이 가이드에서는 Google 모바일 광고 SDK를 사용하여 미디에이션을 통해 Mintegral의 광고를 로드하고 표시하는 방법을 보여주며, 폭포식 구조 및 입찰 통합을 모두 다룹니다. 광고 단위의 미디에이션 구성에 Mintegral을 추가하는 방법과 Mintegral SDK 및 어댑터를 Flutter 앱에 통합하는 방법을 설명합니다.
지원되는 통합 및 광고 형식
Mintegral용 Ad Manager 미디에이션 어댑터에는 다음과 같은 기능이 있습니다.
| 통합 | |
|---|---|
| 입찰 | 1 |
| 폭포 | |
| 형식 | |
| 앱 열기 | |
| 배너 | |
| 전면 광고 | |
| 리워드 제공됨 | |
| 보상형 전면 광고 | |
| 네이티브 | |
요구사항
- 최신 Google 모바일 광고 SDK
- Flutter 3.7.0 이상
- [입찰의 경우]: 지원되는 모든 광고 형식을 입찰에 통합하려면 Mintegral용 Google 모바일 광고 미디에이션 플러그인 1.4.0 이상 (최신 버전 권장됨)을 사용하세요.
- Android에 배포하는 경우
- Android API 수준 23 이상
- iOS에 배포하는 경우
- iOS 배포 대상 12.0 이상
- Google 모바일 광고 SDK로 구성된 작동 중인 Flutter 프로젝트. 자세한 내용은 시작하기를 참고하세요.
- 미디에이션 시작 가이드 완료
1단계: Mintegral UI에서 구성 설정하기
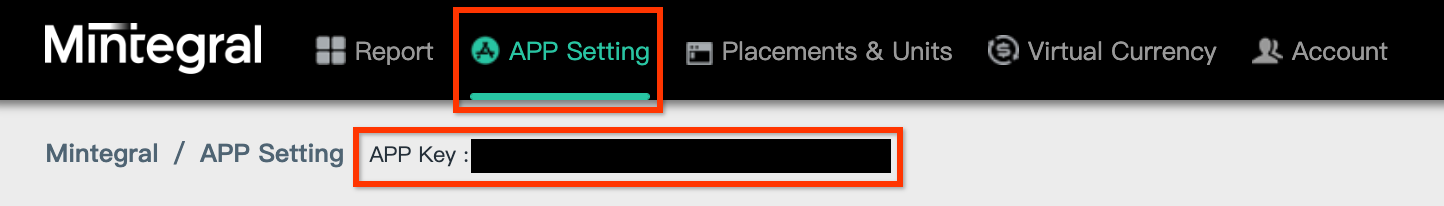
앱 키 찾기
APP Setting(앱 설정) 탭으로 이동하여 APP Key(앱 키)를 기록해 둡니다.

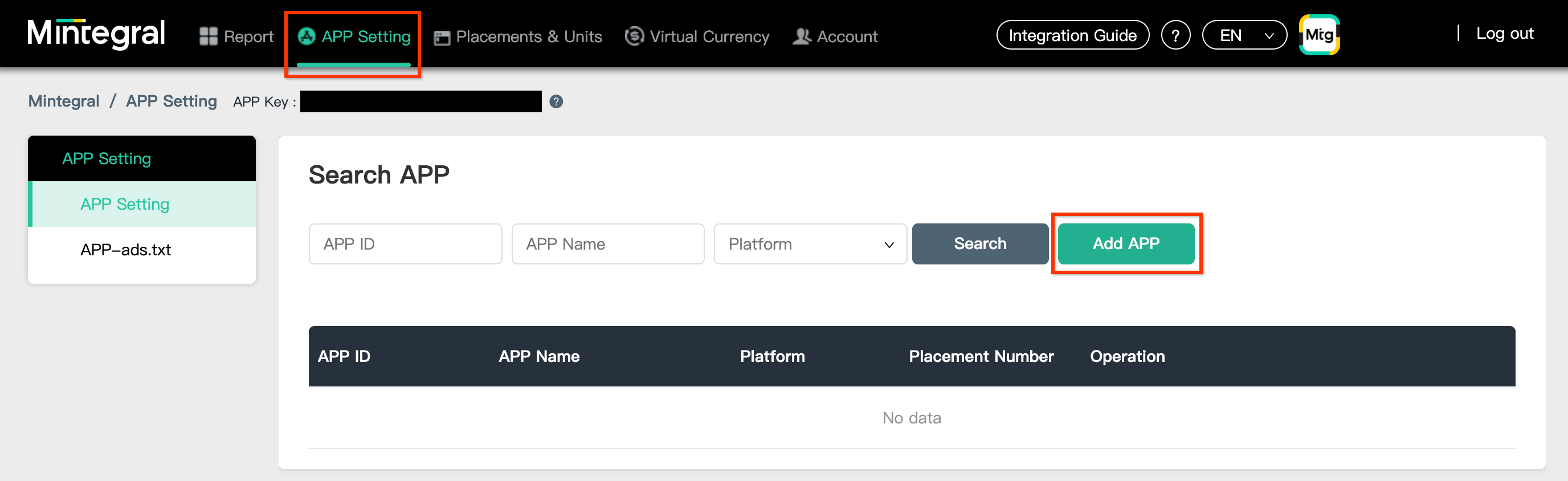
새 애플리케이션 추가
APP Setting(앱 설정) 탭에서 Add APP(앱 추가) 버튼을 클릭합니다.

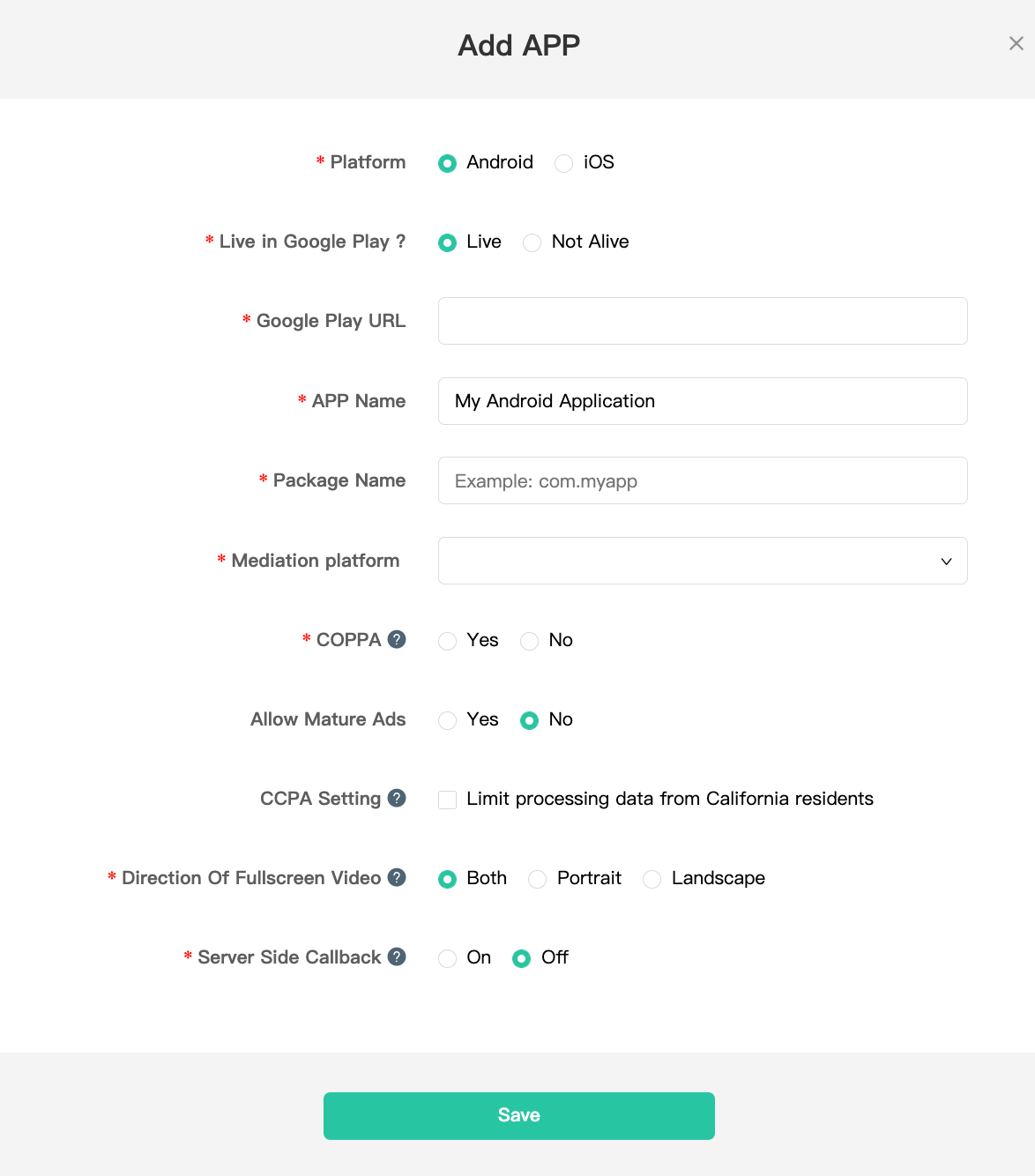
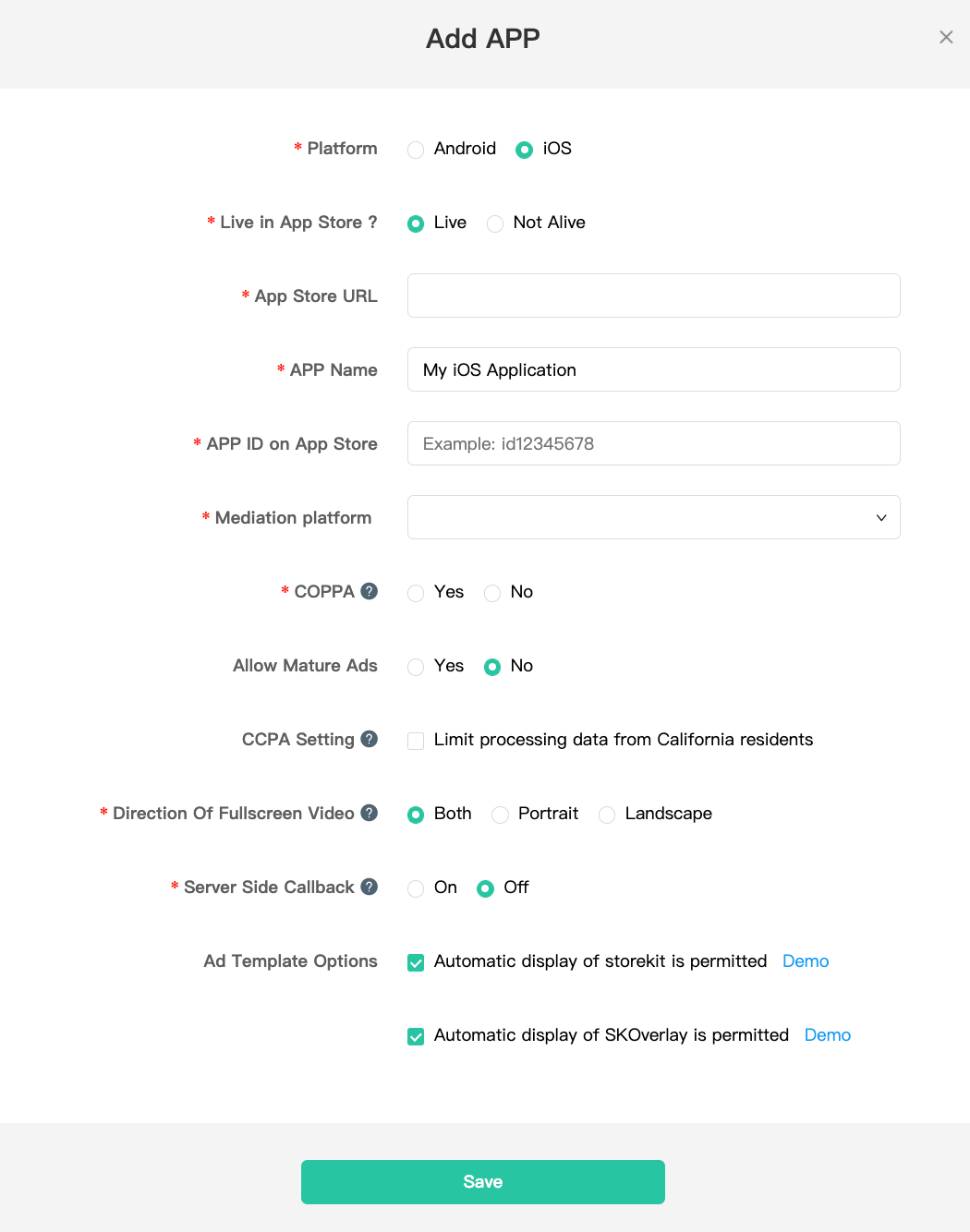
Platform(플랫폼)을 선택하고 양식의 나머지 부분을 작성합니다. 그런 다음 저장을 클릭합니다.
Android

iOS

애플리케이션의 APP ID(앱 ID)를 기록해 둡니다.
Android

iOS

광고 게재위치 만들기
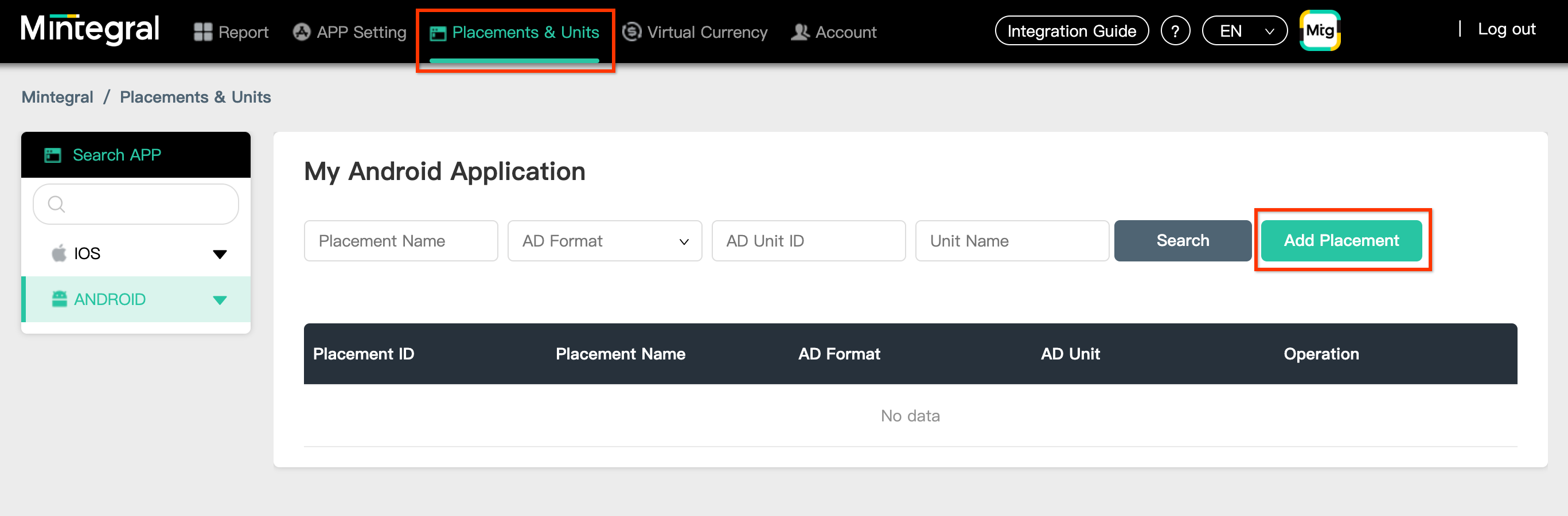
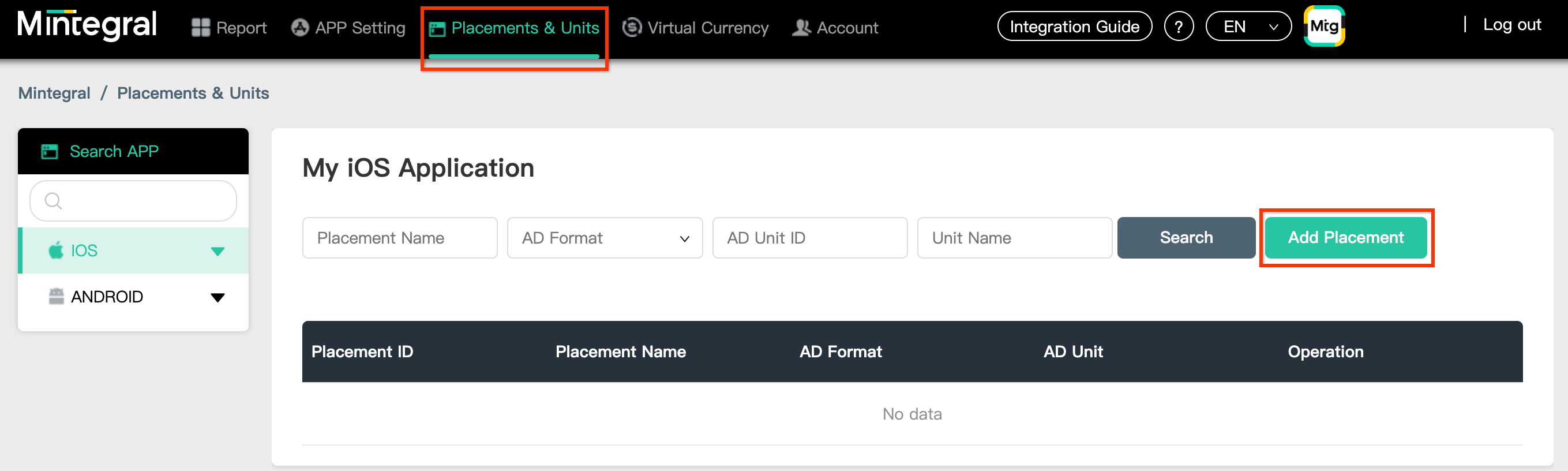
애플리케이션이 생성되면 Placements & Units(게재위치 및 단위) 탭으로 이동하고 아래와 같이 Add Placement(게재위치 추가) 버튼을 클릭하여 광고 게재위치를 만듭니다.
Android

iOS

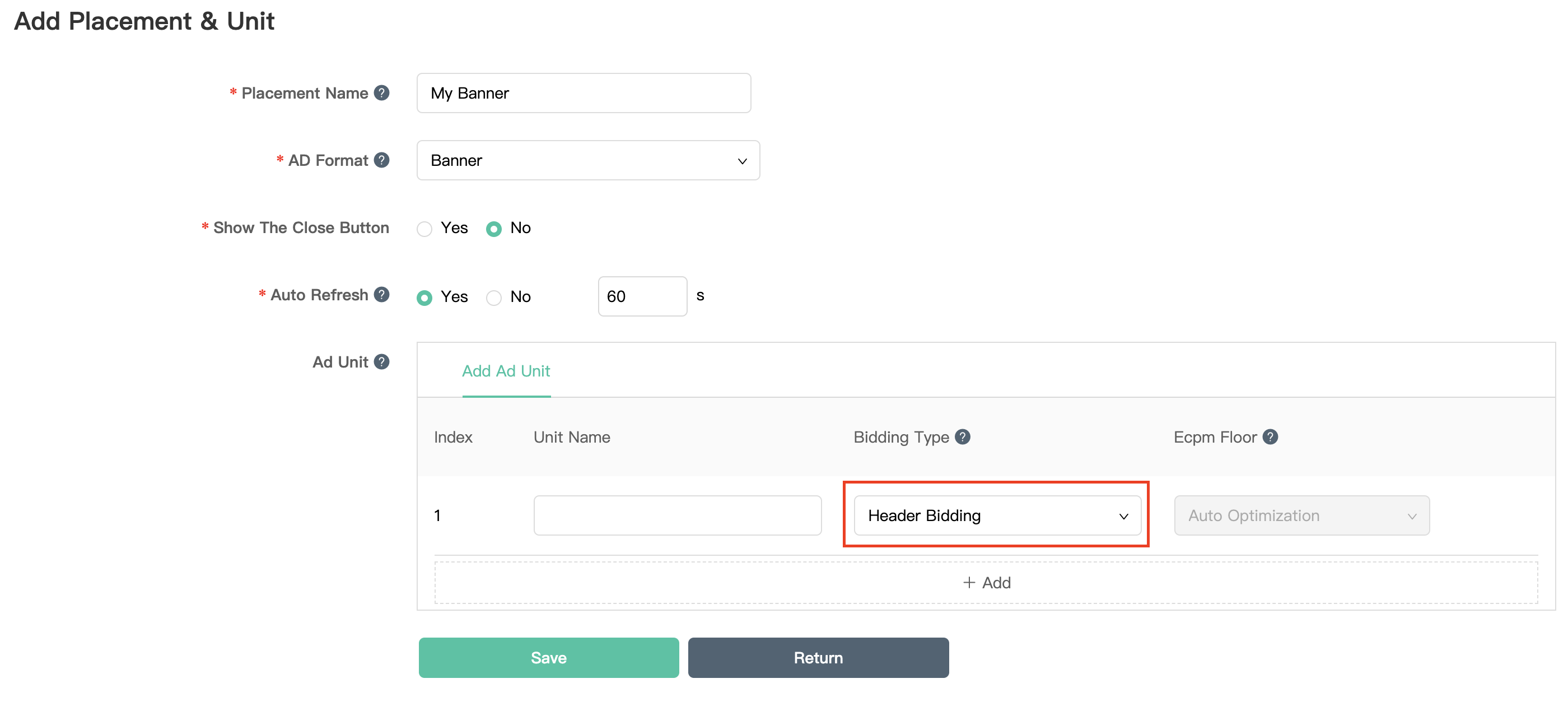
Placement Name(게재위치 이름)과 AD Format(광고 형식)을 입력합니다.
Bidding Type(입찰 유형)으로 Header Bidding(헤더 입찰)을 선택합니다. 양식의 나머지 부분을 작성하고 저장을 클릭합니다.

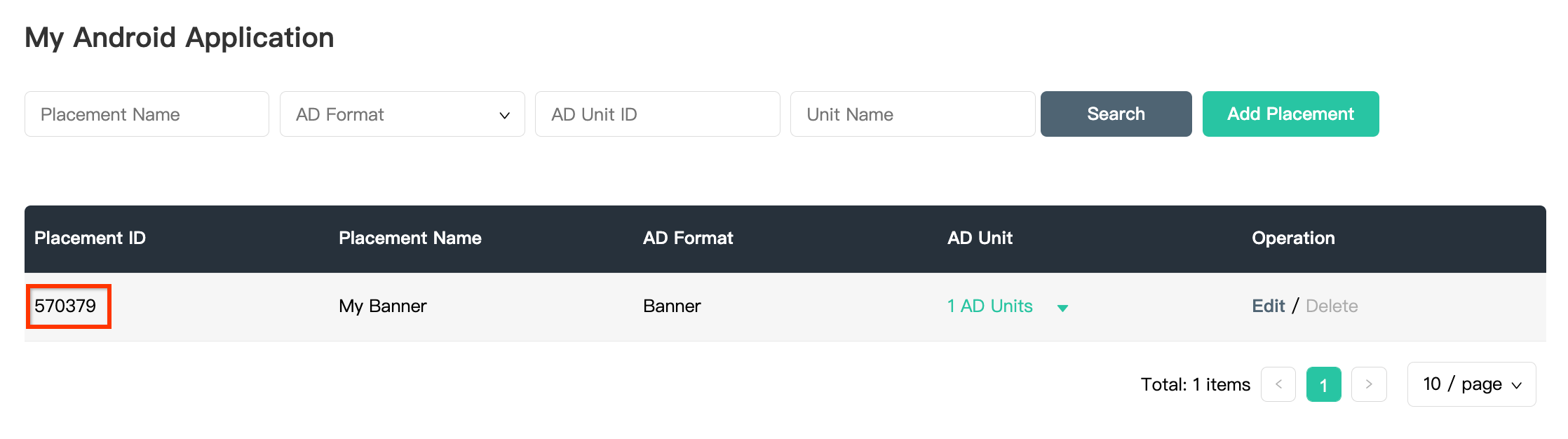
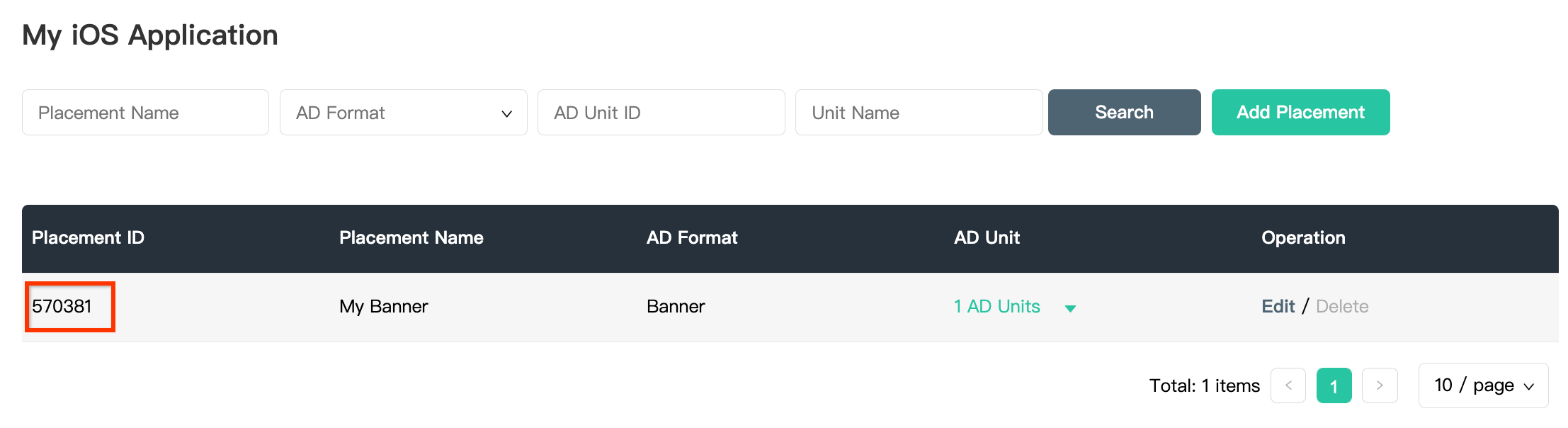
광고 게재위치가 생성되면 Placement ID(게재위치 ID)를 기록해 둡니다.
Android

iOS

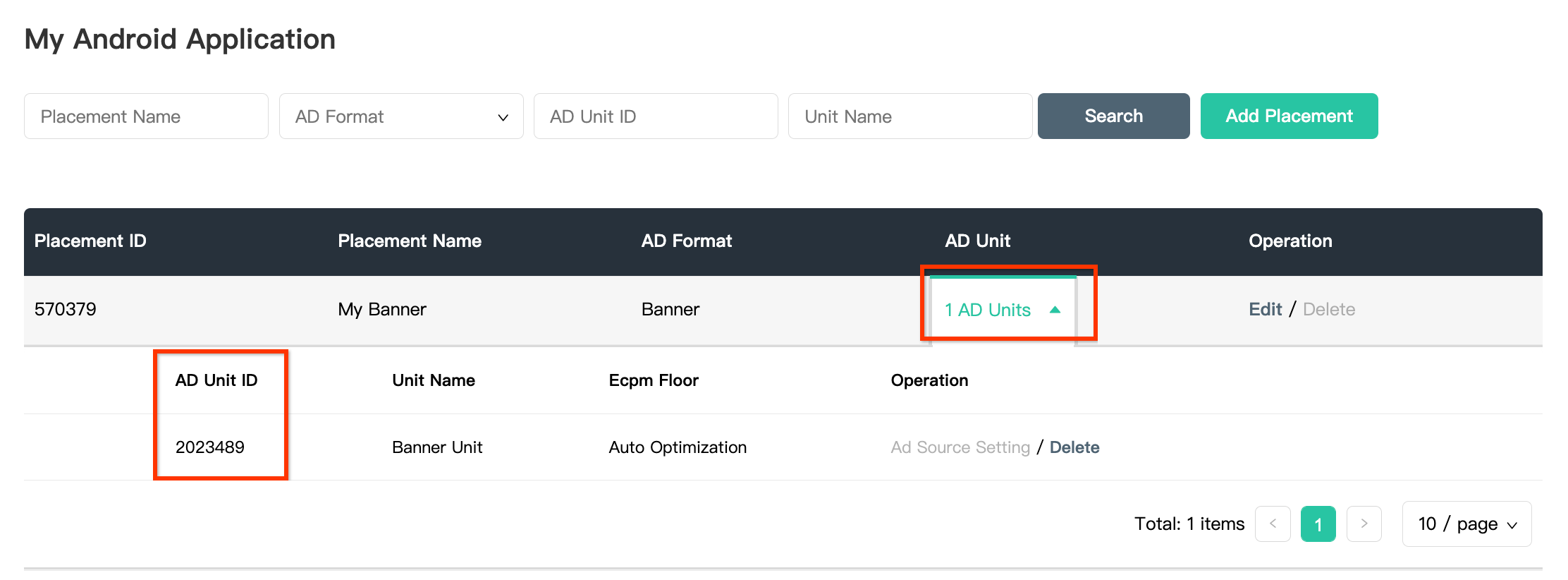
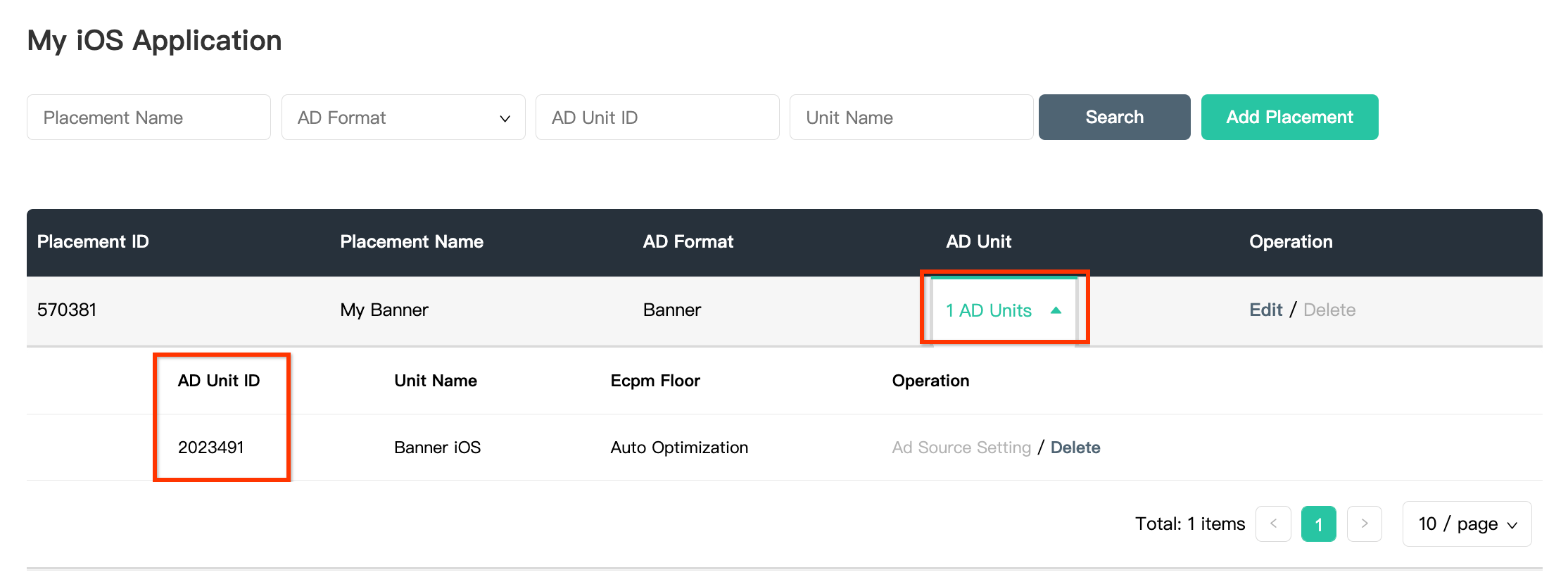
1 AD Units(광고 단위 1개) 드롭다운을 클릭하고 AD Unit ID(광고 단위 ID)를 기록해 둡니다.
Android

iOS

Mintegral Reporting API 키 찾기
입찰
입찰 통합에는 이 단계가 필요하지 않습니다.
폭포
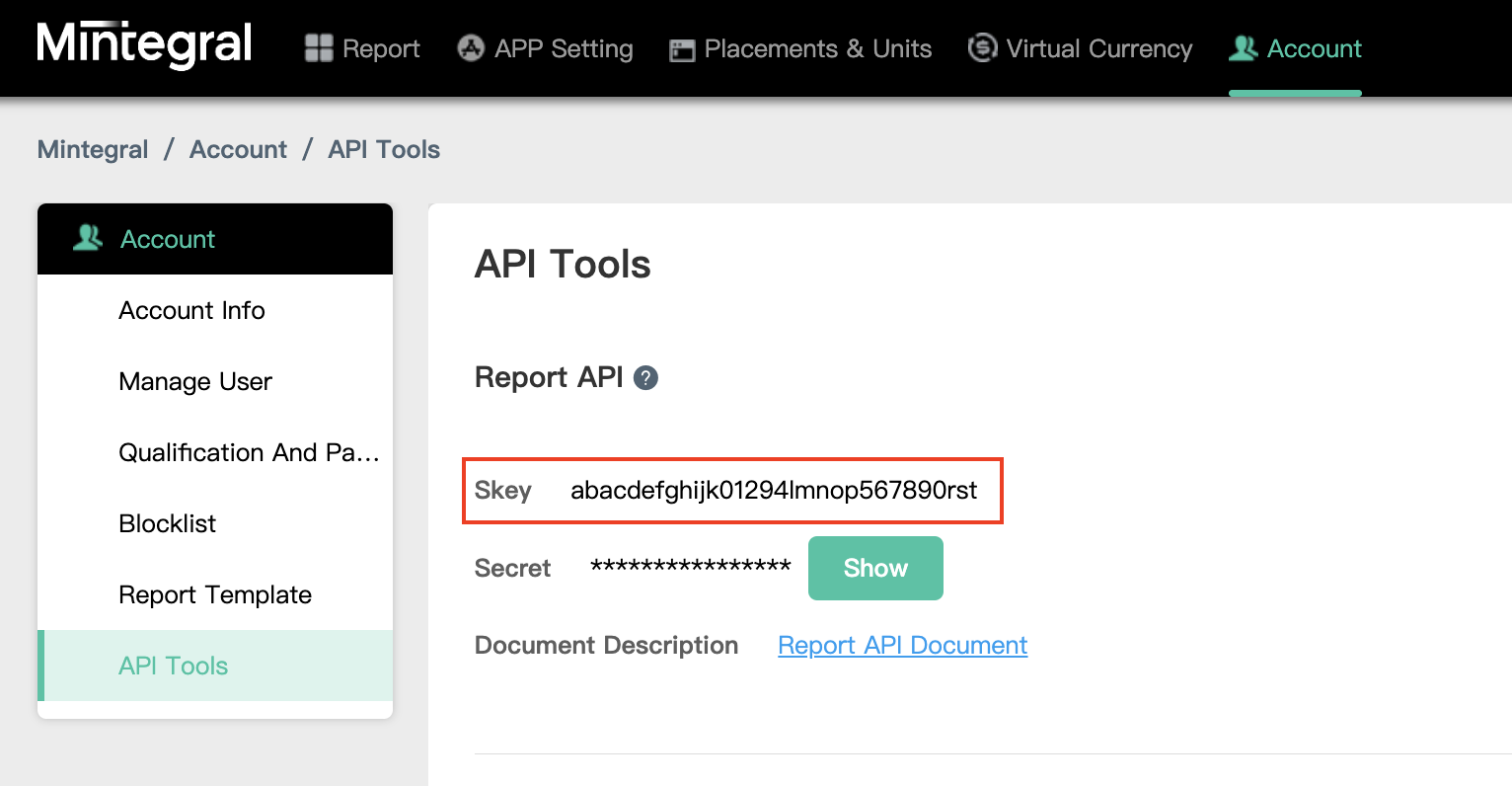
Ad Manager 광고 단위 ID를 설정하려면 Mintegral Reporting API 키가 필요합니다. Account(계정) > API Tools(API 도구)로 이동합니다. Skey와 Secret(보안 비밀)을 기록해 둡니다.

app-ads.txt 업데이트
승인된 앱 판매자 app-ads.txt는 승인받은 것으로 확인된 채널을 통해서만 앱 광고 인벤토리가 판매될 수 있게 해주는 IAB Tech Lab 이니셔티브입니다. 광고 수익이 크게 감소하는 것을 방지하려면 app-ads.txt 파일을 구현해야 합니다.
아직 구현하지 않았다면
Ad Manager용 app-ads.txt 파일을 만듭니다.
Mintegral에 app-ads.txt를 구현하려면
app-ads.txt를 사용하여 광고 사기를 방지하는 방법을 참고하세요.
2단계: Ad Manager UI에서 Mintegral 수요 설정하기
광고 단위의 미디에이션 설정 구성
GDPR 및 미국 주 규정 광고 파트너 목록에 Mobvista/Mintegral 추가하기
유럽 규정 설정 및 미국 주 규정 설정의 단계에 따라 Ad Manager UI의 유럽 및 미국 주 규정 광고 파트너 목록에 Mobvista/Mintegral을 추가하세요.
3단계: Mintegral SDK 및 어댑터 가져오기
pub.dev를 통한 통합
패키지의 pubspec.yaml 파일에 Mintegral SDK 및 어댑터의 최신 버전과 함께 다음 종속 항목을 추가합니다.
dependencies:
gma_mediation_mintegral: ^2.0.1
수동 통합
Mintegral용 Google 모바일 광고 미디에이션 플러그인의 최신 버전을 다운로드하고, 다운로드한 파일을 추출하고, 추출한 플러그인 폴더(및 콘텐츠)를 Flutter 프로젝트에 추가합니다. 그런 다음 다음 종속 항목을 추가하여 pubspec.yaml 파일에서 플러그인을 참조합니다.
dependencies:
gma_mediation_mintegral:
path: path/to/local/package
4단계: 필수 코드 추가하기
Android
Mintegral 통합에는 추가 코드가 필요하지 않습니다.
iOS
SKAdNetwork 통합
Mintegral 문서에 따라
SKAdNetwork 식별자를 프로젝트의 Info.plist 파일에 추가합니다.
5단계: 구현 테스트하기
테스트 광고 사용 설정
Ad Manager에 테스트 기기를 등록해야 합니다.
Mintegral에서는 배너 광고, 전면 광고, 보상형 광고, 네이티브 광고 형식의 Mintegral 테스트 광고를 가져오기 위해 Mintegral 테스트 ID 페이지에 제공된 앱 키, 앱 ID, 게재위치 ID, 광고 단위 ID를 사용하는 것을 권장합니다.
테스트 광고 확인
Mintegral에서 테스트 광고가 수신되는지 확인하려면 Mintegral(입찰) 및 Mintegral(폭포식 구조) 광고 소스를 사용하여 광고 검사기에서 단일 광고 소스 테스트를 사용 설정하세요.
오류 코드
어댑터가 Mintegral에서 광고를 수신하지 못하면 다음 클래스에서 ResponseInfo를 사용하여 광고 응답의 기본 오류를 확인할 수 있습니다.
Android
com.mbridge.msdk
com.google.ads.mediation.mintegral.MintegralMediationAdapter
iOS
GADMediationAdapterMintegral
다음은 광고 로드에 실패할 때 Mintegral 어댑터에서 발생하는 코드와 메시지입니다.
Android
| 오류 코드 | 도메인 | 이유 |
|---|---|---|
| 101 | com.google.ads.mediation.mintegral | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID 누락). |
| 102 | com.google.ads.mediation.mintegral | 요청된 광고 크기가 Mintegral에서 지원하는 배너 크기와 일치하지 않습니다. |
| 103 | com.google.ads.mediation.mintegral | 입찰 응답이 누락되거나 잘못되었습니다. |
| 104 | com.google.ads.mediation.mintegral | Mintegral SDK에서 '게재되지 않음' 오류를 반환했습니다. |
iOS
| 오류 코드 | 도메인 | 이유 |
|---|---|---|
| 101 | com.google.mediation.mintegral | 서버 매개변수가 잘못되었습니다 (예: 앱 ID 또는 게재위치 ID 누락). |
| 102 | com.google.mediation.mintegral | Mintegral SDK에서 '게재되지 않음' 오류를 반환했습니다. |
| 103 | com.google.mediation.mintegral | Mintegral SDK가 광고를 표시하지 못했습니다. |
| 104 | com.google.mediation.mintegral | 요청된 광고 크기가 Mintegral에서 지원하는 배너 크기와 일치하지 않습니다. |
Mintegral Flutter 미디에이션 어댑터 변경 로그
버전 1.2.6 (진행 중)
버전 1.2.5
- Mintegral Android 어댑터 버전 16.9.91.1을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.9.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.4
- Mintegral Android 어댑터 버전 16.9.91.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.9.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.3
- Mintegral Android 어댑터 버전 16.9.71.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.8.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.2
- Mintegral Android 어댑터 버전 16.9.71.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.7.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.1
- Mintegral Android 어댑터 버전 16.9.61.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.7.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 6.0.0으로 빌드하고 테스트했습니다.
버전 1.2.0
- Mintegral Android 어댑터 버전 16.9.41.1을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.7.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.1.0
- 이제 iOS 플러그인이 정적 프레임워크입니다.
- Mintegral Android 어댑터 버전 16.8.61.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.7.5.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.3.1로 빌드하고 테스트했습니다.
버전 1.0.0
- 첫 출시입니다.
- Mintegral Android 어댑터 버전 16.7.21.0을 지원합니다.
- Mintegral iOS 어댑터 버전 7.6.3.0을 지원합니다.
- Google 모바일 광고 Flutter 플러그인 버전 5.1.0으로 빌드하고 테스트했습니다.


