Page Summary
-
This guide explains how to integrate DT Exchange ads into a Flutter app using Google Mobile Ads SDK mediation for waterfall configurations.
-
The DT Exchange Flutter mediation adapter supports waterfall integrations for Banner, Interstitial, and Rewarded ad formats.
-
Requirements include the latest Google Mobile Ads SDK, Flutter 3.7.0+, specific Android and iOS versions, and a working Flutter project configured with Google Mobile Ads SDK.
-
Setting up involves configuring your app and ad placements in the DT Exchange UI, noting the App ID, Placement ID, Publisher ID, Consumer Key, and Consumer Secret.
-
You need to set up DT Exchange demand in the Ad Manager UI by configuring mediation settings for your ad unit and adding DT Exchange to GDPR and US state regulations ad partners lists.
This guide shows you how to use Google Mobile Ads Flutter Plugin to load and display ads from DT Exchange using mediation, covering waterfall integrations. It covers how to add DT Exchange to an ad unit's mediation configuration, and how to integrate the DT SDK and adapter into a Flutter app.
Supported integrations and ad formats
The Flutter mediation adapter for DT Exchange has the following capabilities:
| Integration | |
|---|---|
| Bidding | 1 |
| Waterfall | |
| Formats | |
| Banner | |
| Interstitial | |
| Rewarded | |
1 Bidding integration is in closed beta, reach out to your account manager to request access.
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up mediation.
Step 1: Set up configurations in DT Exchange UI
Add new app and ad placement
Sign up or log in to DT Exchange Console.
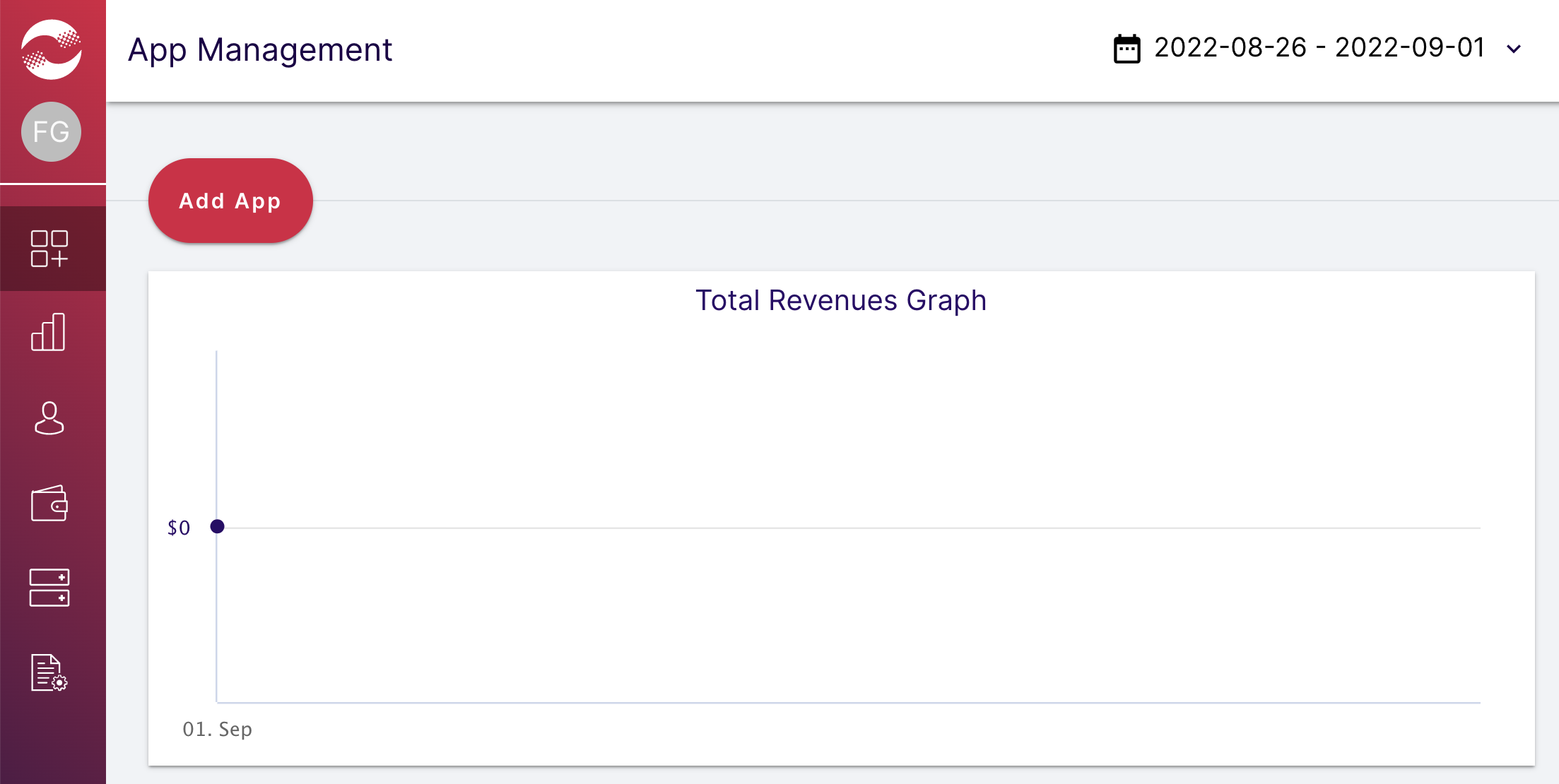
Click Add App.

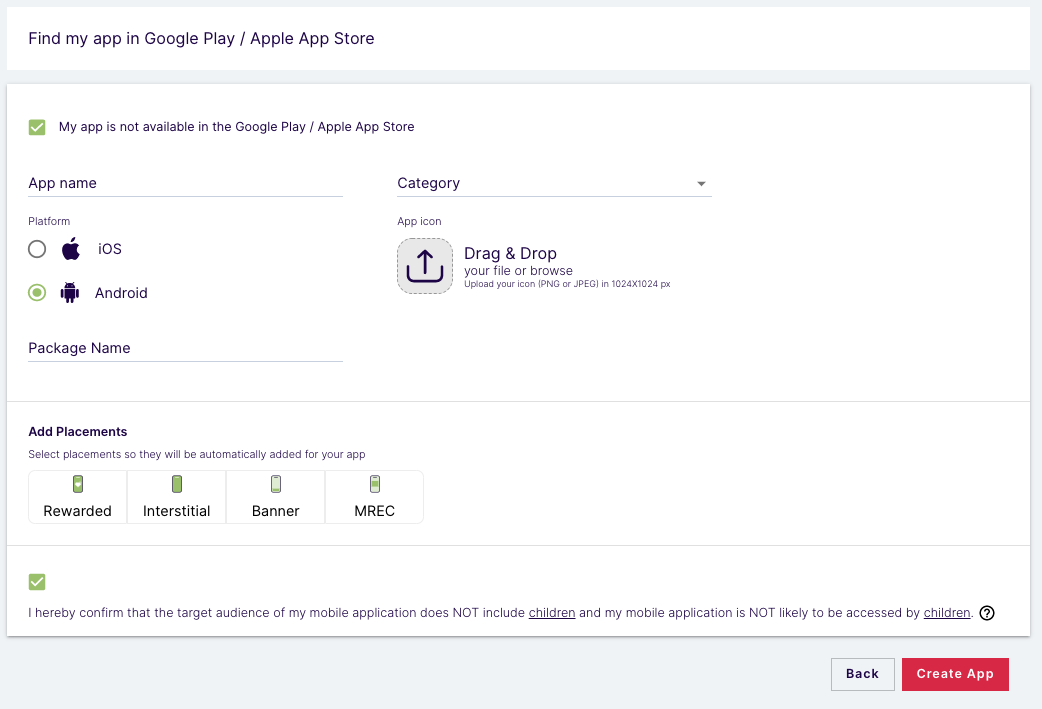
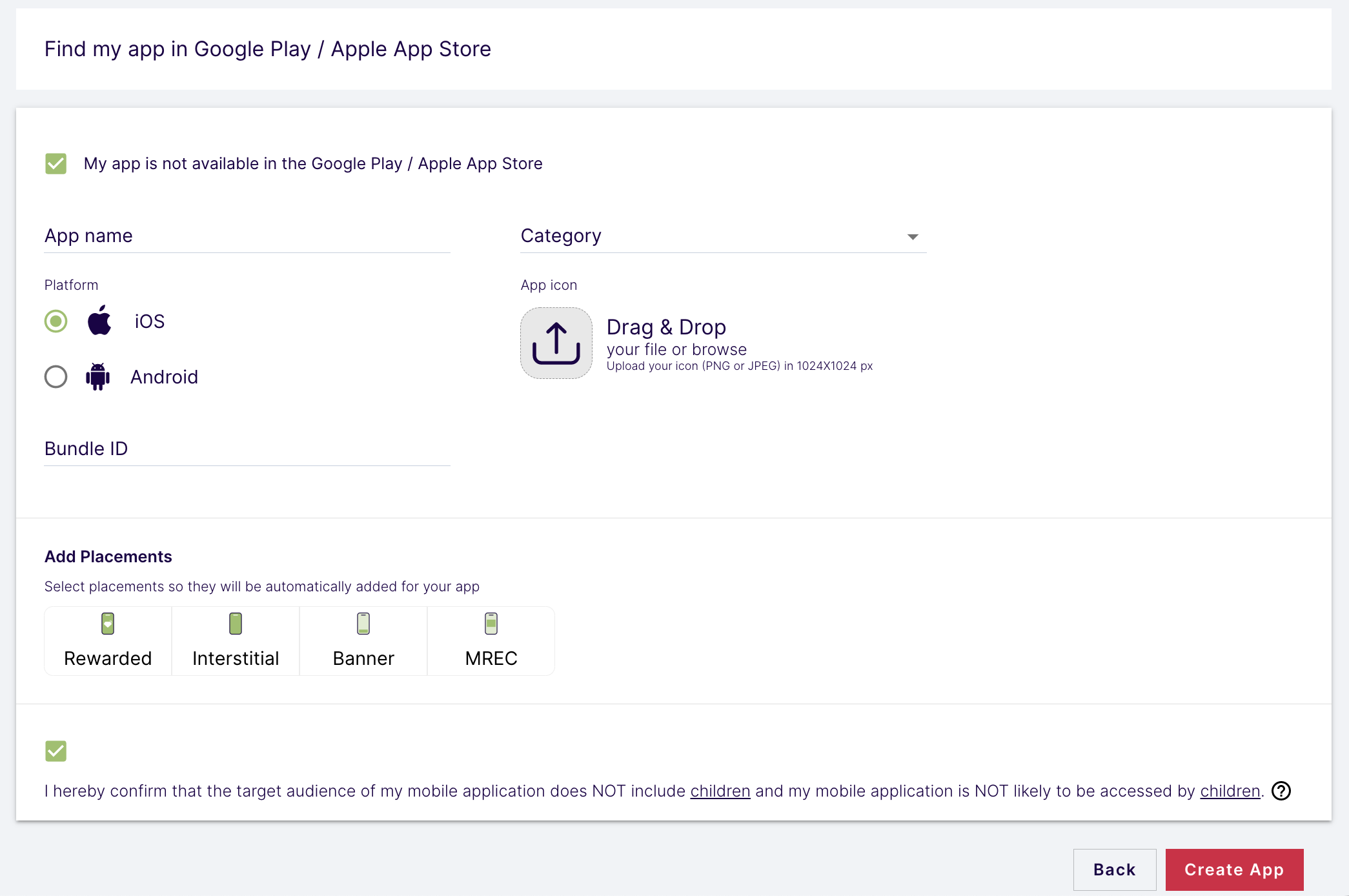
Choose your platform and placements, fill out the rest of the form, and then click Create App.
Android

iOS

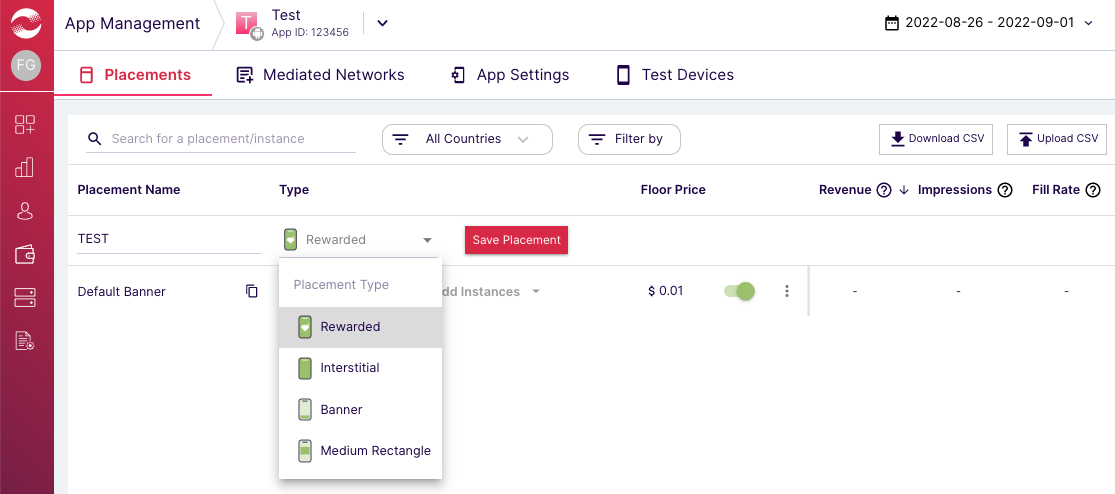
Enter the names and select the types for your placements. Then, click Save Placement.

App ID and Placement ID
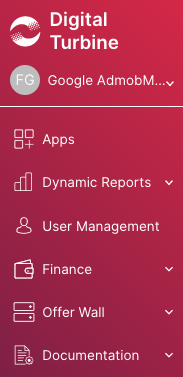
Hover over the left navigation bar to open it, then click App Management.

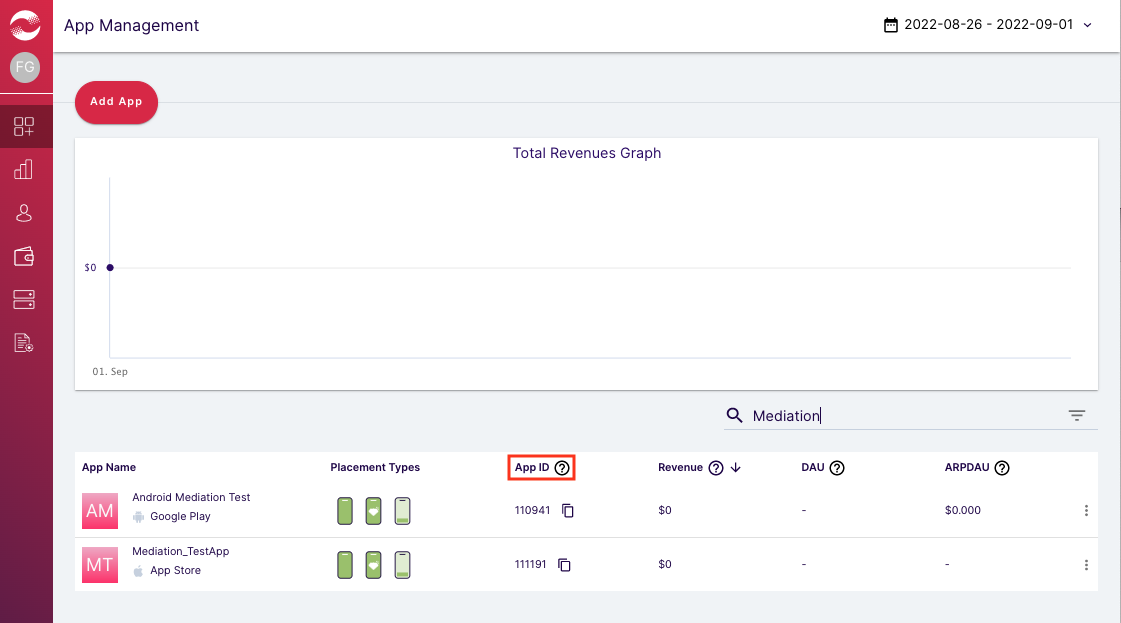
On the App Management page, take note of the App ID next to your app.

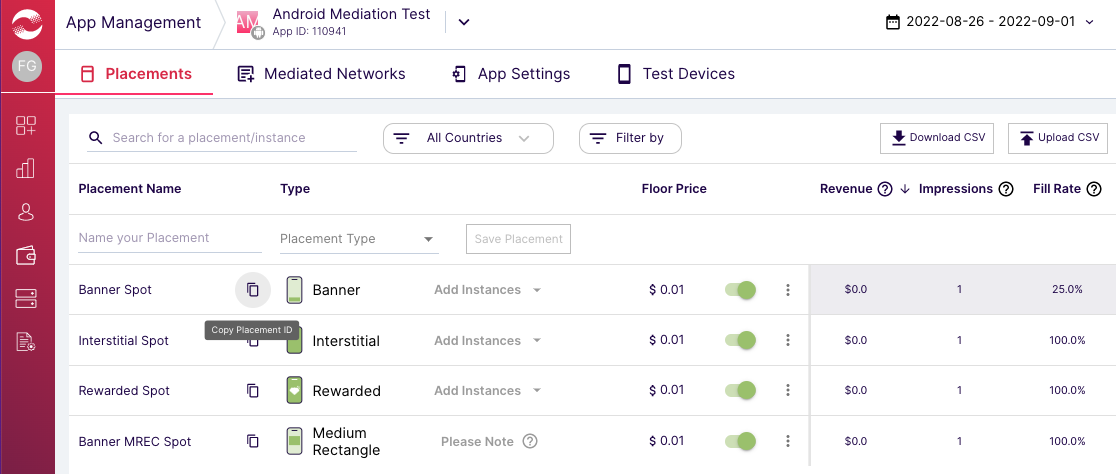
Select your app and navigate to the Placements tab. Take note of the Placement ID..

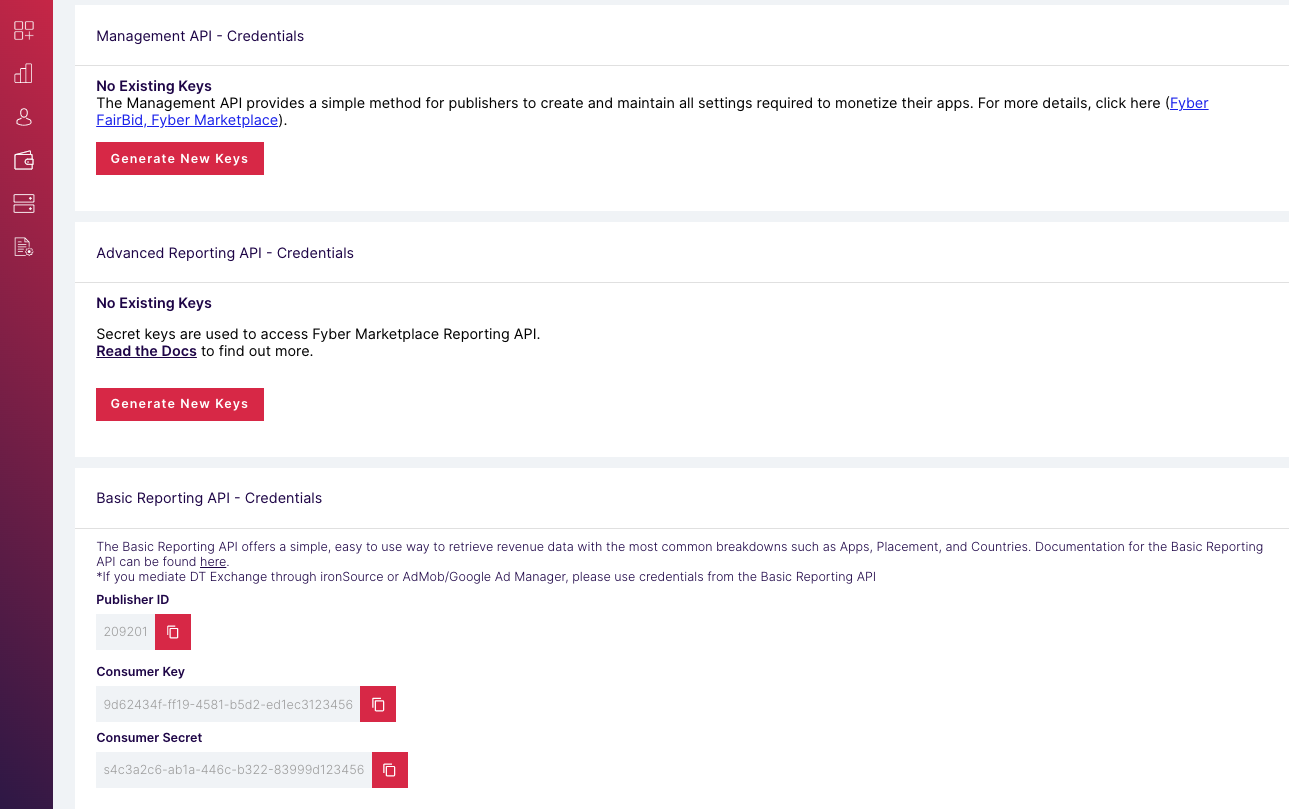
Publisher ID, Consumer Key and Consumer Secret
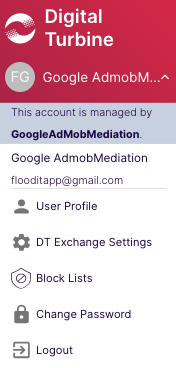
Click your username from the left menu and select User Profile.

Take note of the Publisher ID, Consumer Key, and Consumer Secret as these are needed in the next step.

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
create an app-ads.txt file for Ad Manager.
To implement app-ads.txt for DT Exchange,
Add DT to your app-ads.txt file.
Step 2: Set up DT Exchange demand in Ad Manager UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add DT Exchange to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add DT Exchange (Fyber Monetization) to the European and US state regulations ad partners list in the Ad Manager UI.
Step 3: Import the DT SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
DT Exchange SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_dtexchange: ^1.3.1
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
DT Exchange,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
Step 4: Implement privacy settings on DT SDK
EU Consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
The Google Mobile Ads mediation plugin for DT Exchange does not support passing consent information to the DT SDK.
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for DT Exchange does not support passing consent information to the DT SDK.
Step 5: Add required code
Android
No additional code is required for DT Exchange integration.
iOS
SKAdNetwork integration
Follow DT Exchange's
documentation
to add the SKAdNetwork identifiers to your project's Info.plist file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager.
Verify test ads
To verify that you are receiving test ads from DT Exchange, enable single ad source testing in ad inspector using the DT Exchange (Bidding) and DT Exchange (Waterfall) ad source(s).
Error codes
If the adapter fails to receive an ad from DT Exchange, publishers can check the
underlying error from the ad response using
ResponseInfo under the
following class:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
Here are the codes and accompanying messages thrown by the DT Exchange adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| 101 | DT Exchange server parameters configured in the Ad Manager UI are missing/invalid. |
| 103 | The requested ad size does not match a DT Exchange supported banner size. |
| 105 | DT SDK loaded an ad but returned an unexpected controller. |
| 106 | Ad is not ready to display. |
| 107 | Context is not an activity instance. |
| 200-399 | DT SDK returned an error. See code for more details. |
iOS
| Error code | Reason |
|---|---|
| 0-10 | DT SDK returned an error. See documentation for more details. |
| 101 | DT Exchange server parameters configured in the Ad Manager UI are missing/invalid. |
| 102 | The requested ad size does not match a DT Exchange supported banner size. |
| 103 | Failed to show ad because ad object has already been used. |
| 104 | Failed to show DT Exchange ads due to ad not ready. |
| 105 | DT SDK returned an initialization error. |
DT Exchange Flutter Mediation Adapter Changelog
Version 1.3.2 (In progress)
- Updated minimum Flutter version to 3.35.1
- Updated to support Google Mobile Ads Flutter Plugin version 7.0.0
Version 1.3.1
- Supports DT Exchange Android adapter version 8.4.0.1.
- Supports DT Exchange iOS adapter version 8.4.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.2.0
- Supports DT Exchange Android adapter version 8.4.0.0.
- Supports DT Exchange iOS adapter version 8.3.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.5
- Supports DT Exchange Android adapter version 8.3.8.0.
- Supports DT Exchange iOS adapter version 8.3.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.4
- Supports DT Exchange Android adapter version 8.3.7.0.
- Supports DT Exchange iOS adapter version 8.3.7.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.3
- Supports DT Exchange Android adapter version 8.3.7.0.
- Supports DT Exchange iOS adapter version 8.3.6.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.2
- Supports DT Exchange Android adapter version 8.3.6.1.
- Supports DT Exchange iOS adapter version 8.3.6.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 1.1.1
- Supports DT Exchange Android adapter version 8.3.6.0.
- Supports DT Exchange iOS adapter version 8.3.5.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.1.0
- iOS plugin is now a static framework.
- Supports DT Exchange Android adapter version 8.3.5.0.
- Supports DT Exchange iOS adapter version 8.3.4.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.0.0
- Initial release.
- Supports DT Exchange Android adapter version 8.2.7.0.
- Supports DT Exchange iOS adapter version 8.2.8.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.

