Page Summary
-
This guide explains how to integrate AppLovin ads using Google Mobile Ads SDK mediation in a Flutter app, covering bidding and waterfall methods.
-
Supported ad formats for AppLovin mediation include Banner (with size limitations for Waterfall), Interstitial, and Rewarded ads.
-
To set up AppLovin mediation, you need to configure settings in the AppLovin UI, including obtaining SDK and Report Keys, and potentially creating zones for waterfall integrations.
-
Integration involves importing the AppLovin SDK and adapter into your Flutter project via pub.dev or manual download.
-
Implementing privacy settings for EU consent and US state laws is required by using specific methods provided by the AppLovin mediation plugin.
This guide shows you how to use the Google Mobile Ads Flutter Plugin to load and display ads from AppLovin using mediation, covering both bidding and waterfall integrations. It covers how to add AppLovin to an ad unit's mediation configuration, and how to integrate the AppLovin SDK and adapter into a Flutter app.
Supported integrations and ad formats
The Ad Manager mediation adapter for AppLovin has the following capabilities:
| Integration | |
|---|---|
| Bidding | |
| Waterfall | |
| Formats | |
| Banner | 1 |
| Interstitial | |
| Rewarded | |
Waterfall supports only 320x50 and 728x90 banner sizes. Bidding doesn't support banner ads.
Requirements
- Latest Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 or higher
- To deploy on Android
- Android API level 23 or higher
- To deploy on iOS
- iOS deployment target of 12.0 or higher
- A working Flutter project configured with Google Mobile Ads Flutter Plugin. See Set up Google Mobile Ads Flutter Plugin for details.
- Set up mediation.
Step 1: Set up configurations in AppLovin UI
Sign up or log in to your AppLovin account.
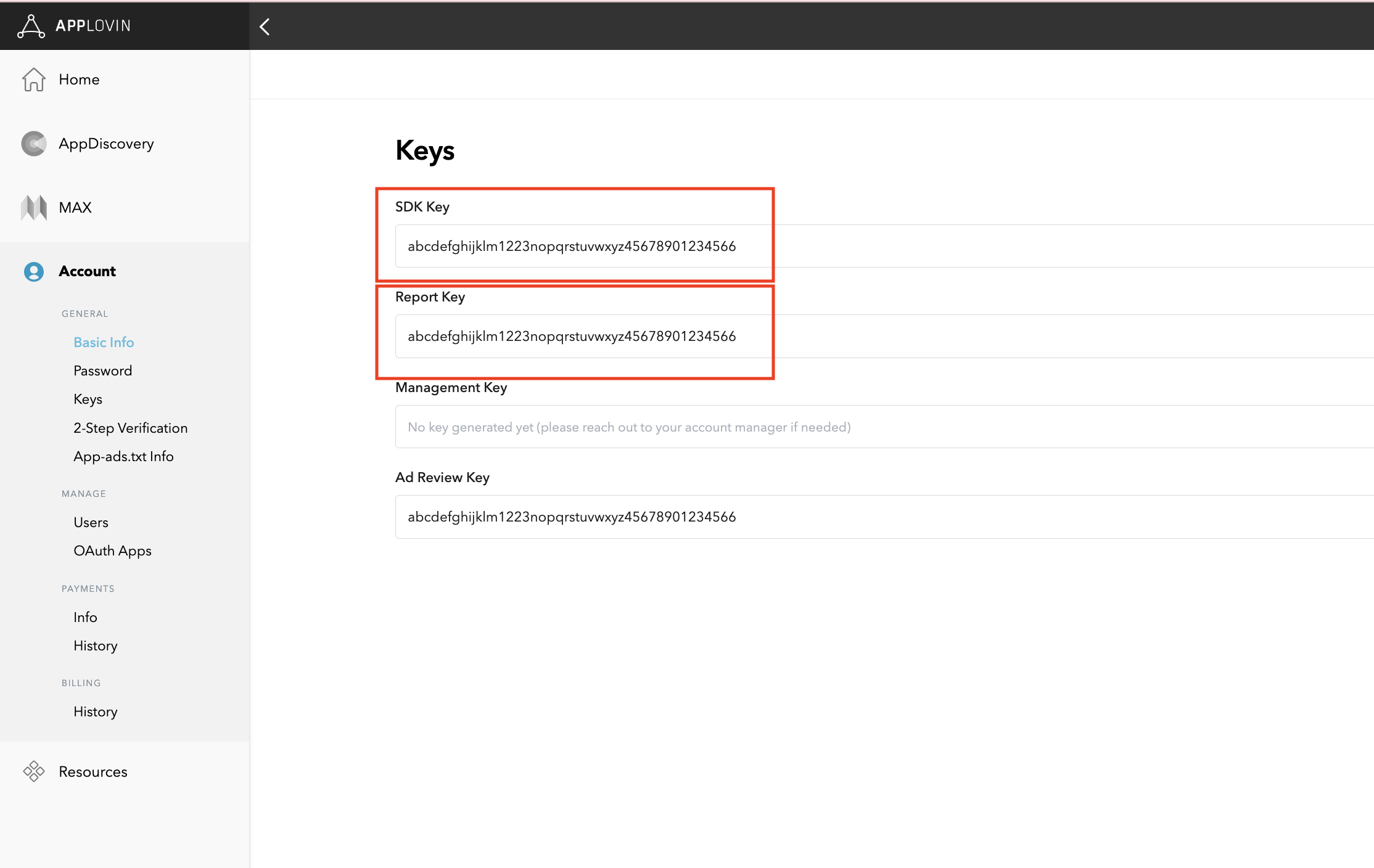
To set up your Ad Manager ad unit, you'll need your AppLovin SDK Key and Report Key. To find them, go to the AppLovin UI > Account > Keys to see both values.

If you plan on just integrating bidding, you can proceed to configure your mediation settings.
Select app for mediation
Bidding
This step isn't required for bidding integrations.
Waterfall
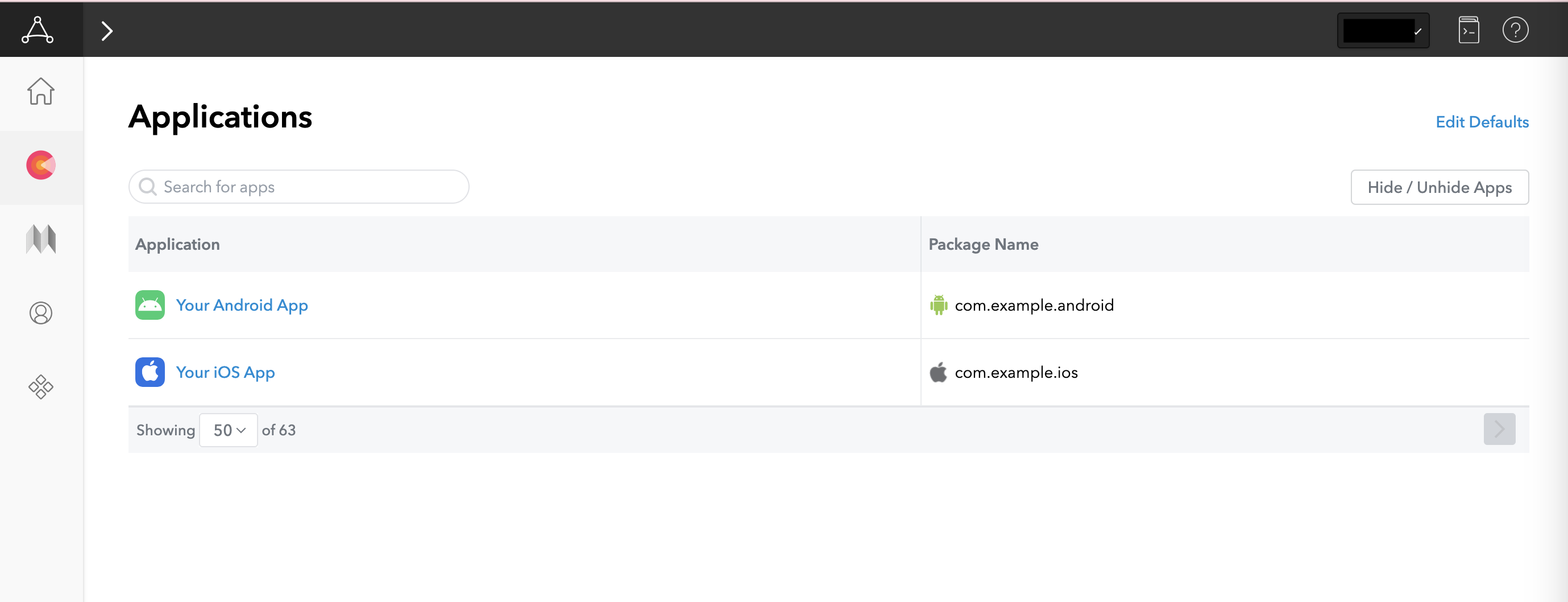
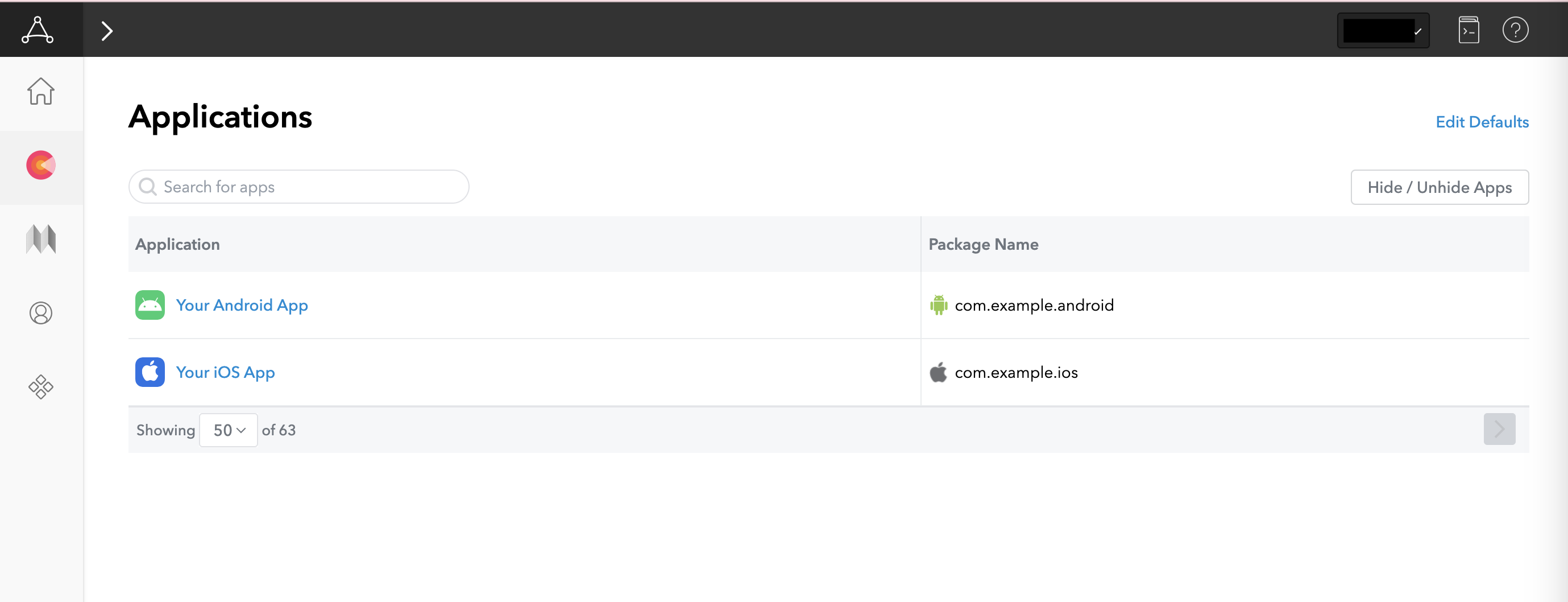
On the AppLovin UI, select Applications under the Monetization section to get to your registered apps. Select the app you'd like to use with mediation from the list of available apps.

Create a zone
Bidding
This step isn't required for bidding integrations.
Waterfall
On the AppLovin UI, select Zones under the Monetization section to get to your registered zone IDs. If you have already created the required zones for your app, skip ahead to Step 2. To create a new zone ID, click Create Zone.

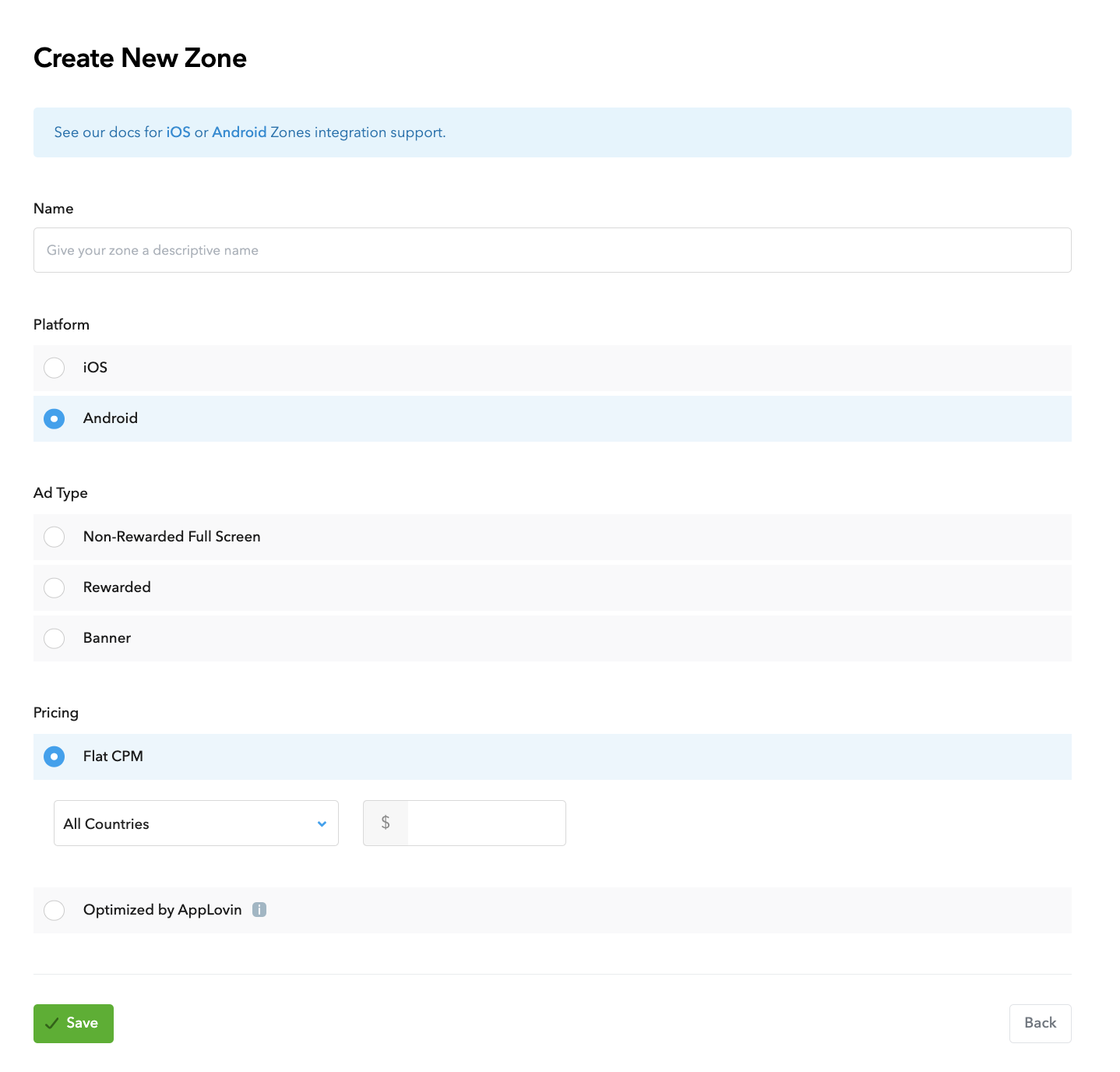
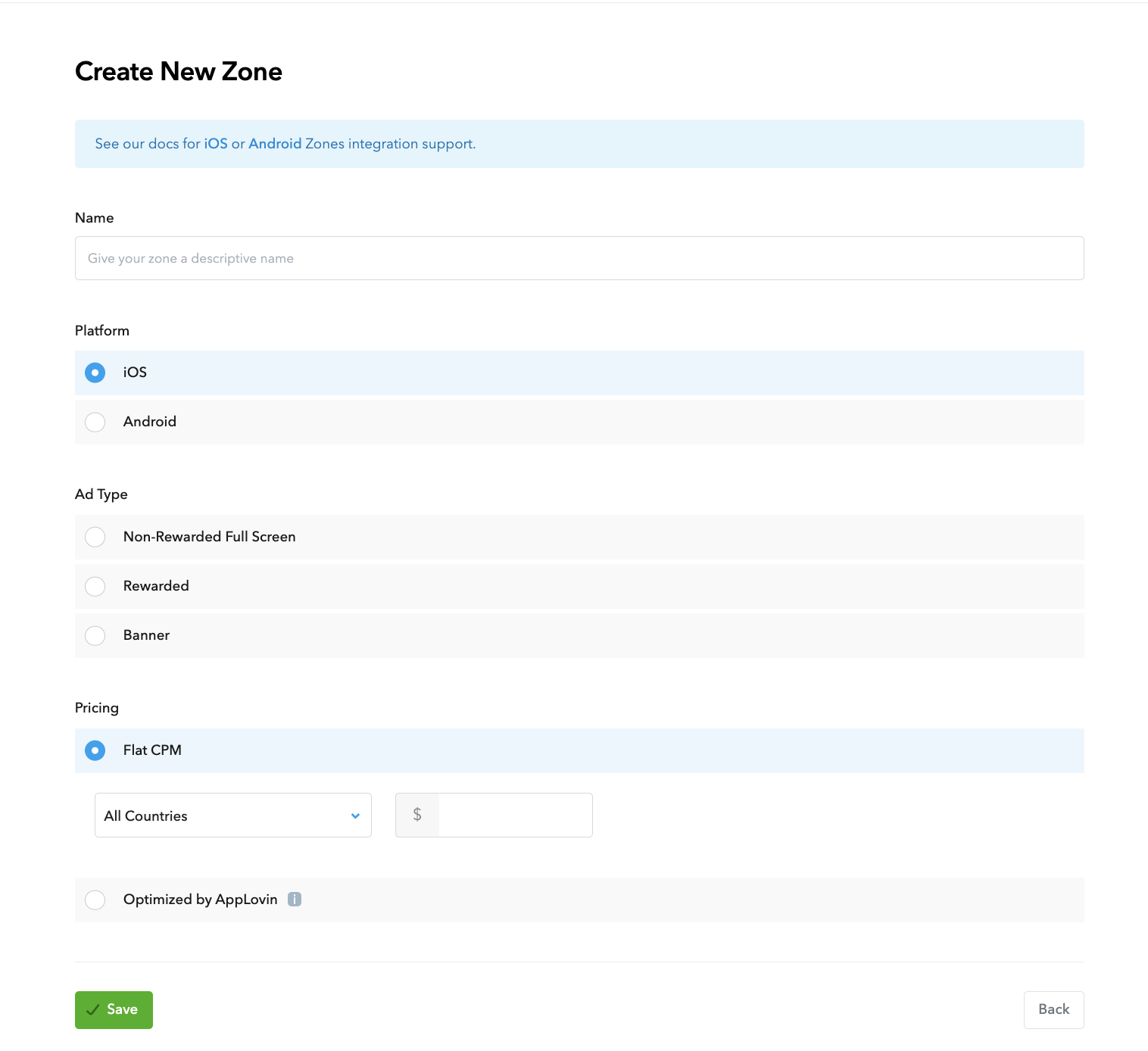
Enter the name of Zone ID, select Android as the Platform, and choose the Ad Type.
Configure Pricing for the zone by selecting either Flat CPM or Optimized by AppLovin. CPMs can be configured on a per country basis for the Flat CPM option. Then, click Save.
Android

iOS

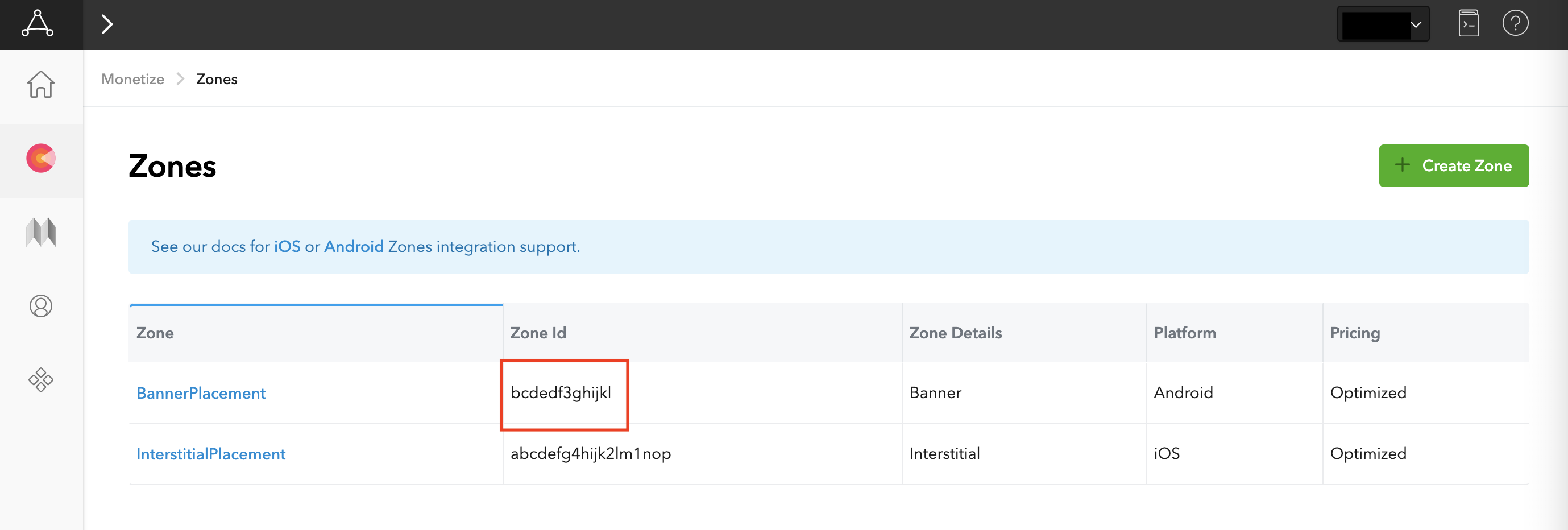
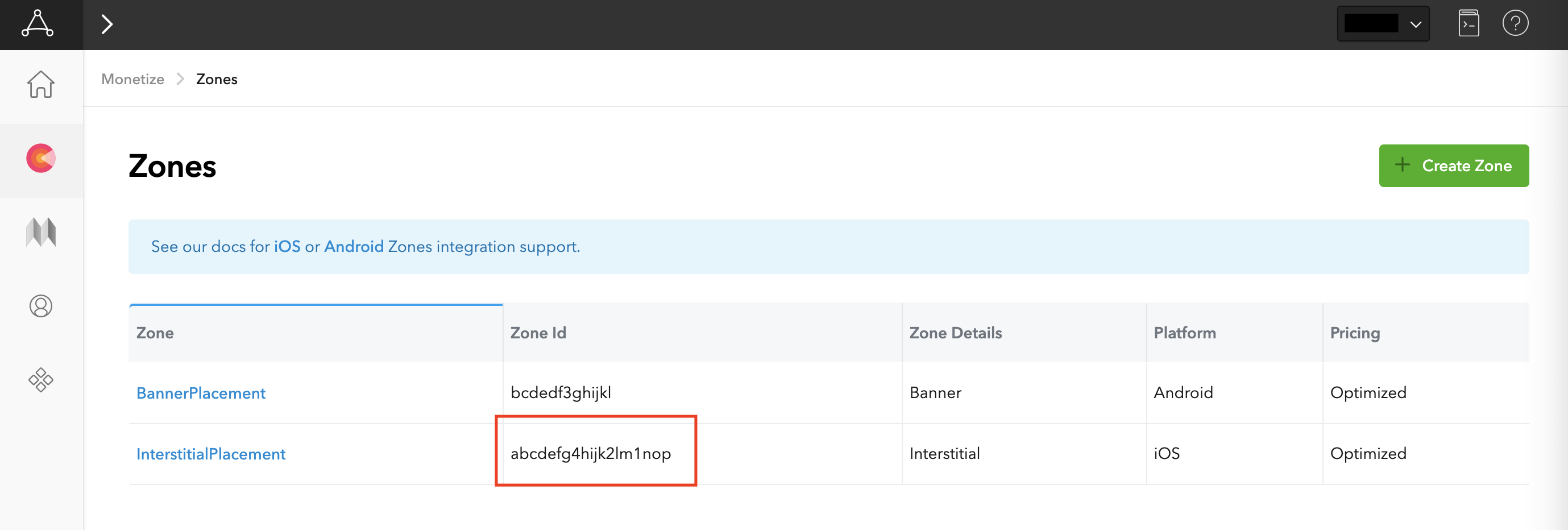
Once the zone is created, the zone ID can be found under the Zone ID column.
Android

iOS

Update your app-ads.txt
Authorized Sellers for Apps app-ads.txt is an IAB Tech Lab initiative that helps ensure your
app ad inventory is only sold through channels you've identified as authorized. To prevent a
significant loss in ad revenue, you'll need to implement an app-ads.txt file.
If you haven't done so already,
create an app-ads.txt file for Ad Manager.
To implement app-ads.txt for Applovin,
Add AppLovin to your app-ads.txt file.
Turn on test mode
Follow the instructions in AppLovin's MAX Test Mode guide on how to enable AppLovin test ads.
Step 2: Set up AppLovin demand in Ad Manager UI
Configure mediation settings for your ad unit
Android
For instructions, see step 2 in the guide for Android.
iOS
For instructions, see step 2 in the guide for iOS.
Add AppLovin Corp. to GDPR and US state regulations ad partners list
Follow the steps in European regulations settings and US state regulations settings to add Applovin Corp. to the European and US state regulations ad partners list in the Ad Manager UI.
Step 3: Import the AppLovin SDK and adapter
Integration through pub.dev
Add the following dependency with the latest versions of the
Applovin SDK and adapter in your
package's pubspec.yaml file:
dependencies:
gma_mediation_applovin: ^2.5.1
Manual Integration
Download the latest version of Google Mobile Ads mediation plugin for
Applovin,
extract the downloaded file, and add the extracted plugin folder
(and its contents) to your Flutter project. Then, reference the plugin in your
pubspec.yaml file by adding the following dependency:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Step 4: Implement privacy settings on AppLovin SDK
EU consent and GDPR
To comply with Google EU User Consent Policy, you must make certain disclosures to your users in the European Economic Area (EEA), the UK, and Switzerland, and obtain their consent for the use of cookies or other local storage where legally required, and for the collection, sharing, and use of personal data for ads personalization. This policy reflects the requirements of the EU ePrivacy Directive and the General Data Protection Regulation (GDPR). You are responsible for verifying consent is propagated to each ad source in your mediation chain. Google is unable to pass the user's consent choice to such networks automatically.
AppLovin supports reading the consent string from shared preferences and setting the consent status accordingly.If you are
not using a CMP that writes the consent string into the shared
preferences, you can use
GmaMediationApplovin.setHasUserConsent() and
GmaMediationApplovin.setIsAgeRestrictedUser()
methods. The following sample code shows how
to pass consent information to the AppLovin SDK. These options must be set
before you initialize Google Mobile Ads Flutter Plugin
to ensure they get forwarded properly to the AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
See AppLovin's privacy settings for more information.
Declare child users
Starting from AppLovin SDK 13.0.0, AppLovin no longer supports age-restricted user flags and you may not initialize or use the AppLovin SDK in connection with a "child" as defined under applicable laws. For more information, see AppLovin's documentation on "Prohibition on Children Data or Using the Services for Children or Apps Exclusively Targeted to Children" for Android or iOS.
Version
2.0.0
or higher of the Google Mobile Ads Flutter mediation plugin for AppLovin
disables AppLovin mediation automatically for apps that declare either of the
following settings with the Google Mobile Ads Flutter Plugin:
US states privacy laws
US states privacy laws require giving users the right to opt out of the "sale" of their "personal information" (as the law defines those terms), with the opt-out offered through a prominent "Do Not Sell My Personal Information" link on the "selling" party's homepage. The US states privacy laws compliance guide offers the ability to enable restricted data processing for Google ad serving, but Google is unable to apply this setting to each ad network in your mediation chain. Therefore, you must identify each ad network in your mediation chain that may participate in the sale of personal information and follow guidance from each of those networks to ensure compliance.
The Google Mobile Ads mediation plugin for AppLovin
includes the
GmaMediationApplovin.setDoNotSell()
method. The following sample code shows how to pass
consent information to the AppLovin SDK. These options must be set before you
initialize the Google Mobile Ads
SDK
to ensure they get forwarded properly to the AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
See AppLovin's Privacy documentation for more information.
Step 5: Add required code
Android
No additional code is required for AppLovin integration.
iOS
SKAdNetwork integration
Follow AppLovin's documentation to add the SKAdNetwork identifiers to your project's Info.plist` file.
Step 6: Test your implementation
Enable test ads
Make sure you register your test device for Ad Manager and enable test mode in Applovin UI.
Verify test ads
To verify that you are receiving test ads from Applovin, enable single ad source testing in ad inspector using the Applovin (Bidding) and Applovin (Waterfall) ad source(s).
Optional steps
Network-specific parameters
The AppLovin adapter supports passing a AppLovinMediationExtras object to the
ad request to set network-specific parameters. The following sample code shows
how to disable audio on video ads using the isMuted parameter:
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Optimizations
Adding a call to
GmaMediationApplovin.initializeSdk('sdkKey')
to your launch activity provides
AppLovin the ability to track events as soon as the app starts.
Error codes
If the adapter fails to receive an ad from AppLovin,
publishers can check the underlying error from the ad response using
ResponseInfo under the
following classes:
Android
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Here are the codes and accompanying messages thrown by the AppLovin adapter when an ad fails to load:
Android
| Error code | Reason |
|---|---|
| -1009 to -1, 204 | AppLovin SDK returned an error. See AppLovin's documentation for more details. |
| 101 | The requested ad size does not match an AppLovin supported banner size. |
| 103 | Context is null. |
| 104 | AppLovin bid token is empty. |
| 105 | Requested multiple ads for the same zone. AppLovin can only load 1 ad at a time per zone. |
| 106 | Ad is not ready to display. |
| 108 | AppLovin Adapter does not support the ad format being requested. |
| 109 | Context is not an Activity instance. |
| 110 | SDK key is missing. |
| 112 | User is a child. |
| 113 | Ad unit ID is missing. |
iOS
| Error code | Reason |
|---|---|
| -1009 to -1, 204 | AppLovin SDK returned an error. See AppLovin's documentation for more details. |
| 101 | The requested ad size does not match an AppLovin supported banner size. |
| 102 | AppLovin server parameters configured in the Ad Manager UI are missing/invalid. |
| 103 | Failed to show AppLovin ad. |
| 104 | Requested multiple ads for the same zone. AppLovin can only load 1 ad at a time per zone. |
| 105 | AppLovin SDK key not found. |
| 107 | Bid token is empty. |
| 108 | AppLovin Adapter does not support the ad format being requested. |
| 110 | AppLovin sent a successful load callback but loaded zero ads. |
| 111 | Unable to retrieve instance of the AppLovin SDK. |
| 112 | User is a child. |
| 113 | AppLovin SDK shared instance has not been initialized. |
| 114 | AppLovin SDK fails to return bid token. |
| 115 | Ad unit ID is missing. Cannot load ad. |
| 116 | Ad is not ready. Cannot display the ad. |
AppLovin Flutter Mediation Adapter Changelog
Version 2.5.1
- Supports AppLovin Android adapter version 13.5.1.0.
- Supports AppLovin iOS adapter version 13.5.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.5.0
- Supports AppLovin Android adapter version 13.5.0.0.
- Supports AppLovin iOS adapter version 13.5.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.4.0
- Supports AppLovin Android adapter version 13.4.0.0.
- Supports AppLovin iOS adapter version 13.4.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.3.2
- Supports AppLovin Android adapter version 13.3.1.1.
- Supports AppLovin iOS adapter version 13.3.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.3.1
- Supports AppLovin Android adapter version 13.3.1.0.
- Supports AppLovin iOS adapter version 13.3.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.3.0
- Supports AppLovin Android adapter version 13.3.0.0.
- Supports AppLovin iOS adapter version 13.3.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.2.1
- Supports AppLovin Android adapter version 13.2.0.1.
- Supports AppLovin iOS adapter version 13.2.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.2.0
- Supports AppLovin Android adapter version 13.2.0.0.
- Supports AppLovin iOS adapter version 13.2.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 6.0.0.
Version 2.1.0
- Supports AppLovin Android adapter version 13.1.0.0.
- Supports AppLovin iOS adapter version 13.1.0.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 2.0.0
- Supports AppLovin Android adapter version 13.0.1.0.
- Supports AppLovin iOS adapter version 13.0.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.3.1.
Version 1.2.0
- Supports AppLovin Android adapter version 12.6.1.0.
- Supports AppLovin iOS adapter version 12.6.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
Version 1.1.0
- API for the GmaMediationApplovin is no longer static.
- Supports AppLovin Android adapter version 12.4.3.0.
- Supports AppLovin iOS adapter version 12.4.2.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.1.0.
Version 1.0.0
- Initial release.
- Supports AppLovin Android adapter version 12.3.0.0.
- Supports AppLovin iOS adapter version 12.2.1.0.
- Built and tested with the Google Mobile Ads Flutter Plugin version 5.0.0.

