Los banners adaptables son la nueva generación de anuncios responsivos, ya que maximizan el rendimiento optimizando el tamaño del anuncio para cada dispositivo. Son una versión mejorada de los banners de tamaño fijo (que solo eran compatibles con alturas fijas). En estos banners, los desarrolladores pueden especificar el ancho de los anuncios, lo que, a su vez, permite determinar un tamaño óptimo para ellos.
Para elegir el mejor tamaño de anuncio, los banners adaptables intercalados usan alturas máximas en lugar de fijas, lo cual genera oportunidades para mejorar el rendimiento.
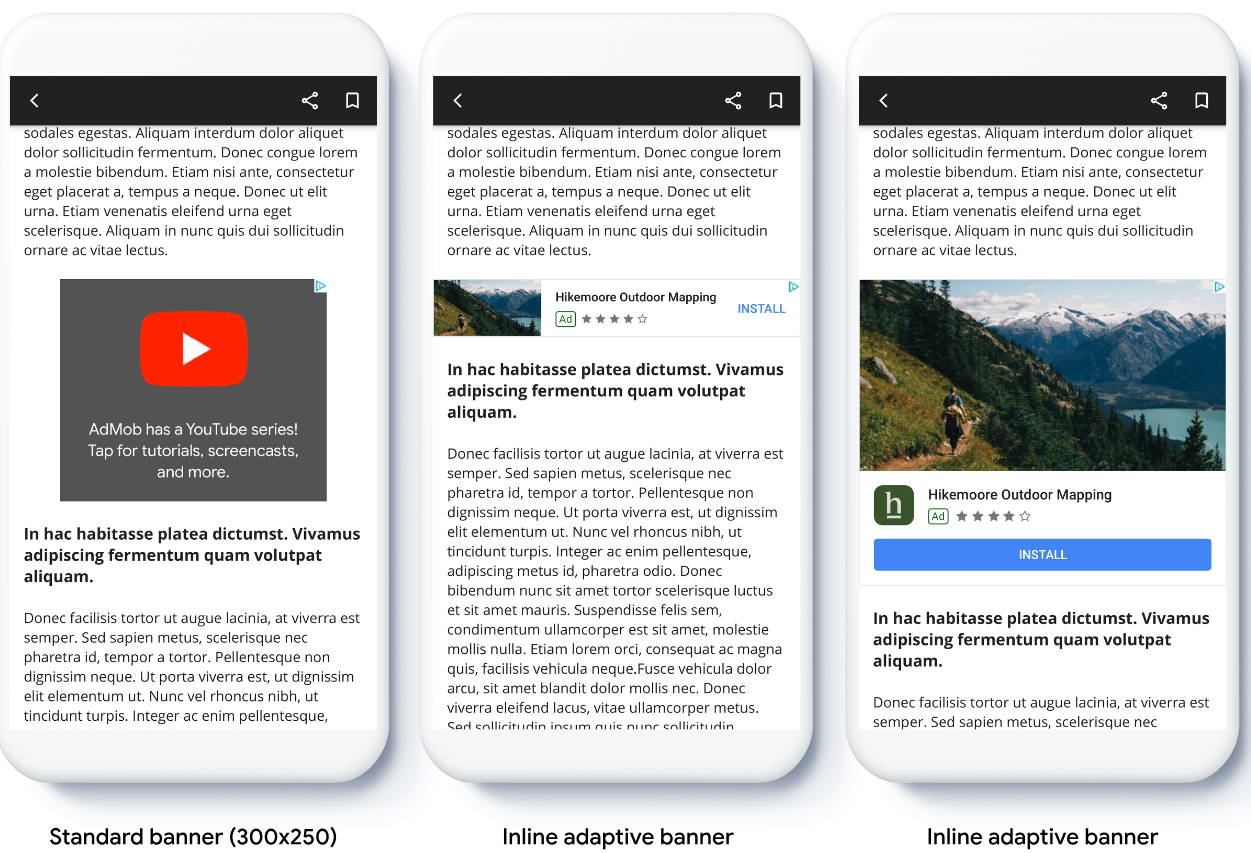
Cuándo usar banners adaptables intercalados
Los banners adaptables intercalados son más grandes y altos que los adaptables fijos. Tienen una altura variable y pueden ser tan altos como la pantalla del dispositivo.
Están diseñados para colocarse en el contenido desplazable, por ejemplo:

Requisitos previos
- Sigue las instrucciones de la guía de introducción para importar el complemento de anuncios para dispositivos móviles para Flutter.
Antes de comenzar
Cuando implementes banners adaptables en tu app, ten en cuenta los siguientes puntos:
Asegúrate de usar la versión más reciente del SDK de anuncios de Google para dispositivos móviles y, si usas la mediación, las versiones más recientes de tus adaptadores de mediación.
Los tamaños de los banners adaptables intercalados están diseñados para funcionar mejor cuando se usa el ancho disponible completo. En la mayoría de los casos, será el ancho completo de la pantalla del dispositivo en uso. Asegúrate de tener en cuenta las áreas seguras correspondientes.
Es posible que debas actualizar o crear líneas de pedido nuevas para trabajar con tamaños adaptables. Obtén más información.
Los métodos para obtener el tamaño del anuncio son los siguientes:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Cuando se usan las APIs de banners adaptables intercalados, el SDK de anuncios de Google para dispositivos móviles devuelve un
AdSizecon el ancho determinado y una marca intercalada. La altura es cero omaxHeight, según la API que uses. La altura real del anuncio está disponible cuando se devuelve el anuncio.Un banner adaptable intercalado está diseñado para colocarse en contenido que se puede desplazar. El banner puede ser tan alto como la pantalla del dispositivo o estar limitado por una altura máxima, según la API.
Implementación
Sigue los pasos que se indican a continuación para implementar un banner adaptable intercalado simple.
- Obtén un tamaño de anuncio de banner adaptable intercalado. El tamaño que obtengas se usará para solicitar el banner adaptable. Para obtener el tamaño del anuncio adaptable, asegúrate de hacer lo siguiente:
- Obtén el ancho del dispositivo en uso en píxeles independientes de la densidad o, si no deseas usar el ancho completo de la pantalla, establece tu propio ancho.
Puedes usar
MediaQuery.of(context)para obtener el ancho de la pantalla. - Usa los métodos estáticos adecuados en la clase de tamaño del anuncio, como
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), si quieres obtener un objetoAdSizeadaptable intercalado para la orientación actual. - Si deseas limitar la altura del banner, puedes usar el método estático
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Obtén el ancho del dispositivo en uso en píxeles independientes de la densidad o, si no deseas usar el ancho completo de la pantalla, establece tu propio ancho.
Puedes usar
- Crea un objeto
AdManagerBannerAdcon tu ID de unidad de anuncios, el tamaño del anuncio adaptable y un objeto de solicitud de anuncio. - Carga el anuncio.
- En la devolución de llamada
onAdLoaded, usaAdManagerBannerAd.getPlatformAdSize()para obtener el tamaño de anuncio actualizado de la plataforma y actualizar la altura del contenedorAdWidget.
Ejemplo de código
Este es un ejemplo de un widget que carga un banner adaptable intercalado para que se ajuste al ancho de la pantalla, y que tiene en cuenta las inserciones:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
AdManagerBannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '/21775744923/example/adaptive-banner',
size: size,
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
AdManagerBannerAd bannerAd = (ad as AdManagerBannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}

