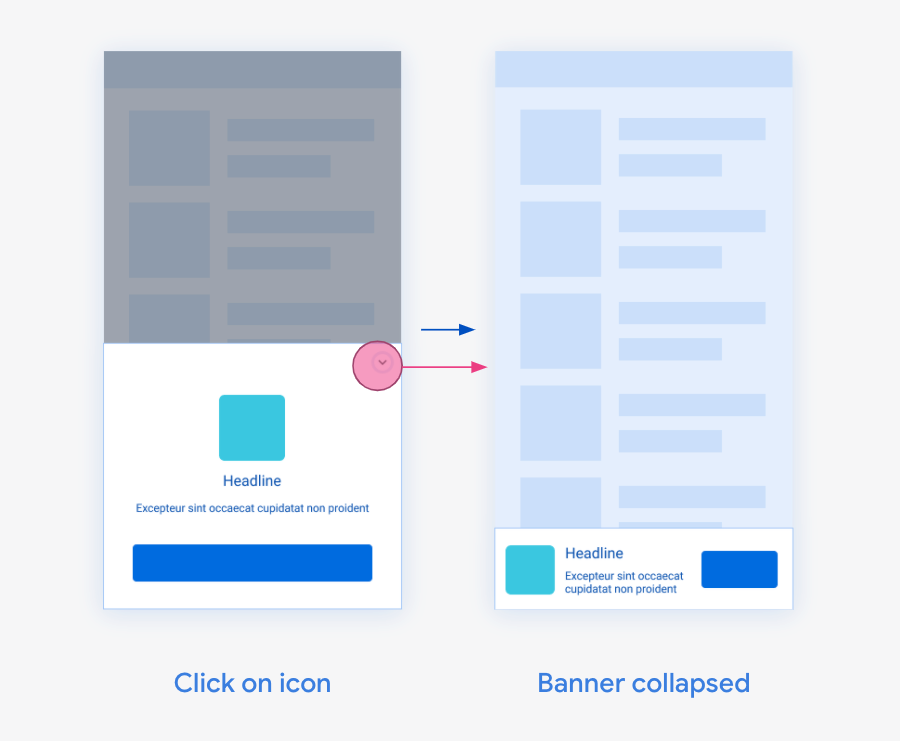
折叠式横幅广告最初会以较大的叠加层形式展示,并提供一个可将其折叠为最初请求的横幅广告尺寸的按钮。折叠式横幅广告旨在提升原本只能以较小尺寸展示的锚定广告的效果。本指南介绍了如何为现有的横幅广告展示位置启用折叠式横幅广告。

前提条件
- 通读横幅广告入门指南。
实现
确保为横幅广告视图指定的尺寸是您希望用户在常规(已折叠)横幅广告状态下看到的尺寸。在广告请求中添加一个 extras 参数,其中 collapsible 为键,广告的展示位置为值。
可折叠展示位置用于定义广告展开后的区域如何锚定到相应的横幅广告。
Placement 值
|
行为 | 预期应用场景 |
|---|---|---|
top |
展开的广告顶部与折叠的广告顶部对齐。 | 广告位于屏幕顶部。 |
bottom |
展开的广告底部与折叠的广告底部对齐。 | 广告位于屏幕底部。 |
如果加载的广告是折叠式横幅广告,那么当广告被添加到视图层次结构后,会立即显示可折叠的叠加层。
void _loadAd() async {
// Replace these test ad units with your own ad units.
final String adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2014213617'
: 'ca-app-pub-3940256099942544/8388050270';
// Get the size before loading the ad.
final size = await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate());
if (size == null) {
// Unable to get the size.
return;
}
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the banner ad.
const adRequest = AdRequest(extras: {
"collapsible": "bottom",
});
BannerAd(
adUnitId: adUnitId,
request: adRequest,
size: size,
listener: const BannerAdListener()
).load();
}
广告刷新行为
对于在 Ad Manager 网页界面中为横幅广告配置了自动刷新功能的应用,我们设定了以下规则:如果已针对横幅广告位请求加载折叠式横幅广告,那么后续广告刷新将不再请求加载此类广告。这是因为,若在每次刷新时都显示折叠式横幅广告,可能会对用户体验造成负面影响。
如果您希望在会话的稍晚时间再加载一个折叠式横幅广告,可以使用包含 collapsible 参数的请求手动加载广告。
中介
折叠式横幅广告仅适用于 Google 需求来源。通过中介投放的广告会显示为常规的非折叠式横幅广告。

