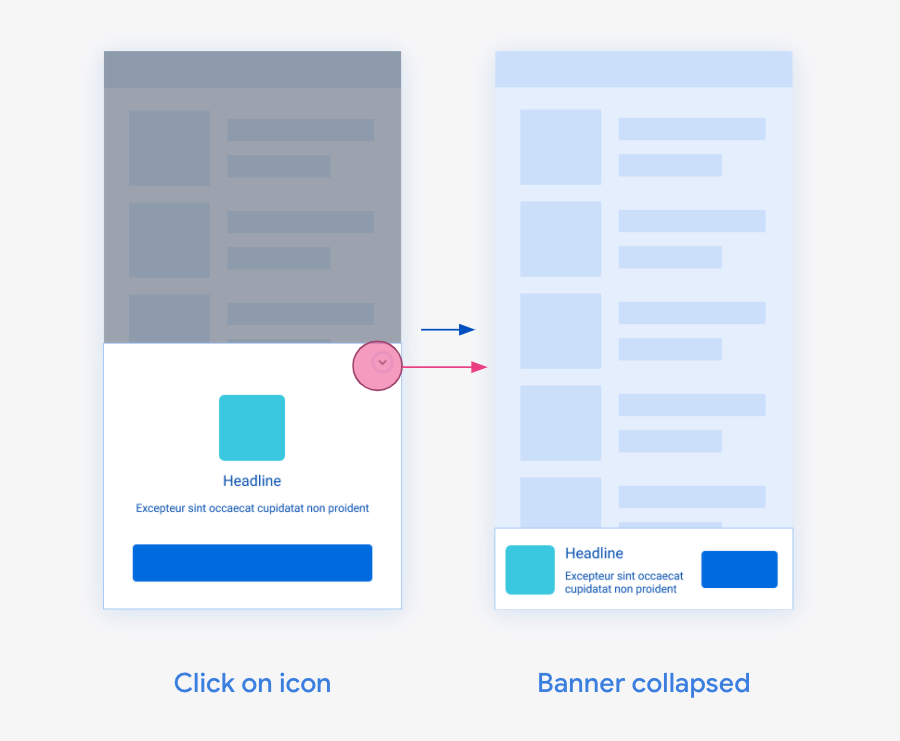
접을 수 있는 배너 광고는 처음에는 더 큰 오버레이로 표시되며 원래 요청된 배너 크기로 접을 수 있는 버튼을 제공하는 배너 광고입니다. 접을 수 있는 배너 광고는 크기가 더 작은 앵커 광고의 실적을 개선하기 위한 것입니다. 이 가이드에서는 기존 배너 게재위치에 접을 수 있는 배너 광고를 사용 설정하는 방법을 설명합니다.

기본 요건
- 배너 광고 시작 가이드에 따라 필요한 과정을 완료합니다.
구현
배너 뷰가 일반(접힘) 배너 상태에서
사용자에게 표시하려는 크기로 정의되어 있는지 확인합니다. collapsible을 키로, 광고 게재위치를 값으로
사용하여 광고 요청에 추가 매개변수를 포함합니다.
접을 수 있는 게재위치는 확장된 영역이 배너 광고에 고정되는 방식을 정의합니다.
Placement 값
|
동작 | 의도된 사용 사례 |
|---|---|---|
top |
펼쳐진 광고의 상단이 접힌 광고의 상단에 맞춰집니다. | 광고가 화면 상단에 배치됩니다. |
bottom |
펼쳐진 광고의 하단이 접힌 광고의 하단에 맞춰집니다. | 광고가 화면 하단에 배치됩니다. |
로드된 광고가 접을 수 있는 배너인 경우 배너가 뷰 계층 구조에 배치되면 배너에 즉시 접을 수 있는 오버레이가 표시됩니다.
void _loadAd() async {
// Replace these test ad units with your own ad units.
final String adUnitId = Platform.isAndroid
? 'ca-app-pub-3940256099942544/2014213617'
: 'ca-app-pub-3940256099942544/8388050270';
// Get the size before loading the ad.
final size = await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.sizeOf(context).width.truncate());
if (size == null) {
// Unable to get the size.
return;
}
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the banner ad.
const adRequest = AdRequest(extras: {
"collapsible": "bottom",
});
BannerAd(
adUnitId: adUnitId,
request: adRequest,
size: size,
listener: const BannerAdListener()
).load();
}
광고 새로고침 동작
Ad Manager 웹 인터페이스에서 배너 광고의 자동 새로고침을 구성하는 앱의 경우 배너 슬롯에 접을 수 있는 배너 광고가 요청되면 이후 광고 새로고침에서 접을 수 있는 배너 광고가 요청되지 않습니다. 새로고침마다 접을 수 있는 배너를 표시하면 사용자 환경에 부정적인 영향을 미칠 수 있기 때문입니다.
동일한 세션에서 나중에 다른 접을 수 있는 배너 광고를 로드하려면 접을 수 있는 배너 매개변수를 포함하는 요청을 이용해 광고를 직접 로드하세요.
미디에이션
접을 수 있는 배너 광고는 Google 광고 수요에만 사용할 수 있습니다. 미디에이션을 통해 게재되는 광고는 접을 수 없는 일반 배너 광고로 표시됩니다.

