ฟีดแคตตาล็อกอาหารจะอิงตาม schema.org DataFeed
เอนทิตี ฟีดแคตตาล็อกอาหารประกอบด้วยรายละเอียดภาษาของร้านอาหาร เช่น
ที่อยู่ร้านอาหาร เมนู และสถานที่ตั้ง รวมถึงบริการของร้านอาหาร
รายละเอียดต่างๆ เช่น ค่าจัดส่ง พื้นที่นำส่ง และรายการอื่นๆ ที่ระบุ
ที่ด้านล่าง
DataFeed มีคอลเล็กชันขององค์ประกอบ โดยแต่ละรายการจะแสดงถึงรายการเดียว
ที่แสดงในคำศัพท์ของ schema.org คุณสามารถใช้ DataFeed
ประเภทการเผยแพร่ข้อมูลที่มีโครงสร้างทั้งหมดของคุณในรูปแบบ JSON-LD
สำหรับข้อมูลเกี่ยวกับการใช้ข้อกำหนดนี้เพื่อสร้างฟีด โปรดดู ภาพรวมการผสานรวมพื้นที่โฆษณา
รูปแบบวันที่และเวลา
DateTime จะอิงตามประเภท schema.org
และต้องใช้รูปแบบ ISO 8601 และรวม
วันที่ เวลา และเขตเวลา ใช้ไวยากรณ์ต่อไปนี้สำหรับ DateTime:
// DateTime format: YYYY-MM-DDTHH:MM:SS[∓HH:MM|Z]
เช่น
2017-05-01T06:30:00-07:00 // UTC minus 7 hours
2017-05-01T06:30:00Z // UTC time zone. The optional "Z" suffix represents the UTC time zone.
Time คือเวลาท้องถิ่นของร้านอาหารนั้นๆ หรือ
เขตเวลาของสถานที่ให้บริการจะขึ้นอยู่กับประเภทของ schema.org ด้วย และต้อง
ให้ใช้รูปแบบ ISO 8601 เวลาจะใช้ไวยากรณ์ต่อไปนี้
// Time format: THH:MM:SS
เช่น
T08:08:00 // 8:08 AM
โปรดทราบข้อมูลต่อไปนี้ทุกครั้งที่ระบุ DateTime หรือ Time
- ตัว "T" คำนำหน้าก่อนเวลาเป็นส่วนหนึ่งของรูปแบบและต้องระบุ
- ต้องระบุเขตเวลาสำหรับ
DATETIMEแต่ไม่จำเป็นต้องระบุสำหรับTIME - ต้องระบุเวลาของร้านอาหารหรือบริการในเวลาท้องถิ่น
ซองจดหมาย
โค้ดเริ่มต้นสำหรับฟีดแคตตาล็อกอาหารควรมี "ซองจดหมาย"
"ซองจดหมาย" เป็นโครงสร้างระดับบนสุดของแต่ละฟีดและต้องเป็น
DataFeed ที่มีพร็อพเพอร์ตี้ต่อไปนี้
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@context |
URL | ต้องระบุ | บริบทที่ใช้อยู่ โดยทั่วไปจะเป็น "http://schema.googleapis.com" |
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "DataFeed" เสมอ |
dateModified |
DateTime |
ต้องระบุ |
วันที่และเวลาในรูปแบบ ISO_OFFSET_DATE_TIME ที่รายการ ในฟีดนี้มีการแก้ไข หากไม่มีฟิลด์นี้ ระบบจะถือว่า เวลาอัปเดตก็คือเวลาที่ได้รับข้อความพุช (หรือ เกิดขึ้น) ที่เซิร์ฟเวอร์ของ Google เราขอแนะนำอย่างยิ่งให้คุณใช้ตัวเลือกนี้หากคุณใช้ทั้งตัวพุช และทำการ Crawl พร้อมกัน คุณควรระบุการประทับเวลานี้ด้วยเขตเวลา และรายละเอียดระดับมิลลิวินาที เช่น "2016-12-28T06:30:00:123-07:00". ในฟีดแบตช์ของคุณ พารามิเตอร์
เอนทิตี
การกำหนดเวอร์ชันจะกำหนดผ่าน |
dataFeedElement |
อาร์เรย์ของ Menu หรือ
Restaurant
หรือ Service |
ต้องระบุ | สินค้าอย่างน้อย 1 รายการเป็นส่วนหนึ่งของฟีดนี้ ดูด้านล่างสำหรับ รายละเอียด |
ตัวอย่างต่อไปนี้จะแสดงซองจดหมาย
ตัวอย่าง
{
"@context": "http://schema.googleapis.com",
"dateModified": "2016-12-28T06:30:00:123-07:00",
"@type": "DataFeed",
"dataFeedElement": [
/* All items that are part of this feed go here */
]
}
AdditiveDetails
หากต้องการใช้ประเภทนี้ ให้เพิ่มบริบท gs1 ดังนี้
"@context": ["http://gs1.org/voc/", "http://schema.org"]
จากนั้นเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ MenuItem ที่เหมาะสม
หรือ MenuItemOption
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท AdditiveDetails
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "AdditiveDetails" เสมอ |
additiveName |
ข้อความ | ไม่บังคับ | ชื่อของส่วนเสริม |
additiveLevelOfContainment |
ข้อความ | ไม่บังคับ | รหัสคอนเทนเนอร์ต่อ
gs1:LevelOfContainmentCode
ตัวอย่างเช่น http://gs1.org/voc/LevelOfContainmentCode-CONTAINS
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM หรือ
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท AdditiveDetails
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/8",
"name": "Energy Drink",
"description": "A 0.25l can of energy drink.",
"offers": {
"@type": "Offer",
"sku": "offer-energy-drink",
"price": "3.49",
"priceCurrency": "USD"
},
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AdditiveDetails",
"additiveName": "phosphate",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
AddOnMenuItem
รายการอาหารหรือเครื่องดื่มที่อยู่ในรายการเมนูส่วนเสริมของ MenuItem
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท AddOnMenuItem
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "AddOnMenuItem" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันของรายการในเมนูส่วนเสริม |
name |
ข้อความ | ต้องระบุ | ข้อความที่ระบุ AddOnMenuItem เมื่อผู้ใช้เรียกดู เมนู |
description |
ข้อความ | ไม่บังคับ | คำอธิบายรายการในเมนูส่วนเสริม |
image |
URL | ไม่บังคับ |
รูปภาพรายการในเมนูส่วนเสริมที่ตรงกับหลักเกณฑ์ต่อไปนี้
|
offers |
อาร์เรย์ของ Offer |
ต้องระบุ* |
ข้อเสนออย่างน้อย 1 รายการสำหรับ AddOnMenuItem นี้ อธิบายว่า AddOnMenuItem นี้มีให้บริการเมื่อใดและในราคาเท่าใด
ใช้ได้เพียงข้อเสนอเดียวในช่วงเวลาหนึ่งๆ คุณสามารถ
ข้อเสนอที่ถูกต้องได้หลายรายการ หากราคาหรือความพร้อมจำหน่ายสินค้าอาจเปลี่ยนแปลงไปตาม
ช่วงเวลาของวัน เมื่อส่วนเสริมหรือสินค้าแตกต่างกันผ่านแอตทริบิวต์ฐาน
หรือรูปแบบอื่นในรายการส่วนเสริม (เช่น เล็ก กลาง และใหญ่
เฟรนช์ฟรายส์เป็นส่วนเสริม) ให้ใช้ ค่าเริ่มต้นสำหรับ มีการใช้พร็อพเพอร์ตี้
|
hasMenuItemOptions |
อาร์เรย์ของ MenuItemOption |
ต้องระบุ* |
อาร์เรย์ของแอตทริบิวต์พื้นฐานที่อธิบายรูปแบบอื่นในรายการส่วนเสริม (เช่น เฟรนช์ฟรายขนาดเล็ก กลาง และใหญ่เป็นส่วนเสริม) รายการในเมนูส่วนเสริม ใช้ตัวเลือกเพื่อระบุรูปแบบต่างๆ ที่มี สำหรับรายการในเมนูของส่วนเสริมนี้ มี 2 สถานการณ์ที่การทำเช่นนี้สามารถ เกิดขึ้น:
|
suitableForDiet |
อาร์เรย์ของ RestrictedDiet |
ไม่บังคับ | อาหารนี้เป็นไปตามข้อจำกัดด้านอาหารที่อธิบายไว้ (เช่น "กลูเตนฟรีไดเอต" หรือ "VeganDiet") นี่คือรายการที่เป็นไปได้แบบแจกแจง |
nutrition |
NutritionInformation |
ไม่บังคับ | ข้อมูลโภชนาการของอาหารจานนี้ โดยเฉพาะแคลอรี |
menuAddOn |
อาร์เรย์ของ AddOnMenuSection |
ไม่บังคับ | AddOnMenuItem สามารถมีส่วนเมนูที่ประกอบด้วยรายการที่อนุญาต ที่สามารถเพิ่มเป็นส่วนเสริมได้ |
ตัวอย่างต่อไปนี้จะแสดง AddOnMenuItem
ตัวอย่างที่ 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
ตัวอย่างที่ 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small-pepperoni-pizza",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large-pepperoni-pizza",
"price": "20.00",
"priceCurrency": "USD"
}
}
],
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Choice of toppings",
"@id": "https://www.example.com/1089/addon/1",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Shrimp",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-small",
"price": "1.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_LEFT" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-left-large",
"price": "2.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Small" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-small",
"price": "1.50",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": [
{
"@type": "PropertyValue",
"name": "PIZZA_SIDE",
"value": "PIZZA_SIDE_WHOLE" // Values are predefined for pizza side.
},
{
"@type": "PropertyValue",
"name": "APPLICABLE_ITEM_OPTION",
"value": "Large" // Value should be same as mentioned in item's options.
}
],
"offers": {
"@type": "Offer",
"sku": "offer-topping-shrimp-whole-large",
"price": "2.50",
"priceCurrency": "USD"
}
}
]
}
]
}
]
}
AddOnMenuSection
กลุ่มย่อยของรายการอาหารหรือเครื่องดื่มเป็นส่วนเมนูส่วนเสริมสำหรับ รายการในเมนู
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท AddOnMenuSection
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | นี่คือ "AddOnMenuSection" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันของส่วนเมนู |
name |
ข้อความ | ต้องระบุ | ข้อความที่สามารถระบุ AddOnMenuSection เมื่อผู้ใช้เรียกดู เมนู |
description |
ข้อความ | ไม่บังคับ | คำอธิบายของส่วนเมนู |
eligibleQuantity |
QuantitativeValue |
ไม่บังคับ | ระบุจำนวนรายการที่อนุญาตให้ใช้เป็นส่วนเสริมสำหรับเมนูนี้ คุณสามารถใช้ฟิลด์นี้เพื่อจำกัดจำนวนส่วนเสริม เช่น จำนวนท็อปปิ้งต่ำสุดและสูงสุดที่คุณสามารถเลือกได้สำหรับพิซซ่า |
image |
URL | ไม่บังคับ | รูปภาพของส่วนเมนู |
hasMenuItem |
อาร์เรย์ของ AddOnMenuItem |
ต้องระบุ* | รายการเมนูส่วนเสริมที่อยู่ในส่วน AddOnMenuSection |
offers |
อาร์เรย์ของ Offer |
ไม่บังคับ |
ใช้ ข้อมูลด้านล่างแสดงที่พัก
|
hasMenuSection |
อาร์เรย์ของ AddOnMenuSection |
ต้องระบุ* | การจัดกลุ่มย่อยเชิงตรรกะของเมนูส่วนเสริม (เช่น อาหารค่ำ อาหารเรียกน้ำย่อย หรือ เมนูปลา) |
defaultOption |
อาร์เรย์ของ AddOnMenuItem |
ไม่บังคับ |
รายการเมนูส่วนเสริมที่ระบบจะเลือกไว้ล่วงหน้าโดยค่าเริ่มต้นสำหรับผู้ใช้ใน
ต้องมี จำนวนของ |
numberOfFreeAddOns |
ตัวเลข | ไม่บังคับ | ระบุจำนวนส่วนเสริมที่ผู้ใช้เลือกได้โดยไม่มีค่าใช้จ่าย |
ตัวอย่างต่อไปนี้มีออบเจ็กต์ AddOnMenuSection รายการ
ตัวอย่างที่ 1
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
ตัวอย่างที่ 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
ตัวอย่างที่ 3
"แซนด์วิชชีส" รายการในเมนูมี "ตัวเลือกชีส"
AddOnMenuSection กับ "สวิส" และ "มอซซาเรลลา" เลือกไว้ล่วงหน้า
เป็นค่าเริ่มต้น
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"defaultOption": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a"
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b"
}
],
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozzarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
AdvanceServiceDeliveryHoursSpecification
แสดงเวลาดำเนินการตามคำสั่งซื้อเพื่อให้ผู้ใช้กำหนดเวลาการสั่งอาหารล่วงหน้าสำหรับ และบริการจัดส่งหรือสั่งกลับบ้าน
โดยปกติค่าของ opens จะน้อยกว่าค่าของ closes
การใช้พร็อพเพอร์ตี้ opens และ closes ต้องเป็นไปตามหลักเกณฑ์ต่อไปนี้
- พร็อพเพอร์ตี้
opensและclosesเป็นพร็อพเพอร์ตี้ที่ไม่บังคับสำหรับAdvanceServiceDeliveryHoursSpecificationแต่เราขอแนะนำให้คุณ ให้รวมข้อความเหล่านั้นไว้ด้วย - ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ อย่าใส่
ในค่า
opensหรือclosesระบบจะไม่สนใจเขตเวลาที่ระบุ - หากไม่ได้ระบุ
opensและclosesไว้อย่างชัดแจ้ง เราจะถือว่าค่าดังกล่าวล่วงหน้า การสั่งซื้อนั้นมีให้บริการทุกวันตลอดเวลา - หาก
opensและclosesเหมือนกัน เราจะถือว่าการสั่งซื้อล่วงหน้าเท่ากับ ไม่พร้อมใช้งาน - หาก
opensมากกว่าclosesระบบจะตีความเวลาปิดเป็นเปิด วันถัดไป ตัวอย่างเช่น หากตั้งค่าเวลาเปิดทำการเป็นวันที่ 1 มกราคม เวลา 17:00 น. และเวลาปิดทำการคือ 2:00 น. ระบบจะตีความร้านอาหารว่าปิด วันที่ 2 มกราคม เวลา 2:00 น. opensและclosesหมายถึงช่วงเวลาในอนาคตclosesมีความพิเศษ สำหรับ ตัวอย่างเช่น ถ้าopensคือ 10:00 น. และclosesคือ 16:00 น. โดยมีserviceTimeInterval15 นาที จากนั้นช่วงเวลาแรกเริ่มเวลา 10.00 น. และครั้งสุดท้าย รอบพิเศษเริ่มเวลา 15:45 น.
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ
AdvanceServiceDeliveryHoursSpecification ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "AdvanceService DeliveryHoursSpecification" เสมอ |
validFrom |
DateTime |
มีเงื่อนไข |
วันที่เริ่มต้นที่ผู้ใช้ คำสั่งซื้อล่วงหน้าอาจเป็น ดำเนินการแล้ว เช่น "2017-05-01T00:00:00-07:00" หากไม่ได้ตั้งค่าพร็อพเพอร์ตี้นี้ ระบบจะถือว่าค่านี้ใช้ได้ทุกวัน
พร็อพเพอร์ตี้ หากระบุประเภทนี้เป็น
สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validThrough |
DateTime |
ไม่บังคับ |
วันที่สิ้นสุดที่ไกลกว่าที่ผู้ใช้ ไม่สามารถมีคำสั่งซื้อล่วงหน้าได้อีกต่อไป ดำเนินการแล้ว เช่น "2018-12-01T00:00:00-07:00" หากไม่ได้ตั้งค่าพร็อพเพอร์ตี้นี้ ระบบจะถือว่าค่านี้ใช้ได้ทุกวัน
พร็อพเพอร์ตี้ หากระบุประเภทนี้เป็น
เวลาสำหรับ สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
opens |
Time |
ไม่บังคับ |
ใช้กับช่วงเวลาจัดส่งหรือสั่งกลับบ้าน เวลาที่เจาะจงของวันที่เริ่มโดยผู้ใช้ คำสั่งซื้อล่วงหน้าสามารถ จะได้รับการดำเนินการ เช่น 6:30 AM จะระบุเป็น "T06:30:00" ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ อย่าใส่
ในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
closes |
Time |
ไม่บังคับ |
ใช้กับช่วงเวลาจัดส่งหรือสั่งกลับบ้าน เวลาที่เฉพาะเจาะจงของวันที่ผู้ใช้ สั่งจองล่วงหน้าไม่ได้
จะได้รับการดำเนินการ เช่น 21:00 PM จะระบุเป็น "T21:00:00"
ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ ห้าม
รวมเขตเวลาในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
dayOfWeek |
อาร์เรย์ของ DayOfWeek |
ไม่บังคับ |
วันในสัปดาห์ที่มีเวลานำส่งล่วงหน้า ถูกต้อง ได้แก่
ถ้าคุณไม่ระบุวันของสัปดาห์ ฟังก์ชัน
|
serviceTimeInterval |
Duration |
ต้องระบุ |
ช่วงเวลาระหว่างเวลาให้บริการ 2 ครั้งต่อๆ ไป ตัวอย่างเช่น ถ้า ต้องระบุ |
advanceBookingRequirement |
QuantitativeValue |
ต้องระบุ |
จำนวนนาทีนับจากเวลาสั่งซื้อที่สามารถสั่งซื้อล่วงหน้าได้ ดำเนินการแล้ว
เช่น หากการสั่งอาหารล่วงหน้าต้องใช้เวลาอย่างน้อย 60 นาที
ดำเนินการตามคำสั่งซื้อแล้ว และถูกจำกัดไม่ให้ดำเนินการเกิน 2 วัน
ภายหลัง ค่า |
ตัวอย่างต่อไปนี้แสดงการใช้งาน
ประเภท AdvanceServiceDeliveryHoursSpecification:
ตัวอย่างที่ 1
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"opens": "T10:00:00", // Delivery between 10AM and 7:59:59PM
"closes": "T20:00:00",
"serviceTimeInterval": "PT15M", // in slots spaced 15 minutes apart (ISO8601)
"advanceBookingRequirement": {
"minValue": 60, // The slot should be at least 60 mins away
"maxValue": 8640, // but not more than 6 days away
"unitCode": "MIN"
}
}
AllergenDetails
หากต้องการใช้ประเภทนี้ ให้เพิ่มบริบท gs1 ดังนี้
"@context": ["http://gs1.org/voc/", "http://schema.org"]
จากนั้นเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ MenuItem ที่เหมาะสม
หรือ MenuItemOption
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท AllergenDetails
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "AllergenDetails" เสมอ |
allergenType |
ข้อความ | ไม่บังคับ | ประเภทของสารก่อภูมิแพ้ต่อ
gs1:AllergenTypeCode
เช่น http://gs1.org/voc/AllergenTypeCode-PEANUTS
|
allergenLevelOfContainmentCode |
ข้อความ | ไม่บังคับ | รหัสคอนเทนเนอร์ต่อ
gs1:LevelOfContainmentCode
ตัวอย่างเช่น http://gs1.org/voc/LevelOfContainmentCode-CONTAINS
http://gs1.org/voc/LevelOfContainmentCode-FREE_FROMหรือ
http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN
|
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท AllergenDetails
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/6",
"name": "Strawberry joghurt drink",
"description": "A 0.5l bottle of strawberry joghurt drink.",
"offers": {
"@type": "Offer",
"sku": "offer-joghurt-drink",
"price": "2.49",
"priceCurrency": "USD"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-GLUTEN",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-FREE_FROM"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
]
},
DeliveryChargeSpecification
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ
DeliveryChargeSpecification ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น " DeliveryChargeSpecification" เสมอ |
@id |
URL | ไม่บังคับ | ตัวระบุสำหรับข้อกำหนดค่าจัดส่ง |
price |
ตัวเลข | ต้องระบุ | ค่าจัดส่งทั้งหมดที่ระบุเป็นค่าแบบตัวเลขเท่านั้น ใช้เมนู
พร็อพเพอร์ตี้ priceCurrency สำหรับแสดงประเภทของสกุลเงิน
แทนสัญลักษณ์สกุลเงิน เช่น "6.00" โดยไม่มีสกุลเงิน
+ |
priceCurrency |
ข้อความ | ต้องระบุ | รหัสสกุลเงินแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว เช่น "USD" |
eligibleTransactionVolume |
PriceSpecification |
ไม่บังคับ | ปริมาณธุรกรรมในหน่วยเงิน ข้อกำหนดในการชาร์จถูกต้อง เช่น เพื่อระบุว่ามีการซื้อเพียงเล็กน้อย หรือเพื่อแสดงให้ทราบว่าการจัดส่งพร้อมให้บริการโดยไม่มีค่าใช้จ่ายเพิ่มเติม ที่เกินปริมาณการสั่งซื้อที่กำหนด |
eligibleQuantity |
QuantitativeValue |
ไม่บังคับ | ช่วงและหน่วยวัดของปริมาณการสั่งซื้อที่ ค่าจัดส่งถูกต้อง เช่น ซึ่งจะช่วยให้คุณระบุได้ว่า ค่าระวางบางรายการจะใช้ได้กับจำนวนที่กำหนดเท่านั้น |
eligibleRegion |
อาร์เรย์ของ GeoShape หรือ
Place หรือ
GeoCircle |
ไม่บังคับ | สถานที่ หรือ GeoShape/GeoCircle สำหรับภูมิภาคทางภูมิศาสตร์ที่เกี่ยวข้องกับการเมือง ข้อกำหนดของข้อเสนอหรือค่าจัดส่งที่ถูกต้อง ใช้ร่างคำตอบนี้ ที่พักเฉพาะในกรณีที่ค่าจัดส่งแตกต่างกันไปตามภูมิภาค |
validFrom |
DateTime |
ไม่บังคับ | วันที่และเวลา (รวมถึงเขตเวลา) ที่มีค่าจัดส่ง ที่ระบุไว้จะใช้ได้ เช่น "2017-05-01T06:30:00-07:00" สำหรับ ข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validThrough |
DateTime |
ไม่บังคับ | วันที่และเวลา (รวมถึงเขตเวลา) ที่นำส่งหลังจากนั้น
ค่าบริการที่ระบุไม่ถูกต้อง เช่น "2017-05-01T06:30:00-07:00"
เวลาสำหรับ validThrough เป็นช่วงเวลาพิเศษ ตัวอย่างเช่น หากช่วงเวลาดังกล่าว
ตั้งเวลาไว้ที่ 18.00 น. และเวลาใช้ได้ถึง 17.59:59 น.
สำหรับข้อมูลเพิ่มเติม โปรดดู
รูปแบบวันที่และเวลา |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ DeliveryChargeSpecification
ตัวอย่างที่ 1
"offers": {
"@type":"Offer",
"priceSpecification":[
{
"@type": "DeliveryChargeSpecification",
"price": "5.0",
"priceCurrency": "USD"
}
]
}
ตัวอย่างที่ 2
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
ตัวอย่างที่ 3
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
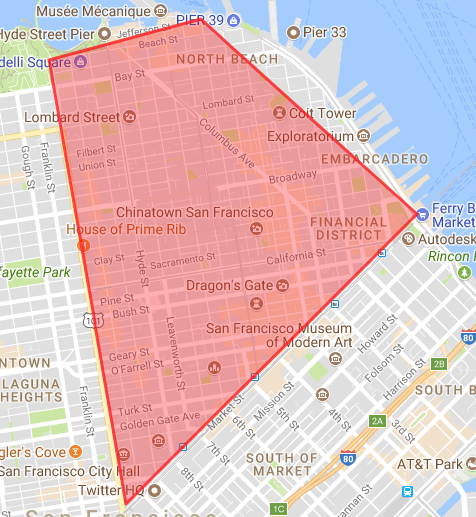
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
นอกเหนือจาก "@type": ["DeliveryChargeSpecification"] แล้ว ยังขยายออบเจ็กต์ได้ด้วย
UnitPriceSpecification:
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"]
ส่วนขยายให้ที่พักเพิ่มเติม 2 รายการที่ต้องใช้สำหรับค่าธรรมเนียมการนำส่ง โดยคำนวณเป็นเปอร์เซ็นต์
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
referenceQuantity |
QuantitativeValue |
ต้องระบุ | จำนวนการอ้างอิงที่มีการใช้ราคาหนึ่งๆ ตัวอย่างเช่น
referenceQuantity ของค่า 10 ที่มี unitCode ของ
"P1" คิดเป็น 10% ของมูลค่าการสั่งซื้อ unitCode "P1" เท่านั้น เท่ากับ
ที่รองรับในขณะนี้ |
basePrice |
ตัวเลข | ไม่บังคับ | ค่าบริการฐานนอกเหนือจาก referenceQuantity สำหรับ
ตัวอย่าง referenceQuantity จาก 10 ที่มี unitCode
ของ "P1" และ basePrice จาก 5 ในสกุลเงิน USD จะทําให้เท่ากับ $5 + 10% ของ
มูลค่าการสั่งซื้อ ค่าเริ่มต้นคือ 0 |
ตัวอย่างค่าจัดส่ง
Google อนุญาตให้คุณระบุค่าธรรมเนียมต่างๆ ให้ผู้ใช้ล่วงหน้าโดยใช้
Offer.PriceSpecification ของเอนทิตีบริการ
โปรดทราบว่าขณะนี้การสั่งซื้อแบบครบวงจรรองรับเพียง 1 รายการเท่านั้น
DeliveryChargeSpecification รวมค่าธรรมเนียมทุกประเภทไว้ในแพลตฟอร์มเดียว
DeliveryChargeSpecification
โปรดดูตัวอย่างฟีดบริการเพื่อดูวิธีระบุการนำส่ง ตามพื้นที่ ระยะทาง และมูลค่าการสั่งซื้อ
หากไม่มีค่าธรรมเนียม ไม่ต้องใส่ Offer.PriceSpecification
- ตัวอย่างที่ 1: ค่าจัดส่ง 5% ของยอดรวมย่อยในรถเข็น
- ตัวอย่างที่ 2: ค่าจัดส่ง 150 บาท
- ตัวอย่างที่ 3: ค่าจัดส่ง 150 บาท + 10% ของยอดรวมย่อยในรถเข็น
- ตัวอย่างที่ 4: ค่าจัดส่ง $5 และค่าธรรมเนียมสัมภาระ $0.1
- ตัวอย่างที่ 5: ค่าจัดส่ง 5% และค่าธรรมเนียมอำนวยความสะดวกคือ 2% ของยอดรวมย่อยในรถเข็น
- ตัวอย่างที่ 6: ค่าจัดส่ง $5 และ $1 ต่อระยะทางเพิ่มเติม 1 กม.
ตัวอย่างที่ 1
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
ตัวอย่างที่ 2
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
ตัวอย่างที่ 3
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "10.00", // 10%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "5.00" // User always pays $5 in addition to 10%
}
]
ตัวอย่าง 4
priceSpecification [
{
"@type": ["DeliveryChargeSpecification"],
"priceCurrency": "USD",
"price": "5.10" //$5 + $0.1
}
ตัวอย่างที่ 5
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "7.00", // 5% + 2%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
},
]
ตัวอย่างที่ 6
priceSpecification [
{
"@type": ["DeliveryChargeSpecification", "UnitPriceSpecification"],
"basePrice": 5.00, // User always pays $5
"price": 1.00, // An additional $1.00 is added per 1km
"priceCurrency": "USD",
"referenceQuantity": {
"@type": "QuantitativeValue",
"unitCode": "MTR", // MTR == meter
"value": "1000.0" // 1km
}
}
]
GeoCircle
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท GeoCircle
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | นี่คือ "GeoCircle" เสมอ |
geoMidpoint |
GeoCoordinates |
ต้องระบุ | ระบุ GeoCoordinates ที่ศูนย์กลางของ
GeoCircle |
geoRadius |
ตัวเลข | ต้องระบุ | ระบุรัศมีโดยประมาณ (หน่วยเป็นเมตร) ของ
GeoCircle |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ GeoCircle
ตัวอย่าง
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
GeoCoordinates
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท GeoCoordinates
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "GeoCoordinates" เสมอ |
latitude |
ตัวเลข | ต้องระบุ |
ละติจูด หน่วยเป็นองศา ค่านี้จำกัดอยู่ที่ช่วง -90 ถึง 90 ที่ไม่แบ่งแยก หากค่าที่ระบุน้อยกว่า -90 ระบบจะตั้งค่าเป็น -90 ถ้า ค่าจะมากกว่า 90 แต่จะถูกตั้งไว้ที่ 90 ควรใช้ทศนิยมอย่างน้อย 5 ตำแหน่งเพื่อความแม่นยำ |
longitude |
ตัวเลข | ต้องระบุ |
ลองจิจูด เป็นองศา ค่าที่อยู่นอกช่วง -180 ถึง 180 มีดังนี้ รวมอยู่เพื่อให้อยู่ในช่วง เช่น ค่า -190 จะแปลงเป็น 170 ค่า 190 จะแปลงเป็น -170 ช่วงเวลานี้ สะท้อนข้อเท็จจริงที่ว่าลองจิจูดล้อมรอบโลก ควรใช้ทศนิยมอย่างน้อย 5 ตำแหน่งเพื่อความแม่นยำ |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ GeoCoordinates
ตัวอย่าง
"geo": {
"@type": "GeoCoordinates",
"latitude": "35.7392607",
"longitude": "-120.3895522"
}
GeoShape
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท GeoShape
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | นี่คือ "GeoShape" เสมอ |
polygon |
อาร์เรย์ของข้อความ | ต้องระบุ |
รูปหลายเหลี่ยมหรือรูปหลายเหลี่ยมหลายรูปซึ่งแสดงเป็นชุดช่องว่างตั้งแต่ 3 ส่วนขึ้นไป จุดคั่น ขอแนะนำให้กำหนดจุดแรกและประเด็นสุดท้าย เหมือนเดิม แต่ไม่ได้เป็นข้อบังคับ แต่ละจุดในรูปหลายเหลี่ยมหรือรูปหลายเหลี่ยมจะถูกกำหนดโดยจุดละติจูด ตามด้วยจุดลองจิจูด นอกจากนี้คุณยังต้องระบุจุดใน ทิศทางทวนเข็มนาฬิกา ในกรณีส่วนใหญ่ คุณจะมีรูปหลายเหลี่ยมรูปเดียว สำหรับการใช้งานที่ซับซ้อนมากขึ้น โปรดดู พื้นที่ให้บริการนำส่ง |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ GeoShape
ตัวอย่างที่ 1

{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
ตัวอย่างที่ 2

{
"@type": "GeoShape", // A service area with a hole.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": [ “37.771535 -122.506881 37.764289 -122.506669 37.766497 -122.453058”,
“37.791707 -122.447987 37.746676 -122.449433 37.736150 -122.505944 37.780924 -122.509729”]
},
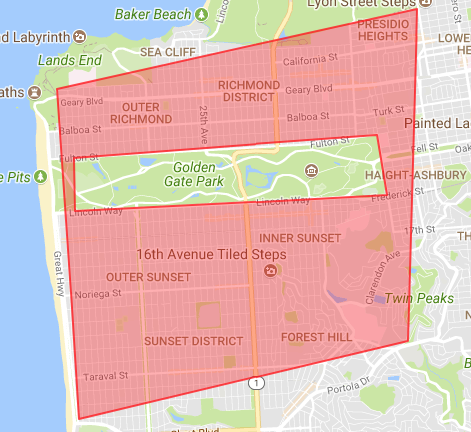
ตัวอย่างที่ 3

{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"areaServed": [
{
"@type": "GeoShape", // Richmond District delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.785847 -122.484851 37.772757 -122.483983 37.774442 -122.458563 37.786876 -122.459474"
},
{
"@type": "GeoShape", // Haight-Ashbury delivery area.
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.774804 -122.454774 37.766224 -122.452881 37.769087 -122.436043 37.773087 -122.437417"
} ],
...
},
เมนู
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท Menu
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "เมนู" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันสำหรับเมนู |
name |
ข้อความ | ไม่บังคับ | ข้อความที่สามารถระบุ Menu เมื่อผู้ใช้เรียกดู
เมนู |
description |
ข้อความ | ไม่บังคับ | คำอธิบายเมนู |
disclaimer |
MenuDisclaimer |
ไม่บังคับ | ข้อจำกัดความรับผิดสำหรับเมนู เช่น การเปิดเผยข้อมูลโภชนาการ และการเปิดเผยข้อมูลเกี่ยวกับสารก่อภูมิแพ้ |
hasMenuSection |
ออบเจ็กต์เดียวหรืออาร์เรย์ของ MenuSection |
ไม่บังคับ | การจัดกลุ่มย่อยตามตรรกะของเมนู (เช่น อาหารค่ำ อาหารเรียกน้ำย่อย หรือปลา เมนูอาหาร) |
hasMenuItem |
ออบเจ็กต์เดียวหรืออาร์เรย์ของ MenuItem |
ไม่บังคับ | ออบเจ็กต์ MenuItem รายการอยู่ใน Menu
โดยปกติเมื่อ Menu ไม่ได้แบ่งย่อยด้วย
MenuSections |
inLanguage |
ข้อความ | ไม่บังคับ | ภาษาของเนื้อหาเมนู เป็นรหัสภาษาจาก มาตรฐาน IETF BCP 47 เช่น "en-US" |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท Menu
ตัวอย่างที่ 1
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"hasMenuSection": {
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Tacos",
"description": "Tacos inspired by India cuisine.",
"offers": {
"@type": "Offer",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T22:00:00" // Ends at 10:00PM. Available 8AM-9:59:59PM
},
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Aloo Gobi Taco",
"description": "Mexico City-style street corn tortilla taco filled with a flavorful mixture of mildly south Indian spiced cauliflower, potato, tomato, onions and bell peppers.",
"offers": {
"@type": "Offer",
"sku": "offer-aloo-gobi-taco",
"price": "3.50",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
"inLanguage": "English"
}
ตัวอย่างที่ 2
ตัวอย่างนี้แสดง hasMenuItem เป็นอาร์เรย์
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Main",
"description": "Main course",
"image": "http://www.provider.com/somerestaurant/main_dishes.jpg",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Pizza",
"description": "Pizza",
"offers": {
"@type": "Offer",
"sku": "offer-pizza",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
}
},
{
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pasta",
"description": "Pasta",
"offers": [
{
"@type": "Offer",
"sku": "offer-pasta-lunch",
"price": "7.49",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00", // Starts at 8:00AM
"availabilityEnds": "T18:00:00" // Ends at 6:00PM, last order at 5:59:59PM
},
{
"@type": "Offer",
"sku": "offer-pasta-dinner",
"price": "10.49",
"priceCurrency": "USD",
"availabilityStarts": "T18:00:00", // Starts at 6:00PM
"availabilityEnds": "T21:00:00" // Ends at 9:00PM, last order at 8:59:59PM
}
]
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://www.provider.com/somerestaurant/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
}
ตัวอย่างที่ 3
ตัวอย่างนี้แสดง hasMenuSection เป็นอาร์เรย์
{
"@type": "Menu",
"@id": "http://www.provider.com/somerestaurant/menu/1",
"name": "Dine-In Menu",
"description": "Menu for in-restaurant dining only.",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/1",
"name": "Dinner",
"description": "Dinner dishes",
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/2",
"name": "Starters",
"description": "Appetizers and such",
"image": "https://www.provider.com/somerestaurant/starter_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/3",
"name": "Soups & Salads",
"description": "Salads and a few choices of soup",
"image": "https://thisisarestaurant.com/soup_and_salad_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/2",
"name": "Pea Soup",
"description": "Creamy pea soup topped with melted cheese and sourdough croutons.",
"offers": {
"@type": "Offer",
"sku": "offer-pea-soup",
"price": "3.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
]
},
{
"@type": "MenuSection",
"@id": "http://www.provider.com/somerestaurant/menusection/5",
"name": "Desserts",
"description": "Dessert dishes.",
"image": "http://www.provider.com/somerestaurant/dessert_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/somerestaurant/menuitem/4",
"name": "Chocolate Pie",
"description": "A slice of chocolate pie.",
"offers": {
"@type": "Offer",
"sku": "offer-chocolate-pie",
"price": "3.49",
"priceCurrency": "USD"
}
}
}
]
}
ดูตัวอย่างเพิ่มเติมของเอนทิตี Menu ได้ที่
ตัวอย่างฟีดร้านอาหารและเมนู
MenuDisclaimer
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท MenuDisclaimer
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "Menudisclaimer" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันสำหรับข้อจำกัดความรับผิดเกี่ยวกับเมนู |
text |
ข้อความ | ต้องระบุ | ข้อความของข้อจำกัดความรับผิด เช่น "พลังงานรายวันโดยเฉลี่ยของผู้ใหญ่ ที่ได้รับคือ 8,700 กิโลจูล" |
url |
URL | ไม่บังคับ | URL ที่ชี้ไปยังหน้าเว็บที่มีรายละเอียดเพิ่มเติมเกี่ยวกับข้อจำกัดความรับผิด |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท MenuDisclaimer
ตัวอย่าง
{
"@type": "Menu",
"@id": "menu_1",
"disclaimer": {
"@type": "MenuDisclaimer",
"@id": "menu_1_disclaimer_1",
"text": "The average adult daily energy intake is 8700 kJ",
"url": "https://partner.domain.com/menu/provider/disclaimer/more-info.html"
}
}
MenuItem
รายการในเมนูที่จะเป็นตัวแทนของรายการในเมนู ตารางต่อไปนี้แสดงรายการ
พร็อพเพอร์ตี้สำหรับประเภท MenuItem:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | นี่คือ "MenuItem" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันของรายการในเมนู |
name |
ข้อความ | ต้องระบุ | ข้อความที่สามารถระบุ MenuItem เมื่อผู้ใช้เรียกดู
เมนู |
description |
ข้อความ | ไม่บังคับ | คำอธิบายรายการในเมนู |
image |
URL | ไม่บังคับ |
รูปภาพรายการในเมนู โปรดใช้หลักเกณฑ์เกี่ยวกับรูปภาพดังต่อไปนี้
|
menuAddOn |
อาร์เรย์ของ AddOnMenuSection |
ไม่บังคับ | รายการในส่วนเมนูที่เพิ่มเป็นส่วนเสริมของ รายการในเมนู |
offers |
อาร์เรย์ของ Offer |
ต้องระบุ* |
ข้อเสนออย่างน้อย 1 รายการเพื่อมอบ ข้อมูลด้านล่างแสดงที่พัก
|
hasMenuItemOptions |
อาร์เรย์ของ MenuItemOption |
ต้องระบุ | รายการตัวเลือก/รูปแบบพื้นฐานสำหรับรายการในเมนูนี้ ตัวเลือกควรเป็น ใช้เพื่อระบุรูปแบบพื้นฐานต่างๆ ที่มีสำหรับสินค้า เช่น เล็ก กลาง และใหญ่ |
suitableForDiet |
อาร์เรย์ของ RestrictedDiet |
ไม่บังคับ | อาหารนี้เป็นไปตามข้อจำกัดด้านอาหารที่อธิบายไว้ (เช่น "http://schema.org/GlutenFreeDiet" หรือ "http://schema.org/VeganDiet" ช่วงเวลานี้ เป็นรายการค่าที่เป็นไปได้ซึ่งแจกแจงไว้ |
nutrition |
NutritionInformation |
ไม่บังคับ | ข้อมูลโภชนาการของอาหาร โดยเฉพาะแคลอรี่ |
hasAllergen |
AllergenDetails |
ไม่บังคับ | อาหารเมนูนี้ทำให้แพ้ต่อ gs1:AllergenDetails
เพิ่มบริบท gs1 เพื่อใช้พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItem |
additive |
อาร์เรย์ของ AdditiveDetails |
ไม่บังคับ | จำนวนที่เพิ่มขึ้นของอาหารต่อ gs1:AdditiveDetails
นี่คือรายการค่าที่เป็นไปได้แบบแจกแจง เพิ่มบริบท gs1 ที่จะใช้
พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItem |
packaging |
PackagingDetails |
ไม่บังคับ | ข้อมูลบรรจุภัณฑ์และการรีไซเคิลของ MenuItem นี้ตาม
gs1:PackagingDetails
เพิ่มบริบท gs1 เพื่อใช้พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItem
|
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ MenuItem
ตัวอย่างที่ 1
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/1",
"name": "Potato Skins",
"description": "Small serving of stuffed potato skins.",
"offers": {
"@type": "Offer",
"sku": "offer-potato-skins",
"price": "7.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
ตัวอย่างที่ 2
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
ตัวอย่างที่ 3
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
ตัวอย่าง 4
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
ตัวอย่างที่ 5
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/9",
"name": "Ice Coffee",
"offers": {
"@type": "Offer",
"sku": "offer-ice-coffee",
"price": "3.99",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
},
"hasAllergen": [
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-LACTOSE",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
},
{
"@type": "AllergenDetails",
"allergenType": "http://gs1.org/voc/AllergenTypeCode-PEANUTS",
"allergenLevelOfContainmentCode":
"http://gs1.org/voc/LevelOfContainmentCode-MAY_CONTAIN"
}
],
"additive": [
{
"@type": "AdditiveDetails",
"additiveName": "caffeine",
"additiveLevelOfContainment":
"http://gs1.org/voc/LevelOfContainmentCode-CONTAINS"
}
],
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.10",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
}
ดูตัวอย่างเพิ่มเติมของเอนทิตี MenuItem ได้ที่ตัวอย่างฟีดร้านอาหารและเมนู
MenuItemOption
ตัวเลือกเพื่อใช้แทนตัวเลือกที่ผู้ใช้ต้องดำเนินการเมื่อ การเลือกอาหารหรืออาหารที่หลากหลาย ผู้ใช้ต้องเลือกตัวเลือก ไม่เช่นนั้นคำสั่งซื้อ ถือว่าไม่ถูกต้อง ตัวอย่างเช่น การเลือกเล็ก กลาง หรือใหญ่ ในกรณีที่มี เมนูพิซซ่า
สำหรับตัวอย่างกรณีการใช้งาน MenuItemOption โปรดดูคู่มือของเราเกี่ยวกับ
การปรับแต่งโดยใช้ MenuItemOption
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท MenuItemOption
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "MenuItemOption" เสมอ |
value |
PropertyValue |
ต้องระบุ | PropertyValue ที่มีคู่ชื่อ/ค่าที่แทนค่า
ตัวเลือก |
offers |
อาร์เรย์ของ Offer |
ต้องระบุ |
ข้อเสนออย่างน้อย 1 รายการเพื่อมอบ
ข้อมูลด้านล่างแสดงที่พัก
|
menuAddOn |
Array of |
ไม่บังคับ | ส่วนเมนูของรายการที่อนุญาตซึ่งเพิ่มเป็นส่วนเสริมได้ ใช้เฉพาะ
ตัวเลือกนี้เฉพาะในกรณีที่ส่วนเสริมใช้ได้กับตัวเลือกรายการเมนูหนึ่งๆ เท่านั้น กรณีอื่น
ระบุส่วนเสริมโดยใช้พร็อพเพอร์ตี้ MenuItem.menuAddOn
|
suitableForDiet |
อาร์เรย์ของ RestrictedDiet |
ไม่บังคับ | รายการที่แจกแจงที่ระบุอาหารที่เป็นไปตามข้อกำหนดของอาหารนี้ ข้อจำกัดด้านอาหารที่อธิบายไว้ (เช่น "http://schema.org/GlutenFreeDiet" หรือ "http://schema.org/VeganDiet") |
nutrition |
NutritionInformation |
ไม่บังคับ | ข้อมูลโภชนาการของอาหาร โดยเฉพาะแคลอรี่ |
hasAllergen |
AllergenDetails |
ไม่บังคับ | อาหารเมนูนี้ทำให้แพ้ต่อ gs1:AllergenDetails
เพิ่มบริบท gs1 เพื่อใช้พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItemOption
|
additive |
อาร์เรย์ของ AdditiveDetails |
ไม่บังคับ | สารเติมแต่งอาหารต่อ gs1:AdditiveDetails
นี่คือรายการค่าที่เป็นไปได้แบบแจกแจง เพิ่มบริบท gs1 ที่จะใช้
พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItemOption
|
packaging |
PackagingDetails |
ไม่บังคับ | ข้อมูลบรรจุภัณฑ์และการรีไซเคิลของ MenuItem นี้ตาม
gs1:PackagingDetails
เพิ่มบริบท gs1 เพื่อใช้พร็อพเพอร์ตี้นี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ
MenuItemOption
|
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ MenuItemOption
ตัวอย่างที่ 1
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Pepperoni Pizza",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Small"
},
"offers": {
"@type": "Offer",
"sku": "offer-small",
"price": "10.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Medium"
},
"offers": {
"@type": "Offer",
"sku": "offer-medium",
"price": "15.00",
"priceCurrency": "USD"
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "SIZE",
"value": "Large"
},
"offers": {
"@type": "Offer",
"sku": "offer-large",
"price": "20.00",
"priceCurrency": "USD"
}
}
]
}
ตัวอย่างที่ 2
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Meat Combo",
"hasMenuItemOptions": [
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Plate",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-plate",
"price": "12.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Plate",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 3
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
},
{
"@type": "MenuItemOption",
"value": {
"@type": "PropertyValue",
"name": "OPTION",
"value": "Sandwich"
},
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-sandwich",
"price": "10.00",
"priceCurrency": "USD"
},
"menuAddOn": [
{
"@type": "AddOnMenuSection",
"name": "Toppings for Sandwich",
"@id": "https://www.example.com/1089/addon/1",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2
},
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/1/a",
"name": "Hummus",
"offers": {
"@type": "Offer",
"sku": "offer-meat-combo-topping-hummus",
"price": "1.00",
"priceCurrency": "USD"
}
}
// -- Other Items --
]
}
]
}
]
}
MenuSection
ส่วนเมนูที่แสดงส่วนหนึ่งๆ ในเมนู ตารางต่อไปนี้
จะแสดงพร็อพเพอร์ตี้สำหรับประเภท MenuSection ดังนี้
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | นี่คือ "MenuSection" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันของส่วนเมนู |
name |
ข้อความ | ต้องระบุ | ข้อความที่สามารถระบุ MenuSection เมื่อผู้ใช้ท่องเว็บ
เมนู |
description |
ข้อความ | ไม่บังคับ | คำอธิบายของส่วนเมนู |
hasMenuSection |
อาร์เรย์ของ MenuSection |
ไม่บังคับ | การจัดกลุ่มย่อยเชิงตรรกะของ MenuSection ตัวอย่างเช่น พารามิเตอร์
ส่วนเมนูอาหารค่ำสามารถมีส่วนย่อยหลายเมนูได้ เช่น "สัตว์ปีก
จาน" หรือ "มังสวิรัติ" |
hasMenuItem |
อาร์เรย์ของ MenuItem |
ไม่บังคับ | รายการในเมนูที่อยู่ใน MenuSection |
offers |
อาร์เรย์ของ Offer |
ไม่บังคับ |
ใช้ รายการต่อไปนี้แสดงที่พัก
|
image |
URL | ไม่บังคับ | รูปภาพของส่วนเมนู |
ตัวอย่างต่อไปนี้แสดง MenuSection เอนทิตี
ตัวอย่างที่ 1
{
"@type": "MenuSection",
"@id": "http://www.provider.com/bar/menusection/4",
"name": "Steak",
"description": "Steak Dishes",
"image": "https://steak.com/steak_dishes.jpg",
"hasMenuItem": {
"@type": "MenuItem",
"@id": "http://www.provider.com/bar/menuitem/3",
"name": "Sirloin",
"description": "Sirloin steak dish.",
"offers": {
"@type": "Offer",
"sku": "offer-sirloin-steak",
"price": "15.49",
"priceCurrency": "USD"
},
"suitableForDiet": "http://schema.org/GlutenFreeDiet"
}
}
ตัวอย่างที่ 2
"hasMenuSection": [
{
"@type": "MenuSection",
"@id": "https://www.example.com/1089/categorization/25114480",
"name": "Main Items",
"hasMenuItem": [
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170067",
"name": "Veg Grill Burrito",
"offers": {
"@type": "Offer",
"sku": "offer-veg-grill-burrito",
"price": "12.99",
"priceCurrency": "USD"
},
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
},
{
"@type": "MenuItem",
"@id": "https://www.example.com/1089/product/170018",
"name": "Chicken Taco",
"offers": {
"@type": "Offer",
"sku": "offer-chicken-taco",
"price": "6.99",
"priceCurrency": "USD"
}
}
]
},
{
"@type": "AddOnMenuSection",
"@id": "https://www.example.com/1089/addon/1",
"name": "AddOnCheese",
"hasMenuItem": [
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Swiss",
"offers": {
"@type": "Offer",
"sku": "offer-swiss",
"price": "2.99",
"priceCurrency": "USD"
}
},
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/b",
"name": "Mozarella",
"offers": {
"@type": "Offer",
"sku": "offer-mozzarella",
"price": "1.99",
"priceCurrency": "USD"
}
}
]
}
]
ดูตัวอย่างเพิ่มเติมของเอนทิตี MenuSection ได้ที่
ตัวอย่างฟีดร้านอาหารและเมนู
NutritionInformation
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ NutritionInformation
ประเภท หน่วยวัดคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ เช่น "แคลอรี" ได้
แต่มีค่าเป็น "แคลอรี" ไม่
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "NutritionInformation" เสมอ |
description |
ข้อความ | ไม่บังคับ | ข้อมูลโภชนาการในข้อความอิสระ ตัวอย่างเช่น "ประกอบด้วย วัตถุกันเสีย" |
calories |
ข้อความ | ไม่บังคับ |
จำนวนแคลอรีในหน่วยแคลอรี่ กิโลแคลอรี หรือกิโลจูล โดยใช้ข้อมูลต่อไปนี้ รูปแบบ: number Cal_kcal_OR_kJ เช่น "240 แคลอรี" |
carbohydrateContent |
ข้อความ | ไม่บังคับ |
ปริมาณของคาร์โบไฮเดรต โดยปกติเป็น g โดยใช้ข้อมูลต่อไปนี้ รูปแบบ: number g_OR_mg เช่น "7 ก." |
cholesterolContent |
ข้อความ | ไม่บังคับ |
ปริมาณคอเลสเตอรอล มักเป็นหน่วยมก. โดยใช้ รูปแบบต่อไปนี้: number g_OR_mg เช่น "12 มก." |
fatContent |
ข้อความ | ไม่บังคับ |
ปริมาณไขมัน โดยทั่วไปเป็นกรัมโดยใช้รูปแบบต่อไปนี้ number g_OR_mg เช่น "42 ก." |
fiberContent |
ข้อความ | ไม่บังคับ |
จำนวนเส้นใยกรัมหรือมก. โดยใช้รูปแบบต่อไปนี้ number g_OR_mg |
proteinContent |
ข้อความ | ไม่บังคับ |
จำนวนโปรตีนที่มีกรัมหรือมก. ตามรูปแบบต่อไปนี้ number g_OR_mg |
saturatedFatContent |
ข้อความ | ไม่บังคับ |
จำนวนกรัมหรือมก. ของไขมันอิ่มตัวตามรูปแบบต่อไปนี้ number g_OR_mg |
servingSize |
ข้อความ | ไม่บังคับ | หน่วยบริโภคเป็น mL, L, g หรือ kg ในแง่ของจำนวนปริมาตรหรือ มวล |
sodiumContent |
ข้อความ | ไม่บังคับ |
จำนวนมก. หรือ ก. ของโซเดียมตามรูปแบบต่อไปนี้ number g_OR_mg |
sugarContent |
ข้อความ | ไม่บังคับ |
จำนวนกรัมหรือมก. ของน้ำตาลตามรูปแบบต่อไปนี้ number g_OR_mg |
transFatContent |
ข้อความ | ไม่บังคับ |
จำนวนกรัมหรือมก. ของไขมันทรานส์ตามรูปแบบต่อไปนี้ number g_OR_mg |
unsaturatedFatContent |
ข้อความ | ไม่บังคับ |
ปริมาณไขมันไม่อิ่มตัว โดยทั่วไปเป็น ก. โดยใช้ข้อมูลต่อไปนี้ รูปแบบ: number g_OR_mg |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ NutritionInformation
ตัวอย่างที่ 1
"nutrition": {
"@type": "NutritionInformation",
"calories": "170 Cal",
"fatContent": "3 g",
"fiberContent": "2 g",
"proteinContent": "4 g"
},
ตัวอย่างที่ 2
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/7",
"name": "Peach Ice Tea",
"description": "A 0.5l bottle of peach ice tea.",
"offers": {
"@type": "Offer",
"sku": "offer-peach-ice-tea",
"price": "2.49",
"priceCurrency": "USD"
},
"nutrition": {
"@type": "NutritionInformation",
"description": "Contains preservatives and artificial flavor"
}
},
ข้อเสนอ
ข้อเสนอสำหรับรายการในเมนู ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ
Offer ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "Offer" เสมอ |
sku |
ข้อความ | มีเงื่อนไข |
ตัวระบุที่ไม่ซ้ำกันของข้อเสนอ สามารถเป็นค่าข้อความที่ไม่ซ้ำได้
ภายใน พร็อพเพอร์ตี้นี้ใช้ในข้อเสนอประเภทต่อไปนี้เท่านั้น
|
price |
ข้อความ | มีเงื่อนไข |
ราคาของรายการที่เสนอ เช่น "60.00" ที่ไม่มีสกุลเงิน + พร็อพเพอร์ตี้นี้จำเป็นสำหรับข้อเสนอประเภทต่อไปนี้เท่านั้น
ไม่สามารถใช้ในข้อเสนอประเภทต่อไปนี้
|
priceCurrency |
ข้อความ | มีเงื่อนไข |
สกุลเงิน (ในรูปแบบ ISO 4217 แบบ 3 อักขระ) ของราคาหรือราคา เมื่อแนบกับ PriceSpecification และประเภทย่อย พร็อพเพอร์ตี้นี้จำเป็นสำหรับข้อเสนอประเภทต่อไปนี้เท่านั้น
ไม่สามารถใช้ในข้อเสนอประเภทต่อไปนี้
|
availabilityStarts |
DateTime หรือ Time |
ไม่บังคับ | วันที่และเวลา หรือเพียงเวลาที่ข้อเสนอพร้อมใช้งาน เช่น ถ้าแพนเค้กเริ่มขายตั้งแต่เวลา 7:00 น. ค่า ของช่องนี้อาจมีลักษณะดังต่อไปนี้ "2017-05-01T07:00:00-07:00" สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
availabilityEnds |
DateTime หรือ Time |
ไม่บังคับ | วันที่และเวลา หรือเฉพาะเวลาที่ข้อเสนอไม่พร้อมให้บริการ ช่วงเวลานี้ พิเศษ ตัวอย่างเช่น หากความพร้อมจำหน่ายแพนเค้กสิ้นสุดในวันที่ 10:00 น. แพนเค้กชิ้นสุดท้ายจะเสิร์ฟตอน 9:59:59 น. ค่าของ ฟิลด์นี้อาจมีลักษณะดังนี้ "2017-05-01T10:00:00-07:00" สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
availableDay |
อาร์เรย์ของ DayOfWeek | ไม่บังคับ |
วันในสัปดาห์ที่รายการนี้พร้อมให้บริการ ค่าที่ใช้ได้มีดังนี้
หากเวลาที่ว่างต่างกันในวันต่างๆ ของสัปดาห์
ใช้ออบเจ็กต์ |
validFrom |
DateTime |
ไม่บังคับ |
วันที่และเวลา (รวมถึงเขตเวลา) ซึ่ง ราคาถูกต้อง เช่น พาสต้าจะมีราคา 240 บาทในช่วงอาหารกลางวันและ 300 บาท ที่มื้อเย็น สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
validThrough |
DateTime |
ไม่บังคับ | วันที่และเวลา (รวมถึงเขตเวลา) หลังจากที่ระบุ
ราคานี้ใช้ไม่ได้อีกต่อไป เช่น พาสต้าจะมีราคา ฿240 ระหว่างมื้อกลางวัน
และมื้อเย็นอีก $10 เวลาสำหรับ พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
eligibleQuantity |
QuantitativeValue | ไม่บังคับ |
จำนวนการสั่งซื้อที่อนุญาตสินค้านี้ ตัวอย่างเช่น ร้านอาหารอาจกำหนดให้ต้องสั่งพิซซ่าอย่างน้อย 10 ชิ้นสำหรับ โดยคุณจะระบุค่านี้หรือไม่ก็ได้ ไม่มีขีดจำกัดสูงสุดโดยค่าเริ่มต้น แต่ ร้านอาหารระบุได้มา 1 รายการ ขีดจำกัดขั้นต่ำจะมีผลเมื่อผู้ใช้ เลือกรายการ พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
aggregateRating |
AggregateRating | ไม่บังคับ |
คะแนนโดยรวมจากคอลเล็กชันรีวิวหรือการให้คะแนน รายการ พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
พร็อพเพอร์ตี้นี้ไม่ได้ใช้ในประเภทต่อไปนี้
|
inventoryLevel |
QuantitativeValue | ไม่บังคับ |
ระดับสินค้าคงคลังโดยประมาณปัจจุบันของสินค้าหรือสินค้า พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
priceSpecification |
อาร์เรย์ของ DeliveryChargeSpecification หรืออาร์เรย์ของ PaymentChargeSpecification | ไม่บังคับ |
เมื่อใช้ใน พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
offeredBy |
อาร์เรย์ของรหัส Restaurant |
ไม่บังคับ | แสดงร้านอาหารที่ หากไม่ระบุ ระบบจะเสนอ พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
applicableFulfillmentMethod |
อาร์เรย์ของข้อความ | ไม่บังคับ | แสดงประเภทบริการ หากไม่ได้ระบุไว้ ระบบจะดำเนินการตาม พร็อพเพอร์ตี้นี้ใช้ได้ในข้อเสนอประเภทต่อไปนี้
ไม่มีการใช้พร็อพเพอร์ตี้นี้ในประเภทข้อเสนอต่อไปนี้
|
@id |
URL | เลิกใช้ | ตัวระบุที่ไม่ซ้ำกันของข้อเสนอ เลิกใช้งานตั้งแต่วันที่ 25/4/19 แทนที่ด้วย
sku ตามที่อธิบายไว้ข้างต้น
|
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ Offer
ตัวอย่างที่ 1
ตัวอย่างต่อไปนี้จะแสดงข้อเสนอแบบง่าย
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD"
}
ตัวอย่างที่ 2
ตัวอย่างข้อเสนอต่อไปนี้แสดงความพร้อมให้บริการตั้งแต่เวลา 8:00-10:00 น. ในวันที่ สุดสัปดาห์:
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00", // Only available from 8-9:59:59 AM
"availabilityEnds": "T10:00:00-07:00",
"availableDay": ["Saturday", "Sunday"] // Only on weekends.
}
ตัวอย่างที่ 3
ตัวอย่างต่อไปนี้แสดงเวลาว่างของวันจันทร์ตั้งแต่เวลา 9-10:59:59 น. ทุกวันพุธและวันศุกร์ เวลา 8.00-11.59 น. ทุกวันอังคารและวันพฤหัสบดี เวลา 8.00-11.59 น.
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/140/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T09:00:00-07:00",
"availabilityEnds": "T11:00:00-07:00",
"availableDay": ["Monday", "Wednesday", "Friday"]
}, {
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/141/offer",
"price": "10",
"priceCurrency": "USD",
"availabilityStarts": "T08:00:00-07:00",
"availabilityEnds": "T12:00:00-07:00",
"availableDay": ["Tuesday", "Thursday"]
}
ตัวอย่าง 4
ตัวอย่างต่อไปนี้แสดงรายการในเมนูของส่วนเสริมที่มีสิทธิ์ กำหนดจำนวนเพื่อให้ผู้ใช้สั่งซื้อได้สูงสุด 2 ส่วน รายการนั้น
{
"@type": "AddOnMenuItem",
"@id": "https://www.example.com/1089/addon/a",
"name": "Ranch",
"offers": {
"@type": "Offer",
"@id": "https://www.example.com/1089/addon/a/offer",
"price": "2.99",
"priceCurrency": "USD"
"eligibleQuantity": {
"@type": "QuantitativeValue",
"maxValue": 2
}
}
}
ตัวอย่างที่ 5
ตัวอย่างต่อไปนี้จะแสดงข้อเสนอพิเศษในการจัดส่งที่สถานที่ใดสถานที่หนึ่ง
{
"@type": "Offer",
"@id": "https://www.provider.com/menu/74962/139/offer",
"price": "10",
"priceCurrency": "USD",
"applicableFulfillmentMethods": ["DELIVERY"],
"offeredBy": [
{
"@type": "Restaurant",
"@id": "https://www.provider.com/location/1",
}
]
}
OpeningHoursSpecification
กำหนดเมื่อสั่งซื้อบริการพร้อมใช้งาน โดยทั่วไปแล้วจะเป็นค่าของ opens
น้อยกว่าค่าของ closes หลักเกณฑ์ต่อไปนี้มีผลบังคับใช้กับการใช้
พร็อพเพอร์ตี้ opens และ closes:
- พร็อพเพอร์ตี้
opensและclosesเป็นพร็อพเพอร์ตี้ที่ไม่บังคับ แต่ขอแนะนำอย่างยิ่งให้ดำเนินการต่อไปนี้ เป็นตัวของตัวเองเมื่อสั่งซื้อได้ แนวทางปฏิบัติแนะนำในการกำหนดว่า ชั่วโมงคือการรวมอาร์เรย์deliveryHoursที่มีServiceDeliveryHoursSpecificationที่มีพร็อพเพอร์ตี้opensและclosesคุณ สามารถรวมออบเจ็กต์AdvanceServiceDeliveryHoursSpecificationไว้ในdeliveryHoursที่มีพร็อพเพอร์ตี้opensและclosesของตนเองหากคุณต้องการ จึงมีกรอบเวลาที่จำกัดมากขึ้นสำหรับการสั่งล่วงหน้า - หากไม่ได้ระบุ
opensและclosesไว้อย่างชัดแจ้ง เราจะถือว่าการจัดลำดับ พร้อมให้บริการทุกวัน ตลอดเวลา - ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ อย่าใส่
ในค่า
opensหรือclosesหากมีการระบุเขตเวลา Google จะละเว้นข้อมูลนี้ - ถ้า
opensและclosesเหมือนกัน เราจะถือว่าร้านอาหารนั้น เป็นเวลา 0 นาที - หาก
opensมากกว่าclosesระบบจะตีความเวลาปิดเป็นเปิด วันถัดไป ตัวอย่างเช่น หากตั้งค่าเวลาเปิดทำการเป็นวันที่ 1 มกราคม เวลา 17:00 น. และปิดทำการคือ 2:00 น. หมายความว่าร้านอาหารจะตีความว่า ปิดวันที่ 2 มกราคม เวลา 2:00 น. - เวลาสำหรับ
closesพิเศษ ดังนั้นถ้าเวลาเปิดและปิด กรอบเวลาการสั่งซื้อนี้กำหนดไว้ที่เวลา 10:00 น. และ 16:00 น. ตามลำดับ และสุดท้าย มีคำสั่งซื้อเวลา 15:59:59 น.
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ OpeningHoursSpecification
ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "OpeningHoursSpecification" เสมอ |
@id |
URL | ไม่บังคับ | ตัวระบุสำหรับ OpeningHoursSpecification |
dayOfWeek |
อาร์เรย์ของ DayOfWeek |
ไม่บังคับ |
วันของสัปดาห์ที่เวลาทำการเหล่านี้ถูกต้อง ยอมรับได้ ค่า ได้แก่ "วันจันทร์" "วันอังคาร" "วันพุธ" "วันพฤหัสบดี" "วันศุกร์" "วันเสาร์" และ "วันอาทิตย์" เช่น "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ] ถ้าคุณไม่ระบุวันของสัปดาห์ ฟังก์ชัน
|
opens |
Time |
ไม่บังคับ |
เมื่อใช้ในข้อกําหนดของ เมื่อใช้ในข้อกำหนด ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ ห้าม
รวมเขตเวลาในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
closes |
Time |
ไม่บังคับ |
เมื่อใช้ในข้อกำหนดเฉพาะ ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ ห้าม
รวมเขตเวลาในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validFrom |
DateTime |
ไม่บังคับ |
เมื่อใช้ในข้อกําหนดของ ตัวอย่างเช่น หากชั่วโมงที่ระบุมีผลกับปี 2017 ทั้งหมด ให้ตั้งค่า
ตั้งค่า เมื่อใช้ในข้อกำหนด หากไม่ได้ระบุพร็อพเพอร์ตี้นี้ในฟีด Google จะถือว่า ร้านอาหารหรือบริการพร้อมให้บริการทุกวัน นอกจากวันที่แล้ว ส่วนเวลาและเขตเวลาของ ต้องระบุ สำหรับเขตเวลา ให้ใช้เขตเวลาของร้านอาหารหรือบริการ สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validThrough |
DateTime |
ไม่บังคับ |
เมื่อใช้ใน ตัวอย่างเช่น หากชั่วโมงที่ระบุมีผลกับปี 2017 ทั้งหมด ให้ตั้งค่า
ตั้งค่า เมื่อใช้ในข้อกำหนด หากไม่ได้ระบุพร็อพเพอร์ตี้นี้ในฟีด Google จะถือว่า ร้านอาหารหรือบริการพร้อมให้บริการทุกวัน นอกจากวันที่แล้ว ส่วนเวลาและเขตเวลาของ ต้องระบุ DateTime สำหรับเขตเวลา ให้ใช้เขตเวลาของร้านอาหารหรือบริการ เวลาสำหรับ สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
deliveryHours |
อาร์เรย์ของ ServiceDeliveryHoursSpecification หรืออาร์เรย์ของ
AdvanceServiceDeliveryHoursSpecification |
มีเงื่อนไข |
ข้อมูลจำเพาะเวลานำส่งหรือสั่งกลับบ้าน ต้องมีพารามิเตอร์นี้เว้นแต่ร้านอาหารปิดไปแล้ว (หมายความว่า
ว่า
|
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ OpeningHoursSpecification
ตัวอย่างที่ 1
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
ตัวอย่างที่ 2
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
ตัวอย่างที่ 3
"hoursAvailable": {
"@type": "OpeningHoursSpecification",
"validFrom": "2016-02-01T00:00:00-07:00",
"validThrough": "2016-03-01T00:00:00-07:00",
"opens": "T08:00:00", // Ordering begins at 8:00AM and ends at 6:00PM.
// ASAP and and advance orders are restricted to this
// time frame since the user won't be able to place
// orders outside of this window.
"closes": "T18:00:00",
"deliveryHours": {
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
}
},
ตัวอย่าง 4
// List hours available for 2017 and 2018
"hoursAvailable": [
{
"@type": "OpeningHoursSpecification",
// Array containing advance order hours for each day
"deliveryHours": [
{
// Open 10:00AM to 9:29:59PM on Mondays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Tuesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Tuesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Wednesdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Wednesday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 9:29:59PM on Thursdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"dayOfWeek": [
"Thursday"
],
"opens": "T10:00:00",
"closes": "T21:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Fridays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Friday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 10:00AM to 11:29:59PM on Saturdays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday"
],
"opens": "T10:00:00",
"closes": "T23:30:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
// Open 11:00AM to 6:59:59PM on Sundays
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Sunday"
],
"opens": "T11:00:00",
"closes": "T19:00:00",
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
PackagingDetails
เพิ่มบริบท gs1 เพื่อใช้ประเภทนี้: "@context": ["http://gs1.org/voc/", "http://schema.org"]
และเพิ่ม FoodBeverageTobaccoProduct เป็นประเภท MenuItem หรือ MenuItemOption
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท PackagingDetails
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "PackagingDetails" เสมอ |
packagingRecyclingProcessType |
ข้อความ | ไม่บังคับ | ประเภทกระบวนการรีไซเคิลบรรจุภัณฑ์ต่อ
gs1:PackagingRecyclingProcessTypeCode ตัวอย่างเช่น
http://gs1.org/voc/PackagingRecyclingProcessTypeCode-RECYCLABLE
หรือ http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE
|
hasReturnablePackageDeposit |
ReturnablePackageDepositDetails |
ไม่บังคับ | รายละเอียดเงินฝากแพ็กเกจที่คืนได้ต่อ gs1:ReturnablePackageDepositDetails เช่น ขวดและกระป๋องมีการมัดจำแพ็กเกจที่ส่งคืนได้ |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท PackagingDetails
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
PaymentChargeSpecification
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ PaymentChargeSpecification
ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "PaymentChargeSpecification" เสมอ |
@id |
URL | ไม่บังคับ | ตัวระบุสำหรับ PaymentChargeSpecification |
price |
ตัวเลข | ต้องระบุ | จำนวนเงินรวมที่เรียกเก็บ เช่น "6.00" โดยไม่มีสกุลเงิน + |
priceCurrency |
ข้อความ | ต้องระบุ | รหัสสกุลเงิน 3 ตัวอักษรตามมาตรฐาน ISO 4217 ของราคา ตัวอย่างเช่น "USD" |
eligibleTransactionVolume |
PriceSpecification |
ไม่บังคับ | ปริมาณธุรกรรมในหน่วยเงินที่เรียกเก็บเงิน ถูกต้อง เช่น แสดงถึงการซื้อขั้นต่ำ |
eligibleQuantity |
QuantitativeValue |
ไม่บังคับ | จำนวนการสั่งซื้อที่ใช้ชำระเงินได้ สำหรับ เช่น คุณสามารถใช้พร็อพเพอร์ตี้นี้เพื่อกําหนดจำนวนรายการขั้นต่ำ ในคำสั่งซื้อ |
validFrom |
DateTime |
ไม่บังคับ | วันที่และเวลา (รวมถึงเขตเวลา) ที่มีการเรียกเก็บเงิน ที่ระบุไว้จะใช้ได้ เช่น "2017-05-01T07:00:00-07:00" สำหรับ ข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validThrough |
DateTime |
ไม่บังคับ | วันที่และเวลา (รวมถึงเขตเวลา) เมื่อชำระเงิน
ค่าบริการที่ระบุไม่ถูกต้อง เช่น "2017-05-01T07:30:00-07:00"
เวลาสำหรับ validThrough นั้นไม่รวมเวลาเท่านั้น ตัวอย่างเช่น หาก
เวลานั้นตั้งค่าไว้เป็น 18:00 น. และไม่เกิน 17:59:59 น.
สำหรับข้อมูลเพิ่มเติม โปรดดู
รูปแบบวันที่และเวลา |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ PaymentChargeSpecification
ตัวอย่าง
"priceSpecification": [{
"@type": "PaymentChargeSpecification",
"@id": "http://www.provider.com/paymentCharge/bar",
"priceCurrency": "USD",
"price": "6.00", // Charges $6 for processing fee
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 2 // Minimum of two items required
}
}]
นอกเหนือจาก "@type": ["PaymentChargeSpecification"] แล้ว ออบเจ็กต์สามารถ
ขยายเวลาด้วย UnitPriceSpecification
("@type": ["PaymentChargeSpecification", "UnitPriceSpecification"])
ส่วนขยายให้ที่พักเพิ่มเติม 2 รายการที่จำเป็นสำหรับค่าบริการ
โดยคำนวณเป็นเปอร์เซ็นต์
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
referenceQuantity |
QuantitativeValue |
ต้องระบุ | จำนวนการอ้างอิงที่มีการใช้ราคาหนึ่งๆ ตัวอย่างเช่น
referenceQuantity ของค่า 10 ที่มี unitCode ของ
"P1" คิดเป็น 10% ของมูลค่าการสั่งซื้อ unitCode "P1" เท่านั้น เท่ากับ
สนับสนุนอยู่ในปัจจุบัน |
basePrice |
ตัวเลข | ไม่บังคับ | ค่าบริการฐานนอกเหนือจาก referenceQuantity สำหรับ
ตัวอย่าง referenceQuantity จาก 10 ที่มี unitCode
ของ "P1" และ basePrice ของ 5 ใน USD จะทำให้ผลลัพธ์เท่ากับ 150 บาท + 10% ของ
มูลค่าการสั่งซื้อ ค่าเริ่มต้นคือ 0 |
ตัวอย่างค่าธรรมเนียม Takeout
Google อนุญาตให้คุณระบุค่าธรรมเนียมต่างๆ ให้ผู้ใช้ล่วงหน้าโดยใช้
Offer.PriceSpecification ของเอนทิตีบริการ
โปรดทราบว่าในขณะนี้เรารองรับ PaymentChargeSpecification เพียง 1 รายการเท่านั้น รวม
ค่าธรรมเนียมทุกประเภทไว้ในPaymentChargeSpecificationเดียว
หากไม่มีค่าธรรมเนียม ไม่ต้องใส่ Offer.PriceSpecification
- ตัวอย่างที่ 1: ค่าบริการเท่ากับ 5% ของยอดรวมย่อยในรถเข็น
- ตัวอย่างที่ 2: ค่าบริการเท่ากับ 150 บาท
- ตัวอย่างที่ 3: ค่าธรรมเนียมสัมภาระคือ $0.1 และค่าบริการเท่ากับ 5% ของยอดรวมย่อยในรถเข็น
- ตัวอย่างที่ 4: ค่าธรรมเนียมสัมภาระคือ $0.1 และค่าบริการคือ $1
- ตัวอย่างที่ 5: ค่าบริการเท่ากับ 5% และเคล็ดลับที่จำเป็นคือ 10% ของยอดรวมย่อยในรถเข็น
ตัวอย่างที่ 1
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
ตัวอย่างที่ 2
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "5.00"
}
]
ตัวอย่างที่ 3
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "5.00", // 5%
"unitCode": "P1", // P1 == %
},
"priceCurrency": "USD",
"basePrice": "0.10" // Bag fee $0.1
}
]
ตัวอย่าง 4
priceSpecification [
{
"@type": ["PaymentChargeSpecification"],
"priceCurrency": "USD",
"price": "1.10" //$1 + $0.1
}
]
ตัวอย่างที่ 5
priceSpecification [
{
"@type": ["PaymentChargeSpecification", "UnitPriceSpecification"],
"referenceQuantity": {
"@type": "QuantitativeValue",
"value": "15.00", // 5% + 10%
"unitCode": "P1" // P1 == %
},
"priceCurrency": "USD"
}
]
สถานที่
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท Place
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "Place" เสมอ |
address |
PostalAddress |
ต้องระบุ | ที่อยู่ของสถานที่ |
ตัวอย่างต่อไปนี้จะแสดงองค์ประกอบสถานที่
ตัวอย่าง
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
PostalAddress
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท PostalAddress
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "PostalAddress" เสมอ |
addressLocality |
ข้อความ | ต้องระบุ* | ย่านหรือเมือง เช่น "San Francisco" |
addressRegion |
ข้อความ | ต้องระบุ* | ภูมิภาคหรือรัฐ เช่น "CA" |
postalCode |
ข้อความ | ต้องระบุ* | รหัสไปรษณีย์ เช่น "94102" |
streetAddress |
ข้อความ | ไม่บังคับ | ที่อยู่ เช่น "123 ถนนสุขุมวิท" |
addressCountry |
ข้อความ | ต้องระบุ | รหัสประเทศแบบ 2 ตัวอักษรตามมาตรฐาน ISO 3166-1 alpha-2 เช่น "US" |
ผู้ให้บริการนำส่งสามารถแสดงพร็อพเพอร์ตี้เหล่านี้เพื่อกำหนด Service.areaServed
ที่มีการให้บริการ
เมื่อใช้ใน Restaurant.address พร็อพเพอร์ตี้ทั้งหมดที่แสดงใน
ต้องระบุ PostalAddress
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ PostalAddress
ตัวอย่าง
"address": {
"@type": "PostalAddress",
"streetAddress": "12345 Bar Avenue",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94124",
"addressCountry": "US"
},
PriceSpecification
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ PriceSpecification
ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "PriceSpecification" เสมอ |
@id |
URL | ไม่บังคับ | ตัวระบุสำหรับ PriceSpecification |
minPrice |
ตัวเลข | ไม่บังคับ | ราคาต่ำสุดหากราคาเป็นช่วง |
maxPrice |
ตัวเลข | ไม่บังคับ | ราคาสูงสุดหากราคาเป็นช่วง |
priceCurrency |
ข้อความ | ต้องระบุ | รหัสสกุลเงิน 3 ตัวอักษรตามมาตรฐาน ISO 4217 ของราคา ตัวอย่างเช่น "USD" |
eligibleQuantity |
QuantitativeValue |
ไม่บังคับ | จำนวนการสั่งซื้อที่ข้อกำหนดราคาถูกต้อง เช่น ราคาอาจเป็น $2 ต่อปอนด์หรือ 2 ชิ้นต่อดอลลาร์ |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ PriceSpecification
ตัวอย่างที่ 1
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
PropertyValue
คู่ค่าพร็อพเพอร์ตี้ที่ใช้เพื่ออธิบายตัวเลือกใน MenuItemOption
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท PropertyValue
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "PropertyValue" เสมอ |
name |
ข้อความ | ต้องระบุ |
ชื่อหรือประเภทของตัวเลือก ชื่อต่อไปนี้เป็นชื่อที่ถูกต้องเมื่อใช้ใน
ชื่อที่ถูกต้องเมื่อใช้ใน
|
value |
ข้อความ | ต้องระบุ |
ค่าของตัวเลือก ค่าอาจเป็นสตริงใดก็ได้และแสดงเป็น ค่าที่ถูกต้องมีดังนี้
|
QuantitativeValue
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท QuantitativeValue
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "QuantitativeValue" เสมอ |
value |
ตัวเลข | ไม่บังคับ | ค่าของค่าเชิงปริมาณหรือโหนดค่าพร็อพเพอร์ตี้ |
unitCode |
ข้อความหรือ URL | ไม่บังคับ |
หน่วยวัดในรูปแบบ โค้ดทั่วไปของ UN/CEFACT หรือ URL รหัสอื่นนอกเหนือจาก UN/CEFACT Common Code สามารถใช้กับคำนำหน้า ตามด้วยเครื่องหมายทวิภาค |
maxValue |
ตัวเลข | ไม่บังคับ | ค่าที่สูงกว่าของลักษณะหรือคุณสมบัติบางอย่าง |
minValue |
ตัวเลข | ไม่บังคับ | ค่าของคุณลักษณะหรือคุณสมบัติบางอย่างที่ต่ำกว่า |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภท QuantitativeValue
ตัวอย่างที่ 1
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
}
ตัวอย่างที่ 2
"menuAddOn": {
"@type": "AddOnMenuSection",
"name": "Cheese",
"@id": "https://www.example.com/1089/addon/1", // Points to an AddOnMenuSection
"eligibleQuantity":
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 2 // Maximum of 2 cheeses are allowed
}
}
ตัวอย่างที่ 3
"priceSpecification": [
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/defaultdeliveryfee/foo",
"price": "10.0",
"priceCurrency": "USD",
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/deliveryfee/foo/1",
"price": "20.0",
"priceCurrency": "USD",
"validFrom":"T18:00:00", // Valid from 6:00PM
"validThrough":"T22:00:00", // Valid to 9:59:59PM
"eligibleQuantity": {
"@type": "QuantitativeValue",
"minValue": 3 // Minimum of 3 items required for delivery
}
}
]
ร้านอาหาร
ตารางต่อไปนี้แสดงพร็อพเพอร์ตี้สำหรับประเภท Restaurant
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | คำตอบก็คือ "ร้านอาหาร" เสมอ |
@id |
URL | ต้องระบุ | ตัวระบุที่ไม่ซ้ำกันของร้านอาหารหรือผู้ให้บริการจัดส่ง ตัวอย่างเช่น "http://www.provider.com/326" โดยที่ "326" เป็นตัวระบุที่ไม่ซ้ำกันของ ร้านอาหาร |
name |
ข้อความ | ต้องระบุ | ข้อความที่ระบุ Restaurant ได้ระหว่างการสั่งซื้อ
ขั้นตอนได้ |
url |
URL | ต้องระบุ | URL บนโดเมนของคุณที่แสดงถึงร้านอาหาร ตัวอย่างเช่น "http://www.provider.com/somerestaurant". |
sameAs |
URL | ไม่บังคับ | เว็บไซต์อย่างเป็นทางการของร้านอาหาร ตัวอย่างเช่น "http://www.somerestaurant.com" |
email |
ข้อความ | ไม่บังคับ | อีเมลติดต่อของร้านอาหาร |
description |
ข้อความ | ไม่บังคับ | คำอธิบายร้านอาหาร |
telephone |
ข้อความ | ต้องระบุ |
หมายเลขโทรศัพท์ในรูปแบบต่อไปนี้ "[+][country_code][phone_#_with_area_code]" เช่น "+16501234567" |
priceRange |
ข้อความ | ไม่บังคับ | ช่วงราคา เช่น "$$" ($-Inexpensive, $$-ปานกลาง $$$-Expensive, $$$$-Very Expensive). |
logo |
URL | Optional | Logo of the restaurant in PNG, JPG, or GIF format. For example, "http://www.somerestaurant.com/logo.png". |
image |
URL | Optional | Image of the restaurant. |
servesCuisine |
Array of Text | Optional | Food types that are served at the restaurant. For example,
["sushi","Asian fusion"]. |
address |
PostalAddress |
Required* | Address of the restaurant. |
geo |
GeoCoordinates |
Optional* | Geographic coordinates of the restaurant. |
suitableForDiet |
Array of RestrictedDiet |
Optional | Dietary restrictions this restaurant accommodates (like kosher, vegan, or gluten-free diets). It is an enumerated list. |
aggregateRating |
AggregateRating |
Optional | Overall rating, based on a collection of reviews or ratings of the restaurant. |
additionalProperty |
Array of name value string pairs | Optional |
A restaurant imprint is a section of additional information about the restaurant, such as legal name, legal address, and registration number. This information can be formatted using "\n". For example |
The following examples show the usage of the Restaurant type:
Example 1
{
"@type": "Restaurant",
"@id": "http://www.provider.com/somerestaurant",
"url": "www.provider.com/somerestaurant",
"name": "Some Restaurant",
"sameAs": "http://www.somerestaurant.com",
"image": "http://www.somerestaurant.com/image-of-some-restaurant.jpg",
"description": "This is the Some Restaurant located on 345 Spear St. San Francisco, 94105 CA. It serves Indian-Mexican fusion cuisine",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"postalCode": "94105",
"streetAddress": "345 Spear St",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "37.391115",
"longitude": "-122.081099"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"priceRange": "$$",
"telephone": "+16501234567", // ต้องมีรหัสประเทศ (+1)
"servesCuisine": [
"ฟิวชันอินเดีย-เม็กซิกัน"
]
},
ตัวอย่างที่ 2
{
"@type": "Restaurant",
"@id": "http://www.example.com/threebrotherstacos",
"name": "Three Brothers Tacos",
"address": {
"@type": "PostalAddress",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94041",
"streetAddress": "123 Foo St",
"addressCountry": "US"
},
"additionalProperty": [
{"name": "imprint", "value": "Three Brothers Tacos\n123 FooSt\nMountain View\nCA 94041, United States\nemail: contact@threebrotherstacos.com\n\nCommercial Register: 123456789"}
]
}
ดูตัวอย่างเพิ่มเติมของเอนทิตี Restaurant ได้ที่
ตัวอย่างฟีดร้านอาหารและเมนู
ReturnablePackageDepositDetails
หากต้องการใช้ประเภทนี้ ให้เพิ่มบริบท gs1 ดังนี้ "@context"
["http://gs1.org/voc/", "http://schema.org"]
จากนั้นเพิ่ม FoodBeverageTobaccoProduct ลงในประเภทของ MenuItem ที่เหมาะสม
หรือ MenuItemOption
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ
ReturnablePackageDepositDetails ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "ReturnablePackageDepositDetails" เสมอ |
returnablePackageDepositAmount |
gs1:PriceSpecification |
ไม่บังคับ | จำนวนเงินฝากสำหรับรายการนี้ต่อ gs1:PriceSpecification เช่น เงินฝาก $0.25 ต่อกระป๋อง |
ตัวอย่างต่อไปนี้แสดงการใช้งาน ReturnablePackageDepositDetails
ประเภท:
{
"@type": ["MenuItem", "FoodBeverageTobaccoProduct"],
"@id": "http://www.example.com/bar/menuitem/5",
"name": "Sparkling Water",
"description": "A 0.5l bottle of sparking water.",
"offers": {
"@type": "Offer",
"sku": "offer-sparkling-water",
"price": "1.49",
"priceCurrency": "USD"
},
"packaging": {
"@type": "PackagingDetails",
"packagingRecyclingProcessType" :
"http://gs1.org/voc/PackagingRecyclingProcessTypeCode-REUSABLE",
"hasReturnablePackageDeposit": {
"@type": "ReturnablePackageDepositDetails",
"returnablePackageDepositAmount": {
"@type": "http://gs1.org/voc/PriceSpecification",
"http://gs1.org/voc/price": "0.05",
"http://gs1.org/voc/priceCurrency": "USD"
}
}
}
},
บริการ
อธิบายการนำส่งคำสั่งซื้อแบบครบวงจรจากร้านอาหารไปยัง สถานที่ตั้งทางภูมิศาสตร์ตามองค์กรจัดส่ง
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของประเภท Service
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ |
ประเภทฟีด
|
@id |
URL | ต้องระบุ | ตัวระบุสำหรับบริการดำเนินการตามคำสั่งซื้อ ตัวอย่างเช่น "http://www.provider.com/service/1". |
description |
ข้อความ | ไม่บังคับ | รายละเอียดของสินค้า |
serviceType |
ข้อความ | ต้องระบุ | ประเภทของบริการที่นำเสนอ ค่าที่เป็นไปได้คือ "DELIVERY" หรือ "TAKEOUT" |
provider |
Restaurant |
ต้องระบุ | การอ้างอิงตัวระบุที่ไม่ซ้ำสำหรับร้านอาหาร ตัวอย่างเช่น "http://www.provider.com/somerestaurant". |
areaServed |
อาร์เรย์ของ GeoShape
Place หรือ
GeoCircle |
มีเงื่อนไข | พื้นที่ทางภูมิศาสตร์ที่มีการให้บริการ ช่องนี้ไม่บังคับโดย
โดยค่าเริ่มต้น แต่ต้องระบุหาก serviceType เป็น "DELIVERY" |
hoursAvailable |
อาร์เรย์ของ OpeningHoursSpecification |
ต้องระบุ | เวลาที่บริการนี้พร้อมใช้งาน |
specialOpeningHoursSpecification |
อาร์เรย์ของ OpeningHoursSpecification
ServiceDeliveryHoursSpecification หรือ
AdvanceServiceDeliveryHoursSpecification |
ไม่บังคับ |
เวลาที่ลบล้าง กำหนดช่วงวันที่พิเศษโดยใช้ |
offers |
อาร์เรย์ของ Offer |
มีเงื่อนไข |
รายละเอียดเกี่ยวกับข้อเสนอบริการจัดส่งของร้านอาหารที่ระบุ ช่วงเวลานี้
ช่องนี้จะไม่บังคับโดยค่าเริ่มต้น แต่ต้องระบุหาก พร็อพเพอร์ตี้ |
hasOfferCatalog |
[Menu OfferCatalog] |
ต้องระบุ |
ระบุเมนูสำหรับบริการนี้ คุณสามารถสร้างเมนูอื่นสำหรับ บริการแต่ละอย่าง (เช่น บริการสั่งกลับบ้าน บริการจัดส่ง และบริการจัดเลี้ยง) คุณต้องระบุทั้ง "hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/restaurant/menu/1"
}
|
additionalProperty |
อาร์เรย์ของ {name, value} | ไม่บังคับ |
ข้อมูลการกำหนดค่าบริการที่ไม่บังคับ รายการควรเป็น
ออบเจ็กต์ที่มีคีย์
โปรดดู "additionalProperty": [{
"name": "disableOrderInstructions",
"value": false
}, {
"name": "disableMenuItemSpecialInstructions",
"value": false
}, {
"name": "disableTipWidget",
"value": false
}, {
"name": "disablePromoWidget",
"value": false
}, {
"name": "menuItemSpecialInstructionsMaxLength",
"value": 256
}, {
"name": "orderInstructionsMaxLength",
"value": 256
}]
|
potentialAction |
URL | ไม่บังคับ |
มี URL สำหรับบริการส่ง/สั่งกลับบ้านที่จะใช้ขณะย้ายข้อมูลจากการสั่งอาหารแบบครบวงจรไปยังการเปลี่ยนเส้นทาง เช่น "potentialAction": { "url": "https://fopatestagent.com/ordering/hotel-1/delivery" } |
ตัวอย่างต่อไปนี้แสดงการใช้งานประเภทบริการ
ตัวอย่าง
{
"@type": "Service",
"@id": "http://www.provider.com/service/1",
"serviceType": "DELIVERY",
"provider": {
"@type": "Restaurant",
"@id": "http://www.provider.com/threebrotherstacos"
},
"potentialAction": {
"url": "https://foprovider.com/ordering/restaurant-1/delivery"
},
"hoursAvailable": [
// Ordering times for Monday through Friday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
"@type": "AdvanceServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T12:00:00", // Advance ordering begins at noon
"closes": "T23:59:59", // Advance ordering ends at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
},
{
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "T10:00:00", // ASAP ordering begins at 10AM
"closes": "T14:00:00", // ASAP ordering ends at 2PM
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
},
// Ordering times for Saturday and Sunday
{
"@type": "OpeningHoursSpecification",
"deliveryHours": [
{
// In this case advance orders are unavailable on Saturday and Sunday
"@type": "ServiceDeliveryHoursSpecification",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60",
"unitCode": "MIN"
},
"dayOfWeek": [
"Saturday",
"Sunday"
],
"opens": "T12:00:00", // ASAP orders start at noon
"closes": "T23:59:59", // ASAP orders end at midnight
"validFrom": "2017-01-01T00:00:00-07:00",
"validThrough": "2018-12-31T23:59:59-07:00"
}
]
}
],
"hasOfferCatalog": {
"@type": ["Menu", "OfferCatalog"],
"@id": "https://www.provider.com/menu/1"
},
"areaServed": [{
"@type": "GeoCircle", // area1
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "42.362757",
"longitude": "-71.087109"
},
"geoRadius": "10000"
},
{
"@type": "Place", // area2
"address": {
"@type": "PostalAddress",
"postalCode": "94041",
"addressCountry": "US"
}
},
{
"@type": "GeoShape", // area3
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.418128 -122.098167 37.382755 -122.118968 37.368551 -122.047978 37.400949 -122.048106 37.418128 -122.098167"
},
{
"@type": "GeoShape", // area4
// Specify latitude first (i.e., lat long lat long ...)
"polygon": "37.806000 -122.425592 37.775849 -122.419043 37.795547 -122.394046 37.808747 -122.412619"
},
{
"@type": "GeoCircle", // area5
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
],
"offers": {
"@type": "Offer",
"priceSpecification": [{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/deliveryfee/1",
"price": "8.00", // Charges $8 for area5
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00",
"priceCurrency": "USD"
},
"eligibleRegion": [ // area5
{
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": "37.7392607",
"longitude": "-122.3895522"
},
"geoRadius": "4505"
}
]
},
{
"@type": "DeliveryChargeSpecification",
"@id": "http://www.provider.com/threebrotherstacos/defaultdeliveryfee",
"price": "6.00", // Charges $6 when delivered from Foo restaurant to area1, area2, area3 and area4 (Default charge)
"priceCurrency": "USD",
"eligibleTransactionVolume": {
"@type": "PriceSpecification",
"minPrice": "20.00", // Minimum order price for delivery is $20
"priceCurrency": "USD"
}
}
]
}
},
ดูตัวอย่างเพิ่มเติมของเอนทิตีบริการได้ในตัวอย่างฟีดบริการ
ServiceDeliveryHoursSpecification
แสดงเวลาดำเนินการตามคำสั่งซื้อเพื่อให้ผู้ใช้กำหนดเวลานำส่งคำสั่งซื้อโดยเร็วที่สุด และสั่งกลับบ้าน
โดยปกติค่าของ opens จะน้อยกว่าค่าของ closes
การใช้พร็อพเพอร์ตี้ opens และ closes ต้องเป็นไปตามหลักเกณฑ์ต่อไปนี้
- พร็อพเพอร์ตี้
opensและclosesเป็นพร็อพเพอร์ตี้ที่ไม่บังคับสำหรับServiceDeliveryHoursSpecificationแต่เราขอแนะนำว่า ที่คุณรวมไว้ - ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ อย่าใส่
ในค่า
opensหรือclosesหากมีการระบุเขตเวลา Google ไม่สนใจข้อมูลเขตเวลา - หากไม่ได้ระบุ
opensและclosesไว้อย่างชัดแจ้ง เราจะถือว่าโดยเร็วที่สุด การสั่งซื้อดังกล่าวจะมีให้บริการทุกวัน ตลอดเวลา - หาก
opensและclosesเหมือนกัน เราจะถือว่าการสั่งซื้อโดยเร็วที่สุดเท่ากับ ไม่พร้อมใช้งาน - หาก
opensมากกว่าclosesระบบจะตีความเวลาปิดเป็นเปิด วันถัดไป ตัวอย่างเช่น หากตั้งค่าเวลาเปิดทำการเป็นวันที่ 1 มกราคม เวลา 17:00 น. และปิดทำการคือ 2:00 น. หมายความว่าร้านอาหารจะตีความว่า ปิดวันที่ 2 มกราคม เวลา 2:00 น.
ตารางต่อไปนี้อธิบายพร็อพเพอร์ตี้ของ
ServiceDeliveryHoursSpecification ประเภท:
| พร็อพเพอร์ตี้ | ประเภท | ความจำเป็น | คำอธิบาย |
|---|---|---|---|
@type |
ข้อความ | ต้องระบุ | ซึ่งจะเป็น "Service DeliveryHoursSpecification" เสมอ |
validFrom |
DateTime |
ไม่บังคับ |
วันที่และเวลา (รวมถึงเขตเวลา) เมื่อผู้ใช้ คำสั่งซื้อโดยเร็วที่สุด ดำเนินการแล้ว เช่น "2017-05-01T07:00:00-07:00" หากพร็อพเพอร์ตี้นี้ ไม่ได้กำหนดไว้ ระบบจะถือว่าค่านี้ใช้ได้ทุกวัน สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
validThrough |
DateTime |
ไม่บังคับ |
วันที่และเวลา (รวมถึงเขตเวลา) ที่ผู้ใช้เพิ่มหลังจากนั้น คำสั่งซื้อโดยเร็วที่สุด ไม่สามารถตอบสนองได้ เช่น "2017-05-01T07:00:00-07:00" ถ้า ไม่ได้ตั้งค่าพร็อพเพอร์ตี้นี้ไว้ ระบบจะถือว่าค่านี้ใช้งานได้ทุกวัน เวลาสำหรับ สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
opens |
Time |
ไม่บังคับ |
เวลาที่บริการนำส่งเริ่มต้นของผู้ใช้ โดยเร็วที่สุดเพื่อที่จะ ดำเนินการแล้ว เช่น "T10:30:00" ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ ห้าม
รวมเขตเวลาในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
closes |
Time |
ไม่บังคับ |
เวลาที่บริการนำส่งสำหรับผู้ใช้ คำสั่งซื้อ ASAP เลิกให้บริการแล้ว พร้อมใช้งาน เช่น "T23:59:59" เวลาสำหรับ ต้องระบุเวลาตามเวลาท้องถิ่นสำหรับบริการ ห้าม
รวมเขตเวลาในค่า สำหรับข้อมูลเพิ่มเติม โปรดดู รูปแบบวันที่และเวลา |
dayOfWeek |
อาร์เรย์ของ DayOfWeek |
ไม่บังคับ |
วันในสัปดาห์ที่บริการนี้พร้อมใช้งานสำหรับผู้ใช้ โดยเร็วที่สุด ค่าที่ถูกต้องมีดังนี้
หากไม่ระบุวันใดในสัปดาห์
|
deliveryLeadTime |
QuantitativeValue |
ไม่บังคับ | เวลานำส่งโดยประมาณในหน่วยนาทีเมื่อสั่งซื้อแล้ว
วางแล้ว เราขอแนะนำอย่างยิ่งให้คุณตั้งค่าพร็อพเพอร์ตี้นี้ ตั้งค่า
ฟิลด์ value จาก QuantitativeValue เป็นจำนวน
ของนาที และ unitCode เป็น "MIN" |
ตัวอย่างต่อไปนี้แสดงองค์ประกอบ ServiceDeliveryHoursSpecification
ตัวอย่างที่ 1
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"value": "60", // If no exact deliveryLeadTime, put a maximum time
"unitCode": "MIN"
}
},
ตัวอย่างที่ 2
{
"@type": "ServiceDeliveryHoursSpecification",
"opens": "T08:00:00",
"closes": "T17:00:00",
"deliveryLeadTime": {
"@type": "QuantitativeValue",
"minValue": "30",
"maxValue": "50",
"unitCode": "MIN"
}
}
Enum
RestrictedDiet
ประเภท RestrictedDiet มีค่าที่เป็นไปได้ต่อไปนี้
- http://schema.org/DiabeticDiet
- http://schema.org/GlutenFreeDiet
- http://schema.org/HalalDiet
- http://schema.org/HinduDiet
- http://schema.org/KosherDiet
- http://schema.org/LowCalorieDiet
- http://schema.org/LowFatDiet
- http://schema.org/LowLactoseDiet
- http://schema.org/LowSaltDiet
- http://schema.org/VeganDiet
- http://schema.org/VegetarianDiet
เนื้อหาของหน้าเว็บนี้ได้รับอนุญาตภายใต้ใบอนุญาตที่ต้องระบุที่มาของครีเอทีฟคอมมอนส์ 4.0 และตัวอย่างโค้ดได้รับอนุญาตภายใต้ใบอนุญาต Apache 2.0 เว้นแต่จะระบุไว้เป็นอย่างอื่น โปรดดูรายละเอียดที่นโยบายเว็บไซต์ Google Developers Java เป็นเครื่องหมายการค้าจดทะเบียนของ Oracle และ/หรือบริษัทในเครือ
อัปเดตล่าสุด 2024-08-21 UTC
