Tìm hiểu cách tạo thương hiệu và tải biểu trưng lên trong Partner Portal.
Biểu trưng của đối tác sẽ xuất hiện trước người dùng trong quy trình này để mô tả chính xác nguồn gốc của khoảng không quảng cáo. Việc tải biểu trưng lên là bước bắt buộc để hoàn tất quá trình tích hợp. Vì vậy, vui lòng làm theo hướng dẫn bên dưới.
Lưu ý: Các chế độ cài đặt trong thẻ Cấu hình > Thương hiệu là dành riêng cho từng môi trường.
Thêm thương hiệu và biểu trưng
Đối tác có thể sử dụng một hoặc nhiều thương hiệu trên khoảng không quảng cáo của họ. Nếu sử dụng nhiều thương hiệu, thì mỗi thương hiệu phải có biểu trưng riêng và siêu dữ liệu tương ứng.
Thương hiệu chứa
- Biểu trưng: Xem các yêu cầu cụ thể về biểu trưng ở bên dưới.
- Điều khoản dịch vụ: URL đến trang điều khoản dịch vụ của thương hiệu (Không bắt buộc đối với các chế độ tích hợp chuyển hướng).
- Chính sách quyền riêng tư: URL đến trang chính sách quyền riêng tư của thương hiệu (Không bắt buộc đối với các chế độ tích hợp chuyển hướng).
- URL đăng ký của người bán: URL đến trang đăng ký của người bán của thương hiệu.
- Bạn cũng có thể chỉ định URL dành riêng cho quốc gia để ghi đè các URL cấp thương hiệu dựa trên vị trí của người bán.
- URL chọn không tham gia: URL do thương hiệu cung cấp để người bán có thể chọn không tham gia nguồn cấp dữ liệu của bạn.
- Miền: Miền được dùng để liên kết một nhóm URL cấp cao nhất với một thương hiệu cụ thể. Ví dụ: bạn có thể cho phép các miền ở Vương quốc Anh hiển thị một thương hiệu dành riêng cho Vương quốc Anh.
- Quốc gia của miền: Liên kết miền của bạn với một quốc gia cụ thể. Bạn có thể đặt thành "Tất cả quốc gia".
Mỗi người bán mà bạn gửi đến Trung tâm hành động bằng nguồn cấp dữ liệu hoặc yêu cầu API đều được liên kết chặt chẽ với một thương hiệu duy nhất. Nếu bạn không đặt mã thương hiệu, thì người bán sẽ được liên kết với thương hiệu mặc định.
Thương hiệu mặc định
Thương hiệu mặc định của bạn đã có trong tài khoản Actions Center và có hành vi đặc biệt so với mọi thương hiệu khác:
- Thương hiệu mặc định có giá trị trống cho "Mã thương hiệu".
- Bạn phải đặt ít nhất 1 miền trong thương hiệu mặc định để kho hàng của bạn hoạt động.
- Tất cả khoảng không quảng cáo sẽ liên kết với thương hiệu mặc định của bạn, bất kể miền, trừ phi miền đó khớp với một thương hiệu khác.
Nhiều thương hiệu
Nếu thương hiệu của bạn được biết đến với tên hoặc biểu trưng khác ở một khu vực khác trên thế giới, bạn có thể định cấu hình nhiều thương hiệu.
Ví dụ này giả định thương hiệu có tên là "Công ty Ví dụ".
- Định cấu hình thương hiệu mặc định của bạn thành "Công ty ví dụ" và thêm "example.com" làm miền.
- Đặt quốc gia thành "Tất cả quốc gia".
- Tạo một thương hiệu mới có tên "Example Company UK"
- Đặt miền là "example.co.uk" và quốc gia là "Vương quốc Anh".
Tích hợp toàn diện
Mỗi thương hiệu có thể có biểu trưng riêng, cũng như Điều khoản dịch vụ, Chính sách quyền riêng tư và URL đăng ký Người bán riêng. Bạn cũng có thể chỉ định URL dành riêng cho từng quốc gia (nếu có) để ghi đè các URL cấp thương hiệu dựa trên vị trí của người bán.
Bạn không bắt buộc phải xác định nhiều thương hiệu. Bạn nên sử dụng tính năng này nếu doanh nghiệp của bạn quản lý nhiều thương hiệu mà người dùng nhìn thấy hoặc nếu doanh nghiệp của bạn hoạt động ở nhiều quốc gia, mỗi quốc gia có một thương hiệu riêng biệt.
Sau đây là các yêu cầu để tải biểu trưng lên cho một chế độ tích hợp:
Mặc dù thương hiệu và các thuộc tính liên kết của thương hiệu được xác định theo từng môi trường, nhưng bạn nên đồng bộ hoá định nghĩa thương hiệu giữa Hộp cát và Môi trường phát hành công khai.
Biểu trưng Attribution
Nếu bạn muốn cập nhật trang đối tác bằng biểu trưng hoặc URL mới, hãy mở yêu cầu hỗ trợ trên Partner Portal. Biểu trưng trên trang đối tác không giống với biểu trưng được sử dụng trong phần "Cấu hình thương hiệu".
Các công cụ tích hợp Đường liên kết đến doanh nghiệp và Chuyển hướng
Mỗi thương hiệu có thể có biểu trưng riêng và URL dành riêng cho từng quốc gia.
Sau đây là các yêu cầu để tải biểu trưng lên cho một đường liên kết đến doanh nghiệp hoặc tính năng tích hợp chuyển hướng:
Hướng dẫn tạo thương hiệu:
- Chuyển đến thẻ "Thương hiệu" trong mục "Cấu hình" trên Partner Portal
- Nếu bạn chưa ở trong "Sandbox Environment" (Môi trường hộp cát), hãy chuyển sang môi trường này trong trình chuyển đổi môi trường ở trên cùng.
- Nhấp vào biểu tượng bút chì sau khi di chuột qua một thương hiệu để thêm biểu trưng vào một thương hiệu hiện có hoặc nhấp vào "Thêm thương hiệu" để tạo một thương hiệu mới.
- Nhấp vào nút "Tải lên" để chọn tệp biểu trưng cần tải lên.
- Xác nhận rằng biểu trưng đã vượt qua tất cả các bước kiểm tra yêu cầu.
- Nhấn vào "Gửi" ở cuối trình đơn để lưu các thay đổi.
- Sau khi bạn xác nhận biểu trưng là chính xác, hãy chuyển sang "Môi trường phát hành chính thức" trong trình chuyển đổi môi trường ở trên cùng và lặp lại các bước từ 1 đến 6.
Phần này mô tả các nguyên tắc cần tuân thủ khi bạn tạo thành phần cho trang thông tin biểu trưng trên Trung tâm hành động.
Tạo biểu trưng
Khi sáng tạo hình minh hoạ, hãy đảm bảo hình minh hoạ đáp ứng những thông số sau:
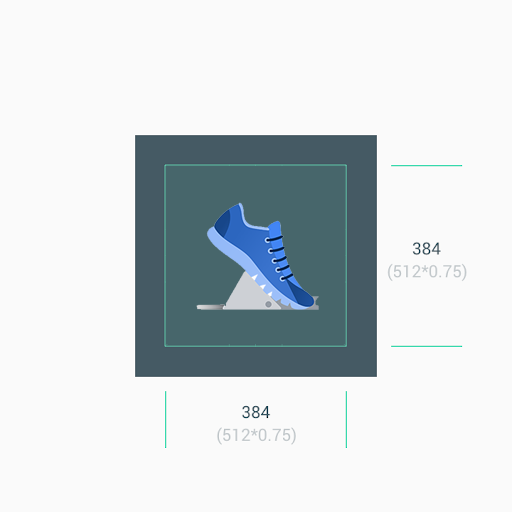
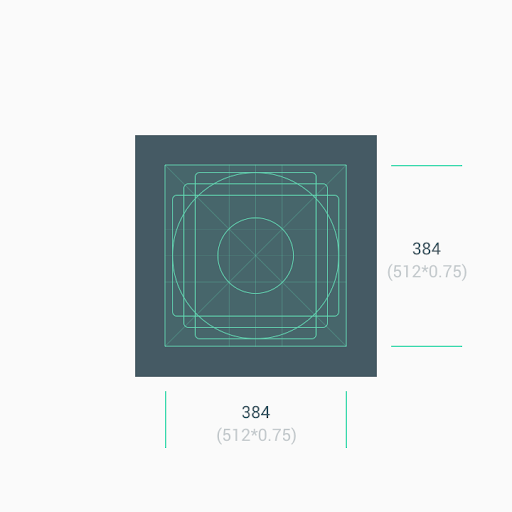
- Kích thước cuối cùng: 512 px x 512 px.
- Biểu trưng phải được đặt ở giữa hình vuông 512px x 512px với kích thước tối đa là 384px x 384px
- Lưu ý: Không gian vẽ hiệu quả là 384px x 384px
- Định dạng: PNG 32 bit.
- Hệ màu: sRGB.
- Lưu ý: Không được dùng nền trong suốt
- Biểu trưng có thể có màu nền bất kỳ tuân theo nguyên tắc sử dụng thương hiệu của đối tác
- Màu nền phải bao phủ toàn bộ khu vực 512px x 512px
- Hình minh hoạ phải được đặt trong không gian vẽ 384px x 384px ở giữa.
- Kích thước tệp tối đa: 1024 KB.
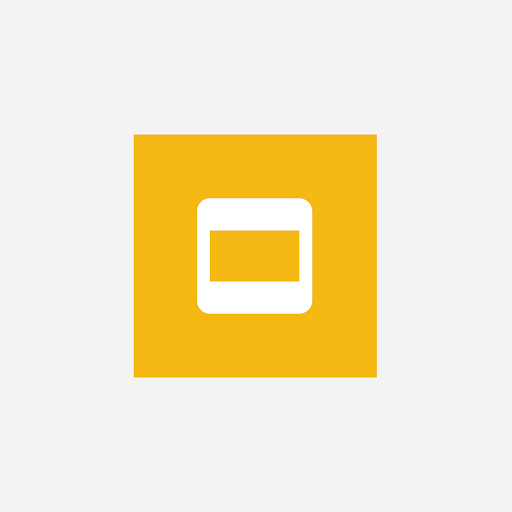
- Hình dạng: Hình vuông đầy đủ.
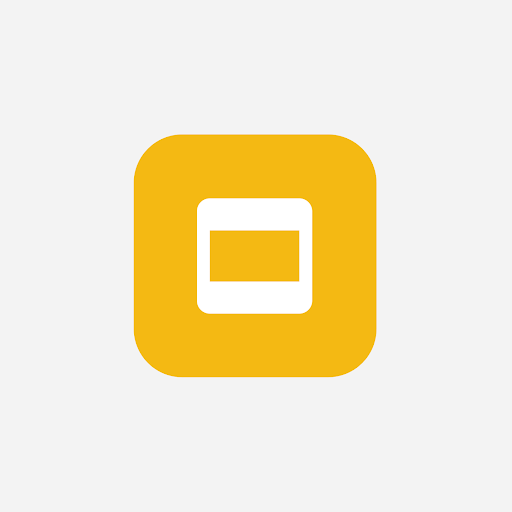
- Actions Center sẽ tự động xử lý việc tạo lớp phủ.
- Bán kính tương đương 20% kích thước biểu tượng.
- Shadow (Bóng): Không có.
Bạn nên thiết kế biểu trưng có kích thước 512px x 512px, nhưng tài sản biểu tượng chỉ nên xuất hiện trong không gian có kích thước 384px x 384px ở giữa. Bạn nên sử dụng keyline làm nguyên tắc và bố trí các thành phần hình minh hoạ trên lưới keyline. Sau khi bạn tải thành phần lên, Trung tâm hành động sẽ tự động áp dụng mặt nạ góc tròn để đảm bảo tính nhất quán giữa mọi biểu tượng và biểu trưng.
Ví dụ về biểu trưng:



Kích thước
Lưu ý: 1. Sử dụng không gian thành phần ở giữa (384px x 384px) làm nền khi thiết kế hình minh hoạ theo phong cách tối giản. 2. Dùng keyline để định hình cách bố trí các thành phần minh hoạ, chẳng hạn như biểu trưng.


Đừng cố điều chỉnh biểu trưng hoặc hình minh hoạ cho vừa với toàn bộ khung hình. Thay vào đó, hãy sử dụng lưới đường viền chính để định vị.
Nếu hình dạng là một yếu tố quan trọng của biểu trưng, hãy tránh kéo giãn hình minh hoạ để hiển thị tràn lề. Thay vào đó, hãy đặt biểu trưng trên lưới keyline mới.
Nếu có thể, hãy chọn màu nền cho thành phần phù hợp với thương hiệu của bạn và không chứa bất kỳ độ trong suốt nào.


Bán kính góc
Không phân phối thành phần có góc bo tròn. Actions Center tự động áp dụng bán kính góc và đường viền cho biểu trưng. Điều này đảm bảo tính nhất quán khi thay đổi kích thước biểu tượng trên nhiều kiểu bố cục của giao diện người dùng. Bán kính tương đương 20% kích thước biểu tượng.