如要有效使用 Slides API,您必須瞭解簡報的架構及其元件,以及這些元件之間的互動。本頁面將詳細介紹以下主題:
- 簡報元件的概念模型
- API 如何呈現這些元件
- 元件的樣式屬性
閱讀這篇文章和其他概念總覽,有助您更輕鬆地瞭解及使用操作指南、參考說明文件和食譜範例。
簡報、頁面和頁面元素
Google 簡報中最外層的容器元素是簡報。這個單位可儲存在 Google 雲端硬碟中,並與其他使用者共用。
每份簡報都包含各種類型的頁面。一種網頁類型是投影片,也就是在螢幕上算繪簡報時,使用者看到並切換的網頁。
每個網頁都包含多個網頁元素,這些元素共同組成網頁內容,如下圖所示:

除了投影片之外,您還可以使用其他類型的頁面,將設計套用至多個不同的投影片,打造一致的外觀。這些其他頁面類型是「主頁面」和「版面配置」,其屬性會決定投影片面呈現的方式,如以下圖表所示:

主頁面:主頁面有兩個用途。主檔案中的預留位置包含簡報中所用文字樣式的預設值。主投影片上的背景和任何其他形狀,會構成所有投影片的預設背景。如果您想在簡報的每張投影片中顯示公司標誌,請將標誌放在母片上。
版面配置:版面配置範本會決定內容在各類型投影片中的排列方式。如要讓所有標題投影片面看起來一致,可以編輯標題版面配置範本。
還有兩種頁面:筆記頁面和筆記主頁面,這兩種頁面主要用於處理講者筆記。
API 表示法類型和結構
本節將說明如何在 Google 簡報 API 中呈現上述 Google 簡報概念模型。
下圖顯示簡報、頁面和頁面元素之間的關係,這些類型皆為 Slides API:

以下各節說明這些類型在 JSON 中的表示方式。
簡報
簡報包含多個屬性,以及其中的頁面:
{
"presentationId": string,
"pageSize": { object(Size) },
"slides": [ { object(Page) } ],
"title": string,
"masters": [ { object(Page) } ],
"layouts": [ { object(Page) } ],
"notesMaster": object(Page),
"locale": string,
}
頁面
網頁包含一組屬性,以及其中的網頁元素:
{
"objectId": string,
"pageType": enum(PageType),
"pageElements": [ { object(PageElement) } ],
"pageProperties": { object(PageProperties) },
// Union field properties can be only one of the following:
"slideProperties": { object(SlideProperties) },
"layoutProperties": { object(LayoutProperties) },
"notesProperties": { object(NotesProperties) },
// End of list of possible types for union field properties.
}
網頁元素
頁面元素是放置在頁面上的視覺元件。API 中的網頁元素包含多個屬性,其中一個欄位會根據網頁元素類型而有所不同:
{
"objectId": string,
"size": { object(Size) },
"transform": { object(AffineTransform) },
"title": string,
"description": string,
// Union field element_kind can be only one of the following:
"elementGroup": { object(Group) },
"shape": { object(Shape) },
"image": { object(Image) },
"video": { object(Video) },
"line": { object(Line) },
"table": { object(Table) },
"wordArt": { object(WordArt) },
"sheetsChart": { object(SheetsChart) },
// End of list of possible types for union field element_kind.
}
頁面元素分為多種類型,如上方定義中的聯集欄位 element_kind 所定義。下表說明這類網頁元素:
| 元素類型 | 說明 |
|---|---|
| 群組 | 一組會視為個別單元的網頁元素。您可以一起移動、縮放及旋轉這些圖層。 |
| 圖案 | 純視覺物件,例如矩形、橢圓形和文字方塊。形狀可包含文字,因此是建立投影片最常見的頁面元素。 |
| 圖片 | 匯入至 Google 簡報的圖形。 |
| 影片 | 匯入至簡報的影片。 |
| 折線圖 | 視覺線條、曲線或連接線。 |
| 資料表 | 內容格線。 |
| WordArt | 視覺文字元素,其行為更像是形狀。 |
| SheetsChart | 從 Google 試算表匯入 Google 簡報的圖表。 |
頁面和頁面元素屬性
您可以使用 Slides API 讀取及更新簡報中的頁面和頁面元素外觀。不同的網頁元素支援不同的屬性,用於控制網頁元素的顯示方式。
每個網頁元素類型都有對應的屬性元素和屬性更新訊息,例如:
- 頁面元素類型「Shape」
- 其屬性欄位為 shapeProperties
- 更新這些屬性的要求為 UpdateShapePropertiesRequest
每個網頁元素類型都會使用相同的元素/屬性/更新要求:圖片/imageProperties/UpdateImageProperties等。
您可以在讀取元素時,隨時讀取屬性屬性;如要變更其中的值,請將其與相符的要求類型一起使用,做為 batchUpdate 方法的酬載,讓您在呈現中變更這些值。
資源類型
在 Slides API 中,有些屬性在多種物件之間是共用的:
| 屬性 | 說明 |
|---|---|
| 顏色 | Slides API 中的顏色可以是 RGB 值,也可以是主題顏色的參照。主題顏色會以名稱 (例如「DARK1」) 參照,並可使用頁面色彩配置對應至 RGB 值。在 Google 簡報編輯器中變更簡報主題時,系統通常會更新這個色彩配置。 |
| 填滿 | 填充代表物件內部空白空間的算繪。投影片最常支援的填充方式是單色填充,也就是物件內部填入單一單色。填充也可以用於網頁的背景。 |
| 外框 | 外框代表環繞頁面元素的線條組合。線條的顏色可透過填滿控制。呼叫端也可以調整輪廓的寬度和虛線樣式。 |
| 陰影 | 陰影代表視覺效果,旨在模擬物體投射的實體陰影。目前,幻燈片 API 中的陰影屬於唯讀。 |
更新屬性
如要更新屬性,請在 batchUpdate 呼叫中使用適當的 Update...Properties 要求,例如形狀的 UpdateShapeProperties。這些要求會接受完整的屬性訊息,並可使用欄位遮罩來判斷應更新屬性訊息中的哪些欄位。
資源繼承
網頁或網頁元素可從父項物件繼承屬性。物件的屬性 (包括其定義的屬性和繼承的屬性) 會決定其最終的視覺外觀。
- 頁面屬性:頁面會繼承未定義的任何屬性,但這些屬性是在頁面所依據的版面配置或母版中定義。
- 形狀屬性:形狀可標示為預留位置,讓您明確參照另一個預留位置形狀 (位於網頁的父項版面配置或主要版面配置),並從中繼承屬性。
以下段落會進一步說明這些概念。
繼承網頁屬性
投影片、版面配置和母版的結構定義了簡報中的繼承階層:投影片會繼承自版面配置,而版面配置會繼承自母版。投影片的父項版面配置和母片會在投影片的 slideProperties 欄位中指定。
網頁可以從父項網頁繼承屬性,例如背景和色彩配置。如要繼承資源,子頁面只需在其 PageProperties 訊息中不設定該資源的值即可。由於未「覆寫」父項定義的值,因此網頁會接受繼承的值。
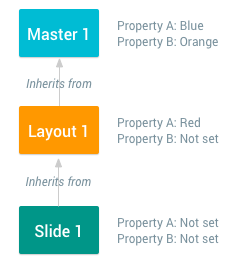
下圖顯示幻燈片從繼承自母版的版面配置繼承屬性:

用來算繪投影片的屬性,是該投影片定義的屬性和繼承的屬性組合。在這個範例中,用於轉譯投影片 1 的解析值如下:
- PropertyA 為「Red」。
- PropertyB 為「Orange」。
形狀屬性的繼承
形狀可以從其他形狀繼承屬性,例如填滿、外框或陰影。如果形狀的 Shape.placeholder 欄位已設值,則該形狀為預留位置。子項預留位置的 Shape.placeholder.parentObjectId 欄位會識別其父項預留位置。建立新投影片時,您可以根據版面配置建立投影片,該版面配置中的所有預留位置都會顯示為新投影片中的子形狀。同樣地,主頁面上的預留位置可做為版面配置預留位置的父項。
定義這個繼承階層後,子頁面會在其 ShapeProperties 訊息中不設定該值,藉此繼承屬性。由於子項形狀並未覆寫父項定義的值,因此會接受已繼承的值。
下圖顯示投影片、版面配置和母版中三個預留位置之間的屬性繼承關係:

用於算繪預留位置形狀的屬性,是預留位置形狀定義和繼承的屬性組合。在這個範例中,這些形狀的解析值如下:
- 預留位置 1:propertyA 會顯示為「黃色」,propertyB 會顯示為「綠色」。
- 預留位置 2:propertyA 會顯示為「黃色」,propertyB 會顯示為「紫色」。
- 預留位置 3:propertyA 會顯示為「黃色」,propertyB 會顯示為「紫色」。
形狀是唯一可設為父項的頁面元素類型。其他類型 (例如圖片、表格和圖表) 無法做為預留位置,也無法有父項。
使用 PropertyState 進行「隱藏」屬性
PropertyState 列舉可控管形狀的屬性是否實際用於算繪,或是該值僅用於子項形狀的沿用。在其頁面上算繪形狀時,系統不會使用具有屬性狀態 NOT_RENDERED 的屬性,但具有對應屬性狀態 RENDERED 的子項仍可繼承這項屬性。
下圖顯示三個操控 PropertyState 欄位的預留位置之間的屬性繼承關係:

形狀屬性的算繪作業可能會受到 PropertyState 欄位影響。在這個範例中,這些形狀的解析值如下:
- 預留位置 1:propertyA 會顯示為「Red」。
- 預留位置 2:系統未算繪 propertyA。如果這是大綱屬性,則 Placeholder2 就不會有大綱。
- 預留位置 3:系統未算繪 propertyA。
PropertyState 列舉還有一個可能的值:INHERIT 屬性狀態表示屬性狀態本身會沿用,且應使用父項的值。沒有父項的形狀無法具有 INHERIT 的屬性狀態。
