इस पेज पर, Google Workspace के उपयोगकर्ता इंटरफ़ेस (यूआई) को बढ़ाने के विकल्पों के बारे में बताया गया है. Google Workspace के यूज़र इंटरफ़ेस (यूआई) को कई वजहों से बढ़ाया जा सकता है. जैसे:
- अपने ऐप्लिकेशन या सेवा को Google Workspace में इंटिग्रेट करें, ताकि उपयोगकर्ता एक या उससे ज़्यादा Google Workspace ऐप्लिकेशन से सीधे तौर पर ऐप्लिकेशन का इस्तेमाल कर सकें. उदाहरण के लिए, ऐसा Google Workspace ऐड-ऑन बनाएं जो Google Docs में आपकी सेवा के लिए स्मार्ट चिप और लिंक की झलक बनाता हो.
- Google Workspace के उपयोगकर्ताओं को ज़्यादा काम करने या उनके वर्कफ़्लो को बेहतर बनाने में मदद करना. उदाहरण के लिए, ऐसा Google Chat ऐप्लिकेशन बनाएं जिससे उपयोगकर्ता, Google Chat से सीधे तौर पर हर हफ़्ते की टाइमशीट सबमिट कर सकें.
- ऐसी सुविधाएं जोड़ें जो Google Workspace में डिफ़ॉल्ट रूप से उपलब्ध नहीं हैं. उदाहरण के लिए, Google Docs, Sheets या Slides में कस्टम मेन्यू जोड़ें.
Google Workspace के यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाने के लिए, ज़्यादातर विकल्पों को Google Workspace Marketplace पर पब्लिश किया जा सकता है. यह एक ऑनलाइन स्टोर है, जहां उपयोगकर्ता Google Workspace के साथ इंटिग्रेट होने वाले तीसरे पक्ष के ऐप्लिकेशन खोजकर उन्हें इंस्टॉल कर सकते हैं.
Google Workspace के यूज़र इंटरफ़ेस (यूआई) को बढ़ाने के विकल्पों की खास जानकारी
यहां दी गई टेबल में, Google Workspace के यूज़र इंटरफ़ेस (यूआई) को बढ़ाने के विकल्पों के बारे में बताया गया है. साथ ही, इन विकल्पों की तुलना इन विशेषताओं के आधार पर की गई है:
- ऐप्लिकेशन बढ़ाए गए: इसमें Google Workspace के उन ऐप्लिकेशन की सूची होती है जिन्हें दिए गए विकल्प की मदद से बढ़ाया जा सकता है.
- कोडिंग के विकल्प: इसमें, ऐप्लिकेशन बनाने के तरीके दिए गए हैं. जैसे:
- AppSheet: यह एक ऐसा डेवलपमेंट प्लैटफ़ॉर्म है जिसका इस्तेमाल करने के लिए, कोडिंग का अनुभव होना ज़रूरी नहीं है.
- Apps Script: यह क्लाउड पर आधारित, कम कोड वाला डेवलपमेंट प्लैटफ़ॉर्म है. यह JavaScript पर आधारित है.
- फ़ुल डेव: यह आपका खुद का टेक स्टैक होता है. इसमें आपकी पसंदीदा कोडिंग भाषा काम करती है.
- यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क: इससे पता चलता है कि हर विकल्प को बनाने के लिए, किस तरह के यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क का इस्तेमाल किया जा सकता है. इनमें ये शामिल हैं:
- कार्ड पर आधारित: कार्ड इंटरफ़ेस, पहले से तय किए गए विजेट और कार्ड होते हैं. इन्हें Apps Script का इस्तेमाल करके Card Service की मदद से बनाया जाता है. इसके अलावा, इन्हें अपनी पसंद के टेक स्टैक (फ़ुल डेवलपर) के साथ कार्ड रेंडर करने के लिए, सही फ़ॉर्मैट वाले JSON को वापस भेजकर भी बनाया जा सकता है. कार्ड पर आधारित इंटरफ़ेस के लिए, एचटीएमएल या सीएसएस की जानकारी होना ज़रूरी नहीं है. साथ ही, ये डेस्कटॉप और मोबाइल, दोनों क्लाइंट पर अच्छी तरह से काम करते हैं.
- एचटीएमएल: Apps Script, वेब पेज डेवलप करने के लिए एचटीएमएल सेवा उपलब्ध कराता है. इन वेब पेज को सर्वर-साइड Apps Script फ़ंक्शन के साथ इंटरैक्ट किया जा सकता है. एचटीएमएल सेवा की मदद से बनाए गए इंटरफ़ेस को अपनी पसंद के मुताबिक बनाया जा सकता है. हालांकि, उपयोगकर्ता को बेहतर अनुभव देने के लिए, आपको मैन्युअल तरीके से ज़्यादा काम करना होगा.
- iframe: iframe, Google Workspace में बाहरी कॉन्टेंट एम्बेड करते हैं. साथ ही, ये यूज़र इंटरफ़ेस को अपनी पसंद के मुताबिक बनाने के लिए सबसे ज़्यादा विकल्प देते हैं.
टेबल के बाद, हर विकल्प के बारे में जानकारी दी गई है.
| क्या बनाया जा सकता है | झलक देखें | ऐप्लिकेशन एक्सटेंड किए गए | कोडिंग के विकल्प | कार्ड पर आधारित यूज़र इंटरफ़ेस (यूआई) | एचटीएमएल यूज़र इंटरफ़ेस (यूआई) | iframe यूज़र इंटरफ़ेस (यूआई) |
|---|---|---|---|---|---|---|
| Google Workspace ऐड-ऑन |

|
 Gmail
Gmail  Drive Drive
 Calendar
Calendar
 चैट
चैट
 Docs
Docs
 Meet Meet
 Sheets
Sheets
 Slides
Slides |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| लिंक की झलक और स्मार्ट चिप | Google Workspace ऐड-ऑन |

|
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| ईमेल के ड्राफ़्ट | Google Workspace ऐड-ऑन |

|
 Gmail
Gmail |
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| मीटिंग का मुख्य स्टेज और साइड पैनल | Google Workspace ऐड-ऑन |

|
 Meet Meet
|
 Full dev
Full dev
|
|||
| Google Chat ऐप्लिकेशन | Google Workspace ऐड-ऑन |

|
 चैट
चैट
|
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
|
|||
| Calendar conferencing | Google Workspace add-ons |

|
 Calendar
Calendar
|
 Apps Script
Apps Script
|
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है |
||
| एडिटर के लिए ऐड-ऑन |

|
 Docs
Docs
 Sheets
Sheets
 Slides
Slides फ़ॉर्म
फ़ॉर्म |
 Apps Script
Apps Script
|
|||
| कस्टम फ़ंक्शन | Editor के ऐड-ऑन |

|
 Sheets
Sheets
|
 Apps Script
Apps Script
|
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है |
||
| मैक्रो | Editor के ऐड-ऑन |

|
 Sheets
Sheets
|
 Apps Script
Apps Script
|
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है |
||
| कस्टम मेन्यू, डायलॉग, और साइडबार | एडिटर ऐड-ऑन |

|
 Docs
Docs
 Sheets
Sheets
 Slides
Slides फ़ॉर्म
फ़ॉर्म |
 Apps Script
Apps Script
|
|||
| Google Drive ऐप्लिकेशन |

|
 Drive Drive
|
 Full dev
Full dev
|
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है |
||
| Google Classroom ऐड-ऑन |

|
 Classroom Classroom
|
 Full dev
Full dev
|
|||
ऐप्लिकेशन इंटिग्रेशन के टाइप
यहां दिए गए सेक्शन में, ऐप्लिकेशन इंटिग्रेशन के उन टाइप के बारे में बताया गया है जिन्हें Google Workspace के यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाने के लिए बनाया जा सकता है.
अपनी सुविधा को Google Workspace के अन्य उपयोगकर्ताओं के साथ शेयर करने के लिए, Google Workspace Marketplace पर कोई लिस्टिंग पब्लिश करें. Marketplace के दस्तावेज़ में, ऐप्लिकेशन इंटिग्रेशन को एक साथ लिस्ट करना लेख पढ़ें. इसमें बताया गया है कि किस तरह के ऐप्लिकेशन इंटिग्रेशन को एक साथ लिस्ट किया जा सकता है.
Google Workspace ऐड-ऑन

Google Workspace ऐड-ऑन ऐसे ऐप्लिकेशन होते हैं जो Google Workspace ऐप्लिकेशन के साथ काम करते हैं. Google Workspace ऐड-ऑन की मदद से, Google Workspace के कई ऐप्लिकेशन को बेहतर बनाया जा सकता है. ज़्यादातर मामलों में, ऐप्लिकेशन उस Google Workspace ऐप्लिकेशन के साइडबार में खुलता है जिसमें उसे एक्सटेंड किया गया है.
साइडबार बनाने के अलावा, ऐड-ऑन के लिए ये सुविधाएं भी बनाई जा सकती हैं:
- स्मार्ट चिप, जो तीसरे पक्ष की सेवा से मिले लिंक की झलक दिखाते हैं.
- Gmail में ईमेल लिखने के लिए इंटरफ़ेस.
- Calendar में मौजूद इवेंट के लिए, वेब कॉन्फ़्रेंसिंग का विकल्प.
Google Workspace ऐड-ऑन का दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Apps Script
Apps Script
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Gmail
Gmail
 Drive
Drive
 Calendar
Calendar
 चैट
चैट
 Docs
Docs
 Meet
Meet
 Sheets
Sheets
 Slides
Slides
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
लिंक की झलक और स्मार्ट चिप

Google Workspace के ऐसे ऐड-ऑन जो Docs की सुविधाओं को बढ़ाते हैं वे तीसरे पक्ष की सेवा से, लिंक की पसंद के मुताबिक झलक बना सकते हैं. Docs, किसी व्यक्ति, फ़ाइल, कैलेंडर इवेंट या Google Workspace ऐप्लिकेशन में मौजूद किसी अन्य इकाई के बारे में जानकारी देने के लिए स्मार्ट चिप जनरेट करता है. इसी तरह, कोई ऐड-ऑन तीसरे पक्ष के लिंक के लिए स्मार्ट चिप जनरेट कर सकता है. साथ ही, जब कोई व्यक्ति चिप पर कर्सर घुमाता है, तो ऐड-ऑन झलक कार्ड दिखा सकता है.
मौजूदा Google Workspace ऐड-ऑन में लिंक की झलकें जोड़ने की सुविधा जोड़ी जा सकती है. इसके अलावा, लिंक की झलकें दिखाने के लिए खास तौर पर एक अलग Google Workspace ऐड-ऑन बनाया जा सकता है.
लिंक की झलक और स्मार्ट चिप के बारे में जानकारी देने वाला दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
ईमेल के ड्राफ़्ट

Gmail की सुविधाओं को बढ़ाने वाले Google Workspace ऐड-ऑन, उपयोगकर्ता को नए ईमेल लिखने या मौजूदा ईमेल का जवाब देने के लिए कस्टम इंटरफ़ेस उपलब्ध करा सकते हैं. इस इंटरफ़ेस का इस्तेमाल करने के लिए, उपयोगकर्ता ईमेल के ड्राफ़्ट में जाकर ऐड-ऑन खोलते हैं. वे ऐसा ड्राफ़्ट के सबसे नीचे या ज़्यादा विकल्प मेन्यू में जाकर करते हैं.
ईमेल के ड्राफ़्ट बनाने से जुड़े दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Apps Script
Apps Script
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Gmail
Gmail
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
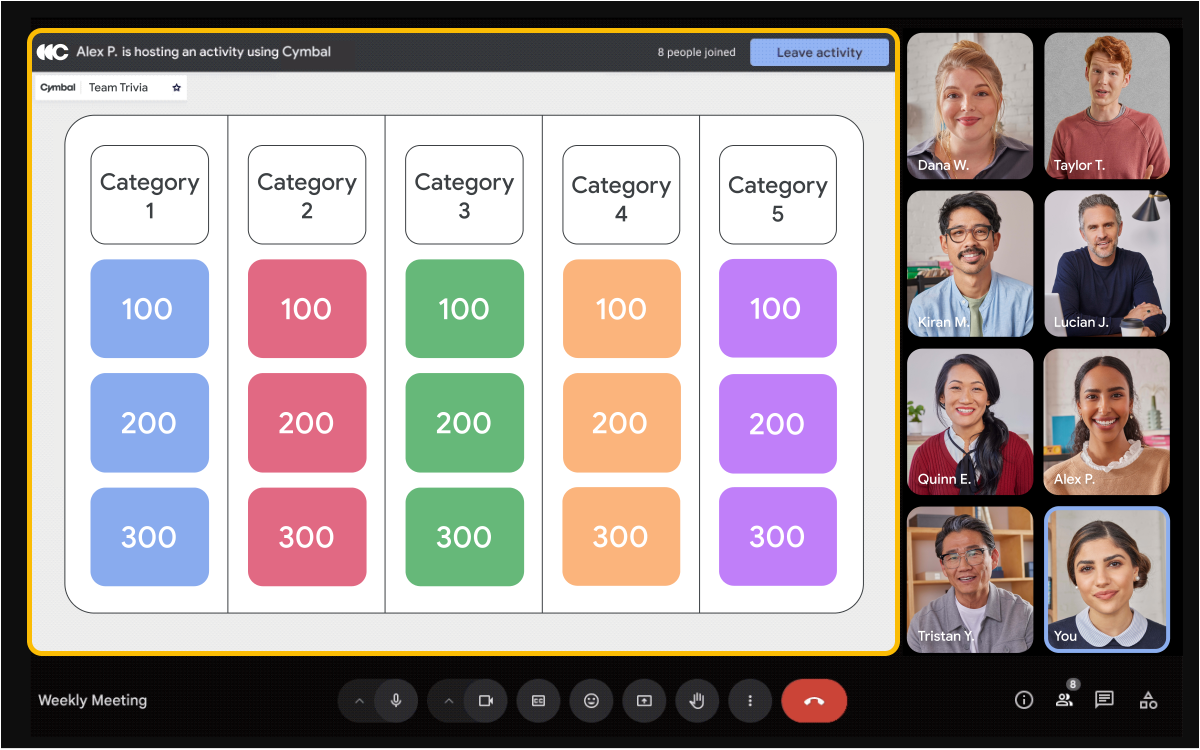
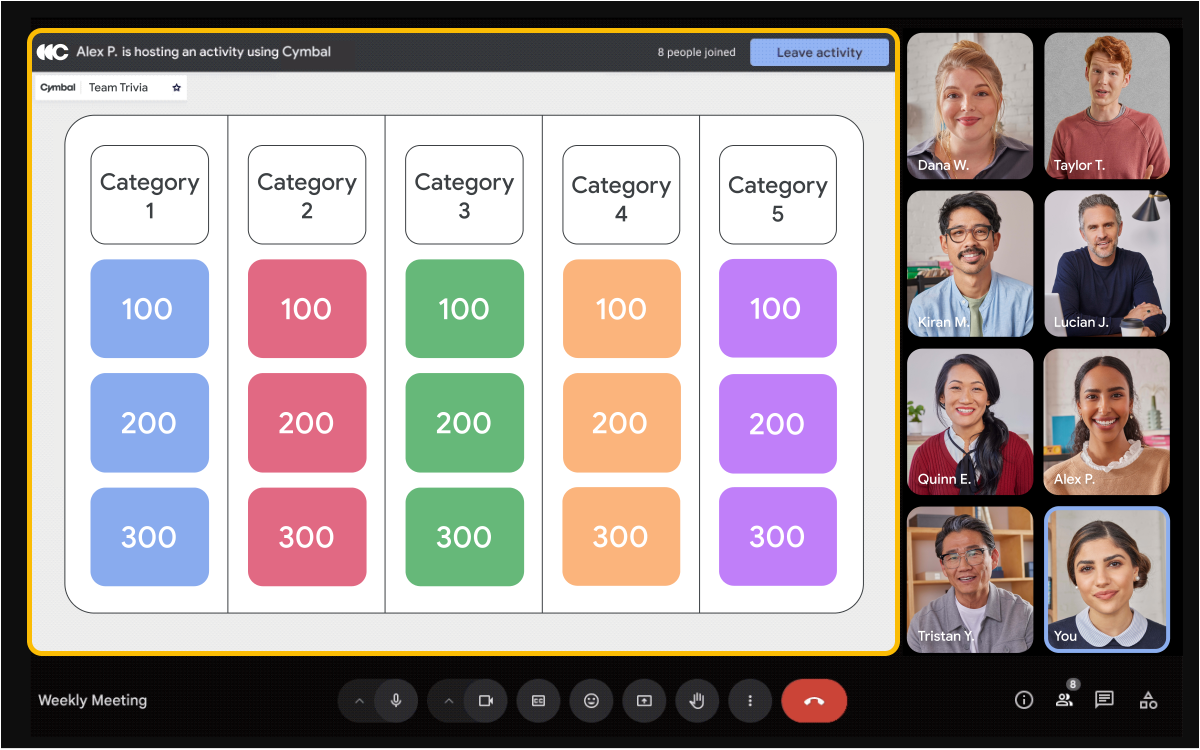
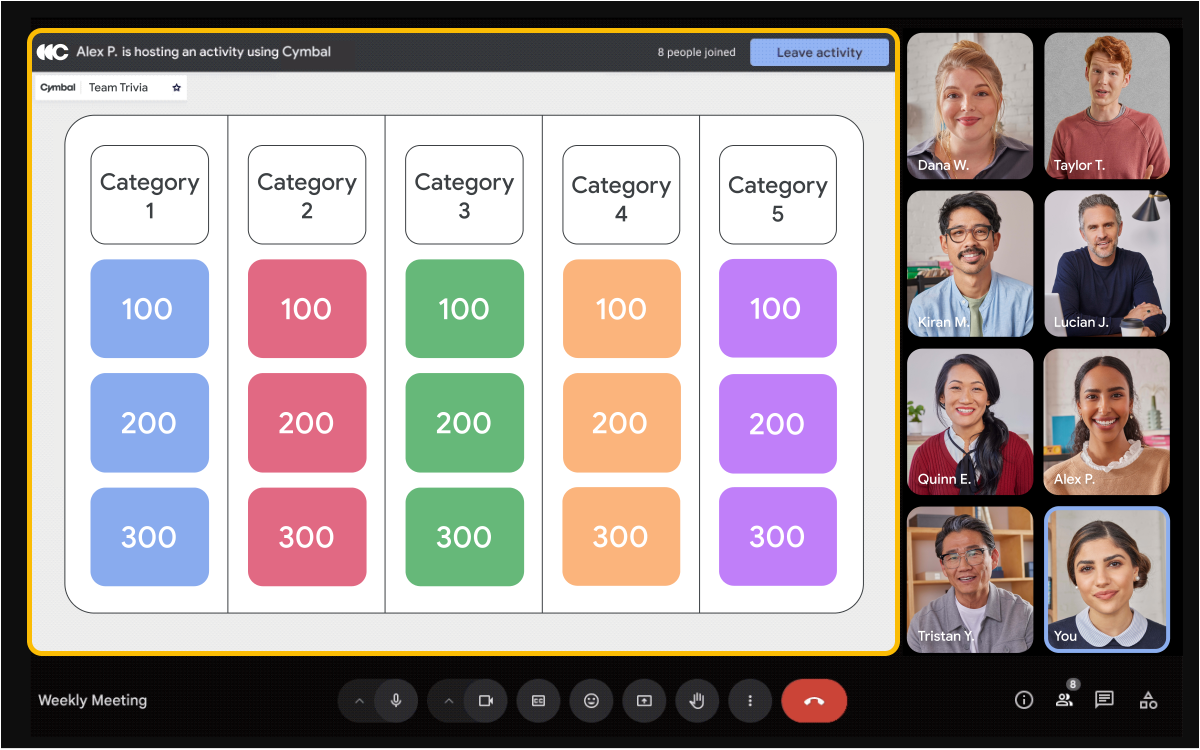
मीटिंग की मुख्य स्क्रीन और साइड पैनल


Google Workspace के ऐसे ऐड-ऑन जो Meet की सुविधाओं को बढ़ाते हैं उनकी मदद से, अपने ऐप्लिकेशन को मीटिंग के मुख्य स्टेज या साइड पैनल इंटरफ़ेस में एम्बेड किया जा सकता है. इससे लोग Meet से बाहर निकले बिना, आपके ऐप्लिकेशन को खोज सकते हैं, उसे शेयर कर सकते हैं, और उसमें साथ मिलकर काम कर सकते हैं.
Google Workspace के अन्य ऐड-ऑन के उलट, Meet के ऐड-ऑन, कार्ड फ़्रेमवर्क यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल नहीं करते. इसके बजाय, iframe का इस्तेमाल करके अपने ऐप्लिकेशन को एम्बेड करें.
Meet के ऐड-ऑन के एसडीके टूल का दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Meet
Meet
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
Google Chat ऐप्लिकेशन

Chat ऐप्लिकेशन, Chat में संसाधन और सेवाएँ उपलब्ध कराते हैं. Chat ऐप्लिकेशन को कई तरह से डिज़ाइन किया जा सकता है, ताकि वे उपयोगकर्ताओं के साथ इंटरैक्ट कर सकें. जैसे:
- टेक्स्ट मैसेज या कार्ड मैसेज की मदद से, कमांड का जवाब देना.
- डायलॉग बॉक्स खोलें, ताकि उपयोगकर्ता कई चरणों वाली प्रोसेस पूरी कर सकें. जैसे, फ़ॉर्म में डेटा डालना.
- कार्ड अटैच करके लिंक की झलक दिखाएं. इन कार्ड में काम की जानकारी होती है, ताकि लोग सीधे बातचीत से ही कार्रवाई कर सकें.
Chat ऐप्लिकेशन के बारे में जानकारी देने वाला दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 AppSheet
AppSheet
 Apps Script
Apps Script
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 चैट
चैट
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
Calendar conferencing

अगर आप वेब कॉन्फ़्रेंसिंग की सुविधा देने वाली कंपनी हैं, तो Google Workspace ऐड-ऑन बनाया जा सकता है. इससे Google Calendar में, कॉन्फ़्रेंसिंग की सुविधा को जोड़ा जा सकता है. यह ऐड-ऑन, Calendar इवेंट के लिए कॉन्फ़्रेंसिंग का विकल्प जोड़ता है. इससे उपयोगकर्ता, Calendar से सीधे तौर पर कॉन्फ़्रेंस बना सकते हैं और उनमें शामिल हो सकते हैं.
Calendar Conferencing के बारे में जानकारी देने वाला दस्तावेज़ देखें
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Apps Script
Apps Script
इन ऐप्लिकेशन के साथ काम करता है:
 Calendar
Calendar
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है
एडिटर ऐड-ऑन

एडिटर ऐड-ऑन ऐसे ऐप्लिकेशन होते हैं जो Docs, Sheets, Slides या Forms की सुविधाओं को बढ़ाते हैं. एडिटर ऐड-ऑन, हर ऐड-ऑन के लिए सिर्फ़ एक ऐप्लिकेशन को बढ़ा सकते हैं. हालांकि, एक ही Marketplace लिस्टिंग में कई एडिटर ऐड-ऑन पब्लिश किए जा सकते हैं. उपयोगकर्ता, उस ऐप्लिकेशन में एक्सटेंशन मेन्यू से Editor ऐड-ऑन खोलते हैं जिसमें उन्हें एक्सटेंशन जोड़ना है.
एडिटर ऐड-ऑन के लिए, ये सुविधाएं बनाई जा सकती हैं:
- Google Sheets स्प्रेडशीट में मौजूद कस्टम फ़ंक्शन या मैक्रो.
- यह उस ऐप्लिकेशन में डायलॉग या साइडबार के तौर पर दिखता है जिसमें इसे जोड़ा गया है.
- एक मेन्यू आइटम, जो स्क्रिप्ट चलाता है.
व्यू एडिटर के ऐड-ऑन से जुड़ा दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Apps Script
Apps Script
इन ऐप्लिकेशन के साथ काम करता है:
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
 फ़ॉर्म
फ़ॉर्म
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
पसंद के मुताबिक फ़ंक्शन

कस्टम फ़ंक्शन की मदद से, Sheets में ज़्यादा फ़ंक्शन जोड़े जा सकते हैं. उपयोगकर्ता, Sheets में पहले से मौजूद सैकड़ों फ़ंक्शन की तरह ही इन्हें ढूंढकर इस्तेमाल कर सकते हैं. कस्टम फ़ंक्शन को एडिटर ऐड-ऑन के तौर पर पब्लिश किया जा सकता है.
कस्टम फ़ंक्शन का दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Apps Script
Apps Script
इन ऐप्लिकेशन के साथ काम करता है:
 Sheets
Sheets
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है
मैक्रो

मैक्रो, Sheets में की गई रिकॉर्डिंग होती हैं. ये यूज़र इंटरफ़ेस (यूआई) इंटरैक्शन की किसी खास सीरीज़ को डुप्लीकेट करती हैं. मैक्रो को कीबोर्ड शॉर्टकट से लिंक किया जा सकता है या इसे एक्सटेंशन > मैक्रो मेन्यू से चलाया जा सकता है.
मैक्रो रिकॉर्ड करने पर, Sheets अपने-आप एक Apps Script फ़ंक्शन बनाता है. यह फ़ंक्शन, यूज़र इंटरफ़ेस (यूआई) के साथ होने वाली इंटरैक्शन को दोहराता है. Apps Script एडिटर में जाकर, सीधे मैक्रो में बदलाव किया जा सकता है. Apps Script में, मैक्रो को शुरू से लिखा जा सकता है. इसके अलावा, पहले से लिखे गए फ़ंक्शन को मैक्रो में बदला जा सकता है. मैक्रो की परिभाषा को एडिटर ऐड-ऑन में शामिल किया जा सकता है, लेकिन इसे पब्लिश नहीं किया जा सकता.
मैक्रो के बारे में दस्तावेज़ देखना
कोडिंग के विकल्प:
 Apps Script
Apps Script
इन ऐप्लिकेशन के साथ काम करता है:
 Sheets
Sheets
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है
कस्टम मेन्यू, डायलॉग, और साइडबार

एडिटर ऐड-ऑन के तौर पर, Docs, Sheets, Slides, और Forms में मौजूद फ़ाइलों में कस्टम मेन्यू, प्रॉम्प्ट, सूचनाएं, और एचटीएमएल पर आधारित डायलॉग और साइडबार जोड़े जा सकते हैं. कस्टम मेन्यू, उस ऐप्लिकेशन के डिफ़ॉल्ट मेन्यू के बगल में दिखते हैं जिसके लिए उन्हें बनाया गया है. डायलॉग, साइडबार, प्रॉम्प्ट, और सूचनाएं आम तौर पर उपयोगकर्ता की कार्रवाइयों से चालू होती हैं. जैसे, मेन्यू आइटम पर क्लिक करना. इसके अलावा, ये इवेंट-ड्रिवन ट्रिगर जैसे ट्रिगर से भी चालू होती हैं.
कस्टम मेन्यू, डायलॉग, और साइडबार के बारे में दस्तावेज़ देखना
कोडिंग के विकल्प:
 Apps Script
Apps Script
इन ऐप्लिकेशन के साथ काम करता है:
 Docs
Docs
 Sheets
Sheets
 Slides
Slides
 फ़ॉर्म
फ़ॉर्म
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
Google Drive ऐप्लिकेशन

अगर आपका ऐप्लिकेशन Drive की फ़ाइलों के साथ काम करता है, तो Drive के यूज़र इंटरफ़ेस के साथ इंटिग्रेट किया जा सकता है. इससे, आपके ऐप्लिकेशन को फ़ाइलें बनाने या खोलने के विकल्प के तौर पर दिखाया जा सकेगा. जब कोई उपयोगकर्ता Drive में किसी फ़ाइल पर राइट क्लिक करता है, तब आपका ऐप्लिकेशन नया > ज़्यादा मेन्यू और इससे खोलें मेन्यू में दिख सकता है. जब कोई व्यक्ति इनमें से किसी भी मेन्यू से आपका ऐप्लिकेशन चुनता है, तो आपका ऐप्लिकेशन नई विंडो में खुलता है.
Drive ऐप्लिकेशन का दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Drive
Drive
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
मौजूदा यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करता है
Google Classroom के ऐड-ऑन

Google Classroom ऐड-ऑन की मदद से, शिक्षक कोर्स के काम, सूचनाओं या कोर्स के काम से जुड़े संसाधनों में अटैचमेंट बना सकते हैं. ये अटैचमेंट, Classroom में तीसरे पक्ष के कॉन्टेंट को iframe में खोलते हैं. ये iframe, उपयोगकर्ता के टाइप और Classroom के कॉन्टेक्स्ट के हिसाब से अलग-अलग यूआरएल खोलते हैं.
Classroom के ऐड-ऑन से जुड़े दस्तावेज़ देखना
 पब्लिश किया जा सकता है
पब्लिश किया जा सकता है
कोडिंग के विकल्प:
 Full dev
Full dev
इन ऐप्लिकेशन के साथ काम करता है:
 Classroom
Classroom
उपलब्ध यूज़र इंटरफ़ेस (यूआई) फ़्रेमवर्क:
मिलते-जुलते विषय
- Google Workspace पर डेवलप करना: Google Workspace के लिए समाधान तैयार करना शुरू करें.
- Google Workspace Marketplace: Google Workspace के उपयोगकर्ताओं के साथ अपने समाधान शेयर करने के लिए, अपने ऐप्लिकेशन इंटिग्रेशन पब्लिश करें.