این آموزش نحوه ساخت یک برنامه Google Chat را نشان میدهد که به کاربران Google Chat کمک میکند تا مخاطبین شخصی و تجاری خود را مدیریت کنند. برای جمعآوری اطلاعات، برنامه Chat از کاربران میخواهد که فرم تماس را در پیامهای کارت و کادرهای محاورهای تکمیل کنند.
برنامه چت را در عمل ببینید:

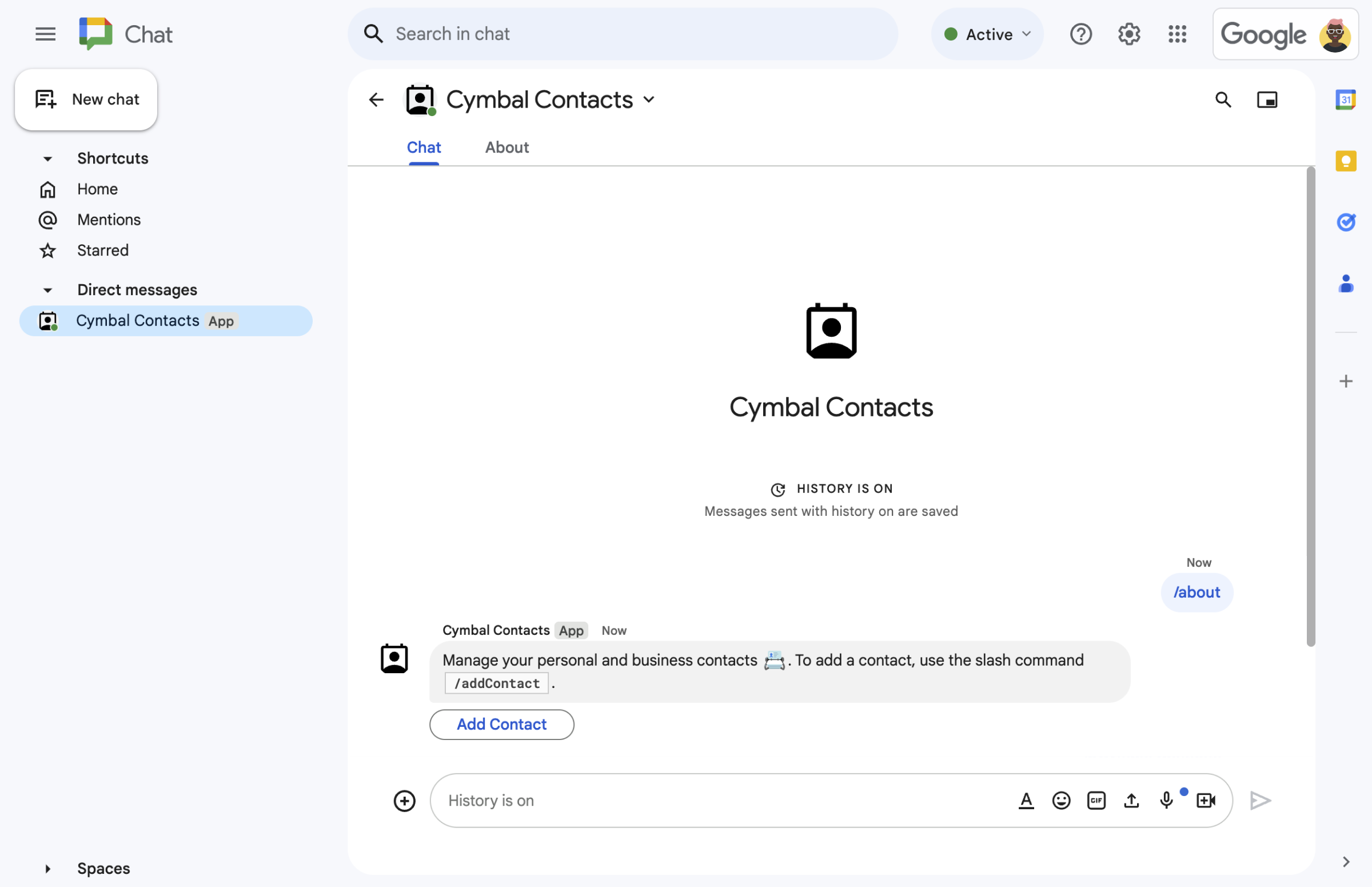
شکل ۱. برنامه چت به دستور اسلش /aboutبا یک پیام متنی و دکمهای که فرم تماس را باز میکند، پاسخ میدهد.
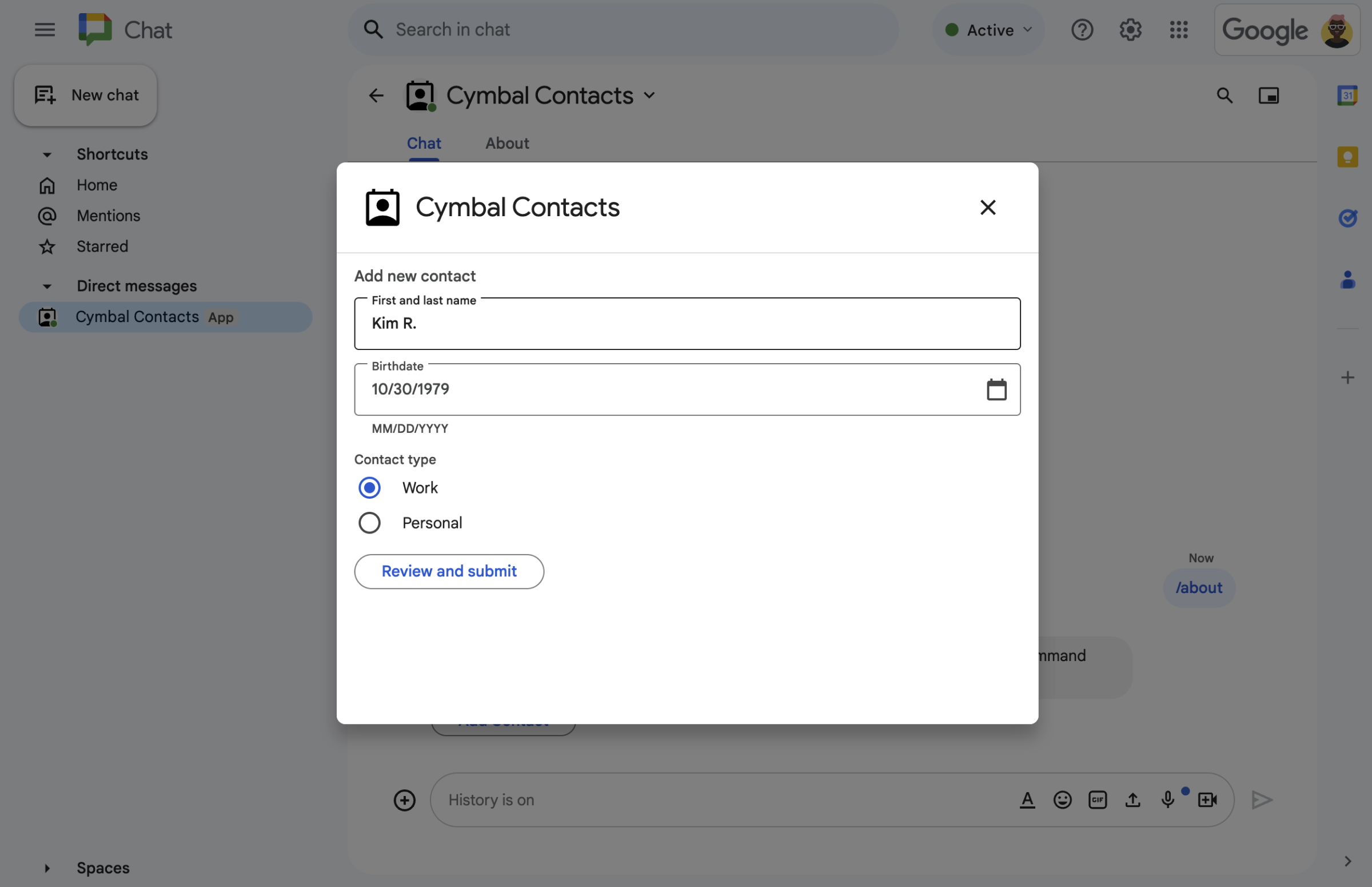
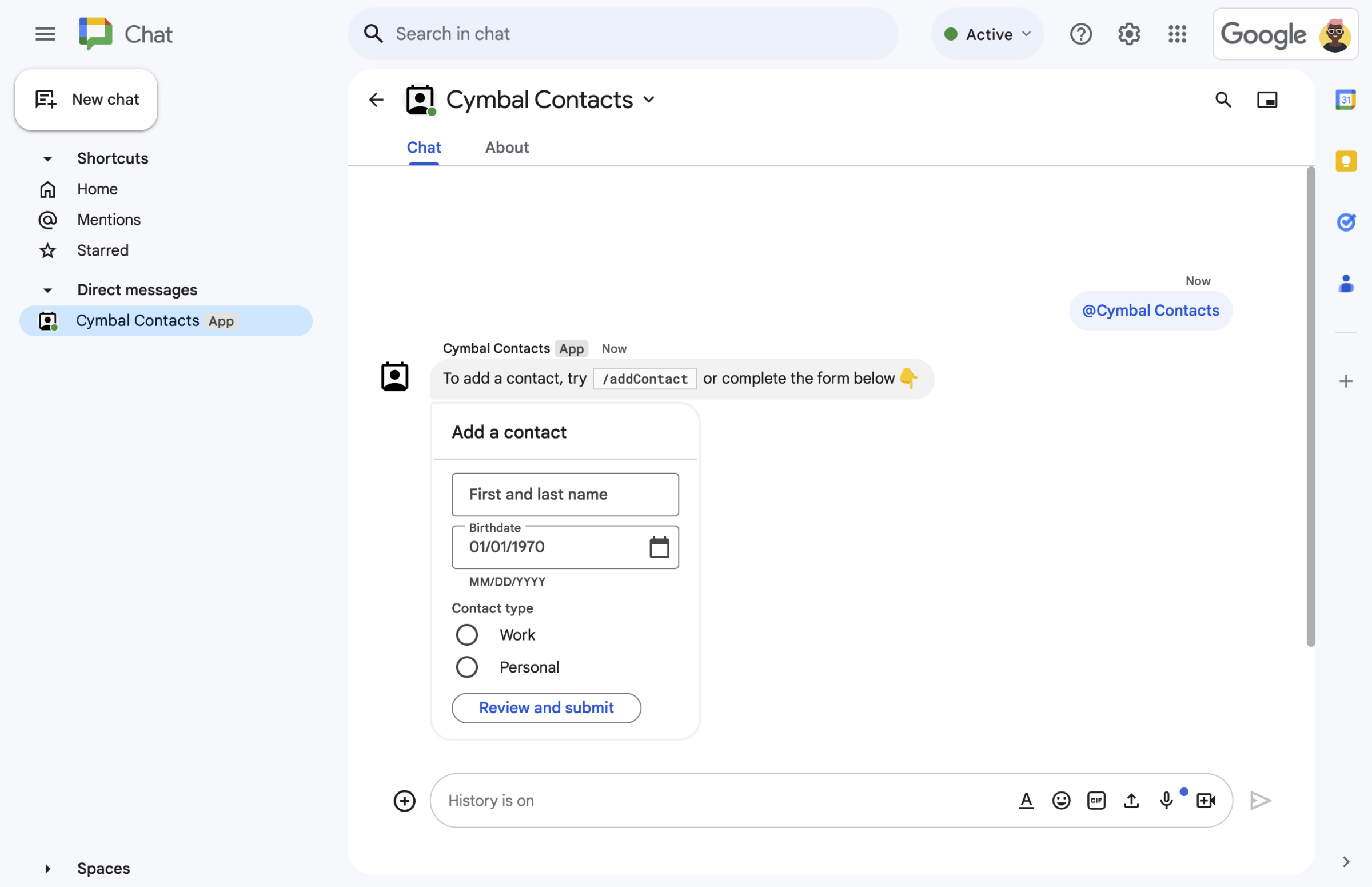
شکل ۲. برنامه چت، پنجرهای را باز میکند که در آن کاربران میتوانند اطلاعات مربوط به یک مخاطب را وارد کنند. 
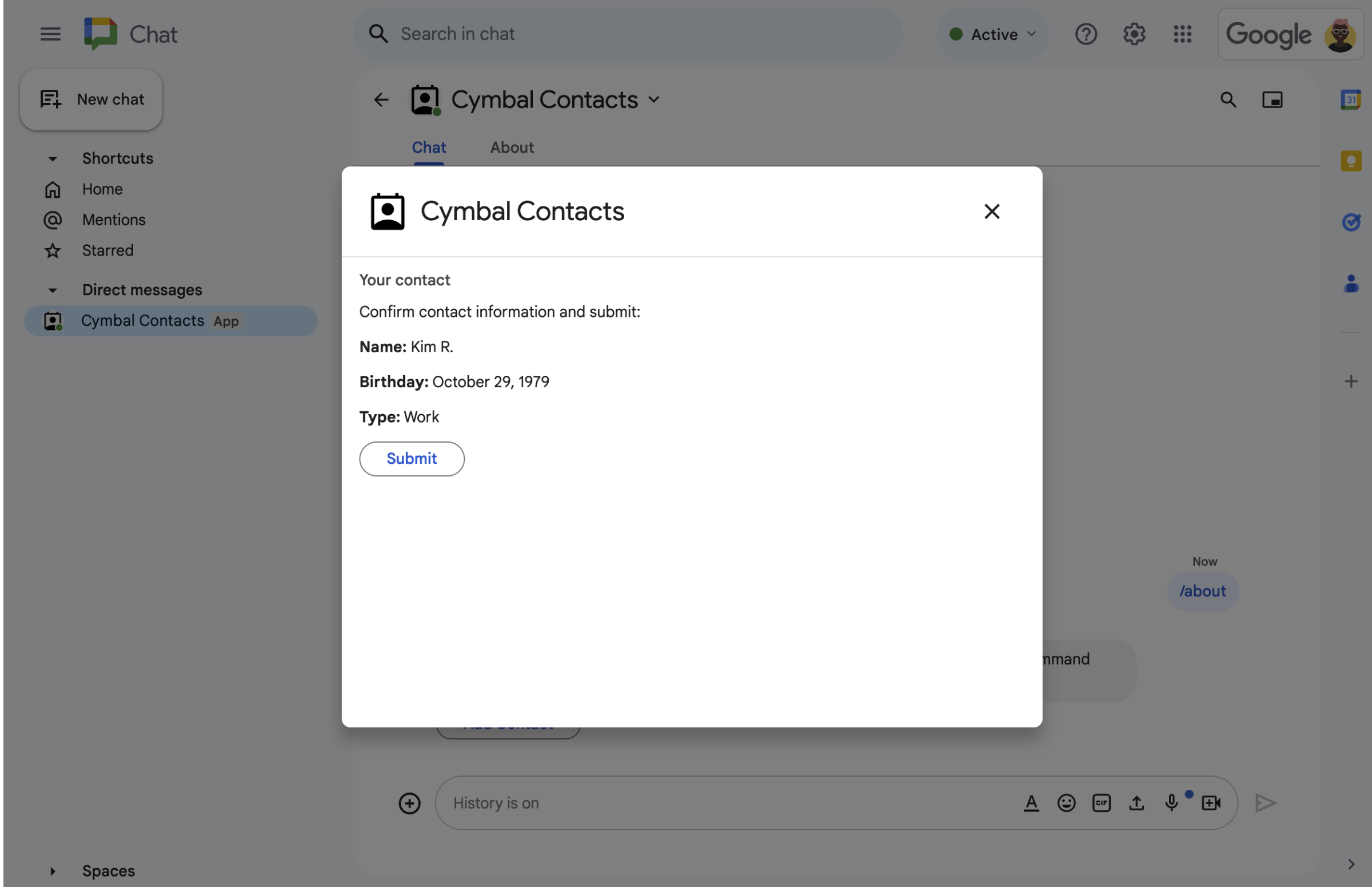
شکل ۳. برنامه چت یک کادر محاورهای تأیید را برمیگرداند تا کاربران بتوانند قبل از ارسال، اطلاعات را بررسی و تأیید کنند. 
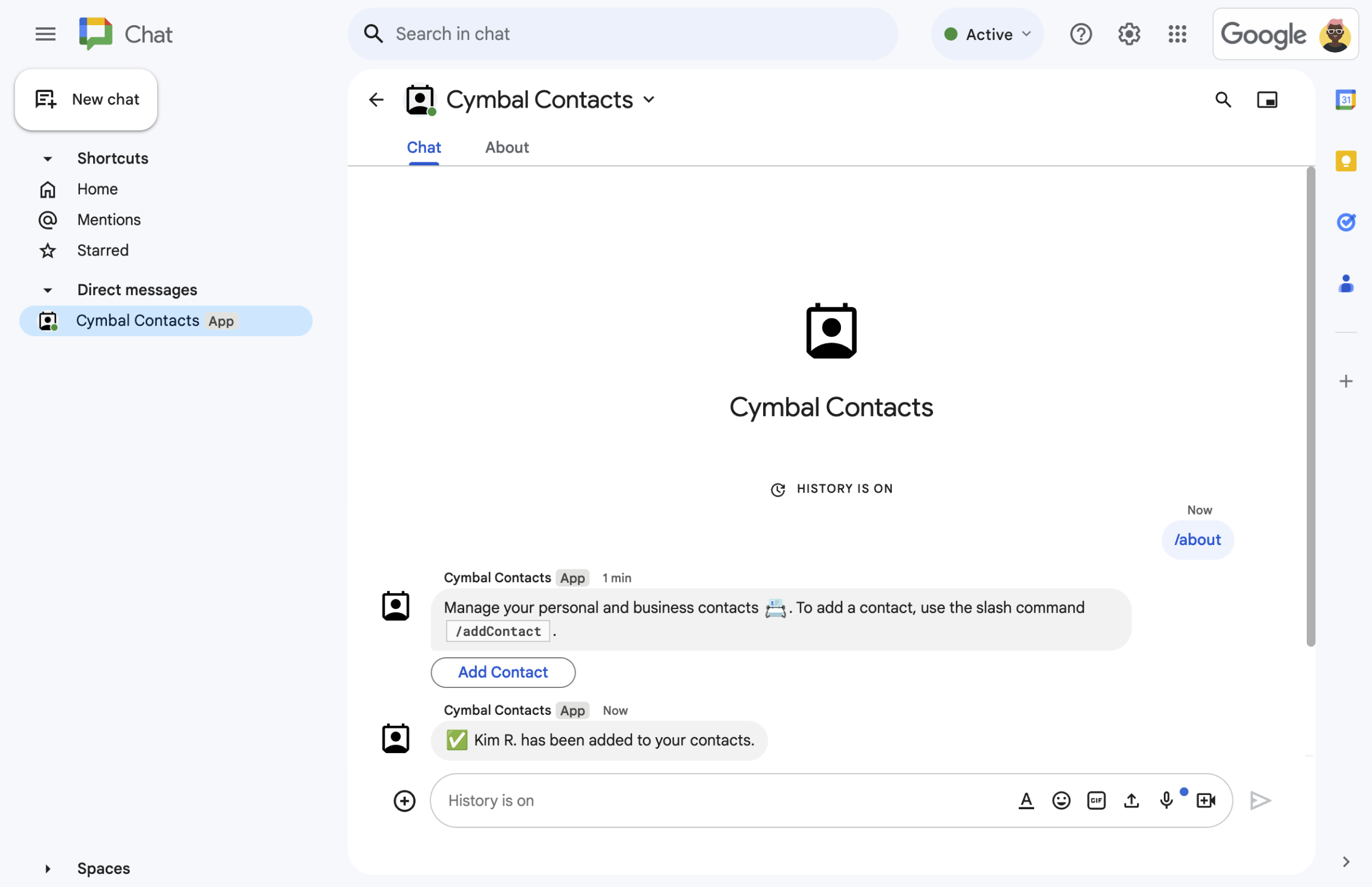
شکل ۴. پس از ارسال فرم توسط کاربر، برنامه چت یک پیام متنی خصوصی برای تأیید ارسال ارسال میکند. 
شکل ۵. برنامه چت همچنین از کاربران میخواهد که یک مخاطب را از یک کارت در پیام اضافه کنند.
پیشنیازها
- یک حساب کاربری تجاری یا سازمانی Google Workspace با دسترسی به Google Chat .
- یک پروژه گوگل کلود ایجاد کنید .
اهداف
- رابطهای کاربری (UI) را به عنوان اشیاء
cardطراحی و ایجاد کنید و رابطهای کاربری را در پیامها و دیالوگها نمایش دهید. - اطلاعاتی را که کاربران با استفاده از ویجتهای ورودی فرم ارسال میکنند، دریافت و پردازش کنید.
- به دستورات با پیامهایی که حاوی متن، کارت و ابزارکهای جانبی هستند پاسخ دهید .
معماری
برنامه چت با استفاده از اسکریپت Google Apps ساخته شده است و از رویدادهای تعاملی برای پردازش و پاسخ به کاربران چت استفاده میکند.
شکل زیر نشان میدهد که یک کاربر معمولاً چگونه با برنامه چت تعامل دارد:
کاربر یک پیام مستقیم را با برنامه چت باز میکند، یا برنامه چت را به یک فضای موجود اضافه میکند.
برنامه چت با ساخت و نمایش یک فرم تماس به عنوان یک شیء
card، از کاربر میخواهد که یک مخاطب اضافه کند. برای نمایش فرم تماس، برنامه چت به روشهای زیر به کاربران پاسخ میدهد:- به @mention ها و پیامهای مستقیم با یک پیام کارتی که حاوی فرم تماس است پاسخ میدهد.
- با باز کردن یک کادر محاورهای با فرم تماس، به دستور اسلش
/addContactپاسخ میدهد. - به دستور اسلش
/aboutبا یک پیام متنی پاسخ میدهد که دارای دکمهی «افزودن مخاطب» است و کاربران میتوانند با کلیک بر روی آن، پنجرهی محاورهای با فرم تماس باز کنند.
وقتی فرم تماس نمایش داده میشود، کاربر اطلاعات تماس را در فیلدها و ویجتهای زیر وارد میکند:
- نام و نام خانوادگی : یک ویجت
textInputکه رشتهها را میپذیرد. - تاریخ تولد : یک ویجت
dateTimePickerکه فقط تاریخ را میپذیرد. - نوع تماس : یک ویجت
selectionInputاز دکمههای رادیویی که به کاربران امکان میدهد یک مقدار رشتهای (PersonalیاWork) را انتخاب و ارسال کنند. - دکمه بررسی و ارسال : یک آرایه
buttonListبا ویجتbuttonکه کاربر برای ارسال مقادیری که وارد میکند، روی آن کلیک میکند.
- نام و نام خانوادگی : یک ویجت
برنامهی چت گوگل، رویداد تعاملی
CARD_CLICKEDرا برای پردازش مقادیری که کاربر وارد میکند، مدیریت میکند و مقادیر را در یک کارت تأیید نمایش میدهد.کاربر کارت تأیید را بررسی میکند و برای نهایی کردن اطلاعات تماس، روی دکمه ارسال کلیک میکند.
برنامه چت گوگل یک پیام متنی خصوصی ارسال میکند که ارسال را تأیید میکند.
محیط را آماده کنید
این بخش نحوه پیکربندی یک پروژه Google Cloud برای برنامه Chat را نشان میدهد.
پروژه ابری خود را در کنسول گوگل کلود باز کنید
اگر هنوز باز نشده است، پروژه ابری که قصد دارید برای این نمونه استفاده کنید را باز کنید:
- در کنسول گوگل کلود، به صفحه انتخاب پروژه بروید.
- پروژه گوگل کلود مورد نظر خود را انتخاب کنید. یا روی ایجاد پروژه کلیک کنید و دستورالعملهای روی صفحه را دنبال کنید. اگر یک پروژه گوگل کلود ایجاد میکنید، ممکن است لازم باشد پرداخت هزینه را برای آن پروژه فعال کنید .
تنظیم احراز هویت و مجوز
برنامههای Google Chat شما را ملزم به پیکربندی صفحه رضایت OAuth میکنند تا کاربران بتوانند برنامه شما را در برنامههای Google Workspace، از جمله Google Chat، تأیید کنند.
در این آموزش، شما یک برنامه چت را که فقط برای آزمایش و استفاده داخلی است، مستقر میکنید، بنابراین استفاده از اطلاعات جایگزین برای صفحه رضایت اشکالی ندارد. قبل از انتشار برنامه چت، هرگونه اطلاعات جایگزین را با اطلاعات واقعی جایگزین کنید.
در کنسول گوگل کلود، به Menu > برویدGoogle Auth platform > برندسازی .
اگر قبلاً تنظیمات را انجام دادهایدGoogle Auth platformمیتوانید تنظیمات صفحه رضایت OAuth زیر را در Branding ، Audience و Data Access پیکربندی کنید. اگر پیامی با این مضمون مشاهده کردید Google Auth platform هنوز پیکربندی نشده است ، روی شروع کار کلیک کنید:
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، عبارت
Contact Managerرا تایپ کنید. - در ایمیل پشتیبانی کاربر ، آدرس ایمیل خود یا یک گروه گوگل مناسب را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت مخاطبان ، گزینه داخلی (Internal) را انتخاب کنید. اگر نمیتوانید داخلی (Internal) را انتخاب کنید، خارجی (External) را انتخاب کنید.
- روی بعدی کلیک کنید.
- در قسمت اطلاعات تماس ، یک آدرس ایمیل وارد کنید که از طریق آن بتوانید از هرگونه تغییر در پروژه خود مطلع شوید.
- روی بعدی کلیک کنید.
- در قسمت Finish ، سیاست دادههای کاربر سرویسهای API گوگل را مرور کنید و در صورت موافقت، گزینه «من با سیاستهای دادههای کاربر سرویسهای API گوگل موافقم» را انتخاب کنید.
- روی ادامه کلیک کنید.
- روی ایجاد کلیک کنید.
- اگر نوع کاربر را External انتخاب کردهاید، کاربران آزمایشی را اضافه کنید:
- روی مخاطب کلیک کنید.
- در قسمت کاربران آزمایشی ، روی افزودن کاربران کلیک کنید.
- آدرس ایمیل خود و سایر کاربران آزمایشی مجاز را وارد کنید، سپس روی ذخیره کلیک کنید.
- در قسمت اطلاعات برنامه ، در قسمت نام برنامه ، عبارت
ایجاد و استقرار برنامه چت
در بخش بعدی، کل پروژه Apps Script را که شامل تمام کدهای برنامه مورد نیاز برای برنامه چت شما است، کپی و بهروزرسانی میکنید، بنابراین نیازی به کپی و پیست کردن تک تک فایلها نیست.
در صورت تمایل، میتوانید کل پروژه را در گیتهاب مشاهده کنید.
در اینجا خلاصهای از هر فایل را مشاهده میکنید:
-
main.gs تمام منطق برنامه، از جمله رویدادهای تعاملی مانند ارسال پیام توسط کاربران به برنامه چت، کلیک بر روی دکمهها از یک پیام برنامه چت یا باز و بسته کردن کادرهای گفتگو را مدیریت میکند.
مشاهده کد
main.gs-
contactForm.gs شامل ویجتهایی است که دادههای فرم را از کاربران دریافت میکنند. این ویجتهای ورودی فرم در کارتهایی نمایش داده میشوند که در پیامها و پنجرههای محاورهای ظاهر میشوند.
مشاهده کد
contactForm.gs-
appsscript.json مانیفست Apps Script که پروژه Apps Script را برای برنامه چت تعریف و پیکربندی میکند.
مشاهده کد
appsscript.json
پروژه Apps Script را ایجاد کنید
برای ایجاد یک پروژه Apps Script:
- برای باز کردن پروژهی «مدیریت مخاطبین در اسکریپت برنامههای چت گوگل» روی دکمهی زیر کلیک کنید.
پروژه را باز کنید - روی نمای کلی کلیک کنید.
- در صفحه مرور کلی، کلیک کنید
یک کپی تهیه کنید .
نام نسخه خود از پروژه Apps Script را بنویسید:
روی کپی کردن مدیریت مخاطبین در گوگل چت کلیک کنید.
در عنوان پروژه ، عبارت
Contact Manager - Google Chat appرا تایپ کنید.روی تغییر نام کلیک کنید.
در آینده، اگر میخواهید از APIهای خاص گوگل استفاده کنید یا برنامه خود را منتشر کنید، باید پروژه Cloud خود را با پروژه Apps Script خود مرتبط کنید. برای این راهنما، نیازی به انجام این کار نیست. برای کسب اطلاعات بیشتر، به راهنمای پروژههای Google Cloud مراجعه کنید.
ایجاد یک استقرار اسکریپت برنامهها
حالا که همه کدها سر جای خودشان هستند، پروژه Apps Script را مستقر کنید. هنگام پیکربندی برنامه چت در Google Cloud از شناسه استقرار استفاده میکنید.
در Apps Script، پروژه برنامه چت را باز کنید.
روی استقرار > استقرار جدید کلیک کنید.
اگر افزونه از قبل انتخاب نشده است، در کنار انتخاب نوع ، روی انواع استقرار کلیک کنید
و افزونه را انتخاب کنید.
در قسمت توضیحات ، توضیحی برای این نسخه وارد کنید، مانند
Test of Contact Manager.روی Deploy کلیک کنید. Apps Script استقرار موفقیتآمیز را گزارش میدهد و یک شناسه استقرار ارائه میدهد.
برای کپی کردن شناسه استقرار، روی Copy کلیک کنید و سپس روی Done کلیک کنید.
پیکربندی برنامه چت در کنسول گوگل کلود
این بخش نحوه پیکربندی Google Chat API در کنسول Google Cloud را با اطلاعات مربوط به برنامه چت شما، از جمله شناسه استقراری که از پروژه Apps Script خود ایجاد کردهاید، نشان میدهد.
در کنسول گوگل کلود، > محصولات بیشتر > فضای کاری گوگل > کتابخانه محصولات > رابط برنامهنویسی کاربردی گوگل چت > مدیریت > پیکربندی کلیک کنید.
پاک کردن « این برنامه گپ را به عنوان یک افزونه Google Workspace بسازید» . یک کادر محاورهای باز میشود که از شما میخواهد تأیید کنید. در کادر محاورهای، روی غیرفعال کردن کلیک کنید.
در قسمت نام برنامه ، عبارت
Contact Managerرا تایپ کنید.در قسمت آدرس اینترنتی آواتار ، آدرس
https://developers.google.com/chat/images/contact-icon.pngرا تایپ کنید.در قسمت توضیحات ، عبارت
Manage your personal and business contactsتایپ کنید.روی گزینهی «فعال کردن ویژگیهای تعاملی» کلیک کنید تا فعال شود.
در بخش عملکرد ، گزینه «پیوستن به فضاها و مکالمات گروهی» را انتخاب کنید.
در بخش تنظیمات اتصال ، گزینه Apps Script را انتخاب کنید.
در بخش Deployment ID ، شناسهی Apps Script Deployment را که در بخش قبل هنگام ایجاد استقرار Apps Script کپی کرده بودید، جایگذاری کنید.
در قسمت Commands ، دستورات اسلش
/aboutو/addContactرا تنظیم کنید:- برای تنظیم اولین دستور اسلش، روی «افزودن یک دستور اسلش» کلیک کنید.
- در قسمت «نام» ،
Aboutرا تایپ کنید. - در قسمت شناسه فرمان ، عدد
1را تایپ کنید. - در قسمت توضیحات ، عبارت
Learn how to use this Chat app to manage your contactsرا تایپ کنید. - در قسمت نوع فرمان ،
Slash commandانتخاب کنید. - در نام دستور Slash ، عبارت
/aboutرا تایپ کنید. - انتخاب کنید. یک کادر محاورهای باز میشود .
- روی انجام شد کلیک کنید.
- برای تنظیم یک دستور اسلش دیگر، روی «افزودن یک دستور » کلیک کنید.
- در قسمت نام ، عبارت
Add a contactرا تایپ کنید. - در قسمت شناسه فرمان ، عدد
2را تایپ کنید. - در قسمت توضیحات ، عبارت
Submit information about a contactرا تایپ کنید. - در قسمت نوع فرمان ،
Slash commandانتخاب کنید. - در نام دستور Slash ، عبارت
/addContactتایپ کنید. - انتخاب کنید. یک کادر محاورهای باز میشود .
- روی انجام شد کلیک کنید.
در قسمت «قابلیت مشاهده» ، کادر انتخاب «این برنامه چت را برای افراد و گروههای خاص در YOUR DOMAIN در دسترس قرار دهید» را انتخاب کنید و آدرس ایمیل خود را وارد کنید.
در قسمت گزارشها ، گزینه ثبت خطاها را برای ثبت گزارشها انتخاب کنید.
روی ذخیره کلیک کنید. یک پیام ذخیره پیکربندی ظاهر میشود.
برنامه چت آماده نصب و آزمایش در چت است.
برنامه چت را آزمایش کنید
برای آزمایش برنامه چت خود، یک فضای پیام مستقیم با برنامه چت باز کنید و پیامی ارسال کنید:
با استفاده از حساب Google Workspace که هنگام اضافه کردن خود به عنوان یک آزمایشگر مورد اعتماد ارائه دادید، Google Chat را باز کنید.
- روی گپ جدید کلیک کنید.
- در فیلد «افزودن ۱ یا چند نفر» ، نام برنامه چت خود را تایپ کنید.
برنامه چت خود را از بین نتایج انتخاب کنید. یک پیام مستقیم باز میشود.
در پیام مستقیم جدید با برنامه چت، عبارت
/addContactرا تایپ کرده و اینتر را بزنید.در کادر گفتگوی باز شده، اطلاعات تماس را وارد کنید:
- در فیلد متن نام و نام خانوادگی ، یک نام وارد کنید.
- در انتخابگر تاریخ تولد ، یک تاریخ را انتخاب کنید.
- در قسمت نوع مخاطب ، دکمه رادیویی Work یا Personal را انتخاب کنید.
روی بررسی و ارسال کلیک کنید.
در کادر گفتگوی تأیید، اطلاعاتی را که ارسال کردهاید مرور کنید و روی «ارسال» کلیک کنید. برنامه چت با یک پیام متنی پاسخ میدهد که میگوید
✅ CONTACT NAME has been added to your contacts.به صورت اختیاری، میتوانید فرم تماس را به روشهای زیر نیز آزمایش و ارسال کنید:
- از دستور
/aboutslash استفاده کنید. برنامه چت با یک پیام متنی و یک دکمه ویجت لوازم جانبی که میگویدAdd a contactپاسخ میدهد. میتوانید روی این دکمه کلیک کنید تا یک کادر محاورهای با فرم تماس باز شود. - یک پیام مستقیم بدون دستور اسلش، مانند
Helloبه برنامه چت ارسال کنید. برنامه چت با یک متن و کارت حاوی فرم تماس پاسخ میدهد.
- از دستور
تمیز کردن
برای جلوگیری از تحمیل هزینه به حساب Google Cloud خود برای منابع استفاده شده در این آموزش، توصیه میکنیم پروژه Cloud را حذف کنید.
- در کنسول گوگل کلود، به صفحه مدیریت منابع بروید. منو > مدیریت و دسترسی به منابع (IAM & Admin) > مدیریت منابع (Manage Resources) کلیک کنید.
- در لیست پروژهها، پروژهای را که میخواهید حذف کنید انتخاب کنید و سپس روی «حذف کلیک کنید.
- در کادر محاورهای، شناسه پروژه را تایپ کنید و سپس برای حذف پروژه، روی خاموش کردن (Shut down) کلیک کنید.
مباحث مرتبط
- پاسخ به دستورات
- جمعآوری و پردازش اطلاعات از کاربران گوگل چت
- باز کردن پنجرههای محاورهای تعاملی
- نمونههای دیگر برنامه گوگل چت را بررسی کنید
