En este instructivo, se muestra cómo crear una app de Google Chat que ayude a los usuarios de Google Chat a administrar sus contactos personales y comerciales. Para recopilar información, la app de Chat les solicita a los usuarios que completen un formulario de contacto en mensajes de tarjetas y diálogos.
Mira la app de Chat en acción:
-

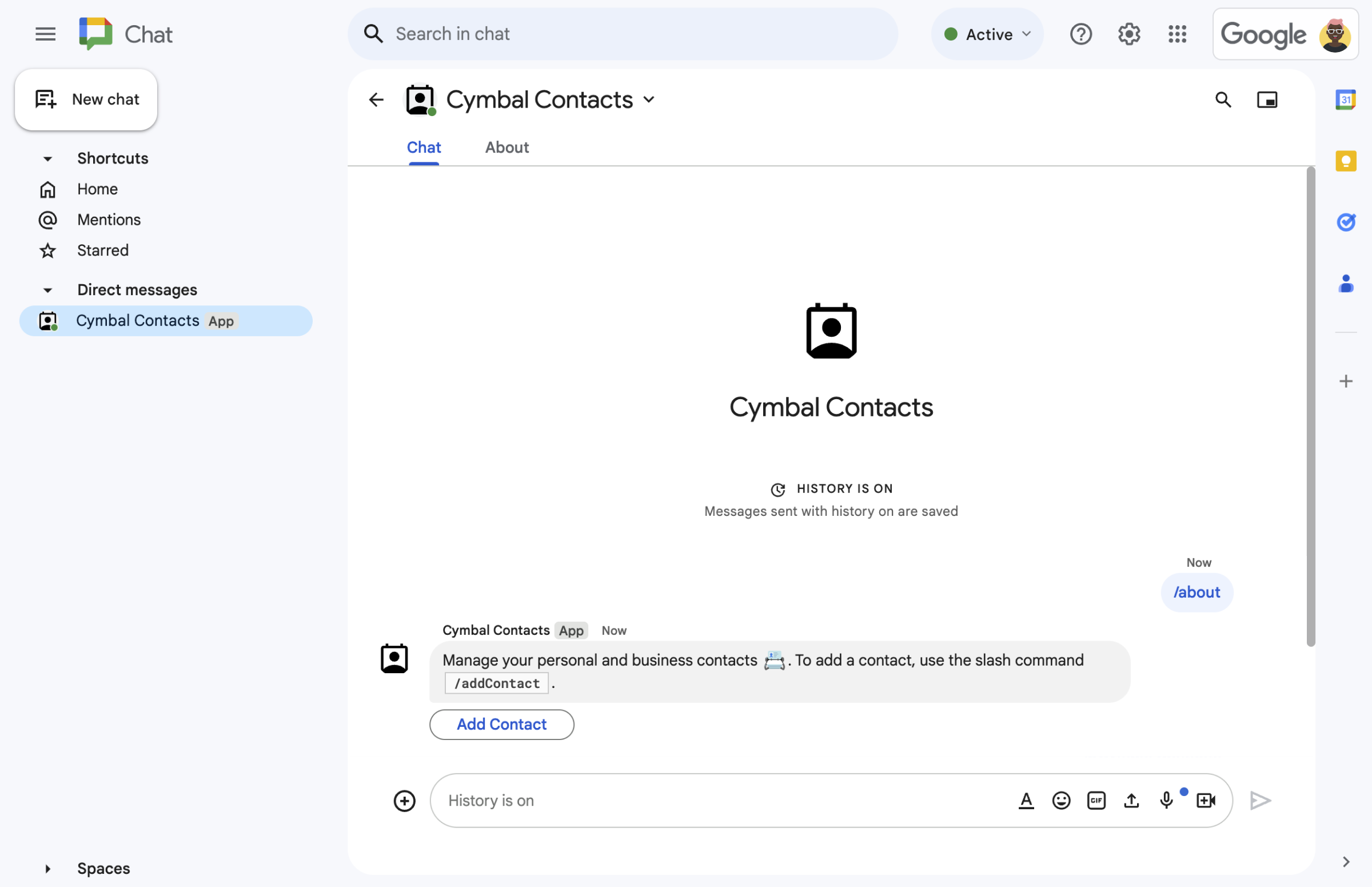
Figura 1. La app de chat responde al comando de barra /aboutcon un mensaje de texto y un botón que abre un formulario de contacto. -

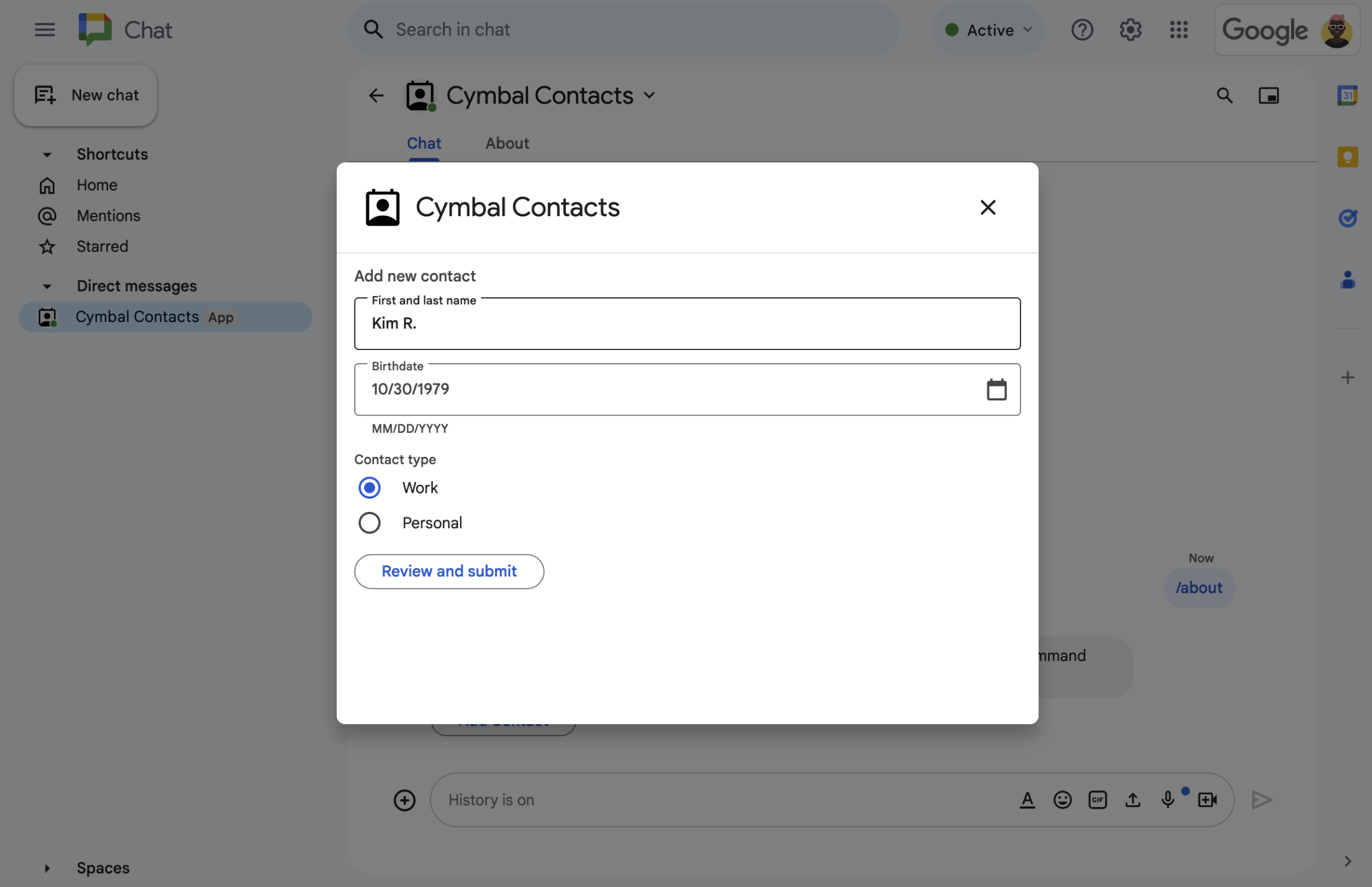
Figura 2: La app de Chat abre un diálogo en el que los usuarios pueden ingresar información sobre un contacto. -

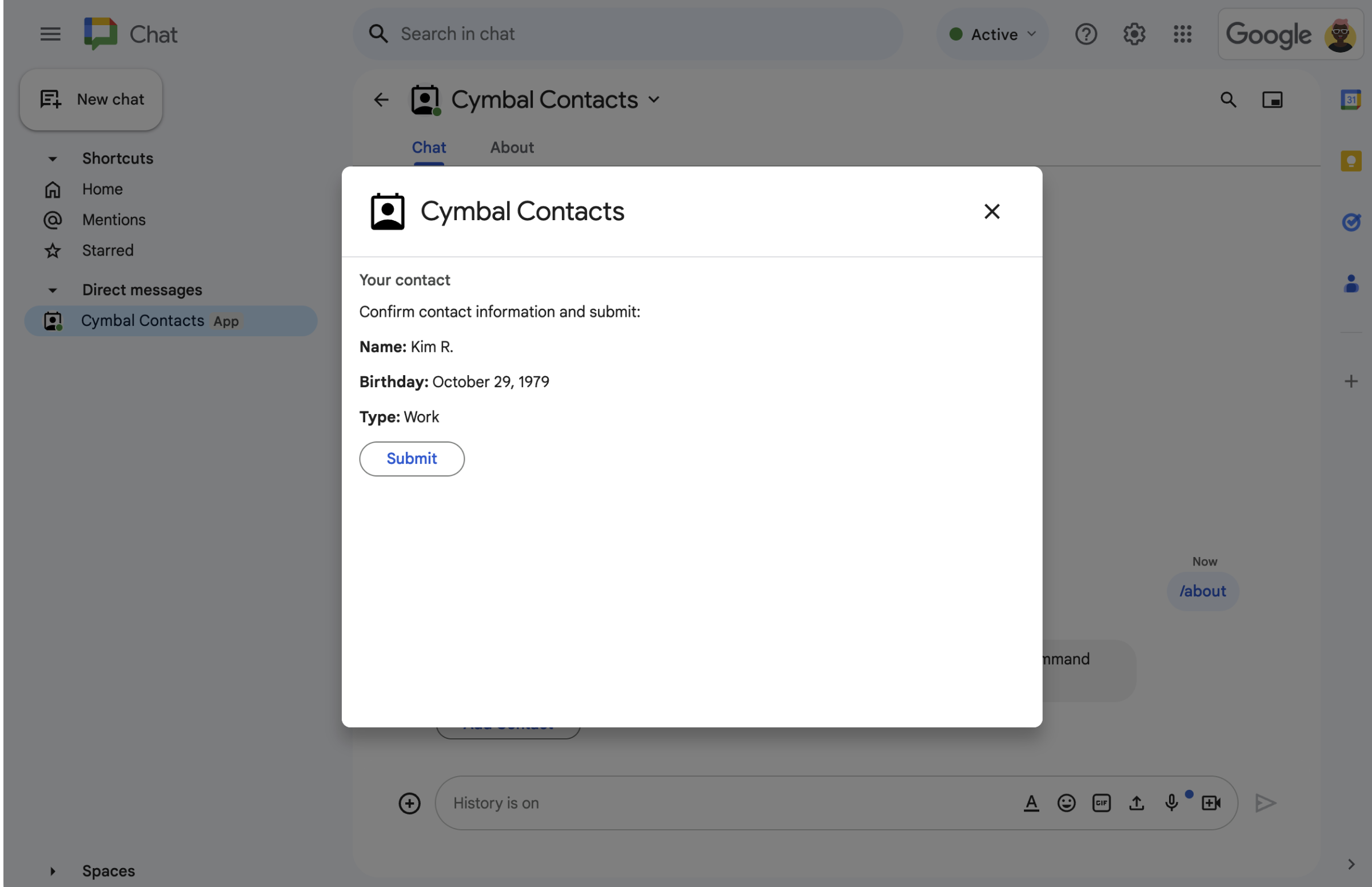
Figura 3: La app de Chat devuelve un diálogo de confirmación para que los usuarios puedan revisar y confirmar la información antes de enviarla. -

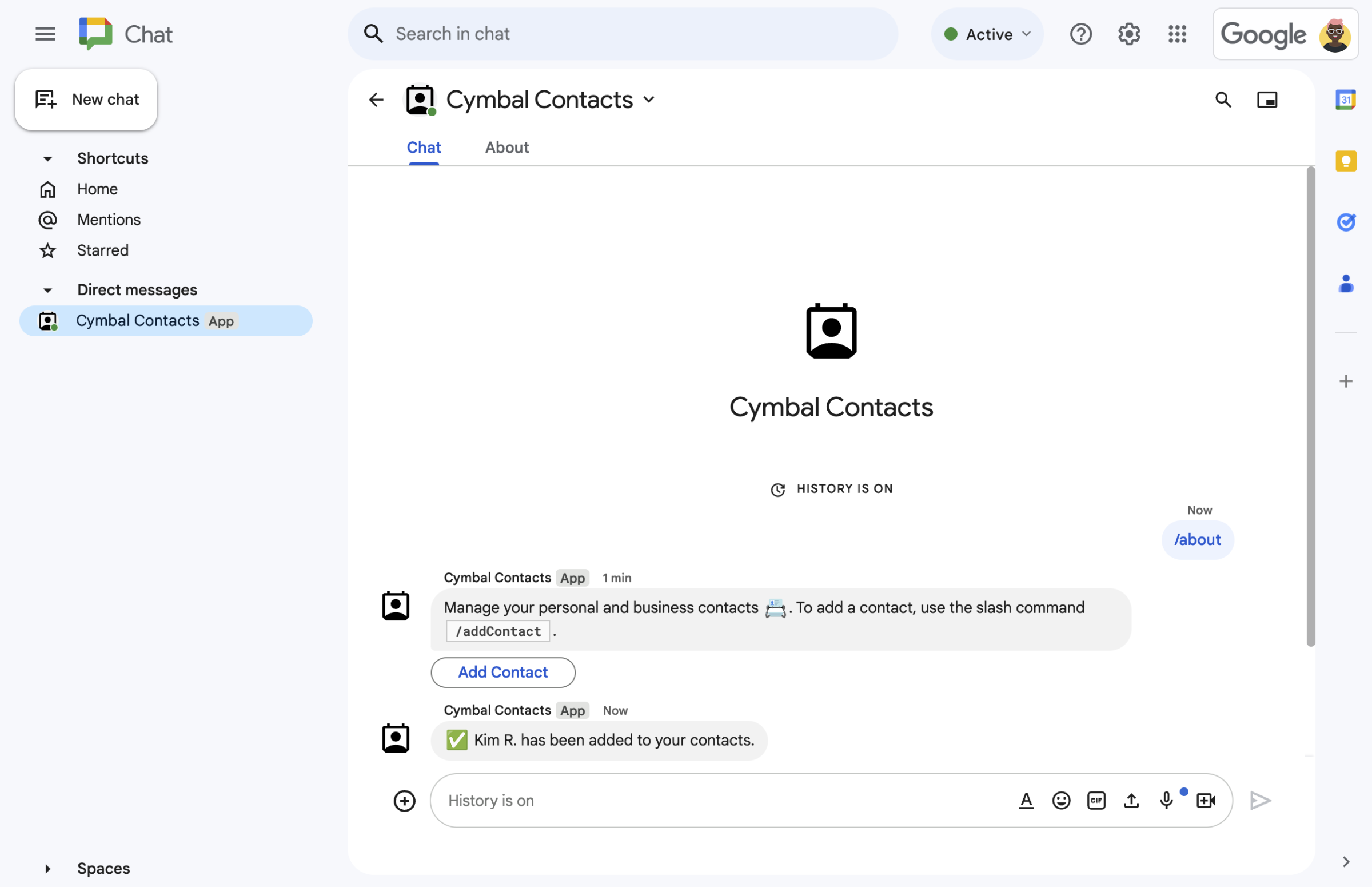
Figura 4: Después de que el usuario envía el formulario, la app de Chat envía un mensaje de texto privado para confirmar el envío. -

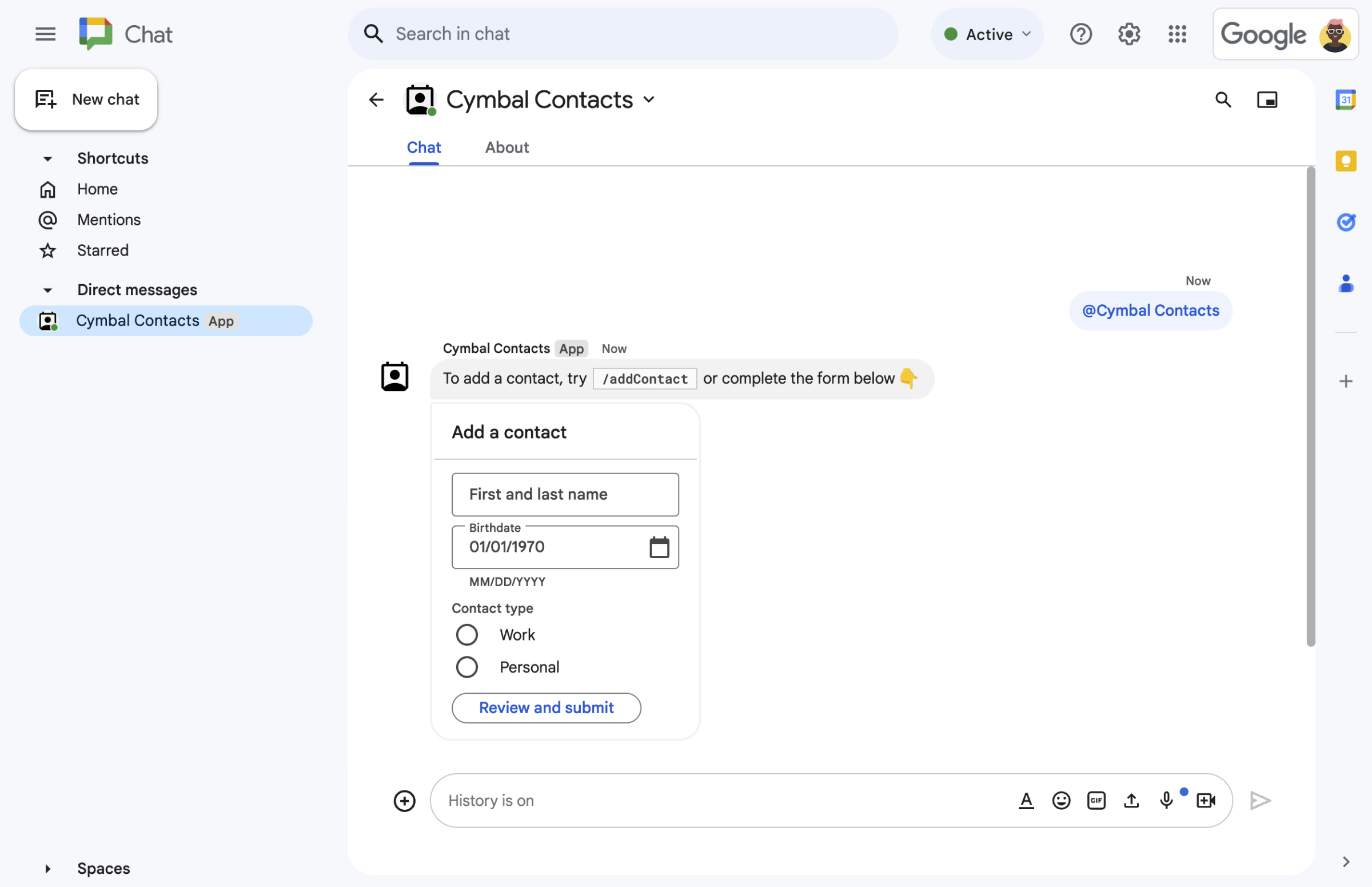
Figura 5: La app de Chat también les solicita a los usuarios que agreguen un contacto desde una tarjeta en un mensaje.
Requisitos previos
- Una cuenta de Google Workspace para empresas o Enterprise con acceso a Google Chat
- Crea un proyecto de Google Cloud
Objetivos
- Diseñar y compilar interfaces de usuario (IU) como objetos
cardy mostrar las IU en mensajes y diálogos - Recibir y procesar la información que los usuarios envían a través de widgets de entrada de formularios
- Responder a comandos con mensajes que contienen texto, tarjetas y widgets de accesorios
Arquitectura
La app de Chat se compiló en Google Apps Script y usa eventos de interacción para procesar y responder a los usuarios de Chat.
A continuación, se muestra cómo un usuario podría interactuar normalmente con la app de Chat:
Un usuario abre un mensaje directo con la app de Chat o agrega la app de Chat a un espacio existente.
La app de Chat le solicita al usuario que agregue un contacto creando y mostrando un formulario de contacto como un objeto
card. Para presentar el formulario de contacto, la app de Chat responde a los usuarios de las siguientes maneras:- Responde a las menciones y los mensajes directos con un mensaje de tarjeta que contiene el formulario de contacto.
- Responde al comando de barra
/addContactabriendo un diálogo con el formulario de contacto. - Responde al comando de barra
/aboutcon un mensaje de texto que tiene un botón Agregar un contacto en el que los usuarios pueden hacer clic para abrir un diálogo con el formulario de contacto.
Cuando se le presenta el formulario de contacto, el usuario ingresa la información de contacto en los siguientes campos y widgets:
- Nombre y apellido: Un widget
textInputque acepta cadenas. - Fecha de nacimiento: Un widget
dateTimePickerque solo acepta fechas. - Tipo de contacto: Un widget de
selectionInputde botones de selección que permite a los usuarios seleccionar y enviar un solo valor de cadena (PersonaloWork). - Botón Revisar y enviar: Es un array
buttonListcon un widgetbuttonen el que el usuario hace clic para enviar los valores que ingresa.
- Nombre y apellido: Un widget
La app de Google Chat controla un evento de interacción
CARD_CLICKEDpara procesar los valores que ingresa el usuario y los muestra en una tarjeta de confirmación.El usuario revisa la tarjeta de confirmación y hace clic en el botón Enviar para finalizar la información de contacto.
La app de Google Chat envía un mensaje de texto privado que confirma el envío.
Prepare el entorno
En esta sección, se muestra cómo configurar un proyecto de Google Cloud para la app de Chat.
Abre tu proyecto de Cloud en la consola de Google Cloud.
Si aún no está abierto, abre el proyecto de Cloud que deseas usar para esta muestra:
- En la consola de Google Cloud, ve a la página Seleccionar un proyecto.
- Selecciona el proyecto de Google Cloud que deseas usar. O bien, haz clic en Crear proyecto y sigue las instrucciones en pantalla. Si creas un proyecto de Google Cloud, es posible que debas activar la facturación para el proyecto.
Configura la autenticación y la autorización
Las apps de Google Chat requieren que configures una pantalla de consentimiento de OAuth para que los usuarios puedan autorizar tu app en las aplicaciones de Google Workspace, incluido Google Chat.
En este instructivo, implementarás una app de Chat que solo se usará para pruebas y uso interno, por lo que puedes usar información de marcador de posición para la pantalla de consentimiento. Antes de publicar la app de Chat, reemplaza la información de marcador de posición por información real.
En la consola de Google Cloud, ve a Menú > Google Auth platform > Branding.
Si ya configuraste elGoogle Auth platform, puedes configurar los siguientes parámetros de configuración de la pantalla de consentimiento de OAuth en Branding, Audience y Data Access. Si ves un mensaje que dice Google Auth platform aún no se configuró, haz clic en Comenzar:
- En Información de la aplicación, en Nombre de la aplicación, escribe
Contact Manager. - En Correo electrónico de asistencia del usuario, selecciona tu dirección de correo electrónico o un Grupo de Google adecuado.
- Haz clic en Siguiente.
- En Público, selecciona Interno. Si no puedes seleccionar Interno, selecciona Externo.
- Haz clic en Siguiente.
- En Información de contacto, ingresa una dirección de correo electrónico en la que puedas recibir notificaciones sobre cualquier cambio en tu proyecto.
- Haz clic en Siguiente.
- En Finalizar, revisa la Política de Datos del Usuario de los Servicios de las APIs de Google y, si la aceptas, selecciona Acepto la Política de Datos del Usuario de los Servicios de las APIs de Google.
- Haz clic en Continuar.
- Haz clic en Crear.
- Si seleccionaste Externo como el tipo de usuario, agrega usuarios de prueba:
- Haz clic en Público.
- En Usuarios de prueba, haz clic en Agregar usuarios.
- Ingresa tu dirección de correo electrónico y los demás usuarios de prueba autorizados, y haz clic en Guardar.
- En Información de la aplicación, en Nombre de la aplicación, escribe
Crea e implementa la app de Chat
En la siguiente sección, copiarás y actualizarás un proyecto completo de Apps Script que contiene todo el código de aplicación necesario para tu app de Chat, por lo que no es necesario copiar y pegar cada archivo.
De manera opcional, puedes ver todo el proyecto en GitHub.
A continuación, se incluye una descripción general de cada archivo:
main.gsControla toda la lógica de la app, incluidos los eventos de interacción sobre cuándo los usuarios envían mensajes a la app de Chat, hacen clic en botones de un mensaje de la app de Chat o abren y cierran diálogos.
Ver código de
main.gscontactForm.gsContiene los widgets que reciben datos de formularios de los usuarios. Estos widgets de entrada de formularios se muestran en tarjetas que aparecen en mensajes y diálogos.
Ver código de
contactForm.gsappsscript.jsonEl manifiesto de Apps Script que define y configura el proyecto de Apps Script para la app de Chat.
Ver código de
appsscript.json
Crea el proyecto de Apps Script
Para crear un proyecto de Apps Script, sigue estos pasos:
- Haz clic en el siguiente botón para abrir el proyecto de Apps Script Administrar contactos en Google Chat.
Abre el proyecto - Haz clic en Descripción general.
- En la página de descripción general, haz clic en
Crear una copia.
Asigna un nombre a tu copia del proyecto de Apps Script:
Haz clic en Copia de Administrar contactos en Google Chat.
En Título del proyecto, escribe
Contact Manager - Google Chat app.Haga clic en Cambiar nombre.
En el futuro, si quieres usar ciertas APIs de Google o publicar tu app, debes asociar tu proyecto de Cloud con tu proyecto de Apps Script. Para esta guía, no es necesario que lo hagas. Para obtener más información, consulta la guía de proyectos de Google Cloud.
Crea una implementación de Apps Script
Ahora que todo el código está en su lugar, implementa el proyecto de Apps Script. Usarás el ID de implementación cuando configures la app de Chat en Google Cloud.
En Apps Script, abre el proyecto de la app de Chat.
Haz clic en Implementar > Nueva implementación.
Si Complemento aún no está seleccionado, junto a Seleccionar tipo, haz clic en los tipos de implementación
y selecciona Complemento.
En Descripción, ingresa una descripción para esta versión, como
Test of Contact Manager.Haz clic en Implementar. Apps Script informa que la implementación se realizó correctamente y proporciona un ID de implementación.
Haz clic en Copiar para copiar el ID de implementación y, luego, haz clic en Listo.
Configura la app de Chat en la consola de Google Cloud
En esta sección, se muestra cómo configurar la API de Google Chat en la consola de Google Cloud con información sobre tu app de Chat, incluido el ID de la implementación que acabas de crear desde tu proyecto de Apps Script.
En la consola de Google Cloud, haz clic en Menú > Más productos > Google Workspace > Biblioteca de productos > API de Google Chat > Administrar > Configuración.
Desmarca la opción Crea esta app de Chat como complemento de Google Workspace. Se abrirá un diálogo en el que se te pedirá que confirmes la acción. En el diálogo, haz clic en Inhabilitar.
En Nombre de la app, escribe
Contact Manager.En URL del avatar, escribe
https://developers.google.com/chat/images/contact-icon.png.En Descripción, escribe
Manage your personal and business contacts.Haz clic en el botón de activación Habilitar funciones interactivas.
En Funcionalidad, selecciona Unirse a espacios y conversaciones grupales.
En Configuración de conexión, selecciona Apps Script.
En ID de implementación, pega el ID de implementación de Apps Script que copiaste en la sección anterior cuando creaste la implementación de Apps Script.
En Comandos, configura los comandos de barra
/abouty/addContact:- Haz clic en Agregar un comando de barra para configurar el primer comando de barra.
- En Nombre, escribe
About. - En ID de comando, escribe
1. - En Descripción, escribe
Learn how to use this Chat app to manage your contacts. - En Tipo de comando, selecciona
Slash command. - En Nombre del comando de barra, escribe
/about. - Selecciona Abrir un diálogo.
- Haz clic en Listo.
- Haz clic en Agregar un comando para configurar otro comando de barra.
- En Nombre, escribe
Add a contact. - En ID de comando, escribe
2. - En Descripción, escribe
Submit information about a contact. - En Tipo de comando, selecciona
Slash command. - En Nombre del comando de barra, escribe
/addContact. - Selecciona Abrir un diálogo.
- Haz clic en Listo.
En Visibilidad, selecciona la casilla de verificación Hacer que esta app de Chat esté disponible para personas y grupos específicos de YOUR DOMAIN y escribe tu dirección de correo electrónico.
En Registros, selecciona Registrar errores en Logging.
Haz clic en Guardar. Aparecerá un mensaje de configuración guardada.
La app de Chat está lista para instalarse y probarse en Chat.
Prueba la app de Chat
Para probar tu app de Chat, abre un espacio de mensajes directos con la app de Chat y envía un mensaje:
Abre Google Chat con la cuenta de Google Workspace que proporcionaste cuando te agregaste como verificador de confianza.
- Haz clic en Nuevo chat.
- En el campo Agrega 1 o más personas, escribe el nombre de tu app de Chat.
Selecciona tu app de Chat en los resultados. Se abrirá un mensaje directo.
En el nuevo mensaje directo con la app de Chat, escribe
/addContacty presiona Intro.En el diálogo que se abre, ingresa la información de contacto:
- En el campo de texto Nombre y apellido, ingresa un nombre.
- En el selector de fecha Fecha de nacimiento, selecciona una fecha.
- En Tipo de contacto, selecciona el botón de selección Trabajo o Personal.
Haz clic en Revisar y enviar.
En el diálogo de confirmación, revisa la información que enviaste y haz clic en Enviar. La app de Chat responde con un mensaje de texto que dice
✅ CONTACT NAME has been added to your contacts..De manera opcional, también puedes probar y enviar el formulario de contacto de las siguientes maneras:
- Usa el comando de barra
/about. La app de chat responde con un mensaje de texto y un botón de widget de accesorio que diceAdd a contact. Puedes hacer clic en el botón para abrir un diálogo con el formulario de contacto. - Envía un mensaje directo a la app de Chat sin un comando de barra, como
Hello. La app de Chat responde con un texto y una tarjeta que contiene el formulario de contacto.
- Usa el comando de barra
Limpia
Para evitar que se apliquen cargos a tu cuenta de Google Cloud por los recursos que usaste en este instructivo, te recomendamos que borres el proyecto de Cloud.
- En la consola de Google Cloud, ve a la página Administrar recursos. Haz clic en Menú > IAM y administración > Administrar recursos.
- En la lista de proyectos, selecciona el proyecto que deseas borrar y haz clic en Borrar .
- En el diálogo, escribe el ID del proyecto y, luego, haz clic en Cerrar para borrar el proyecto.
Temas relacionados
- Cómo responder a comandos
- Recopila y procesa información de los usuarios de Google Chat
- Abrir diálogos interactivos
- Explora otras muestras de apps de Google Chat