بطاقة
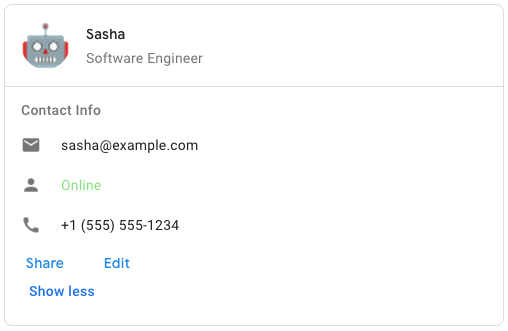
واجهة بطاقة معروضة في رسالة على Google Chat أو إضافة Google Workspace
تتيح البطاقات تصميمًا محددًا وعناصر واجهة مستخدم تفاعلية مثل الأزرار والوسائط التفاعلية المتقدّمة مثل الصور. استخدِم البطاقات لتقديم معلومات مفصّلة وجمع معلومات من المستخدمين وإرشادهم إلى اتّخاذ الخطوة التالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات".
فتح "أداة إنشاء البطاقات"
لمعرفة كيفية إنشاء بطاقات، يمكنك الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يُرجى الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار:
- بالنسبة إلى إضافات Google Workspace، يُرجى مراجعة الواجهات التي تستند إلى البطاقات:
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج لرسالة البطاقة في Google Chat، استخدِم ملف JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| تمثيل JSON |
|---|
{ "header": { object ( |
| الحقول | |
|---|---|
header
|
عنوان البطاقة يحتوي العنوان عادةً على صورة رئيسية وعنوان. تظهر الرؤوس دائمًا في أعلى البطاقة. |
sections[]
|
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري خاص به. يتم فصل الأقسام بصريًا بواسطة مُقسّم خطي. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة تحديد قسم في البطاقة |
sectionDividerStyle
|
نمط الفاصل بين الأقسام |
cardActions[]
|
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ JSON التالي قائمة إجراءات بطاقة تحتوي على
|
name
|
اسم البطاقة يُستخدَم كمعرِّف للبطاقة في التنقّل بين البطاقات.
|
fixedFooter
|
التذييل الثابت الذي يظهر أسفل هذه البطاقة.
الإعداد
|
displayStyle
|
في إضافات Google Workspace، يتم ضبط خصائص عرض
|
peekCardHeader
|
عند عرض المحتوى السياقي، يعمل عنوان البطاقة السريعة كعنصر نائب حتى يتمكن المستخدم من التنقل للأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardHeader
عنوان بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة أضِف عنوانًا.


| تمثيل JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum (
|
| الحقول | |
|---|---|
title
|
مطلوب. عنوان رأس البطاقة العنوان له ارتفاع ثابت: إذا تم تحديد كل من العنوان والعنوان الفرعي، يستغرق كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرين. |
subtitle
|
العنوان الفرعي لعنوان البطاقة في حالة تحديد هذا الخيار، يظهر في السطر المخصص له أسفل
|
imageType
|
الشكل المستخدم لاقتصاص الصورة.
|
imageUrl
|
عنوان URL يستخدم HTTPS للصورة في عنوان البطاقة. |
imageAltText
|
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
ImageType
الشكل المستخدم لاقتصاص الصورة.


| عمليات التعداد | |
|---|---|
SQUARE
|
القيمة التلقائية. يتم تطبيق قناع مربّع على الصورة. على سبيل المثال، تصبح صورة بحجم 4×3 بحجم 3×3. |
CIRCLE
|
يتم تطبيق قناع دائري على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبتها 4×3 دائرة قطرها 3. |
القسم
يحتوي القسم على مجموعة من الأدوات التي يتم عرضها رأسيًا بالترتيب الذي تم تحديدها.


| تمثيل JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| الحقول | |
|---|---|
header
|
النص الذي يظهر في أعلى القسم دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النصوص، يُرجى الاطّلاع على مقالتَي: تنسيق النصوص في تطبيقات Google Chat وتنسيق النصوص في إضافات Google Workspace. |
widgets[]
|
جميع التطبيقات المصغّرة في القسم يجب أن يحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible
|
يشير إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للتصغير بعض الأدوات أو جميعها، لكن يمكن للمستخدمين توسيع القسم لكشف التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد يمكن للمستخدمين إخفاء الأدوات مرة أخرى عن طريق النقر عرض معلومات أقلّ
لتحديد الأدوات المخفية، حدِّد
|
uncollapsibleWidgetsCount
|
عدد التطبيقات المصغّرة غير القابلة للتصغير التي تبقى مرئية حتى عند تصغير قسم.
على سبيل المثال، عندما يحتوي أحد الأقسام على خمس أدوات
|
collapseControl
|
اختياريّ. حدِّد زر التوسيع والتصغير في القسم. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للطي. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي.
|
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
الأداة هي كائن مركب يمكن أن يمثل أحد النصوص والصور والأزرار وأنواع أخرى من الكائنات.
| تمثيل JSON |
|---|
{ "horizontalAlignment": enum ( |
| الحقول | |
|---|---|
horizontalAlignment
|
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
حقل الاتحاد
data يمكن أن يحتوي التطبيق المصغّر على عنصر واحد فقط من العناصر التالية. يمكنك استخدام حقول متعدّدة في التطبيق المصغّر لعرض المزيد من العناصر.
data
يمكن أن يكون أحد القيم التالية فقط:
|
|
textParagraph
|
عرض فقرة نصية دعم نص بسيط بتنسيق HTML. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي: تنسيق النص في تطبيقات Google Chat و تنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط غامق: |
image
|
لعرض صورة على سبيل المثال، ينشئ ملف JSON التالي صورة بنص بديل: |
decoratedText
|
تعرِض هذه الدالة عنصر نص مزخرف. على سبيل المثال، ينشئ ملف JSON التالي أداة نصية مزخرفة تعرض عنوان البريد الإلكتروني: |
buttonList
|
قائمة بالأزرار على سبيل المثال، ينشئ JSON التالي زرَّين. الأول زر نص أزرق والثاني زر صورة يفتح رابطًا: |
textInput
|
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: كمثال آخر، ينشئ رمز JSON التالي إدخالاً نصيًا للغة برمجة يحتوي على اقتراحات ثابتة: |
selectionInput
|
عرض عنصر تحكّم في التحديد يتيح للمستخدمين اختيار العناصر يمكن أن تكون عناصر التحكم في التحديد مربعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار مقاس: |
dateTimePicker
|
تعرِض أداةً تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ ملف JSON التالي أداة اختيار التاريخ والوقت لجدولة موعد: |
divider
|
عرض مُقسّم خط أفقي بين الأدوات. على سبيل المثال، ينشئ JSON التالي فاصلاً: |
grid
|
تعرض شبكة بها مجموعة من العناصر. تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد السلع مقسومًا على عدد الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.
على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا: |
columns
|
تعرض عمودين كحد أقصى.
لتضمين أكثر من عمودين، أو لاستخدام صفوف، استخدم
على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كل منهما على فقرات نصية: |
chipList
|
قائمة بالشرائح على سبيل المثال، ينشئ JSON التالي شريحتَين. الشريحة الأولى هي شريحة نص والثانية هي شريحة أيقونة تفتح رابطًا:
|
TextParagraph
فقرة نصية تدعم التنسيق. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة إضافة فقرة تتضمّن نصًا منسَّقًا لمزيد من المعلومات عن تنسيق النص، يمكنك الاطّلاع على تنسيق النص في تطبيقات Google Chat أو تنسيق النص في إضافات Google Workspace


| تمثيل JSON |
|---|
{ "text": string, "maxLines": integer } |
| الحقول | |
|---|---|
text
|
النص الذي يظهر في التطبيق المصغّر. |
maxLines
|
الحد الأقصى لعدد أسطر النص المعروضة في الأداة. إذا تجاوز النص الحد الأقصى المحدد من السطور، فسيتم إخفاء المحتوى الزائد خلف عرض المزيد . إذا كان النص مساويًا أو أقصر من الحد الأقصى المحدد من الأسطر، عرض المزيد الزر.
القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية.
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تتضمّن إجراءً بعنوان
onClick
. على سبيل المثال، يُرجى الاطّلاع على مقالة
إضافة صورة.


| تمثيل JSON |
|---|
{
"imageUrl": string,
"onClick": {
object (
|
| الحقول | |
|---|---|
imageUrl
|
عنوان URL لبروتوكول HTTPS الذي يستضيف الصورة على سبيل المثال: |
onClick
|
عندما ينقر المستخدم على الصورة، تؤدي النقرة إلى تنفيذ هذا الإجراء. |
altText
|
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
OnClick
يمثّل كيفية الردّ عندما ينقر المستخدِمون على عنصر تفاعلي في البطاقة، مثل زر.


| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الاتحاد
|
|
action
|
إذا تم تحديد قيمة، فسيتم تنفيذ إجراء من خلال هذا
|
openLink
|
في حال تحديده، يؤدي
|
openDynamicLinkAction
|
وتؤدي إضافة إلى تشغيل هذا الإجراء عندما يحتاج إلى فتح رابط. ويختلف هذا عن
|
card
|
يتم دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تم تحديدها.
|
overflowMenu
|
إذا تم تحديد قيمة السمة، سيتم
|
الإجراء
إجراء يصف السلوك عند إرسال النموذج. على سبيل المثال، يمكنك استدعاء نص برمجي لبرمجة التطبيقات لمعالجة النموذج. وفي حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| تمثيل JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| الحقول | |
|---|---|
function
|
دالة مخصصة يتم استدعاؤها عند النقر على العنصر المتضمّن أو تنشيطه بأي شكل آخر. للاطّلاع على أمثلة على الاستخدام، يمكنك الاطّلاع على قراءة بيانات النموذج. |
parameters[]
|
قائمة مَعلمات الإجراء |
loadIndicator
|
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء. |
persistValues
|
يشير إلى ما إذا كانت قيم النموذج تظلّ بعد الإجراء. القيمة التلقائية هي
في حال حذف
إذا كانت القيمة
|
interaction
|
اختياريّ. مطلوب عند فتح مربع حوار. الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة بطاقة
في حال عدم تحديد الإجراء، يستجيب التطبيق عن طريق تنفيذ
من خلال تحديد
|
requiredWidgets[]
|
اختيارية. املأ هذه القائمة بأسماء التطبيقات المصغّرة التي يحتاج إليها هذا الإجراء لإرسال بيانات صالحة.
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا تحتوي على قيمة عند استدعاء هذا الإجراء، سيتم إلغاء عملية إرسال النموذج.
|
allWidgetsAreRequired
|
اختياري. إذا كان هذا صحيحًا، تُعتبر جميع التطبيقات المصغّرة مطلوبة لهذا الإجراء.
|
ActionParameter
قائمة بمَعلمات السلاسل التي يجب تقديمها عند استدعاء طريقة الإجراء على سبيل المثال، يمكنك التفكير في ثلاثة أزرار للتأجيل الآن أو الإزالة مؤقتًا لمدة يوم واحد أو التأجيل من الأسبوع المقبل. يمكنك استخدام
action method = snooze()، مع تمرير نوع التأجيل ووقته في قائمة معلَمات السلسلة.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| تمثيل JSON |
|---|
{ "key": string, "value": string } |
| الحقول | |
|---|---|
key
|
اسم المَعلمة لنص الإجراء |
value
|
قيمة المَعلمة |
LoadIndicator
تحدِّد هذه السياسة مؤشر التحميل الذي يعرضه الإجراء أثناء تطبيق عبارة الحث على اتّخاذ إجراء.


| عمليات التعداد | |
|---|---|
SPINNER
|
عرض مؤشر سريان العمل للإشارة إلى أنّه جارٍ تحميل المحتوى |
NONE
|
لا يتم عرض أي محتوى. |
التفاعل
اختياريّ. مطلوب عند فتح مربّع حوار.
الإجراءات التي يجب اتّخاذها استجابةً لتفاعل مع مستخدِم، مثل نقر المستخدم على زر في رسالة بطاقة
وفي حال عدم تحديد ذلك، يستجيب التطبيق من خلال تنفيذ
action
—مثل فتح رابط أو تشغيل دالة — كالعادة.
من خلال تحديد
interaction، يمكن للتطبيق الردّ بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط قيمة
interaction
على
OPEN_DIALOG، يمكن للتطبيق فتح
مربّع حوار.
ولا يظهر مؤشر تحميل عند تحديده. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED
|
القيمة التلقائية. تشير رسالة الأشكال البيانية
action
وتنفيذه كالمعتاد.
|
OPEN_DIALOG
|
يفتح dialog، وهي واجهة تتضمّن بطاقة في النافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا يتوفّر هذا الخيار إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.
|
OpenLink
يمثل
onClick
حدث يفتح رابط تشعبي.


| تمثيل JSON |
|---|
{ "url": string, "openAs": enum ( |
| الحقول | |
|---|---|
url
|
عنوان URL المطلوب فتحه. |
openAs
|
كيفية فتح رابط
|
onClose
|
تحديد ما إذا كان العميل قد نسي الرابط بعد فتحه أو لاحظه إلى أن يتم إغلاق النافذة.
|
OpenAs
عندما يفتح إجراء
OnClick
رابطًا، يمكن للعميل فتحه إما كنافذة بالحجم الكامل (إذا كان هذا هو الإطار المستخدَم من قِبل العميل) أو كعنصر تراكبي (مثل نافذة منبثقة). تعتمد عملية التنفيذ على إمكانات النظام الأساسي للعميل، وقد يتم تجاهل القيمة المحدّدة إذا كان العميل لا يتيح استخدامها.
FULL_SIZE
متاح لجميع العملاء.

| عمليات التعداد | |
|---|---|
FULL_SIZE
|
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY
|
يتم فتح الرابط على شكل عنصر متراكب، مثل نافذة منبثقة. |
OnClose
ما يفعله العميل عند فتح رابط بواسطة
OnClick
الإجراء مغلق.
يعتمد التنفيذ على إمكانات النظام الأساسي للعميل. على سبيل المثال، قد يفتح متصفح ويب رابطًا في نافذة منبثقة به رابط
OnClose
.
إذا كان كلاهما
OnOpen
أو
OnClose
ولا يمكن للنظام الأساسي العميل إتاحة كلتا القيمتين،
OnClose
لها الأسبقية.

| عمليات التعداد | |
|---|---|
NOTHING
|
القيمة التلقائية. لا تتم إعادة تحميل البطاقة ولا يحدث أي شيء. |
RELOAD
|
تُعيد تحميل البطاقة بعد إغلاق نافذة الطفل.
إذا تم استخدامه مع
|
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة تتضمّن إجراءً واحدًا أو أكثر يمكن للمستخدمين تنفيذه على سبيل المثال، عرض الإجراءات غير الأساسية في إحدى البطاقات. يمكنك استخدام هذا التطبيق المصغّر في حال عدم ملاءمة الإجراءات للمساحة المتاحة. لاستخدامه، حدِّد هذا التطبيق المصغّر في
OnClick
عناصر واجهة المستخدم التي تتوافق معه. على سبيل المثال، في إحدى
Button

| تمثيل JSON |
|---|
{
"items": [
{
object (
|
| الحقول | |
|---|---|
items[]
|
مطلوب. قائمة خيارات القائمة |
OverflowMenuItem
خيار يمكن للمستخدمين استدعاءه في قائمة كاملة.

| تمثيل JSON |
|---|
{ "startIcon": { object ( |
| الحقول | |
|---|---|
startIcon
|
الرمز المعروض أمام النص |
text
|
مطلوب. النص الذي يعرّف المستخدمين على السلعة أو يصفها |
onClick
|
مطلوب. تم تنفيذ الإجراء عند تحديد أحد خيارات القائمة. هذا النمط
|
disabled
|
ما إذا كان خيار القائمة غير مفعَّل القيمة التلقائية هي false. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة إضافة رمز
يدعم مدمجة أو مخصّص الأيقونات.


| تمثيل JSON |
|---|
{ "altText": string, "imageType": enum ( |
| الحقول | |
|---|---|
altText
|
اختياريّ. تمثّل هذه السمة وصف الرمز المستخدَم لإمكانية الوصول. في حال عدم تحديد القيمة، يتم استخدام القيمة التلقائية
إذا تم تعيين الأيقونة في
|
imageType
|
نمط الاقتصاص المطبّق على الصورة في بعض الحالات، يؤدي تطبيق عملية اقتصاص
|
حقل الاتحاد
icons الرمز المعروض في التطبيق المصغّر على البطاقة
icons
واحد فقط مما يلي:
|
|
knownIcon
|
عرض أحد الرموز المضمّنة التي يوفّرها Google Workspace
على سبيل المثال، لعرض رمز طائرة، حدد
للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمّنة. |
iconUrl
|
عرض رمز مخصّص مستضاف على عنوان URL يستخدم HTTPS على سبيل المثال:
تشمل أنواع الملفات المتوافقة
|
materialIcon
|
عرض أحد رموز المواد في Google: على سبيل المثال، لعرض رمز مربع الاختيار، استخدم
|
MaterialIcon
حاسمة رمز Google Material الذي يضم أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بدرجة ووزن مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| تمثيل JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| الحقول | |
|---|---|
name
|
اسم الرمز المحدّد في
رمز Google Material، على سبيل المثال،
|
fill
|
ما إذا كان سيتم عرض الرمز كممتلئ. القيمة التلقائية هي "خطأ". لمعاينة الإعدادات المختلفة للرموز، انتقِل إلى رموز خطوط Google وضبط الإعدادات ضمن تخصيص |
weight
|
كثافة خط الرمز اختَر من بين {100, 200, 300, 400, 500, 600, 700}. في حال عدم توفّر هذه المعلومات، تكون القيمة التلقائية 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة الإعدادات المختلفة للرموز، انتقِل إلى رموز خطوط Google وضبط الإعدادات ضمن تخصيص |
grade
|
يؤثر الوزن والدرجة على سُمك الرمز. وتعد التعديلات التي يتم إجراؤها على الدرجة أكثر دقة من التعديلات التي يتم إجراؤها على الوزن، كما أن لها تأثير بسيط في حجم الرمز. اختَر من بين {-25, 0, 200}. إذا لم تكن متوفّرة، تكون القيمة التلقائية هي 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة الإعدادات المختلفة للرموز، انتقِل إلى رموز خطوط Google وضبط الإعدادات ضمن تخصيص |
DecoratedText
تطبيق مصغّر يعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله أو رمز أمام النص أو تطبيق مصغّر للاختيار أو زر بعد النص للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة عرض نص مع نص مزخرف:


| تمثيل JSON |
|---|
{ "icon": { object ( |
| الحقول | |
|---|---|
icon
|
تمّ إيقافه نهائيًا وحلّ محلّه
|
startIcon
|
الرمز المعروض أمام النص |
topLabel
|
النص الذي يظهر أعلاه
|
text
|
مطلوب. النص الأساسي إتاحة التنسيق البسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي: تنسيق النص في تطبيقات Google Chat و تنسيق النص في إضافات Google Workspace. |
wrapText
|
إعداد التفاف النص. في حال حذف
ينطبق على
|
bottomLabel
|
النص الذي يظهر أدناه
|
onClick
|
يتم تشغيل هذا الإجراء عندما ينقر المستخدِمون على
|
حقل الاتحاد
control زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على يسار النص في أداة
decoratedText
control
واحد فقط مما يلي:
|
|
button
|
زر يمكن للمستخدم النقر عليه لتشغيل إجراء. |
switchControl
|
أداة للتبديل يمكن للمستخدم النقر عليها لتغيير حالته وتنفيذ إجراء. |
endIcon
|
رمز يتم عرضه بعد النص. |
زرّ
نص أو رمز أو نص وزر يمكن للمستخدمين النقر عليه. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة إضافة زر
لجعل صورة زرًا قابلاً للنقر، حدد
ImageImageComponentonClick
اتخاذ القرار.


| تمثيل JSON |
|---|
{ "text": string, "icon": { object ( |
| الحقول | |
|---|---|
text
|
النص المعروض داخل الزر. |
icon
|
رمز معروض داخل الزرّ. إذا كان كلاهما
|
color
|
اختياريّ. لون الزر إذا تم تعيينها، فإن الزر
لضبط لون الزر، حدّد قيمة
على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له:
تشير رسالة الأشكال البيانية
|
onClick
|
مطلوب. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
disabled
|
في حال حذف
|
altText
|
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. قم بتعيين نص وصفي يتيح للمستخدمين معرفة وظيفة الزر. على سبيل المثال، إذا كان أحد الأزرار يفتح رابطًا تشعّبيًا، فيمكنك كتابة: "يفتح علامة تبويب متصفح جديدة وينتقل إلى وثائق مطور Google Chat على https://developers.google.com/workspace/chat". |
type
|
اختياريّ. نوع الزر في حال ترك السياسة بدون ضبط، يتم ضبط نوع الزر تلقائيًا على
|
اللون
يمثل لونًا في مساحة ألوان RGBA. تم تصميم هذا التمثيل لتسهيل التحويل من تمثيلات الألوان وإليها بلغات مختلفة بدلاً من جعله أكثر كثافة. على سبيل المثال، يمكن تقديم حقول هذا التمثيل بشكل بسيط إلى الدالة الإنشائية
java.awt.Color
في Java؛ يمكن أيضًا تقديمه بشكل تافه إلى ألوان UIColor
+colorWithRed:green:blue:alpha
في iOS؛ ومن خلال القليل من العمل، يمكن تنسيقها بسهولة في CSS
rgba()
سلسلة في JavaScript.
لا تحتوي هذه الصفحة المرجعية على معلومات عن مساحة اللون المطلقة التي يجب استخدامها لتفسير قيمة النموذج اللوني أحمر أخضر أزرق، على سبيل المثال، sRGB وAdobe RGB وDCI-P3 وBT.2020. وبشكل تلقائي، يجب أن تفترض التطبيقات مساحة اللون sRGB.
عندما يلزم تحديد مساواة الألوان، فإن عمليات التنفيذ، ما لم يوثق خلاف ذلك، تعامل لونين على قدم المساواة إذا كانت جميع قيم الأحمر والأخضر والأزرق وألفا تختلف على الأكثر
1e-5
مثال (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
مثال (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
مثال (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| تمثيل JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| الحقول | |
|---|---|
red
|
مقدار اللون الأحمر في اللون كقيمة في الفاصل [0, 1]. |
green
|
مقدار اللون الأخضر في اللون كقيمة في النطاق [0, 1]. |
blue
|
مقدار اللون الأزرق في اللون كقيمة في الفاصل [0, 1]. |
alpha
|
الجزء من هذا اللون الذي يجب تطبيقه على البكسل. أي أن لون البكسل النهائي يتم تحديده من خلال المعادلة:
وهذا يعني أن القيمة 1.0 تتجاوب مع لون خالص، في حين تتجاوب القيمة 0.0 مع لون شفاف تمامًا. ويستخدم هذا الإجراء رسالة غلاف بدلاً من عدد صحيح عادي حتى يصبح من الممكن التمييز بين القيمة التلقائية والقيمة التي لم يتم ضبطها. في حال حذفه، يتم عرض عنصر اللون هذا كلون صلب (كما لو تم منح قيمة ألفا قيمة 1.0 صراحةً). |
النوع
اختياريّ. تشير رسالة الأشكال البيانية
النوع
الزر. في حال حذف
color
البيانات،
type
مجبر على
FILLED

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
OUTLINED
|
الأزرار المخططة هي أزرار متوسطة التوكيد. وعادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إحدى الإضافات. |
FILLED
|
يحتوي الزرّ المعبأ على حاوية بلون خالص. ويُعدّ هذا اللون الأكثر تأثيرًا من الناحية المرئية، ويُنصح به للإجراءات المهمة والأساسية في تطبيق Chat أو إحدى الإضافات. |
FILLED_TONAL
|
زر الدرجات اللونية المملوء هو أرض متوسطة بديلة بين الأزرار المملوءة والمحددة. وهي مفيدة في السياقات التي يتطلب فيها زر الأولوية الأقل توكيدًا أكثر قليلاً مما قد يعطيه زر المخطط التفصيلي. |
BORDERLESS
|
لا يحتوي الزر على حاوية غير مرئية في حالته التلقائية. يُستخدَم عادةً لتنفيذ الإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعددة. |
عنصر تحكم التبديل
إما أن يكون مفتاح تبديل بنمط التبديل أو مربع اختيار داخل
decoratedText
التطبيق المصغّر.


لا تتوفّر هذه الميزة إلا في
decoratedText
التطبيق المصغّر.
| تمثيل JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| الحقول | |
|---|---|
name
|
الاسم الذي يتم من خلاله تعريف التطبيق المصغّر للتبديل في حدث إدخال النموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
value
|
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
selected
|
فعندما
|
onChangeAction
|
الإجراء الذي يتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة المطلوب تشغيلها. |
controlType
|
كيفية ظهور مفتاح التبديل في واجهة المستخدم
|
ControlType
كيفية ظهور مفتاح التبديل في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH
|
مفتاح تبديل بنمط الإيقاف/التفعيل |
CHECKBOX
|
تم إيقافها لصالح
CHECK_BOX
|
CHECK_BOX
|
مربّع اختيار |
ButtonList
قائمة بالأزرار الموضوعة أفقيًا. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة إضافة زر


| تمثيل JSON |
|---|
{
"buttons": [
{
object (
|
| الحقول | |
|---|---|
buttons[]
|
مصفوفة من الأزرار. |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه. دعم الاقتراحات والإجراءات عند التغيير. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة أضِف حقلاً يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات Chat قيمة النص الذي تم إدخاله ويمكنها معالجتها أثناء أحداث إدخال النماذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج:
عندما تحتاج إلى جمع بيانات غير محددة أو مجردة من المستخدمين، استخدم إدخالاً نصيًا. لجمع بيانات محدّدة أو محدَّدة من المستخدمين، استخدِم تطبيقات المصغّرة
SelectionInput
.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
الاسم الذي يتم به تعريف إدخال النص في حدث إدخال النموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
label
|
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم
يمكنك تحديد نص يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. فعلى سبيل المثال، إذا كنت تسأل عن اسم شخص ما، ولكنك تحتاج تحديدًا إلى اسمه، فاكتب
مطلوبة إذا
|
hintText
|
النص الذي يظهر أسفل حقل إدخال النص والمخصّص لمساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة ويكون هذا النص مرئيًا دائمًا.
مطلوبة إذا
|
value
|
القيمة التي أدخلها المستخدم، ويتم عرضها كجزء من حدث إدخال النموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
type
|
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل فرديًا أم متعدّد الأسطر. |
onChangeAction
|
ما يجب فعله عند حدوث تغيير في حقل إدخال النص على سبيل المثال، يضيف مستخدم إلى الحقل أو يحذف نصًا. تشمل أمثلة الإجراءات التي يجب اتخاذها تشغيل دالة مخصصة أو فتح مربّع حوار في Google Chat |
initialSuggestions
|
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء الكتابة، تتم فلترة القيم المقترَحة ديناميكيًا لتتطابق مع ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال النص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في الكتابة
تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. فعند الإشارة إلى JavaScript، قد يدخل بعض المستخدمين
عند تحديدها،
|
autoCompleteAction
|
اختياريّ. حدِّد الإجراء الذي يجب اتخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه.
إذا لم يتم تحديد الاقتراحات، يتم ضبط الاقتراحات من خلال
يتضمّن التطبيق، في حال تحديده، الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة.
|
validation
|
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholderText
|
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لتوجيه المستخدمين إلى إدخال قيمة. على سبيل المثال:
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو حقل إدخال سطور متعددة. في حال حذف
initialSuggestions
المحدد،
type
دائمًا
SINGLE_LINE، حتى إذا تم ضبطها على
MULTIPLE_LINE


| عمليات التعداد | |
|---|---|
SINGLE_LINE
|
يكون ارتفاع حقل إدخال النص ثابتًا لسطر واحد. |
MULTIPLE_LINE
|
يحتوي حقل إدخال النص على ارتفاع ثابت لعدة أسطر. |
RenderActions
يشير هذا المصطلح إلى مجموعة من تعليمات العرض التي تطلب من البطاقة تنفيذ إجراء. توجيه تطبيق مضيف الإضافة أو تطبيق Chat لتنفيذ إجراء خاص بالتطبيق.


| الحقول | |
|---|---|
action | |
الإجراء
| الحقول | |
|---|---|
navigations[] |
دفع البطاقات المعروضة أو تعديلها |
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها. تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء الكتابة، تتم فلترة القيم المقترَحة ديناميكيًا لتتطابق مع ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة
Jav، يتم فلترة قائمة الاقتراحات لعرض
Java
و
JavaScript.
تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. فعند الإشارة إلى JavaScript، قد يدخل بعض المستخدمين
javascript
وغير ذلك
java script الاقتراح
JavaScript
توحيد كيفية تفاعل المستخدمين مع تطبيقك.
عند تحديدها،
TextInput.type
دائمًا
SINGLE_LINE، حتى إذا تم ضبطها على
MULTIPLE_LINE


| تمثيل JSON |
|---|
{
"items": [
{
object (
|
| الحقول | |
|---|---|
items[]
|
قائمة بالاقتراحات المستخدمة لاقتراحات الإكمال التلقائي في حقول إدخال النص |
SuggestionItem
قيمة مقترَحة يمكن للمستخدمين إدخالها في حقل إدخال نص.


| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الربط
|
|
text
|
قيمة الإدخال المقترَح في حقل إدخال نص. ويعادل ذلك ما يُدخله المستخدمون بأنفسهم. |
التحقّق من الصحة
يمثل البيانات اللازمة للتحقق من التطبيق المصغّر المرفق به.


| تمثيل JSON |
|---|
{
"characterLimit": integer,
"inputType": enum (
|
| الحقول | |
|---|---|
characterLimit
|
حدِّد عدد الأحرف المسموح به لأدوات إدخال النص. يُرجى العِلم أنّه لا يتم استخدام هذه القيمة إلا لإدخال النصوص، ويتم تجاهلها في التطبيقات المصغّرة الأخرى.
|
inputType
|
حدد نوع أدوات الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
نوع غير محدَّد. لا تستخدِم هذه الطريقة. |
TEXT
|
نص عادي يقبل جميع الأحرف |
INTEGER
|
قيمة عدد صحيح. |
FLOAT
|
قيمة عائمة. |
EMAIL
|
عنوان بريد إلكتروني. |
EMOJI_PICKER
|
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام. |
SelectionInput
هو تطبيق مصغّر ينشئ عنصرًا واحدًا أو أكثر في واجهة المستخدم يمكن للمستخدمين اختياره. على سبيل المثال، قائمة منسدلة أو مربّعات اختيار. ويمكنك استخدام هذه الأداة لجمع البيانات التي يمكن توقُّعها أو تعدادها. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة إضافة عناصر واجهة مستخدم قابلة للاختيار:
يمكن للتطبيقات في Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يُدخلونها. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
لجمع بيانات غير محددة أو مجردة من المستخدمين، استخدم
TextInput
التطبيق المصغّر.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
مطلوب. الاسم الذي يحدد الإدخال المحدد في حدث إدخال نموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
label
|
النص الذي يظهر أعلى حقل إدخال التحديد في واجهة المستخدم يمكنك تحديد نص يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون إلحاحًا لتذكرة العمل من قائمة منسدلة، فقد يكون التصنيف "الإلحاح" أو "تحديد درجة الأهمية". |
type
|
هو نوع العناصر التي يتم عرضها للمستخدمين في
|
items[]
|
مصفوفة من العناصر القابلة للاختيار. على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار. يمكن إدخال ما يصل إلى 100 عنصر. |
onChangeAction
|
إذا تم تحديد هذا الخيار، يتم إرسال النموذج عند تغيير الاختيار. وإذا لم يتم تحديده، يجب تحديد زر منفصل لإرسال النموذج. للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
multiSelectMaxSelectedItems
|
بالنسبة إلى قوائم التحديد المتعدد، يكون الحد الأقصى لعدد العناصر التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. وفي حال عدم تحديد قيمة، يتم ضبط الإعدادات التلقائية على 3 عناصر. |
multiSelectMinQueryLength
|
بالنسبة إلى قوائم التحديد المتعدد، يتم الإكمال التلقائي لعدد الأحرف النصية التي يُدخلها المستخدم قبل طلبات البحث في التطبيق ويعرض العناصر المقترحة في القائمة. إذا لم يتم تحديدها، يتم ضبطها تلقائيًا على 0 أحرف لمصادر البيانات الثابتة و3 أحرف لمصادر البيانات الخارجية. |
validation
|
التحقق من صحة حقل إدخال التحديد هذا بالنسبة إلى القوائم المنسدلة.
|
|
حقل الربط
|
|
externalDataSource
|
مصدر بيانات خارجي، مثل قاعدة بيانات ارتباطية. |
platformDataSource
|
مصدر بيانات من Google Workspace |
SelectionType
تمثّل هذه السمة تنسيق العناصر التي يمكن للمستخدمين اختيارها. تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين تحديد عدة مربعات اختيار، ولكن يمكنهم فقط تحديد عنصر واحد من القائمة المنسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من التحديد. على سبيل المثال، لا تتوفّر إمكانية مزج مربّعات الاختيار ومفاتيح التبديل.


| عمليات التعداد | |
|---|---|
CHECK_BOX
|
مجموعة من مربعات الاختيار. يمكن للمستخدمين تحديد مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON
|
مجموعة من أزرار الاختيار يمكن للمستخدمين اختيار زر اختيار واحد. |
SWITCH
|
مجموعة من مفاتيح التبديل يمكن للمستخدمين تفعيل مفتاح تحكّم واحد أو أكثر. |
DROPDOWN
|
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT
|
قائمة تحديد متعدد للبيانات الثابتة أو الديناميكية. من شريط القوائم، يختار المستخدمون عنصرًا واحدًا أو أكثر. يمكن للمستخدمين أيضًا إدخال قيم لتعبئة البيانات الديناميكية. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat، ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة العناصر لقائمة اختيار متعدّد، يمكنك استخدام أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة حول طريقة تنفيذ قوائم تحديد متعدّدة، يُرجى الاطّلاع على: إضافة قائمة اختيار متعدّدة
|
SelectionItem
يشير ذلك المصطلح إلى عنصر يمكن للمستخدمين اختياره في حقل إدخال محدَّد، مثل مربّع اختيار أو مفتاح تبديل.


| تمثيل JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| الحقول | |
|---|---|
text
|
النص الذي يعرّف المستخدمين على السلعة أو يصفها |
value
|
القيمة المرتبطة بهذا العنصر. يجب أن يستخدم العميل هذا كقيمة إدخال للنموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected
|
ما إذا كان قد تم اختيار العنصر تلقائيًا. إذا كان حقل الإدخال للاختيار يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، اضبط هذا الحقل لعنصر واحد فقط. |
startIconUri
|
بالنسبة إلى القوائم التي تتيح الاختيار المتعدّد، يكون عنوان URL للرمز معروضًا بجانب حقل
|
bottomText
|
بالنسبة إلى قوائم الاختيار المتعدّد، يشير ذلك إلى وصف نصي أو تصنيف يتم عرضه أسفل حقل
|
PlatformDataSource
بالنسبة إلى
SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الاتحاد
data_source مصدر البيانات.
data_source
واحد فقط مما يلي:
|
|
commonDataSource
|
مصدر بيانات تشاركه جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace. |
hostAppDataSource
|
مصدر بيانات فريد لتطبيق مضيف Google Workspace، مثل المساحات في Google Chat. يتيح هذا الحقل استخدام "مكتبات برامج Google API"، ولكنه غير متوفّر في "مكتبات عميل Cloud". لمزيد من المعلومات، يُرجى مراجعة تثبيت مكتبات البرامج |
CommonDataSource
مصدر بيانات يشاركه الجميع تطبيقات Google Workspace.

| عمليات التعداد | |
|---|---|
UNKNOWN
|
القيمة التلقائية. يُرجى عدم استخدامها. |
USER
|
مستخدمو Google Workspace لا يمكن للمستخدم عرض المستخدمين واختيارهم إلا من مؤسسته على Google Workspace. |
HostAppDataSourceMarkup
بالنسبة إلى تطبيقات الويب المصغرة
SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الاتحاد
data_source تطبيق Google Workspace الذي يعبّئ العناصر لقائمة متعددة الاختيارات
data_source
يمكن أن يكون أحد القيم التالية فقط:
|
|
chatDataSource
|
مصدر بيانات من Google Chat |
ChatClientDataSourceMarkup
بالنسبة إلى
SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الاتحاد
source مصدر بيانات Google Chat.
source
واحد فقط مما يلي:
|
|
spaceDataSource
|
مساحات Google Chat التي يكون المستخدم عضوًا فيها |
SpaceDataSource
مصدر بيانات يملأ مساحات Google Chat كعناصر اختيار لقائمة اختيار متعدّدة لا يتمّ تعبئة سوى المساحات التي يكون المستخدم عضوًا فيها.

| تمثيل JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| الحقول | |
|---|---|
defaultToCurrentSpace
|
في حال الضبط على
|
DateTimePicker
يسمح للمستخدمين بإدخال تاريخ أو وقت أو تاريخ ووقت معًا. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لتحديد التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحين، تعرض أداة الاختيار خطأً يطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
الاسم الذي
للحصول على تفاصيل حول التعامل مع إدخالات النماذج، راجِع تلقّي بيانات النموذج: |
label
|
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، إذا كان المستخدمون يحدّدون موعدًا، استخدِم تصنيفًا مثل
|
type
|
ما إذا كانت الأداة تتيح إدخال التاريخ أو الوقت أو التاريخ والوقت |
valueMsEpoch
|
القيمة التلقائية المعروضة في الأداة بالمللي ثانية منذ وقت حقبة يونكس
حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezoneOffsetDate
|
الرقم الذي يمثّل معادلة المنطقة الزمنية من التوقيت العالمي المتفق عليه (UTC) بالدقائق. في حال ضبطها،
|
onChangeAction
|
يتم تشغيله عندما ينقر المستخدِم على
حفظ
أو
محو
من واجهة
|
validation
|
اختياري. حدِّد عملية التحقّق المطلوبة لأداة اختيار التاريخ والوقت هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في التطبيق المصغّر
DateTimePicker
. يحدِّد هذا الإعداد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME
|
يُدخِل المستخدمون التاريخ والوقت. |
DATE_ONLY
|
يُدخِل المستخدمون تاريخًا. |
TIME_ONLY
|
يُدخِل المستخدمون وقتًا. |
حاجز
لا يحتوي هذا النوع على أي حقول.
تعرِض هذه السمة فاصلاً بين التطبيقات المصغّرة على شكل خط أفقي. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة فاصل أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ JSON التالي فاصلاً:
"divider": {}
شبكة
تعرض شبكة بها مجموعة من العناصر. يمكن أن تتضمن العناصر نصًا أو صورًا فقط. بالنسبة للأعمدة المتجاوبة، أو لتضمين أكثر من نص أو صور، استخدم
Columns
تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال قسمة العناصر على الأعمدة. الشبكة التي تحتوي على 10 عناصر وعمودين تحتوي على 5 صفوف. الشبكة التي تتكون من 11 عنصرًا وعمودين بها 6 صفوف.


على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| تمثيل JSON |
|---|
{ "title": string, "items": [ { object ( |
| الحقول | |
|---|---|
title
|
النص الذي يتم عرضه في رأس الشبكة. |
items[]
|
العناصر المراد عرضها في الشبكة. |
borderStyle
|
نمط الحد المراد تطبيقه على كل عنصر من عناصر الشبكة. |
columnCount
|
عدد الأعمدة المراد عرضها في الشبكة. يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية بناءً على مكان عرض الشبكة (مربع حوار في مقابل الإعلان المصاحب). |
onClick
|
تتم إعادة استخدام دالة الاستدعاء هذه بواسطة كل عنصر شبكة فردي، ولكن مع معرّف العنصر والفهرس في قائمة العناصر التي تمت إضافتها إلى مَعلمات معاودة الاتصال. |
GridItem
يمثّل عنصرًا في تنسيق شبكة. يمكن أن تحتوي العناصر على نص أو صورة أو نصًا وصورة معًا.


| تمثيل JSON |
|---|
{ "id": string, "image": { object ( |
| الحقول | |
|---|---|
id
|
معرّف محدد من جانب المستخدم لعنصر الشبكة هذا يتم عرض هذا المعرّف في الشبكة الرئيسية
|
image
|
الصورة التي يتم عرضها في عنصر الشبكة |
title
|
عنوان عنصر الشبكة |
subtitle
|
العنوان الفرعي لعنصر الشبكة. |
layout
|
التنسيق الذي سيتم استخدامه لعنصر الشبكة. |
ImageComponent
يمثل هذا العنصر صورة.


| تمثيل JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| الحقول | |
|---|---|
imageUri
|
عنوان URL الخاص بالصورة |
altText
|
تصنيف تسهيل الاستخدام للصورة |
cropStyle
|
نمط الاقتصاص المراد تطبيقه على الصورة |
borderStyle
|
نمط الحدود المطلوب تطبيقه على الصورة. |
ImageCropStyle
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| تمثيل JSON |
|---|
{
"type": enum (
|
| الحقول | |
|---|---|
type
|
نوع الاقتصاص |
aspectRatio
|
نسبة العرض إلى الارتفاع المراد استخدامها إذا كان نوع الاقتصاص
على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9: |
ImageCropType
يمثل هذا الخيار نمط الاقتصاص المطبّق على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
SQUARE
|
القيمة التلقائية. يُطبّق اقتصاصًا مربّعًا. |
CIRCLE
|
يطبّق اقتصاصًا دائريًا. |
RECTANGLE_CUSTOM
|
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع مخصّصة. يمكنك ضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام
aspectRatio
|
RECTANGLE_4_3
|
لتطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع 4:3. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها.


| تمثيل JSON |
|---|
{ "type": enum ( |
| الحقول | |
|---|---|
type
|
نوع الحد. |
strokeColor
|
الألوان التي يتم استخدامها عند النوع
لضبط لون الخطوط، حدِّد قيمة لحقول
على سبيل المثال، يؤدي ما يلي إلى ضبط اللون على اللون الأحمر عند أقصى كثافة له:
تشير رسالة الأشكال البيانية
|
cornerRadius
|
نصف قطر الزاوية للحدود. |
BorderType
تمثل هذه السمة أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
NO_BORDER
|
القيمة التلقائية بدون حدود |
STROKE
|
مخطط تفصيلي. |
GridItemLayout
تمثل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
TEXT_BELOW
|
يتم عرض العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE
|
يتم عرض العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الأعمدة
تشير رسالة الأشكال البيانية
Columns
يعرض التطبيق المصغّر ما يصل إلى عمودين في بطاقة أو مربع حوار. يمكنك إضافة تطبيقات مصغّرة إلى كل عمود، وستظهر التطبيقات المصغّرة بالترتيب المحدّد. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى مراجعة
عرض البطاقات ومربّعات الحوار في أعمدة:
يتم تحديد ارتفاع كل عمود من خلال العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، فسيكون لكلا العمودين ارتفاع العمود الأول. ونظرًا لأن كل عمود يمكن أن يحتوي على عدد مختلف من الأدوات، فلا يمكنك تحديد صفوف أو محاذاة الأدوات بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام
HorizontalSizeStyle
. إذا كان عرض شاشة المستخدم ضيقًا جدًا، فسيتم التفاف العمود الثاني أسفل الأول:
- على الويب، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 480 بكسل.
- في أجهزة iOS، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- في أجهزة Android، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 320 وحدة بكسل مستقلة الكثافة (dp).
لتضمين أكثر من عمودين، أو لاستخدام صفوف، استخدم
Grid


- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من مسودة رسالة إلكترونية
- مربّع الحوار الذي يتم عرضه عندما يفتح المستخدمون الإضافة من إضافة مرفق في حدث على تقويم Google.
| تمثيل JSON |
|---|
{
"columnItems": [
{
object (
|
| الحقول | |
|---|---|
columnItems[]
|
مصفوفة من الأعمدة. يمكنك تضمين ما يصل إلى عمودين في بطاقة أو مربع حوار. |
العمود
عمود.
| تمثيل JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| الحقول | |
|---|---|
horizontalSizeStyle
|
تحدِّد هذه السياسة كيفية ملء العمود بعرض البطاقة. |
horizontalAlignment
|
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
verticalAlignment
|
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود |
widgets[]
|
مصفوفة من التطبيقات المصغّرة التي يتم تضمينها في عمود. تظهر التطبيقات المصغّرة بالترتيب الذي تم تحديدها به. |
HorizontalSizeStyle
تُحدِّد كيفية ملء عمود لعرض البطاقة. يعتمد عرض كل عمود على كلاً من
HorizontalSizeStyle
وعرض التطبيقات المصغّرة ضمن العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
FILL_AVAILABLE_SPACE
|
القيمة التلقائية. يملأ العمود المساحة المتاحة، بما يصل إلى 70% من عرض البطاقة. إذا تم تعيين كلا العمودين على
FILL_AVAILABLE_SPACE، يملأ كل عمود 50% من المساحة.
|
FILL_MINIMUM_SPACE
|
يملأ العمود أقل مساحة ممكنة ولا تزيد عن 30% من عرض البطاقة. |
HorizontalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
START
|
القيمة التلقائية. لمحاذاة الأدوات مع موضع بداية العمود. بالنسبة للتخطيطات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة للتخطيطات من اليمين إلى اليسار، تتم المحاذاة إلى اليمين. |
CENTER
|
لمحاذاة الأدوات في منتصف العمود. |
END
|
لمحاذاة الأدوات مع موضع نهاية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، تتم محاذاة الأدوات إلى اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، تتم محاذاة الأدوات إلى اليسار. |
VerticalAlignment
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى أعلى العمود أو أسفله أو وسطه.
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
CENTER
|
القيمة التلقائية. لمحاذاة الأدوات في منتصف العمود. |
TOP
|
لمحاذاة الأدوات مع أعلى عمود. |
BOTTOM
|
لمحاذاة الأدوات إلى أسفل العمود. |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الاتحاد
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
قائمة شرائح معروضة أفقيًا، ويمكن التمرير فيها أفقيًا أو لفها إلى السطر التالي.

| تمثيل JSON |
|---|
{ "layout": enum ( |
| الحقول | |
|---|---|
layout
|
تنسيق قائمة الشرائح المحدّد. |
chips[]
|
مصفوفة من الشرائح. |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
WRAPPED
|
القيمة التلقائية. يتم التفاف قائمة الشرائح مع السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE
|
يتم تمرير الشرائح أفقيًا في حال عدم تناسبها مع المساحة المتاحة. |
شريحة
نص أو رمز أو نص وشريحة رمز يمكن للمستخدمين النقر عليها.

| تمثيل JSON |
|---|
{ "icon": { object ( |
| الحقول | |
|---|---|
icon
|
صورة الرمز إذا كان كلاهما
|
label
|
النص المعروض داخل الشريحة |
onClick
|
اختياريّ. الإجراء الذي يتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعّبي أو تشغيل دالة مخصّصة |
enabled
|
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم الإعدادات التلقائية على
|
disabled
|
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم الإعدادات التلقائية على
|
altText
|
تمثّل هذه السمة النص البديل المستخدم في تسهيل الاستخدام. حدِّد نصًا وصفيًا يتيح للمستخدمين معرفة وظيفة الشريحة. على سبيل المثال، إذا كانت الشريحة تفتح رابطًا تشعبيًا، اكتب: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات مطوّري Google Chat على الرابط https://developers.google.com/workspace/chat". |
CollapseControl
يمثّل عنصر تحكّم في التوسيع والتصغير.

| تمثيل JSON |
|---|
{ "horizontalAlignment": enum ( |
| الحقول | |
|---|---|
horizontalAlignment
|
المحاذاة الأفقية لزرّ التوسيع والتصغير |
expandButton
|
اختياريّ. ويمكنك تحديد زر قابل للتخصيص لتوسيع القسم. يجب ضبط كل من حقل generateButton وzoomButton. لن يتم تطبيق مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
collapseButton
|
اختياريّ. تحديد زر قابل للتخصيص لتصغير القسم. يجب ضبط كل من حقل generateButton وzoomButton. لن يتم تفعيل مجموعة حقول واحدة فقط. وفي حال عدم ضبط هذا الحقل، يتم استخدام الزرّ التلقائي. |
DividerStyle
نمط الفاصل لبطاقة. لا تُستخدَم حاليًا إلا للفواصل بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
يُرجى عدم استخدامها. غير محدد |
SOLID_DIVIDER
|
الخيار التلقائي. اعرض مُقسّمًا مصمتًا. |
NO_DIVIDER
|
في حال ضبطه، لن يتم عرض أي فاصل. يزيل هذا النمط المقسم تمامًا من التنسيق. والنتيجة تساوي عدم إضافة مُقسّم على الإطلاق. |
CardAction
الإجراء المرتبط بالبطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فواتير إجراءات مثل حذف الفاتورة أو إرسالها عبر البريد الإلكتروني أو فتح الفاتورة في متصفّح.

| تمثيل JSON |
|---|
{
"actionLabel": string,
"onClick": {
object (
|
| الحقول | |
|---|---|
actionLabel
|
التصنيف الذي يظهر كعنصر في قائمة الإجراءات |
onClick
|
تشير رسالة الأشكال البيانية
|
DisplayStyle
في "إضافات Google Workspace"، تحدِّد طريقة عرض البطاقة.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
PEEK
|
يظهر عنوان البطاقة أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية في الحزمة. يؤدي النقر على العنوان إلى ظهور البطاقة في حزمة البطاقات. وإذا لم تكن البطاقة تحتوي على عنوان، يتم استخدام رأس تم إنشاؤه بدلاً من ذلك. |
REPLACE
|
القيمة التلقائية. يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
