Kart
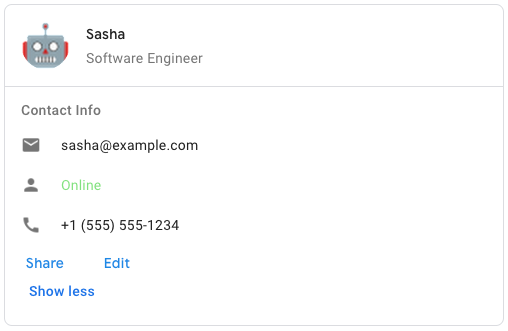
Google Chat mesajında veya Google Workspace eklentisinde gösterilen kart arayüzü.
Kartlar, tanımlanmış bir düzeni, düğmeler gibi etkileşimli kullanıcı arayüzü öğelerini ve resimler gibi zengin medyayı destekler. Ayrıntılı bilgi sunmak, kullanıcılardan bilgi toplamak ve kullanıcıları bir sonraki adıma yönlendirmek için kartlardan yararlanın.
Kart Oluşturucu ile kart tasarlayın ve önizleyin.
Kart Oluşturucu'yu açma
Kart oluşturmayı öğrenmek için aşağıdaki dokümanlara göz atın:
- Google Chat uygulamaları için Kart veya iletişim kutusunun bileşenlerini tasarlama başlıklı makaleyi inceleyin.
- Google Workspace eklentileri için Kart tabanlı arayüzler bölümüne bakın.
Not: Kart başına en fazla 100 widget ekleyebilirsiniz. Bu sınırı aşan widget'lar yok sayılır. Bu sınır, hem Google Chat uygulamalarındaki kart mesajları ve iletişim kutuları hem de Google Workspace eklentilerindeki kartlar için geçerlidir.
Örnek: Google Chat uygulaması için kart mesajı

Google Chat'te örnek kart mesajını oluşturmak için aşağıdaki JSON'u kullanın:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| JSON gösterimi |
|---|
{ "header": { object ( |
| Alanlar | |
|---|---|
header
|
Kartın başlığı. Başlıklar genellikle bir resim ve başlık içerir. Üstbilgiler her zaman kartın üst kısmında görünür. |
sections[]
|
Bir widget koleksiyonu içerir. Her bölümün isteğe bağlı bir başlığı vardır. Bölümler, görsel olarak bir çizgiyle ayrılır. Google Chat uygulamalarında bir örnek için Kart bölümünü tanımlama başlıklı makaleyi inceleyin. |
section
|
Başlık, bölümler ve alt bilgi arasındaki ayırıcı stili. |
card
|
Kartın işlemleri. İşlemler kartın araç çubuğu menüsüne eklenir.
Örneğin, aşağıdaki JSON, |
name
|
Kartın adı. Kart gezinmesinde kart tanımlayıcısı olarak kullanılır.
|
fixed
|
Bu kartın alt kısmında gösterilen sabit altbilgi.
|
display
|
Google Workspace eklentilerinde
|
peek
|
İçeriğe dayalı içerikler gösterilirken göz atma kartı başlığı, kullanıcının ana sayfa kartları ile içeriğe dayalı kartlar arasında ileri geri gezinebilmesi için yer tutucu görevi görür.
|
CardHeader
Kart başlığını temsil eder. Google Chat uygulamalarında örnek görmek için Başlık ekleme bölümüne bakın.


| JSON gösterimi |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Alanlar | |
|---|---|
title
|
Zorunlu. Kart başlığının başlığı. Başlığın yüksekliği sabittir: Hem başlık hem de alt başlık belirtilirse her biri bir satır kaplar. Yalnızca başlık belirtilirse her iki satır da başlığı kaplar. |
subtitle
|
Kart başlığının alt başlığı. Belirtilirse |
image
|
Resmi kırpmak için kullanılan şekil.
|
image
|
Kart başlığındaki resmin HTTPS URL'si. |
image
|
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
ImageType
Resmi kırpmak için kullanılan şekil.


| Sıralamalar | |
|---|---|
SQUARE
|
Varsayılan değer. Resme kare maske uygular. Örneğin, 4x3 boyutundaki bir resim 3x3 boyutuna getirilir. |
CIRCLE
|
Resme dairesel bir maske uygular. Örneğin, 4x3 boyutunda bir resim 3 çapında bir daire haline gelir. |
Bölüm
Bölüm, belirtildikleri sırayla dikey olarak oluşturulan bir widget koleksiyonu içerir.


| JSON gösterimi |
|---|
{ "header": string, "widgets": [ { object ( |
| Alanlar | |
|---|---|
header
|
Bir bölümün en üstünde görünen metin. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
widgets[]
|
Bölümdeki tüm widget'lar. En az bir widget içermelidir. |
collapsible
|
Bu bölümün daraltılabilir olup olmadığını gösterir. Daraltılabilir bölümler, widget'ların bir kısmını veya tamamını gizler. Ancak kullanıcılar, Daha fazla göster'i tıklayarak gizli widget'ları görmek için bölümü genişletebilir. Kullanıcılar Daha az göster'i tıklayarak widget'ları tekrar gizleyebilir.
Hangi widget'ların gizleneceğini belirlemek için |
uncollapsible
|
Bir bölüm daraltıldığında bile görünür kalan daraltılamaz widget'ların sayısı.
Örneğin, bir bölüm beş widget içeriyorsa ve |
collapse
|
İsteğe bağlı. Bölümün genişlet ve daralt düğmesini tanımlayın. Bu düğme yalnızca bölüm daraltılabilir durumdaysa gösterilir. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
Widget
Her kart widget'lardan oluşur.
Widget, metin, resim, düğme ve diğer nesne türlerinden birini temsil edebilen birleşik bir nesnedir.
| JSON gösterimi |
|---|
{ "horizontalAlignment": enum ( |
| Alanlar | |
|---|---|
horizontal
|
Widget'ların bir sütunun sol, sağ veya ortasına hizalanıp hizalanmayacağını belirtir. |
Birlik alanı
data. Bir widget'ta yalnızca aşağıdaki öğelerden biri bulunabilir. Daha fazla öğe görüntülemek için birden fazla widget alanı kullanabilirsiniz.
data
yalnızca aşağıdakilerden biri olabilir:
|
|
text
|
Metin paragrafı gösterir. Basit HTML biçimli metinleri destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. Örneğin, aşağıdaki JSON kalın metin oluşturur: |
image
|
Bir resim görüntüler. Örneğin, aşağıdaki JSON, alternatif metin içeren bir resim oluşturur: |
decorated
|
Süslenmiş bir metin öğesi gösterir. Örneğin, aşağıdaki JSON, e-posta adresini gösteren süslenmiş bir metin widget'ı oluşturur: |
button
|
Düğme listesi. Örneğin, aşağıdaki JSON iki düğme oluşturur. Birincisi mavi metin düğmesi, ikincisi ise bağlantı açan resim düğmesidir: |
text
|
Kullanıcıların metin yazabileceği bir metin kutusu gösterir. Örneğin, aşağıdaki JSON, bir e-posta adresi için metin girişi oluşturur: Başka bir örnek olarak, aşağıdaki JSON, statik öneriler içeren bir programlama dili için metin girişi oluşturur: |
selection
|
Kullanıcıların öğe seçmesine olanak tanıyan bir seçim denetimi gösterir. Seçim kontrolleri onay kutuları, radyo düğmeleri, anahtarlar veya açılır menüler olabilir. Örneğin, aşağıdaki JSON, kullanıcıların bir beden seçmesine olanak tanıyan bir açılır menü oluşturur: |
date
|
Kullanıcıların tarih, saat veya tarih ve saat girmelerine olanak tanıyan bir widget gösterir. Örneğin, aşağıdaki JSON, randevu planlamak için bir tarih ve saat seçici oluşturur: |
divider
|
Widget'lar arasında yatay bir çizgi ayırıcı gösterir. Örneğin, aşağıdaki JSON bir bölücü oluşturur: |
grid
|
Öğe koleksiyonunun yer aldığı bir ızgara görüntüler. Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğe sayısının üst sınırlarına sütun sayısına bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir tabloda 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.
Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur: |
columns
|
En fazla 2 sütun görüntülenir.
2'den fazla sütun eklemek veya satır kullanmak için Örneğin, aşağıdaki JSON her biri metin paragrafları içeren 2 sütun oluşturur: |
carousel
|
Bant, iç içe yerleştirilmiş widget'lardan oluşan bir koleksiyon içerir. Örneğin, bu iki metin paragrafı içeren bir bandın JSON gösterimidir. |
chip
|
Çiplerin listesi. Örneğin, aşağıdaki JSON iki çip oluşturur. İlki bir metin çipi, ikincisi ise bağlantı açan bir simge çipidir: |
TextParagraph
Biçimlendirmeyi destekleyen bir metin paragrafı. Google Chat uygulamalarında bir örnek için Biçimlendirilmiş metin paragrafı ekleme başlıklı makaleyi inceleyin. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin.


| JSON gösterimi |
|---|
{ "text": string, "maxLines": integer } |
| Alanlar | |
|---|---|
text
|
Widget'ta gösterilen metin. |
max
|
Widget'ta gösterilen maksimum metin satırı sayısı. Metin, belirtilen maksimum satır sayısını aşarsa fazla içerik daha fazla göster düğmesinin arkasında saklanır. Metin, belirtilen maksimum satır sayısına eşit veya bu sayıdan kısaysa daha fazla göster düğmesi gösterilmez. Varsayılan değer 0'dır. Bu durumda tüm bağlam gösterilir. Negatif değerler yoksayılır. |
Resim
URL ile belirtilen ve bir onClick
işlemi içerebilen resim. Örnek için Resim ekleme bölümüne bakın.


| JSON gösterimi |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Alanlar | |
|---|---|
image
|
Resmi barındıran HTTPS URL'si. Örneğin: |
on
|
Kullanıcı resmi tıkladığında bu işlem tetiklenir. |
alt
|
Bu resmin erişilebilirlik için kullanılan alternatif metni. |
OnClick
Kullanıcılar karttaki etkileşimli bir öğeyi (ör. düğme) tıkladığında nasıl yanıt verileceğini gösterir.


| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birlik alanı
|
|
action
|
Belirtilirse bu |
open
|
Belirtilirse bu |
open
|
Bir eklenti, işlemin bir bağlantıyı açması gerektiğinde bu işlemi tetikler. Bu, bağlantıyı almak için sunucuyla iletişime geçmesi gerektiğinden yukarıdaki
|
card
|
Belirtilen durumlarda, tıklandıktan sonra kart yığınına yeni bir kart eklenir.
|
overflow
|
Belirtilen bu değer, |
İşlem
Form gönderilirken davranışı açıklayan bir işlem. Örneğin, formu işlemek için bir Apps Komut Dosyası komut dosyası çağırabilirsiniz. İşlem tetiklenirse form değerleri sunucuya gönderilir.


| JSON gösterimi |
|---|
{ "function": string, "parameters": [ { object ( |
| Alanlar | |
|---|---|
function
|
İçerdiği öğe tıklandığında veya başka bir şekilde etkinleştirildiğinde çağrılacak özel işlev. Örnek kullanım için Form verilerini okuma başlıklı makaleyi inceleyin. |
parameters[]
|
İşlem parametrelerinin listesi. |
load
|
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir. |
persist
|
Form değerlerinin işlemden sonra devam edip etmediğini belirtir. Varsayılan değer:
|
interaction
|
İsteğe bağlı. İletişim kutusu açarken gereklidir. Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak yapılacak işlem.
Belirtilmemişse uygulama, normal şekilde bir
|
required
|
İsteğe bağlı. Bu listeyi, geçerli bir gönderim için bu işlemin ihtiyaç duyduğu widget'ların adlarıyla doldurun. Bu işlem çağrıldığında burada listelenen widget'ların değeri yoksa form gönderimi iptal edilir.
|
all
|
İsteğe bağlı. Bu doğruysa tüm widget'lar bu işlem için gerekli olarak kabul edilir.
|
ActionParameter
İşlem yöntemi çağrıldığında sağlanacak dize parametrelerinin listesi. Örneğin, üç erteleme düğmesi düşünelim: şimdi erteleme, bir gün erteleme veya gelecek hafta erteleme. action method = snooze() işlevini kullanarak, ertele türünü ve ertele süresini dize parametreleri listesine iletebilirsiniz.
Daha fazla bilgi için CommonEventObject konusuna bakın.


| JSON gösterimi |
|---|
{ "key": string, "value": string } |
| Alanlar | |
|---|---|
key
|
İşlem komut dosyası için parametrenin adı. |
value
|
Parametrenin değeri. |
LoadIndicator
Harekete geçirici mesajı çağırırken işlemin görüntülediği yükleme göstergesini belirtir.


| Sıralamalar | |
|---|---|
SPINNER
|
İçeriğin yüklendiğini belirten bir dönen simge gösterir. |
NONE
|
Hiçbir şey gösterilmez. |
Etkileşim
İsteğe bağlı. İletişim kutusu açarken gereklidir.
Kullanıcıyla etkileşime (ör. kullanıcının kart mesajındaki bir düğmeyi tıklaması) yanıt olarak yapılacak işlem.
Belirtilmemişse uygulama, normal şekilde bir action
işlemi (ör. bağlantı açma veya işlev çalıştırma) yürüterek yanıt verir.
interaction belirterek uygulama özel etkileşimli şekillerde yanıt verebilir. Örneğin, interaction değerini OPEN_DIALOG olarak ayarlayarak uygulama bir iletişim kutusu açabilir.
Belirtilen durumlarda yükleme göstergesi gösterilmez. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.

| Sıralamalar | |
|---|---|
INTERACTION_UNSPECIFIED
|
Varsayılan değer. action
normal şekilde yürütülür.
|
OPEN_DIALOG
|
Chat uygulamalarının kullanıcılarla etkileşime geçmek için kullandığı pencereli, karta dayalı bir arayüz olan iletişim kutusunu açar. Yalnızca kart mesajlarındaki düğme tıklamalarına yanıt olarak Chat uygulamaları tarafından desteklenir. Bir eklenti için belirtilirse kartın tamamı kaldırılır ve istemcide hiçbir şey gösterilmez.
|
OpenLink
Bir köprü açan bir etkinliği temsil eder.
onClick


| JSON gösterimi |
|---|
{ "url": string, "openAs": enum ( |
| Alanlar | |
|---|---|
url
|
Açılacak URL. |
open
|
Bağlantıyı açma.
|
on
|
İstemcinin, bağlantıyı açtıktan sonra bağlantıyı unutup unutmayacağını veya pencere kapanana kadar bağlantıyı gözlemleyip gözlemleyemeyeceğini belirtir.
|
OpenAs
Bir OnClick
işlem bir bağlantıyı açtığında istemci, bağlantıyı tam boyutlu pencere (istemci tarafından kullanılan çerçeve bu ise) veya yer paylaşımı (pop-up gibi) olarak açabilir. Uygulama, istemci platformunun özelliklerine bağlıdır ve istemci bu değeri desteklemiyorsa seçilen değer yoksayılabilir.
FULL_SIZE
tüm istemciler tarafından desteklenir.

| Sıralamalar | |
|---|---|
FULL_SIZE
|
Bağlantı, tam boyutlu bir pencerede açılır (müşteri tarafından kullanılan çerçeve bu ise). |
OVERLAY
|
Bağlantı, pop-up gibi bir yer paylaşımı olarak açılır. |
OnClose
Bir işlem tarafından açılan bağlantı kapatıldığında istemcinin yaptığı işlem.
OnClick
Uygulama, istemci platformu özelliklerine bağlıdır. Örneğin, bir web tarayıcısı bir bağlantıyı OnClose
işleyici içeren bir pop-up pencerede açabilir.
Hem OnOpen hem de OnClose işleyicileri ayarlanmışsa ve istemci platformu her iki değeri de destekleyemiyorsa OnClose öncelikli olur.

| Sıralamalar | |
|---|---|
NOTHING
|
Varsayılan değer. Kart yeniden yüklenmez ve hiçbir şey olmaz. |
RELOAD
|
Çocuk penceresi kapandıktan sonra kartı yeniden yükler.
|
OverflowMenu
Kullanıcıların çağırabileceği bir veya daha fazla işlemi içeren bir pop-up menü sunan widget. Örneğin, bir kartta birincil olmayan işlemleri göstermek. İşlemler mevcut alana sığmadığında bu widget'ı kullanabilirsiniz. Kullanmak için bu widget'ı, destekleyen widget'ların işleminde belirtin.
OnClick
Örneğin, bir Button


| JSON gösterimi |
|---|
{
"items": [
{
object ( |
| Alanlar | |
|---|---|
items[]
|
Zorunlu. Menü seçeneklerinin listesi. |
OverflowMenuItem
Kullanıcıların taşma menüsünde kullanabileceği bir seçenek.


| JSON gösterimi |
|---|
{ "startIcon": { object ( |
| Alanlar | |
|---|---|
start
|
Metnin önünde gösterilen simge. |
text
|
Zorunlu. Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
on
|
Zorunlu. Bir menü seçeneği seçildiğinde çağrılan işlem. Bu
|
disabled
|
Menü seçeneğinin devre dışı olup olmadığı. Varsayılan değer yanlıştır. |
Simge
Karttaki bir widget'ta gösterilen simge. Google Chat uygulamalarında örnek görmek için Simge ekleme bölümüne bakın.
Yerleşik ve özel simgeleri destekler.


| JSON gösterimi |
|---|
{ "altText": string, "imageType": enum ( |
| Alanlar | |
|---|---|
alt
|
İsteğe bağlı. Erişilebilirlik için kullanılan simgeye dair açıklama. Belirtilmediği takdirde varsayılan değer
Simge |
image
|
Resme uygulanan kırpma stili. Bazı durumlarda kırpma işlemi uygulamak, resmin yerleşik bir simge olduğundan daha büyük çizilmesine neden olur. |
Birlik alanı
icons. Karttaki widget'ta gösterilen simge.
icons
yalnızca aşağıdakilerden biri olabilir:
|
|
known
|
Google Workspace tarafından sağlanan yerleşik simgelerden birini gösterin.
Örneğin, uçak simgesi göstermek için Desteklenen simgelerin tam listesi için yerleşik simgelere bakın. |
icon
|
HTTPS URL'sinde barındırılan özel bir simge görüntüleyin. Örneğin:
Desteklenen dosya türleri şunlardır:
|
material
|
Google Material simgelerinden birini gösterin. Örneğin, onay kutusu simgesi göstermek için
|
MaterialIcon
2.500'den fazla seçenek içeren bir Google Material simgesi.
Örneğin, özelleştirilmiş ağırlık ve sınıflandırmaya sahip bir onay kutusu simgesi görüntülemek için aşağıdakileri yazın:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| JSON gösterimi |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Alanlar | |
|---|---|
name
|
Google Material simgesi bölümünde tanımlanan simge adı (ör. |
fill
|
Simgenin dolu olarak oluşturulup oluşturulmayacağı. Varsayılan değer yanlıştır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
weight
|
Simgenin çizgi kalınlığı. {100, 200, 300, 400, 500, 600, 700} arasından seçim yapın. Bu ayar yoksa varsayılan değer 400'dür. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
grade
|
Ağırlık ve sınıf, sembolün kalınlığını etkiler. Nottaki düzenlemeler, ağırlıktaki düzenlemelerden daha ayrıntılıdır ve sembolün boyutu üzerinde küçük bir etkiye sahiptir. {-25, 0, 200} arasından seçim yapın. Bu değer yoksa varsayılan değer 0'dır. Başka bir değer belirtilirse varsayılan değer kullanılır. Farklı simge ayarlarını önizlemek için Google Yazı Tipi Simgelerine gidin ve Özelleştir bölümündeki ayarları düzenleyin. |
DecoratedText
Metni, metnin üstünde veya altında bir etiket, metnin önünde bir simge, seçim widget'ı veya metnin ardından bir düğme gibi isteğe bağlı süslemelerle gösteren widget. Google Chat uygulamalarında bir örnek için Dekoratif metinle metin görüntüleme bölümüne bakın.


| JSON gösterimi |
|---|
{ "icon": { object ( |
| Alanlar | |
|---|---|
icon
|
|
start
|
Metnin önünde gösterilen simge. |
top
|
|
text
|
Zorunlu. Birincil metin. Basit biçimlendirmeyi destekler. Metin biçimlendirme hakkında daha fazla bilgi için Google Chat uygulamalarında metin biçimlendirme ve Google Workspace eklentilerinde metin biçimlendirme başlıklı makaleleri inceleyin. |
wrap
|
Metin kaydırma ayarı.
Yalnızca |
bottom
|
|
on
|
Bu işlem, kullanıcılar |
Birlik alanı
control. decoratedText
widget'ındaki metnin sağ tarafında görünen bir düğme, anahtar, onay kutusu veya resim.
control
yalnızca aşağıdakilerden biri olabilir:
|
|
button
|
Kullanıcının bir işlemi tetiklemek için tıklayabileceği bir düğme. |
switch
|
Kullanıcının durumunu değiştirip bir işlem tetiklemek için tıklayabileceği bir anahtar widget'ı. |
end
|
Metinden sonra görüntülenen bir simge. |
Düğme
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge düğmesi. Google Chat uygulamalarında örnek görmek için Düğme ekleme başlıklı makaleyi inceleyin.
Bir resmi tıklanabilir bir düğme yapmak için ImageImageComponentonClick
işlemini ayarlayın.


| JSON gösterimi |
|---|
{ "text": string, "icon": { object ( |
| Alanlar | |
|---|---|
text
|
Düğmenin içinde gösterilen metin. |
icon
|
Düğmenin içinde gösterilen simge. Hem |
color
|
İsteğe bağlı. Düğmenin rengi. Ayarlanırsa
Düğme rengini ayarlamak için Örneğin, aşağıdaki ifade rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
on
|
Zorunlu. Kullanıcı düğmeyi tıkladığında yapılacak işlem (ör. köprü açma veya özel işlev çalıştırma). |
disabled
|
|
alt
|
Erişilebilirlik için kullanılan alternatif metin. Kullanıcılara düğmenin ne işe yaradığını bildiren açıklayıcı bir metin ayarlayın. Örneğin, bir düğme köprü bağlantısı açıyorsa şunu yazabilirsiniz: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider. |
type
|
İsteğe bağlı. Düğmenin türü. Ayarlanmazsa düğme türü varsayılan olarak |
Renk
RGBA renk alanındaki bir rengi temsil eder. Bu gösterim, çeşitli dillerdeki renk gösterimlerine ve bu gösterimlerden dönüşümün basitliği için tasarlanmıştır. Örneğin, bu temsilin alanları Java'da java.awt.Color sınıfının oluşturucusuna kolayca sağlanabilir; iOS'te UIColor sınıfının +colorWithRed:green:blue:alpha yöntemine de kolayca sağlanabilir ve biraz çalışmayla JavaScript'te kolayca bir CSS rgba() dizesi biçiminde ayarlanabilir.
Bu referans sayfasında, RGB değerini yorumlamak için kullanılması gereken mutlak renk alanı (ör. sRGB, Adobe RGB, DCI-P3 ve BT.2020) hakkında bilgi yoktur. Varsayılan olarak uygulamalar sRGB renk alanını kullanmalıdır.
Renk eşitliğine karar verilmesi gerektiğinde, aksi belirtilmediği sürece uygulamalar, kırmızı, yeşil, mavi ve alfa değerlerinin her biri en fazla 1e-5 kadar farklıysa iki rengi eşit olarak değerlendirir.
Örnek (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Örnek (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Örnek (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| JSON gösterimi |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Alanlar | |
|---|---|
red
|
[0, 1] aralığındaki bir değer olarak renkteki kırmızı miktarı. |
green
|
[0, 1] aralığındaki bir değer olarak renkteki yeşil miktarı. |
blue
|
[0, 1] aralığındaki bir değer olarak renkteki mavi miktarı. |
alpha
|
Bu rengin piksele uygulanması gereken oranı. Yani nihai piksel rengi şu denklemle tanımlanır:
Bu, 1,0 değerinin düz bir renge, 0,0 değerinin ise tamamen şeffaf bir renge karşılık geldiği anlamına gelir. Varsayılan değer ile ayarlanmamış değer arasında ayrım yapılabilmesi için bu işlemde basit bir kayan nokta skaler yerine sarmalayıcı mesaj kullanılır. Atlanırsa bu renk nesnesi düz renk olarak oluşturulur (alfa değerine açıkça 1, 0 değeri verilmiş gibi). |
Tür
İsteğe bağlı. Bir düğmenin
türü
color alanı ayarlandıysa type FILLED değerine ayarlanır.

| Sıralamalar | |
|---|---|
TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
OUTLINED
|
Dış çizgili düğmeler, orta düzeyde vurgulu düğmelerdir. Bunlar genellikle önemli olan ancak Chat uygulamasında veya eklentisinde birincil işlem olmayan işlemleri içerir. |
FILLED
|
Doldurulmuş düğmelerde düz renkli bir kapsayıcı bulunur. En fazla görsel etkiye sahiptir ve Chat uygulamasında veya eklentisinde önemli ve birincil işlem için önerilir. |
FILLED_TONAL
|
Doldurulmuş tonlu düğme, doldurulmuş ve kenarlıklandırılmış düğmeler arasında alternatif bir orta yoldur. Düşük öncelikli bir düğmenin, ana hat düğmesinin sağlayacağından biraz daha fazla vurgu gerektirdiği durumlarda faydalıdır. |
BORDERLESS
|
Düğmenin varsayılan durumunda görünmez kapsayıcı yoktur. Genellikle en düşük öncelikli işlemler için kullanılır. Özellikle birden fazla seçenek sunulduğunda bu simge kullanılır. |
Anahtar Kontrolü
Bir widget'ın içinde açma/kapatma düğmesi veya onay kutusu olmalıdır.
decoratedText


Yalnızca decoratedText widget'ında desteklenir.
| JSON gösterimi |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Alanlar | |
|---|---|
name
|
Anahtar widget'ının bir form girişi etkinliğinde tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
value
|
Bir kullanıcı tarafından girilen ve form girişi etkinliği kapsamında döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
selected
|
|
on
|
Anahtar durumu değiştiğinde yapılacak işlem (ör. hangi işlevin çalıştırılacağı). |
control
|
Anahtar, kullanıcı arayüzünde nasıl görünür?
|
ControlType
Anahtar, kullanıcı arayüzünde nasıl görünür?


| Sıralamalar | |
|---|---|
SWITCH
|
Açma/kapatma düğmesi. |
CHECKBOX
|
CHECK_BOX için kullanımdan kaldırıldı.
|
CHECK_BOX
|
Onay kutusu. |
ButtonList
Yatay olarak yerleştirilmiş düğmelerin listesi. Google Chat uygulamalarında örnek görmek için Düğme ekleme başlıklı makaleyi inceleyin.


| JSON gösterimi |
|---|
{
"buttons": [
{
object ( |
| Alanlar | |
|---|---|
buttons[]
|
Düğme dizisi. |
TextInput
Kullanıcıların metin girebileceği bir alan. Önerileri ve değişiklikle ilgili işlemleri destekler. Form gönderimi doğrulamasını destekler. Action.all_widgets_are_required
true değerine ayarlandığında veya bu widget Action.required_widgets bölümünde belirtildiğinde, bir değer girilmediği sürece gönderim işlemi engellenir. Google Chat uygulamalarında örnek görmek için Kullanıcıların metin girebileceği bir alan ekleme başlıklı makaleyi inceleyin.
Sohbet uygulamaları, form giriş etkinlikleri sırasında girilen metnin değerini alır ve işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamanız gerektiğinde metin girişi kullanın. Kullanıcılardan tanımlanmış veya listelenmiş veriler toplamak için SelectionInput
widget'ını kullanın.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Form girişi etkinliğinde metin girişinin tanımlandığı ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcı arayüzündeki metin giriş alanının üzerinde görünen metin.
Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metin belirtin. Örneğin, bir kişinin adını soruyorsanız ancak özellikle soyadını öğrenmek istiyorsanız
|
hint
|
Metin giriş alanının altında görünen ve kullanıcılara belirli bir değer girmelerini isteyerek yardımcı olmayı amaçlayan metin. Bu metin her zaman görünür durumdadır.
|
value
|
Bir kullanıcı tarafından girilen ve form girişi etkinliği kapsamında döndürülen değer. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
type
|
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, alanın tek satır mı yoksa çok satır mı olduğu. |
on
|
Metin giriş alanında bir değişiklik olduğunda yapılacak işlem. Örneğin, kullanıcının alana metin eklemesi veya metinleri silme işlemi. Yapılacak işlemlere örnek olarak Google Chat'te özel işlev çalıştırma veya ileti dizisi açma verilebilir. |
initial
|
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++ önerebilir. Kullanıcılar
Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar
Belirtildiği durumlarda,
|
auto
|
İsteğe bağlı. Metin giriş alanı, onunla etkileşime geçen kullanıcılara öneriler sağladığında hangi işlemin yapılacağını belirtin.
Belirtilmemişse öneriler Belirtilen durumda uygulama, burada belirtilen işlemi (ör. özel işlev çalıştırma) gerçekleştirir.
|
validation
|
Bu metin alanı için gerekli giriş biçimi doğrulamasını belirtin.
|
placeholder
|
Alan boşken metin giriş alanında görünen metin. Kullanıcılardan değer girmelerini istemek için bu metni kullanın. Örneğin,
|
Tür
Metin giriş alanı kullanıcı arayüzünde nasıl görünür? Örneğin, tek satırlık giriş alanı mı yoksa çok satırlık giriş mi olduğu. initialSuggestions belirtilirse type, MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| Sıralamalar | |
|---|---|
SINGLE_LINE
|
Metin giriş alanı sabit bir yüksekliğe (bir satır) sahiptir. |
MULTIPLE_LINE
|
Metin giriş alanı, birden fazla satırın sabit yüksekliğine sahiptir. |
RenderActions
Bir karta işlem yapmasını söyleyen veya eklenti ana uygulamasını ya da Chat uygulamasını uygulamaya özgü bir işlem yapmasını söyleyen bir oluşturma talimatı grubu.


| Alanlar | |
|---|---|
action | |
İşlem
| Alanlar | |
|---|---|
navigations[] |
Bir kartı iter, çıkarır veya günceller. Geliştirici Önizlemesi: Google Chat'te eklentiler. |
Öneriler
Kullanıcıların girebileceği önerilen değerler. Bu değerler, kullanıcılar metin giriş alanını tıkladığında görünür. Kullanıcılar yazarken önerilen değerler, kullanıcıların yazdığıyla eşleşecek şekilde dinamik olarak filtrelenir.
Örneğin, programlama dili için bir metin giriş alanı Java, JavaScript, Python ve C++'yu önerebilir. Kullanıcılar Jav yazmaya başladığında öneri listesi Java ve JavaScript'yi gösterecek şekilde filtrelenir.
Önerilen değerler, kullanıcıların uygulamanızın anlayabileceği değerler girmesine yardımcı olur. JavaScript'ten bahsederken bazı kullanıcılar
javascript
bazı kullanıcılar ise
java script yazabilir. Öneriler JavaScript
, kullanıcıların uygulamanızla nasıl etkileşime gireceğini standartlaştırabilir.
Belirtildiği durumlarda, TextInput.type MULTIPLE_LINE olarak ayarlanmış olsa bile her zaman SINGLE_LINE olur.


| JSON gösterimi |
|---|
{
"items": [
{
object ( |
| Alanlar | |
|---|---|
items[]
|
Metin giriş alanlarında otomatik tamamlama önerileri için kullanılan önerilerin listesi. |
SuggestionItem
Kullanıcıların bir metin giriş alanına girebileceği önerilen bir değer.


| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birlik alanı
|
|
text
|
Metin girişi alanına önerilen girişin değeri. Bu, kullanıcıların kendileri girdikleri değere eşdeğerdir. |
Doğrulama
Bağlı olduğu widget'ı doğrulamak için gerekli verileri temsil eder.


| JSON gösterimi |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Alanlar | |
|---|---|
character
|
Metin girişi widget'ları için karakter sınırını belirtin. Bu özelliğin yalnızca metin girişi için kullanıldığını ve diğer widget'lar için yoksayıldığını unutmayın.
|
input
|
Giriş widget'larının türünü belirtin.
|
InputType
Giriş widget'ının türü.
| Sıralamalar | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Belirtilmemiş tür. Kullanmayın. |
TEXT
|
Tüm karakterleri kabul eden normal metin. |
INTEGER
|
Tam sayı değeri. |
FLOAT
|
Kayan noktalı değer. |
EMAIL
|
Bir e-posta adresi. |
EMOJI_PICKER
|
Sistem tarafından sağlanan emoji seçiciden seçilen bir emoji. |
SelectionInput
Kullanıcıların seçebileceği bir veya daha fazla kullanıcı arayüzü öğesi oluşturan bir widget. Yalnızca dropdown
ve
multiselect
menüleri için form gönderimi doğrulamasını destekler. Action.all_widgets_are_required
true olarak ayarlandığında veya bu widget Action.required_widgets bölümünde belirtildiğinde, bir değer seçilmediği sürece gönderim işlemi engellenir. Örneğin, açılır menü veya onay kutuları. Tahmin edilebilir veya sayılabilir verileri toplamak için bu widget'ı kullanabilirsiniz. Google Chat uygulamalarında bir örnek için Seçilebilir kullanıcı arayüzü öğeleri ekleme bölümüne bakın.
Chat uygulamaları, kullanıcıların seçtiği veya girdiği öğelerin değerini işleyebilir. Form girişleriyle çalışma hakkında ayrıntılı bilgi için Form verilerini alma başlıklı makaleyi inceleyin.
Kullanıcılardan tanımlanmamış veya soyut veriler toplamak için
TextInput
widget'ını kullanın.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Zorunlu. Form girişi etkinliğindeki seçim girişini tanımlayan ad. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcı arayüzündeki seçim giriş alanının üzerinde görünen metin. Kullanıcının, uygulamanızın ihtiyaç duyduğu bilgileri girmesine yardımcı olacak metin belirtin. Örneğin, kullanıcılar bir iş kaydının aciliyetini açılır menüden seçiyorsa etiket "Aciliyet" veya "Aciliyeti seçin" olabilir. |
type
|
Kullanıcılara widget'ta gösterilen öğe türüdür.
|
items[]
|
Seçilebilir öğe dizisi. Örneğin, bir radyo düğmesi veya onay kutusu dizisi. En fazla 100 öğeyi destekler. |
on
|
Belirtilen durumlarda, seçim değiştiğinde form gönderilir. Belirtilmemişse formu gönderen ayrı bir düğme belirtmeniz gerekir. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
multi
|
Çoklu seçim menüleri için kullanıcının seçebileceği maksimum öğe sayısı. Minimum değer 1 öğedir. Belirtilmemişse varsayılan olarak 3 öğe olur. |
multi
|
Çoklu seçim menüleri için, kullanıcının menü önerilen seçim öğelerini döndürmeden önce girdiği metin karakterlerinin sayısı. Ayarlanmazsa çoklu seçim menüsü aşağıdaki varsayılan değerleri kullanır:
|
|
Birlik alanı
|
|
external
|
İlişkisel veritabanı gibi harici bir veri kaynağı. |
platform
|
Google Workspace'teki bir veri kaynağı. |
SelectionType
Kullanıcıların seçebileceği öğelerin biçimi. Farklı seçenekler farklı etkileşim türlerini destekler. Örneğin, kullanıcılar birden fazla onay kutusunu seçebilir ancak açılır menüden yalnızca bir öğe seçebilir.
Her seçim girişi bir seçim türünü destekler. Örneğin, onay kutuları ve anahtarları birlikte kullanmak desteklenmez.


| Sıralamalar | |
|---|---|
CHECK_BOX
|
Bir dizi onay kutusu. Kullanıcılar bir veya daha fazla onay kutusunu işaretleyebilir. |
RADIO_BUTTON
|
Bir grup radyo düğmesi. Kullanıcılar bir radyo düğmesi seçebilir. |
SWITCH
|
Bir dizi anahtar. Kullanıcılar bir veya daha fazla anahtarı açabilir. |
DROPDOWN
|
Açılır menü. Kullanıcılar menüden bir öğe seçebilir. |
MULTI_SELECT
|
Metin kutusu içeren bir menü. Kullanıcılar bir veya daha fazla öğe yazıp seçebilir. Google Workspace eklentileri için öğeleri statik bir Google Chat uygulamaları için dinamik bir veri kaynağı kullanarak öğeleri doldurabilir ve kullanıcılar menüye yazarken öğeleri otomatik olarak önerebilirsiniz. Örneğin, kullanıcılar bir Google Chat alanının adını yazmaya başlayabilir ve widget, alanı otomatik olarak önerir. Çoklu seçim menüsündeki öğeleri dinamik olarak doldurmak için aşağıdaki veri kaynağı türlerinden birini kullanın:
Chat uygulamaları için çoklu seçim menüsünün nasıl uygulanacağına dair örnekler için Çoklu seçim menüsü ekleme başlıklı makaleyi inceleyin.
|
SelectionItem
Kullanıcıların bir seçim girişinde seçebileceği bir öğe (ör. onay kutusu veya anahtar). En fazla 100 öğeyi destekler.


| JSON gösterimi |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| Alanlar | |
|---|---|
text
|
Öğeyi kullanıcılara tanımlayan veya açıklayan metin. |
value
|
Bu öğeyle ilişkili değer. Müşteri bunu form giriş değeri olarak kullanmalıdır. Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
selected
|
Öğenin varsayılan olarak seçili olup olmadığı. Seçim girişi yalnızca bir değer kabul ediyorsa (ör. radyo düğmeleri veya açılır menü) bu alanı yalnızca bir öğe için ayarlayın. |
start
|
Çoklu seçim menüleri için öğenin alanın yanında görüntülenen simgeye ait URL.
|
bottom
|
Çoklu seçim menüleri için öğenin alanının altında görüntülenen metin açıklaması veya etiket.
|
PlatformDataSource
Çoklu seçim menüsü kullanan bir widget için Google Workspace'ten bir veri kaynağı.SelectionInput

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birlik alanı
data_source. Veri kaynağı.
data_source
yalnızca aşağıdakilerden biri olabilir:
|
|
common
|
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağı (ör. bir Google Workspace kuruluşundaki kullanıcılar). |
host
|
Google Workspace barındıran uygulamasına (ör. Google Chat'teki alanlar) özgü bir veri kaynağı. Bu alan Google API istemci kitaplıklarını destekler ancak Cloud istemci kitaplıklarında kullanılamaz. Daha fazla bilgi edinmek için İstemci kitaplıklarını yükleme başlıklı makaleyi inceleyin. |
CommonDataSource
Tüm Google Workspace uygulamaları tarafından paylaşılan bir veri kaynağıdır.

| Sıralamalar | |
|---|---|
UNKNOWN
|
Varsayılan değer. Kullanmayın. |
USER
|
Google Workspace kullanıcıları. Kullanıcı yalnızca Google Workspace kuruluşundaki kullanıcıları görüntüleyebilir ve seçebilir. |
HostAppDataSourceMarkup
Çoklu seçim menüsü kullanan bir SelectionInput

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birlik alanı
data_source. Çoklu seçim menüsüne öğe ekleyen Google Workspace uygulaması.
data_source
yalnızca aşağıdakilerden biri olabilir:
|
|
chat
|
Google Chat'teki bir veri kaynağı. |
ChatClientDataSourceMarkup
Çoklu seçim menüsü kullanan bir SelectionInput

| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
Birlik alanı
source. Google Chat veri kaynağı.
source
yalnızca aşağıdakilerden biri olabilir:
|
|
space
|
Kullanıcının üyesi olduğu Google Chat alanları. |
SpaceDataSource
Google Chat alanlarını çoklu seçim menüsü için seçim öğeleri olarak dolduran bir veri kaynağı. Yalnızca kullanıcının üyesi olduğu alanları doldurur.

| JSON gösterimi |
|---|
{ "defaultToCurrentSpace": boolean } |
| Alanlar | |
|---|---|
default
|
|
DateTimePicker
Kullanıcıların tarih, saat veya hem tarih hem de saat girmesine olanak tanır. Form gönderimi doğrulamasını destekler. Action.all_widgets_are_required
true olarak ayarlandığında veya bu widget Action.required_widgets bölümünde belirtildiğinde, bir değer seçilmediği sürece gönderim işlemi engellenir. Google Chat uygulamalarında örnek görmek için Kullanıcının tarih ve saat seçmesine izin verme başlıklı makaleyi inceleyin.
Kullanıcılar metin girebilir veya tarih ve saat seçmek için seçiciyi kullanabilir. Kullanıcılar geçersiz bir tarih veya saat girerse seçici, kullanıcıların bilgileri doğru şekilde girmelerini isteyen bir hata gösterir.


| JSON gösterimi |
|---|
{ "name": string, "label": string, "type": enum ( |
| Alanlar | |
|---|---|
name
|
Form girişi etkinliğinde Form girişleriyle çalışma hakkında ayrıntılı bilgi edinmek için Form verilerini alma başlıklı makaleyi inceleyin. |
label
|
Kullanıcılardan tarih, saat veya tarih ve saat girmelerini isteyen metin. Örneğin, kullanıcılar randevu planlıyorsa |
type
|
Widget'ın tarih, saat veya tarih ve saat girişini destekleyip desteklemediği. |
value
|
Unix sıfır zamanı itibarıyla milisaniye cinsinden widget'ta gösterilen varsayılan değer.
Değeri, seçicinin türüne göre belirtin (
|
timezone
|
UTC ile saat dilimi arasındaki farkı dakika cinsinden temsil eden sayı. Ayarlanırsa |
on
|
Kullanıcı |
DateTimePickerType
DateTimePicker
widget'ındaki tarih ve saatin biçimi. Kullanıcıların tarih, saat veya hem tarih hem de saat girip giremeyeceğini belirler.


| Sıralamalar | |
|---|---|
DATE_AND_TIME
|
Kullanıcılar bir tarih ve saat girer. |
DATE_ONLY
|
Kullanıcılar bir tarih girer. |
TIME_ONLY
|
Kullanıcılar bir zaman girer. |
Refüj
Bu türde alan yoktur.
Widget'lar arasında yatay bir çizgi olarak bir ayırıcı gösterir. Google Chat uygulamalarında örnek görmek için Widget'lar arasına yatay bölücü ekleme başlıklı makaleyi inceleyin.


Örneğin, aşağıdaki JSON bir bölücü oluşturur:
"divider": {}
Izgara
Öğe koleksiyonunun yer aldığı bir ızgara görüntüler. Öğeler yalnızca metin veya resim içerebilir. Duyarlı sütunlar için veya metin ya da resimlerden daha fazlasını eklemek için Columns
Izgara, istediğiniz sayıda sütun ve öğeyi destekler. Satır sayısı, öğelerin sütunlara bölünmesiyle belirlenir. 10 öğe ve 2 sütun içeren bir tabloda 5 satır vardır. 11 öğe ve 2 sütun içeren bir tabloda 6 satır bulunur.


Örneğin, aşağıdaki JSON tek bir öğe içeren 2 sütunlu bir ızgara oluşturur:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| JSON gösterimi |
|---|
{ "title": string, "items": [ { object ( |
| Alanlar | |
|---|---|
title
|
Izgara başlığında görünen metin. |
items[]
|
Izgarada gösterilecek öğeler. |
border
|
Her ızgara öğesine uygulanacak kenar stili. |
column
|
Izgarada gösterilecek sütun sayısı. Bu alan belirtilmezse varsayılan bir değer kullanılır ve bu varsayılan değer, ızgaranın gösterildiği yere (ileti dizisi veya yardımcı) bağlı olarak farklıdır. |
on
|
Bu geri çağırma, her bir tablo öğesi tarafından yeniden kullanılır ancak öğenin, geri çağırma parametrelerine eklenen öğeler listesindeki tanımlayıcı ve dizini ile birlikte kullanılır. |
GridItem
Izgara düzenindeki bir öğeyi temsil eder. Öğeler metin, resim veya hem metin hem de resim içerebilir.


| JSON gösterimi |
|---|
{ "id": string, "image": { object ( |
| Alanlar | |
|---|---|
id
|
Bu ızgara öğesi için kullanıcı tarafından belirtilen bir tanımlayıcı. Bu tanımlayıcı, üst ızgaranın |
image
|
Tablo öğesinde görüntülenen resim. |
title
|
Izgara öğesinin başlığı. |
subtitle
|
Izgara öğesinin alt başlığı. |
layout
|
Izgara öğesi için kullanılacak düzen. |
ImageComponent
Bir resmi temsil eder.


| JSON gösterimi |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Alanlar | |
|---|---|
image
|
Resim URL'si. |
alt
|
Resmin erişilebilirlik etiketi. |
crop
|
Resme uygulanacak kırpma stili. |
border
|
Resme uygulanacak kenarlık stili. |
ImageCropStyle
Bir resme uygulanan kırpma stilini temsil eder.


Örneğin, 16:9 en boy oranını uygulamak için:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| JSON gösterimi |
|---|
{
"type": enum ( |
| Alanlar | |
|---|---|
type
|
Kırpma türü. |
aspect
|
Kırpma türü Örneğin, 16:9 en boy oranını uygulamak için: |
ImageCropType
Bir resme uygulanan kırpma stilini temsil eder.


| Sıralamalar | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
SQUARE
|
Varsayılan değer. Kare kırpma uygular. |
CIRCLE
|
Dairesel kırpma uygular. |
RECTANGLE_CUSTOM
|
Özel en boy oranına sahip dikdörtgen bir kırpma uygular. aspectRatio ile özel en boy oranını ayarlayın.
|
RECTANGLE_4_3
|
4:3 en boy oranına sahip dikdörtgen bir kırpma uygular. |
BorderStyle
Kenarlık türü ve rengi dahil olmak üzere bir kartın veya widget'ın kenarlığı için stil seçenekleri.


| JSON gösterimi |
|---|
{ "type": enum ( |
| Alanlar | |
|---|---|
type
|
Kenarlık türü. |
stroke
|
Tür
Kalın çizgi rengini ayarlamak için Örneğin, aşağıdaki ifade rengi maksimum yoğunlukta kırmızı olarak ayarlar:
|
corner
|
Kenarlık için köşe yarıçapı. |
BorderType
Widget'lara uygulanan kenar türünü temsil eder.


| Sıralamalar | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
NO_BORDER
|
Varsayılan değer. Kenarlık yok. |
STROKE
|
Ana hat. |
GridItemLayout
Bir ızgara öğesi için kullanılabilen çeşitli düzen seçeneklerini temsil eder.


| Sıralamalar | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
TEXT_BELOW
|
Başlık ve alt başlık, ızgara öğesinin resminin altında gösterilir. |
TEXT_ABOVE
|
Başlık ve alt başlık, ızgara öğesinin resminin üzerinde gösterilir. |
Sütunlar
Columns
widget'ı, bir kartta veya iletişim kutusunda en fazla 2 sütun gösterir. Her sütuna widget ekleyebilirsiniz. Widget'lar, belirtildikleri sırayla görünür. Google Chat uygulamalarında bir örnek için Kartları ve iletişim kutularını sütunlarda görüntüleme bölümüne bakın.
Her sütunun yüksekliği, en uzun sütuna göre belirlenir. Örneğin, ilk sütun ikinci sütundan daha uzunsa her iki sütun da ilk sütunun yüksekliğine sahip olur. Her sütun farklı sayıda widget içerebileceğinden satır tanımlayamaz veya sütunlar arasında widget'ları hizalayamazsınız.
Sütunlar yan yana gösterilir. HorizontalSizeStyle
alanını kullanarak her sütunun genişliğini özelleştirebilirsiniz. Kullanıcının ekran genişliği çok darsa ikinci sütun ilk sütunun altına sığar:
- Web'de, ekran genişliği 480 pikselden az veya eşitse ikinci sütun kaydırılır.
- iOS cihazlarda, ekran genişliği 300 puntodan az veya bu değere eşitse ikinci sütun kaydırılır.
- Android cihazlarda, ekran genişliği 320 dp'den az veya bu değere eşitse ikinci sütun kaydırılır.
İkiden fazla sütun eklemek veya satır kullanmak için
Grid


- Kullanıcılar eklentiyi bir e-posta taslağı üzerinden açtığında görüntülenen iletişim kutusu.
- Kullanıcılar Google Takvim etkinliğindeki Ekleme ekle menüsünden eklentiyi açtığında görüntülenen iletişim kutusu.
| JSON gösterimi |
|---|
{
"columnItems": [
{
object ( |
| Alanlar | |
|---|---|
column
|
Sütun dizisi. Bir karta veya iletişim kutusuna en fazla 2 sütun ekleyebilirsiniz. |
Sütun
Bir sütun.
| JSON gösterimi |
|---|
{ "horizontalSizeStyle": enum ( |
| Alanlar | |
|---|---|
horizontal
|
Bir sütunun kartın genişliğini nasıl doldurduğunu belirtir. |
horizontal
|
Widget'ların bir sütunun sol, sağ veya ortasına hizalanıp hizalanmayacağını belirtir. |
vertical
|
Widget'ların bir sütunun üst, alt veya ortasına hizalanıp hizalanmayacağını belirtir. |
widgets[]
|
Bir sütuna dahil edilen widget dizisi. Widget'lar, belirtildikleri sırada görünür. |
HorizontalSizeStyle
Bir sütunun kartın genişliğini nasıl doldurduğunu belirtir. Her sütunun genişliği hem HorizontalSizeStyle
sütunun hem de sütundaki widget'ların genişliğine bağlıdır.
| Sıralamalar | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
FILL_AVAILABLE_SPACE
|
Varsayılan değer. Sütun, kartın genişliğinin% 70'ine kadar olan kullanılabilir alanı doldurur. Her iki sütun da FILL_AVAILABLE_SPACE olarak ayarlanırsa her sütun alanın% 50'sini doldurur.
|
FILL_MINIMUM_SPACE
|
Sütun, mümkün olan en az alanı doldurur ve kart genişliğinin en fazla% 30'unu kaplar. |
HorizontalAlignment
Widget'ların bir sütunun sol, sağ veya ortasına hizalanıp hizalanmayacağını belirtir.

| Sıralamalar | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
START
|
Varsayılan değer. Widget'ları sütunun başlangıç konumuna hizalar. Soldan sağa düzenler için sola hizalanır. Sağdan sola düzenler için sağa hizalanır. |
CENTER
|
Widget'ları sütunun ortasına hizalar. |
END
|
Widget'ları sütunun son konumuna hizalar. Soldan sağa düzenler için widget'ları sağa hizalar. Sağdan sola düzenler için widget'ları sola hizalar. |
VerticalAlignment
Widget'ların bir sütunun üst, alt veya ortasına hizalanıp hizalanmayacağını belirtir.
| Sıralamalar | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
CENTER
|
Varsayılan değer. Widget'ları bir sütunun ortasına hizalar. |
TOP
|
Widget'ları sütunun üst tarafına hizalar. |
BOTTOM
|
Widget'ları bir sütunun alt kısmına hizalar. |
Widget'lar
Bir sütuna ekleyebileceğiniz desteklenen widget'lar.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birlik alanı
|
|
text
|
|
image
|
|
decorated
|
|
button
|
|
text
|
|
selection
|
|
date
|
|
chip
|
|
ChipList
Yatay olarak yerleştirilmiş çiplerin listesi. Bu liste yatay olarak kaydırılabilir veya bir sonraki satıra sarılabilir.


| JSON gösterimi |
|---|
{ "layout": enum ( |
| Alanlar | |
|---|---|
layout
|
Belirtilen çip listesi düzeni. |
chips[]
|
Bir çip dizisi. |
Düzen
Çip listesi düzeni.
| Sıralamalar | |
|---|---|
LAYOUT_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
WRAPPED
|
Varsayılan değer. Yeterli yatay alan yoksa çip listesi bir sonraki satıra kaydırılır. |
HORIZONTAL_SCROLLABLE
|
Kullanılabilir alana sığmayan çipler yatay olarak kaydırılır. |
Çip
Kullanıcıların tıklayabileceği bir metin, simge veya metin ve simge çipi.


| JSON gösterimi |
|---|
{ "icon": { object ( |
| Alanlar | |
|---|---|
icon
|
Simge resmi. Hem |
label
|
Çipin içinde gösterilen metin. |
on
|
İsteğe bağlı. Kullanıcı çipi tıkladığında yapılacak işlem (ör. köprü açma veya özel işlev çalıştırma). |
enabled
|
Çipin etkin durumda olup olmadığını ve kullanıcı işlemlerine yanıt verip vermediğini belirtir. Varsayılan olarak |
disabled
|
Çipin etkin durumda olup olmadığını ve kullanıcı işlemlerini yoksayıp yoksamadığını belirtir. Varsayılan olarak |
alt
|
Erişilebilirlik için kullanılan alternatif metin. Kullanıcıların çipin ne işe yaradığını bilmesini sağlayan açıklayıcı bir metin ayarlayın. Örneğin, bir çip köprü açıyorsa şunu yazın: "Yeni bir tarayıcı sekmesi açar ve https://developers.google.com/workspace/chat" adresindeki Google Chat geliştirici belgelerine gider. |
Bant
Kaydırma çubuğu olarak da bilinen bant, widget'ların listesini slayt gösterisi biçiminde döndürerek gösterir. Bu bantta, önceki veya sonraki widget'a gitme düğmeleri bulunur.
Örneğin, bu üç metin paragrafı widget'ı içeren bir bandın JSON gösterimidir.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| JSON gösterimi |
|---|
{
"carouselCards": [
{
object ( |
| Alanlar | |
|---|---|
carousel
|
Banta eklenen kartların listesi. |
CarouselCard
Bant öğesi olarak görüntülenebilen bir kart.
 Google Chat uygulamaları için kullanılabilir ve Google Workspace eklentilerinde kullanılamaz.
Google Chat uygulamaları için kullanılabilir ve Google Workspace eklentilerinde kullanılamaz.
| JSON gösterimi |
|---|
{ "widgets": [ { object ( |
| Alanlar | |
|---|---|
widgets[]
|
Bant kartında gösterilen widget'ların listesi. Widget'lar, belirtildikleri sırada gösterilir. |
footer
|
Bant kartının alt kısmında görüntülenen widget'ların listesi. Widget'lar, belirtildikleri sırada gösterilir. |
NestedWidget
CarouselCard gibi kapsayıcı bir düzende görüntülenebilecek widget'ların listesi.
 Google Chat uygulamaları için kullanılabilir ve Google Workspace eklentilerinde kullanılamaz.
Google Chat uygulamaları için kullanılabilir ve Google Workspace eklentilerinde kullanılamaz.
| JSON gösterimi |
|---|
{ // Union field |
| Alanlar | |
|---|---|
|
Birlik alanı
|
|
text
|
Metin paragrafı widget'ı. |
button
|
Düğme listesi widget'ı. |
image
|
Resim widget'ı. |
CollapseControl
Genişletme ve daraltma kontrolünü temsil eder.


| JSON gösterimi |
|---|
{ "horizontalAlignment": enum ( |
| Alanlar | |
|---|---|
horizontal
|
Genişletme ve daraltma düğmesinin yatay hizası. |
expand
|
İsteğe bağlı. Bölümü genişletmek için özelleştirilebilir bir düğme tanımlayın. Hem expandButton hem de collapseButton alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
collapse
|
İsteğe bağlı. Bölümü daraltmak için özelleştirilebilir bir düğme tanımlayın. Hem expandButton hem de collapseButton alanı ayarlanmalıdır. Yalnızca bir alan grubu geçerli olmaz. Bu alan ayarlanmazsa varsayılan düğme kullanılır. |
DividerStyle
Kartın ayırıcı stili. Şu anda yalnızca kart bölümleri arasındaki ayırıcılar için kullanılır.


| Sıralamalar | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
SOLID_DIVIDER
|
Varsayılan seçenek. Sağlam bir ayırıcı oluşturun. |
NO_DIVIDER
|
Ayarlanırsa bölücü oluşturulmaz. Bu stil, ayırıcıyı düzenden tamamen kaldırır. Sonuç, hiç bölücü eklememekle aynıdır. |
CardAction
Kart işlemi, kartla ilişkili işlemdir. Örneğin, bir fatura kartı; faturayı silme, faturayı e-postayla gönderme veya faturayı bir tarayıcıda açma gibi işlemler içerebilir.

| JSON gösterimi |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Alanlar | |
|---|---|
action
|
İşlem menüsü öğesi olarak gösterilen etiket. |
on
|
Bu işlem öğesi için |
DisplayStyle
Google Workspace Eklentilerinde, kartın nasıl görüntüleneceğini belirler.

| Sıralamalar | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Kullanmayın. Belirtilmedi. |
PEEK
|
Kartın başlığı, kenar çubuğunun alt kısmında görünür ve grubun mevcut üst kartını kısmen kapatır. Başlığı tıkladığınızda kart, kart yığınına eklenir. Kartta üstbilgi yoksa bunun yerine oluşturulan bir üstbilgi kullanılır. |
REPLACE
|
Varsayılan değer. Kart, kart grubundaki en üstteki kartın görünümü değiştirilerek gösterilir. |
