如果您要面向俄罗斯用户开发应用,请使用“保存到手机”按钮,因为 Google 钱包未在这些国家/地区推出。请参阅 相关资源和指南。如果您要面向俄罗斯境外用户开发应用,请下载以下资源,更新添加到 Google 钱包按钮。
此文档的这一部分内容旨在帮助您创建图片和其他界面元素,让其在 Google 钱包应用中能完美呈现。
素材资源
“Add to Google Wallet”(添加到 Google 钱包)按钮
每当您指示用户将卡券或卡从您的应用或网站保存到其钱包时,都可以使用添加到 Google 钱包按钮。添加到 Google 钱包按钮必须调用其中一个 Google Wallet API 流程。这些流程会显示 Google 钱包应用,用户可以在该应用中按照说明将卡券保存到他们的 Android 设备和 Google 账号。此按钮可用于应用、网站或电子邮件。
添加到 Google 钱包按钮提供 Android XML、SVG 和 PNG 格式。
下载资源 - Android XML 下载资源 - SVG 下载资源 - PNG“在 Google 钱包中查看”按钮
在 Google 钱包中查看按钮用于将用户深层链接到其钱包,以查看之前保存的卡券或卡。此按钮可用于应用、网站或电子邮件。
在 Google 钱包中查看按钮提供 SVG 和 PNG 格式。
下载资源 - SVG 下载资源 - PNG在您网站、应用或电子邮件中显示的所有按钮都必须遵守本页面中列出的品牌推广指南。这些准则的示例包括但不限于:
- 大小与页面上其他类似按钮或元素相关
- 不得更改按钮的形状和颜色
- 留白
本地化按钮
我们为支持 Google 钱包的所有市场提供了本地化的 Google 钱包按钮。如果您要面向这些市场的用户开发应用,请务必使用上方链接的按钮。请勿自行创建按钮版本。 如果您的市场不提供本地化版本的按钮,请使用英语版本的按钮。
添加到 Google 钱包按钮支持以下语言:阿尔巴尼亚语、阿拉伯语、亚美尼亚语、阿塞拜疆语、波斯尼亚语、保加利亚语、加泰罗尼亚语、中国香港语、中国台湾语、克罗地亚语、捷克语、丹麦语、荷兰语、英语(印度、新加坡、南非、澳大利亚、加拿大、英国、美国)、爱沙尼亚语、菲律宾语、芬兰语、法语(加拿大)、法语(法国)、格鲁吉亚语、德语、希腊语、希伯来语、匈牙利语、冰岛语、印度尼西亚语、意大利语、日语、哈萨克语、吉尔吉斯语、拉脱维亚语、立陶宛语、马其顿语、马来语、挪威语、波兰语、葡萄牙语(巴西)、葡萄牙语(葡萄牙)、罗马尼亚语、俄语(白俄罗斯)、塞尔维亚语、斯洛伐克语、斯洛文尼亚语、西班牙语(拉丁美洲)、西班牙语(西班牙)、瑞典语、泰语、土耳其语、乌克兰语、乌兹别克语和越南语。
本地化名称
为方便用户理解,Google 钱包产品名称在部分市场进行了本地化。如果您要面向这些国家/地区的用户开发应用,请务必在网站、电子邮件和印刷材料中使用以下本地化名称。请勿自行创建本地化版本的“Google 钱包”。如果您的市场未在下方列出,请使用英文版“Google 钱包”。
| 国家/地区 | 姓名 |
|---|---|
| 白俄罗斯 | Google Кошелек |
| 巴西 | Carteira do Google |
| 智利 | Billetera de Google |
| 捷克 | Google 钱包 |
| 希腊 | Πορτοφόλι Google |
| 香港 | Google 钱包 |
| 立陶宛 | Google Piniginė |
| 波兰 | Portfel Google |
| 葡萄牙 | Carteira da Google |
| 罗马尼亚 | Portofel Google |
| 斯洛伐克 | Peňaženka Google |
| 台湾 | Google 钱包 |
| 土耳其 | Google Cüzdan |
| 阿联酋 | محفظة Google |
| 乌克兰 | Google Гаманець |
|
美国(西班牙语)
*如果您的界面是西班牙语,请在美国使用此名称 |
Billetera de Google |
大小
调整添加到 Google 钱包按钮的高度和宽度以适合您的版式。如果页面上还有其他按钮,添加到 Google 钱包按钮的大小必须大于或等于这些按钮的大小。 不要将添加到 Google 钱包按钮的大小设置为小于其他按钮。
样式
添加到 Google 钱包按钮有两种变体:主按钮和紧凑按钮。添加到 Google 钱包按钮只有黑色一种颜色。系统还提供按钮的本地化版本。请勿以自行本地化的文字创建按钮。
| 主要 | Condensed |
|---|---|

|

|
| 在白色和浅色背景上使用主按钮。 | 如果没有足够的空间放置主按钮或全宽按钮,请使用紧凑按钮。 |
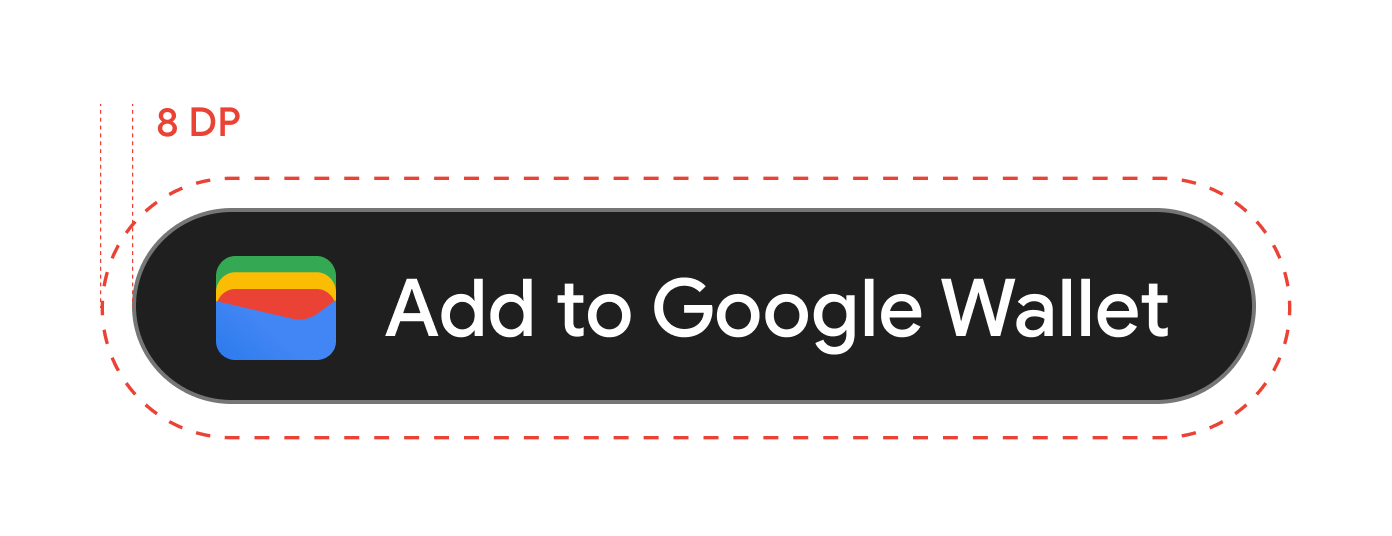
留白
请务必在添加到 Google 钱包按钮的四周留出至少 8 dp 的留白空间。确保留白空间永远不会被图形或文本破坏。

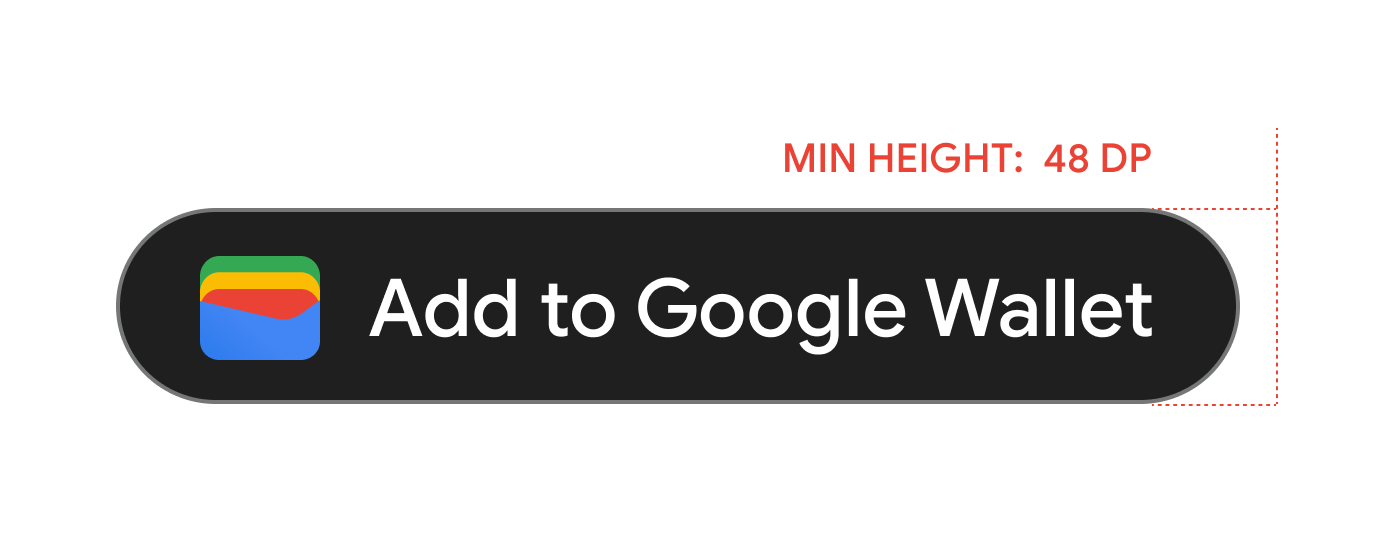
最小高度
所有添加到 Google 钱包按钮的最小高度均为 48 dp。

注意事项
| Dos | 禁忌行为 |
|---|---|
| 正确做法:仅使用 Google 提供的添加到 Google 钱包按钮。 | 错误做法:不要以任何方式自行创建添加到 Google 钱包按钮或更改按钮内的字体、颜色、按钮半径或填充内容。 |
| 正确做法:在整个网站中使用相同的按钮样式。 | 错误做法:不要将添加到 Google 钱包按钮设置为小于其他按钮。 |
| 正确做法:确保添加到 Google 钱包按钮的大小始终大于或等于其他按钮。 | 错误做法:更改按钮颜色。 |
| 正确做法:调整添加到 Google 钱包按钮的大小时应保持按钮的比例不变。 | 错误做法:随意缩放按钮。 |
| 正确做法:使用提供的本地化版按钮。 | 错误做法:自行创建按钮的本地化版本。 |
按钮展示位置的最佳实践
在确认应用屏幕、网页或电子邮件中显示添加到 Google 钱包按钮。请参阅以下最佳实践,以指导您的界面设计。
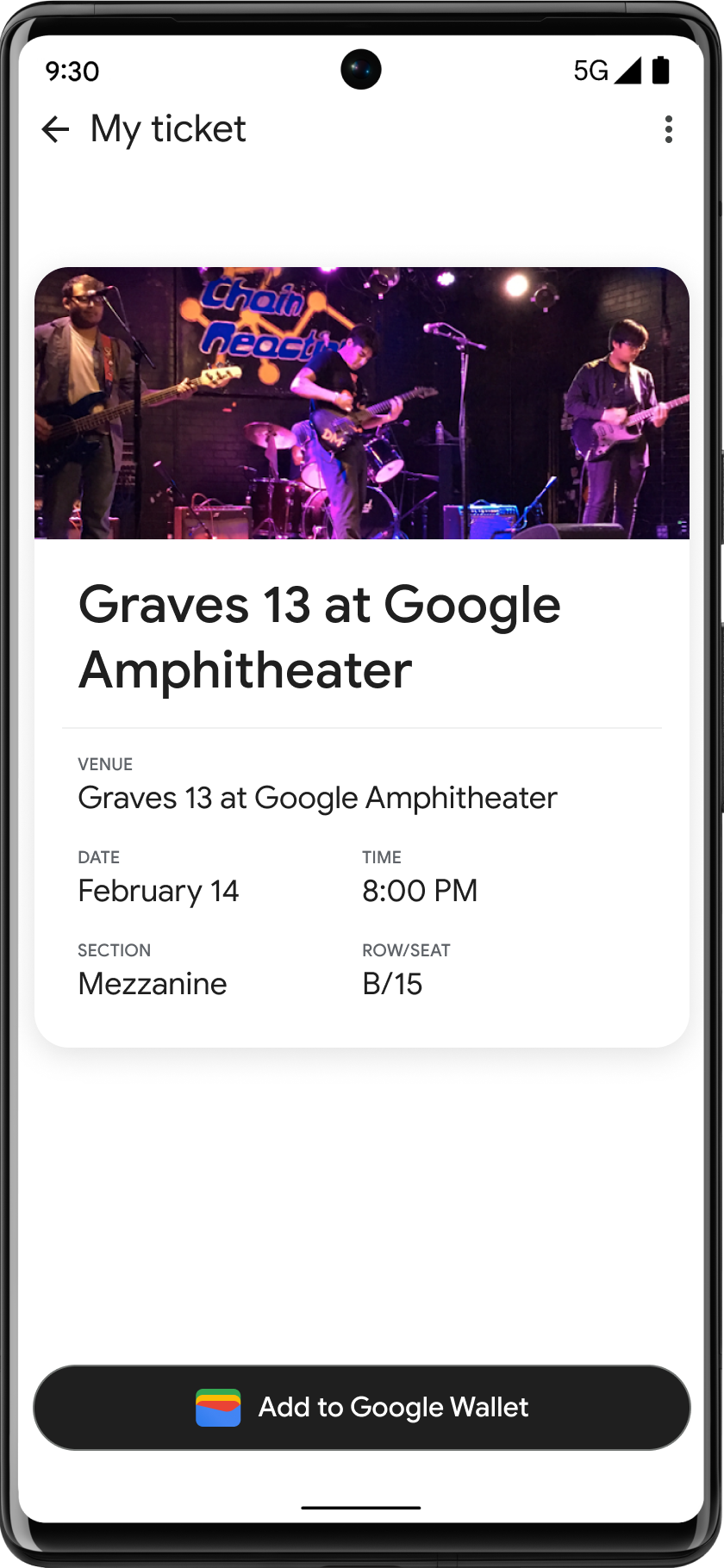
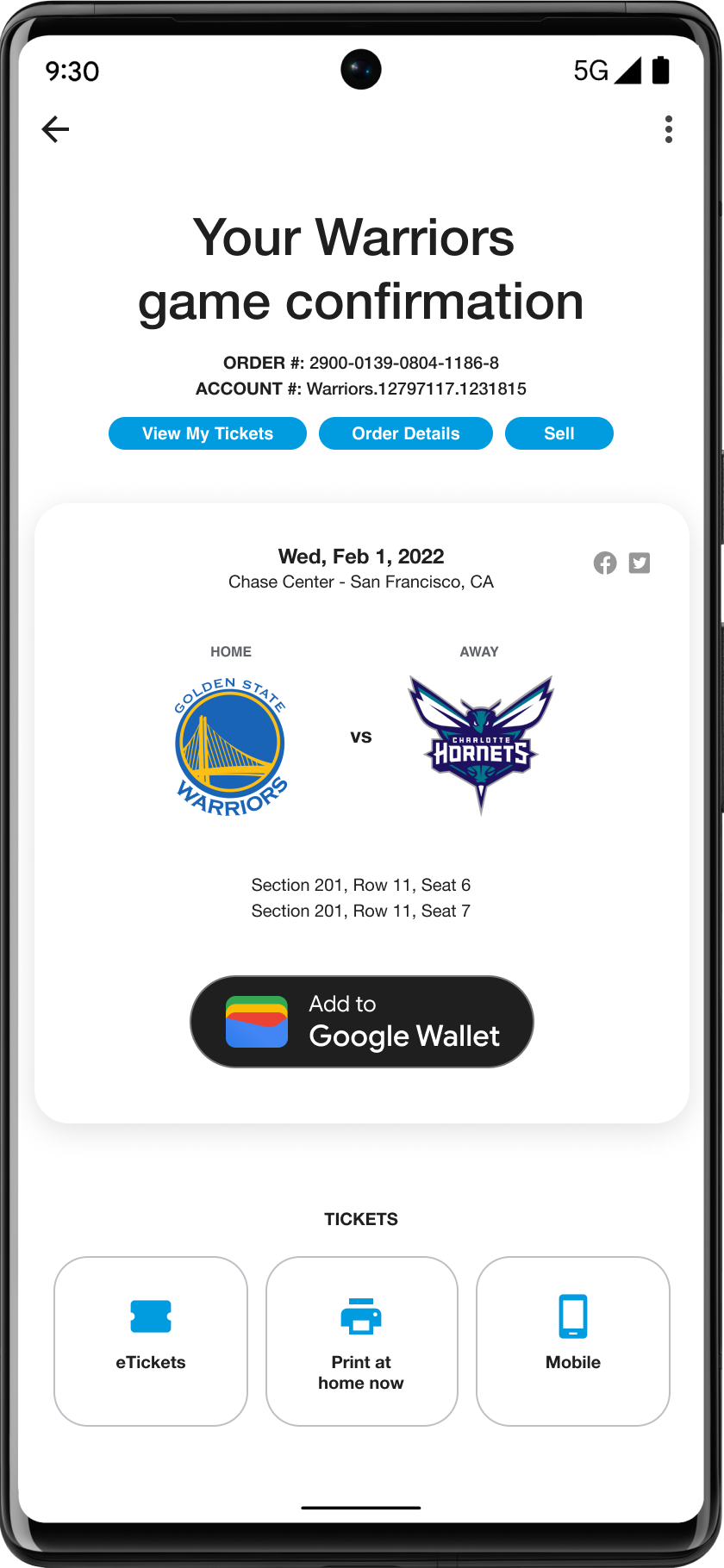
活动门票
在购买流程结束时或在确认应用屏幕、网页或电子邮件中显示添加到 Google 钱包按钮。我们建议您在以下位置设置添加到 Google 钱包 按钮:用户在应用或网站中访问其票证的位置。


使用文本形式的 Google 钱包产品名称
您可以使用文本通知用户,系统已将其活动门票保存到其设备中。
以大写形式显示字母“G”和“W”
始终采用大写的“G”和“W”后跟小写字母的形式来表示 Google 钱包。不要将整个名称全部大写(“Google 钱包”),除非这种形式与您的界面中的排版样式相匹配。
不要缩写 Google 钱包
请始终完整拼写“Google”和“钱包”字样。
匹配界面的样式
将“Google 钱包”的字体和排版样式设置为与界面中文本的其余部分相同。不要模仿 Google 的排版样式。
始终使用本地化版本的“Google 钱包”
在提供的本地化文案中,请始终使用“Google 钱包”字样。
设计
使用 g:savetoandroidpay HTML 标记的 height 和 size 字段,可以修改添加到 Google 钱包按钮的高度和宽度。使用 textsize=large 规范可显著增大文本和按钮的大小,非常适合移动设备或具有特殊界面要求的情况。
使用 theme 设置按钮的颜色。下表介绍了使用不同的设置将会产生怎样的添加到 Google 钱包按钮。
徽标
徽标图片指南
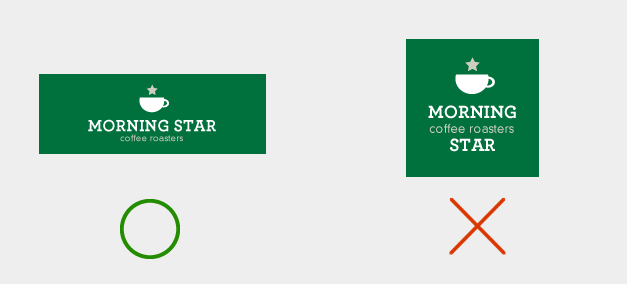
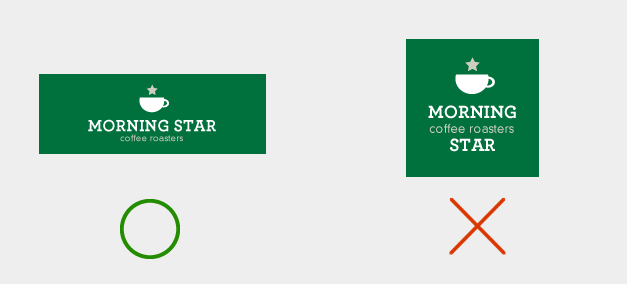
您的徽标在 Google 钱包中以圆形遮罩效果显示。
以下是在用户界面中使用徽标图片的建议列表:| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最小尺寸 | 660 x 660 像素 |
| 图片宽高比 | 1:1 |
| 海报图片宽高比 | 1:1 |
| 实际像素大小 | 按设备尺寸缩放 |
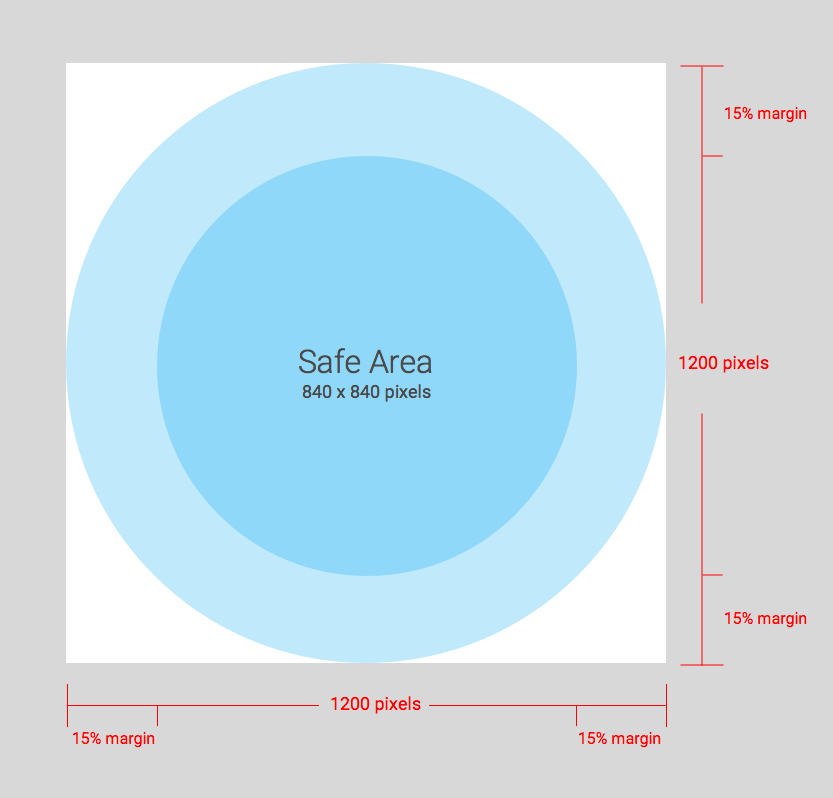
| 徽标圆形遮罩 |
您的徽标将以圆形遮罩效果显示。确保您的徽标在安全区域以内。不要预先对您的徽标进行遮罩处理。将徽标放置在背景颜色设置为全出血的正方形中。 徽标需要留出 15% 的边距,防止在进行遮罩处理时被截断。 
|
您的徽标在 Google 钱包中以圆形遮罩效果显示。
宽幅徽标图片指南
活动门票、登机牌、二维码公交卡、会员卡、优惠、礼品卡、通用卡券和通用私人卡券支持宽幅徽标图片。 以下是在用户界面中使用宽幅徽标图片的建议列表:
| 指南 | 说明 |
|---|---|
| 首选文件类型 |
PNG 为获得最佳效果,请使用带有背景颜色的图片(我们建议使用与卡券背景颜色相同的颜色) |
| 推荐尺寸 | 1280 x 400 像素 |
| 最小尺寸 | 高度为 400 像素,宽度与之成比例(如需更多指导,请参阅“建议的宽高比”部分)
使用长方形宽幅图片。 |
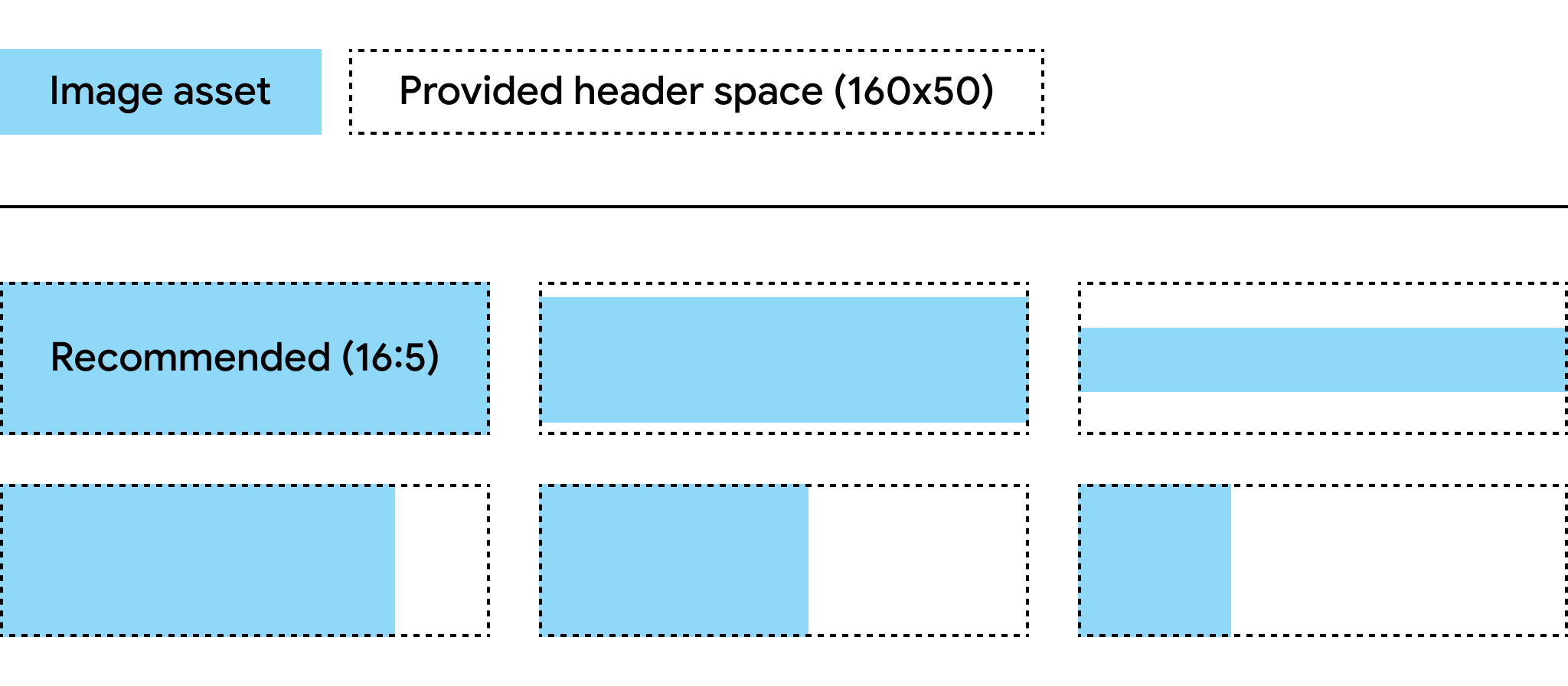
| 建议的宽高比 |
如果图片未设置为推荐的宽高比,系统会调整其大小,使其与所提供的标头空间的宽高比相符。下图详细说明了系统会如何根据宽高比调整图片素材资源的大小。 
|
卡片背景颜色
您可以使用 hexBackgroundColor 字段设置背景颜色。如果您未设置该值,系统会应用算法对徽标进行分析,找到正文色,并将其用作背景颜色。
焦点图片
class.heroImage 字段在卡正文中显示为全宽横幅。
主打图片指南
以下是在用户界面中使用主打图片的建议列表:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 推荐大小 |
1032x336 像素 使用长方形宽幅图片。 为获得最佳效果,请使用彩色背景图片。 |
| 宽高比 | 宽高比为 3:1 或更宽 |
| 显示大小 |
卡片的全宽和按比例的高度。 
|
全宽图片
类或对象中的 *.imageModulesData.mainImage 字段在卡券中显示为全宽图片。
全宽图片指南
以下是在用户界面中使用全宽图片的建议列表:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最小尺寸 |
宽 1860 像素,高度可变。 使用长方形宽幅图片。 为获得最佳效果,请使用彩色背景图片。 |
| 宽高比 | 变量 |
| 显示大小 |
模板的全宽和按比例的高度。 
|
| 使用与徽标相同的配色方案。 |
条形码图片
某些行业允许在条形码上方和下方显示图片。
在条形码上方显示图片
下面列出了有关在界面中的条形码上方显示图片的一些建议:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最大高度 |
20 dp(最大宽高比) 如果同时显示两张图片,建议的尺寸为 80 px 高 x 80-780 px 宽,以便这两张图片可以并排显示。 如果一张图片为正方形,另一张图片为长方形,则图片尺寸应分别为 80x80 像素和 780x80 像素。 |
| 宽高比 |
不受约束。如果单张图片想要达到 20 dp 的最大高度和最大宽度,请使用 20:1 的宽高比。 如果您只需在条形码上方显示一张图片,请使用全宽(不包括内边距)。图片尺寸应为 1600x80 像素。 |
| 最大显示尺寸(单张图片) | 20 dp 高 x 400 dp 宽 |
在条形码下方显示图片
下面列出了在界面中的条形码下方显示图片的一些建议:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最大高度 |
20 dp(最大宽高比) 建议的尺寸为 80 像素高 x 80-1600 像素宽。 如果图片是正方形,建议的尺寸为 80x80 px。 如果图片是长方形,建议的尺寸为 1600x80 像素。 |
| 不限制宽高比。如需达到 20 dp 的最大高度和最大宽度,请使用 20:1 的宽高比。 | 如果您希望将图片显示为全宽(不包括内边距),图片尺寸必须为 1600x80 px。 |
| 最大显示尺寸为 20 dp 高 x 400 dp 宽。 |
模块
模块是指模板某个特定部分中的一组字段。 您应根据下表中的指南,在类和对象中使用相应的模块数量,以确保您的卡在 Google 钱包应用中正常显示。
| 指南 | 说明 |
|---|---|
imageModulesData
|
在您创建的类或对象中仅使用一个 imageModulesData。
|
infoModuleData
|
在您创建的类或对象中最多使用两个
|
linksModuleData
|
在您创建的类或对象中最多使用四个
类中可以包含两个 |
textModulesData
|
在您创建的类和对象之间最多使用两个
类中可以包含一个用于定义活动详细信息的 |
infoModuleData
InfoModuleData 包含会员和可自定义的信息,并显示在展开视图中。您可以使用此模块存储失效日期、第二积分余额或储值余额等信息。
linksModuleData
链接模块包含指向网页、电话号码和电子邮件地址的 URI。以下是在用户界面中使用链接模块的建议列表:
| 指南 | 设置示例 | 示例图片 |
|---|---|---|
为网站或 Google 地图中的位置分配 URI 时,请使用 http: 前缀。此前缀让消费者可以通过点击该链接,导航到该网站或查看 Google 地图中的位置。
此前缀还会在卡片说明的前面生成链接或地图的图标。
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
请使用 tel: 前缀来定义电话号码。此前缀让消费者可以通过点击该链接,拨打该电话号码。此前缀还会在卡片上的文本说明前面创建一个电话图标。
|
'uri': 'tel:6505555555'
|

|
请使用 mailto: 前缀来定义电子邮件地址。
此前缀让消费者可以通过点击该链接,向该地址发送电子邮件。此前缀还会在卡片上的文本说明前面创建电子邮件图标。
|
'uri': 'mailto:jonsmith@email.com'
|

|
标题、标签和名称
标题、标签和名称应采用词首字母大写形式,即每个单词都以大写字母开头。
内容政策
卡券中每个字段的内容都必须遵守 Google Payments 内容政策。您在课程中引用的网站内容也必须遵守这些政策。
合作伙伴平台数据展示位置
为确保用户可以访问您功能丰富的卡券相关应用或网站,请务必将您的应用深层链接或网站整合到卡券的类或对象 linksModuleData.* 属性中。这样,用户就可以通过 Google 钱包中显示的卡券导航到您的平台。如需查看其呈现方式,请参阅卡券类别的设计部分。
