این دستورالعملها به شما کمک میکنند Google Wallet API را در برنامهها یا وبسایتهای خود پیادهسازی کنند.
دکمه ذخیره در Google Pay
دکمه Save to Google Pay باید با یکی از Google Pay API برای جریانهای Passes تماس بگیرد. این جریانها روی صفحهای ظاهر میشوند که در آن کاربران میتوانند کارتهای سوار شدن، بلیطهای رویداد یا حملونقل، کارتهای وفاداری، کارتهای هدیه و پیشنهادات را در دستگاه Android خود ذخیره کنند. این دکمه را می توان در برنامه های تجاری، وب سایت ها، ایمیل ها یا پیامک ها استفاده کرد.
دارایی های
دکمه های ذخیره در Google Pay به صورت فایل های EPS و SVG در دسترس هستند.
دانلود دارایی - EPS دانلود دارایی - SVG
همه دکمههای ذخیره در Google Pay که در سایت، برنامه یا ارتباطات ایمیل شما نمایش داده میشوند باید از دستورالعملهای برند ما که در این صفحه توضیح داده شدهاند، پیروی کنند. آنها شامل موارد زیر هستند، اما به آنها محدود نمی شوند:
- اندازه نسبت به سایر دکمه ها یا عناصر مشابه صفحه
- کنتراست با رنگ پس زمینه محیط اطراف
- فضای خالی
دکمههای ذخیره در Google Pay به زبانهای زیر در دسترس هستند: عربی، کرواتی، چکی، دانمارکی، هلندی، انگلیسی، فنلاندی، فرانسوی، آلمانی، اندونزیایی، ایتالیایی، ژاپنی، کرهای، نروژی (بوکمال)، لهستانی، پرتغالی، روسی، چینی ساده، اسلواکی، اسپانیایی، سوئدی، تایلندی، چینی سنتی و اوکراینی.
اندازه
ارتفاع و عرض دکمه ذخیره در Google Pay را متناسب با چیدمان خود تنظیم کنید. اگر دکمههای دیگری در صفحه وجود دارد، دکمه Save to Google Pay باید اندازه یا بزرگتر از این دکمهها باشد. دکمه Save to Google Pay را کوچکتر از دکمه های دیگر نکنید.
سبک
دکمههای Save to Google Pay در سه نوع موجود هستند: سیاه، سفید و سفید با طرح کلی سیاه. دکمه هایی با نسخه های محلی از متن ارائه شده است. دکمه هایی با متن بومی سازی شده خود ایجاد نکنید.
 |  |  |
| مشکی | سفید | سفید با طرح کلی |
| برای ایجاد کنتراست از دکمه سیاه روی پس زمینه سفید یا روشن استفاده کنید. از دکمه سیاه در پس زمینه های تیره استفاده نکنید. در عوض، از دکمه سفید استفاده کنید. | از دکمه سفید روی پسزمینههای تیره یا رنگارنگ استفاده کنید. از دکمه سفید در پس زمینه های سفید یا روشن استفاده نکنید. در عوض، از دکمه سیاه یا دکمه سفید با طرح کلی استفاده کنید. | از دکمه سفید با طرح کلی به عنوان جایگزینی برای دکمه سیاه در زمینه های سفید یا روشن استفاده کنید. از این دکمه در پس زمینه های تیره یا رنگارنگ استفاده نکنید. به جای آن از دکمه سفید استاندارد استفاده کنید. |
فضای خالی
همیشه حداقل فضای خالی 8 dp را در همه طرفهای دکمه ذخیره در Google Pay حفظ کنید. اطمینان حاصل کنید که فضای خالی هرگز با گرافیک یا متن شکسته نشود.

حداقل ارتفاع
همه دکمههای Save to Google Pay باید حداقل 36 dp ارتفاع داشته باشند.

باید ها و نباید ها
| داس | نباید |
|---|---|
| انجام دهید: فقط از دکمه های ذخیره در Google Pay ارائه شده توسط Google استفاده کنید. | انجام ندهید: دکمههای ذخیره در Google Pay خود را ایجاد نکنید یا فونت، رنگ، شعاع دکمه، یا بالشتک داخل دکمه را به هیچ وجه تغییر ندهید. |
| انجام دهید: از همان سبک دکمه در سراسر سایت خود استفاده کنید. اگر رنگ پسزمینه تغییر کند، ممکن است رنگ دکمهها تطبیق یابد. | نباید: دکمههای ذخیره در Google Pay را کوچکتر از دکمههای دیگر نکنید. |
| انجام دهید: مطمئن شوید که اندازه دکمههای ذخیره در Google Pay برابر یا بزرگتر از دکمههای دیگر باقی میماند. | نباید: از رنگ دکمه ای که شبیه پس زمینه است استفاده نکنید. به عنوان مثال، از دکمه سفید در زمینه سفید استفاده نکنید. |
| انجام دهید: مطمئن شوید که رنگ دکمه ای را انتخاب کرده اید که با پس زمینه شما تضاد داشته باشد. | Don't: دکمه را آزاد نکنید. |
| انجام دهید: هنگام تغییر اندازه دکمههای Save to Google Pay، نسبت دکمهها را یکسان نگه دارید. |
بهترین روش ها برای قرار دادن دکمه
برای به حداکثر رساندن تعداد اشیاء ذخیره شده، دکمه های Save to Google Pay را به صورت برجسته در برنامه، وب سایت یا ایمیل خود نمایش دهید. برای دریافت تأییدیه برند از Google، باید بهترین شیوه های زیر را رعایت کنید.
کارت های وفاداری
توصیه میکنیم دکمه ذخیره در Google Pay را در نزدیکی تجربیات کاربر در برنامه، سایت یا ارتباطات ایمیلی خود قرار دهید، جایی که اطلاعات وفاداری مشتری فعلی را نمایش میدهید. همچنین نمایش دکمه روی صفحههای تأیید که بلافاصله پس از ثبت نام کاربران برای برنامه وفاداری شما در برنامه یا وبسایت شما ظاهر میشوند، مفید است.

کارت هدیه
توصیه میکنیم دکمه ذخیره در Google Pay را روی صفحه تأییدی که پس از خرید یک کارت هدیه توسط کاربر در برنامه یا وبسایت شما ظاهر میشود، قرار دهید. همچنین ایده خوبی است که دکمه را در هر ایمیلی که به گیرنده کارت هدیه تحویل داده می شود، نمایش دهید.
ارائه می دهد
توصیه میکنیم دکمه ذخیره در Google Pay را در نزدیکی صفحهها یا صفحاتی در برنامه یا وبسایت خود قرار دهید که کاربران به پیشنهادات دسترسی دارند. برای نتایج بهتر، بسیار توصیه می شود که دکمه را در هر ارتباط ایمیلی در مورد پیشنهاد اضافه کنید.
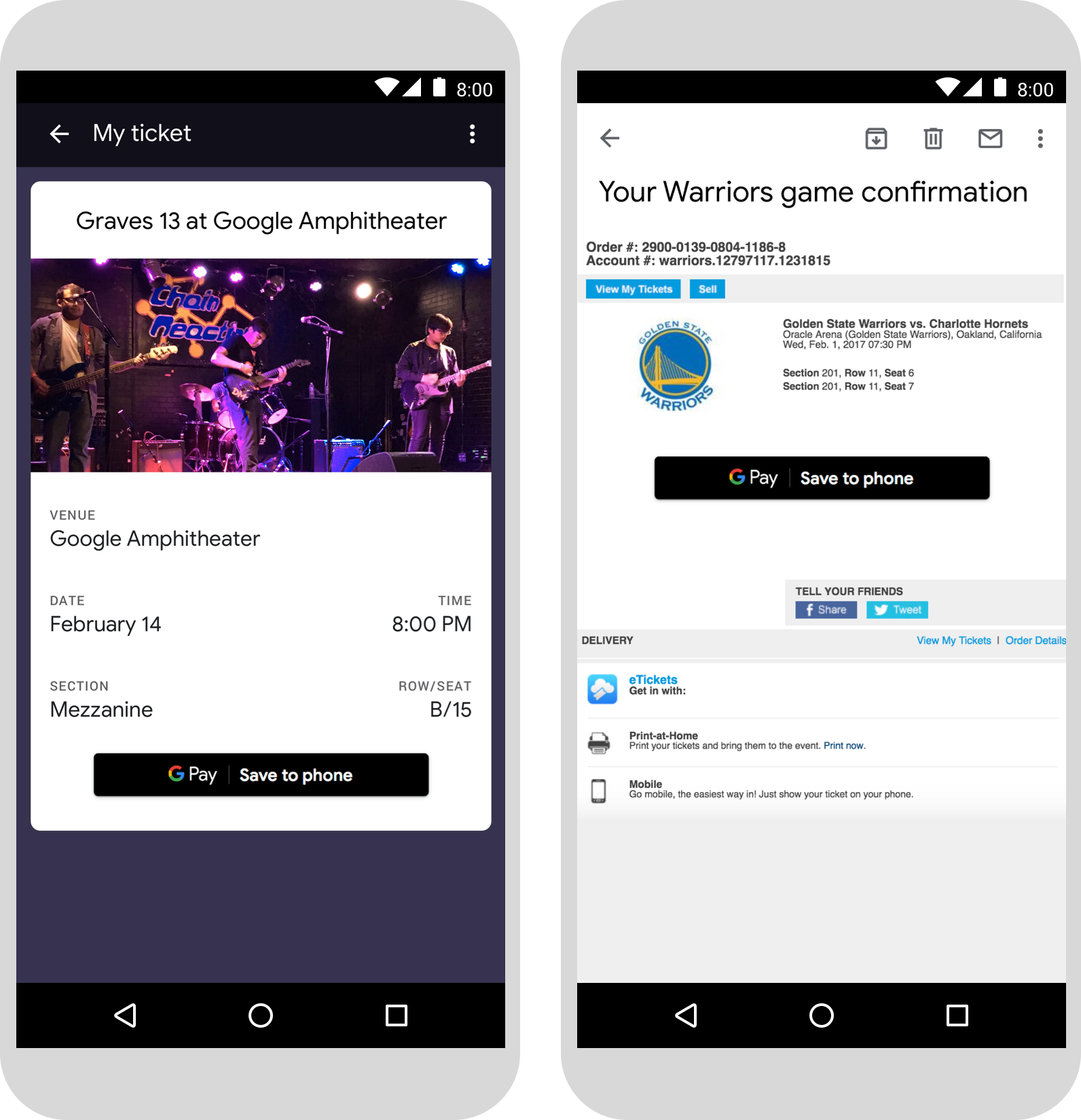
بلیط رویداد و حمل و نقل
دکمه ذخیره در Google Pay را در پایان جریان خرید خود یا روی صفحههای برنامه تأیید، صفحات وب یا ایمیلها نمایش دهید. توصیه میکنیم دکمه ذخیره در Google Pay را در جایی که کاربران به بلیطهایشان دسترسی دارند در برنامه یا وبسایت خود قرار دهید.

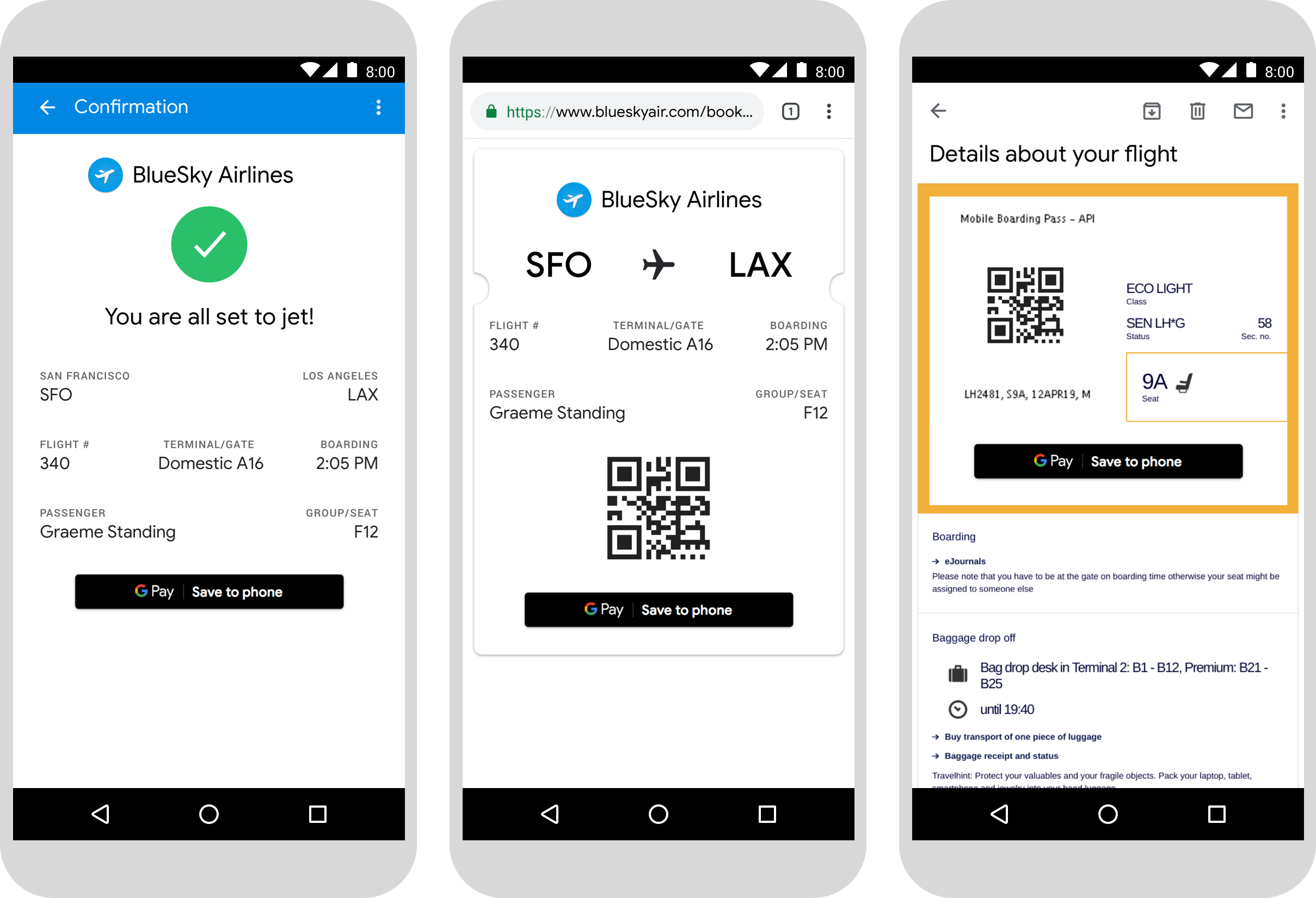
کارت پرواز
دکمه ذخیره در Google Pay را در پایان جریان خرید خود یا روی صفحههای برنامه تأیید، صفحات وب یا ایمیلها نمایش دهید. همچنین میتوانید دکمه ورود مسافران به پروازهای خود یا مشاهده کارت پرواز خود را در وبسایت یا برنامه خود نشان دهید یا آن را در ایمیلهای مربوطه قرار دهید.

استفاده از نام محصول Google Pay در متن
میتوانید از متن استفاده کنید تا به کاربر نشان دهید کارت پرواز، رویداد یا بلیط حملونقل، کارت وفاداری، کارت هدیه یا پیشنهاد او در دستگاهش ذخیره شده است.
حروف "G" و "P" را بزرگ بنویسید
همیشه از حروف بزرگ "G" و بزرگ "P" و به دنبال آن حروف کوچک برای مراجعه به Google Pay استفاده کنید. نام کامل «GOOGLE PAY» را با حروف بزرگ ننویسید، مگر اینکه با سبک تایپوگرافی در رابط کاربری شما مطابقت داشته باشد.
Google Pay را مخفف نکنید
همیشه کلمات "Google" و "Pay" را بنویسید.
سبک در UI خود را مطابقت دهید
«Google Pay» را با فونت و سبک چاپی مشابه بقیه متن در رابط کاربری خود تنظیم کنید. سبک تایپوگرافی گوگل را تقلید نکنید.
Google Pay را ترجمه نکنید
همیشه «Google Pay» را به انگلیسی بنویسید. آن را به زبان دیگری ترجمه نکنید.

