Se você estiver desenvolvendo para usuários na Rússia, use os botões "Salvar no smartphone", porque a Carteira do Google não está disponível nesse país. Consulte os recursos e diretrizes relevantes. Se você estiver desenvolvendo para usuários fora da Rússia, atualize o botão Adicionar à Carteira do Google. Para isso, basta fazer o download dos recursos abaixo.
O objetivo desta documentação é ajudar você a criar imagens e outros elementos da interface do usuário perfeitos para o app Carteira do Google.
Recursos
Botão "Adicionar à Carteira do Google"
Use o botão Adicionar à Carteira do Google sempre que orientar os usuários a salvarem um passe ou cartão do seu app ou site na carteira deles. O botão Adicionar à Carteira do Google precisa chamar um dos fluxos da API Google Wallet. Esses fluxos abrem o app Carteira do Google na tela que mostra as instruções para salvar cartões de eventos no dispositivo Android e na Conta do Google. Use esse botão em apps, sites ou e-mails.
Os botões Adicionar à Carteira do Google estão disponíveis nos formatos XML, SVG e PNG do Android.
Fazer o download de recursos: XML do Android Fazer o download de recursos: SVG Fazer o download de recursos: PNGBotão "Ver na Carteira do Google"
O botão Ver na Carteira do Google é usado para vincular um usuário à carteira e exibir um cartão salvo anteriormente. Use esse botão em apps, sites ou e-mails.
Os botões Ver na Carteira do Google estão disponíveis nos formatos SVG e PNG.
Fazer o download de recursos: SVG Fazer o download de recursos: PNGTodos os botões exibidos nas comunicações do seu site, app ou e-mail precisam seguir as diretrizes da marca descritas nesta página. Os exemplos dessas diretrizes incluem, entre outros:
- Tamanho em relação a outros botões ou elementos semelhantes da página
- A forma e a cor dos botões não podem ser alteradas
- Espaço livre
Botões localizados
Os botões localizados da Carteira do Google são fornecidos em todos os mercados em que a Carteira está disponível. Se você estiver desenvolvendo para usuários nesses mercados, use sempre os botões listados acima. Não crie sua própria versão dos botões. Se não houver uma versão traduzida do botão disponível no seu mercado, use o botão em inglês.
Os botões Adicionar à Carteira do Google estão disponíveis em albanês, árabe, armênio, azeri, bósnio, búlgaro, catalão, chinês (Hong Kong), chinês (tradicional), croata, tcheco, dinamarquês, neerlandês, inglês (África do Sul, Austrália, Canadá, Índia, Cingapura, Estados Unidos, Reino Unido), estoniano, filipino, finlandês, francês (Canadá), francês (França), georgiano, grego, hebraico, húngaro, islandês, indonésio, italiano, japonês, cazaque, quirguiz, letão, lituano, macedônio, malaio, norueguês, polonês, português (Brasil), português (Portugal), romeno, russo (Bielorrússia), sérvio, eslovaco, esloveno, espanhol (América Latina), espanhol (Espanha), sueco, tailandês, turco, ucraniano, uzbeque e vietnamita.
Nome localizado
Para esclarecer o usuário, o nome do produto da Carteira do Google é traduzido em mercados selecionados. Se você estiver desenvolvendo para usuários nesses países, use sempre o nome localizado abaixo para Web, e-mail e impressão. Não crie sua própria versão traduzida da Carteira do Google. Caso seu mercado não esteja listado abaixo, use o nome em inglês.
| País | Nome |
|---|---|
| Belarus | Google Кошелек |
| Brasil | Carteira do Google |
| Chile | Billetera de Google |
| República Tcheca | Peněženka Google |
| Grécia | Πορτοφόλι Google |
| Hong Kong | Google 錢包 |
| Lituânia | Google Piniginė |
| Polônia | Portfel Google |
| Portugal | Carteira do Google |
| Romênia | Portofel Google |
| Eslováquia | Peňaženka Google |
| Taiwan | Google 錢包 |
| Turquia | Google Cüzdan |
| Emirados Árabes Unidos | محفظة Google |
| Ucrânia | Google Гаманець |
|
Estados Unidos (espanhol)
*Use este nome nos EUA se a IU estiver em espanhol |
Billetera de Google |
Tamanho
Ajuste a altura e a largura do botão Adicionar à Carteira do Google para que ele se ajuste ao seu layout. Se houver outros botões na página, o botão Adicionar à Carteira do Google precisa ser igual ou maior. O botão Adicionar à Carteira do Google não pode ser menor do que os outros.
Estilo
Os botões Adicionar à Carteira do Google estão disponíveis em duas variações: principal e compacta. O botão Adicionar à Carteira do Google tem apenas a opção em preto. Há versões localizadas do botão disponíveis. Não crie botões com seu próprio texto localizado.
| Principal | Condensado |
|---|---|

|

|
| Use o botão principal em planos de fundo brancos e claros. | Use o botão compacto se não houver espaço suficiente para a largura total ou do principal. |
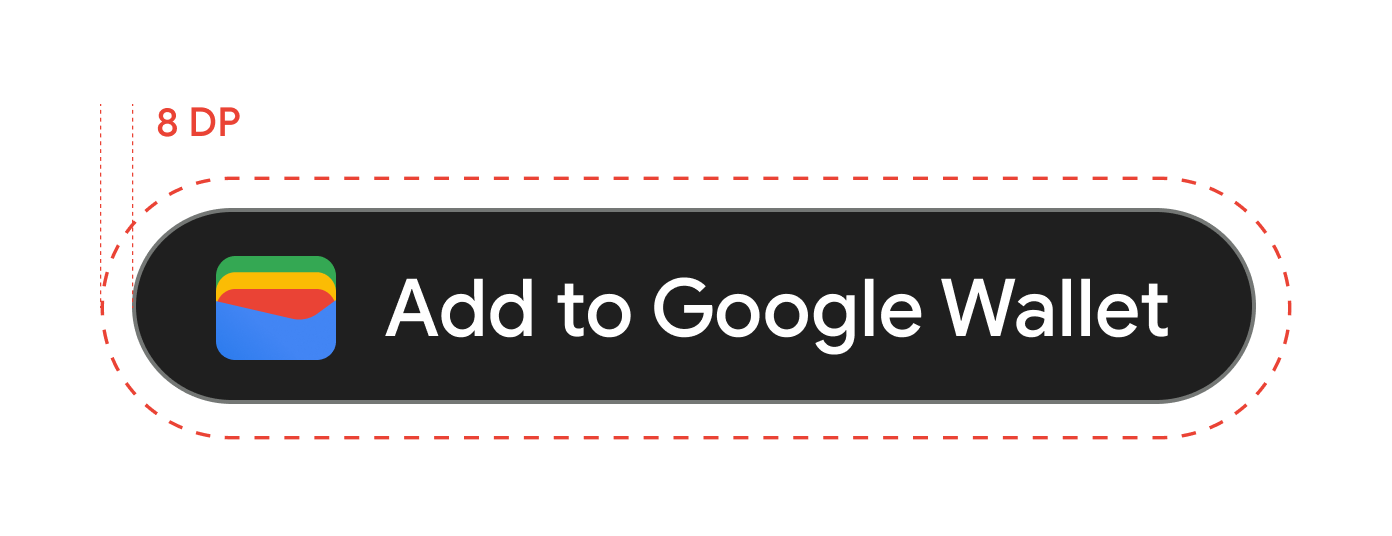
Espaço livre
Sempre mantenha um espaço livre mínimo de 8 dp em todos os lados do botão Adicionar à Carteira do Google. O espaço livre não pode ser invadido por imagens nem texto.

Altura mínima
Todos os botões Adicionar à Carteira do Google precisam ter uma altura mínima de 48 dp.

O que fazer e o que não fazer
| O que fazer | O que não fazer |
|---|---|
| Recomendação:use somente os botões Adicionar à Carteira do Google fornecidos pelo Google. | Restrição:não crie seus próprios botões Adicionar à Carteira do Google nem altere a fonte, a cor ou o padding do botão. |
| Recomendação:use o mesmo estilo de botão em todo o site. | Evitar:os botões Adicionar à Carteira do Google não podem ser menores do que os outros. |
| Recomendação:verifique se os botões Adicionar à Carteira do Google estão do mesmo tamanho ou maiores que os outros. | Restrição:não altere a cor do botão. |
| Recomendação:mantenha a mesma proporção dos botões Adicionar à Carteira do Google ao redimensionar. | Restrição:não dimensione o botão livremente. |
| Recomendação:use a versão traduzida dos botões. | Não:crie sua própria versão traduzida do botão. |
Práticas recomendadas para posicionamento de botões
Coloque o botão Adicionar à Carteira do Google em telas de confirmação do app, páginas da Web ou e-mails. Consulte as práticas recomendadas a seguir na hora de criar sua interface.
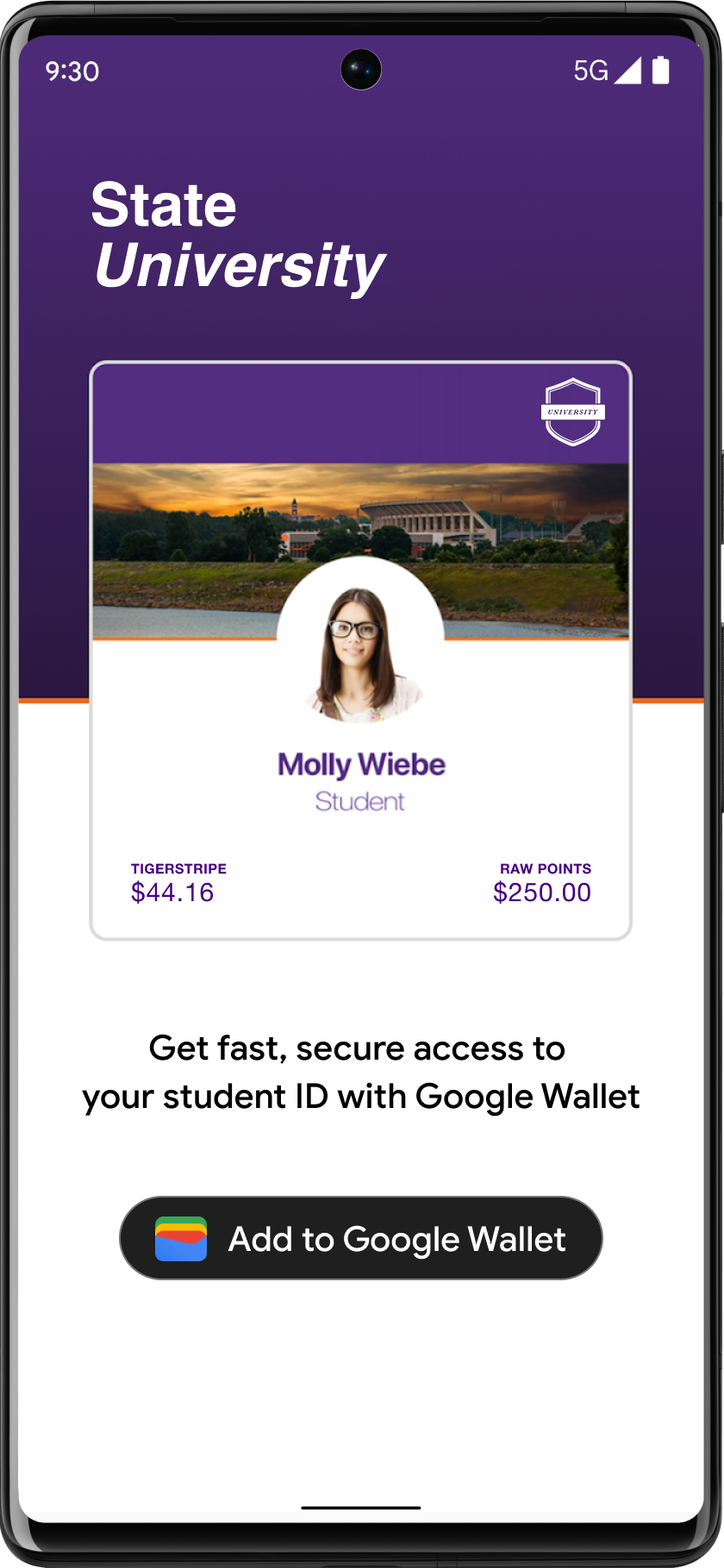
IDs do campus
Coloque o botão Adicionar à Carteira do Google nas telas de confirmação do app.

Uso do nome do produto Carteira do Google em textos
É possível usar texto para indicar ao usuário que o ID do campus foi salvo no dispositivo.
As letras "G" e "W" precisam estar em maiúsculo
Sempre use "G" e "W" em caixa alta, seguidas de letras minúsculas, ao se referir à Carteira do Google. Não escreva todo o nome "Carteira do Google" em letras maiúsculas, a menos que esse seja o estilo tipográfico da sua IU.
Não abrevie "Carteira do Google"
Sempre escreva por extenso as palavras "Carteira", "do" e "Google".
Use o mesmo estilo da sua interface
Use a mesma fonte e estilo tipográfico de todos os textos na sua IU para escrever o nome "Carteira do Google". Não imite o estilo tipográfico do Google.
Sempre use a versão localizada do nome "Carteira do Google"
Sempre escreva "Carteira do Google" no artigo traduzido.
