Page Summary
-
Content Security Policy (CSP) enhances web security by controlling resource loading, and this guide helps you deploy Google Tag Manager on sites using CSP.
-
To enable your Google Tag Manager container tag with CSP, it's recommended to use a nonce in the
script-srcdirective and include it in the container code snippet. -
Certain tags and features, like Custom JavaScript variables and Preview Mode, may require additional CSP directives such as
unsafe-evalor specific URLs for optimal functionality. -
For Google Analytics 4, Google Ads, and Floodlight, you need to add specific directives and URLs to your CSP to allow them to function properly.
-
Remember to consult the documentation for each tag or feature you use and include the necessary directives in your CSP for their seamless operation within the security framework.
Content Security Policy (CSP) is a widely supported Web security standard intended to prevent certain types of injection-based attacks by giving developers control over the resources loaded by their applications. Use this guide to understand how to deploy Google Tag Manager on sites that use a CSP.
Enable the container tag to use CSP
To use Google Tag Manager on a page with a CSP, the CSP must allow for the
execution of your Tag Manager container code. This code is built as inline
JavaScript code that injects the gtm.js script. There are several ways to do
this, such as the use of a nonce or a hash. The recommended method is to use a
nonce, which should be an unguessable, random value that the server generates
individually for each response. Supply the nonce value in the Content-Security-
Policy script-src directive:
Content-Security-Policy:
script-src 'nonce-{SERVER-GENERATED-NONCE}';
img-src www.googletagmanager.com;
connect-src www.googletagmanager.com www.google.com
Then use the nonce-aware version of the inline Tag Manager container code. Set the nonce attribute on the inline script element to this same value:
<!-- Google Tag Manager -->
<script nonce='{SERVER-GENERATED-NONCE}'>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;var n=d.querySelector('[nonce]');
n&&j.setAttribute('nonce',n.nonce||n.getAttribute('nonce'));f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXX');</script>
<!-- End Google Tag Manager -->
Tag Manager will then propagate the nonce to any scripts that it adds to the page.
There are other approaches to enabling the execution of an inline script, such as supplying the hash of the inline script in the CSP.
If the recommended nonce or hash approaches are not feasible, it is possible to
enable the Tag Manager inline script by adding the 'unsafe-inline'
directive to the CSP's script-src section.
The following directives are needed in the CSP to use this approach:
| Directive | Content |
|---|---|
| script-src | 'unsafe-inline' https://www.googletagmanager.com |
| img-src | www.googletagmanager.com |
| connect-src | www.googletagmanager.com www.google.com |
Custom JavaScript Variables
Due to how Custom JavaScript variables are implemented, they
will evaluate to undefined in the presence of a CSP unless the
'unsafe-eval' directive is given in the script-src section of the CSP.
| Directive | Content |
|---|---|
| script-src | 'unsafe-eval' |
Preview Mode
In order to use Google Tag Manager's Preview Mode, the CSP must include the following directives:
| Directive | Content |
|---|---|
| script-src | https://googletagmanager.com https://tagmanager.google.com |
| style-src | https://googletagmanager.com https://tagmanager.google.com https://fonts.googleapis.com |
| img-src | https://googletagmanager.com https://ssl.gstatic.com https://www.gstatic.com |
| font-src | https://fonts.gstatic.com data: |
Google Analytics 4 (Google Analytics)
To use the Google Analytics 4 (Google Analytics) tag, the CSP must include the following directives:
| Directive | Content |
|---|---|
| script-src | https://*.googletagmanager.com |
| img-src | https://*.google-analytics.com https://*.googletagmanager.com |
| connect-src | https://*.google-analytics.com https://*.analytics.google.com https://*.googletagmanager.com |
For Google Analytics 4 (Google Analytics) deployments using Google Signals, the CSP must include the following directives:
| Directive | Content |
|---|---|
| script-src | https://*.googletagmanager.com |
| img-src | https://*.google-analytics.com https://*.googletagmanager.com https://*.g.doubleclick.net https://*.google.com https://*.google.<TLD> |
| connect-src | https://*.google-analytics.com https://*.googletagmanager.com https://*.g.doubleclick.net https://*.google.com https://*.google.<TLD> https://pagead2.googlesyndication.com |
| frame-src | https://www.googletagmanager.com |
Google Ads
To use a Google Ads Conversion, Remarketing, or Conversion Linker tag, the CSP must include the following directives:
| Directive | Content |
|---|---|
| script-src | https://www.googleadservices.com https://www.google.com https://www.googletagmanager.com https://pagead2.googlesyndication.com https://googleads.g.doubleclick.net |
| img-src | https://www.googletagmanager.com https://googleads.g.doubleclick.net https://www.google.com https://pagead2.googlesyndication.com https://www.googleadservices.com https://google.com https://www.google.<TLD> |
| frame-src | https://www.googletagmanager.com |
| connect-src | https://pagead2.googlesyndication.com https://www.googleadservices.com https://googleads.g.doubleclick.net https://www.google.com https://google.com https://www.google.<TLD> |
Google Ads User Data Beacon
To use the Google Ads user data beacons when running in secure contexts, the CSP must include the following directives:
| Directive | Content |
|---|---|
| script-src | https://www.googletagmanager.com |
| frame-src | https://www.googletagmanager.com |
| connect-src | https://google.com https://www.google.com |
The Google ads user data beacon does not run in insecure contexts, so CSP configuration in those cases is not applicable.
Floodlight
Floodlight users can enable CSPs using the following configurations. Replace
<FLOODLIGHT-CONFIG-ID> values with either a specific
Floodlight advertiser ID, or * to allow any advertiser ID:
For all users:
| Directive | Content |
|---|---|
| img-src | https://ad.doubleclick.net https://ade.googlesyndication.com https://adservice.google.com https://www.googletagmanager.com |
| frame-src | https://www.googletagmanager.com |
| connect-src | https://pagead2.googlesyndication.com https://www.google.com https://www.googleadservices.com https://ad.doubleclick.net |
For "custom scripts" beacons:
| Directive | Content |
|---|---|
| frame-src | https://<FLOODLIGHT-CONFIG-ID>.fls.doubleclick.net |
For image tags:
| Directive | Content |
|---|---|
| img-src | https://ad.doubleclick.net https://ade.googlesyndication.com |
Service Worker
To use the Service Worker for enhanced match, user data beacons, and Ads conversions, the CSP must include the following directives:
| Directive | Content |
|---|---|
| frame-src | https://www.googletagmanager.com |
Troubleshoot with Tag Assistant
To troubleshoot Content Security Policy (CSP) issues, use Tag Assistant. Tag Assistant will display the list of resources that are blocked by your Content Security Policy.
Open Tag Assistant and Enter your website's URL. A new tab with your website opens.
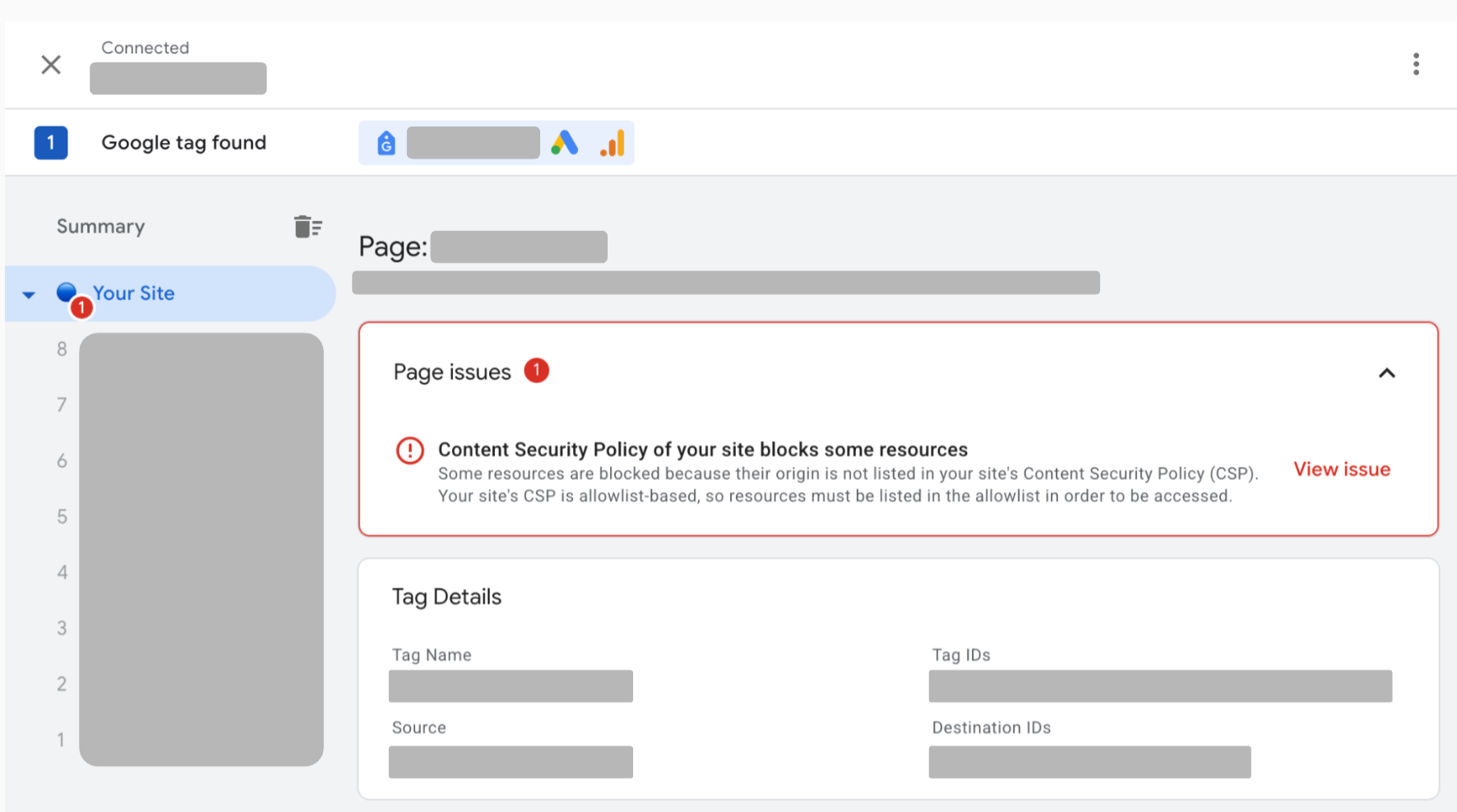
If the Content Security Policy on your page is blocking a resource, a CSP issue is displayed in the Page issues section of Tag Assistant.

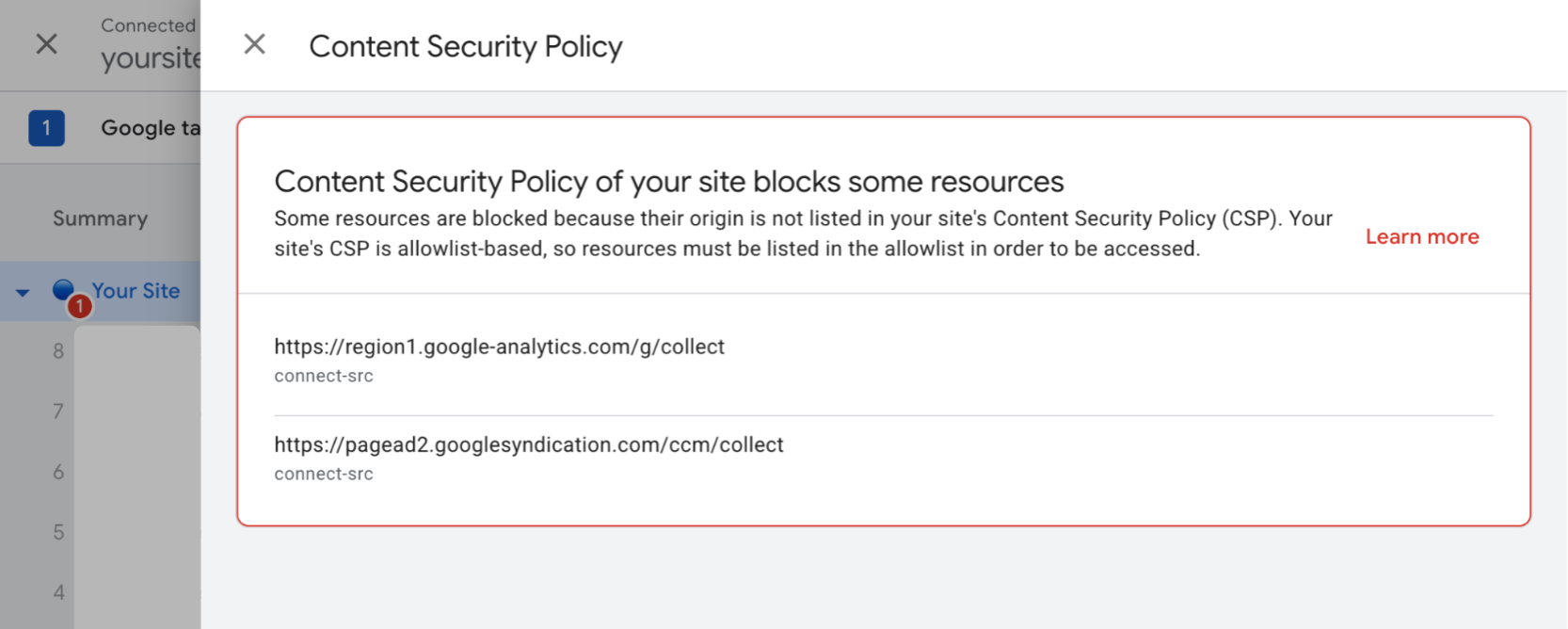
Select View issue next to the CSP issue to view the list of all blocked resources on your page.

Add all blocked resources to your Content Security Policy.