
অ্যাপ আর্কিটেকচার
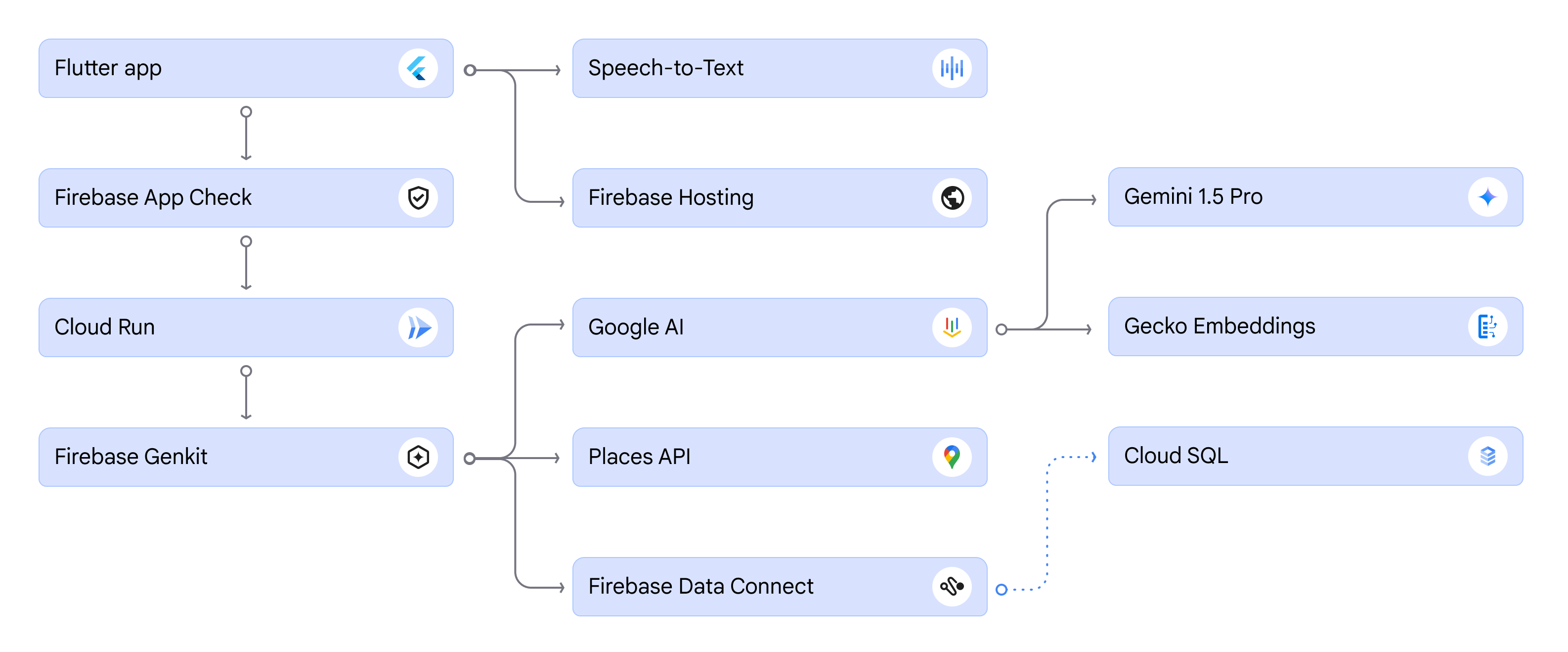
নিম্নলিখিত চিত্রটি একটি উচ্চ-স্তরের ওভারভিউ দেখায় যে আপনি কীভাবে এআই-চালিত অ্যাপ্লিকেশনগুলি তৈরি করতে সেরা-শ্রেণীর Google বিকাশকারী পরিষেবাগুলিকে একত্রিত করতে পারেন।
মোবাইল এবং ওয়েবের জন্য সুন্দর, এআই-চালিত অ্যাপ তৈরি করুন
আপনি মাল্টি-প্ল্যাটফর্ম অ্যাপ তৈরি করতে ফ্লাটার এবং ফায়ারবেস জেনকিট ব্যবহার করতে পারেন যা এআই-এর সাথে নির্বিঘ্নে একত্রিত হতে পারে।
আপনার Flutter অ্যাপ থেকে নির্বিঘ্নে Firebase Genkit কল করুন
LLM-এর আউটপুট যাচাই করতে পারে এমন একটি স্কিমা সংজ্ঞায়িত করে আত্মবিশ্বাসের সাথে LLM থেকে ডেটা ব্যবহার করতে আপনার অ্যাপকে সক্ষম করতে আপনি Genkit ব্যবহার করতে পারেন। Flutter-এ, আপনি অনুরোধটিকে সিরিয়ালাইজ করতে এবং স্ট্যান্ডার্ড HTTP অনুরোধগুলি ব্যবহার করে জেনকিট স্কিমার সাথে মেলে প্রতিক্রিয়াটিকে ডিসিরিয়ালাইজ করতে Dart ব্যবহার করতে পারেন।
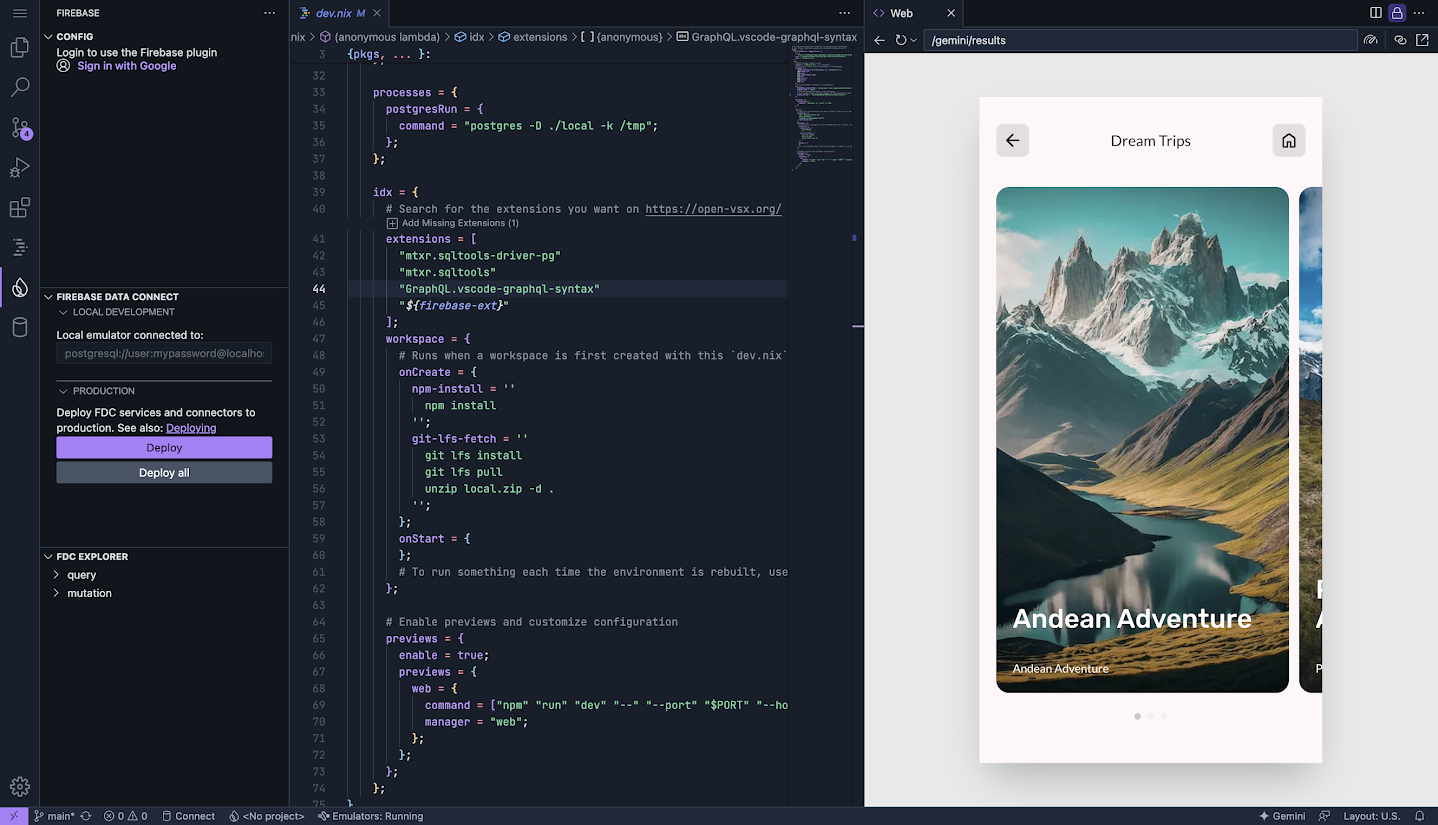
IDX-এ Flutter দিয়ে শুরু করুন
IDX-এর সাহায্যে আপনি কোনো সফ্টওয়্যার ইনস্টল না করেই একটি ফ্লাটার অ্যাপ তৈরি করতে পারেন। এটি ব্রাউজারে আপনার অ্যান্ড্রয়েড অ্যাপ এবং ওয়েব অ্যাপ বিকাশ এবং পরীক্ষা করা সম্ভব করে তোলে।
Firebase Data Connect এর সাথে আপনার ডাটাবেস সংযুক্ত করুন
Firebase Data Connect হল মোবাইল এবং ওয়েব অ্যাপের জন্য একটি রিলেশনাল ডাটাবেস পরিষেবা যা আপনাকে ক্লাউড SQL দ্বারা চালিত একটি সম্পূর্ণ-পরিচালিত PostgreSQL ডাটাবেস ব্যবহার করে তৈরি এবং স্কেল করতে দেয়। এটি GraphQL ব্যবহার করে একটি নিরাপদ স্কিমা এবং ক্যোয়ারী এবং মিউটেশন ম্যানেজমেন্ট প্রদান করে যা ফায়ারবেস প্রমাণীকরণের সাথে ভালভাবে সংহত করে। ডেটা কানেক্ট কোটলিন অ্যান্ড্রয়েড এবং ওয়েবের জন্য SDK সমর্থন অন্তর্ভুক্ত করে।
Firebase Genkit দিয়ে একটি এজেন্ট তৈরি করুন
এজেন্ট ব্যবহারকারীর ইনপুট গ্রহণ করতে এবং প্রতিক্রিয়া তৈরি করতে একটি AI অর্কেস্ট্রেশন কাঠামো ব্যবহার করে।
---
model: googleai/gemini-1.5-flash-latest
config:
temperature: 1.0
safetySettings:
- category: HARM_CATEGORY_HATE_SPEECH
threshold: BLOCK_LOW_AND_ABOVE
- category: HARM_CATEGORY_DANGEROUS_CONTENT
threshold: BLOCK_ONLY_HIGH
- category: HARM_CATEGORY_HARASSMENT
threshold: BLOCK_LOW_AND_ABOVE
- category: HARM_CATEGORY_SEXUALLY_EXPLICIT
threshold: BLOCK_LOW_AND_ABOVE
input:
schema:
request: string, The users request for where they want to travel to.
place: string, The place that closely represents the users request.
placeDescription: string, A description of that place.
activities(array, a stringify list of activities that can be found at the specified place): string
restaurants?(array, a stringify list of all the restaurants found at that location): string
output:
schema:
place: string, The place the user is traveling to.
itineraryName: string, a catchy itinerary name that encapsulates the spirit of the trip and includes the place name
startDate: string, the start date of the trip
endDate: string, the end date of the trip
tags(array, relevant tags for the trip): string
itinerary(array):
day: number
date: string
planForDay(array):
activityRef: string, the reference value for the activity - this comes from the available activities JSON. If no value is present use a ref value of restaurant.
activityTitle: string, a catchy title for the activity
activityDesc: string, a six word description of the activity
photoUri?: string, set the photo uri value for restaurants only.
googleMapsUri?: string, if this is a restaurant include the googleMapsUri
---
Generate an itinerary for a tourist planning on traveling to the location specified based in their request.
If there is something that does not exist within the list of activities, do not include it in your answer.
Feel free to relate the activitiy to the request in a meaningful way.
In the plan for day array, put activities as a travel brouchure might do.
Come up with a catchy name for the itinerary.
Pick three activities per day, minimum of three day trip unless otherwise specified in the request.
Output schema should not include the properties type or object.
Pick a date after 2024-05-14 but before 2024-12-31.
The output date must be in the format year-month-day.
Give each activity a unique title and description.
Limit activity descriptions to 6 words.
If no restaurants are supplied, do not recommend any restaurants to eat at.
{{#if restaurants}}
Find a restaurant to eat at each day.
Include a restaurant to visit in the itinerary for each day from the available restaurants.
The restaurant should be the only activity with a photoUri.
The photoUri for the restaurant should be from the photoUri property from the restaurant array.
If there are no restaurants to pick from, do not include it in the list.
The photoUri from the restaurantFinder should be in the format of places/${placeId}/photos/${photoId}
Each restaurant should be unique to the overall itinerary.
Each restaurant must contain a photoUri in their output JSON schema.
Each restaurant must also include an activitiyRef, activityTitle, and activityDesc in their output
{{/if}}
Output must be in JSON format.
REQUEST : {{request}}
PLACE : {{place}}
PLACE DESCRIPTION : {{placeDescription}}
AVAILABLE ACTIVITIES : {{activities}}
RESTAURANTS : {{restaurants}}
Firebase Genkit-এ আপনার প্রথম প্রবাহ তৈরি করুন
জেনারেটিভ AI এর সাথে কাজ করার সময়, কার্যকরী প্রম্পট তৈরি করা গুরুত্বপূর্ণ যাতে মডেলটি উচ্চ-মানের প্রতিক্রিয়া প্রদান করে। Firebase Genkit ডটপ্রম্পট প্লাগইন এবং টেক্সট ফরম্যাট প্রদান করে যাতে আপনি আপনার জেনারেটিভ এআই প্রম্পট লিখতে এবং সংগঠিত করতে সাহায্য করেন। বিন্যাসটি প্রম্পট, ইনপুট এবং আউটপুট স্কিমা, মডেল এবং কনফিগারেশনকে একক ফাইলে অন্তর্ভুক্ত করে।
নিম্নলিখিত কোড উদাহরণটি ভ্রমণ অ্যাপে ব্যবহৃত একটি ডটপ্রম্পট ফাইল দেখায়। স্কিমাটি ব্যবহারকারী তাদের স্বপ্নের ভ্রমণের বর্ণনা করার সময় যে তথ্য প্রদান করে তার উপর ভিত্তি করে।
নিম্নলিখিত কোড উদাহরণটি ভ্রমণ অ্যাপে ব্যবহৃত একটি ডটপ্রম্পট ফাইল দেখায়। স্কিমাটি ব্যবহারকারী তাদের স্বপ্নের ভ্রমণের বর্ণনা করার সময় যে তথ্য প্রদান করে তার উপর ভিত্তি করে।
ডটপ্রম্পট
ডটপ্রম্পটটি প্রম্পটগুলি কোডের ভিত্তিতে তৈরি করা হয়েছে। আপনি ডটপ্রম্পট ফাইল নামে বিশেষভাবে ফর্ম্যাট করা ফাইলগুলিতে আপনার প্রম্পটগুলি লেখেন এবং বজায় রাখেন, আপনি আপনার কোডের জন্য যে সংস্করণ নিয়ন্ত্রণ ব্যবস্থা ব্যবহার করেন সেই একই সংস্করণ নিয়ন্ত্রণ ব্যবস্থা ব্যবহার করে তাদের পরিবর্তনগুলি ট্র্যাক করেন এবং আপনি সেগুলিকে আপনার জেনারেটিভ AI মডেলগুলিকে কল করার কোডের সাথে স্থাপন করেন৷
প্রবাহিত হয়
প্রবাহ হল এমন ফাংশন যা দৃঢ়ভাবে টাইপ করা, স্ট্রিমযোগ্য, স্থানীয়ভাবে এবং দূরবর্তীভাবে কল করা যায় এবং সম্পূর্ণরূপে পর্যবেক্ষণযোগ্য। ফায়ারবেস জেনকিট একটি কমান্ড-লাইন ইন্টারফেস এবং বিকাশকারী UI প্রদান করে প্রবাহের সাথে কাজ করার জন্য, যেমন চলমান বা ডিবাগিং প্রবাহ।
import {defineTool} from '@genkit-ai/ai/tool';
...
{
name: 'restaurantFinder',
description: `Used when needing to find a restaurant based on a users location.
The location should be used to find nearby restaurants to a place. You can also
selectively find restaurants based on the users preferences, but you should default
to 'Local' if there are no indications of restaurant types in the users request.
`,
inputSchema: z.object({
place: z.string(),
typeOfRestaurant: z.string().optional() }),
outputSchema: z.unknown(),
},
...
async (input) => {
if (input.typeOfRestaurant == undefined) {
input.typeOfRestaurant = "Local";
}
const geocodeEndpoint = "https://places.googleapis.com/v1/places:searchText";
const textQuery = {textQuery: `${input.typeOfRestaurant} restaurants in ${input.place}`};
const response = await axios.post(
geocodeEndpoint,
JSON.stringify(textQuery),
{
headers: {
"Content-Type": "application/json",
"X-Goog-Api-Key": MAPS_API_KEY,
"X-Goog-FieldMask": "places.displayName,places.formattedAddress,places.priceLevel,places.photos.name,places.editorialSummary,places.googleMapsUri"
}
}
);
console.log(response.data);
let data = (response.data as PlaceResponse);
for(let i = 0; i < data.places.length; i++) {
if (data.places[i].photos) {
data.places[i].photos = [data.places[i].photos[0]];
}
}
return data as PlaceResponse;
}
বাহ্যিক পরিষেবাগুলির সাথে ইন্টারফেস করে এমন সরঞ্জামগুলি যোগ করে এজেন্টের কার্যকারিতা প্রসারিত করুন৷
আপনি এজেন্টের কার্যকারিতা বাড়ানোর জন্য জেনকিটে ফাংশন কলিং ব্যবহার করতে পারেন যাতে এজেন্ট প্রতিক্রিয়াগুলিকে আরও পরিমার্জিত করতে পারে এবং অতিরিক্ত কাজগুলি সম্পূর্ণ করতে পারে। ভ্রমণ অ্যাপটি এমন একটি টুলকে সংজ্ঞায়িত করে যা ব্যবহারকারীর পছন্দসই ট্রিপের উপর ভিত্তি করে Places API থেকে রেস্টুরেন্টের তথ্য ফেরত দিতে পারে। কোডটি ইনপুট এবং আউটপুট স্কিমা সংজ্ঞায়িত করতে Zod ব্যবহার করে যাতে ক্যোয়ারী ফলাফল যাচাই করা যায়।
...
export const textRefinement = defineFlow(
{
name: 'textRefinement',
inputSchema: z.string(),
outputSchema: z.unknown(),
},
async (userRequest) => {
const refinementPrompt = await prompt('textRefinement')
const result = await refinementPrompt.generate({
input: {
request: userRequest
},
});
return result.output();
});
অনুসন্ধান ক্যোয়ারী পরিমার্জিত করুন
ব্যবহারকারীদের আরও উপযোগী অনুসন্ধানের অভিজ্ঞতা দিতে সাহায্য করার জন্য, ব্যবহারকারী তাদের স্বপ্নের ট্রিপ বর্ণনা করার পরে, ভ্রমণ অ্যাপ যে প্রম্পট দেয় তার উপর ভিত্তি করে জেমিনি আরও তথ্যের প্রয়োজন কিনা এবং আরও তথ্যের প্রয়োজন মনে করলে অ্যাপটিকে সংকেত দেয়। অ্যাপটি তখন ব্যবহারকারীকে সেই তথ্যের জন্য অনুরোধ করে এবং ব্যাকএন্ডের অনুরোধে এটি যুক্ত করে।
import 'package:http:http.dart' as http;
...
Future<List<Trip>> generateTrips(String description, List<Image> images) async {
final uri = Uri.parse('.../generateTrips');
final request = http.MultipartRequest('POST', uri);
request.fields['description'] = description;
request.files.add(http.MultipartFile.fromData(
images.name, images.bytes,
contentType: MediaType('image', 'png'),
));
var response = await request.send();
if (response.statusCode == 200) {
final body = await response.body.text();
final items = jsonDecode(body) as List<dynamic>;
return items.map(Trip.fromJson).toList();
}
...
import { imagen2, geminiProVision } from '@genkit-ai/vertexai';
import { generate } from '@genkit-ai/ai';
const imageResult = await generate({
model: imagen2,
prompt: 'Generate an image of a very specific historical time and place.',
});
const generatedImage = imageResult.media();
const descriptionResult = await generate({
model: geminiProVision,
prompt: [
{
text: 'What is the historical time and place represented in this picture?',
},
{ media: generatedImage },
],
});
console.log(descriptionResult.text());
}
প্রস্তাবিত ট্রিপ ওভারভিউগুলির তালিকা তৈরি করুন
ভ্রমণ অ্যাপটি ব্যবহারকারীকে পাঠ্য ইনপুট ব্যবহার করে বা স্পিচ-টু-টেক্সট সক্রিয় করতে মাইক্রোফোন বোতামে ট্যাপ করে তাদের স্বপ্নের ভ্রমণ সংজ্ঞায়িত করতে বলে। ব্যবহারকারী ঐচ্ছিকভাবে ছবি আপলোড করতে পারেন।
অ্যাপটি প্রতিটি প্ল্যাটফর্মের জন্য নেটিভ স্পিচ-টু-টেক্সট ক্ষমতার সাথে একীভূত করার জন্য pub.dev থেকে একটি ডার্ট প্যাকেজ ব্যবহার করে এবং ছবি বা ভিডিওর মতো মাল্টি-মডেল ইনপুটগুলি পরিচালনা করতে Firebase Genkit-এর ভিতরে Gemini API ব্যবহার করে। Gemini API Retrieval-augmented Generation (RAG) ব্যবহার করে Firebase Data Connect ব্যবহার করে প্রস্তাবিত ট্রিপের একটি সেট ফেরত দেয় এবং একটি নিকটতম প্রতিবেশী অনুসন্ধান করতে এমবেডিং করে।
অ্যাপটি প্রতিটি প্ল্যাটফর্মের জন্য নেটিভ স্পিচ-টু-টেক্সট ক্ষমতার সাথে একীভূত করার জন্য pub.dev থেকে একটি ডার্ট প্যাকেজ ব্যবহার করে এবং ছবি বা ভিডিওর মতো মাল্টি-মডেল ইনপুটগুলি পরিচালনা করতে Firebase Genkit-এর ভিতরে Gemini API ব্যবহার করে। Gemini API Retrieval-augmented Generation (RAG) ব্যবহার করে Firebase Data Connect ব্যবহার করে প্রস্তাবিত ট্রিপের একটি সেট ফেরত দেয় এবং একটি নিকটতম প্রতিবেশী অনুসন্ধান করতে এমবেডিং করে।
উত্পাদনের জন্য আপনার অ্যাপ স্কেল করুন
আপনার সমস্ত ক্লাউড পরিষেবাগুলির জন্য উত্পাদন নির্দেশিকা অনুসরণ করুন৷
ফায়ারবেস হোস্টিং ফ্লটার সহ জনপ্রিয় আধুনিক ওয়েব ফ্রেমওয়ার্কের সাথে একীভূত হয়। এই ফ্রেমওয়ার্কগুলির সাথে ফায়ারবেসের জন্য ফায়ারবেস হোস্টিং এবং ক্লাউড ফাংশনগুলি ব্যবহার করে, আপনি আপনার পছন্দের ফ্রেমওয়ার্ক পরিবেশে অ্যাপ এবং মাইক্রোসার্ভিসগুলি বিকাশ করতে পারেন এবং তারপর একটি পরিচালিত, সুরক্ষিত সার্ভার পরিবেশে স্থাপন করতে পারেন৷ প্রোডাকশনে যাওয়ার আগে, আপনার অ্যাপের সমস্ত পরিষেবার নিরাপত্তা এবং কর্মক্ষমতা বুঝে নিন। আরও তথ্যের জন্য Firebase লঞ্চ চেকলিস্ট দেখুন।
Vertex AI
ভ্রমণ অ্যাপটি দ্রুত পরীক্ষার ডেটা পুনরুদ্ধার করতে Google AI ব্যবহার করে এবং ন্যূনতম AI ব্যবহারের ক্ষেত্রে এমন অ্যাপগুলির জন্য একটি ভাল পছন্দ যার স্কেল করার প্রয়োজন নেই। Vertex AI এর উচ্চতর কোটা রয়েছে যাতে ব্যবহারকারীর ডেটা সুরক্ষার জন্য উত্পাদন অ্যাপ্লিকেশন এবং শক্তিশালী গোপনীয়তা নীতিগুলিকে স্কেল করতে সহায়তা করে। Genkit সহজে মডেল স্যুইচ করার জন্য অন্তর্নির্মিত কার্যকারিতা আছে তাই আপনাকে আপনার প্রম্পট বা API কলগুলি পুনরায় লিখতে হবে না।