Descripción general
Google Maps Platform está disponible para Android, iOS y la Web (JS o TS). Además, ofrece varias APIs de servicios web que permiten obtener información sobre lugares, instrucciones sobre cómo llegar y distancias. Las muestras de esta guía se redactaron para una sola plataforma, pero se proporcionan los vínculos de la documentación para poder implementarlas en otras.
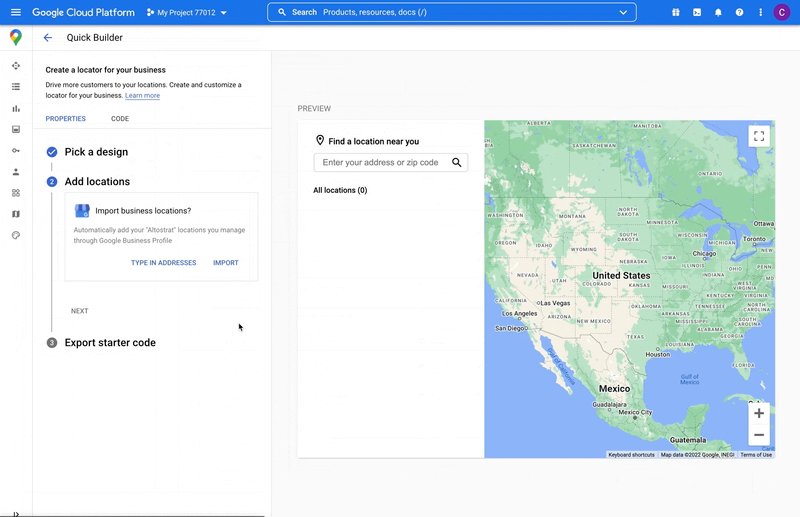
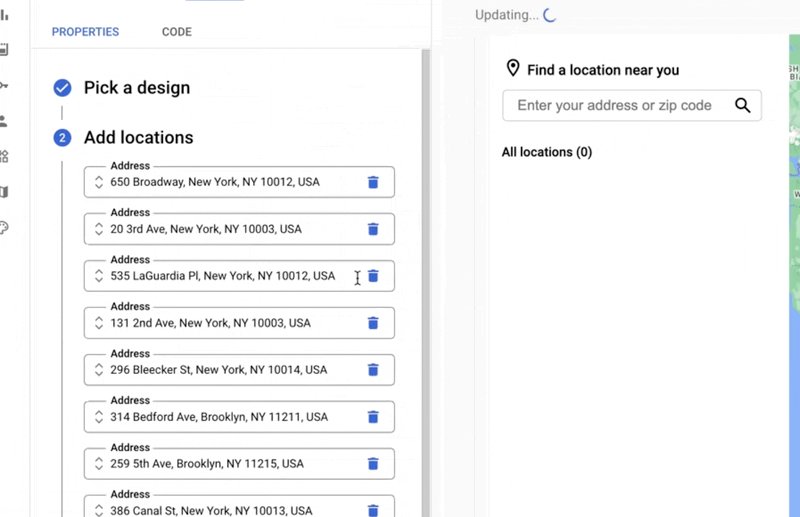
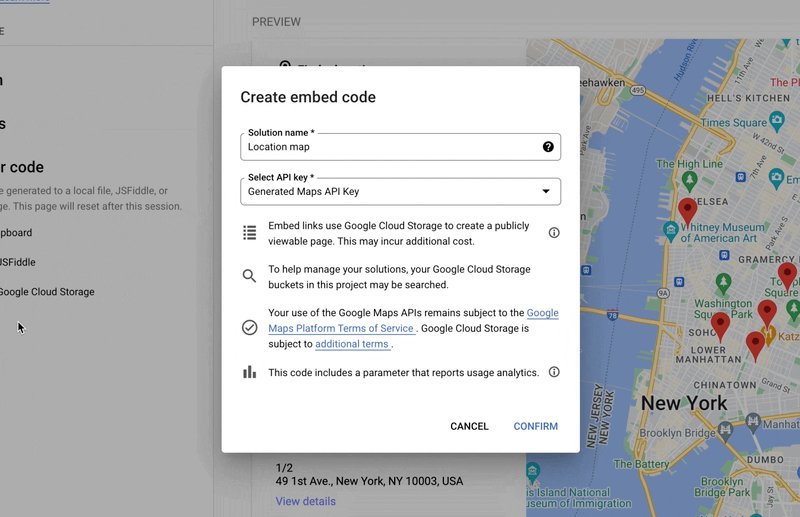
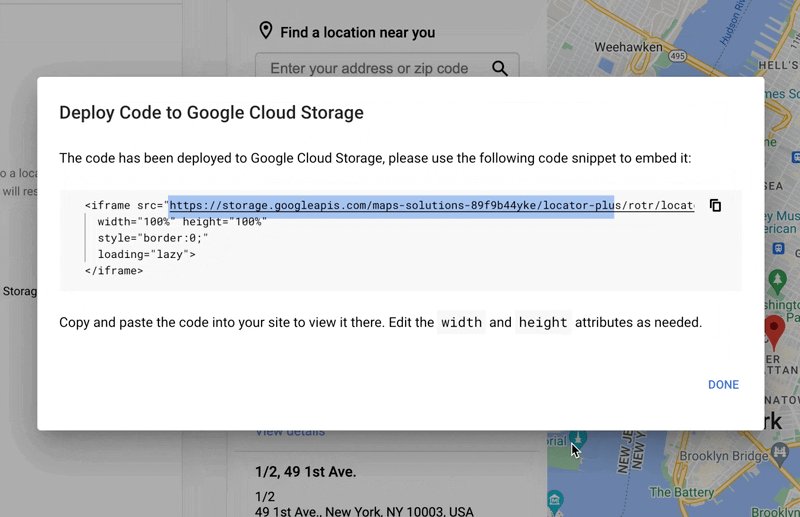
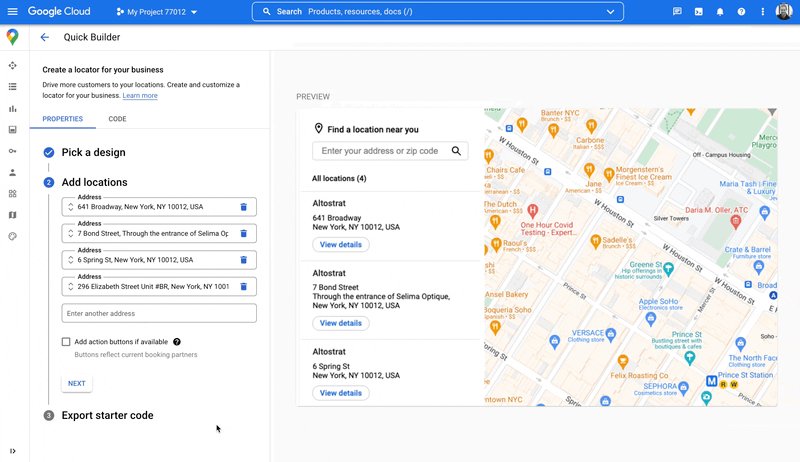
La Herramienta de creación rápida de la consola de Google Cloud te permite crear rápidamente un localizador, incluida la importación de fichas del Perfil de Negocio y la incorporación automática de vínculos para reservar citas de proveedores externos. La IU interactiva te permite generar código e implementarlo en Cloud en cuestión de minutos.
Tus usuarios quieren investigar productos y servicios en línea, encontrar la ubicación más adecuada y conveniente para visitar tu empresa o negocio, programar una cita o retirar un pedido. Desean llegar a tu ubicación lo más rápido posible, y tú deberías brindarles experiencias en línea enriquecedoras que aumenten las visitas a tus ubicaciones físicas, afiancen la satisfacción de los usuarios y reduzcan las llamadas de asistencia. También es importante que midas el éxito de tu localizador para determinar si los clientes pueden encontrar tu ubicación. Además, es muy útil poder identificar los aspectos que necesitan mejoras.
Locator Plus, con las indicaciones y sugerencias de personalización que proporcionamos en este tema, es la combinación óptima de APIs de Google Maps Platform para crear excelentes experiencias del usuario con el localizador. Si sigues estas prácticas, podrás ayudar a que los usuarios encuentren tus ubicaciones en un mapa y accedan a la información detallada que necesitan para tomar decisiones. Además, podrás brindarles instrucciones sobre cómo llegar, ya sea que circulen en automóvil, en bicicleta, a pie o en transporte público.
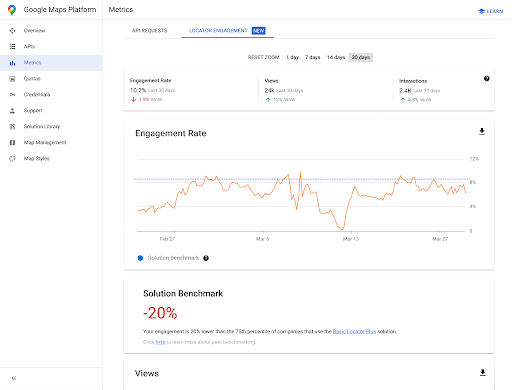
Si eres usuario de Locator Plus, un panel de análisis te permite examinar los datos y generar estadísticas a partir de ellos para tener una idea clara de cómo los compradores interactúan con tu localizador de tiendas. Para acceder a este informe, ve a la sección Informes de participación de la consola. Para obtener más detalles sobre este informe, consulta Informes de participación.
En el siguiente diagrama, se muestran las principales APIs requeridas para implementar Locator Plus. También se incluye tu propia base de datos de ubicación, que puedes combinar con Place Details para ofrecer a los usuarios la información más completa y precisa posible. (Haz clic para agrandar la imagen).

Habilita las APIs
Para implementar estas prácticas, debes habilitar las siguientes APIs en la consola de Google Cloud:- API de Maps JavaScript
- API de Places
- API de Geocoding
- API de Distance Matrix (heredada)
- API de Directions (heredada)
Secciones de implementación
A continuación, se incluyen las prácticas y personalizaciones que abarcaremos en este tema.
- El ícono de marca de verificación indica una práctica principal.
- El ícono de estrella indica las personalizaciones opcionales pero recomendadas para mejorar la solución.
| Cómo mostrar tus ubicaciones en un mapa interactivo |
Crea un mapa que permita a los usuarios consultar los detalles de la ubicación, desplazarse por diferentes áreas, y acercar y alejar la imagen. También puedes explorar la solución Locator Plus con la Herramienta de creación rápida para construir rápidamente un mapa, lo que incluye importar con facilidad los detalles de la empresa desde las fichas de tu Perfil de Negocio, incorporar vínculos para reservar citas e implementar todo en Google Cloud Storage. |
|
| Proporciona datos de Place Details | Una vez que los usuarios encuentren tus ubicaciones más cercanas en un mapa, muéstrales datos significativos de Place Details para ayudarlos a tomar decisiones. | |
| Muestra ubicaciones desde una vista de 45° | Brinda a los usuarios una mejor imagen de tu ubicación en vista de satélite desde un ángulo de 45 grados. | |
| Identifica la ubicación del usuario | Agrega la funcionalidad de predicción de escritura para mejorar la experiencia del usuario en todas las plataformas y aumentar la precisión de las direcciones sin que deba escribir demasiado. | |
| Muestra la duración y la distancia del viaje hasta las ubicaciones más cercanas | Calcula la duración y la distancia de viaje para varios puntos de origen y destino, y especifica opcionalmente diversas formas de transporte, como a pie, en automóvil o en bicicleta. | |
| Ayuda a los usuarios a reservar citas |
Permite que los usuarios reserven una cita desde el panel lateral de Place Details. También puedes explorar la solución Locator Plus con la Herramienta de creación rápida para construir rápidamente un mapa, lo que incluye importar con facilidad los detalles de la empresa desde las fichas de tu Perfil de Negocio, incorporar vínculos para reservar citas e implementar todo en Google Cloud Storage. |
|
| Cómo mostrar ofertas locales | Muestra a los usuarios ofertas locales en las que se puede hacer clic desde el panel lateral de Place Details. | |
| Proporciona instrucciones sobre cómo llegar | Obtén datos relacionados con las instrucciones sobre cómo llegar de un origen a un destino mediante diversas formas de transporte, como a pie, en automóvil, en bicicleta o en transporte público. | |
| Personaliza tu mapa | Crea marcadores de mapa personalizados para destacar tus ubicaciones y define el diseño del mapa de modo que combine con los colores de tu marca. Muestra (o bien oculta) lugares de interés específicos para ayudar a los usuarios a orientarse mejor y controla su densidad para no saturar el mapa con información. | |
| Obtén información de uso valiosa con las estadísticas | Configura y utiliza Google Analytics para obtener estadísticas sobre las estrategias y la implementación del localizador. | |
| Envía a dispositivos móviles las instrucciones sobre cómo llegar | Además de mostrar las instrucciones sobre cómo llegar en el localizador, puedes enviarlas al teléfono de un usuario para que navegue con ellas en Google Maps sobre la marcha. | |
| Muestra Street View para ayudar a los usuarios a visualizar las ubicaciones | Brinda a los usuarios imágenes de Street View con vistas de 360° para ayudarlos a orientarse y a encontrar más rápidamente tus ubicaciones. | |
| Determina la ubicación de los usuarios con Geolocation | Si no deseas utilizar los servicios de ubicación que vienen integrados en el dispositivo, usa Geolocation para determinar dónde se encuentran los usuarios. | |
| Combina los datos de ubicación personalizados con Place Details | Combina tus propios datos de ubicación personalizados con los de Place Details para ofrecer a los usuarios un sólido conjunto de datos y ayudarlos a tomar decisiones. |
Cómo mostrar tus ubicaciones en un mapa interactivo
Los localizadores son una parte importante de la experiencia del usuario. Sin embargo, algunos sitios pueden carecer hasta de un simple mapa, por lo que los usuarios deben abandonar el sitio o salir de la app para encontrar una ubicación cercana. Esto implica una experiencia poco satisfactoria para los usuarios que deben navegar de una página a otra para obtener la información que necesitan. En su lugar, puedes mejorar esta experiencia si incorporas mapas en tus aplicaciones y los personalizas.
Existen varias maneras de habilitar esta función: (1) mediante la solución Locator Plus con la Herramienta de creación rápida, para proporcionar esta funcionalidad desde el primer momento, y (2) mediante tu propia implementación de Dynamic Maps. En esta sección, se describen estas opciones en detalle.
Cómo usar Locator Plus con la Herramienta de creación rápida
Puedes usar la solución Locator Plus con la Herramienta de creación rápida para importar detalles de la empresa desde tu Perfil de Negocio. Por lo tanto, los cambios que se hagan en los detalles de la empresa de tu Perfil de Negocio se reflejarán en el localizador de tiendas de tu sitio web. Estos cambios pueden incluir el horario de atención, la información de contacto, fotos, opciones de servicio y mucho más. La Herramienta de creación rápida te permite explorar fácilmente la configuración de ubicaciones de la empresa en un mapa, generar código implementable o implementar el contenido directamente en Google Cloud Storage en cuestión de minutos.


Cómo usar tu propia implementación de Dynamic Maps
| Qué se utiliza en este ejemplo: API de Maps JavaScript | También disponible: Android | iOS |
Solo se requieren unas pocas líneas de código para agregar un mapa dinámico a tu página (es decir, uno que los usuarios puedan desplazar, acercar y alejar, así como utilizar para obtener detalles sobre diferentes ubicaciones y lugares de interés).
Primero, debes incluir la API de Maps JavaScript en la página. Para ello, vincula la siguiente secuencia de comandos en tu página HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
La URL hace referencia a la función initMap de JavaScript que se ejecuta al cargarse la página. En la URL, también puedes definir el idioma o la región de tu mapa para asegurarte de que tenga el formato correcto según el país de tu segmento objetivo. Configurar una región también garantiza que se personalice el comportamiento de las apps utilizadas fuera de los Estados Unidos según la región establecida. Consulta los
Detalles de la cobertura de Google Maps Platform
para ver una lista completa de las regiones y los idiomas admitidos, y obtén más información sobre el
uso del parámetro
region.
A continuación, debes incluir una etiqueta HTML div para colocar tu mapa en la página.
Este es el lugar donde se mostrará el mapa.
<div id="map"></div>
El próximo paso es configurar la funcionalidad básica del mapa. Esto debe hacerse en la función initMap especificada en la URL de secuencia de comandos. En dicha secuencia, que se muestra en el siguiente ejemplo, puedes configurar la ubicación inicial, el tipo de mapa y los controles disponibles para los usuarios en el mapa. Ten en cuenta que getElementById() hace referencia al ID "map" del div que definiste antes.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
En el caso de los localizadores, lo que suele importar es configurar la ubicación inicial, el punto o los límites centrales y el nivel de zoom (cuánto se debe acercar el mapa a esa ubicación). La mayoría de los demás elementos, como el ajuste de los controles, son opcionales y puedes configurarlos a medida que determines el nivel de interacción con el mapa.
Obtén los ID de lugar
| Qué se utiliza en este ejemplo: API de Places | También disponible: JavaScript |
Posiblemente tengas una base de datos con información básica sobre tus ubicaciones, como su nombre, dirección y número de teléfono. Para recuperar la información que Google Maps Platform tiene sobre ese lugar, incluidas las coordenadas geográficas y los datos aportados por usuarios, debes encontrar el ID de lugar correspondiente a cada una de las ubicaciones en tu base de datos. Puedes llamar sin cargo al terminal Find Place en Place Search de la API de Places y solicitar solo el campo place_id. A continuación, te mostramos un ejemplo de cómo solicitar el ID de lugar de la oficina de Google en Londres:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Puedes almacenar este ID de lugar en tu base de datos y usarlo como una forma eficiente de solicitar información sobre el lugar. A continuación, se indica cómo utilizar el ID de lugar para geocodificar ubicaciones, recuperar detalles de Place Details y solicitar instrucciones sobre cómo llegar allí.
Cómo geocodificar tus ubicaciones
| Qué se utiliza en este ejemplo: API de Geocoding | También disponible: JavaScript |
Si tu base de datos de ubicaciones incluye direcciones, pero no coordenadas geográficas, utiliza la API de Geocoding para obtener la latitud y longitud de esa dirección y así poder colocar el marcador en el mapa. Puedes geocodificar tus direcciones en el servidor, almacenar las latitudes y longitudes en tu base de datos y actualizar los valores cada 30 días como mínimo.
A continuación, se incluye un ejemplo de cómo utilizar la API de Geocoding a fin de conocer la latitud y longitud del ID de lugar obtenido para la oficina de Google en Londres:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aAgrega ubicaciones al mapa
El próximo paso es agregar tus ubicaciones al mapa. Para hacerlo, se suelen agregar marcadores, aunque existen diferentes alternativas por las que puedes optar, como las capas de datos.
Tras averiguar la latitud y longitud de tu ubicación, puedes agregar el marcador al mapa como se indica en el siguiente ejemplo:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Con unos pocos marcadores, puedes ver dónde se encuentran varias ubicaciones juntas.

Si hay muchas ubicaciones, te recomendamos usar una utilidad de agrupamiento de marcadores para JavaScript, Android o iOS. Aquí puedes consultar un ejemplo de un agrupamiento de marcadores en una muestra de GitHub del localizador de tiendas de JavaScript.
Proporciona datos de Place Details
| Qué se utiliza en este ejemplo: API de Maps JavaScript | También disponible: API | Android | iOS |
Puedes compartir los detalles de Place Details que los usuarios deben conocer antes de visitar una de tus ubicaciones. Gracias a la variedad de estos detalles, como la información de contacto, el horario de atención, el estado de cierre temporal y las calificaciones y fotos de los usuarios, las personas sabrán exactamente qué esperar al visitar tu ubicación. Tras llamar a la API de Places, puedes filtrar y renderizar la respuesta en una ventana de información, una barra lateral web o como desees.
Para enviar solicitudes de Place Details, necesitarás el ID de lugar de cada una de tus ubicaciones. Consulta la sección Obtén los ID de lugar para recuperar tales ID de tus ubicaciones.
Expande esta sección y mira videos para solicitar detalles de Place Details:
Obtén el horario de atención
Verifica los cierres
Controla los costos
En el siguiente ejemplo, se utiliza la biblioteca de Places de la API de Maps JavaScript para recuperar detalles de Place Details y agregarlos a una ventana de información. Esta implementación utiliza una estrategia de ahorro de costos que consiste en activar una solicitud de Place Details solo cuando el usuario lo pide con un clic en el marcador, en lugar de recuperar tal información de antemano para todas las ubicaciones sin tener en cuenta el interés del usuario.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Muestra ubicaciones desde una vista de 45°
| Qué se utiliza en este ejemplo: API de Maps JavaScript | También disponible: Android | iOS |
Si brindas a los usuarios una vista aérea de tu ubicación, puedes ayudarlos a que tengan una idea más clara de cómo se ve tu negocio, lo cual los ayuda a encontrarlo con mayor facilidad. Cuando un usuario selecciona una sola ubicación para obtener más detalles, puede acercarse a ella y acceder a las imágenes satelitales disponibles desde un ángulo de 45°.
En la siguiente muestra de código, se configura el mapa en un nivel de zoom alto, un tipo de mapa compatible y un ángulo de inclinación con imágenes de 45° (si están disponibles). Los detalles sobre la disponibilidad de las imágenes de 45° se explican en la documentación.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Restablece la vista de mapa original
A menudo, los usuarios quieren alternar entre la vista detallada de una sola ubicación y la vista resumida de varias ubicaciones cercanas. Si deseas facilitar este proceso, agrega un objeto de escucha para detectar cuando el usuario abandona la vista detallada en las interacciones con el mapa o en la vista de lista. Por ejemplo, si se escucha el evento zoom_changed en el objeto map, esto indica que el usuario alejó la imagen manualmente desde la vista detallada o que llamó a otra función que actualizó el nivel de zoom. En esta muestra, alejar la imagen restablece el mapa a la inclinación y al tipo de mapa originales.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Identifica la ubicación del usuario
| Qué se utiliza en este ejemplo: API de Maps JavaScript | También disponible: Android | iOS |
El siguiente componente clave de cualquier localizador es identificar la ubicación de partida del usuario. De manera predeterminada, puedes utilizar los servicios de ubicación del dispositivo móvil y la ubicación geográfica del navegador web para solicitar el permiso del usuario a fin de establecer su ubicación actual como origen. Sin embargo, el usuario puede denegar ese permiso o establecer otra ubicación como punto de partida.
Hoy en día, los usuarios están acostumbrados a la funcionalidad de escritura anticipada de Autocomplete en la versión para usuarios finales de Google Maps. Esta funcionalidad se puede integrar en cualquier app con las bibliotecas de Places de Google Maps Platform en dispositivos móviles y la Web. Cuando un usuario escribe una dirección, Autocomplete llena el resto de la información mediante widgets. También puedes proporcionar tu propia funcionalidad de autocompletar mediante el uso directo de las bibliotecas de Places.
Para agregar la biblioteca de Place Autocomplete a tu sitio, basta con ingresar un par de parámetros de consulta a la URL de secuencia de comandos de la API de Maps JavaScript. En el siguiente ejemplo, la adición corresponde a libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>A continuación, agrega un cuadro de texto a tu página para la entrada del usuario.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Por último, debes inicializar el servicio de Place Autocomplete y vincularlo al cuadro de texto mencionado.
Si limitas las predicciones de Place Autocomplete a los tipos de geocódigo, el campo de entrada se configurará para aceptar direcciones, áreas, ciudades y códigos postales, de modo que los usuarios puedan utilizar cualquier nivel de especificidad para describir su origen. Asegúrate de solicitar el campo geometry para que la respuesta incluya la latitud y longitud del origen del usuario. Utilizarás estas coordenadas geográficas a fin de volver a centrar el mapa y para indicar la relación de tus ubicaciones con el origen.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
En este ejemplo, una vez que el usuario seleccione la dirección, se ejecutará la función addUserLocation(). Esta toma la geometría del resultado coincidente, es decir la ubicación del usuario, mueve el mapa a esa ubicación y agrega un marcador.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
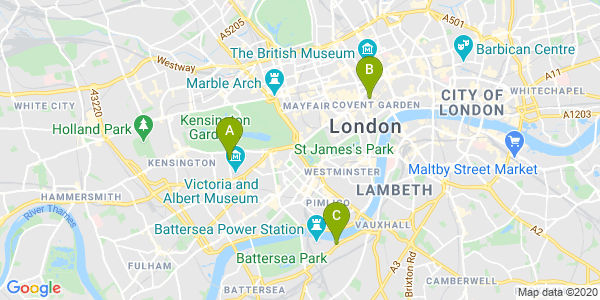
Puedes ver la relación entre el usuario y cualquier ubicación en particular, como se muestra en la siguiente imagen.

Expande esta sección para ver videos explicativos sobre cómo agregar Place Autocomplete a tu app:
Sitio web
Apps para Android
Apps para iOS
Muestra la duración y la distancia del viaje hasta las ubicaciones más cercanas
| Qué se utiliza en este ejemplo: API de Distance Matrix (heredada) | También disponible: Servicio de Distance Matrix, API de Maps JavaScript (heredado) |
Una vez que tienes la ubicación del usuario, puedes compararla con tus ubicaciones. Si haces esto con el servicio Distance Matrix de la API de Maps JavaScript (heredado), tus usuarios podrán seleccionar la ubicación más conveniente para ellos según la duración del viaje y la distancia de la ruta.
El hecho de que se muestren las ubicaciones cercanas a un usuario implica que estas ya se propagaron. Cuando utilizas tu propia base de datos de ubicaciones, la clave es asegurarse de que los datos estén en un formato compatible con los mapas, como GeoJSON, que se describe en el tema Capa de datos.
El modo estándar de organizar una lista de ubicaciones es por distancia. Este valor suele calcularse con una línea recta entre el usuario y la ubicación, lo cual puede ser un tanto impreciso. Dicha línea podría atravesar un río que no puede cruzarse o involucrar rutas muy congestionadas cuando otra ubicación podría ser más conveniente. Esto resulta importante cuando tienes varias ubicaciones a pocos kilómetros unas de las otras.
El servicio de Distance Matrix toma una lista de las ubicaciones de origen y destino, y muestra no solo la distancia de viaje, sino también el tiempo entre ellas. En el caso de un usuario, el origen sería el lugar donde se encuentra actualmente o el punto de partida deseado, mientras que los destinos serían las distintas ubicaciones. Los orígenes y destinos pueden especificarse como pares de coordenadas o direcciones. Estas últimas se correlacionan cuando se llama al servicio. Puedes utilizar Distance Matrix con una serie de parámetros adicionales para mostrar resultados según las duraciones actuales o futuras de los viajes.
En el siguiente ejemplo, se llama al servicio de Distance Matrix especificando el origen del usuario y las ubicaciones. Asimismo, se muestra la distancia desde el centro del mapa hasta las oficinas de Google en Londres.
Referencia rápida de la codificación de URL: %2C = , (coma), %3A = : (dos puntos) y %7C = | (barra vertical).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aA continuación, se incluye una versión que puedes copiar y ejecutar:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aLa respuesta real del servicio será una lista de las direcciones coincidentes, las distancias y las duraciones, similar a la que se muestra en el siguiente ejemplo:
Expande esta sección para ver la respuesta de muestra:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
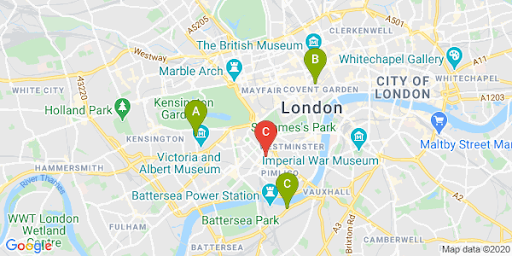
En la siguiente imagen, se muestran el origen (marcador C en color rojo) y los destinos en un mapa:

Las distancias de la línea recta y de la ruta real suelen diferir, tal como se ilustra en la siguiente tabla.
| Ubicación | Distancia en línea recta | Ruta con tráfico y tiempo |
|---|---|---|
| Ubicación A | 3.32 km | 4.5 km/15 minutos |
| Ubicación B | 3.20 km | 5.0 km/17 minutos |
| Ubicación C | 4.84 km | 6.9 km/23 minutos |
Si bien la ubicación B es la más cercana según la distancia, la ruta para llegar allí es más extensa y lleva más tiempo. Esto se debe a que se puede acceder a la ubicación A por autopista.
Tras hacer esta solicitud, puedes procesar las coincidencias para ordenar las respuestas según la duración del viaje. Puedes encontrar ejemplos de una función de este tipo en los codelabs del localizador.
Proporciona instrucciones sobre cómo llegar
| Qué se utiliza en este ejemplo: Servicio de Directions de la API de Maps JavaScript | También disponible: Servicio web de la API de Directions (heredada) para usar en Android y en iOS, ya sea directamente desde la aplicación o de forma remota a través de un servidor proxy |
Si muestras las instrucciones sobre cómo llegar dentro de tu sitio o app, los usuarios no deberán abandonar tu plataforma, lo cual implica que no se distraerán con otras páginas ni verán a tus competidores en el mapa. Incluso podrías mostrar las emisiones de carbono del medio de transporte en cuestión y el impacto de cualquier viaje en particular.
El servicio de Directions también tiene funciones que te permiten procesar los resultados y mostrarlos fácilmente en un mapa.
A continuación, se incluye un ejemplo de cómo mostrar un panel con estas instrucciones. Para obtener más información sobre este ejemplo, consulta la sección Muestra instrucciones de texto.
Para obtener más información sobre estos elementos de Maps, consulta la documentación de la API de Maps JavaScript o sigue los codelabs paso a paso para compilar un localizador.
Ayuda a los usuarios a reservar citas
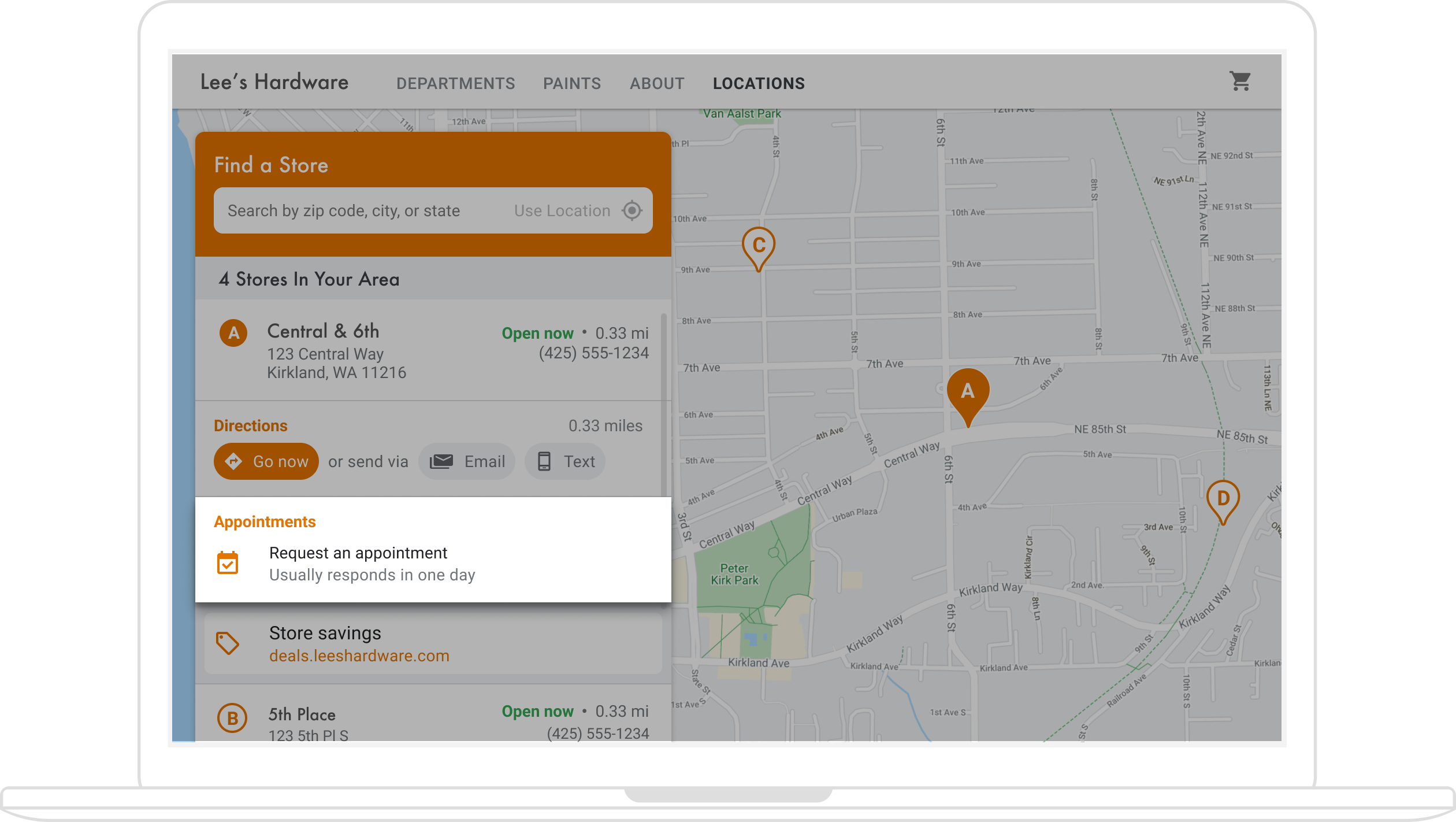
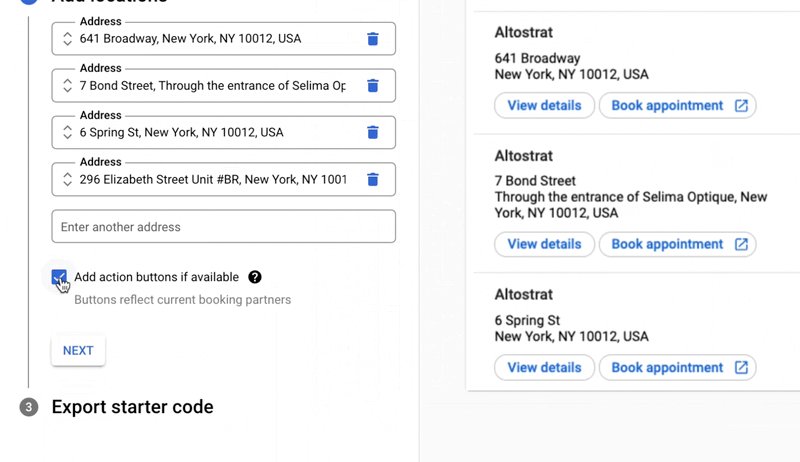
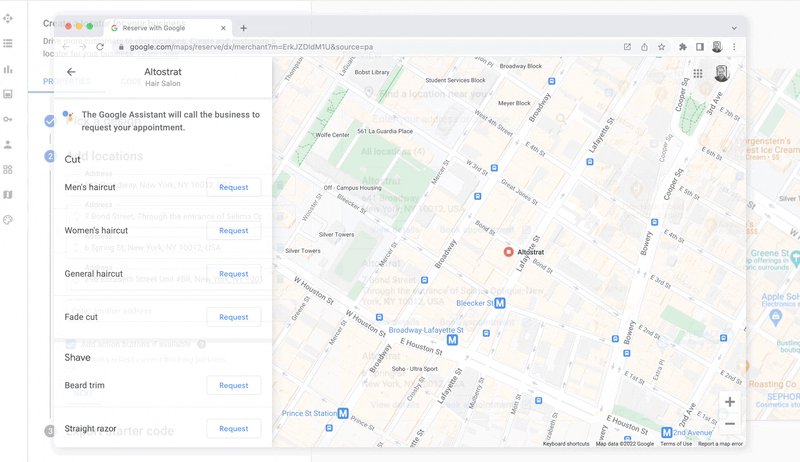
Cuando los usuarios consulten los detalles de Place Details de tu ubicación en un panel lateral, puedes ofrecerles la comodidad de reservar una cita mediante un clic en un botón, tal como se muestra en la siguiente imagen.

Existen varias maneras de habilitar esta función: (1) mediante la solución Locator Plus con la Herramienta de creación rápida, a fin de proporcionar esta funcionalidad desde el primer momento, y (2) mediante tu Perfil de Negocio. En esta sección, se describen estas opciones en detalle.
Cómo usar Locator Plus con la Herramienta de creación rápida
Puedes usar la solución Locator Plus con la Herramienta de creación rápida para importar fácilmente detalles de la empresa desde tu Perfil de Negocio. Una vez importados a la Herramienta de creación rápida, puedes habilitar los vínculos incorporados para reservar citas (cuando estén disponibles) de las ubicaciones de tu empresa a través de Reserva con Google. Incluso si no tienes un Perfil de Negocio asociado a una Cuenta de Google, puedes usar la Herramienta de creación rápida e incorporar vínculos para reservar de empresas que ya habilitaste con proveedores de reservas externos mediante Reserva con Google*.

*Reserva con Google solo está disponible en ciertos países o regiones donde las empresas trabajen con un proveedor de reservas admitido. Si te interesa Reserva con Google, pero actualmente no trabajas con un socio de Reserva con Google, solicítale a tu proveedor que complete este formulario de interés para demostrar su interés y que consulte nuestra documentación para ver cómo puede comenzar a usar esta función. Si todavía no trabajas con un proveedor de reservas, puedes ver los proveedores aptos en la sección Reservas del Administrador del Perfil de Negocio.

Cómo usar el Perfil de Negocio para habilitar la reserva de citas
Cuando administras tu presencia en línea con el Perfil de Negocio, las ubicaciones de la empresa que creas se asocian a los ID de lugar de Google Maps Platform para habilitar la funcionalidad de mapeo integrada con los datos de la empresa.
Las API del Perfil de Negocio te permiten crear acciones, como la reserva de citas, que puedes recuperar y mostrar en tus apps, pero se requieren algunos pasos manuales para habilitarlas, tal como se describe a continuación.
Cuando los usuarios consultan los detalles de Place Details de una de tus ubicaciones en el panel lateral, puedes proporcionarles un vínculo para reservar una cita. En esta sección, se describe cómo hacerlo.
-
Crea un recurso
placeActionLinkde las API del Perfil de Negocio para la ubicación cuyo tipo seaAPPOINTMENT,ONLINE_APPOINTMENToDINING_RESERVATION. EseplaceActionLinkserá el objeto que utilizarás como vínculo para reservar citas en el panel lateral. (Si ya creaste el vínculo de acción para citas que deseas, omite este paso y continúa con el siguiente). Este es un ejemplo de respuesta de una operación POST exitosa deplaceActionLinks.create:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Busca la ubicación del Perfil de Negocio asociada con el ID de lugar de Google Maps Platform.
Cuando los usuarios consultan Place Details, acceden a los detalles de un ID de lugar de Google Maps Platform. El ID de lugar está asociado con un ID de ubicación del Perfil de Negocio, por lo que debes buscar este último según el ID de lugar del mapa a fin de recuperar y mostrar el vínculo para reservar citas que creaste. Realiza las siguientes llamadas a las API del Perfil de Negocio:
- Enumera las cuentas de tu proyecto.
- Enumera todas las ubicaciones incluidas en una cuenta.
- En las ubicaciones de la cuenta, el elemento
LocationKeycontiene el ID de lugar de Google Maps Platform, que puedes comparar con el de la ubicación que se está viendo.
-
Con el ID de ubicación, puedes obtener el vínculo de acción que desees. Si quieres recuperar un
placeActionLinkde cita ya existente, genera una lista de losplaceActionLinksactuales de la ubicación y filtra porplaceActionTypepara encontrar el vínculo de cita que deseas utilizar (APPOINTMENT,ONLINE_APPOINTMENToDINING_RESERVATION).En el siguiente ejemplo, se muestra un objeto
placeActionLinkdel tipo APPOINTMENT en la respuesta de la llamada a LIST.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Crea un
<div>en el panel lateral y propágalo con datos relevantes del objetoplaceActionLink, especialmente el URI del vínculo para reservar citas.
Otras alternativas para agregar vínculos de citas
Si no administras un Perfil de Negocio o no deseas usar la solución Locator Plus con la Herramienta de creación rápida, consulta tu plataforma de reserva de citas para ver la documentación sobre cómo incorporar un widget de reserva en un sitio web o app. Otra opción es usar Google Cloud, como Cloud Spanner para la administración del inventario (video).
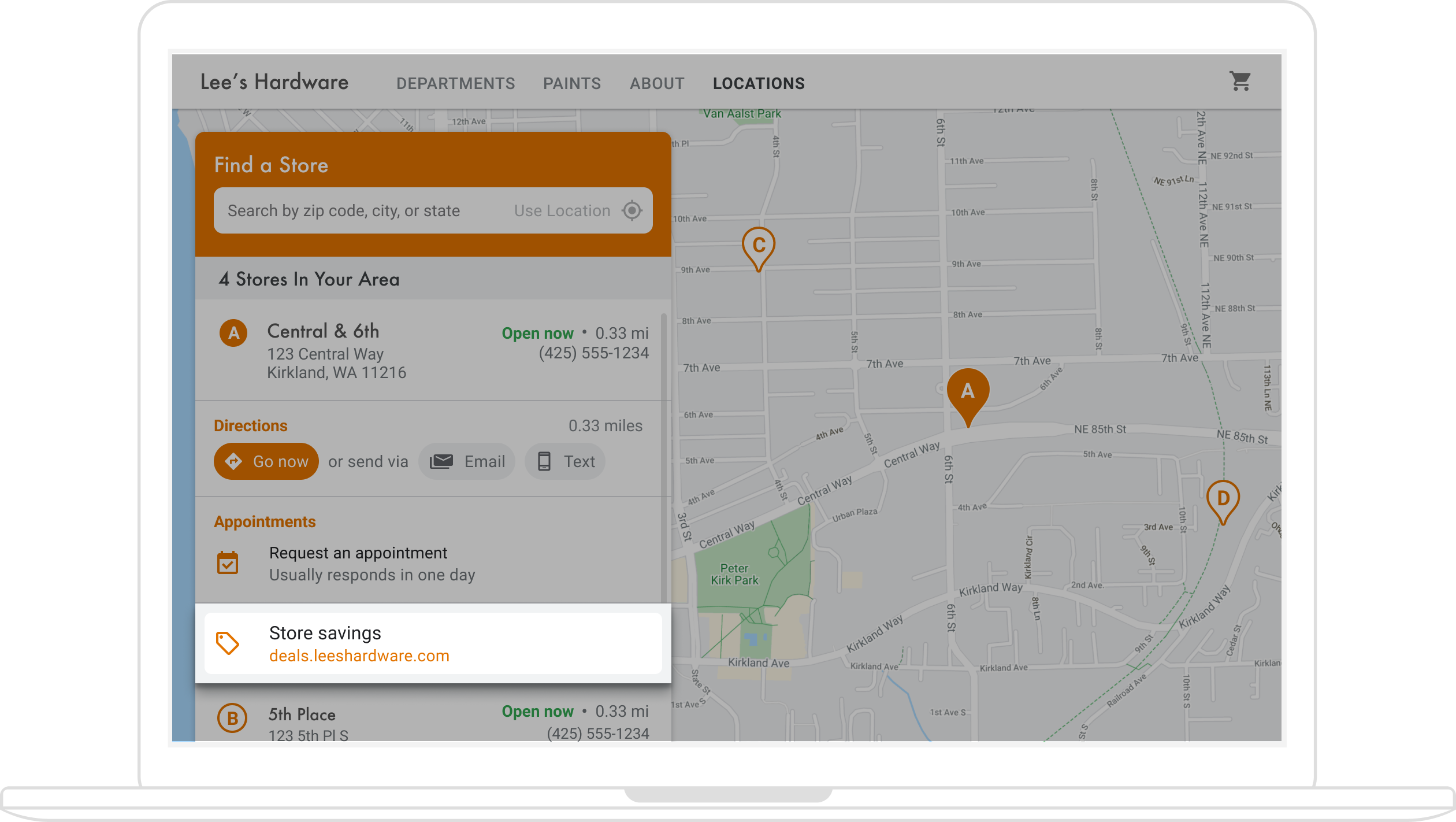
Cómo mostrar ofertas locales
En el panel lateral de Place Details de una ubicación, puedes mostrar las ofertas locales para que los usuarios hagan clic en ellas. La API de Google Mi Negocio te permite crear y recuperar "publicaciones" (como las ofertas locales) que están asociadas con tus ubicaciones. La siguiente imagen brinda un ejemplo de una oferta local en un panel lateral de Place Details.

(En el diagrama de arquitectura de la sección Herramienta de creación rápida, se muestran las tecnologías disponibles para agregar ofertas a tu localizador).
Debido a que las ofertas locales están relacionadas con las ubicaciones, deberás buscar el ID de ubicación del Perfil de Negocio que está asociado con el ID de lugar de Google Maps Platform que corresponda a la ubicación que los usuarios están consultando.
Cuando tengas el ID de ubicación del Perfil de Negocio, podrás recuperar la oferta relevante como un localPost para mostrarla en el panel lateral de Place Details. A continuación, se indican los pasos que debes seguir:
- Con la API de Google My Business, crea las publicaciones de ofertas que desees mostrar (del tipo
OFFER). -
Busca la ubicación del Perfil de Negocio o el ID de ubicación asociado con el ID de lugar del mapa.
Cuando los usuarios consultan Place Details, acceden a los detalles de un ID de lugar de Google Maps Platform. El ID de lugar está asociado con un ID de ubicación del Perfil de Negocio, por lo que debes buscar este último según el ID de lugar del mapa para recuperar y mostrar el vínculo de oferta local correspondiente a tu ubicación. Realiza las siguientes llamadas a las API del Perfil de Negocio:
- Enumera las cuentas de tu proyecto.
- Enumera todas las ubicaciones incluidas en una cuenta.
- En las ubicaciones de la cuenta,
LocationKeycontiene el ID de lugar del mapa, que puedes comparar con el de la ubicación que se está viendo.
A continuación, se incluye un ejemplo de solicitud para los detalles de una ubicación en las API del Perfil de Negocio:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
La respuesta contiene un campo
locationKey, que es el ID de lugar que puedes utilizar con las solicitudes de Google Maps Platform.Expande esta sección para ver la respuesta de muestra.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Ahora que tienes el ID de ubicación, puedes obtener la oferta que deseas. Si quieres recuperar una Publicación de oferta existente, genera una lista de las
localPostsactuales para la ubicación y filtra por el atributotopicTypede tipoOFFERpara encontrar el contenido de la oferta que deseas utilizar.A continuación, se incluye un ejemplo de solicitud que permite enumerar las Publicaciones locales activas para una ubicación:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
El siguiente ejemplo muestra una publicación
localPostcon el tipoOFFERen la respuesta.Expande esta sección para ver la respuesta de muestra.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Crea un
<div>en el panel lateral y propágalo con datos relevantes del objetolocalPost.
Personaliza tu mapa
Puedes cambiar la apariencia y los detalles de tu mapa de diferentes formas. Por ejemplo, puedes hacer lo siguiente:
- Crea tus propios marcadores personalizados para reemplazar los pines predeterminados del mapa.
- Cambia los colores de los elementos del mapa para reflejar tu marca.
- Controla qué lugares de interés mostrar (atracciones, comida, alojamiento, etc.) y su densidad. Esto te permitirá centrar la atención de los usuarios en tus ubicaciones y, a la vez, destacar los puntos de referencia que los ayudarán a llegar a tu ubicación más cercana.
Crea marcadores de mapa personalizados
Para personalizar tus marcadores, cambia el color predeterminado (posiblemente a fin de indicar si una ubicación se encuentra abierta) o reemplázalos por imágenes propias, como el logotipo de tu marca. Las ventanas de información o emergentes pueden proporcionar datos adicionales a los usuarios, como el horario de atención, el número de teléfono y hasta fotos. También puedes crear marcadores personalizados con tramas o vectores, arrastrables y hasta animados.
A continuación, se incluye un mapa de ejemplo con marcadores personalizados. Consulta el código fuente en el tema de marcadores personalizados de la API de Maps JavaScript.
Para obtener información detallada, consulta la documentación sobre marcadores de JavaScript (Web), Android o iOS, según corresponda.
Aplica diferentes diseños a tu mapa
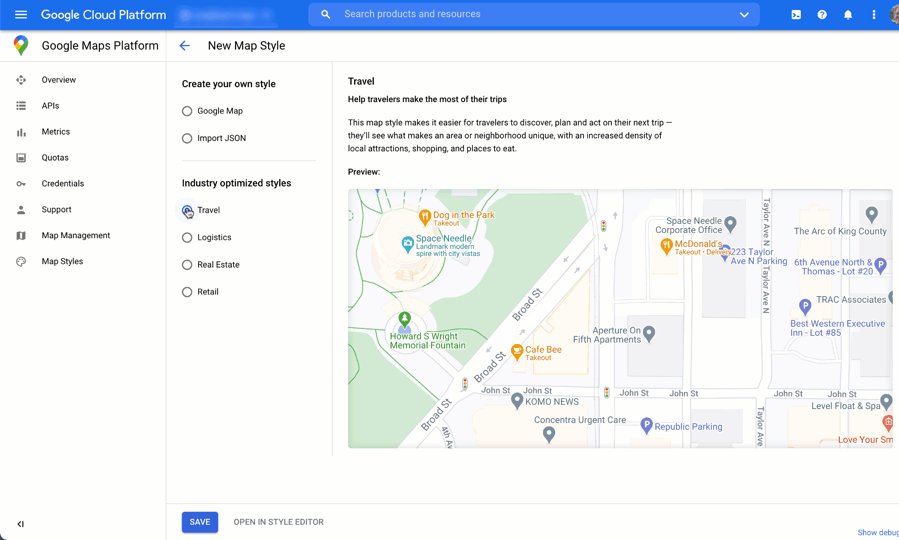
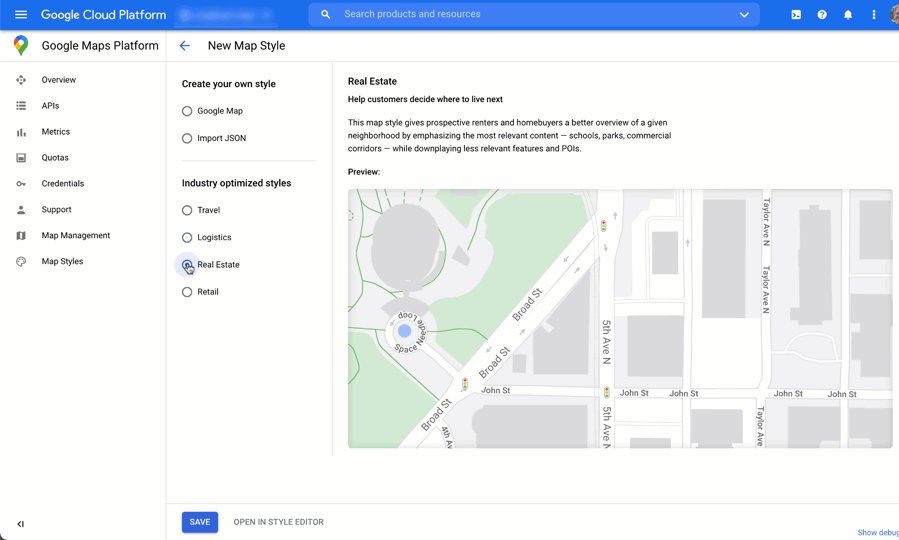
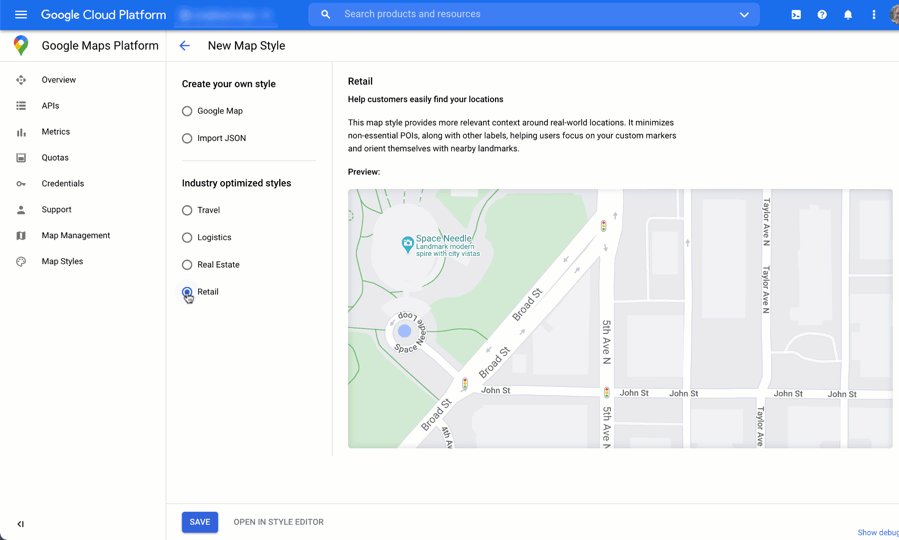
Google Maps Platform te permite aplicar diferentes diseños a tu mapa, de modo que puedas afianzar tu marca y facilitar que los usuarios encuentren la ubicación más cercana y lleguen a ella lo más rápido posible. Por ejemplo, puedes cambiar los colores del mapa para que combinen con tu marca y controlar los lugares de interés que se muestran a los usuarios a fin de reducir las distracciones. Google Maps Platform también proporciona una serie de plantillas de mapa para principiantes, algunas de las cuales están optimizadas para diferentes industrias, como Viajes, Logística, Agencias inmobiliarias y Venta minorista.
Puedes crear o modificar diseños de mapa en la página Diseños de mapa de la consola de Google Cloud, en tu proyecto.
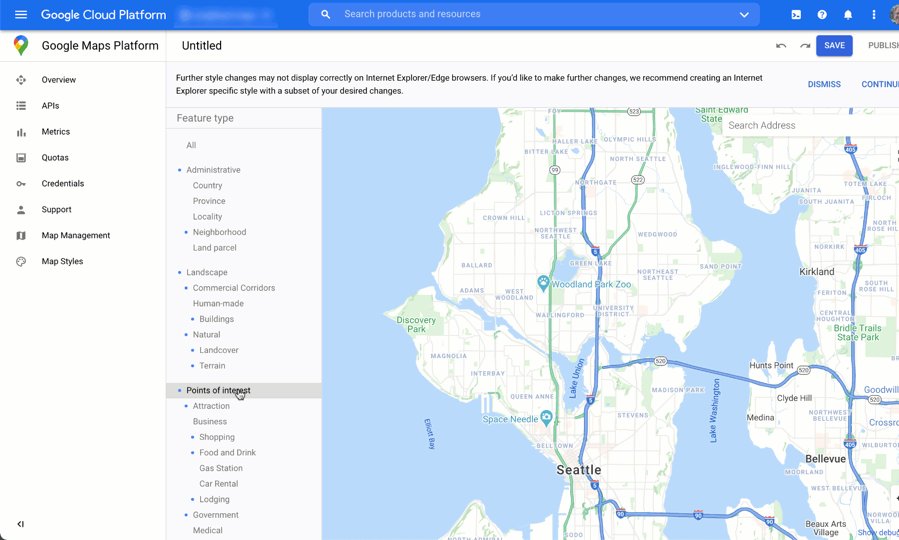
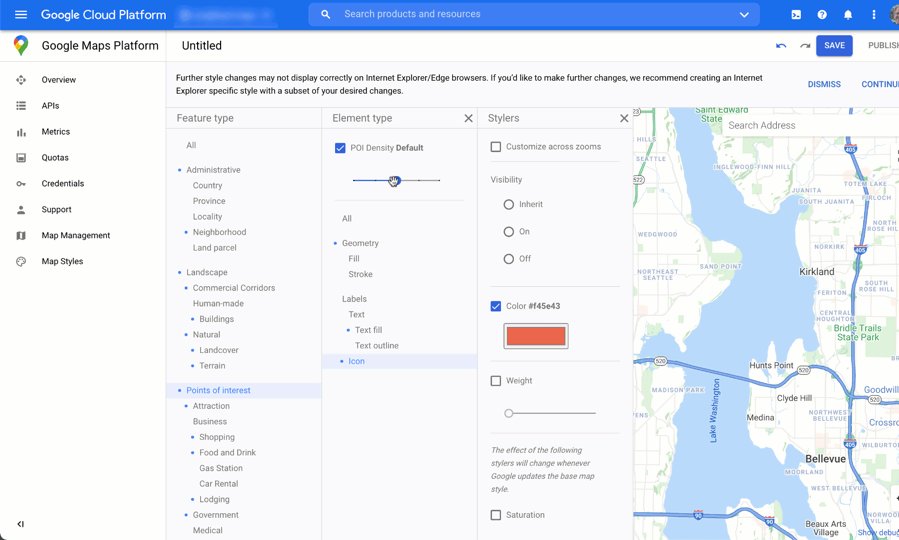
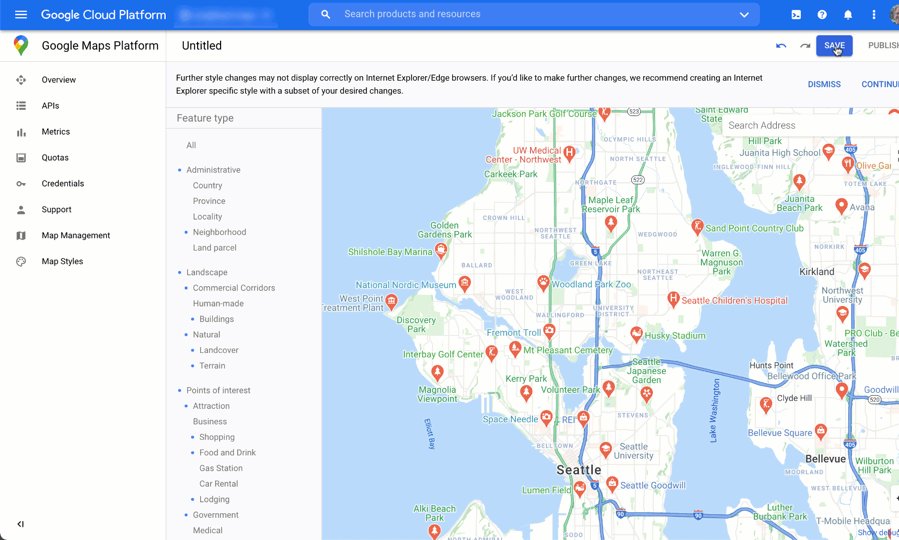
Expande esta sección para ver animaciones que ilustran cómo crear y aplicar diseños de mapa en la consola de Cloud:
Estilos de mapa según la industria
En esta animación, se muestran los estilos de mapa predefinidos que puedes utilizar según la industria. Estos ofrecen un punto de partida óptimo para cada tipo de industria. Por ejemplo, el estilo Venta minorista reduce la cantidad de lugares de interés en el mapa para que los usuarios puedan enfocarse en tus ubicaciones y en los puntos de referencia, a fin de ayudarlos a llegar a la ubicación más cercana con la mayor rapidez y certeza posibles.

Controla los lugares de interés
En esta animación, se establece el color de los marcadores de lugares de interés y se aumenta su densidad en el estilo de mapa. Cuanto mayor es la densidad, más marcadores de lugares de interés aparecen en el mapa.

Cada estilo de mapa tiene su propio ID. Después de publicar un diseño en la consola de Cloud, harás referencia a ese ID de mapa en tu código, por lo que puedes actualizar el diseño en tiempo real sin tener que refactorizar la app. El nuevo diseño aparecerá automáticamente en la app existente y se utilizará en todas las plataformas. En los siguientes ejemplos, se muestra cómo agregar un ID de mapa a una página web con la API de Maps JavaScript.
Al incluir uno o más map_ids en la URL de secuencia de comandos, la API de Maps JavaScript pone automáticamente esos estilos a disposición para que, cuando los llames en tu código, el mapa se pueda renderizar más rápido.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
El siguiente código muestra un mapa con estilo en la página web. (No se muestra el elemento HTML <div id="map"></div> que indica dónde aparecerá el mapa en la página).
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Obtén más información sobre cómo incorporar el diseño de mapas basado en la nube en JavaScript (Web), Android, y iOS.
Obtén información de uso valiosa con las estadísticas
Si utilizas las estadísticas, puedes obtener información valiosa sobre cómo los usuarios interactúan con tu localizador. En esta sección, se proporcionan indicaciones para configurar y supervisar Google Analytics y las estadísticas del Perfil de Negocio a fin de realizar un seguimiento de los datos que más te interesan. Si eres usuario de Locator Plus con la Herramienta de creación rápida, un panel de análisis te permite examinar los datos de forma anonimizada y generar estadísticas para tener una idea clara de cómo los visitantes de tu sitio interactúan con tu localizador de tiendas.

Para acceder a este informe, ve a la sección de informes de participación de la consola de Cloud. Para obtener más detalles sobre este informe, consulta Informes de participación.
Debido al poder y la flexibilidad de Google Analytics, no brindaremos aquí información integral sobre su configuración y uso. En su lugar, te indicamos cuál es la documentación relevante que debes consultar para obtener instrucciones adicionales y más información, al tiempo que destacamos las consideraciones de estadísticas clave para tu app de localizador.
Configura Google Analytics
Si ya utilizas Google Analytics con tu app, puedes omitir esta sección.
A continuación, se incluye un ejemplo de una "etiqueta global" que puedes pegar en tu sitio para habilitar Google Analytics.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Ya sea que uses Google Tag Manager o que agregues Google Analytics directamente a tu sitio, es fundamental que sepas cómo utilizar tu implementación de Google Analytics para hacer lo siguiente:
- Generar interacciones de los usuarios, como clics, que se pueden medir independientemente de las páginas vistas de un sitio web (eventos)
- Ver datos sin procesar (métricas) agrupados de forma significativa (dimensiones o dimensiones personalizadas)
Utiliza eventos personalizados
A continuación, se incluye un ejemplo de cómo definir un evento personalizado en tu localizador:
gtag('event', 'location', { 'method': 'address' });
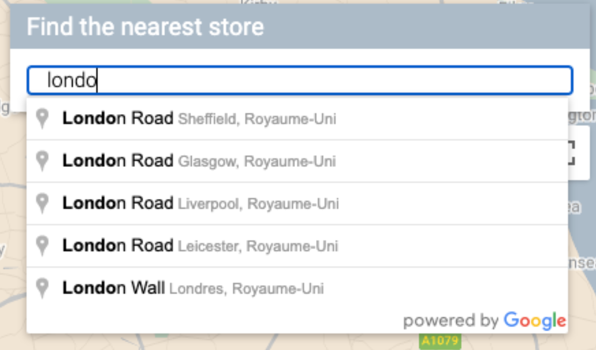
Es importante que tu event y tu method tengan nombres que sean lo suficientemente claros como para que puedas comprender los eventos que figuran en los informes. Actívalos para las interacciones específicas que desees medir, como cuando un usuario selecciona una dirección desde la lista desplegable de Autocomplete que se muestra en la siguiente imagen.

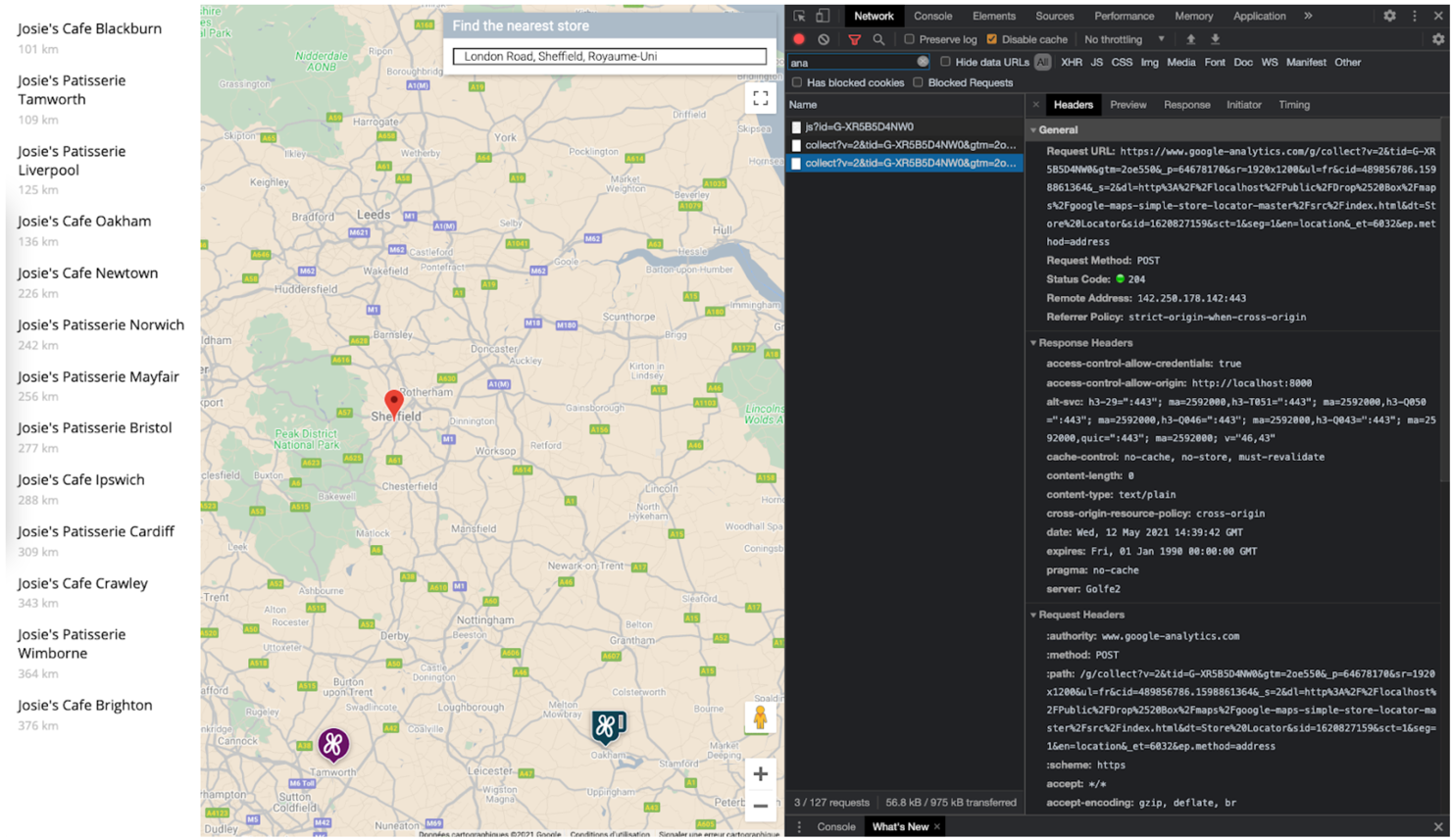
Puedes enviar a Google Analytics la siguiente llamada de seguimiento que utiliza el evento y el método que definiste. (Mostraremos cada parámetro de búsqueda en una línea diferente para que la lectura sea sencilla).
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
En la siguiente imagen, se muestra cómo aparece dicha llamada de Google Analytics en la vista Inspeccionar del navegador, en la pestaña Red. (Haz clic para agrandar la imagen).

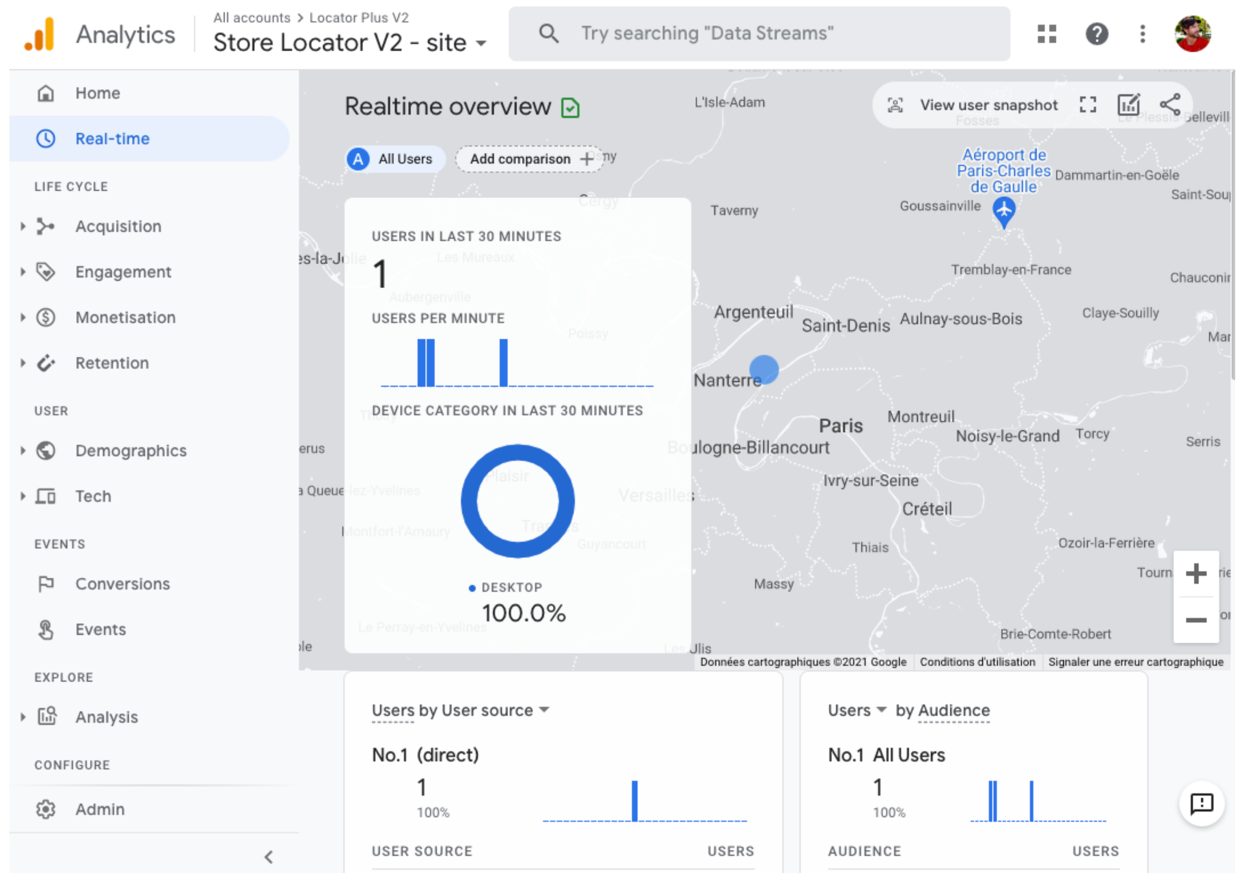
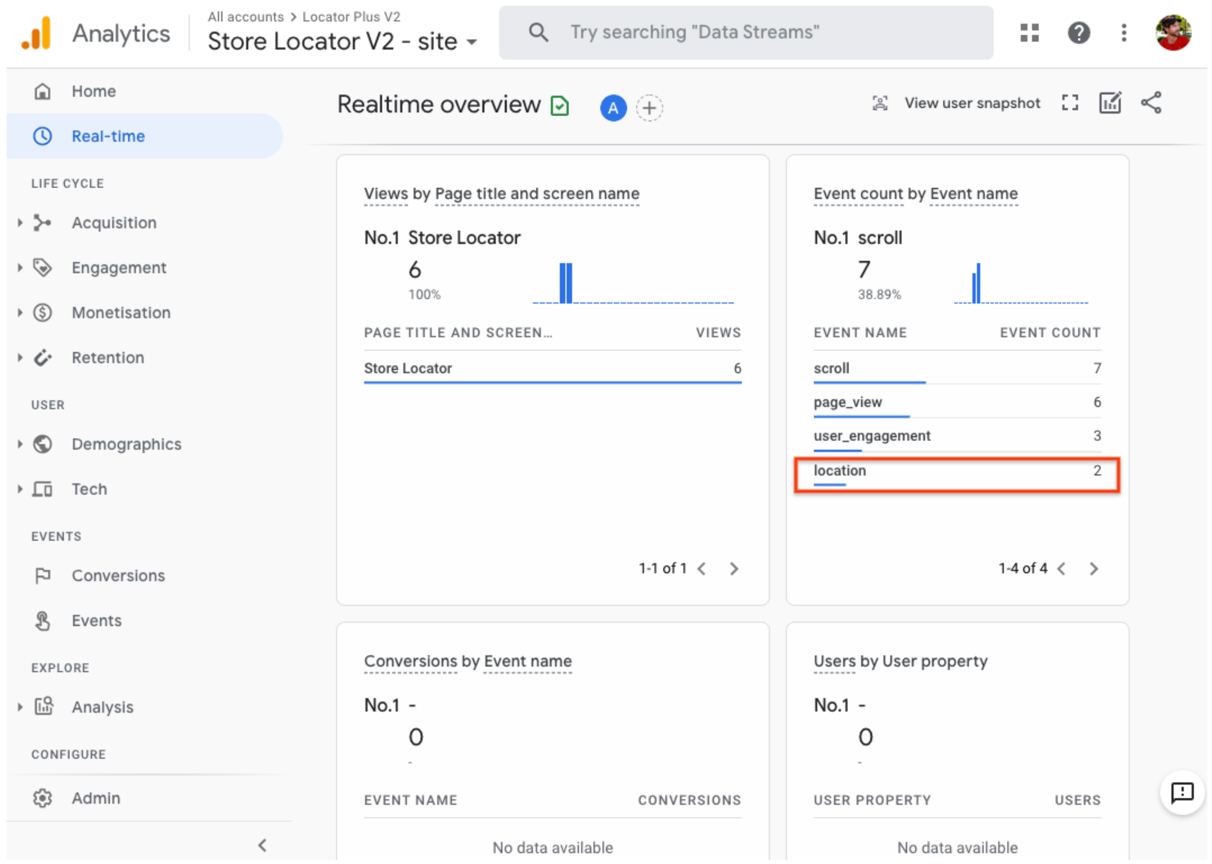
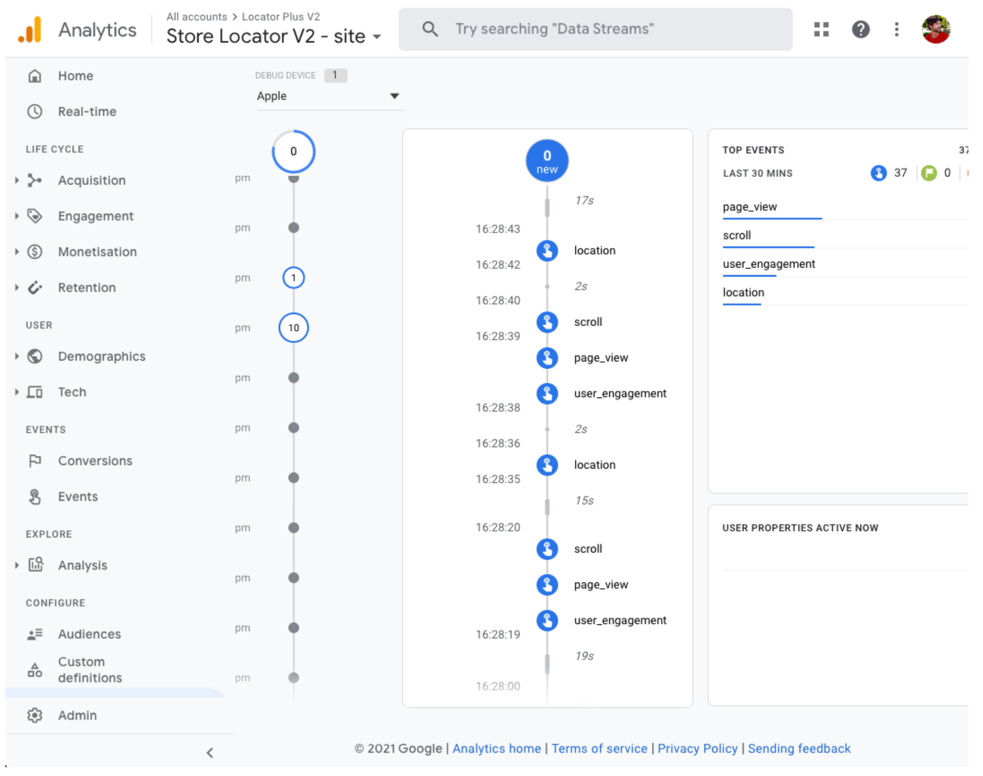
Puedes verificar que las etiquetas de tu evento personalizado se capturen correctamente. Para ello, consulta la vista "Tiempo real" (Real-time) en Google Analytics. Por ejemplo, el evento "ubicación" ("location"), que anteriormente se configuró para Place Autocomplete, aparece en Google Analytics tal como se muestra en las siguientes imágenes.


Como alternativa, puedes supervisar eventos en tiempo real utilizando DebugView, según se muestra en la siguiente imagen. Ten en cuenta que debes esperar 24 horas para poder acceder a un informe de eventos completo en la sección Participación > Eventos (Engagement > Events) de Google Analytics.

Además, puedes desarrollar y medir estrategias para generar más tráfico presencial a tus ubicaciones físicas desde tu app de localizador. Por ejemplo, Google Analytics ofrece la solución Visitas a tienda en Analytics, que vincula las estadísticas de las visitas a una tienda física (medidas por Google Ads) con las estadísticas de tu localizador. También puedes desarrollar tus propias estrategias "de la app a la ubicación", como ofertas en línea que se puedan canjear en tus ubicaciones físicas.
Métricas del Perfil de Negocio
Además de realizar un seguimiento de los eventos, las métricas y las dimensiones que te interesan a través de Google Analytics, el Perfil de Negocio también cuenta con sus propias métricas. Por ejemplo, si agregas vínculos de ofertas locales y para reservar citas a tu localizador, puedes obtener métricas sobre las vistas y los clics.
El siguiente ejemplo de solicitud a las API del Perfil de Negocio requiere varios tipos de métricas. Para realizar un seguimiento de los clics en las ofertas, LOCAL_POST_VIEWS_SEARCH y LOCAL_POST_ACTIONS_CALL_TO_ACTION serían las métricas más relevantes.
Expande esta sección para ver la solicitud de muestra.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Expande esta sección para ver la respuesta de muestra.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
La respuesta contiene las métricas. Estas son las más destacadas:
- 1571 vistas de la ubicación en Google Maps
- 631 vistas de la ubicación en la Búsqueda de Google
- 3 solicitudes de rutas en auto para ir hasta la ubicación
- 42 clics en ofertas
LOCAL_POST_ACTIONS_CALL_TO_ACTION - 11 vistas de Publicaciones locales en la Búsqueda de Google
Otra opción de métrica implica usar la función Reserva con Google para crear vínculos de acciones. Cuando los usuarios hacen clic en vínculos de acciones que se crean mediante Reserva con Google, puedes registrar esas acciones en Google Analytics, lo cual te permite realizar un seguimiento de las conversiones en esta última herramienta. Consulta la documentación sobre el seguimiento de conversiones para obtener más información.
Sin importar la estrategia de métricas que utilices, realizar mediciones es mucho más que analizar cuál es tu rendimiento en relación con tus KPI. Los números también te permiten entender de qué manera estas mejoras del localizador repercuten en tu negocio. Asimismo, puedes comparar las métricas de Google Analytics en tu localizador con las del Perfil de Negocio. Por ejemplo, si comparas estas métricas, puedes saber cuántos clientes solicitan instrucciones sobre cómo llegar en tu localizador y en Google Maps para luego visitar tus ubicaciones físicas.
Mejora Locator Plus
Según las necesidades de tu negocio o tus usuarios, puedes mejorar aún más la experiencia de estos últimos.
Envía a dispositivos móviles las instrucciones sobre cómo llegar
Para que los usuarios puedan llegar a una ubicación de manera aún más sencilla, puedes enviarles un SMS o correo electrónico con las instrucciones. Cuando hagan clic allí, se iniciará la app de Google Maps si la tienen instalada en su dispositivo o se cargará maps.google.com en su navegador web. Ambas experiencias ofrecen a los usuarios la opción de utilizar la navegación paso a paso, incluidas las indicaciones por voz, para llegar al destino.
Utiliza las URL de Maps para redactar una URL de instrucciones sobre cómo llegar similar a la siguiente, que contenga esta información codificada: el nombre del lugar como el parámetro destination y el ID de lugar como el parámetro destination_place_id. Redactar o utilizar las URL de Maps no implica ningún costo, por lo que no hace falta que contengan una clave de API.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
De manera opcional, puedes proporcionar un parámetro de consulta origin con el mismo formato de dirección que el destino. Sin embargo, si lo omites, las instrucciones sobre cómo llegar comenzarán desde la ubicación actual del usuario, que puede diferir del lugar donde utilizaba tu app de Locator Plus. Las URLs de Maps proporcionan opciones adicionales de parámetros de consulta, como travelmode y dir_action=navigate, para iniciar dichas instrucciones con la navegación activada.
Este vínculo, en el cual se puede hacer clic, amplía la URL de ejemplo anterior y establece origin como un estadio de fútbol londinense y utiliza travelmode=transit para proporcionar la ruta en transporte público al destino.
Para enviar un SMS o correo electrónico con esta URL, actualmente recomendamos utilizar aplicaciones de terceros, como twilio. Si utilizas App Engine, puedes recurrir a empresas de terceros para enviar tales mensajes. Para obtener más información, consulta el artículo Envía mensajes con servicios de terceros.
Muestra Street View para ayudar a los usuarios a visualizar las ubicaciones
Para muchas ubicaciones alrededor del mundo, se puede utilizar Street View a fin de mostrar su exterior a los usuarios, de modo que sepan cómo luce antes de llegar. Puedes proporcionar imágenes de Street View de forma interactiva (Web) o estática (API), según desees que los usuarios puedan ver o no el área en 360°. Street View también está disponible para Android y para iOS.
Determina la ubicación de los usuarios con Geolocation
En la mayoría de los casos, puedes determinar dónde se encuentra un usuario con los servicios de ubicación integrados en sus dispositivos o navegadores. Proporcionamos un ejemplo en el que se usa la función HTML5 de Geolocation del navegador para mostrar la ubicación geográfica de un usuario o dispositivo en un mapa de Google Maps, y hay disponible documentación sobre cómo solicitar permiso y obtener la ubicación en Android y en iOS. Sin embargo, puede haber situaciones en las que desees utilizar un localizador alternativo, por ejemplo, si los servicios de ubicación del dispositivo están inhabilitados y te preocupa que se falsifique la información sobre dónde se encuentra el dispositivo.
La API de Geolocation es una interfaz del servidor que muestra una ubicación y un radio de precisión según la información de torres de telefonía celular y nodos de Wi-Fi que el cliente puede detectar. Puedes utilizar Geolocation como mecanismo de respaldo para determinar dónde se encuentra un usuario o a fin de contrastar la información proporcionada por el dispositivo.
Combina los datos de ubicación personalizados con Place Details
En la sección anterior titulada Proporciona detalles de Place Details, explicamos cómo utilizar estos datos para brindar a los usuarios información precisa sobre tus ubicaciones, como el horario de atención, fotos y opiniones.
Resulta útil comprender el costo de los diferentes campos de datos de la solicitud de Place Details, los cuales se categorizan como básicos, de contacto y de atmósfera. Para administrar tus costos, una estrategia es combinar la información que ya tienes sobre tus ubicaciones con los datos nuevos (normalmente básicos o de contacto) de Google Maps, como cierres temporales, horarios de días feriados y calificaciones, fotos y opiniones de los usuarios. Si ya tienes la información de contacto de tus ubicaciones, no necesitarás incluir esos campos en la solicitud de Place Details, sino que podrás limitarla solo a los datos de tipo Basic o Atmosphere, según lo que desees mostrar.
Es posible que tengas tus propios datos del lugar para proporcionar o utilizar en vez de los detalles de Place Details. En el codelab del localizador para varias plataformas, se proporciona un ejemplo de cómo utilizar GeoJSON con una base de datos para almacenar y recuperar tus propios detalles de ubicación.

