Übersicht
Die Google Maps Platform ist für Web- (JS, TS), Android- und iOS-Apps verfügbar. Außerdem umfasst die Plattform Webdienst-APIs, mit denen Informationen zu Orten, Wegbeschreibungen und Entfernungen abgerufen werden können. Die Beispiele in diesem Leitfaden beziehen sich jeweils nur auf eine Plattform. Es werden aber Links für die Implementierung auf anderen Plattformen zur Verfügung gestellt.
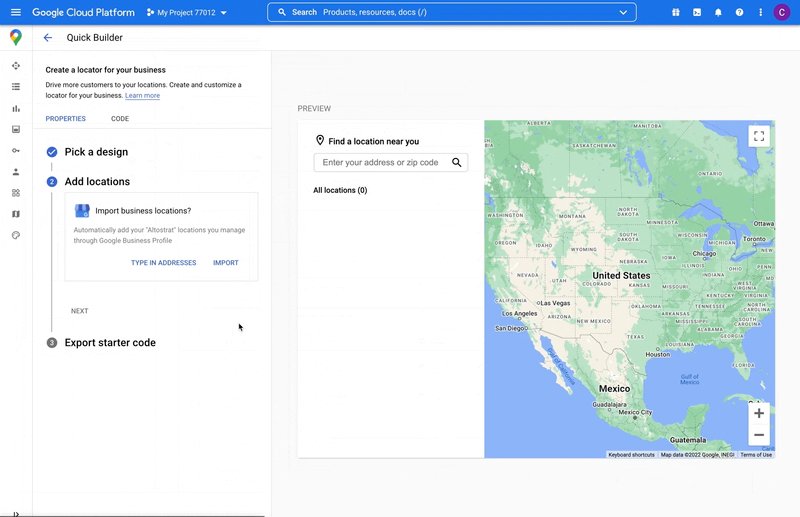
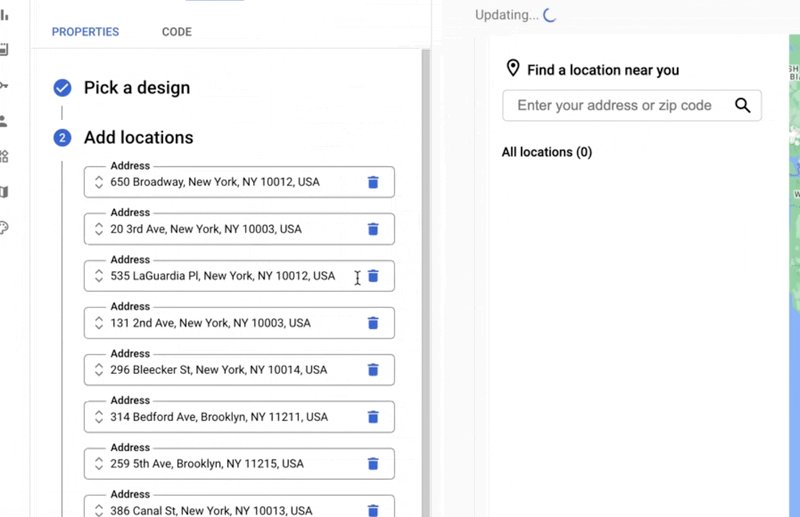
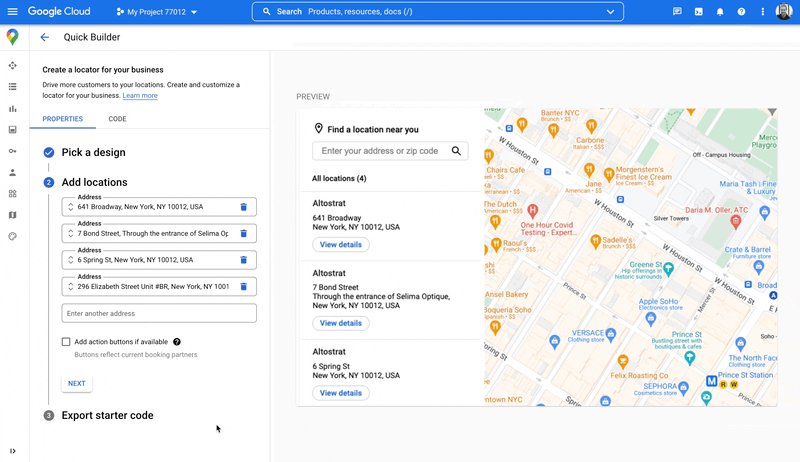
Mit Quick Builder können Sie in der Google Cloud Console schnell eine Standortsuche erstellen und dabei Unternehmensprofil-Einträge importieren sowie Terminbuchungslinks von Drittanbietern automatisch einbetten. Auf der interaktiven Benutzeroberfläche können Sie innerhalb weniger Minuten Code generieren und in Cloud bereitstellen.
Nutzer möchten sich online nicht nur über Produkte und Dienstleistungen informieren, sondern auch herausfinden, wo sich die besten und am günstigsten gelegenen Anbieter befinden, bei denen sie etwas im Geschäft kaufen, einen Termin vereinbaren oder eine Bestellung abholen können. Außerdem möchten sie natürlich möglichst schnell zu Ihrem Standort gelangen. Sie wiederum möchten ihnen eine rundum nutzerfreundliche Onlinepräsenz bieten und so die Anzahl der Ladenbesuche erhöhen, für größere Zufriedenheit sorgen und weniger Supportanrufe erhalten. Außerdem möchten Sie wissen, ob Ihre Standortsuche funktioniert und Ihre Kunden Sie finden – und wo es vielleicht noch Verbesserungsbedarf gibt.
Unsere Empfehlung: Locator Plus als optimale Ergänzung zu Google Maps Platform APIs – damit die Standortsuche für Nutzer noch einfacher wird. In diesem Leitfaden finden Sie Anleitungen und hilfreiche Tipps zur Anpassung. Mit diesen Best Practices können Sie Nutzer dabei unterstützen, Ihre Standorte auf der Karte zu finden, anhand detaillierter Informationen fundierte Entscheidungen zu treffen sowie Wegbeschreibungen abzurufen. Dabei spielt es keine Rolle, ob die Nutzer mit dem Auto, dem Fahrrad, zu Fuß oder mit öffentlichen Verkehrsmitteln unterwegs sind.
Als Nutzer von Locator Plus können Sie mithilfe eines Dashboards Daten analysieren und Statistiken erstellen. So erhalten Sie anhand Ihrer Daten Aufschluss darüber, wie (potenzielle) Kunden mit Ihrer Standortsuche interagieren. Den entsprechenden Bericht können Sie im Bereich Engagement-Berichte der Console abrufen. Weitere Informationen zum Bericht finden Sie unter diesem Link.
Im Diagramm unten sind die wichtigsten APIs für die Implementierung von Locator Plus aufgeführt. Außerdem ist eine Datenbank mit eigenen Standortdaten zu sehen, die Sie mit einer Place Details-Anfrage kombinieren und Nutzern so möglichst passende und vollständige Informationen zur Verfügung stellen können. (Zum Vergrößern klicken)

APIs aktivieren
Für diese Implementierungen müssen Sie folgende APIs in der Google Cloud Console aktivieren:- Maps JavaScript API
- Places API
- Geocoding API
- Distance Matrix API (alte Version)
- Directions API (alte Version)
Themenübersicht
Hier ein Überblick über die Tipps und Anpassungen, die in diesem Kapitel erläutert werden:
- Das Häkchensymbol kennzeichnet einen Tipp von zentraler Bedeutung.
- Das Sternsymbol weist auf eine optionale, aber empfohlene Anpassung hin, mit der die Lösung optimiert werden kann.
| Standorte auf einer interaktiven Karte darstellen |
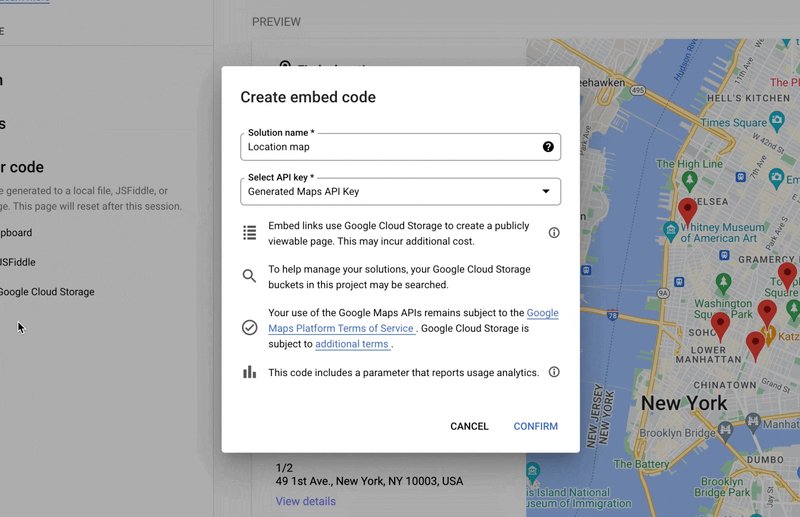
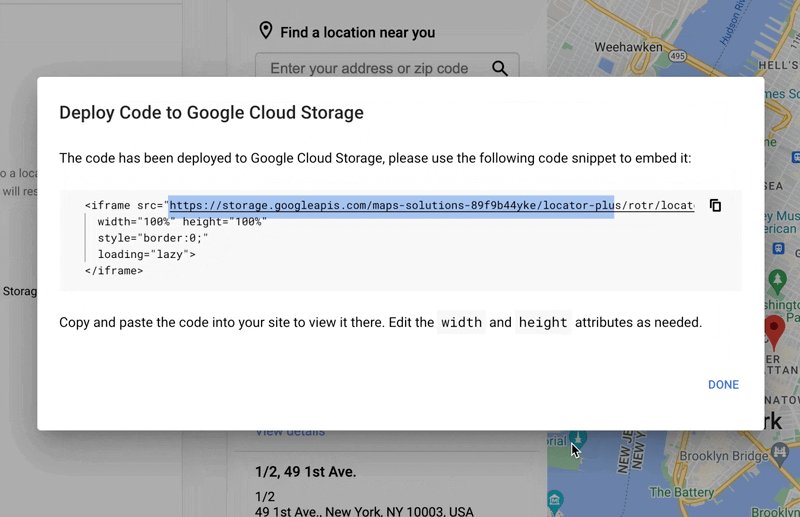
Erstellen Sie eine Karte, auf der Nutzer Standortdetails sehen, navigieren sowie heran- und herauszoomen können. Und mit Quick Builder Locator Plus können Sie schnell eine Karte erstellen, aus den Einträgen im Unternehmensprofil ganz einfach Informationen zum Unternehmen importieren, Terminbuchungslinks einbetten und schließlich das Ergebnis in Google Cloud Storage bereitstellen. |
|
| Ortsdetails über eine Place Details-Anfrage ausgeben | Nachdem Nutzer Ihre nächstgelegenen Standorte auf einer Karte gefunden haben, können Sie ihnen bei der Entscheidungsfindung mit aussagekräftigen Ortsdetails helfen, die über eine Place Details-Anfrage abgerufen werden. | |
| Standorte aus einer 45°-Perspektive zeigen | Bei einem 45°-Winkel erhalten Nutzer in der Satellitenansicht einen besseren Eindruck von Ihrem Standort. | |
| Standort von Nutzern bestimmen | Mit der automatischen Vervollständigung sorgen Sie auf allen Plattformen für minimalen Tippaufwand und für weniger Fehler während der Adresseingabe. | |
| Reisedauer und Entfernung zu nächstgelegenen Standorten angeben | Sie können Entfernung und Reisedauer für mehrere Start- und Zielpunkte berechnen lassen und optional unterschiedliche Fortbewegungsarten angeben, etwa zu Fuß, mit dem Auto oder mit dem Fahrrad. | |
| Nutzern Terminbuchungen ermöglichen |
Fügen Sie in die Seitenleiste mit den über eine Place Details-Anfrage abgefragten Ortsdetails eine Option ein, über die Nutzer Termine vereinbaren können. Und mit Quick Builder Locator Plus können Sie schnell eine Karte erstellen, aus den Einträgen im Unternehmensprofil ganz einfach Informationen zum Unternehmen importieren, Terminbuchungslinks einbetten und schließlich das Ergebnis in Google Cloud Storage bereitstellen. |
|
| Lokale Angebote anzeigen | Sie können in der Seitenleiste mit den über eine Place Details-Anfrage abgefragten Ortsdetails auch anklickbare lokale Angebote präsentieren. | |
| Wegbeschreibungen verfügbar machen | Stellen Sie Wegbeschreibungsdaten vom Start bis zum Ziel für unterschiedliche Fortbewegungsarten zur Verfügung, zum Beispiel zu Fuß, mit dem Auto, mit dem Fahrrad und mit öffentlichen Verkehrsmitteln. | |
| Karte anpassen | Erstellen Sie benutzerdefinierte Kartenmarkierungen, um Ihre Standorte hervorzuheben, und wählen Sie einen Kartenstil, der zum Farbschema Ihrer Marke passt. Blenden Sie spezifische POIs auf der Karte ein oder aus, damit sich die Nutzer besser orientieren können und die Karte nicht überladen wirkt. | |
| Mit Analysen Erkenntnisse zur Nutzung gewinnen | Mit Google Analytics können Sie herausfinden, ob Ihre Standortsuche funktioniert und ob sie sich vielleicht noch verbessern lässt. | |
| Wegbeschreibungen an Mobilgeräte senden | Sie können Wegbeschreibungen nicht nur in der Standortsuche zur Verfügung stellen, sondern auch an die Smartphones von Nutzern senden, damit diese sich unterwegs mithilfe von Google Maps orientieren können. | |
| Mit Street View Standorte besser veranschaulichen | Durch Street View-Bilder mit 360-Grad-Ansichten können sich die Nutzer leichter orientieren und Standorte schneller finden. | |
| Nutzerposition durch Standortbestimmung ermitteln | Wenn Sie sich nicht auf die integrierten Standortdienste der Geräte verlassen möchten, nutzen Sie die Standortbestimmung, um die Position des jeweiligen Nutzers zu ermitteln. | |
| Benutzerdefinierte Standortdaten mit Place Details-Anfragen kombinieren | Wenn Sie eigene, benutzerdefinierte Standortdetails mit Place Details-Anfragen kombinieren, stehen den Nutzern umfangreiche Daten für Entscheidungen zur Verfügung. |
Standorte auf einer interaktiven Karte darstellen
Viele Nutzer legen großen Wert auf eine Standortsuche. Auf einigen Websites gibt es jedoch nicht einmal eine einfache Karte. Die Nutzer müssen also die Website oder die App verlassen, um den Standort anderswo ausfindig zu machen. Dieses Hin und Her zwischen Websites und Apps wird oft als störend empfunden. Sie können diesen Ablauf optimieren, indem Sie Karten in Ihre Apps einbetten und entsprechend anpassen.
Hierfür stehen Ihnen folgende Möglichkeiten zur Verfügung: (1) Mit Quick Builder Locator Plus können Sie diese Funktion direkt bereitstellen. (2) Sie können aber auch Ihre eigene Dynamic Maps-Implementierung verwenden. In diesem Abschnitt werden diese Optionen ausführlich beschrieben.
Quick Builder Locator Plus verwenden
Mit Quick Builder Locator Plus können Sie Informationen aus Ihrem Unternehmensprofil importieren. Geänderte Informationen im Unternehmensprofil werden so auch in der Filialsuche auf Ihrer Website berücksichtigt. Das betrifft z. B. Öffnungszeiten, Kontaktdaten, Fotos und Serviceoptionen. Mit Quick Builder können Sie sich schnell mit der Einrichtung von Unternehmensstandorten auf einer Karte vertraut machen, einsetzbaren Code generieren oder direkt in Google Cloud Storage bereitstellen. Und das Ganze dauert nur wenige Minuten


Eigene Dynamic Maps-Implementierung verwenden
| Verwendetes Element: Maps JavaScript API | Auch verfügbar: Android | iOS |
Mit einigen wenigen Codezeilen können Sie Ihrer Seite eine dynamische Karte hinzufügen – also eine Karte, auf der die Nutzer navigieren, heran- und herauszoomen sowie Informationen zu unterschiedlichen Standorten und POIs abrufen können.
Als Erstes müssen Sie die Maps JavaScript API in die Seite einbinden. Dazu müssen Sie das nachfolgende Skript auf Ihrer HTML-Seite verknüpfen.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
Die URL verweist auf die JavaScript-Funktion initMap, die beim Laden der Seite
ausgeführt wird. In der URL kann auch die Sprache oder Region Ihrer Karte definiert werden, damit sie für das Zielland richtig formatiert ist. Durch Festlegen einer Region können Sie außerdem dafür sorgen, dass
bei Apps, die außerhalb der USA verwendet werden, die Gewichtung der von Ihnen angegebenen Region entspricht. In den
Details zur Google Maps Platform-Abdeckung
finden Sie die vollständige Liste der unterstützten Sprachen und Regionen sowie weitere Informationen zur Verwendung des Parameters
region
.
Als Nächstes braucht es eine HTML-Funktion vom Typ div, mit der die Karte auf der Seite positioniert wird.
Das ist die Stelle, an der die Karte dann zu sehen ist.
<div id="map"></div>
Anschließend geht es darum, die grundlegende Funktionalität Ihrer Karte zu definieren. Das erfolgt über die
initMap-Skriptfunktion, die in der Skript-URL angegeben ist. Im Skript,
das im Beispiel unten zu sehen ist, können Sie die Anfangsposition,
den Kartentyp und
die Steuerelemente festlegen, die den Nutzern auf der Karte zur Verfügung stehen sollen. Hinweis:
getElementById() verweist auf die oben angegebene, kartenbezogene div-ID.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Bei einer Standortsuche ist in der Regel Folgendes von Interesse: die Anfangsposition, der Mittelpunkt bzw. die Begrenzungen sowie der Zoomfaktor, also wie groß der Standort auf der Karte zu sehen ist. Die meisten anderen Elemente, etwa die Justierung der Steuerelemente, sind optional und davon abhängig, inwieweit die Interaktion mit der Karte möglich sein soll.
Orts-IDs abrufen
| Im Beispiel verwendet: Places API | Auch verfügbar: JavaScript |
Angenommen, Sie haben eine Datenbank, die grundlegende Informationen zu Ihren Standorten enthält, zum Beispiel den jeweiligen Namen, die Adresse und die Telefonnummer. Wenn nun Daten zu einem dieser Orte aus der Google Maps Platform abgerufen werden sollen, einschließlich geografischer Koordinaten und von Nutzern zur Verfügung gestellter Informationen, suchen Sie nach der Orts-ID, die dem jeweiligen Standort in Ihrer Datenbank entspricht. Sie haben die Möglichkeit, in Places API Place Search den Find Place-Endpunkt aufzurufen und lediglich das Feld place_id anzufordern. Im folgenden Beispiel wird die Orts-ID der Google-Niederlassung in London abgerufen:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Sie können diese Orts-ID in Ihrer Datenbank speichern und so einen effizienten Abruf von Datenbankinformationen über den Ort ermöglichen. Nachfolgend finden Sie eine Anleitung dazu, wie Sie die Orts-ID für das Geocoding, zum Abrufen von Ortsdaten mit Place Details-Anfragen sowie zum Anfordern einer Wegbeschreibung zum jeweiligen Ort verwenden können.
Geocoding von Standorten
| Verwendetes Element: Geocoding API | Auch verfügbar: JavaScript |
Wenn in der Datenbank mit Standorten zwar Adressen, aber keine geografischen Koordinaten enthalten sind, lässt sich mit der Geocoding API der zugehörige Längen- sowie Breitengrad abrufen und so die Markierung auf der Karte positionieren. Sie können das Geocoding Ihrer Adresse auf Serverseite vornehmen und die Längen- sowie Breitengrade in Ihrer Datenbank speichern; die Daten sollten Sie mindestens alle 30 Tage aktualisieren.
In diesem Beispiel werden mit der Geocoding API der Längen- und der Breitengrad der Orts-ID abgerufen, die für die Google-Niederlassung in London zurückgegeben wurde:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aOrte in die Karte einfügen
Im nächsten Schritt geht es darum, der Karte Ihre Standorte hinzuzufügen. Hierzu werden in der Regel Markierungen verwendet. Es gibt jedoch auch mehrere andere Möglichkeiten, etwa Datenschichten.
Sobald Sie den Längen- und Breitengrad Ihres Standorts kennen, lässt sich wie hier erläutert eine Markierung in die Karte einfügen:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Mit wenigen Markierungen können Sie die Position mehrerer Standorte gleichzeitig sehen.

Bei einer großen Anzahl von Orten empfiehlt sich unter Umständen ein Clustering-Dienstprogramm für JavaScript, Android oder iOS. Ein Beispiel: Markierungs-Clustering aus dem GitHub-Muster für die JavaScript-Standortsuche
Ortsdetails über eine Place Details-Anfrage ausgeben
| Verwendetes Element: Maps JavaScript API | Auch verfügbar: API | Android | iOS |
Sie können die über eine Place Details-Anfrage abgerufenen Ortsdetails freigeben, die Nutzer vor dem Besuch eines Ihrer Standorte kennen sollten. Durch umfangreiche über eine Place Details-Anfrage abgerufene Ortsdetails wissen Nutzer immer genau Bescheid: Sie erhalten u. a. Kontaktdaten, Öffnungszeiten, Nutzerbewertungen und ‑fotos sowie Informationen zu vorübergehenden Schließungen. Nach dem Aufruf der Places API lässt sich das Ergebnis filtern und als Infofenster, Web-Seitenleiste oder in einer anderen von Ihnen gewählten Form darstellen.
Für das Abrufen von Ortsdetails über eine Place Details-Anfrage benötigen Sie die Orts-ID des jeweiligen Standorts. Wie Sie diese ermitteln können, erfahren Sie unter Orts-IDs abrufen.
Maximieren, um Videos zum Anfordern von Ortsdetails über eine Place Details-Anfrage anzusehen:
Öffnungszeiten abrufen
Informationen zu Schließungen prüfen
Kosten kontrollieren
Im nachfolgenden Beispiel werden die Places Library und die Maps JavaScript API verwendet, um Ortsdetails über eine Place Details-Anfrage abzurufen und einem Infofenster hinzuzufügen. Mit dieser Implementierung lassen sich Kosten sparen, da der Abruf von Ortsdetails über eine Place Details-Anfrage nur erfolgt, wenn der Nutzer dies durch Klicken auf die Markierung anfordert. Es werden also nicht von vornherein Details für alle Standorte abgefragt, obwohl möglicherweise gar kein Interesse daran besteht.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Standorte aus einer 45°-Perspektive zeigen
| Verwendetes Element: Maps JavaScript API | Auch verfügbar: Android | iOS |
Mit einem Luftbild erhalten Nutzer einen besseren Eindruck davon, wie Ihr Standort aussieht, und sie können ihn leichter finden. Wenn ein Nutzer einen Standort auswählt, um mehr Details zu sehen, können Sie den Ort heranzoomen und Satellitenbilder aus einem 45°-Winkel zeigen (falls verfügbar).
Im folgenden Codebeispiel werden für die Karte eine hohe Zoomstufe, ein kompatibler Kartentyp und ein Neigungswinkel festgelegt, mit dem 45°-Ansichten angezeigt werden, falls sie verfügbar sind. Weitere Informationen
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Auf die ursprüngliche Kartenansicht zurücksetzen
Nutzer wechseln gern zwischen der Detailansicht eines einzelnen Standorts
und der Übersicht mit mehreren Standorten in der Nähe hin und her. Um das zu vereinfachen, können Sie
einen Listener hinzufügen. Er erkennt, wenn der Nutzer bei der Interaktion mit der Karte oder in
der Listenansicht die Detailansicht verlässt. Wenn Sie den Listener z. B. für das Ereignis zoom_changed beim Objekt map einsetzen, reagiert er, wenn der Nutzer entweder manuell aus der Detailansicht herauszoomt oder die Zoomstufe mit einer anderen Funktion anpasst. In diesem Beispiel wird beim Herauszoomen
die Karte auf den Typ und die Neigung zurückgesetzt, die ursprünglich festgelegt waren.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Standort von Nutzern bestimmen
| Verwendetes Element: Maps JavaScript API | Auch verfügbar: Android | iOS |
Die nächste Schlüsselkomponente einer jeden Standortsuche ist es, herauszufinden, wo sich die Ausgangsposition der Nutzer befindet. Standardmäßig ist es möglich, Standortdienste für Mobilgeräte sowie die Standortbestimmung in Webbrowsern zu nutzen, um das Einverständnis der Nutzer einzuholen, ihren aktuellen Standort als Ausgangspunkt festzulegen. Es kann jedoch sein, dass Nutzer nicht zustimmen bzw. einen anderen Ort als Ausgangspunkt verwenden möchten.
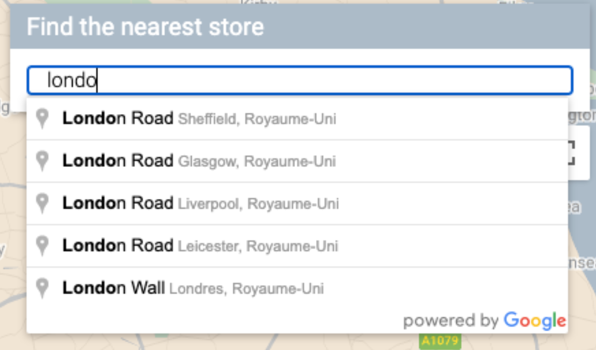
Nutzer kennen mittlerweile die automatische Vervollständigung aus Google Maps. Diese Funktion lässt sich mit der jeweiligen Places Library der Google Maps Platform in beliebige Apps auf Mobilgeräten und im Web einbinden. Wenn ein Nutzer beginnt, eine Adresse einzugeben, wird durch die automatische Vervollständigung der Rest ausgefüllt. Hierbei kommen Widgets zum Einsatz. Wenn Sie möchten, können Sie direkt über die jeweilige Places Library Ihre eigene Vervollständigungsfunktion einbinden.
Zum Einfügen der Place Autocomplete-Bibliothek in Ihre Website müssen lediglich der Maps JavaScript API-Skript-URL einige Suchparameter hinzugefügt werden. In diesem Beispiel ist das
libraries=places.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Als Nächstes stellen Sie auf Ihrer Seite ein Textfeld zur Verfügung, in dem Nutzer etwas eingeben können.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Abschließend muss noch der Autocomplete-Dienst initialisiert und mit dem benannten Textfeld verknüpft werden.
Wenn die
Place Autocomplete-Vervollständigungen auf Geocodingtypen beschränkt werden, wird das Eingabefeld so konfiguriert,
dass Adressen, Stadtteile, Städte und Postleitzahlen zulässig sind.
Nutzer können also all das als Ausgangspunkt eingeben. Achten Sie darauf, das Feld geometry
mit aufzunehmen, damit im Ergebnis der Längen- und der Breitengrad enthalten sind. Mit diesen
Kartenkoordinaten wird die Karte neu zentriert. Außerdem ist die Beziehung zwischen Ihren Standorten und dem Ausgangspunkt
ersichtlich.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
Im Beispiel wird die Funktion
addUserLocation() ausgeführt, sobald der Nutzer die Adresse
ausgewählt hat. Anhand der Geometrie des abgeglichenen Ergebnisses und des Nutzerstandorts wird dieser Ort auf der Karte angezeigt und
eine Markierung hinzugefügt.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
Die Beziehung zwischen dem Nutzer und bestimmten Standorten ist erkennbar, wie auf dieser Abbildung zu sehen ist:

Maximieren, um das Schritt-für-Schritt-Video zum Einfügen von Place Autocomplete zu sehen:
Website
Android-Apps
iOS-Apps
Reisedauer und Entfernung zu nächstgelegenen Standorten angeben
| In diesem Beispiel wird Folgendes verwendet: Distance Matrix API (alte Version) | Auch verfügbar: Distance Matrix-Dienst, Maps JavaScript API (alt) |
Sobald Sie den Standort des Nutzers kennen, können Sie diese Angabe mit Ihren Unternehmensstandorten vergleichen. Wenn Sie hierfür den „Distance Matrix“-Dienst und die Maps JavaScript API (Legacy) einsetzen, können Nutzer anhand der Fahrzeit oder der Entfernung herausfinden, welcher Standort für sie am besten zu erreichen ist.
Werden für die Nutzer Standorte in der Nähe angezeigt, lässt dies darauf schließen, dass die zugehörigen Daten bereits zur Verfügung stehen. Wenn Sie Ihre eigene Standortdatenbank verwenden, ist es entscheidend, dass die Daten in einem kartentauglichen Format vorliegen, etwa GeoJSON. Erläuterungen hierzu finden Sie unter dem Thema Datenschicht.
Standardmäßig wird eine Standortliste nach Entfernung sortiert. Häufig wird die Entfernung einfach als Luftlinie vom Nutzer zum Standort berechnet, dies kann aber irreführend sein. Denn es ist beispielsweise möglich, dass die Luftlinie über eine verkehrsreiche Straße oder an der Stelle über einen Fluss führt, wo keine Fähre oder Brücke vorhanden ist. Ein anderer Standort wäre also die bessere Alternative. Dieser Punkt ist wichtig, wenn es mehrere Standorte innerhalb weniger Kilometer gibt.
Beim „Distance Matrix“-Dienst wird anhand einer Liste mit Start- und Zielorten nicht nur die Entfernung, sondern auch die Zeit von einem Ort zum anderen zurückgegeben. Ein Praxisbeispiel: Der Ausgangspunkt entspricht der Position, an der sich der Nutzer gerade befindet bzw. von der aus er starten möchte, und der Zielpunkt dem anvisierten Standort. Start und Ziel können als Koordinatenpaare oder Adressen angegeben werden. Letztere werden beim Aufruf des Dienstes abgeglichen. Sie können beim „Distance Matrix“-Dienst eine Reihe zusätzlicher Parameter verwenden und so Ergebnisse anzeigen lassen, die auf aktuellen oder zukünftigen Fahrzeiten basieren.
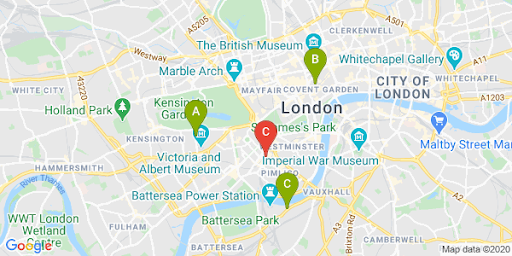
Im nachfolgenden Beispiel wird der „Distance Matrix“-Dienst aufgerufen und es werden der Ausgangspunkt des Nutzers und die Standorte angegeben. Hier ist die Entfernung von der Kartenmitte zu drei Google-Niederlassungen in London zu sehen.
Kurzreferenz für URL-Codierung: %2C = , (Komma), %3A = : (Doppelpunkt)
und %7C = | (vertikaler Strich).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aDiese Version können Sie kopieren und ausführen:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aIn der Praxis wird eine Liste abgeglichener Adressen, Entfernungen und Fahrzeiten zurückgegeben, ähnlich wie in diesem Beispiel:
Maximieren, um die Beispielantwort anzusehen:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
In dieser Abbildung sind der Ausgangspunkt (rote Markierung mit dem C) sowie Zielorte auf einer Karte zu sehen:

Die Entfernung bei einer Messung als Luftlinie weicht oft von der tatsächlichen Strecke ab, wie in der nachfolgenden Tabelle zu sehen.
| Standort | Entfernung per Luftlinie | Tatsächliche Strecke/Dauer |
|---|---|---|
| Standort A | 3,32 km | 4,5 km / 15 Minuten |
| Standort B | 3,2 km | 5,0 km / 17 Minuten |
| Standort C | 4,84 km | 6,9 km / 23 Minuten |
Obwohl die Entfernung zu Standort B am geringsten ist, dauert es länger, ihn zu erreichen, da Standort A über eine Autobahn erreichbar ist.
Nachdem Sie diese Anfrage gesendet haben, können Sie den Treffer so bearbeiten, dass die Ergebnisse nach Fahrzeit geordnet zurückgegeben werden. Beispiele für eine Funktion dieser Art finden Sie in den standortsuchbezogenen Codelabs.
Wegbeschreibungen verfügbar machen
| Verwendetes Element: „Directions“-Dienst, Maps JavaScript API | Auch verfügbar:Webdienst der Directions API (alte Version) (Android und iOS), entweder direkt über die App oder per Remote-Aufruf über einen Proxyserver |
Wenn Nutzer Wegbeschreibungen direkt auf Ihrer Website oder in Ihren Apps sehen, müssen sie nicht woanders danach suchen. So werden sie nicht von anderen Seiten abgelenkt oder auf andere Anbieter auf der Karte aufmerksam. Es gibt die Möglichkeit, den CO₂-Ausstoß der gewählten Mobilitätsform sowie die Auswirkungen der jeweiligen Fahrt auf die Umwelt anzugeben.
Im „Directions“-Dienst finden Sie außerdem Funktionen, mit denen Sie die Ergebnisse bearbeiten und ganz einfach auf einer Karte darstellen können.
Nachfolgend sehen Sie ein Beispiel für die Darstellung eines Bereichs mit Wegbeschreibungen. Weitere Informationen zu diesem Beispiel finden Sie im Kapitel zu Wegbeschreibungen in Textform.
Wenn Sie sich ausführlicher mit diesen Maps-Funktionen befassen möchten, können Sie in der Maps JavaScript API-Dokumentation nachlesen oder sich die Schritt-für-Schritt-Anleitungen der Codelabs zum Erstellen einer Standortsuche ansehen.
Nutzern Terminbuchungen ermöglichen
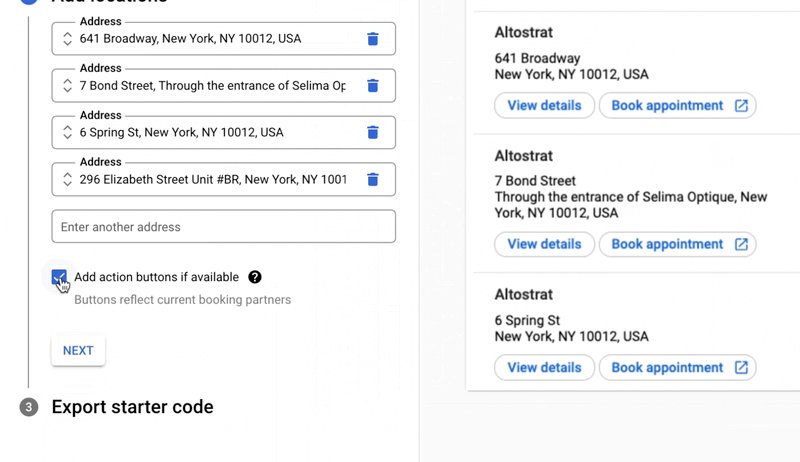
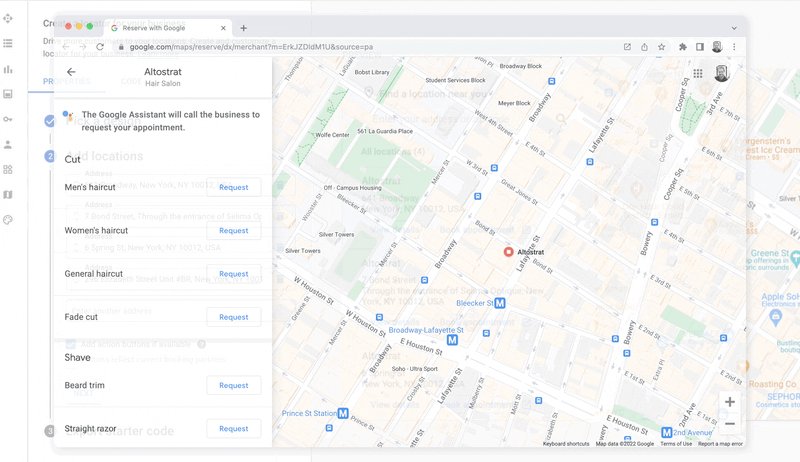
Wenn Nutzer sich in einer Seitenleiste die über eine Place Details-Anfrage abgerufenen Ortsdetails Ihres Standorts ansehen, können Sie ihnen die Möglichkeit bieten, ganz bequem mit nur einem Klick einen Termin zu vereinbaren. Dazu ein Beispiel:

Hierbei haben Sie folgende Möglichkeiten: (1) Sie können diese Funktion direkt mit Quick Builder Locator Plus und (2) Sie können dazu Ihr Unternehmensprofil verwenden. In diesem Abschnitt werden diese Optionen ausführlich beschrieben.
Quick Builder Locator Plus verwenden
Mit Quick Builder Locator Plus können Sie ganz einfach Informationen aus Ihrem Unternehmensprofil importieren. Nach dem Import in Quick Builder können Sie über Mit Google reservieren – sofern verfügbar – eingebettete Terminbuchungslinks für Ihre Unternehmensstandorte aktivieren. Auch wenn kein Unternehmensprofil mit einem Google-Konto verknüpft ist, können Sie mithilfe von Quick Builder Buchungslinks für Geschäfte einbetten, die Sie bereits über „Mit Google reservieren“ bei Drittanbietern aktiviert haben.

* „Mit Google reservieren“ ist nur in bestimmten Ländern und Regionen verfügbar, in denen Unternehmen mit einem unterstützten Buchungsanbieter zusammenarbeiten. Wenn Sie an „Mit Google reservieren“ interessiert sind, aber derzeit nicht mit einem entsprechenden Buchungspartner zusammenarbeiten, können Sie Ihren Anbieter bitten, mit diesem Formular sein Interesse zu bekunden sowie sich unsere Dokumentation mit Informationen für den Einstieg anzusehen. Sollten Sie nicht mit einem Buchungsanbieter zusammenarbeiten, finden Sie im Bereich „Buchungen“ des Unternehmensprofil-Dashboards mögliche Anbieter.

Terminbuchungen im Unternehmensprofil aktivieren
Wenn Sie Ihre Onlinepräsenz mit Google Unternehmensprofil verwalten, werden den erstellten Standorten von der Google Maps Platform Orts-IDs zugeordnet, sodass sich die Kartenfunktionen in Verbindung mit Geschäftsdaten nutzen lassen.
Mit Google Unternehmensprofil-APIs können Sie Aktionen wie Terminbuchungen erstellen, die sich dann in Ihren Apps abrufen und einblenden lassen. Dazu sind einige manuelle Schritte erforderlich, wie unten beschrieben.
Wenn Nutzer sich die Ortsdetails für einen Ihrer Standorte in einer Seitenleiste ansehen, können Sie ihnen einen Link zur Verfügung stellen, über den sie einen Termin vereinbaren können. Und so gehts:
-
Erstellen Sie mit den Business Profile APIs einen
placeActionLinkvom TypAPPOINTMENT,ONLINE_APPOINTMENToderDINING_RESERVATIONfür den entsprechenden Standort. DerplaceActionLinkist das Objekt, das Sie für den Buchungslink in der Seitenleiste verwenden. Wenn Sie den Link für die Terminbuchung schon erstellt haben, können Sie mit dem nächsten Schritt weitermachen. Hier ist eine Beispielantwort für einen erfolgreichen POST-Vorgang vom TypplaceActionLinks.create:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Suchen Sie nach dem Standort im Unternehmensprofil, der mit der Orts-ID der Google Maps Platform verknüpft ist.
Wenn Nutzer sich über eine Place Details-Anfrage abgerufene Ortsdetails ansehen, gehören diese zu einer Google Maps Platform-Orts-ID, die wiederum einer Standort-ID im Unternehmensprofil zugeordnet ist. Sie müssen also zuerst die passende Standort-ID zu der Orts-ID finden, damit der erstellte Terminbuchungslink abgerufen und eingeblendet werden kann. Führen Sie die folgenden Business Profile API-Aufrufe durch:
- Rufen Sie alle Konten Ihres Projekts ab.
- Listen Sie alle Standorte innerhalb eines Kontos auf.
- Unter den Standorten finden Sie im
LocationKeydie Orts-ID der Google Maps Platform, die Sie mit der ID für den angezeigten Standort vergleichen können.
-
Mit der Standort-ID können Sie jetzt den gewünschten Aktionslink abrufen. Wenn Sie einen
placeActionLinkfür eine Terminbuchung abrufen möchten, listen Sie alleplaceActionLinksfür den Standort auf und filtern Sie dann nachplaceActionType, um den gewünschten Link zu finden (APPOINTMENT,ONLINE_APPOINTMENToderDINING_RESERVATION).Das folgende Beispiel zeigt einen
placeActionLinkvom Typ APPOINTMENT in der Antwort auf einen LIST-Aufruf.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Jetzt können Sie in der Seitenleiste ein
<div>-Element mit relevanten Daten aus demplaceActionLink-Objekt erstellen und einfügen. Besonders wichtig ist dabei der URI für den Terminbuchungslink.
Weitere Möglichkeiten zum Angeben von Terminbuchungslinks
Wenn Sie kein Unternehmensprofil verwalten oder Quick Builder Locator Plus nicht verwenden möchten, können Sie sich bei Ihrer Terminbuchungsplattform informieren, ob und wie sich ein Buchungswidget in eine Website oder App einbinden lässt. Alternativ können Sie Google Cloud verwenden, z. B. Cloud Spanner für die Inventarverwaltung (Video).
Lokale Angebote anzeigen
In der Seitenleiste mit den über eine Place Details-Anfrage abgerufenen Ortsdetails für einen Standort können auch anklickbare lokale Angebote eingeblendet werden. Mit der Google My Business API lassen sich sogenannte „Posts“ (wie z. B. lokale Angebote) für einzelne Standorte erstellen und abrufen. Hier sieht man ein Beispiel für ein solches Angebot in einer Seitenleiste mit Ortsdetails, die über eine Place Details-Anfrage abgerufen wurden:

Welche Methoden es zum Einfügen von Angeboten in der Standortsuche gibt, können Sie dem Diagramm im Abschnitt „Quick Builder“ entnehmen.
Lokale Angebote sind mit bestimmten Standorten verknüpft. Deshalb brauchen Sie die Standort-ID im Unternehmensprofil, die der Google Maps Platform-Orts-ID des Standorts zugeordnet ist, den Nutzer sich ansehen.
Mit der Standort-ID im Unternehmensprofil können Sie dann das passende Angebot als localPost abrufen, der in der Seitenleiste mit Ihren über eine Place Details-Anfrage abgerufenen Ortsdetails eingeblendet wird. Und so gehts:
- Zuerst müssen Sie mit der Google My Business API Posts für alle Angebote erstellen, die Sie präsentieren möchten. Verwenden Sie dabei den Typ
OFFER. -
Suchen Sie nach dem Standort bzw. der Standort-ID im Unternehmensprofil, der oder die mit der Orts-ID auf der Karte verknüpft ist.
Ortsdetails, die über eine Place Details-Anfrage abgerufen wurden, gehören zu einer Google Maps Platform-Orts-ID. Diese ist wiederum einer Standort-ID im Unternehmensprofil zugeordnet. Sie müssen also die passende Standort-ID zu der Orts-ID finden, damit der Link für das lokale Angebot abgerufen und eingeblendet werden kann. Führen Sie die folgenden Business Profile API-Aufrufe durch:
- Rufen Sie alle Konten Ihres Projekts ab.
- Listen Sie alle Standorte innerhalb eines Kontos auf.
- Unter den Standorten finden Sie im
LocationKeydie Orts-ID der Google Maps Platform, die Sie mit der ID für den angezeigten Standort vergleichen können.
Hier sieht man eine Beispielanfrage nach den Details eines Standorts in den Google Unternehmensprofil-APIs:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Die Antwort enthält das Feld
locationKey. Das ist die Orts-ID, die Sie für Google Maps Platform-Anfragen verwenden können.Maximieren, um die Beispielantwort anzusehen:
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Mit der Standort-ID können Sie jetzt das gewünschte Angebot abrufen. Wenn Sie auf einen Post für ein Angebot zugreifen möchten, listen Sie alle
localPostsfür den Standort auf und filtern Sie dann nach demtopicTypenamensOFFER, um das gewünschte Angebot zu finden.Hier ist eine Beispielanfrage zum Auflisten der aktiven Local Posts für einen Standort:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Die Beispielantwort enthält einen
localPostvom TypOFFER:Maximieren, um die Beispielantwort anzusehen:
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Jetzt können Sie in der Seitenleiste ein
<div>-Element mit relevanten Daten aus demlocalPost-Objekt erstellen und anzeigen.
Karte anpassen
Es gibt mehrere Möglichkeiten, Darstellung und Details Ihrer Karte zu ändern. Beispiele:
- Sie können eigene, benutzerdefinierte Markierungen erstellen und statt der standardmäßigen Stecknadeln für Karten verwenden.
- Sie können die Farben von Kartenfunktionen ändern und an Ihr Branding anpassen.
- Sie können steuern, welche POIs (Sehenswürdigkeiten, Restaurants, Unterkünfte usw.) in welcher Anzahl zu sehen sind. So können Sie die Aufmerksamkeit der Nutzer auf Ihre Standorte lenken und gleichzeitig Orientierungspunkte angeben, mit deren Hilfe sie den nächstgelegenen Standort mühelos finden.
Benutzerdefinierte Kartenmarkierungen erstellen
Sie können Markierungen anpassen, indem Sie die Standardfarbe ändern (und so gegebenenfalls deutlich machen, ob derzeit geöffnet oder geschlossen ist). Außerdem ist es möglich, die Markierung durch eine benutzerdefinierte Grafik zu ersetzen, wie etwa das Logo Ihres Unternehmens. In Info- oder Pop-up-Fenstern können Sie auch Fotos teilen oder zusätzliche Angaben machen, zum Beispiel zu Öffnungszeiten und Telefonnummern. Benutzerdefinierte Markierungen können im Vektor- oder Rasterformat erstellt werden und ziehbar oder sogar animiert sein.
Es folgt eine Beispielkarte mit benutzerdefinierten Markierungen. Den Quellcode finden Sie im Kapitel zu benutzerdefinierten Markierungen in der Maps JavaScript API.
Ausführliche Informationen sind in der Markierungsdokumentation für JavaScript (Web), Android und iOS enthalten.
Karte mit einem Stil versehen
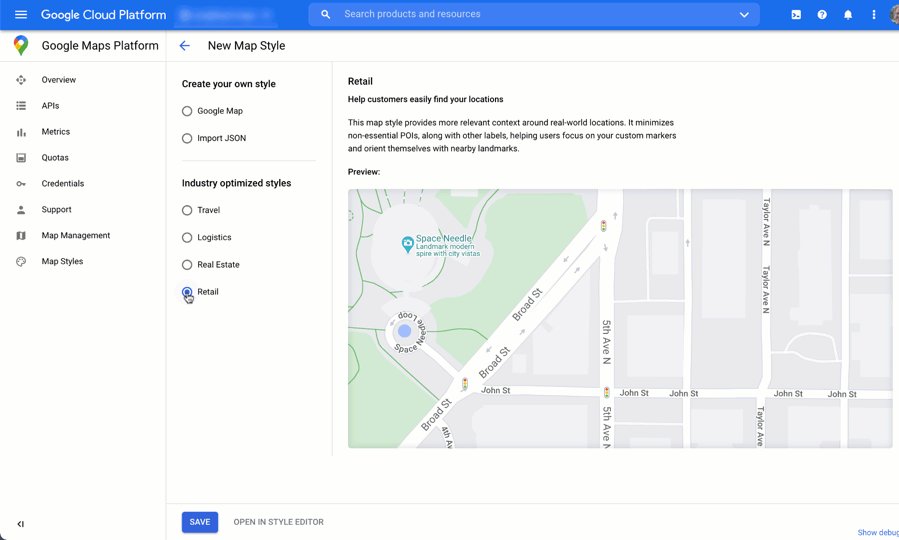
Über die Google Maps Platform können Sie Ihrer Karte einen Stil verleihen, durch den potenzielle Kunden den nächstgelegenen Standort leichter finden und Ihre Marke direkt am Stil wiedererkennen. So lassen sich beispielsweise die Kartenfarben mit Ihrem Branding abstimmen und die sichtbaren POIs auf der Karte beschränken, damit Nutzer nicht zu sehr vom Wesentlichen abgelenkt werden. Auf der Google Maps Platform stehen außerdem eine ganze Reihe von Kartenvorlagen für den Einstieg zur Verfügung. Einige davon wurden für unterschiedliche Branchen optimiert, wie etwa Reisen, Logistik, Immobilien und Einzelhandel.
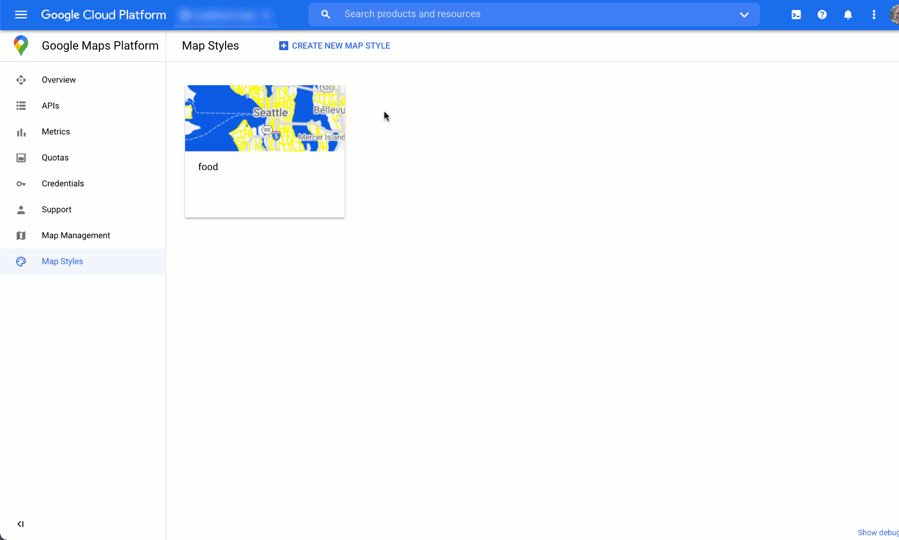
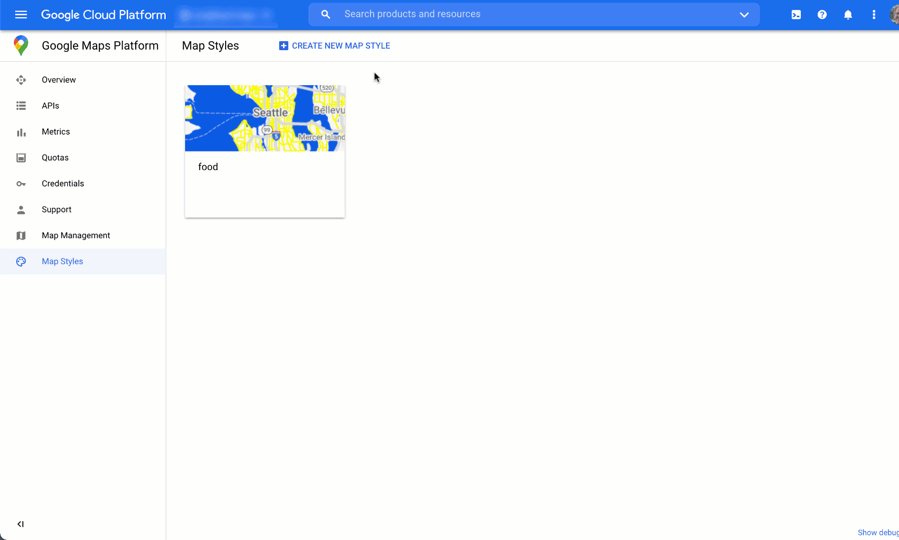
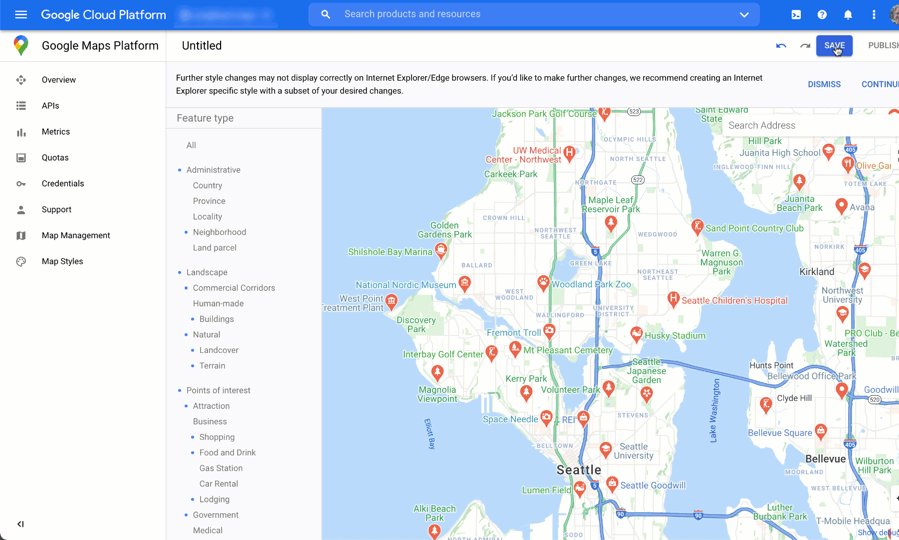
Nutzen Sie zum Erstellen oder Ändern von Kartenstilen die Google Cloud Console-Seite Kartenstile in Ihrem Projekt.
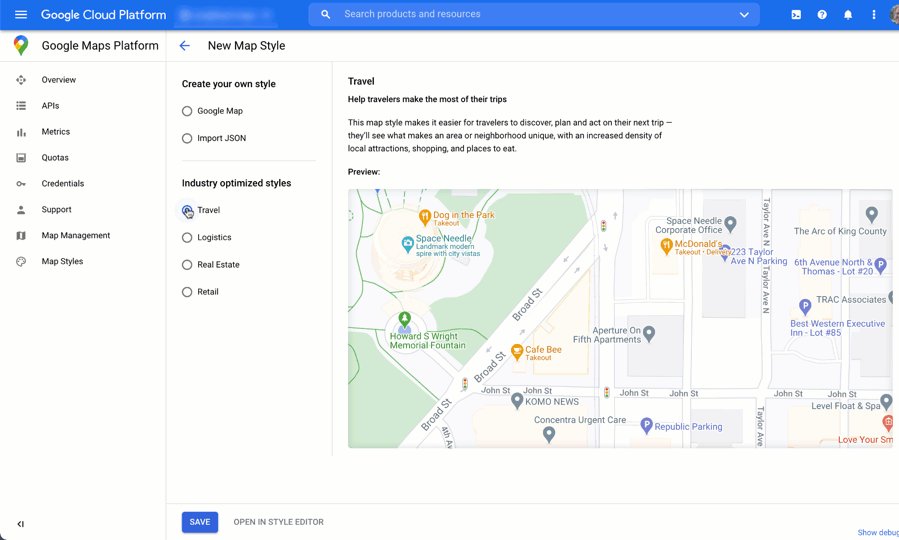
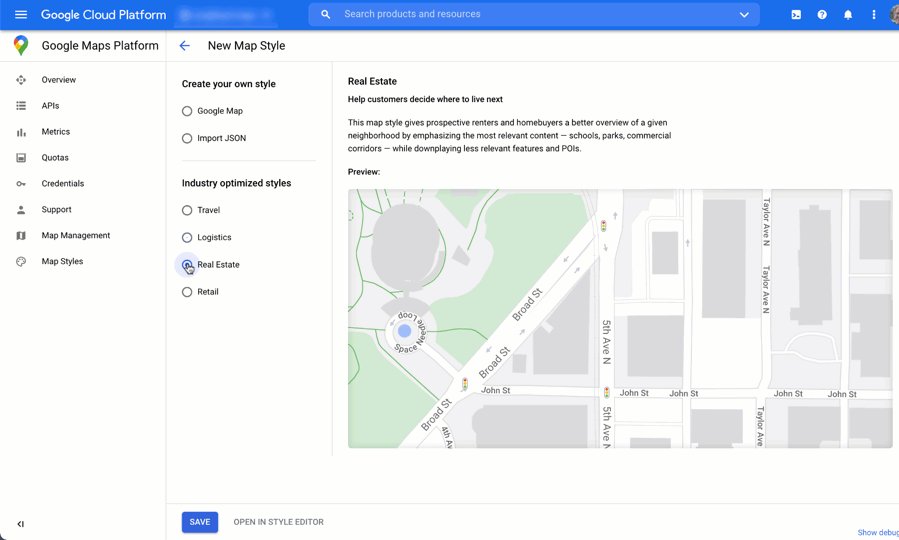
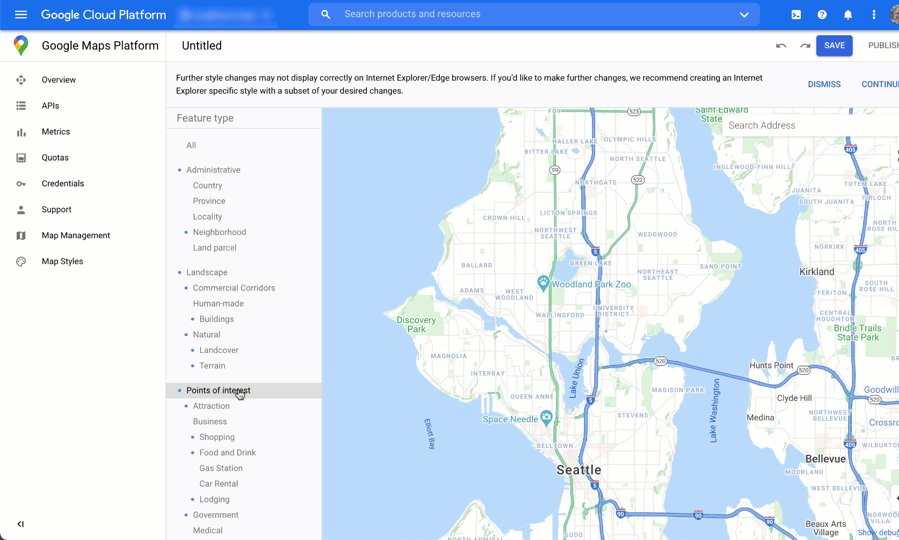
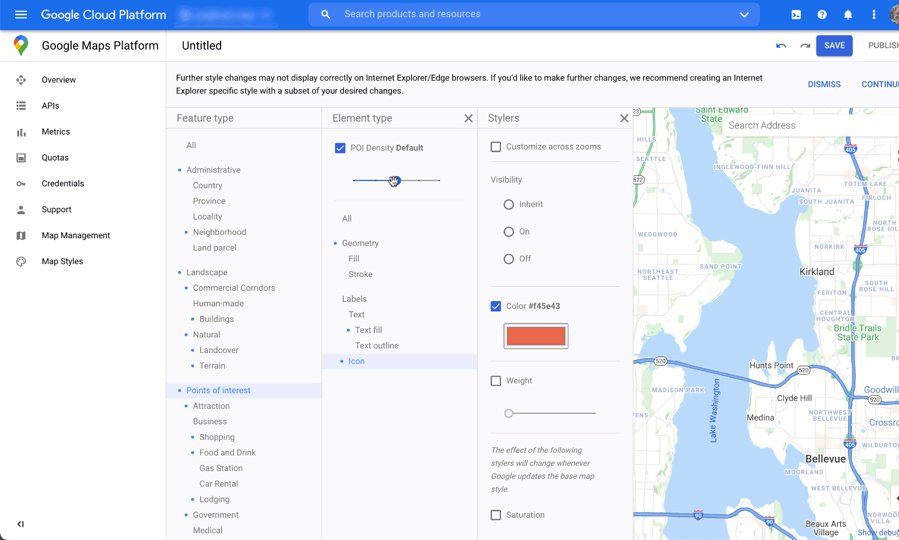
Maximieren, um Animationen zum Erstellen von Kartenstilen und Zuweisen eines Stils in der Cloud Console anzusehen:
Branchenspezifische Kartenstile
In dieser Animation sind vordefinierte, branchenspezifische Kartenstile zu sehen, die Sie verwenden können. Sie sind der optimale Ausgangspunkt für die jeweilige Branche. So wird beispielsweise beim Kartenstil für den Einzelhandel die Anzahl der POIs auf der Karte verringert und dadurch die Aufmerksamkeit potenzieller Kunden auf Ihre Standorte gelenkt. Die Orientierungspunkte unterstützen sie dabei, möglichst schnell und mühelos zum nächstgelegenen Standort zu kommen.

POI-Steuerung
In dieser Animation wird die Markierungsfarbe für POIs festgelegt und die POI-Dichte beim Kartenstil erhöht. Je höher die Dichte, desto mehr POI-Markierungen sind auf der Karte zu sehen.

Jeder Kartenstil hat eine eigene ID. Nachdem Sie einen Stil in der Cloud Console veröffentlicht haben, verweisen Sie im Code auf diese Karten-ID. So können Sie einen Kartenstil in Echtzeit aktualisieren – ohne Refaktorierung Ihrer App. Die neue Variante wird automatisch in die bestehende App übernommen und auf allen Plattformen verwendet. Wie Sie über die Maps JavaScript API einer Webseite eine Karten-ID hinzufügen können, wird in den Beispielen unten erläutert.
Wenn Sie eine oder mehrere map_ids in die Skript-URL aufnehmen, werden die jeweiligen Stile automatisch über die Maps JavaScript API zur Verfügung gestellt. So ist ein schnelleres Kartenrendering möglich, wenn diese Stile im Code aufgerufen werden.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Mit dem nachfolgenden Code wird eine Karte mit benutzerdefinierten Stilen auf der Webseite angezeigt. (Hier nicht zu sehen ist ein HTML-Element vom Typ
<div id="map"></div> für die Positionierung der Karte auf der
Seite.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Weitere Informationen zum cloudbasierten Gestalten von Karteninhalten in JavaScript (Web), Android und iOS
Mit Analysen Erkenntnisse zur Nutzung gewinnen
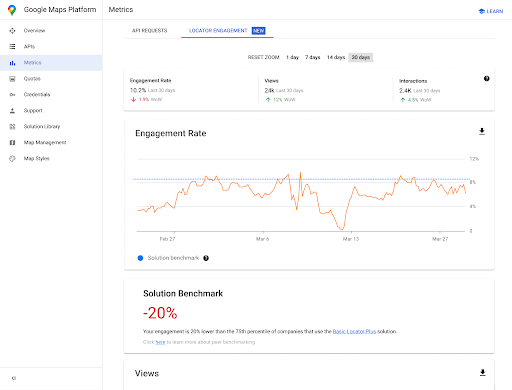
Analysen geben Aufschluss darüber, wie Nutzer Ihre Standortsuche verwenden, und liefern Ihnen so wertvolle Erkenntnisse. In diesem Abschnitt ist beschrieben, wie Sie Google Analytics und Google Unternehmensprofil-Analysen so konfigurieren, dass Sie relevante Daten erhalten. Außerdem erfahren Sie, wie Sie Ihre Daten immer im Blick behalten können. Als Nutzer von Quick Builder Locator Plus können Sie mithilfe eines Dashboards Daten analysieren und Statistiken erstellen. So erhalten Sie anhand von anonymisierten Daten Aufschluss darüber, wie Websitebesucher mit Ihrer Standortsuche interagieren.

Den entsprechenden Bericht können Sie im Bereich Berichte zur Interaktion der Cloud Console abrufen. Weitere Informationen zum Bericht finden Sie unter diesem Link.
Google Analytics bietet so viele Möglichkeiten und ist so flexibel, dass wir hier nicht die gesamte Einrichtung und Nutzung behandeln können. Stattdessen konzentrieren wir uns auf die zentralen Analysefunktionen für die Standortsuche. Unter den angegebenen Links finden Sie dann alle weiteren wichtigen Informationen und Anleitungen.
Google Analytics einrichten
Wenn Sie Google Analytics schon für Ihre App verwenden, können Sie diesen Abschnitt überspringen.
Unten sehen Sie ein Beispiel für das allgemeine Website-Tag (gtag.js). Sie müssen es auf Ihrer Website einfügen, um Google Analytics zu aktivieren.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Unabhängig davon, ob Sie Google Tag Manager nutzen oder Google Analytics direkt in Ihre Website einbinden – Sie sollten wissen, wie Sie mit Google Analytics Folgendes erreichen:
- Nutzerinteraktionen auslösen, wie z. B. Klicks, die unabhängig von Seitenaufrufen gemessen werden können (Ereignisse)
- Rohdaten (Messwerte) in sinnvollen Gruppen (Dimensionen oder benutzerdefinierten Dimensionen) zusammenfassen
Benutzerdefinierte Ereignisse verwenden
Hier ist ein Beispiel, wie Sie ein benutzerdefiniertes Ereignis in Ihrer Standortsuche definieren können:
gtag('event', 'location', { 'method': 'address' });
Wichtig ist, event und method klar zu benennen,
damit sich die Ereignisse in den Berichten auch nachvollziehen lassen. Anschließend legen Sie fest, dass sie für bestimmte
Interaktionen ausgelöst werden, die Sie messen möchten – beispielsweise, wenn Nutzer eine Adresse aus der
Drop-down-Liste für die automatische Vervollständigung auswählen, wie unten zu sehen.

Sie können den folgenden Tracking-Aufruf an Google Analytics senden, bei dem das Ereignis und die Methode verwendet werden, die Sie definiert haben. Zur besseren Übersicht ist jeder Parameter in einer eigenen Zeile dargestellt.
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
Die folgende Abbildung zeigt, wie dieser Google Analytics-Aufruf in der Codeansicht des Browsers auf dem Tab „Network“ aussieht (zum Vergrößern klicken).

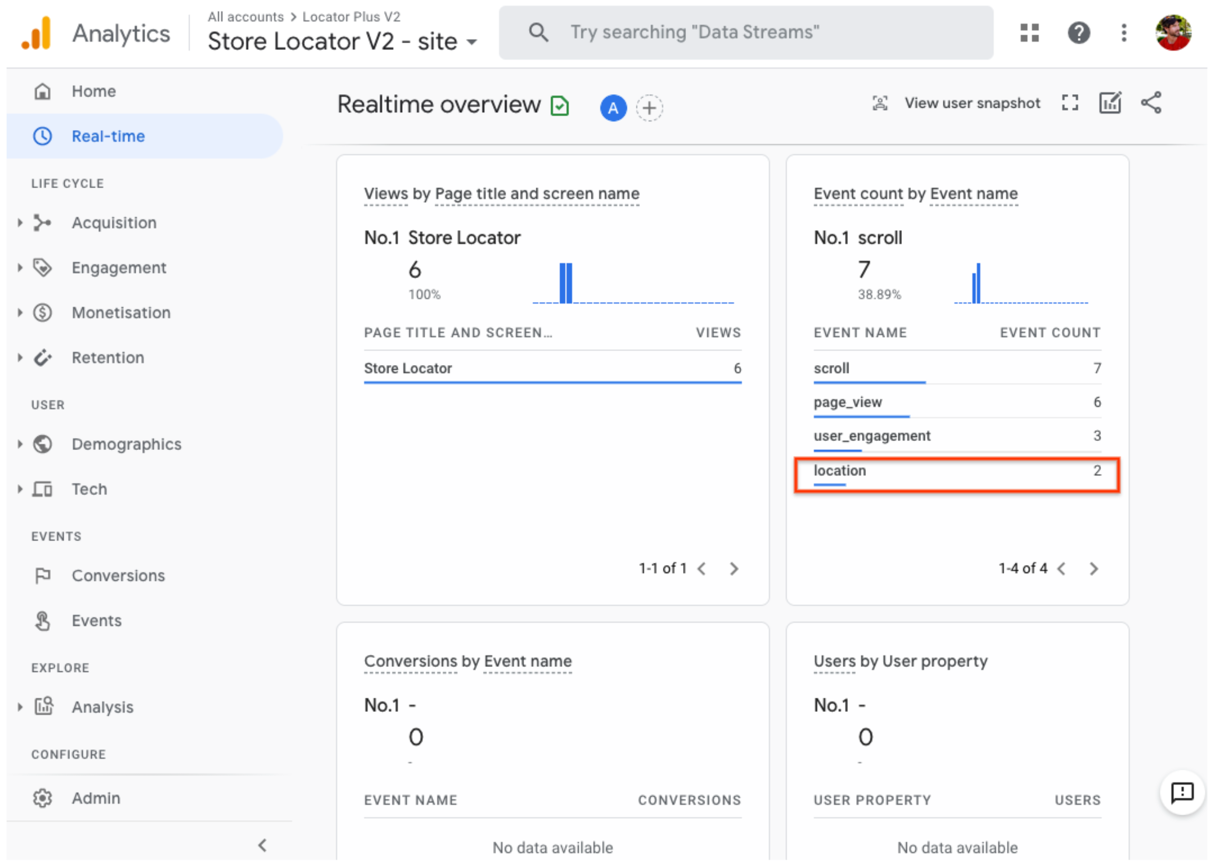
Wenn Sie wissen möchten, ob Ihre benutzerdefinierten Ereignis-Tags richtig erfasst werden, können Sie sich die Ansicht „Echtzeit“ in Google Analytics ansehen. Das „location“-Ereignis, das für Place Autocomplete eingerichtet wurde, erscheint in Google Analytics beispielsweise so wie in den folgenden Abbildungen:


Alternativ können Sie Echtzeitereignisse in der DebugView beobachten, wie unten dargestellt. Sie müssen allerdings 24 Stunden warten, bevor ein vollständiger Ereignisbericht unter Engagement > Ereignisse in Google Analytics verfügbar ist.

Sie können auch Strategien entwickeln, um über Ihre App für die Standortsuche mehr Ladenbesuche zu erzielen. Den Erfolg dieser Strategien können Sie dann z. B. mithilfe der Berichte zu Ladenbesuchen in Analytics messen, die Conversions in Form von Ladenbesuchen (gemessen von Google Ads) den Analysen aus Ihrer Standortsuche zuordnet. Außerdem können Sie natürlich noch andere eigene Strategien entwerfen, um Nutzer über Ihre App in Ihre Geschäfte zu bringen. Wie wärs z. B. mit Onlineangeboten, die man vor Ort einlösen kann?
Unternehmensprofil-Messwerte
Mit Google Analytics können Sie also Ereignisse, Messwerte und Dimensionen, die für Sie interessant sind, erfassen und analysieren. Zusätzlich gibt es im Unternehmensprofil eigene Messwerte. Wenn Sie z. B. eine Terminbuchung und Links zu lokalen Angeboten in die Standortsuche einbinden, können Sie Messwerte zu den entsprechenden Aufrufen und Klicks abrufen.
Bei der folgenden Beispielanfrage an die Google Unternehmensprofil-APIs geht es um mehrere Arten von Messwerten. Für das Tracking von Klicks auf Angebote wären LOCAL_POST_VIEWS_SEARCH und
LOCAL_POST_ACTIONS_CALL_TO_ACTION am relevantesten.
Maximieren, um die Beispielanfrage anzusehen:
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Maximieren, um die Beispielantwort anzusehen:
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Die Antwort enthält die Messwerte. Besonders interessant sind folgende:
- 1.571 Aufrufe des Standorts auf Google Maps
- 631 Aufrufe des Standorts in der Google Suche
- 3 Anfragen nach der Wegbeschreibung zum Standort
- 42 Klicks auf Angebote vom Typ
LOCAL_POST_ACTIONS_CALL_TO_ACTION - 11 Aufrufe von Local Posts in der Google Suche
Eine weitere Möglichkeit ist, Mit Google reservieren zu nutzen und Aktionslinks zu erstellen, die für die Analyse verwendet werden können. Wenn Nutzer auf solche Links klicken, können Sie die Aktionen in Google Analytics aufzeichnen und so die dazugehörigen Conversions erfassen. Weitere Informationen dazu finden Sie in der Dokumentation zum Conversion-Tracking.
Für welche Analysestrategie Sie sich auch entscheiden: Die Messwerte verraten mehr als nur die reinen Zahlen. Sie verstehen damit auch besser, wie sich eine Optimierung der Standortsuche auf Ihr Geschäft auswirkt. Außerdem haben Sie die Möglichkeit, entsprechende Messwerte aus Google Analytics und dem Unternehmensprofil einander gegenüberzustellen. So können Sie z. B. vergleichen, wie viele Nutzer eine Wegbeschreibung in der Standortsuche und in Google Maps abrufen und dann Ihre Geschäfte besuchen.
Locator Plus optimieren
Abhängig davon, welche Anforderungen es in Ihrem Unternehmen gibt oder welche Bedürfnisse die Nutzer äußern, sind weitere Optimierungen möglich.
Wegbeschreibungen an Smartphones senden
Damit potenzielle Kunden den Weg zu einem Standort einfacher finden, können Sie ihnen per SMS oder E-Mail einen Link mit der Wegbeschreibung schicken. Wenn sie darauf klicken, wird die Google Maps App auf dem Smartphone gestartet, sofern sie installiert ist, bzw. die Seite maps.google.com im Webbrowser des Geräts geladen. In beiden Fällen haben die Nutzer die Möglichkeit, die detaillierte Routenführung, einschließlich Sprachführung, zu aktivieren.
Verwenden Sie
Maps-URLs, um eine Wegbeschreibungs-URL wie unten zu erstellen. Hierbei ist der
URL-codierte Ortsname als destination-Parameter und die Orts-ID als
destination_place_id-Parameter definiert. Erstellung und Verwendung von
Maps-URLs sind kostenlos, es muss also kein API-Schlüssel in die URL aufgenommen werden.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
Optional kann ein origin-Suchparameter angegeben werden,
der dasselbe Adressformat wie das Ziel hat. Wenn er jedoch weggelassen wird, beginnt die Wegbeschreibung am aktuellen Standort des Nutzers,
der möglicherweise von dem abweicht, der beim Einsatz Ihrer Locator Plus-App noch zutraf.
Bei Maps-URLs
gibt es zusätzliche Suchparameteroptionen, etwa travelmode und
dir_action=navigate, über die die Wegbeschreibung mit aktivierter Navigationsfunktion aufgerufen werden kann.
Durch diesen anklickbaren Link, einer Erweiterung der Beispiel-URL oben, wird als origin ein Fußballstadion in London festgelegt. Über travelmode=transit wird die Route zum Ziel mit öffentlichen Verkehrsmitteln angegeben.
Zum Senden einer SMS oder E-Mail mit dieser URL empfehlen wir derzeit eine Drittanbieter-App, zum Beispiel Twilio. Wenn Sie mit App Engine arbeiten, können Sie SMS oder E-Mails über Drittunternehmen senden. Weitere Informationen finden Sie unter Nachrichten mit Diensten von Drittanbietern senden.
Mit Street View Standorte besser veranschaulichen
Für zahlreiche Orte weltweit können über Street View Außenansichten angezeigt werden. So wissen Nutzer schon im Voraus, wie es an ihrem Ziel aussieht. Street View steht in zwei Konfigurationen zur Verfügung: interaktiv (Web) und statisch (API). So können Sie entscheiden, ob die Nutzer sich über 360-Grad-Ansichten in der Gegend „umschauen“ können sollen. Street View ist auch verfügbar für Android und iOS.
Nutzerposition durch Standortbestimmung ermitteln
In den meisten Fällen lässt sich der genaue Standort eines Nutzers über die in sein Mobilgerät oder seinen Browser integrierten Standortdienste ermitteln. Wir haben ein Beispiel für die Verwendung der HTML5-Standortbestimmungsfunktion eines Browsers aufgeführt. Dabei wird der geografische Standort eines Nutzers oder Geräts auf einer Google Maps-Karte angezeigt. Außerdem gibt es Anleitungen zum Anfordern von Berechtigungen und zum Abrufen von Standortdaten in Android und iOS. In einigen Fällen ist jedoch vielleicht eine alternative Standortsuche nötig – zum Beispiel, wenn die entsprechenden Dienste des verwendeten Geräts deaktiviert sind oder der Verdacht besteht, dass es zum Spoofing des Gerätestandorts kommen könnte.
Die Geolocation API ist eine serverseitige API, von der Standort und Genauigkeitsradius basierend auf Informationen zu Mobilfunkmasten und WLAN-Knoten zurückgegeben werden, die vom Client erkannt werden. Sie können die Standortbestimmung als Unterstützung beim Ermitteln des Nutzerstandorts oder zum Gegenprüfen des vom Gerät gemeldeten Standorts nutzen.
Benutzerdefinierte Standortdaten mit Place Details-Anfragen kombinieren
Im vorherigen Abschnitt, Ortsdetails über eine Place Details-Anfrage ausgeben, wurde erläutert, wie mithilfe solcher Ortsdetails Nutzern umfassende Informationen zu Standorten wie Öffnungszeiten, Fotos und Rezensionen zur Verfügung gestellt werden können.
Wir empfehlen, sich einen Überblick über die Kosten unterschiedlicher Datenfelder für über eine Place Details-Anfrage abgerufene Ortsdetails zu verschaffen. Es gibt hier grundlegende Daten, kontaktbezogene Daten sowie Daten zum Ambiente. Eine Strategie zur Kostenkontrolle ist, die Daten, die Ihnen zu Ihren Standorten bereits zur Verfügung stehen, mit den neuen Informationen (in der Regel grundlegende oder kontaktbezogene Daten) aus Google Maps zusammenzuführen. Beispiele hierfür sind vorübergehende Schließungen, Öffnungszeiten an Feiertagen sowie Nutzerbewertungen, Fotos und Rezensionen. Wenn Sie die kontaktbezogenen Daten Ihrer Standorte bereits haben, müssen Sie die Daten aus diesen Feldern nicht über eine Place Details-Anfrage abrufen. Sie können dann Ihre Anfrage so einschränken, dass nur Felder für grundlegende Daten oder Daten zum Ambiente berücksichtigt werden – je nachdem, was angezeigt werden soll.
Möglicherweise haben Sie eigene Standortdaten, die Sie als Ergänzung zu Ortsdetails, die über eine Place Details-Anfrage abgerufen wurden, oder stattdessen nutzen können. Im Codelab für die vollständige Standortsuche finden Sie ein Beispiel dafür, wie Sie GeoJSON in Kombination mit einer Datenbank verwenden können, um Ihre eigenen Standortdetails zu speichern und abzurufen.

