Genel Bakış
Google Haritalar Platformu web (JS, TS), Android ve iOS için kullanılabilir. Ayrıca yerler, yönler ve mesafeler hakkında bilgi edinmek için web hizmetleri API'leri de sunar. Bu kılavuzdaki örnekler tek bir platform için yazılmıştır ancak diğer platformlarda uygulama için doküman bağlantıları sağlanmıştır.
Google Cloud Console'daki Hızlı Oluşturucu, sizin için JavaScript kodu oluşturan etkileşimli bir kullanıcı arayüzü kullanarak adres formu otomatik tamamlama özelliği oluşturmanıza olanak tanır.
Online alışveriş ve sipariş verme, hayatımızın her yerinde karşımıza çıkan bir unsur haline geldi. Müşteriler, aynı gün teslimat hizmetlerinden taksi rezervasyonu yapmaya veya akşam yemeği sipariş etmeye kadar her işlemde sorunsuz bir ödeme deneyimi bekliyor.
Ancak tüm bu uygulamalarda faturalandırma veya gönderim için adres girişi, ödeme akışında hem zaman alıcı hem de zahmetli olabilecek bir engel olmaya devam etmektedir. Sorunsuz bir ödeme deneyimi, küçük ekranda karmaşık metin girişinin can sıkıcı olabileceği ve müşteri dönüşümü için başka bir engel olabileceği mobil dünyada daha da önemli hale gelir.
Bu konuda, tahmini adres girişi özelliğiyle müşterilerinizin ödeme işlemini daha hızlı tamamlamasına yardımcı olacak uygulama yönergeleri sağlanmaktadır.
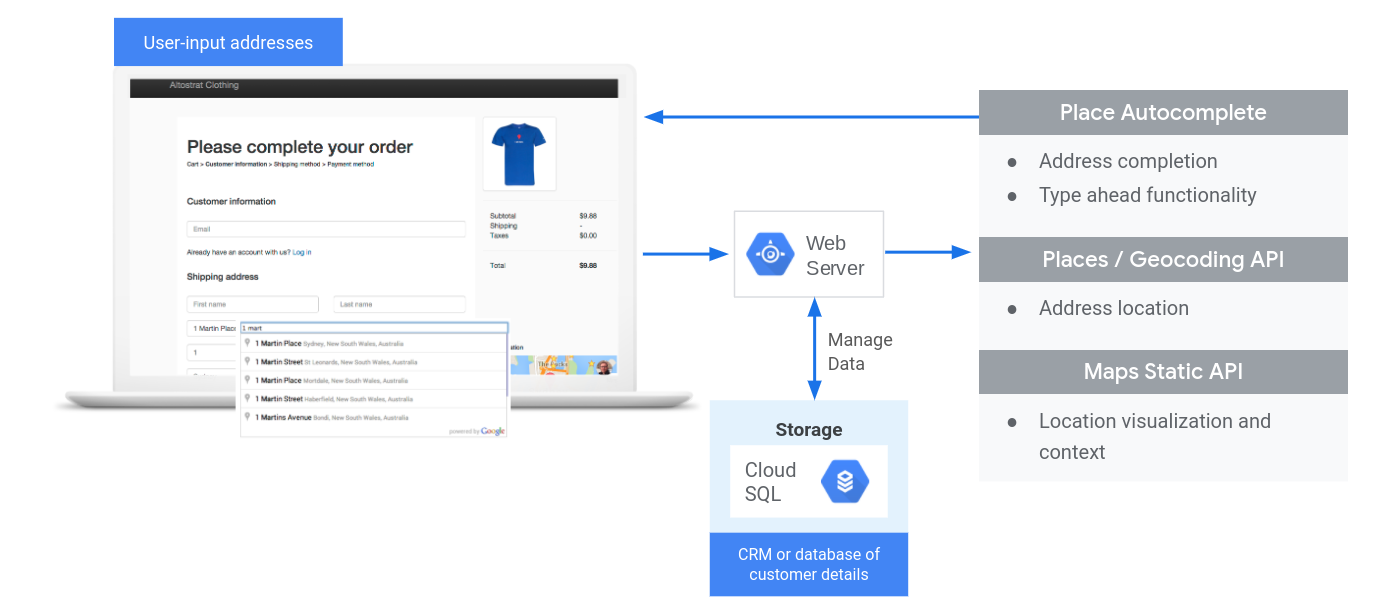
Aşağıdaki şemada, ödeme özelliğinin uygulanmasıyla ilgili temel API'ler gösterilmektedir (büyütmek için tıklayın).

API'ler etkinleştiriliyor
Ödeme'yi uygulamak için Google Cloud Console'da aşağıdaki API'leri etkinleştirmeniz gerekir:
Kurulum hakkında daha fazla bilgi için Google Haritalar Platformu'nu kullanmaya başlama başlıklı makaleyi inceleyin.
Uygulamalar bölümleri
Bu konuda ele alacağımız ipuçları ve özelleştirmeler aşağıda verilmiştir.
- Onay işareti simgesi temel bir uygulamadır.
- Yıldız simgesi, çözümü iyileştirmek için isteğe bağlı ancak önerilen bir özelleştirmedir.
| Giriş alanlarına otomatik tamamlama ekleme | Adres formunu otomatik doldurma Tüm platformlarda kullanıcı deneyimini iyileştirmek ve en az tuş vuruşuyla adres doğruluğunu artırmak için yazarken düzeltme işlevi ekleyin. | |
| Maps Static API ile görsel onay sağlama | Belirli bir adresin enlem/boylam koordinatlarını bulun (coğrafi kodlama) veya coğrafi bir konumun enlem/boylam koordinatlarını bir adrese dönüştürün (ters coğrafi kodlama). | |
| Ödeme özelliğini daha da iyileştirmeye yönelik ipuçları | Ödeme deneyimini daha da iyileştirmek için Yer Otomatik Tamamlama'nın gelişmiş özelliklerinden yararlanın. |
Giriş alanlarına otomatik tamamlama ekleme
| Bu örnekte şunlar kullanılır: Yerler Kitaplığı, Maps JavaScript API | Ayrıca kullanılabilir: Android | iOS |
Yer otomatik tamamlama, uygulamanızdaki adres girişini basitleştirerek daha yüksek dönüşüm oranları elde etmenize ve müşterilerinize sorunsuz bir deneyim sunmanıza yardımcı olabilir. Otomatik tamamlama, fatura veya gönderim adresi formunu otomatik olarak doldurmak için kullanılabilen "önceden yazma" adres tahmini içeren tek ve hızlı bir giriş alanı sağlar.
Online alışveriş sepetinize Yer Otomatik Tamamlama özelliğini ekleyerek şunları yapabilirsiniz:
- Adres girişi hatalarını azaltın.
- Ödeme işlemindeki adım sayısını azaltın.
- Mobil cihazlarda veya giyilebilir cihazlarda adres girişi deneyimini basitleştirin.
- Müşterinin sipariş vermesi için gereken tuş vuruşlarını ve toplam süreyi önemli ölçüde azaltın.
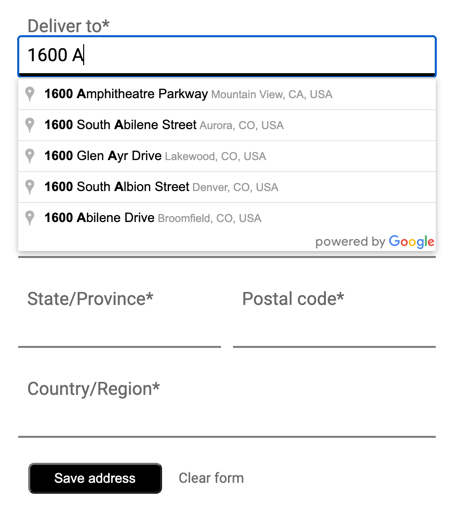
Kullanıcı, otomatik tamamlama giriş kutusunu seçip yazmaya başladığında adres tahminlerinin listesi gösterilir:

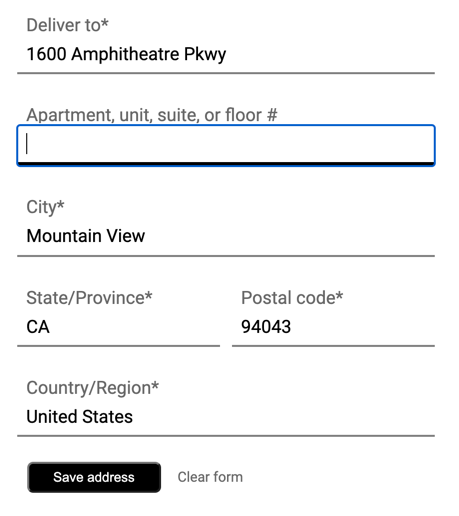
Kullanıcı tahminler listesinden bir adres seçtiğinde, yanıtı kullanarak adresi doğrulayabilir ve konumu alabilirsiniz. Bu durumda, başvurunuz adres giriş formunun doğru alanlarını doldurabilir:

Videolar: Yer Otomatik Tamamlama ile adres formlarını iyileştirin:
Adres formları
Web
Android
iOS
Yer Adı Otomatik Tamamlama'yı kullanmaya başlama
Yer Otomatik Tamamlama'yı sitenize dahil etmek için yalnızca birkaç satır JavaScript kodu gerekir.
En kolay yol, Maps JavaScript API'yi (harita görüntülemiyorsanız bile) sitenize eklemek ve aşağıdaki örnekte gösterildiği gibi Yerler kitaplığını belirtmektir. Bu örnekte, başlatma işlevi de yürütülür.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>Ardından, kullanıcı girişi için sayfanıza bir metin kutusu ekleyin:
<input id="autocomplete" placeholder="Enter your address"></input>Son olarak, Otomatik Tamamlama hizmetini başlatın ve adlandırılmış metin kutusuna bağlayın:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
Önceki örnekte, kullanıcı bir adres tahmini seçtiğinde place_changed etkinlik dinleyicisi tetiklenir ve fillInAddress işlevi yürütülür.
Aşağıdaki örnekte gösterildiği gibi işlev, seçilen yanıtı alır ve adres bileşenlerini ayıklayarak bir formda görselleştirir.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
Bu verilere sahip olduktan sonra, kullanıcınız için eşleşen adres olarak kullanabilirsiniz. Birkaç kod satırı kullanarak müşterinin kısa süre içinde doğru adresi girmesini sağlayabilirsiniz.
Adres giriş formunu doldurmaya yönelik çalışan bir demo ve tam kaynak koda bu kod örneğinde göz atın.
Yer otomatik tamamlama özelliğini uygularken dikkat edilmesi gereken noktalar
Yer Otomatik Tamamlama, widget'tan daha fazlasını kullanmak istiyorsanız uygulama konusunda esneklik sağlayan çeşitli seçeneklere sahiptir. Bir konumu doğru şekilde eşleştirmek için ihtiyacınız olan her şeyi elde etmek amacıyla çeşitli hizmetleri birlikte kullanabilirsiniz.
-
Eşleşmeleri tam açık adreslerle kısıtlamak için adres formunda
typesparametresiniaddressolarak ayarlayın. Mekan otomatik tamamlama isteklerinde desteklenen türler hakkında daha fazla bilgi edinin. -
Dünya genelinde arama yapmanız gerekmiyorsa uygun kısıtlamaları ve önyargıları ayarlayın. Herhangi bir eşleşmeyi yalnızca belirli bölgelere yönlendirmek veya kısıtlamak için kullanılabilecek çeşitli parametreler vardır.
-
Bir alan için sınırlanacak dikdörtgen sınırları ayarlamak üzere
bounds'ü, yalnızca bu alanlardaki adreslerin döndürüldüğünden emin olmak içinstrictBounds'ü kullanın. -
Yanıtları belirli bir ülke grubuyla kısıtlamak için
componentRestrictionssimgesini kullanın.
-
Bir alan için sınırlanacak dikdörtgen sınırları ayarlamak üzere
- Eşleştirmede belirli alanların atlanması ihtimaline karşı alanları düzenlenebilir bırakın ve müşterilerin gerekirse adresi güncellemesine izin verin. Yer Otomatik Tamamlama tarafından döndürülen adreslerin çoğu apartman, daire veya birim numarası gibi alt tesis numaraları içermediğinden bu örnekte, kullanıcının gerekirse bu bilgileri doldurmasını teşvik etmek için odak Adres Satır 2'ye taşınır.
Maps Static API ile görsel onay sağlama
Adres girildikten sonra, basit bir statik harita kullanarak kullanıcıya teslimat veya teslim alma konumunun görsel onayını sağlayın. Bu, müşteriye adresin doğru olduğuna dair ek güvence sunar ve teslimat/teslimat alma hatalarını azaltır. Statik harita, kullanıcıların adresi girdikleri sayfada gösterilebilir veya işlemi tamamladıklarında onay e-postasıyla gönderilebilir.
Bu kullanım alanlarının her ikisi de Maps Static API ile gerçekleştirilebilir. Bu API, haritanın resim sürümünü bir sayfa veya e-postadaki herhangi bir resim etiketine ekler.

Maps Static API'yi kullanmaya başlama
Maps Static API'yi bir web hizmeti çağrısı kullanarak kullanabilirsiniz. Bu çağrı, belirttiğiniz parametrelere göre bir haritanın resim sürümünü oluşturur. Dinamik haritada olduğu gibi, harita türünü belirtebilir, aynı bulut tabanlı stilleri kullanabilir ve konumu ayırt etmek için işaretçi ekleyebilirsiniz.
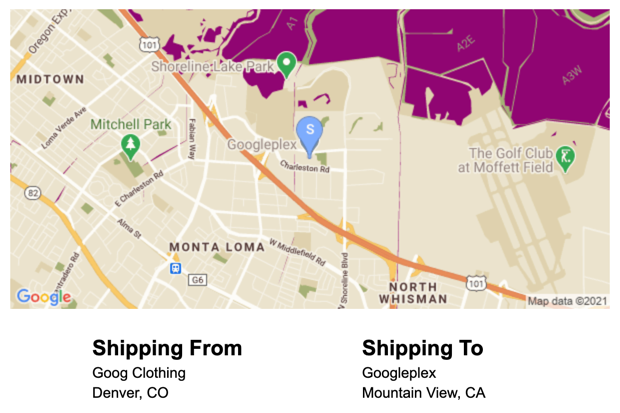
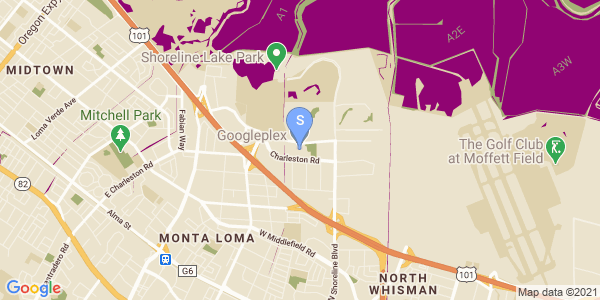
Aşağıdaki çağrıda, 13. yakınlaştırma seviyesinde Mountain View, Kaliforniya'daki Googleplex'in ortasına yerleştirilmiş 600x300 piksel boyutunda bir yol haritası gösterilmektedir. Ayrıca mavi bir yayın konumu işaretçisi ve online harita stili de belirtir.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
Bu, aşağıdaki bölümlere ayrılır:
| API URL'si | https://maps.googleapis.com/maps/api/staticmap? |
| harita merkezi | center=37.422177,-122.084082 |
| yakınlaştırma seviyesi | zoom=13 |
| image size | boyut=600x300 |
| harita türü | maptype=roadmap |
| store location markers | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| bulut haritası stili | map_id=8f348d1b5a61d4bb |
| API Anahtarı | key=YOUR_API_KEY |
| Çözüm kanalı parametresi (Parametre dokümanına bakın) | solution_channel=GMP_guides_checkout_v1_a |
Bu, aşağıda gösterilen resim haline gelir:

Maps Static API seçenekleri hakkında daha fazla bilgi için belgelere bakın.
Ödeme özelliğini daha da iyileştirmeye yönelik ipuçları
Yer Otomatik Tamamlama'nın sunduğu bazı gelişmiş özelliklerden yararlanarak müşteri deneyiminizi daha da iyileştirebilirsiniz. Adres giriş kutusunu otomatik tamamlama özelliğini iyileştirmeyle ilgili bazı ipuçları:
-
Kullanıcıların bir işletmeye veya önemli yere göre adres girmesine izin verin.
"Önceden yazma" tahmin hizmeti yalnızca adresler için değil, işletme veya önemli yer adlarının girilmesine izin vermek için de kullanılabilir. Kullanıcı bir işletme adı girdikten sonra, Yer Ayrıntıları'na çağrı yaparak adresi kolayca alabilirsiniz.
Hem adreslerin hem de tesis adlarının girilmesine izin vermek için
typesmülkünü otomatik tamamlama tanımından kaldırın. - Otomatik Yer Tamamlama kutusunun görünümünü ve tarzını web sitenizin tarzına uyacak şekilde özelleştirin. Otomatik tamamlama widget'ını, alışveriş sepetinizin görünümüne ve tarzına uyacak şekilde de biçimlendirebilirsiniz. Özelleştirebileceğiniz bir dizi CSS sınıfı vardır. Otomatik tamamlama kutunuzun stilini belirleme hakkında daha fazla bilgi edinmek için dokümanları okuyun.
- Özel bir kullanıcı arayüzü oluşturmak istiyorsanız. Google tarafından tasarlanan kullanıcı arayüzünü kullanmak yerine özel bir kullanıcı arayüzü oluştururken, belirli bir girişe ilişkin tahminleri almak için Place Autocomplete hizmetini programatik olarak çağırın. Yer Otomatik Tamamlama tahminlerini JavaScript, Android ve iOS'te programatik olarak alabilir, ayrıca web hizmetleri API'sini doğrudan Places API üzerinden çağırabilirsiniz.

