खास जानकारी
Google Maps Platform, वेब (JS, TS), Android, और iOS के लिए उपलब्ध है. साथ ही, यह जगहों, निर्देशों, और दूरियों के बारे में जानकारी पाने के लिए, वेब सेवाओं के एपीआई भी उपलब्ध कराता है. इस गाइड में दिए गए सैंपल, एक प्लैटफ़ॉर्म के लिए लिखे गए हैं. हालांकि, अन्य प्लैटफ़ॉर्म पर लागू करने के लिए दस्तावेज़ के लिंक दिए गए हैं.
Google Cloud Console में मौजूद क्विक बिल्डर की मदद से, इंटरैक्टिव यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, पता डालने के लिए ऑटोमैटिक भरने वाला फ़ॉर्म बनाया जा सकता है. यह यूआई, आपके लिए JavaScript कोड जनरेट करता है.
ऑनलाइन खरीदारी और ऑर्डर करना, अब हमारी ज़िंदगी का हिस्सा बन गया है. ऑर्डर वाले दिन डिलीवरी करने की सेवाओं से लेकर, टैक्सी बुक करने या डिनर ऑर्डर करने तक, खरीदारों को आसानी से चेकआउट करने की सुविधा चाहिए.
हालांकि, इन सभी ऐप्लिकेशन में, बिलिंग या शिपिंग के लिए पता डालना, चेकआउट प्रोसेस में एक रुकावट बनी हुई है. इसमें समय भी लगता है और यह मुश्किल भी होता है. मोबाइल पर खरीदारी के अनुभव को आसान बनाना, अब और भी ज़्यादा अहम हो गया है. इसकी वजह यह है कि छोटी स्क्रीन पर टेक्स्ट डालने की प्रोसेस मुश्किल हो सकती है. साथ ही, यह ग्राहक में बदलाव करने के लिए एक और रुकावट बन सकती है.
इस विषय में, पते का अनुमान लगाने की सुविधा को लागू करने के बारे में बताया गया है. इससे, खरीदारों को चेकआउट की प्रोसेस को तेज़ करने में मदद मिलती है.
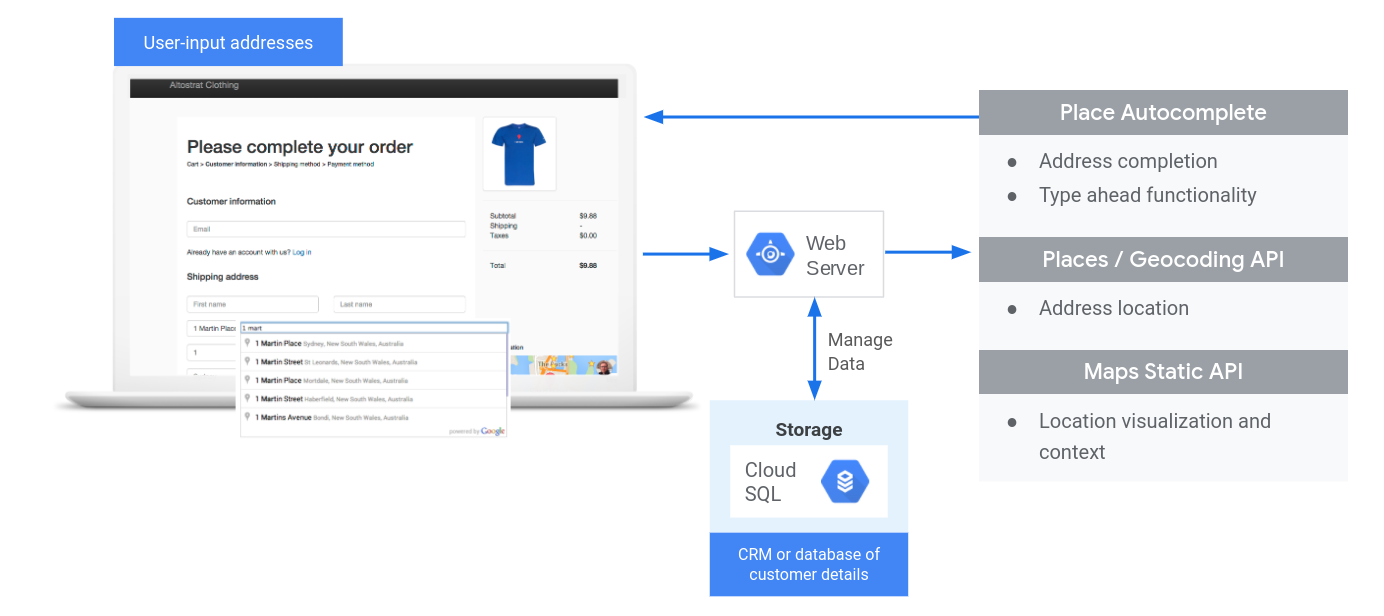
नीचे दिए गए डायग्राम में, चेकआउट की सुविधा को लागू करने में इस्तेमाल होने वाले मुख्य एपीआई दिखाए गए हैं (बड़ा करने के लिए क्लिक करें).

एपीआई चालू करना
चेकआउट की सुविधा लागू करने के लिए, आपको Google Cloud console में ये एपीआई चालू करने होंगे:
सेटअप के बारे में ज़्यादा जानने के लिए, Google Maps Platform का इस्तेमाल शुरू करना लेख पढ़ें.
प्रैक्टिस सेक्शन
इस विषय में, हम आपको कुछ सुझाव और पसंद के मुताबिक बनाने के बारे में बताएंगे.
- सही के निशान का आइकॉन, मुख्य प्रैक्टिस है.
- स्टार आइकॉन को पसंद के मुताबिक बनाया जा सकता है. हालांकि, हमारा सुझाव है कि आप ऐसा करें, ताकि समाधान को बेहतर बनाया जा सके.
| इनपुट फ़ील्ड में ऑटोकंप्लीट की सुविधा जोड़ना | पते का फ़ॉर्म अपने-आप भरने की सुविधा. सभी प्लैटफ़ॉर्म पर उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, टाइप-अस-यू-गो फ़ंक्शन जोड़ें. साथ ही, कम से कम कीस्ट्रोक की मदद से पते की सटीक जानकारी पाएं. | |
| Maps Static API की मदद से, विज़ुअल की पुष्टि करना | किसी पते के अक्षांश/देशांतर निर्देशांक ढूंढें (जियोकोडिंग) या किसी जगह के अक्षांश/देशांतर निर्देशांक को पते में बदलें (रिवर्स जियोकोडिंग). | |
| चेकआउट की सुविधा को और बेहतर बनाने के लिए सलाह | चेकआउट का अनुभव और भी बेहतर बनाने के लिए, जगह की जानकारी के लिए ऑटोकंप्लीट की बेहतर सुविधाओं का इस्तेमाल करें. |
इनपुट फ़ील्ड में ऑटोकंप्लीट की सुविधा जोड़ना
| इस उदाहरण में इनका इस्तेमाल किया गया है: Places Library, Maps JavaScript API | यह सुविधा इन पर भी उपलब्ध है: Android | iOS |
जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा, आपके ऐप्लिकेशन में पते को आसानी से डालने में मदद कर सकती है. इससे आपके ग्राहकों के लिए कन्वर्ज़न रेट बढ़ता है और उन्हें बेहतर अनुभव मिलता है. अपने-आप पूरा होने की सुविधा, "टाइप-अहेड" पते के अनुमान के साथ एक, तेज़ एंट्री फ़ील्ड उपलब्ध कराती है. इसका इस्तेमाल, बिलिंग या शिपिंग पते के फ़ॉर्म को अपने-आप भरने के लिए किया जा सकता है.
अपने ऑनलाइन शॉपिंग कार्ट में जगह की जानकारी अपने-आप भरने की सुविधा जोड़कर, ये काम किए जा सकते हैं:
- पते की जानकारी डालने में होने वाली गड़बड़ियों को कम करना.
- चेकआउट की प्रोसेस में चरणों की संख्या कम करें.
- मोबाइल या पहने जा सकने वाले डिवाइसों पर, पता डालने की प्रोसेस को आसान बनाना.
- खरीदार को ऑर्डर देने के लिए, ज़्यादा बटन दबाने और ज़्यादा समय बिताने की ज़रूरत न पड़े.
जब उपयोगकर्ता ऑटोकंप्लीट एंट्री बॉक्स चुनता है और टाइप करना शुरू करता है, तो पते के अनुमान की सूची दिखती है:

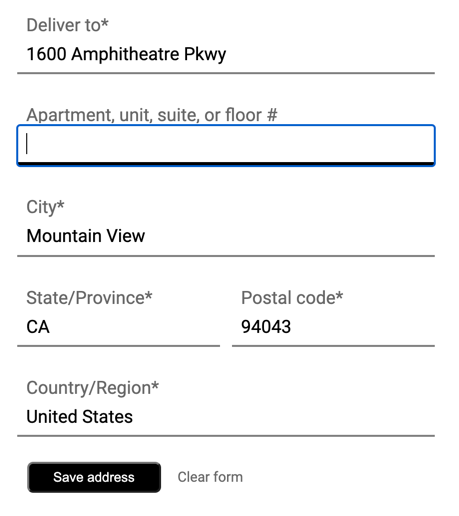
जब उपयोगकर्ता, अनुमान की सूची से कोई पता चुनता है, तो जवाब का इस्तेमाल करके, पते की पुष्टि की जा सकती है और जगह की जानकारी पाई जा सकती है. इसके बाद, आपका ऐप्लिकेशन पते डालने वाले फ़ॉर्म के सही फ़ील्ड में जानकारी अपने-आप भर सकता है:

वीडियो: जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा की मदद से, पते के फ़ॉर्म को बेहतर बनाएं:
पते के फ़ॉर्म
वेब
Android
iOS
किसी जगह के शुरुआती अक्षर लिखने पर पूरा नाम सुझाने की सुविधा का इस्तेमाल शुरू करना
अपनी साइट में जगह की जानकारी अपने-आप भरने की सुविधा को शामिल करने के लिए, JavaScript कोड की सिर्फ़ कुछ लाइनें जोड़नी पड़ती हैं.
सबसे आसान तरीका यह है कि अपनी साइट में Maps JavaScript API शामिल करें. भले ही, आपने कोई मैप न दिखाया हो. साथ ही, यहां दिए गए उदाहरण में दिखाए गए तरीके से Places लाइब्रेरी की जानकारी दें. इससे, शुरुआती फ़ंक्शन भी काम करेगा.
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&loading=async&libraries=places&callback=initAutocomplete&solution_channel=GMP_guides_checkout_v1_a">
</script>इसके बाद, उपयोगकर्ता के इनपुट के लिए अपने पेज में टेक्स्ट बॉक्स जोड़ें:
<input id="autocomplete" placeholder="Enter your address"></input>आखिर में, ऑटोकंप्लीट की सुविधा को शुरू करें और उसे नाम वाले टेक्स्ट बॉक्स से लिंक करें:
function initAutocomplete() {
// Create the autocomplete object, restricting the search predictions to
// addresses in the US and Canada.
autocomplete = new google.maps.places.Autocomplete(address1Field, {
componentRestrictions: { country: ["us", "ca"] },
fields: ["address_components", "geometry"],
types: ["address"],
});
address1Field.focus();
// When the user selects an address from the drop-down, populate the
// address fields in the form.
autocomplete.addListener("place_changed", fillInAddress);
}
पिछले उदाहरण में, place_changed इवेंट लिसनर तब ट्रिगर होता है, जब उपयोगकर्ता किसी पते का अनुमान चुनता है और fillInAddress फ़ंक्शन को लागू करता है.
इस फ़ंक्शन के बारे में नीचे दिए गए उदाहरण में बताया गया है. यह चुने गए जवाब को लेता है और फ़ॉर्म में विज़ुअलाइज़ करने के लिए, पते के कॉम्पोनेंट को निकालता है.
TypeScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components as google.maps.GeocoderAddressComponent[]) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": (document.querySelector("#locality") as HTMLInputElement).value = component.long_name; break; case "administrative_area_level_1": { (document.querySelector("#state") as HTMLInputElement).value = component.short_name; break; } case "country": (document.querySelector("#country") as HTMLInputElement).value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); }
JavaScript
function fillInAddress() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); let address1 = ""; let postcode = ""; // Get each component of the address from the place details, // and then fill-in the corresponding field on the form. // place.address_components are google.maps.GeocoderAddressComponent objects // which are documented at http://goo.gle/3l5i5Mr for (const component of place.address_components) { // @ts-ignore remove once typings fixed const componentType = component.types[0]; switch (componentType) { case "street_number": { address1 = `${component.long_name} ${address1}`; break; } case "route": { address1 += component.short_name; break; } case "postal_code": { postcode = `${component.long_name}${postcode}`; break; } case "postal_code_suffix": { postcode = `${postcode}-${component.long_name}`; break; } case "locality": document.querySelector("#locality").value = component.long_name; break; case "administrative_area_level_1": { document.querySelector("#state").value = component.short_name; break; } case "country": document.querySelector("#country").value = component.long_name; break; } } address1Field.value = address1; postalField.value = postcode; // After filling the form with address components from the Autocomplete // prediction, set cursor focus on the second address line to encourage // entry of subpremise information such as apartment, unit, or floor number. address2Field.focus(); } window.initAutocomplete = initAutocomplete;
यह डेटा मिलने के बाद, इसका इस्तेमाल अपने उपयोगकर्ता के मैच किए गए पते के तौर पर किया जा सकता है. कोड की कुछ लाइनों से, यह पक्का किया जा सकता है कि खरीदार कम समय में सही पता डाले.
इस कोड के सैंपल में, पता डालने के लिए बने फ़ॉर्म में जानकारी अपने-आप भरने की सुविधा का काम करने वाला डेमो और पूरा सोर्स कोड देखें.
जगह की जानकारी अपने-आप भरने की सुविधा लागू करते समय ध्यान देने वाली बातें
जगह की जानकारी अपने-आप भरने की सुविधा के कई विकल्प हैं. इनकी मदद से, इसे अपनी ज़रूरत के हिसाब से इस्तेमाल किया जा सकता है. किसी जगह की जानकारी को सही तरीके से मैच करने के लिए, कई सेवाओं का इस्तेमाल किया जा सकता है.
-
पते के फ़ॉर्म के लिए,
typesपैरामीटर कोaddressपर सेट करें, ताकि मैच सिर्फ़ पूरे पते पर लागू हों. जगह की जानकारी के लिए ऑटोकंप्लीट की सुविधा के अनुरोधों में इस्तेमाल किए जा सकने वाले टाइप के बारे में ज़्यादा जानें. -
अगर आपको दुनिया भर में खोज करने की ज़रूरत नहीं है, तो सही पाबंदियां और बायस सेट करें. कई पैरामीटर ऐसे होते हैं जिनका इस्तेमाल, किसी मैच को सिर्फ़ कुछ इलाकों तक सीमित करने या उसमें किसी खास इलाके को प्राथमिकता देने के लिए किया जा सकता है.
-
किसी इलाके के लिए, रेक्टैंगल के आकार में बॉउंड सेट करने के लिए
boundsका इस्तेमाल करें. साथ ही, यह पक्का करने के लिए कि सिर्फ़ उन इलाकों के पते दिखाए जाएंstrictBoundsका इस्तेमाल करें. -
जवाबों को कुछ देशों के लिए सीमित करने के लिए,
componentRestrictionsका इस्तेमाल करें.
-
किसी इलाके के लिए, रेक्टैंगल के आकार में बॉउंड सेट करने के लिए
- अगर मैच में कुछ फ़ील्ड मौजूद नहीं हैं, तो फ़ील्ड में बदलाव करने की सुविधा दें. साथ ही, ज़रूरत पड़ने पर खरीदारों को पता अपडेट करने की अनुमति दें. जगह के नाम के अपने-आप पूरे होने की सुविधा से मिले ज़्यादातर पतों में, अपार्टमेंट, सुइट या यूनिट नंबर जैसे सब-प्राइमिस नंबर शामिल नहीं होते. इसलिए, इस उदाहरण में फ़ोकस को 'पता लाइन 2' पर ले जाया गया है, ताकि ज़रूरत पड़ने पर उपयोगकर्ता उस जानकारी को भर सके.
Maps Static API की मदद से, विज़ुअल तौर पर पुष्टि करना
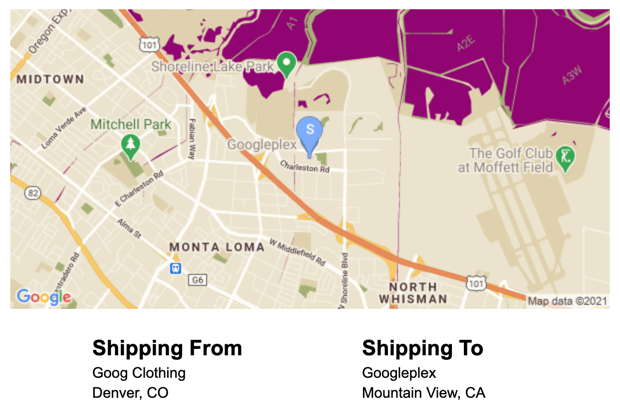
पते की जानकारी डालने के बाद, उपयोगकर्ता को डिलीवरी या पिकअप की जगह की पुष्टि करने के लिए, एक आसान स्टैटिक मैप दिखाएं. इससे ग्राहक को यह भरोसा मिलेगा कि दिया गया पता सही है. साथ ही, डिलीवरी/पिकअप में होने वाली गड़बड़ियों की संख्या भी कम हो जाएगी. स्टैटिक मैप को उस पेज पर दिखाया जा सकता है जहां खरीदार अपना पता डालता है. इसके अलावा, लेन-देन पूरा होने के बाद, पुष्टि करने वाले ईमेल में भी इसे भेजा जा सकता है.
इन दोनों इस्तेमाल के उदाहरणों को Maps Static API की मदद से पूरा किया जा सकता है. यह किसी पेज या ईमेल में मौजूद किसी भी इमेज टैग में, मैप का इमेज वर्शन जोड़ता है.

Maps Static API का इस्तेमाल शुरू करना
वेब सेवा कॉल का इस्तेमाल करके, Maps स्टैटिक एपीआई का इस्तेमाल किया जा सकता है. इससे, आपके तय किए गए पैरामीटर के हिसाब से, मैप का इमेज वर्शन बन जाएगा. डाइनैमिक मैप की तरह ही, आपके पास मैप का टाइप तय करने का विकल्प होता है. साथ ही, क्लाउड पर आधारित स्टाइल का इस्तेमाल किया जा सकता है और जगह की जानकारी देने के लिए मार्कर जोड़े जा सकते हैं.
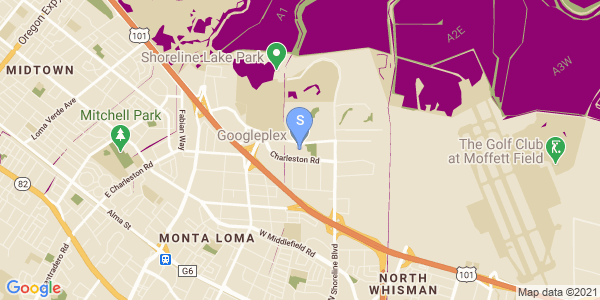
इस कॉल में, 600x300 पिक्सल का रोडमैप दिखाया गया है. यह रोडमैप, ज़ूम लेवल 13 पर, कैलिफ़ोर्निया के माउंटेन व्यू में मौजूद Googleplex के आस-पास है. इसमें डिलीवरी की जगह का नीला मार्कर और ऑनलाइन मैप स्टाइल भी दिखता है.
https://maps.googleapis.com/maps/api/staticmap?center=37.422177,-122.084082
&zoom=13
&size=600x300
&maptype=roadmap
&markers=color:blue%7Clabel:S%7C37.422177,-122.084082
&map_id=8f348d1b5a61d4bb
&key=YOUR_API_KEY
&solution_channel=GMP_guides_checkout_v1_a
इसे इन सेक्शन में बांटा गया है:
| एपीआई यूआरएल | https://maps.googleapis.com/maps/api/staticmap? |
| मैप सेंटर | center=37.422177,-122.084082 |
| ज़ूम लेवल | zoom=13 |
| इमेज का साइज़ | size=600x300 |
| मैप का टाइप | maptype=roadmap |
| स्टोर की जगह के मार्कर | markers=color:blue%7Clabel:C%7C37.422177,-122.084082 |
| क्लाउड मैप स्टाइल | map_id=8f348d1b5a61d4bb |
| एपीआई पासकोड | key=YOUR_API_KEY |
| समाधान चैनल पैरामीटर (पैरामीटर दस्तावेज़ देखें) | solution_channel=GMP_guides_checkout_v1_a |
इससे इमेज इस तरह दिखती है:

Maps Static API के विकल्पों के बारे में ज़्यादा जानकारी के लिए, दस्तावेज़ देखें.
चेकआउट की सुविधा को और बेहतर बनाने के लिए सलाह
जगह की जानकारी अपने-आप पूरी होने की सुविधा की कुछ बेहतर सुविधाओं का फ़ायदा उठाकर, खरीदारों के अनुभव को और बेहतर बनाया जा सकता है. यहां कुछ सुझाव दिए गए हैं, जिनकी मदद से अपने ऑटोमैटिक तरीके से पूरा होने वाले पते वाले बॉक्स को बेहतर बनाया जा सकता है:
-
उपयोगकर्ताओं को किसी कारोबार या लोकप्रिय जगह के नाम के आधार पर पता डालने की अनुमति दें.
"टाइप करने से पहले सुझाव" की सुविधा, सिर्फ़ पतों के लिए काम नहीं करती. आपके पास, कारोबार या लैंडमार्क के नाम डालने की अनुमति देने का विकल्प भी होता है. जब कोई उपयोगकर्ता कारोबार का नाम डालता है, तो जगह की जानकारी को कॉल करके, उसका पता आसानी से पाया जा सकता है.
पते और कारोबार के नाम, दोनों को डालने की अनुमति देने के लिए, ऑटोमैटिक भरने की सुविधा की परिभाषा से
typesप्रॉपर्टी को हटाएं. - जगह की जानकारी के ऑटोकंप्लीट बॉक्स के लुक और स्टाइल को अपनी वेबसाइट के स्टाइल के मुताबिक बनाएं. अपने शॉपिंग कार्ट के लुक और स्टाइल के हिसाब से, अपने-आप पूरा होने वाले टेक्स्ट वाले विजेट को भी स्टाइल किया जा सकता है. सीएसएस क्लास का एक सेट उपलब्ध है, जिसे अपनी पसंद के मुताबिक बनाया जा सकता है. ऑटोकंप्लीट बॉक्स को स्टाइल करने के तरीके के बारे में ज़्यादा जानने के लिए, दस्तावेज़ पढ़ें.
- अगर आपको कस्टम यूज़र इंटरफ़ेस (यूआई) बनाना है. Google के डिज़ाइन किए गए यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करने के बजाय, कस्टम यूआई बनाएं. इसके लिए, किसी इनपुट के लिए सुझाव पाने के लिए, प्रोग्राम के हिसाब से जगह की जानकारी की ऑटोकंप्लीट सेवा को कॉल करें. जगह की जानकारी के ऑटोकंप्लीट की सुविधा से जुड़े अनुमान, प्रोग्राम के हिसाब से JavaScript, Android, और iOS में हासिल किए जा सकते हैं. साथ ही, Places API की मदद से, वेब सेवाओं के एपीआई को सीधे तौर पर कॉल किया जा सकता है.

