Passen Sie die Nutzererfahrung für geplante Aufgaben an, indem Sie Nutzern ermöglichen, den Fortschritt ihrer geplanten Lieferungen oder Servicebestellungen zu verfolgen.
Was ist das Consumer SDK für geplante Aufgaben?
Das Consumer SDK ist eine Funktion von Fleet Engine für geplante Aufgaben, die auch Toolkits zum Erstellen der Consumer-Erfahrung umfasst. Mit diesen Toolkits können Sie kartenbasierte Anzeigen erstellen, um den Fortschritt eines Fahrers zu visualisieren und den Status der Aufgabe anzuzeigen, die mit einem geplanten Stopp verknüpft ist. Sie ist für zwei Hauptzielgruppen konzipiert:
- Endnutzer, die den Lieferstatus einer einzelnen Versandbestellung erfahren möchten. In diesem Dokument wird beschrieben, wie Sie diese Nutzererfahrung mit dem Consumer SDK in JavaScript implementieren. Das SDK bietet die Klasse
FleetEngineShipmentLocationProviderund zugehörige Schnittstellen. - Flottenbetreiber, die den Liefer- und Fahrzeugstatus für eine gesamte Fahrzeugflotte verfolgen möchten. Informationen zum Verfolgen von Flotten finden Sie im Leitfaden zur Flottenverfolgung.

Warum sollte ich das Consumer SDK für geplante Aufgaben verwenden?
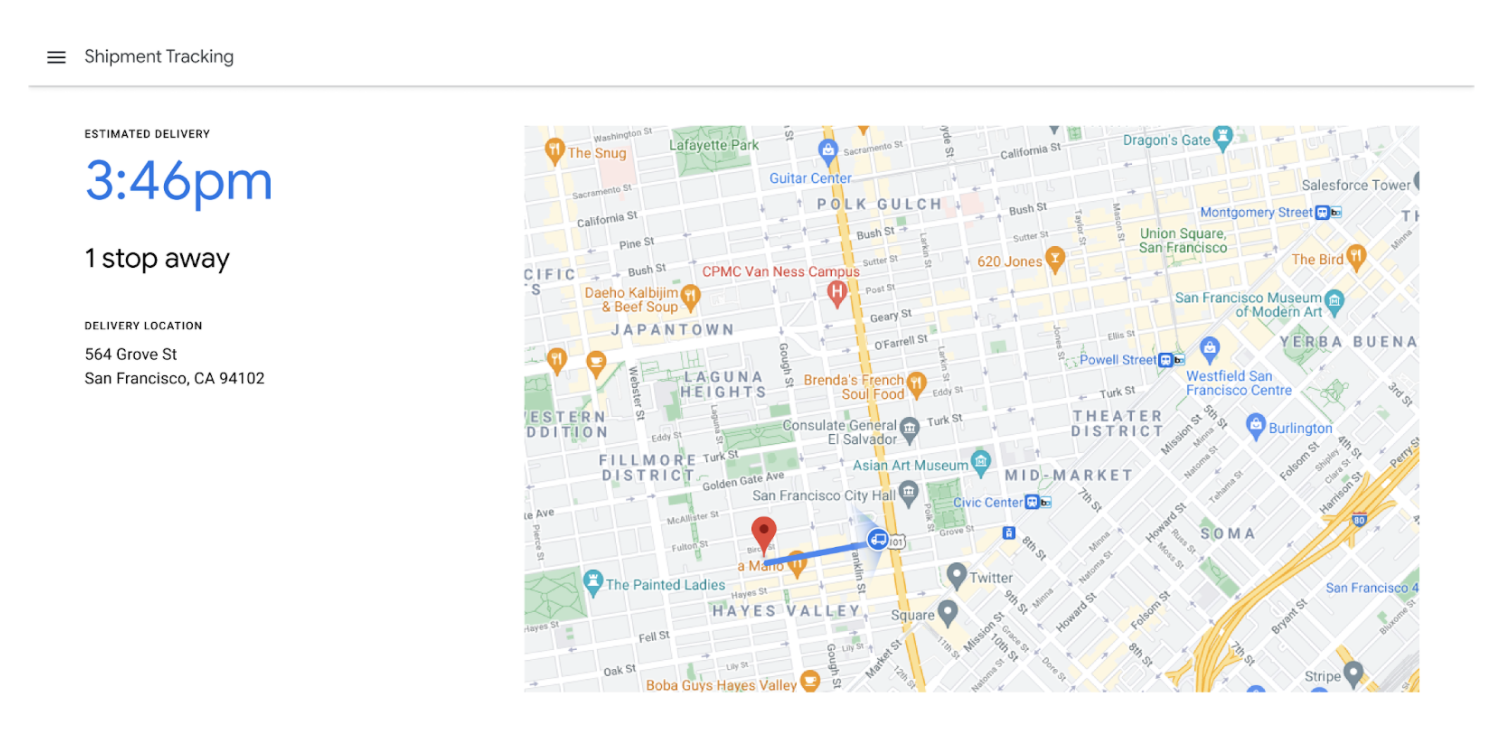
Wenn Sie das Consumer SDK in Ihre Consumer-Anwendungen für geplante Aufgaben einbinden, können Sie Nutzern eine umfassende Erfahrung bieten, mit nahezu in Echtzeit aktualisierten Standorten und auf Straßen ausgerichteten Positionen. Ihre Kunden können den Standort des Lieferfahrzeugs und Fortschrittsdetails sehen, die ihnen helfen, den Standort ihrer Sendung zu ermitteln.
Was kann ich mit dem Consumer SDK tun?
Mit dem Consumer SDK können Sie die folgenden Versandinformationen an Ihre Kunden weitergeben:
- Echtzeitposition des Lieferfahrzeugs auf einer Karte.
- Geschätzte Ankunftszeit für das Paket, angepasst an sich ändernde Umstände wie den Verkehr.
- Route, die das Fahrzeug nimmt.
- Die verbleibende Entfernung und Anzahl der Stopps, bevor die Sendung zugestellt wird.
Sie können auch andere nahtlose standortbezogene Funktionen in Ihrer Verbraucher-App oder auf Ihrer Website erstellen, die auf Standortinformationen aus dem Driver SDK basieren. Weitere Informationen zum Driver SDK finden Sie in der Übersicht über geplante Aufgaben im Driver SDK.
Consumer SDK-Komponenten
Das JavaScript Consumer SDK enthält die folgenden Komponenten:
- Eine JavaScript-Kartenkomponente, die als Drop-in-Ersatz für eine Standardentität vom Typ
google.maps.Mapdient. - Datenkomponenten, die mit Fleet Engine verbunden werden können.
- Komponenten zur Visualisierung des Fahrzeugs und der Route auf dem Weg zum Ziel.
- Rohdatenfeeds für die voraussichtliche Ankunftszeit eines Fahrers oder die verbleibende Fahrstrecke.
In der folgenden Tabelle werden die Komponenten beschrieben.
| Komponente | Beschreibung |
|---|---|
| Kartenansicht | Die Kartenansicht zeigt den Fortschritt des Fahrzeugs an und wird aktualisiert, wenn sich das Fahrzeug auf seiner Route bewegt. |
| Anbieter für den Versandort | Der Anbieter der Sendungsverfolgung stellt einen Standortfeed bereit, damit auf der Karte nützliche Informationen zur Sendung angezeigt werden können, z. B. der Abhol- oder Lieferort der Sendung sowie der Standort und die Route des Lieferfahrzeugs. |
| Authentifizierungstoken-Fetcher | Der Authentifizierungstoken-Fetcher ruft JSON Web Tokens (JWTs) von Ihrem Backend-Server ab, um den Zugriff auf die in Fleet Engine gespeicherten Standortdaten zu authentifizieren. Sie implementieren einen Authentifizierungstoken-Fetcher als Teil Ihrer Webanwendung mit der JavaScript Journey Sharing Library. Sie müssen auch einen Dienst zum Erstellen von JSON-Webtokens (JWTs) für Fleet Engine auf Ihrem Backend-Server implementieren. |
| Optionen für Kartenstil | Mit benutzerdefinierten Stiloptionen können Sie den Standardstil Ihrer Karte so ändern, dass er dem Stil Ihrer Webanwendung entspricht. |
Consumer SDK verwenden
| 1 | JavaScript Consumer SDK einrichten | Weitere Informationen finden Sie unter JavaScript Consumer SDK einrichten. |
| 2 | Sendung verfolgen | Hier erfahren Sie, wie Sie die Karte initialisieren, eine Sendung verfolgen und die Verfolgung beenden. Weitere Informationen finden Sie unter Sendung verfolgen. |
| 3 | Kartenoberfläche anpassen | Sie können das JavaScript Consumer SDK für geplante Aufgaben verwenden, um die Kartenschnittstelle anzupassen, Markierungen anzupassen oder Polylinien zu gestalten. Weitere Informationen finden Sie unter Karten gestalten, Markierungen anpassen und Polylinien anpassen. |
