Personalize a experiência do consumidor para tarefas programadas, permitindo que os clientes acompanhem o progresso das entregas ou pedidos de serviço programados.
O que é o SDK Consumer para tarefas programadas?
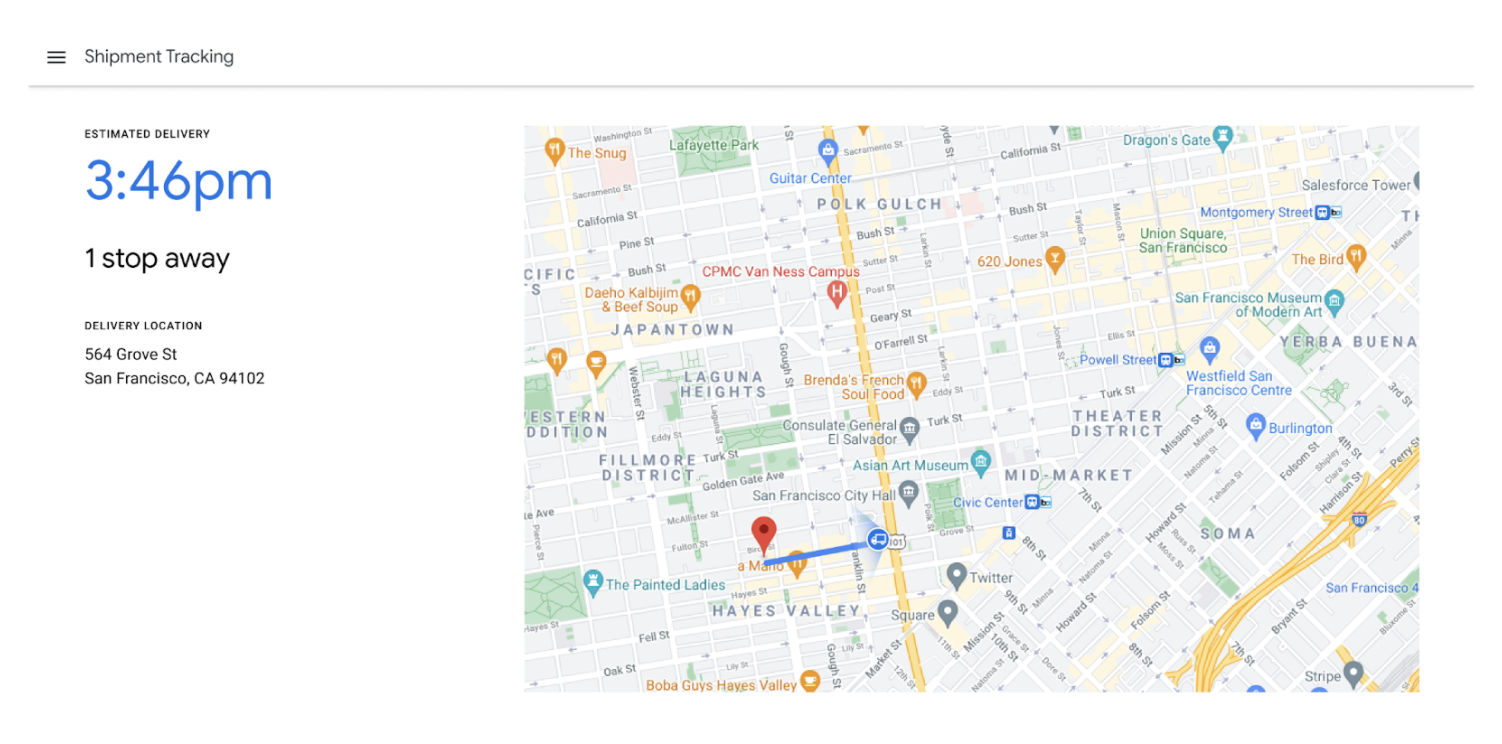
O SDK do consumidor é um recurso do Fleet Engine para tarefas programadas que também inclui kits de ferramentas para criar a experiência do consumidor. Com eles, é possível criar telas baseadas em mapas para visualizar o progresso de um motorista e mostrar o status da tarefa associada a uma parada programada. Ele foi criado para dois públicos principais:
- Usuários finais consumidores que querem saber o status da entrega de um pedido de
envio individual. Este documento mostra como implementar essa
experiência do consumidor com o SDK Consumer em JavaScript, que fornece a
classe
FleetEngineShipmentLocationProvidere interfaces associadas. - Operadores de frota que querem acompanhar o status da entrega e do veículo de uma frota inteira. Para informações sobre o rastreamento de frotas, consulte o guia de rastreamento de frotas.

Por que usar o SDK Consumer para tarefas programadas?
Ao integrar o SDK do consumidor aos seus aplicativos de consumidor de tarefas programadas, você oferece uma experiência abrangente ao consumidor, com atualizações de localização quase em tempo real e posições ajustadas à via. Seus consumidores podem ver a localização do veículo de entrega e os detalhes do progresso que ajudam a entender onde está a remessa.
O que você pode fazer com o SDK Consumer?
Use o SDK Consumer para compartilhar as seguintes informações de envio com seus consumidores:
- Posição em tempo real do veículo de entrega em um mapa.
- ETA para a chegada do pacote, ajustada para circunstâncias variáveis, como trânsito.
- Trajeto que o veículo está fazendo.
- Distância e número de paradas restantes até a entrega da remessa.
Você também pode criar outras experiências integradas para o consumidor no seu app ou site com base nas informações de localização do SDK Driver. Para mais detalhes sobre o SDK Driver, consulte a visão geral das tarefas programadas do SDK Driver.
Componentes do SDK do consumidor
O SDK do consumidor JavaScript contém os seguintes componentes:
- Um componente de mapa JavaScript que é uma substituição direta para uma entidade
google.maps.Mappadrão. - Componentes de dados para se conectar ao Fleet Engine.
- Componentes para visualização do veículo e da rota à medida que ela avança para um destino.
- Feeds de dados brutos para a ETA de um motorista ou a distância restante a ser percorrida.
A tabela a seguir descreve os componentes.
| Componente | Descrição |
|---|---|
| Visualização de mapa | A visualização do mapa ilustra o progresso do veículo, atualizando a visualização à medida que ele se move ao longo do trajeto. |
| Provedor de localização de envio | O provedor de rastreamento de remessas fornece um feed de local para que o mapa possa mostrar informações úteis sobre a remessa, como o local de coleta ou entrega e o local e o trajeto do veículo de entrega. |
| Buscador de tokens de autenticação | O buscador de tokens de autenticação recebe JSON Web Tokens (JWTs) do seu servidor de back-end para autenticar o acesso aos dados de localização armazenados no Fleet Engine. Você implementa um buscador de tokens de autenticação como parte do seu aplicativo da Web usando a biblioteca JavaScript Journey Sharing. Você também precisa implementar um serviço de criação de JSON Web Token (JWT) para o Fleet Engine no servidor de back-end. |
| Opções de estilo de mapa | Você pode usar opções de estilo personalizadas para mudar o estilo padrão do mapa e combinar com o estilo do seu aplicativo da Web. |
Como usar o SDK Consumer
| 1 | Configurar o SDK do consumidor JavaScript | Para mais informações, consulte Configurar o SDK do consumidor JavaScript. |
| 2 | Acompanhar uma remessa | Saiba como inicializar o mapa, começar a acompanhar uma remessa e parar de acompanhar com a limpeza adequada. Consulte Acompanhar uma remessa. |
| 3 | Personalizar a interface do mapa | É possível usar o SDK do consumidor JavaScript para tarefas programadas e personalizar a interface do mapa, fornecer personalização de marcadores ou estilizar polilinhas. Consulte Estilizar um mapa, Personalizar marcadores e Personalizar polilinhas. |
