Personaliza la experiencia del consumidor para las tareas programadas permitiendo que los consumidores sigan el progreso de sus pedidos de entrega o servicio programados.
¿Qué es el SDK de Consumer para tareas programadas?
El SDK para el consumidor es una función de Fleet Engine para tareas programadas que también incluye kits de herramientas para crear la experiencia del consumidor. Estos kits de herramientas te permiten crear pantallas basadas en mapas para visualizar el progreso de un conductor y mostrar el estado de la tarea asociada con una parada programada. Está diseñado para dos públicos principales:
- Usuarios finales consumidores que desean conocer el estado de entrega de un pedido de envío individual. En este documento, se explica cómo implementar esa experiencia del consumidor con el SDK de Consumer en JavaScript, que proporciona la clase
FleetEngineShipmentLocationProvidery las interfaces asociadas. - Operadores de flotas que desean hacer un seguimiento del estado de la entrega y del vehículo de toda una flota. Para obtener información sobre el seguimiento de flotas, consulta la guía de seguimiento de flotas.

¿Por qué usar el SDK de Consumer para tareas programadas?
Integrar el SDK de Consumer en las aplicaciones de consumidor de tareas programadas te permite brindar una experiencia integral al consumidor, con actualizaciones de ubicación casi en tiempo real y posiciones ajustadas a la ruta. Tus clientes pueden ver la ubicación del vehículo de entrega y los detalles del progreso que los ayudan a comprender dónde está su envío.
¿Qué puedes hacer con el SDK de Consumer?
Usa el SDK para el consumidor para compartir la siguiente información de envío con tus clientes:
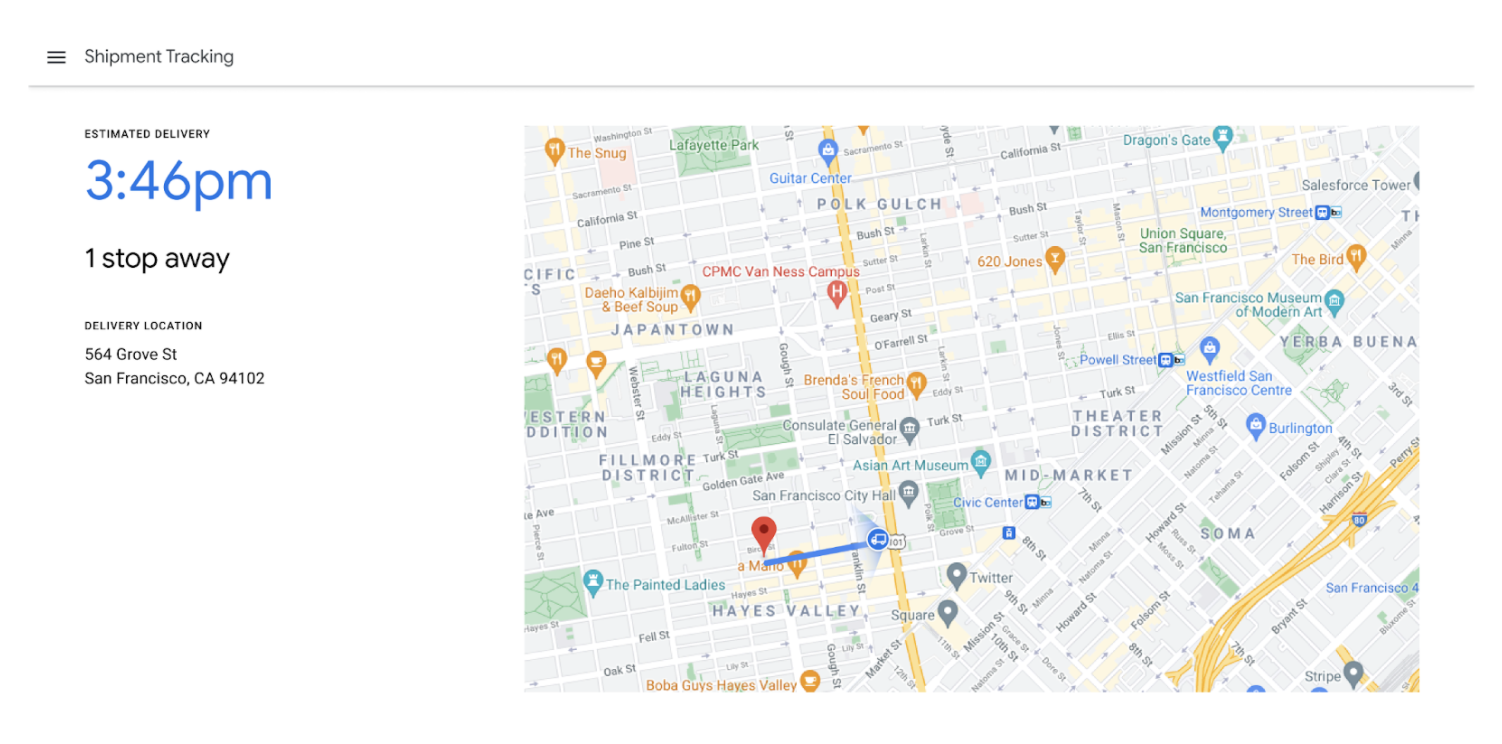
- Posición en tiempo real del vehículo de entrega en un mapa.
- Es la hora estimada de llegada del paquete, ajustada según las circunstancias cambiantes, como el tráfico.
- Ruta que está tomando el vehículo.
- La distancia y la cantidad de paradas restantes antes de que se entregue el envío.
También puedes crear otras experiencias del consumidor fluidas y habilitadas para la ubicación dentro de tu app o sitio web para el consumidor en función de la información de ubicación del SDK de Driver. Para obtener detalles sobre el SDK de Driver, consulta la descripción general de las tareas programadas del SDK de Driver.
Componentes del SDK para el consumidor
El SDK para el consumidor de JavaScript contiene los siguientes componentes:
- Es un componente de mapa de JavaScript que reemplaza directamente a una entidad
google.maps.Mapestándar. - Son los componentes de datos para conectarse con Fleet Engine.
- Componentes para visualizar el vehículo y la ruta a medida que avanza hacia un destino.
- Feeds de datos sin procesar para la ETA de un conductor o la distancia restante por conducir.
En la siguiente tabla, se describen los componentes.
| Componente | Descripción |
|---|---|
| Vista de mapa | La vista del mapa ilustra el progreso del vehículo y actualiza la vista a medida que el vehículo avanza por su ruta. |
| Proveedor de ubicación del envío | El proveedor de seguimiento de envíos proporciona un feed de ubicación para que el mapa pueda mostrar información útil sobre el envío, como la ubicación de retiro o entrega, y la ubicación y la ruta del vehículo de entrega. |
| Recuperador de tokens de autenticación | El captador de tokens de autenticación obtiene tokens web JSON (JWT) de tu servidor de backend para autenticar el acceso a los datos de ubicación almacenados en Fleet Engine. Implementas un buscador de tokens de autenticación como parte de tu aplicación web con la biblioteca de JavaScript de Journey Sharing. Ten en cuenta que también debes implementar un servicio de creación de tokens web JSON (JWT) para Fleet Engine en tu servidor de backend. |
| Opciones de diseño de mapa | Puedes usar opciones de diseño personalizadas para cambiar el diseño predeterminado de tu mapa y que coincida con el diseño de tu aplicación web. |
Cómo usar el SDK para consumidores
| 1 | Configura el SDK de JavaScript Consumer | Para obtener más información, consulta Configura el SDK de JavaScript Consumer. |
| 2 | Cómo hacer el seguimiento de un envío | Aprende a inicializar el mapa, comenzar a hacer un seguimiento de un envío y detener el seguimiento con la limpieza adecuada. Consulta Cómo hacer el seguimiento de un envío. |
| 3 | Personaliza la interfaz del mapa | Puedes usar el SDK de JavaScript Consumer para tareas programadas y, así, personalizar la interfaz del mapa, proporcionar personalización de marcadores o aplicar estilo a polilíneas. Consulta Cómo diseñar un mapa, Cómo personalizar marcadores y Cómo personalizar polilíneas. |

