Para aplicar estilos de traço e preenchimento a polígonos de limites em uma camada de elementos:
Crie uma função de fábrica de estilos que implemente a interface
FeatureLayer.StyleFactory. Essa função define a lógica de estilo para uma camada de recursos.Chame
FeatureLayer.setFeatureStyle()para aplicar a função de fábrica de estilos à camada de elementos.
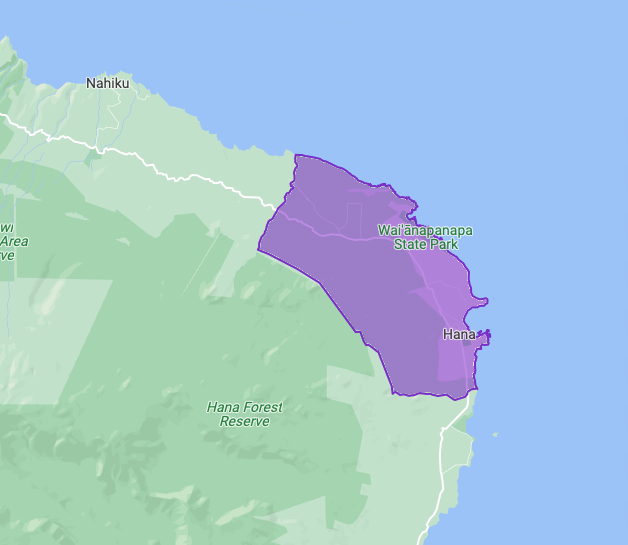
O mapa de exemplo a seguir mostra como destacar o polígono de limites de uma única região em uma camada de elementos de região administrativa.

Criar uma função de fábrica de estilos
A função de fábrica de estilo é aplicada a todos os polígonos na camada de recursos afetada quando você define a função na camada de recursos. Essa função precisa retornar um objeto FeatureStyle que especifica como estilizar o polígono.
O SDK do Maps para Android transmite uma instância Feature para a função de fábrica de estilos. A instância Feature representa os metadados do recurso, acesso a eles na função de fábrica de estilos.
A função de fábrica de estilo precisa sempre retornar resultados consistentes quando é aplicada. Por exemplo, para colorir aleatoriamente um conjunto de elementos, a parte aleatória não pode ocorrer na função de estilo de elementos porque isso gera resultados indesejados.
Como essa função é executada em todos os elementos de uma camada, a otimização é importante. Para não afetar os tempos de renderização:
Ative apenas as camadas de recursos necessárias.
Chame
FeatureLayer.setFeatureStyle(null)quando uma camada de recursos não estiver mais em uso.
Definir traço e preenchimento do polígono
Ao estilizar um polígono de limites na função de fábrica de estilos, é possível definir:
Cor e opacidade do traço da borda do polígono no formato de cor ARGB, conforme definido pela classe
Color. O valor padrão é transparente (0x00000000).Largura do traço da borda do polígono em pixels da tela. O valor padrão é 2.
Cor de preenchimento e opacidade do polígono no formato de cor ARGB, conforme definido pela classe
Color. O valor padrão é transparente (0x00000000).
Pesquisar IDs de lugares para segmentar recursos
Muitos aplicativos aplicam estilos a um recurso com base na localização dele. Por exemplo, você pode aplicar estilos a diferentes países, territórios ou regiões. O local do recurso é representado por um ID de lugar.
Os IDs de lugar identificam um local de forma exclusiva no banco de dados do Google Places e no Google Maps. Para receber um ID de lugar:
- Use as APIs Places e Geocoding para pesquisar regiões pelo nome e encontrar os IDs de lugares das áreas dentro dos limites especificados.
- Use eventos de clique para encontrar dados. Isso retorna o elemento associado a uma região clicada, o que dá acesso ao ID de lugar e à categoria do tipo de elemento dela.
A cobertura varia de acordo com a região. Consulte os detalhes em Cobertura dos limites do Google.
Os nomes geográficos estão disponíveis em muitas fontes, como o USGS Board on Geographic Names e o U.S. Gazetteer Files (links em inglês).
Usar PlaceFeature para receber um ID de lugar
A classe PlaceFeature é uma subclasse da classe Feature.
Ele representa um recurso de lugar (um recurso com um ID de lugar) que inclui recursos do tipo ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE e SCHOOL_DISTRICT.
Quando o ID de lugar está disponível, o SDK do Maps para Android transmite uma instância de PlaceFeature para a função de fábrica de estilos para que você possa determinar a localização do recurso.
Exemplo de fábrica de estilos
Este exemplo aplica uma função de fábrica de estilos a um polígono na camada de recursos de localidade. A função de fábrica de estilo determina o ID do lugar do recurso usando a instância PlaceFeature. Se o ID de lugar for de Hana, no Havaí, a função vai aplicar um estilo de preenchimento e traço personalizado ao polígono:
Consulte Começar para criar um novo ID e estilo de mapa, caso ainda não tenha feito isso. Ative a camada de elemento Região administrativa.
Receba uma referência à camada de elemento de região administrativa quando o mapa for inicializado.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }Crie uma função de fábrica de estilos e aplique-a à camada de elementos de localidade.
O exemplo a seguir só aplica a função se o ID do lugar do recurso for de Hana, Havaí ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). Se o ID de lugar especificado não for para Hana, Havaí, o estilo não será aplicado.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
Remover o estilo de uma camada
Para remover o estilo de uma camada, chame FeatureLayer.setFeatureStyle(null).
