IMA HTML5 SDK, tamamen otomatik reklam oynatma listelerini destekler. Bu özellik, reklamlarınız trafiğe eklenirken Google Ad Manager'da belirtildiği şekilde içeriğe reklam araları ekler. Ayrıca, videodan önce gösterilen reklamlar, videonun ortasında gösterilen reklamlar ve videodan sonra gösterilen reklamlar dahil olmak üzere reklam aralarını desteklemek için gereken video oynatıcı kodunu büyük ölçüde basitleştirir.
AdsManageroluşturulurkencontentPlaybacknesnesi getAdsManager çağrısı kullanılarak iletilir. Bu nesne, videonun mevcut oynatma başlığı konumunu döndüren bircurrentTimeözelliğine sahip olmalıdır. İçeriğinizi göstermek için bir HTML5videoöğesi kullanıyorsanız bu öğeyi SDK'ya iletmeniz yeterlidir. Bu nesne, içerik oynatma ilerlemesini izlemek için kullanılır. Böylece reklam araları, Ad Manager'da belirtilen zamanlarda otomatik olarak eklenir. Ayrıca, SDK'ya içerik durumunu sizin adınıza işlemesini istediğinizi bildirmeniz gerekir.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Yayın sonrası reklamların oynatılmasını sağlamak için içeriğinizin ne zaman sona erdiğini SDK'ya bildirmeniz gerekir. Bu biraz karmaşık bir durumdur. Çünkü bazı durumlarda SDK, reklamları oynatmak için video oynatıcınızı kullanır. Bu nedenle, SDK'ya yalnızca içeriğinizin bittiği zamanı bildirmeniz ve reklamın bittiği zamanı bildirmemeniz gerekir. Bunu aşağıdaki kodu kullanarak yapabilirsiniz:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Reklam araları oynatıldığında içeriği duraklatmak ve devam ettirmek için
CONTENT_PAUSE_REQUESTEDveCONTENT_RESUME_REQUESTEDetkinlikleri kullanılır. - Video oynatıcınızda sürükleyerek arama özelliği destekleniyorsa ve kullanıcı sürüklerken video oynatıcının geçerli zaman özelliği güncelleniyorsa SDK, içeriğin normal şekilde ilerlemesi ile kullanıcının içerikte arama yapması arasında ayrım yapamaz.
getAdsManageriçin parametre olarak özel bir contentPlayback nesnesi kullanmanız gerekir. Bu kullanım alanıyla ilgili bir örnek için The Trouble with Seeking (Arama ile İlgili Sorun) başlıklı makaleyi inceleyin.
Not: İçerik oynatıldıktan sonra veya kullanıcı oynatmayı durdurduktan sonra, içeriğin tamamlandığını SDK'ya bildirmek için AdsLoader.contentComplete'i çağırdığınızdan emin olun. SDK daha sonra, planlanmışsa videodan sonra gösterilen reklam arasını oynatır. ALL_ADS_COMPLETED
Etkinlik, TÜM reklam araları oynatıldığında tetiklenir. Ayrıca, içerik izlemenin init() çağrıldığında başladığını ve içeriği oynatmadan önce her zaman init() çağrısı yapmanız gerektiğini unutmayın.
Reklam aralarının otomatik oynatılmasını devre dışı bırakma
Bazı durumlarda, hazır olana kadar SDK'nın reklam araları oynatmasını önlemek isteyebilirsiniz. Bu senaryoda, reklam SDK'sının reklam arası oynatmaya hazır olduğunuzu bilmesini sağlamak için reklam aralarının otomatik oynatılmasını devre dışı bırakabilirsiniz. Bu yapılandırmada, SDK bir reklam arası yüklediğinde AD_BREAK_READY etkinliğini tetikler. Oynatıcınız reklam arası başlatılmaya hazır olduğunda adsManager.start() işlevini çağırabilirsiniz:
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Deneyin
Çalışan bir uygulama için aşağıdaki koda bakın.
Sarma ile ilgili sorunlar
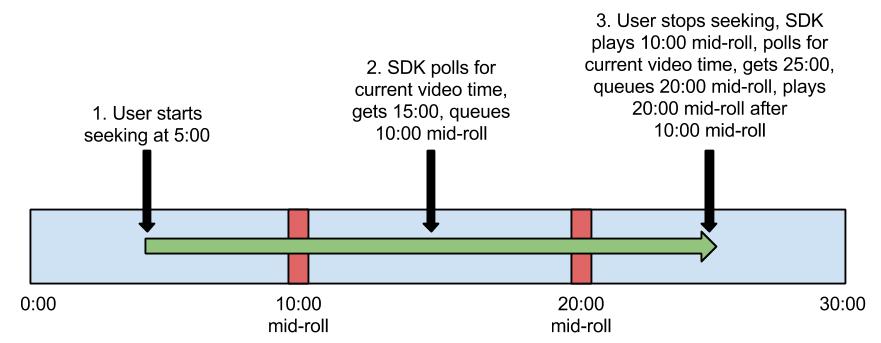
Reklam kuralları kullanıyorsanız tıklayıp sürükleyerek arama özelliğiyle ilgili bir sorunla karşılaşabilirsiniz. Özellikle, bir kullanıcı videoda birden fazla orta rulo reklam kapsülünü geçmek için tıklayıp sürükledikten sonra, içerik devam etmeden önce bu kapsüllerden 2 veya daha fazlasının arka arkaya oynatıldığını görebilir. Bunun nedeni, kullanıcı arama yaparken video oynatma başlığı süresinin güncellenmesidir. Kullanıcı bir reklamın ötesinde arama yaparken SDK geçerli saati yoklarsa reklamın oynatılması gerektiğini düşünebilir. İçerik devam ettirildiğinde bu reklam ve ardından arama işleminden sonraki en son reklam oynatılır. Bu sorunun görsel temsili için aşağıdaki şemaya bakın:

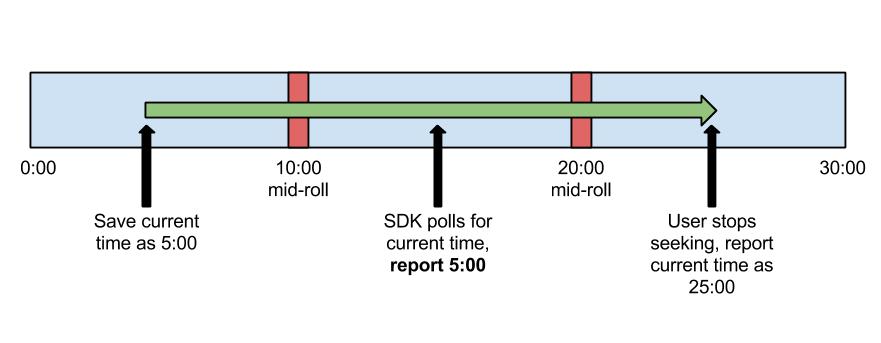
Kullanıcı arama işlemine başladığında geçerli saati kaydedin ve kullanıcı normal oynatmaya devam edene kadar SDK istediğinde bu saati bildirin. Bu çözümün görsel temsili için aşağıdaki şemaya bakın:

Bu çözümle, 0:10'daki video ortası reklamı doğru şekilde atlayıp yalnızca 0:20'deki video ortası reklamı oynatırsınız.
Bu işlem, aşağıdaki kod snippet'inde özel bir oynatma başlığı izleyici kullanılarak yapılır. Bu kod, ads.js değişikliklerini (kalın olarak gösterilir) içerir. Bu değişiklikler, indirme sayfamızda bulunan gelişmiş HTML5 örneğinde yapılmıştır.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Mobil Safari ile ilgili bilinen sorunlar
Bu yöntem, mobil Safari hariç tüm platformlarda çalışır. Mobil cihazlarda Safari'de video etiketinin arama özelliği düzgün şekilde uygulanmamıştır (her zaman yanlış değerini döndürür). Bunu önlemek için kullanıcının videoda ileri sarmayı kullanıp kullanmadığını kontrol etmeniz gerekir. Bu yöntem için örnek kod aşağıda verilmiştir. Yine, kalın yazılan satırlar mevcut kodda yapılan değişikliklerdir.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Bu değişikliklerle birlikte SDK, reklam aralarının ne zaman oynatılacağını belirlemek için artık içerik video oynatıcısının currentTime özelliği yerine Ads nesnenizin currentTime özelliğini kullanıyor.
