IMA HTML5 SDK รองรับเพลย์ลิสต์โฆษณาที่สร้างขึ้นโดยอัตโนมัติทั้งหมด ฟีเจอร์นี้จะ แทรกช่วงพักโฆษณาลงในเนื้อหาตามที่ระบุไว้ใน Google Ad Manager เมื่อดูแลการแสดงโฆษณา นอกจากนี้ยังช่วยลดความซับซ้อนของโค้ดวิดีโอเพลเยอร์ ที่จำเป็นต่อการรองรับช่วงพักโฆษณา ซึ่งรวมถึงโฆษณาตอนต้น ตอนกลาง และตอนท้าย
- เมื่อสร้าง
AdsManagerระบบจะส่งออบเจ็กต์contentPlaybackโดยใช้การเรียก getAdsManager ออบเจ็กต์นี้ต้องมีพร็อพเพอร์ตี้currentTimeที่แสดงผลตำแหน่งหัวอ่านปัจจุบันของวิดีโอ หากคุณใช้องค์ประกอบvideoของ HTML5 เพื่อ แสดงเนื้อหา คุณก็เพียงแค่ส่งองค์ประกอบนั้นไปยัง SDK ออบเจ็กต์นี้ ใช้เพื่อติดตามความคืบหน้าของการเล่นเนื้อหา เพื่อให้ระบบแทรกช่วงพักโฆษณา โดยอัตโนมัติตามเวลาที่ระบุใน Ad Manager นอกจากนี้ คุณยังต้องแจ้งให้ SDK ทราบว่าต้องการให้ SDK จัดการสถานะเนื้อหาในนามของคุณvar adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- คุณต้องแจ้งให้ SDK ทราบเมื่อเนื้อหา
เล่นจบแล้วเพื่อให้โฆษณาตอนท้ายเล่น ซึ่งอาจซับซ้อนเล็กน้อย เนื่องจากในบางกรณี SDK จะใช้เพลเยอร์วิดีโอเพื่อเล่นโฆษณา ดังนั้นคุณต้องตรวจสอบว่าได้แจ้งให้ SDK ทราบเมื่อเนื้อหาของคุณเล่นจบแล้วเท่านั้น ไม่ใช่เมื่อโฆษณาเล่นจบ คุณทำได้โดยใช้โค้ดต่อไปนี้
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- เหตุการณ์
CONTENT_PAUSE_REQUESTEDและCONTENT_RESUME_REQUESTEDใช้เพื่อหยุดชั่วคราวและเล่นเนื้อหาต่อเมื่อมีการเล่นช่วงพักโฆษณา - หากวิดีโอเพลเยอร์รองรับการลากเพื่อกรอ และพร็อพเพอร์ตี้เวลาปัจจุบันของ
วิดีโอเพลเยอร์อัปเดตขณะที่ผู้ใช้ลาก SDK จะแยกความแตกต่าง
ระหว่างเนื้อหาที่เล่นตามปกติกับผู้ใช้ที่กรอเนื้อหาไม่ได้
คุณต้องใช้ออบเจ็กต์ ContentPlayback ที่กำหนดเองเป็นพารามิเตอร์สำหรับ
getAdsManagerดูตัวอย่างกรณีการใช้งานนี้ได้ที่ปัญหาเกี่ยวกับการกรอ
หมายเหตุ: เมื่อเนื้อหาเล่นจบหรือผู้ใช้หยุดเล่น ให้เรียกใช้ AdsLoader.contentComplete
เพื่อให้ SDK ทราบว่าเนื้อหาเล่นจบแล้ว จากนั้น SDK จะเล่น
ช่วงพักโฆษณาตอนท้าย หากมีการกำหนดเวลาไว้ ALL_ADS_COMPLETED
เหตุการณ์จะเกิดขึ้นเมื่อเล่นช่วงพักโฆษณาทั้งหมดแล้ว นอกจากนี้ โปรดทราบ
ว่าการติดตามเนื้อหาจะเริ่มขึ้นเมื่อมีการเรียกใช้ init() และคุณควร
เรียกใช้ init() ก่อนเล่นเนื้อหาเสมอ
ปิดใช้การเล่นช่วงพักโฆษณาอัตโนมัติ
ในบางกรณี คุณอาจต้องการป้องกันไม่ให้ SDK เล่นช่วงพักโฆษณาจนกว่าคุณจะพร้อม ในสถานการณ์นี้ คุณสามารถปิดใช้การเล่นช่วงพักโฆษณาอัตโนมัติ
เพื่อแจ้งให้ SDK ทราบเมื่อคุณพร้อมให้เล่นช่วงพักโฆษณา เมื่อใช้การกำหนดค่านี้ เมื่อ SDK โหลดช่วงพักโฆษณาแล้ว SDK จะทริกเกอร์เหตุการณ์ AD_BREAK_READY เมื่อเพลเยอร์พร้อมที่จะเริ่มช่วงพักโฆษณา
คุณจะเรียกใช้ adsManager.start() ได้
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
ลองเลย
ดูโค้ดต่อไปนี้เพื่อดูการติดตั้งใช้งานที่ใช้งานได้
ปัญหาเกี่ยวกับการกรอ
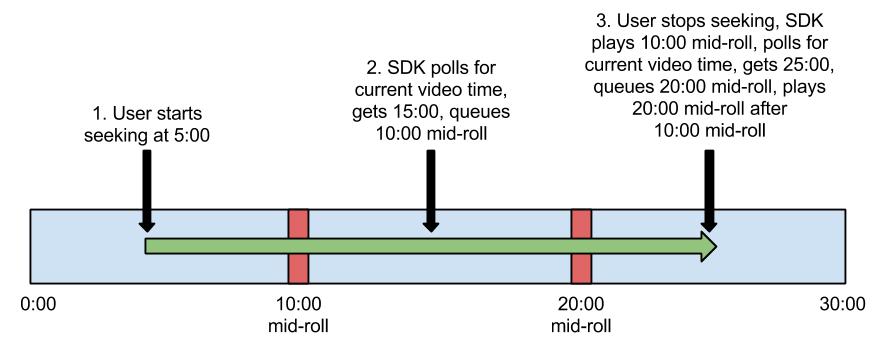
หากใช้กฎโฆษณา คุณอาจพบปัญหาเกี่ยวกับการกรอวิดีโอด้วยการคลิกและลาก กล่าวอย่างเจาะจงคือ หลังจากที่ผู้ใช้คลิกและลากเพื่อกรอวิดีโอผ่านพ็อดโฆษณาระหว่างวิดีโอหลายรายการแล้ว ผู้ใช้อาจเห็นพ็อดเหล่านั้น 2 รายการขึ้นไปเล่นติดต่อกันก่อนที่เนื้อหาจะเล่นต่อ ปัญหานี้เกิดจากการอัปเดตเวลาของหัวอ่านวิดีโอขณะที่ผู้ใช้กำลังกรอวิดีโอ หาก SDK ทำการสำรวจเวลาปัจจุบันขณะที่ผู้ใช้กรอวิดีโอผ่านโฆษณา ระบบอาจคิดว่าควรเล่นโฆษณานั้น เมื่อเนื้อหา เล่นต่อ ระบบจะเล่นโฆษณานั้น แล้วเล่นโฆษณาล่าสุดนับตั้งแต่การกรอ ดูภาพแสดงปัญหานี้ได้ในแผนภาพต่อไปนี้

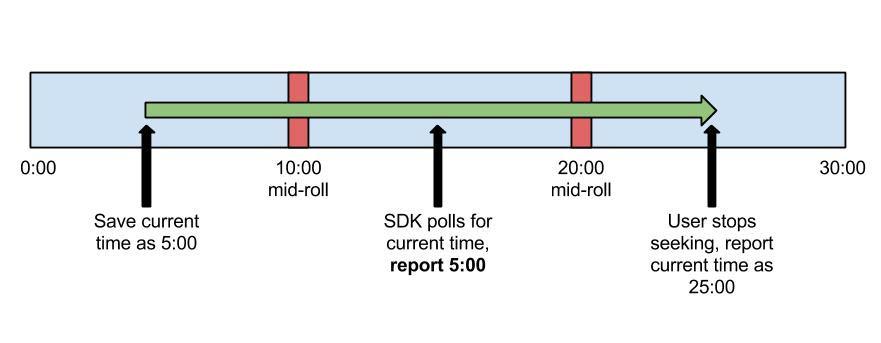
บันทึกเวลาปัจจุบันเมื่อผู้ใช้เริ่มกรอ และรายงานเวลานั้นเมื่อ SDK ขอจนกว่าผู้ใช้จะกลับมาเล่นตามปกติ ดูภาพแสดงโซลูชันนี้ได้ที่แผนภาพต่อไปนี้

โซลูชันนี้จะช่วยให้คุณข้ามโฆษณากลางที่ตำแหน่ง 0:10 อย่างถูกต้องและเล่นเฉพาะโฆษณากลางที่ตำแหน่ง 0:20
โดยใช้เครื่องมือติดตามหัวอ่านที่กำหนดเองในข้อมูลโค้ดต่อไปนี้ โค้ดนี้
มีการแก้ไข (แสดงเป็นตัวหนา) จาก ads.js ในตัวอย่าง HTML5 ขั้นสูง
ที่มีอยู่ในหน้าดาวน์โหลด
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
ปัญหาที่ทราบเกี่ยวกับ Safari บนอุปกรณ์เคลื่อนที่
วิธีนี้ควรใช้ได้ในทุกแพลตฟอร์ม ยกเว้น Safari บนอุปกรณ์เคลื่อนที่ ใน Safari บนอุปกรณ์เคลื่อนที่ ระบบไม่ได้ติดตั้งใช้งานพร็อพเพอร์ตี้การกรอแท็กวิดีโออย่างถูกต้อง (พร็อพเพอร์ตี้นี้จะส่งคืนค่าเป็นเท็จเสมอ) หากต้องการหลีกเลี่ยงปัญหานี้ คุณต้องตรวจสอบด้วยตนเองเพื่อดูว่าผู้ใช้กรอวิดีโอหรือไม่ โค้ดตัวอย่างสำหรับเมธอดนี้ มีดังนี้ อีกครั้งที่บรรทัดที่ทำเป็นตัวหนาคือการแก้ไขโค้ดที่มีอยู่
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
การเปลี่ยนแปลงเหล่านี้ทำให้ตอนนี้ SDK ใช้พร็อพเพอร์ตี้ currentTime ของAds
ออบเจ็กต์เพื่อพิจารณาเวลาที่จะเล่นช่วงพักโฆษณา ไม่ใช่พร็อพเพอร์ตี้ currentTime ของ
วิดีโอเพลเยอร์เนื้อหา
