El SDK de IMA HTML5 admite listas de reproducción de anuncios completamente automatizadas. Esta función inserta pausas publicitarias en el contenido según se especifica en Google Ad Manager cuando se coordina el tráfico de tus anuncios. También simplifica en gran medida el código del reproductor de video necesario para admitir pausas publicitarias, incluidos los anuncios previos al video, durante el video y al final del video.
- Cuando se crea el objeto
AdsManager, se pasa un objetocontentPlaybacka través de la llamada getAdsManager. Este objeto debe tener una propiedadcurrentTimeque muestre la posición actual del cabezal de reproducción del video. Si usas un elementovideode HTML5 para mostrar tu contenido, solo debes pasar ese elemento al SDK. Este objeto se usa para hacer un seguimiento del progreso de la reproducción de contenido, de modo que las pausas publicitarias se inserten automáticamente en los momentos especificados en Ad Manager. También debes indicarle al SDK que quieres que controle el estado del contenido en tu nombre.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Para garantizar que se reproduzcan los anuncios al final del video, debes informar al SDK cuando finalice tu contenido. Esto es un poco complicado, ya que, en algunos casos, el SDK usa tu reproductor de video para reproducir anuncios, por lo que debes asegurarte de que solo le indiques al SDK cuándo finaliza tu contenido y no cuándo finaliza un anuncio. Puedes hacerlo con el siguiente código:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Los eventos
CONTENT_PAUSE_REQUESTEDyCONTENT_RESUME_REQUESTEDse usan para pausar y reanudar el contenido cuando se reproducen pausas publicitarias. - Si tu reproductor de video admite la función de arrastrar para buscar y la propiedad de tiempo actual del reproductor de video se actualiza mientras el usuario arrastra el cursor, el SDK no puede diferenciar entre el contenido que avanza normalmente y un usuario que busca contenido.
Debes usar un objeto contentPlayback personalizado como parámetro para
getAdsManager. Para ver un ejemplo de este caso de uso, consulta El problema con la búsqueda.
Nota: Cuando finalice la reproducción del contenido o el usuario la detenga, asegúrate de llamar a AdsLoader.contentComplete para indicarle al SDK que el contenido finalizó. Luego, el SDK reproduce la pausa publicitaria posterior al video, si se programó una. El evento ALL_ADS_COMPLETED se genera cuando se reproducen TODOS los cortes publicitarios. Además, ten en cuenta que el seguimiento de contenido comienza cuando se llama a init() y siempre debes llamar a init() antes de reproducir contenido.
Inhabilita la reproducción automática de las pausas publicitarias
En algunas circunstancias, es posible que quieras evitar que el SDK reproduzca pausas publicitarias hasta que estén listas. En este caso, puedes inhabilitar la reproducción automática de las pausas publicitarias y, en su lugar, indicarle al SDK cuándo quieres que se reproduzca una pausa publicitaria. Con esta configuración, una vez que el SDK cargó una pausa publicitaria, activa un evento AD_BREAK_READY. Cuando el reproductor esté listo para que comience la pausa publicitaria, puedes llamar a adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Probar
Consulta el siguiente código para ver una implementación que funciona.
El problema de la búsqueda
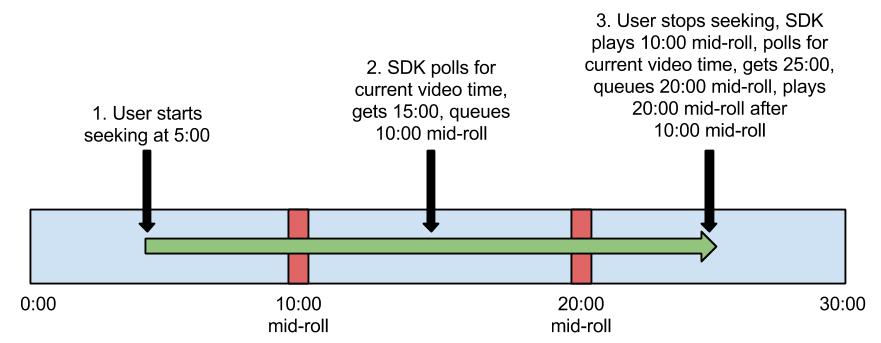
Si usas reglas de anuncios, es posible que tengas problemas con la búsqueda de arrastrar y soltar. Específicamente, después de que un usuario hace clic y arrastra el cursor para buscar en un video más allá de varios segmentos de anuncios intercalados, es posible que vea 2 o más de esos segmentos reproducirse uno tras otro antes de que se reanude el contenido. Esto se debe a que el tiempo del cabezal de reproducción del video se actualiza mientras el usuario busca un punto específico. Si el SDK sondea el tiempo actual mientras el usuario busca un punto específico más allá de un anuncio, es posible que piense que se debe reproducir ese anuncio. Cuando se reanuda el contenido, se reproduce ese anuncio y, luego, el anuncio más reciente desde la búsqueda. Para ver una representación visual de este problema, consulta el siguiente diagrama:

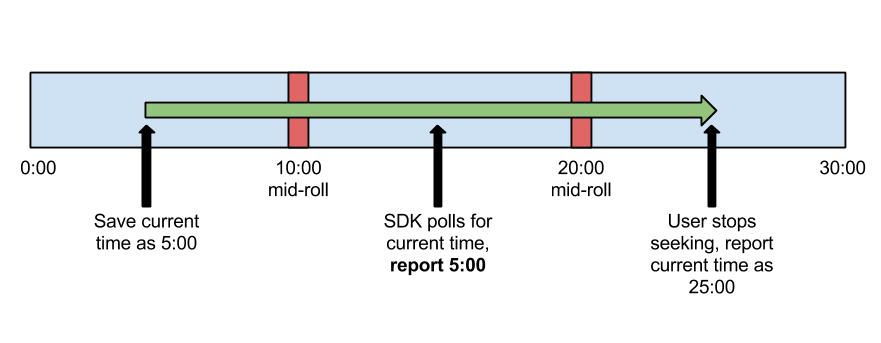
Guarda la hora actual cuando el usuario comienza a buscar y registra esa hora cuando el SDK la solicite hasta que el usuario reanude la reproducción normal. Para ver una representación visual de esta solución, consulta el siguiente diagrama:

Con esta solución, se omite correctamente el anuncio durante el video de 0:10 y solo se reproduce el de 0:20.
Esto se hace con un rastreador de cabezal de reproducción personalizado en el siguiente fragmento de código. Este código contiene modificaciones (que se muestran en negrita) de ads.js en la muestra avanzada de HTML5 disponible en nuestra página de descarga.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Problemas conocidos con Safari para dispositivos móviles
Este método debería funcionar en todas las plataformas, excepto en Safari para dispositivos móviles. En Safari para dispositivos móviles, la propiedad de búsqueda de la etiqueta de video no se implementa correctamente (siempre devuelve falso). Para evitarlo, debes realizar tu propia verificación para ver si el usuario está buscando en el video. A continuación, se incluye el código de muestra para este método. Nuevamente, las líneas en negrita son modificaciones del código existente.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Con estos cambios, el SDK ahora usa la propiedad currentTime de tu objeto Ads para determinar cuándo reproducir las pausas publicitarias, no la propiedad currentTime del reproductor de video de contenido.
