IMA HTML5 SDK поддерживает полностью автоматизированные плейлисты с рекламой. Эта функция вставляет рекламные паузы в контент, как указано в Google Ad Manager при размещении рекламы. Она также значительно упрощает код видеоплеера, необходимый для поддержки рекламных пауз, включая прероллы, мидроллы и построллы.
- При создании
AdsManagerобъектcontentPlaybackпередаётся с помощью вызова getAdsManager . Этот объект должен иметь свойствоcurrentTime, возвращающее текущую позицию точки воспроизведения видео. Если вы используете элемент HTML5videoдля отображения контента, вы можете просто передать этот элемент в SDK. Этот объект используется для отслеживания хода воспроизведения контента, чтобы рекламные паузы автоматически вставлялись в моменты времени, указанные в Ad Manager. Вам также необходимо сообщить SDK, что вы хотите, чтобы он обрабатывал состояние контента от вашего имени.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Чтобы обеспечить воспроизведение пост-роликов, необходимо сообщить SDK о завершении вашего контента. Это довольно сложно, поскольку в некоторых случаях SDK использует ваш видеоплеер для воспроизведения рекламы, поэтому необходимо убедиться, что вы сообщаете SDK только о завершении вашего контента, а не о завершении рекламы. Это можно сделать с помощью следующего кода:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- События
CONTENT_PAUSE_REQUESTEDиCONTENT_RESUME_REQUESTEDиспользуются для приостановки и возобновления воспроизведения контента при воспроизведении рекламных пауз. - Если ваш видеоплеер поддерживает функцию перетаскивания для поиска, и свойство текущего времени видеоплеера обновляется во время перетаскивания, SDK не может отличить нормальное воспроизведение контента от поиска пользователем. Необходимо использовать пользовательский объект contentPlayback в качестве параметра для
getAdsManager. Пример такого использования см. в разделе «Проблемы с поиском» .
Примечание: После завершения воспроизведения контента или остановки пользователем воспроизведения обязательно вызовите AdsLoader.contentComplete, чтобы сообщить SDK о завершении воспроизведения контента. Затем SDK воспроизводит рекламную паузу после показа, если она была запланирована. Событие ALL_ADS_COMPLETED генерируется после завершения ВСЕХ рекламных пауз. Кроме того, обратите внимание, что отслеживание контента начинается с вызова init() , и всегда следует вызывать init() перед воспроизведением контента.
Отключить автоматическое воспроизведение рекламных пауз
В некоторых случаях может потребоваться запретить SDK воспроизводить рекламные паузы, пока вы не будете к ним готовы. В этом случае вы можете отключить автоматическое воспроизведение рекламных пауз, чтобы SDK оповещал вас о готовности к воспроизведению рекламной паузы. При такой настройке после загрузки рекламной паузы SDK генерирует событие AD_BREAK_READY . Когда ваш проигрыватель готов к началу рекламной паузы, вы можете вызвать adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Попробуйте это
Ниже представлен рабочий код реализации.
Проблема с поиском
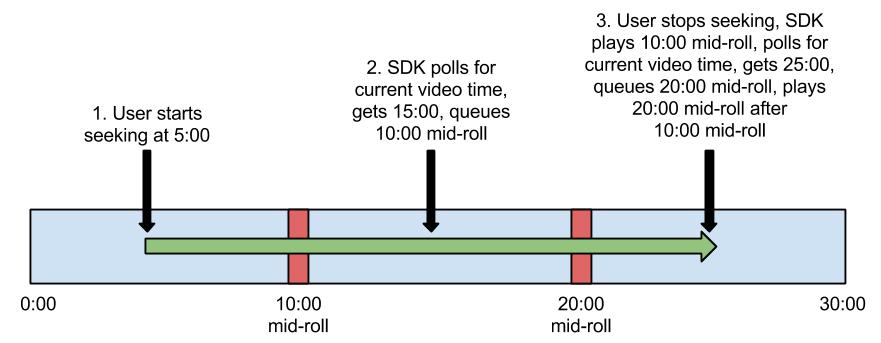
Если вы используете правила для рекламы, вы можете столкнуться с проблемой поиска по клику и перетаскиванию. В частности, после того, как пользователь нажмёт и перетащит, чтобы просмотреть видео после нескольких модулей в середине ролика, он может увидеть, как два или более таких модулей воспроизводятся один за другим, прежде чем контент возобновится. Это вызвано обновлением времени воспроизведения видео во время поиска пользователем; если SDK случайно опрашивает текущее время, пока пользователь просматривает рекламу, он может посчитать, что реклама должна быть воспроизведена. При возобновлении воспроизведения воспроизводится эта реклама, а затем самая последняя с момента поиска. Визуальное представление этой проблемы см. на следующей диаграмме:

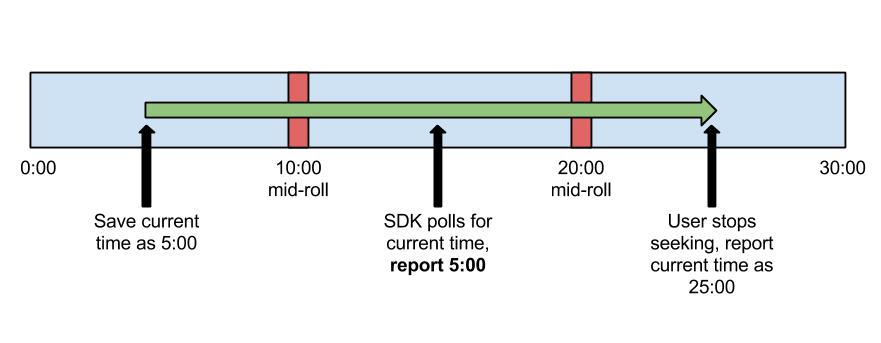
Сохраняйте текущее время, когда пользователь начинает поиск, и сообщайте это время по запросу SDK, пока пользователь не возобновит нормальное воспроизведение. Визуальное представление этого решения представлено на следующей схеме:

Благодаря этому решению вы корректно пропускаете середину ролика 0:10 и воспроизводите только середину ролика 0:20. Это делается с помощью специального трекера воспроизведения в следующем фрагменте кода. Этот код содержит изменения (выделены жирным шрифтом) файла ads.js из расширенного примера HTML5, доступного на нашей странице загрузки .
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Известные проблемы с мобильным Safari
Этот метод должен работать на всех платформах, кроме мобильного Safari. В мобильном Safari свойство seek тега video реализовано неправильно (всегда возвращает false). Чтобы обойти это, вам необходимо самостоятельно проверить, ищет ли пользователь видео. Ниже представлен пример кода для этого метода. Опять же, выделенные жирным шрифтом строки — это изменения существующего кода.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Благодаря этим изменениям SDK теперь использует свойство currentTime вашего объекта Ads для определения времени воспроизведения рекламных пауз, а не свойство currentTime видеоплеера контента.
