IMA HTML5 SDK সম্পূর্ণ স্বয়ংক্রিয় বিজ্ঞাপন প্লেলিস্ট সমর্থন করে। এই বৈশিষ্ট্যটি আপনার বিজ্ঞাপনগুলিকে ট্র্যাফিক করার সময় Google অ্যাড ম্যানেজারে নির্দিষ্ট করা বিষয়বস্তুর মধ্যে বিজ্ঞাপন বিরতিগুলি সন্নিবেশিত করে৷ এটি প্রি-রোল, মিড-রোল এবং পোস্ট-রোল সহ বিজ্ঞাপন বিরতি সমর্থন করার জন্য প্রয়োজনীয় ভিডিও প্লেয়ার কোডটিকেও ব্যাপকভাবে সরল করে৷
-
AdsManagerতৈরি করার সময়, getAdsManager কল ব্যবহার করে একটিcontentPlaybackঅবজেক্ট পাস করা হয়। এই অবজেক্টে একটিcurrentTimeবৈশিষ্ট্য থাকতে হবে যা ভিডিওর বর্তমান প্লেহেড অবস্থান প্রদান করে। আপনি যদি আপনার বিষয়বস্তু প্রদর্শনের জন্য একটি HTML5videoউপাদান ব্যবহার করে থাকেন, তাহলে আপনি সেই উপাদানটিকে SDK-এ পাস করতে পারেন। এই অবজেক্টটি কন্টেন্ট প্লেব্যাকের অগ্রগতি ট্র্যাক করতে ব্যবহার করা হয় যাতে অ্যাড ম্যানেজারে নির্দিষ্ট সময়ে বিজ্ঞাপন বিরতিগুলি স্বয়ংক্রিয়ভাবে ঢোকানো হয়। এছাড়াও আপনাকে SDK কে জানাতে হবে যে আপনি এটি আপনার পক্ষ থেকে বিষয়বস্তুর অবস্থা পরিচালনা করতে চান৷var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- পোস্ট-রোল চালানো নিশ্চিত করতে, আপনার সামগ্রী শেষ হলে আপনাকে SDK কে জানাতে হবে। এটি কিছুটা জটিল, কারণ কিছু ক্ষেত্রে SDK বিজ্ঞাপনগুলি চালানোর জন্য আপনার ভিডিও প্লেয়ার ব্যবহার করে, তাই আপনাকে নিশ্চিত করতে হবে যে আপনি শুধুমাত্র SDK কে জানাচ্ছেন যখন আপনার সামগ্রী শেষ হবে, এবং বিজ্ঞাপন শেষ হলে নয়৷ আপনি নিম্নলিখিত কোড ব্যবহার করে এটি করতে পারেন:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- যখন বিজ্ঞাপন বিরতি চালানো হয় তখন
CONTENT_PAUSE_REQUESTEDএবংCONTENT_RESUME_REQUESTEDইভেন্টগুলিকে বিরতি দিতে এবং পুনরায় শুরু করতে ব্যবহার করা হয়৷ - যদি আপনার ভিডিও প্লেয়ার ড্র্যাগ-টু-সিক সমর্থন করে, এবং ব্যবহারকারী টেনে নিয়ে যাওয়ার সময় ভিডিও প্লেয়ারের বর্তমান সময়ের বৈশিষ্ট্য আপডেট হয়, তাহলে SDK বিষয়বস্তু স্বাভাবিকভাবে অগ্রসর হওয়া এবং ব্যবহারকারীর বিষয়বস্তুর মাধ্যমে খোঁজার মধ্যে পার্থক্য করতে পারে না।
getAdsManagerজন্য আপনাকে অবশ্যই আপনার প্যারামিটার হিসেবে একটি কাস্টম কন্টেন্ট প্লেব্যাক অবজেক্ট ব্যবহার করতে হবে। এই ব্যবহারের ক্ষেত্রে একটি উদাহরণের জন্য, অনুসন্ধানের সাথে সমস্যা দেখুন।
দ্রষ্টব্য: কন্টেন্ট প্লে করা শেষ হয়ে গেলে বা ব্যবহারকারী প্লেব্যাক বন্ধ করে দিলে, SDK-কে ইঙ্গিত দেওয়ার জন্য AdsLoader.contentComplete-এ কল করতে ভুলবেন না যে কনটেন্ট হয়ে গেছে। SDK তারপর পোস্ট-রোল বিজ্ঞাপন বিরতি চালায়, যদি একটি নির্ধারিত থাকে। ALL_ADS_COMPLETED ইভেন্ট উত্থাপিত হয় যখন সমস্ত বিজ্ঞাপন বিরতি চালানো হয়। উপরন্তু, নোট করুন যে কন্টেন্ট ট্র্যাকিং শুরু হয় যখন init() কল করা হয় এবং কন্টেন্ট প্লে করার আগে আপনার সবসময় init() কল করা উচিত।
বিজ্ঞাপন বিরতির স্বয়ংক্রিয় প্লেব্যাক অক্ষম করুন
কিছু পরিস্থিতিতে আপনি SDK-কে বিজ্ঞাপন বিরতি চালানো থেকে বিরত রাখতে চাইতে পারেন যতক্ষণ না আপনি তাদের জন্য প্রস্তুত হন। এই পরিস্থিতিতে, আপনি কখন বিজ্ঞাপন বিরতির জন্য প্রস্তুত তা SDK-কে জানানোর পক্ষে আপনি বিজ্ঞাপন বিরতির স্বয়ংক্রিয় প্লেব্যাক অক্ষম করতে পারেন৷ এই কনফিগারেশনের সাথে, একবার SDK একটি বিজ্ঞাপন বিরতি লোড করলে, এটি একটি AD_BREAK_READY ইভেন্ট চালু করে৷ আপনার প্লেয়ার অ্যাড ব্রেক শুরু করার জন্য প্রস্তুত হলে, আপনি adsManager.start(): কল করতে পারেন:
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
চেষ্টা করে দেখুন
একটি কার্যকরী বাস্তবায়নের জন্য নিম্নলিখিত কোড দেখুন।
চাওয়া নিয়ে ঝামেলা
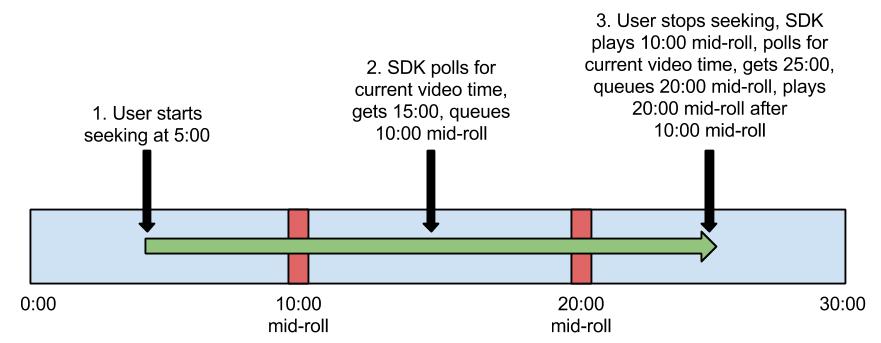
আপনি যদি বিজ্ঞাপনের নিয়মগুলি ব্যবহার করেন, তাহলে আপনি ক্লিক-এন্ড-ড্র্যাগ খোঁজার সমস্যায় পড়তে পারেন। বিশেষত, ব্যবহারকারী একাধিক মিডরোল পডের পরে ভিডিও খুঁজতে ক্লিক করে এবং টেনে আনলে, তারা দেখতে পারে 2 বা তার বেশি পডগুলি কন্টেন্ট পুনরায় শুরু হওয়ার আগে ব্যাক টু ব্যাক প্লে হতে পারে। এটি ভিডিও প্লেহেড টাইম আপডেট করার কারণে ঘটে যখন ব্যবহারকারী চাচ্ছেন; যদি ব্যবহারকারী একটি বিজ্ঞাপনের অতীত খোঁজার সময় SDK বর্তমান সময়ের জন্য পোল করে, তাহলে মনে হতে পারে যে বিজ্ঞাপনটি চালানো উচিত। যখন বিষয়বস্তু পুনরায় শুরু হয়, তখন এটি সেই বিজ্ঞাপনটি চালায়, এবং তারপরে অনুসন্ধানের পর থেকে সাম্প্রতিকতম বিজ্ঞাপনটি। এই সমস্যাটির একটি চাক্ষুষ উপস্থাপনার জন্য, নিম্নলিখিত চিত্রটি দেখুন:

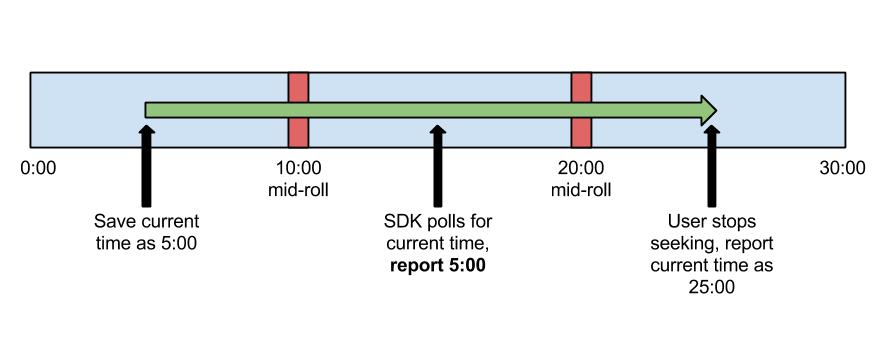
ব্যবহারকারী যখন চাওয়া শুরু করেন তখন বর্তমান সময়টি সংরক্ষণ করুন এবং ব্যবহারকারী স্বাভাবিক প্লেব্যাক পুনরায় শুরু না করা পর্যন্ত SDK যখন এটির জন্য অনুরোধ করে তখন রিপোর্ট করুন৷ এই সমাধানটির একটি চাক্ষুষ উপস্থাপনার জন্য, নিম্নলিখিত চিত্রটি দেখুন:

এই সমাধান দিয়ে, আপনি সঠিকভাবে 0:10 মিড-রোল এড়িয়ে যান এবং শুধুমাত্র 0:20 মিড-রোল খেলুন। নিম্নলিখিত কোড স্নিপেটে একটি কাস্টম প্লেহেড ট্র্যাকার ব্যবহার করে এটি করা হয়। আমাদের ডাউনলোড পৃষ্ঠায় উপলব্ধ উন্নত HTML5 নমুনায় এই কোডটিতে ads.js এর পরিবর্তন (মোটাভাবে দেখানো হয়েছে) রয়েছে।
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
মোবাইল Safari এর সাথে পরিচিত সমস্যা
এই পদ্ধতিটি মোবাইল সাফারি ছাড়া প্রতিটি প্ল্যাফর্মে কাজ করা উচিত। মোবাইল সাফারিতে, ভিডিও ট্যাগের অনুসন্ধান সম্পত্তি সঠিকভাবে প্রয়োগ করা হয় না (এটি সর্বদা মিথ্যা ফেরত দেয়)। এটির কাছাকাছি পেতে, ব্যবহারকারী ভিডিওটির মাধ্যমে খুঁজছেন কিনা তা দেখতে আপনাকে নিজের চেক করতে হবে। এই পদ্ধতির জন্য নমুনা কোড অনুসরণ করে. আবার, বোল্ড লাইনগুলি বিদ্যমান কোডের পরিবর্তন।
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
এই পরিবর্তনগুলির সাথে, কন্টেন্ট ভিডিও প্লেয়ারের currentTime প্রপার্টি নয়, কখন বিজ্ঞাপন বিরতি চালাতে হবে তা নির্ধারণ করতে SDK এখন আপনার Ads অবজেক্টের বর্তমান সময়ের প্রপার্টি ব্যবহার করছে।
