Pakiet IMA HTML5 SDK obsługuje w pełni zautomatyzowane listy odtwarzania reklam. Ta funkcja wstawia przerwy na reklamy do treści zgodnie z ustawieniami w Google Ad Managerze podczas kierowania reklam. Znacznie upraszcza też kod odtwarzacza wideo niezbędny do obsługi przerw na reklamy, w tym reklam przed filmem, w trakcie filmu i po filmie.
- Podczas tworzenia obiektu
AdsManagerobiektcontentPlaybackjest przekazywany za pomocą wywołania getAdsManager. Ten obiekt musi mieć właściwośćcurrentTime, która zwraca bieżącą pozycję głowicy odtwarzania filmu. Jeśli do wyświetlania treści używasz elementu HTML5video, możesz po prostu przekazać ten element do pakietu SDK. Ten obiekt służy do śledzenia postępu odtwarzania treści, dzięki czemu przerwy na reklamy są automatycznie wstawiane w czasie określonym w usłudze Ad Manager. Musisz też poinformować pakiet SDK, że chcesz, aby zarządzał stanem treści w Twoim imieniu.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Aby mieć pewność, że reklamy po filmie będą odtwarzane, musisz poinformować pakiet SDK o zakończeniu odtwarzania treści. Jest to nieco skomplikowane, ponieważ w niektórych przypadkach pakiet SDK używa Twojego odtwarzacza wideo do wyświetlania reklam. Musisz więc mieć pewność, że informujesz pakiet SDK tylko o zakończeniu odtwarzania treści, a nie o zakończeniu wyświetlania reklamy. Możesz to zrobić, używając tego kodu:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Zdarzenia
CONTENT_PAUSE_REQUESTEDiCONTENT_RESUME_REQUESTEDsłużą do wstrzymywania i wznawiania treści podczas przerw na reklamy. - Jeśli odtwarzacz wideo obsługuje przeciąganie w celu przewijania, a właściwość czasu bieżącego odtwarzacza wideo jest aktualizowana podczas przeciągania przez użytkownika, pakiet SDK nie może odróżnić normalnego postępu treści od przewijania treści przez użytkownika.
Jako parametru funkcji
getAdsManagermusisz użyć niestandardowego obiektu contentPlayback. Przykład takiego zastosowania znajdziesz w artykule The Trouble with Seeking (Problem z wyszukiwaniem).
Uwaga: gdy odtwarzanie treści się zakończy lub użytkownik je zatrzyma, wywołaj funkcję AdsLoader.contentComplete, aby poinformować pakiet SDK, że treść została odtworzona. Pakiet SDK odtwarza wtedy przerwę na reklamę po filmie, jeśli została zaplanowana. Zdarzenie ALL_ADS_COMPLETED
jest wywoływane, gdy zostaną odtworzone WSZYSTKIE przerwy na reklamę. Pamiętaj też, że śledzenie treści rozpoczyna się po wywołaniu funkcji init(). Zawsze wywołuj funkcję init() przed odtworzeniem treści.
Wyłączanie automatycznego odtwarzania przerw na reklamy
W niektórych przypadkach możesz chcieć uniemożliwić pakietowi SDK odtwarzanie przerw na reklamy, dopóki nie będziesz na to gotowy. W takim przypadku możesz wyłączyć automatyczne odtwarzanie przerw na reklamy i poinformować pakiet SDK, kiedy chcesz odtworzyć przerwę na reklamy. Po załadowaniu przerwy na reklamę pakiet SDK uruchamia zdarzenie AD_BREAK_READY. Gdy odtwarzacz będzie gotowy do rozpoczęcia bloku reklamowego,
możesz wywołać adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Wypróbuj
Poniżej znajdziesz działającą implementację.
Problemy z przewijaniem
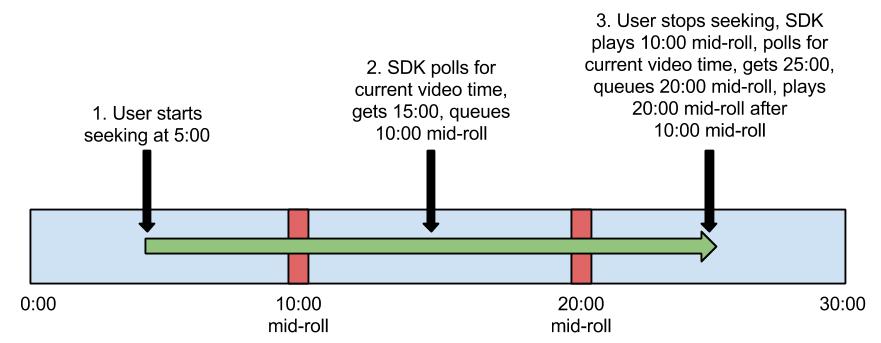
Jeśli korzystasz z reguł reklamowych, możesz napotkać problem z przewijaniem za pomocą kliknięcia i przeciągnięcia. W szczególności po kliknięciu i przeciągnięciu wskaźnika w celu przewinięcia filmu poza kilka bloków reklamowych w trakcie filmu użytkownik może zobaczyć 2 lub więcej takich bloków odtwarzanych jeden po drugim, zanim odtwarzanie treści zostanie wznowione. Jest to spowodowane aktualizacją czasu odtwarzania filmu, gdy użytkownik przewija film. Jeśli SDK w trakcie przewijania przez użytkownika filmu poza reklamę odpyta o bieżący czas, może uznać, że należy odtworzyć reklamę. Gdy odtwarzanie treści zostanie wznowione, wyświetli tę reklamę, a potem najnowszą reklamę od momentu przewinięcia. Ilustrację tego problemu znajdziesz na tym diagramie:

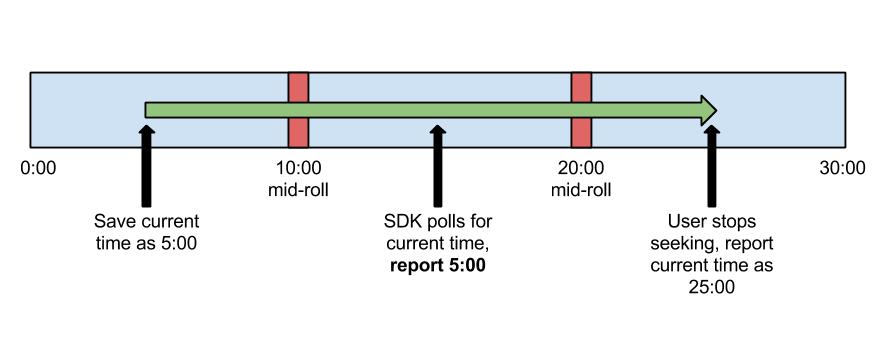
Zapisz bieżący czas, gdy użytkownik zacznie przewijać, i zgłaszaj ten czas, gdy pakiet SDK o to poprosi, dopóki użytkownik nie wznowi normalnego odtwarzania. Ilustrację tego rozwiązania znajdziesz na tym diagramie:

Dzięki temu rozwiązaniu prawidłowo pominiesz reklamy typu mid-roll o godzinie 0:10 i wyświetlisz tylko reklamy typu mid-roll o godzinie 0:20.
W tym celu w poniższym fragmencie kodu użyto niestandardowego narzędzia do śledzenia głowicy odtwarzania. Ten kod zawiera modyfikacje (wytłuszczone) ads.js zaawansowanego przykładu HTML5 dostępnego na naszej stronie pobierania.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Znane problemy z Safari na urządzeniach mobilnych
Ta metoda powinna działać na każdej platformie z wyjątkiem Safari na urządzeniach mobilnych. Na urządzeniach mobilnych w Safari właściwość seeking tagu wideo nie jest prawidłowo zaimplementowana (zawsze zwraca wartość false). Aby to obejść, musisz samodzielnie sprawdzić, czy użytkownik przewija film. Poniżej znajdziesz przykładowy kod tej metody. Pogrubione wiersze to zmiany w istniejącym kodzie.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Po wprowadzeniu tych zmian pakiet SDK używa teraz właściwości currentTime obiektu Ads do określania, kiedy odtwarzać bloki reklamowe, a nie właściwości currentTime odtwarzacza wideo z treściami.