Le SDK IMA pour HTML5 est compatible avec les playlists d'annonces entièrement automatisées. Cette fonctionnalité insère des pauses publicitaires dans le contenu, comme spécifié dans Google Ad Manager lors du trafficking de vos annonces. Il simplifie également considérablement le code du lecteur vidéo nécessaire pour prendre en charge les coupures publicitaires, y compris les annonces pré-roll, mid-roll et post-roll.
- Lors de la création de
AdsManager, un objetcontentPlaybackest transmis à l'aide de l'appel getAdsManager. Cet objet doit comporter une propriétécurrentTimequi renvoie la position actuelle de la tête de lecture de la vidéo. Si vous utilisez un élément HTML5videopour afficher votre contenu, vous pouvez simplement transmettre cet élément au SDK. Cet objet permet de suivre la progression de la lecture du contenu afin que les coupures publicitaires soient automatiquement insérées aux moments spécifiés dans Ad Manager. Vous devez également indiquer au SDK que vous souhaitez qu'il gère l'état du contenu pour vous.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Pour vous assurer que les post-rolls sont diffusés, vous devez indiquer au SDK quand votre contenu est terminé. C'est un peu délicat, car dans certains cas, le SDK utilise votre lecteur vidéo pour diffuser des annonces. Vous devez donc vous assurer de n'indiquer au SDK que lorsque votre contenu est terminé, et non lorsqu'une annonce est terminée. Pour ce faire, utilisez le code suivant :
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Les événements
CONTENT_PAUSE_REQUESTEDetCONTENT_RESUME_REQUESTEDsont utilisés pour mettre en pause et reprendre le contenu lors de la lecture des coupures publicitaires. - Si votre lecteur vidéo est compatible avec la fonctionnalité de déplacement pour la recherche et que la propriété de l'heure actuelle du lecteur vidéo est mise à jour pendant que l'utilisateur fait glisser le curseur, le SDK ne peut pas faire la différence entre la progression normale du contenu et la recherche d'un utilisateur dans le contenu.
Vous devez utiliser un objet contentPlayback personnalisé comme paramètre pour
getAdsManager. Pour obtenir un exemple de ce cas d'utilisation, consultez The Trouble with Seeking.
Remarque : Lorsque le contenu est terminé ou que l'utilisateur a arrêté la lecture, veillez à appeler AdsLoader.contentComplete pour signaler au SDK que le contenu est terminé. Le SDK lit ensuite le bloc d'annonces post-roll, s'il a été programmé. L'événement ALL_ADS_COMPLETED est déclenché lorsque TOUTES les coupures publicitaires ont été diffusées. De plus, notez que le suivi du contenu commence lorsque init() est appelé. Vous devez toujours appeler init() avant de lire le contenu.
Désactiver la lecture automatique des pauses publicitaires
Dans certains cas, vous pouvez empêcher le SDK de lire des pauses publicitaires tant que vous n'êtes pas prêt. Dans ce scénario, vous pouvez désactiver la lecture automatique des pauses publicitaires et indiquer au SDK quand vous êtes prêt à diffuser une pause publicitaire. Avec cette configuration, une fois que le SDK a chargé une coupure publicitaire, il déclenche un événement AD_BREAK_READY. Lorsque votre lecteur est prêt à ce que la pause publicitaire commence, vous pouvez appeler adsManager.start() :
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Essayer
Consultez le code suivant pour une implémentation fonctionnelle.
Le problème de la recherche
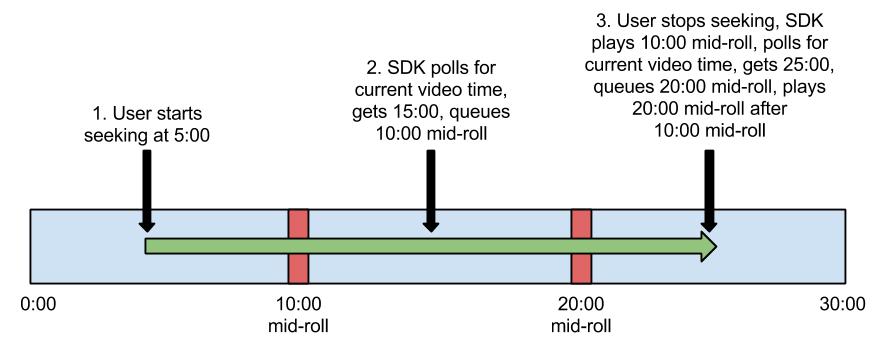
Si vous utilisez des règles publicitaires, vous pouvez rencontrer un problème avec la recherche par glisser-déposer. Plus précisément, lorsqu'un utilisateur clique et fait glisser le curseur pour avancer dans une vidéo au-delà de plusieurs emplacements midroll, il peut voir deux ou plusieurs de ces emplacements se lire les uns après les autres avant que le contenu ne reprenne. Cela se produit lorsque le code temporel de la tête de lecture de la vidéo est mis à jour pendant que l'utilisateur recherche un point précis. Si le SDK interroge le code temporel actuel pendant que l'utilisateur recherche un point précis au-delà d'une annonce, il peut penser que l'annonce doit être lue. Lorsque le contenu reprend, cette annonce est diffusée, puis l'annonce la plus récente depuis la recherche. Pour une représentation visuelle de ce problème, consultez le schéma suivant :

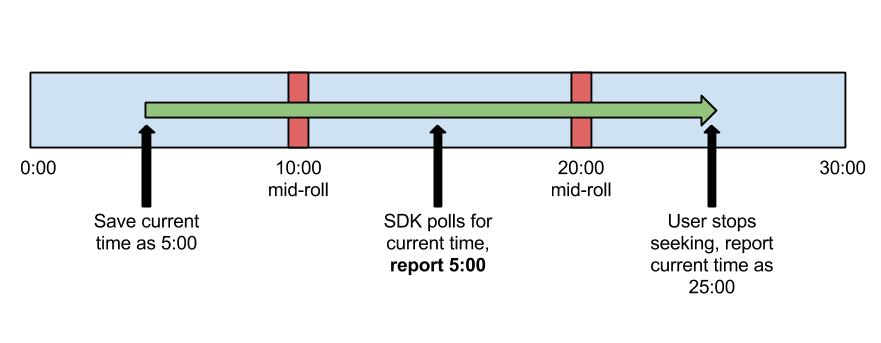
Enregistrez l'heure actuelle lorsque l'utilisateur commence à rechercher une position, et indiquez cette heure lorsque le SDK la demande, jusqu'à ce que l'utilisateur reprenne la lecture normale. Pour une représentation visuelle de cette solution, consultez le schéma suivant :

Avec cette solution, vous ignorez correctement le mid-roll de 0:10 et ne diffusez que celui de 0:20.
Pour ce faire, un tracker de tête de lecture personnalisé est utilisé dans l'extrait de code suivant. Ce code contient des modifications (en gras) de ads.js dans l'exemple HTML5 avancé disponible sur notre page de téléchargement.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Problèmes connus avec Safari mobile
Cette méthode devrait fonctionner sur toutes les plates-formes, à l'exception de Safari sur mobile. Sur Safari mobile, la propriété de recherche de la balise vidéo n'est pas correctement implémentée (elle renvoie toujours la valeur "false"). Pour contourner ce problème, vous devez vérifier vous-même si l'utilisateur recherche une position dans la vidéo. L'exemple de code pour cette méthode est le suivant. Encore une fois, les lignes en gras sont des modifications apportées au code existant.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Grâce à ces modifications, le SDK utilise désormais la propriété currentTime de votre objet Ads pour déterminer quand lire les blocs d'annonces, et non la propriété currentTime du lecteur vidéo de contenu.