IMA HTML5 SDK mendukung playlist iklan yang sepenuhnya otomatis. Fitur ini menyisipkan jeda iklan ke dalam konten seperti yang ditentukan di Google Ad Manager saat menayangkan iklan Anda. Selain itu, IMA SDK juga sangat menyederhanakan kode pemutar video yang diperlukan untuk mendukung jeda iklan, termasuk pre-roll, mid-roll, dan post-roll.
- Saat membuat
AdsManager, objekcontentPlaybackditeruskan menggunakan panggilan getAdsManager. Objek ini harus memiliki properticurrentTimeyang menampilkan posisi playhead video saat ini. Jika Anda menggunakan elemenvideoHTML5 untuk menampilkan konten, Anda cukup meneruskan elemen tersebut ke SDK. Objek ini digunakan untuk melacak progres pemutaran konten sehingga jeda iklan dimasukkan secara otomatis pada waktu yang ditentukan di Ad Manager. Anda juga perlu memberi tahu SDK bahwa Anda ingin SDK menangani status konten atas nama Anda.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Untuk memastikan iklan post-roll diputar, Anda perlu memberi tahu SDK saat konten Anda selesai. Hal ini agak rumit, karena dalam beberapa kasus SDK menggunakan pemutar video Anda untuk memutar iklan, jadi Anda harus memastikan bahwa Anda hanya memberi tahu SDK saat konten Anda selesai, dan bukan saat iklan selesai. Anda dapat melakukannya menggunakan
kode berikut:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Peristiwa
CONTENT_PAUSE_REQUESTEDdanCONTENT_RESUME_REQUESTEDdigunakan untuk menjeda dan melanjutkan konten saat jeda iklan diputar. - Jika pemutar video Anda mendukung tarik untuk mencari, dan properti waktu saat ini dari
pemutar video diperbarui saat pengguna menarik, SDK tidak dapat membedakan
antara konten yang berjalan normal dan pengguna yang mencari konten.
Anda harus menggunakan objek contentPlayback kustom sebagai parameter untuk
getAdsManager. Untuk contoh kasus penggunaan ini, lihat Masalah dalam Pencarian.
Catatan: Setelah konten selesai diputar atau
pengguna menghentikan pemutaran, pastikan untuk memanggil AdsLoader.contentComplete
untuk memberi sinyal kepada SDK bahwa konten telah selesai. Kemudian, SDK memutar jeda iklan post-roll, jika telah dijadwalkan. Peristiwa ALL_ADS_COMPLETED
dipicu saat SEMUA jeda iklan telah diputar. Selain itu, perhatikan bahwa pelacakan konten dimulai saat init() dipanggil dan Anda harus selalu memanggil init() sebelum memutar konten.
Menonaktifkan pemutaran otomatis jeda iklan
Dalam situasi tertentu, Anda mungkin ingin mencegah SDK memutar jeda iklan hingga
Anda siap. Dalam skenario ini, Anda dapat menonaktifkan pemutaran jeda iklan otomatis
agar SDK mengetahui kapan Anda siap memutar jeda iklan. Dengan
konfigurasi ini, setelah SDK memuat jeda iklan, SDK akan memicu peristiwa
AD_BREAK_READY. Saat pemutar Anda siap untuk memulai jeda iklan,
Anda dapat memanggil adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Cobalah
Lihat kode berikut untuk mengetahui penerapan yang berfungsi.
Masalah dengan penelusuran
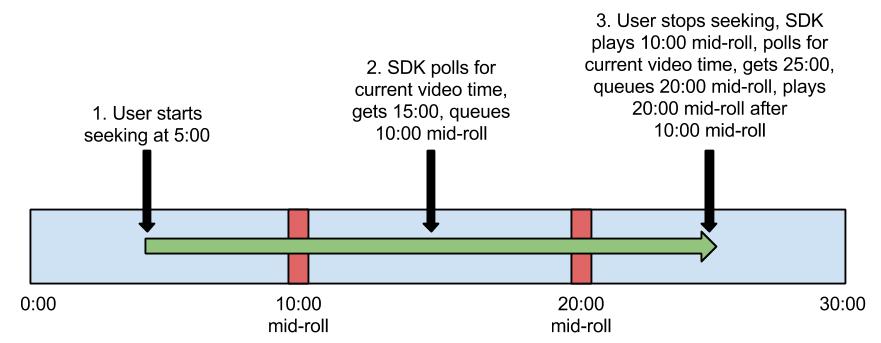
Jika menggunakan aturan iklan, Anda mungkin mengalami masalah dengan pencarian klik lalu tarik. Secara khusus, setelah pengguna mengklik dan menarik untuk mencari video melewati beberapa pod midroll, mereka dapat melihat 2 pod atau lebih diputar secara berurutan sebelum konten dilanjutkan. Hal ini disebabkan oleh waktu penunjuk putar video yang diperbarui saat pengguna mencari; jika SDK kebetulan melakukan polling untuk waktu saat ini saat pengguna mencari melewati iklan, SDK mungkin mengira iklan tersebut harus diputar. Saat konten dilanjutkan, iklan tersebut akan diputar, lalu iklan terbaru sejak pencarian. Untuk representasi visual masalah ini, lihat diagram berikut:

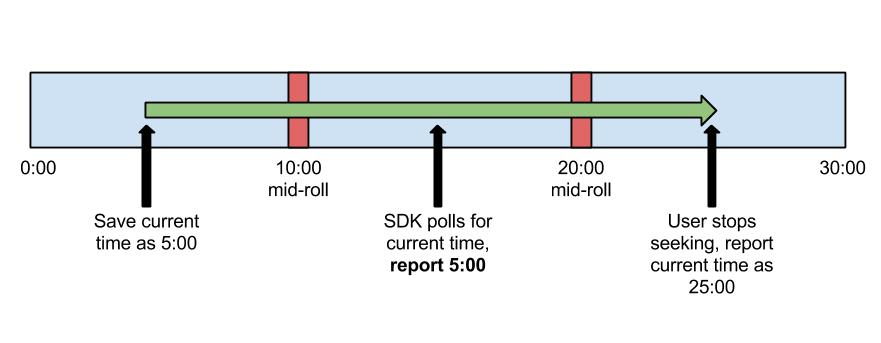
Simpan waktu saat ini saat pengguna mulai mencari, dan laporkan waktu tersebut saat SDK memintanya hingga pengguna melanjutkan pemutaran normal. Untuk representasi visual dari solusi ini, lihat diagram berikut:

Dengan solusi ini, Anda akan melewati mid-roll 0:10 dengan benar dan hanya memutar mid-roll 0:20.
Hal ini dilakukan menggunakan pelacak penunjuk waktu kustom dalam cuplikan kode berikut. Kode ini berisi modifikasi (ditampilkan dalam huruf tebal) ads.js dalam contoh HTML5 lanjutan yang tersedia di halaman download kami.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Masalah umum pada Safari seluler
Metode ini akan berfungsi di setiap platform kecuali Safari seluler. Di Safari seluler, properti pencarian tag video tidak diterapkan dengan benar (selalu menampilkan nilai salah). Untuk mengatasinya, Anda harus melakukan pemeriksaan sendiri untuk melihat apakah pengguna mencari melalui video. Contoh kode untuk metode ini adalah sebagai berikut. Sekali lagi, baris yang dicetak tebal adalah modifikasi pada kode yang ada.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Dengan perubahan ini, SDK kini menggunakan properti currentTime objek Ads
untuk menentukan kapan harus memutar jeda iklan, bukan properti currentTime
pemutar video konten.