L'SDK IMA HTML5 supporta playlist di annunci completamente automatizzate. Questa funzionalità inserisce le interruzioni pubblicitarie nei contenuti come specificato in Google Ad Manager durante la gestione del traffico degli annunci. Inoltre, semplifica notevolmente il codice del video player necessario per supportare le interruzioni pubblicitarie, inclusi pre-roll, mid-roll e post-roll.
- Quando crei
AdsManager, viene passato un oggettocontentPlaybackutilizzando la chiamata getAdsManager. Questo oggetto deve avere una proprietàcurrentTimeche restituisce la posizione corrente della testina di riproduzione del video. Se utilizzi un elemento HTML5videoper visualizzare i tuoi contenuti, puoi semplicemente passarlo all'SDK. Questo oggetto viene utilizzato per monitorare l'avanzamento della riproduzione dei contenuti in modo che le interruzioni pubblicitarie vengano inserite automaticamente negli orari specificati in Ad Manager. Devi anche comunicare all'SDK che vuoi che gestisca lo stato dei contenuti per tuo conto.var adsRenderingSettings = new google.ima.AdsRenderingSettings(); adsRenderingSettings.restoreCustomPlaybackStateOnAdBreakComplete = true; adsManager = adsManagerLoadedEvent.getAdsManager( videoContent, adsRenderingSettings); // See API reference for contentPlayback.
- Per garantire la riproduzione dei post-roll, devi comunicare all'SDK quando i contenuti
sono terminati. Questa operazione è un po' complicata perché in alcuni casi l'SDK utilizza il tuo video
player per riprodurre gli annunci, quindi devi assicurarti di comunicare all'SDK solo quando
i tuoi contenuti sono terminati e non quando termina un annuncio. Puoi farlo utilizzando il seguente codice:
var videoContent = document.getElementById('contentElement'); var contentEndedListener = function() {adsLoader.contentComplete();}; videoContent.addEventListener('ended', contentEndedListener); function onContentPauseRequested() { contentElement.removeEventListener('ended', contentEndedListener); ... } function onContentResumeRequested() { contentElement.addEventListener('ended', contentEndedListener); ... }
- Gli eventi
CONTENT_PAUSE_REQUESTEDeCONTENT_RESUME_REQUESTEDvengono utilizzati per mettere in pausa e riprendere i contenuti durante la riproduzione delle interruzioni pubblicitarie. - Se il tuo video player supporta la funzionalità di trascinamento per la ricerca e la proprietà del tempo corrente
del video player si aggiorna mentre l'utente trascina, l'SDK non è in grado di distinguere
tra l'avanzamento normale dei contenuti e la ricerca di un utente nei contenuti.
Devi utilizzare un oggetto contentPlayback personalizzato come parametro per
getAdsManager. Per un esempio di questo caso d'uso, consulta The Trouble with Seeking.
Nota:quando la riproduzione dei contenuti è terminata o
l'utente l'ha interrotta, assicurati di chiamare AdsLoader.contentComplete
per segnalare all'SDK che i contenuti sono stati riprodotti. L'SDK riproduce quindi
l'interruzione pubblicitaria post-roll, se è stata pianificata. L'evento ALL_ADS_COMPLETED
viene generato quando sono state riprodotte TUTTE le interruzioni pubblicitarie. Inoltre, tieni presente
che il monitoraggio dei contenuti inizia quando viene chiamato init() e devi
sempre chiamare init() prima di riprodurre i contenuti.
Disattivare la riproduzione automatica delle interruzioni pubblicitarie
In alcune circostanze potresti voler impedire all'SDK di riprodurre interruzioni pubblicitarie finché non sono pronte. In questo scenario, puoi disattivare la riproduzione automatica delle interruzioni pubblicitarie
per comunicare all'SDK quando sei pronto per la riproduzione di un'interruzione pubblicitaria. Con questa
configurazione, una volta che l'SDK ha caricato un'interruzione pubblicitaria, attiva un
evento AD_BREAK_READY. Quando il player è pronto per l'inizio della pausa pubblicitaria,
puoi chiamare adsManager.start():
function requestAds() {} ... adsLoader.getSettings().setAutoPlayAdBreaks(false); ... } function onAdsManagerLoaded() { ... // For non-auto ad breaks, listen for ad break ready adsManager.addEventListener( google.ima.AdEvent.Type.AD_BREAK_READY, adBreakReadyHandler); ... } function adBreakReadyHandler() { // Once we're ready to play ads. To skip this ad break, simply return // from this handler without calling adsManager.start(). adsManager.start(); }
Prova
Per un'implementazione funzionante, vedi il seguente codice.
Il problema della ricerca
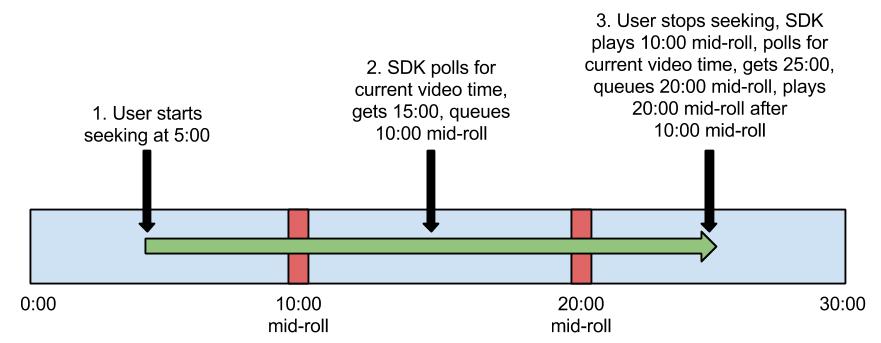
Se utilizzi le regole per gli annunci, potresti riscontrare un problema con la ricerca tramite trascinamento. In particolare, dopo che un utente fa clic e trascina per scorrere il video oltre più pod mid-roll, potrebbe vedere 2 o più di questi pod riprodotti uno dopo l'altro prima che riprenda la riproduzione dei contenuti. Ciò è dovuto all'aggiornamento dell'ora della testina di riproduzione del video mentre l'utente esegue la ricerca. Se l'SDK esegue il polling dell'ora corrente mentre l'utente cerca oltre un annuncio, potrebbe pensare che l'annuncio debba essere riprodotto. Quando i contenuti riprendono, viene riprodotto l'annuncio e poi l'annuncio più recente dopo la ricerca. Per una rappresentazione visiva del problema, consulta il seguente diagramma:

Salva l'ora corrente quando l'utente inizia la ricerca e segnala l'ora quando l'SDK la richiede finché l'utente non riprende la riproduzione normale. Per una rappresentazione visiva di questa soluzione, consulta il seguente diagramma:

Con questa soluzione, salti correttamente il mid-roll di 0:10 e riproduci solo il mid-roll di 0:20.
Per farlo, utilizza un tracker della testina di riproduzione personalizzato nello snippet di codice seguente. Questo codice
contiene modifiche (mostrate in grassetto) di ads.js nell'esempio HTML5 avanzato
disponibile nella nostra
pagina di download.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); }; Ads.prototype.updateCurrentTime = function() { if (!this.videoPlayer_.contentPlayer.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Problemi noti con Safari mobile
Questo metodo dovrebbe funzionare su tutte le piattaforme, ad eccezione di Safari mobile. Su dispositivo mobile Safari, la proprietà di ricerca del tag video non è implementata correttamente (restituisce sempre false). Per ovviare a questo problema, devi eseguire un controllo per verificare se l'utente sta cercando nel video. Di seguito è riportato il codice campione per questo metodo. Anche in questo caso, le righe in grassetto sono modifiche al codice esistente.
var Ads = function(application, videoPlayer) { ... this.currentTime = 0; setInterval(this.updateCurrentTime, 1000); this.seeking = false; this.seekCheckInterval = 1000; // You may need to adjust this value, depending on your platform this.seekThreshold = 100; this.previousTime = 0; setInterval( Application.bind(this, this.checkForSeeking), this.seekCheckInterval); }; Ads.prototype.updateCurrentTime = function() { if (!this.seeking) { this.currentTime = this.videoPlayer_.contentPlayer.currentTime; } }; Ads.prototype.checkForSeeking = function() { var currentTime = this.videoPlayer_.contentPlayer.currentTime; // How much time has passed since you last ran this method, in milliseconds var diff = (currentTime - this.previousTime) * 1000; // If that difference is greater than the time since you last ran this method, // plus the threshold, the user was seeking if (Math.abs(diff) > this.interval + this.threshold) { this.seeking = true; } else { this.seeking = false; } // Grab the current video time again to make up for time spent in this method previousTime = this.videoPlayer_.contentPlayer.currentTime; }; Ads.prototype.onAdsManagerLoaded_ = function(adsManagerLoadedEvent) { this.application_.log('Ads loaded.'); this.adsManager_ = adsManagerLoadedEvent.getAdsManager(this); this.processAdsManager_(this.adsManager_); };
Con queste modifiche, l'SDK ora utilizza la proprietà currentTime dell'oggetto Ads
per determinare quando riprodurre le interruzioni pubblicitarie, non la proprietà currentTime del
video player dei contenuti.