Questa guida ti aiuta a comprendere le modifiche alla tua applicazione web introdotte dall'API Federated Credentials Management (FedCM).
Quando FedCM è attivato, il browser mostra i prompt utente e non vengono utilizzati cookie di terze parti.
Panoramica
FedCM consente flussi di accesso più privati senza richiedere l'utilizzo di cookie di terze parti. Il browser controlla le impostazioni utente, mostra i prompt utente e contatta un Identity Provider come Google solo dopo aver ricevuto il consenso esplicito dell'utente.
Per la maggior parte dei siti web, la migrazione avviene senza problemi tramite aggiornamenti retrocompatibili alla libreria JavaScript dei Servizi di identità Google.
Aggiornamenti alla funzionalità di accesso automatico
A agosto 2023 è stata lanciata la versione beta di Federated Credential Management (FedCM) per Google Identity Services. Molti sviluppatori hanno testato l'API e hanno fornito un feedback prezioso.
Una risposta che Google ha ricevuto dagli sviluppatori riguarda il requisito del gesto dell'utente per il flusso di accesso automatico di FedCM. Per una maggiore privacy, Chrome richiede agli utenti di confermare nuovamente di voler accedere al sito web con l'Account Google in ogni istanza di Chrome, anche se l'utente ha approvato il sito web prima dell'implementazione di FedCM. Questa riconferma una tantum viene eseguita con un solo clic del prompt One Tap o del flusso di pulsanti con FedCM per dimostrare l'intenzione dell'utente di accedere. Questa modifica potrebbe causare un'interruzione iniziale dei tassi di conversione dell'accesso automatico per alcuni siti web.
Di recente, in M121, Chrome ha apportato una modifica all'esperienza utente del flusso di accesso automatico FedCM. La riconferma è obbligatoria solo quando i cookie di terze parti sono soggetti a limitazioni. Ciò significa che:
L'accesso automatico FedCM non richiede la riconferma per gli utenti di ritorno. Se gli utenti confermano nuovamente con la UI FedCM, questa riconferma verrà conteggiata ai fini del requisito di gesto dell'utente per l'era post-3PCD.
L'accesso automatico FedCM verificherà lo stato di riconferma quando i cookie di terze parti vengono limitati manualmente dagli utenti oggi o per impostazione predefinita in una versione futura di Chrome.
Con questa modifica, consigliamo a tutti gli sviluppatori che utilizzano l'accesso automatico di eseguire la migrazione a FedCM il prima possibile, per ridurre le interruzioni dei tassi di conversione dell'accesso automatico.
Per il flusso di accesso automatico, GIS JavaScript non attiverà FedCM su una versione precedente di Chrome (precedente alla M121), anche se il tuo sito web sceglie di attivare FedCM.
Differenze nel percorso dell'utente
Le esperienze One Tap che utilizzano FedCM e quelle che non lo utilizzano sono simili, ma con piccole differenze.
Nuovo utente di singola sessione
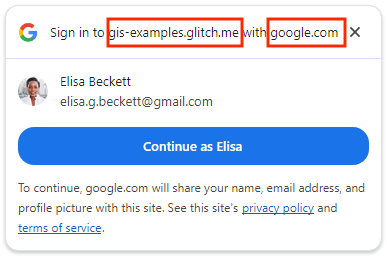
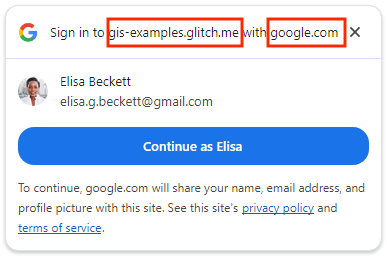
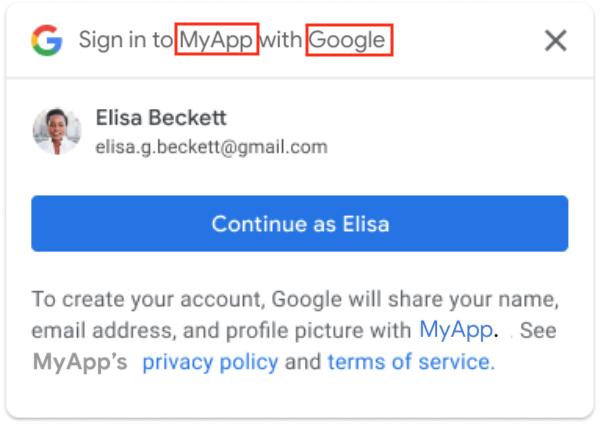
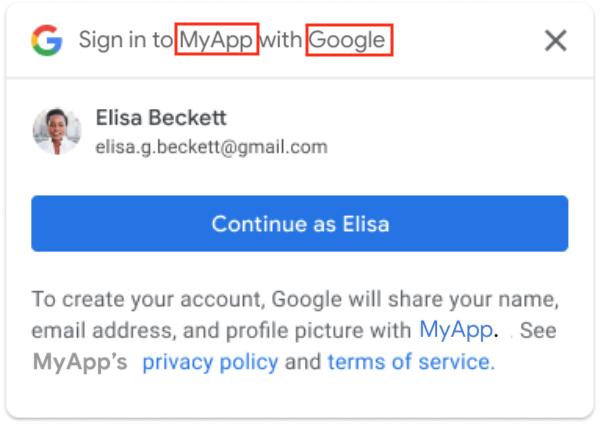
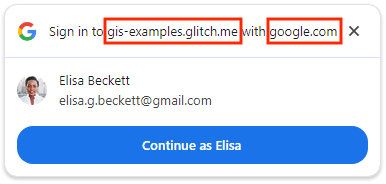
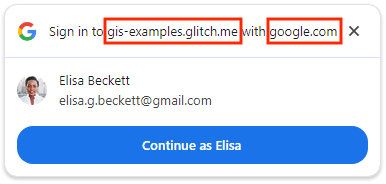
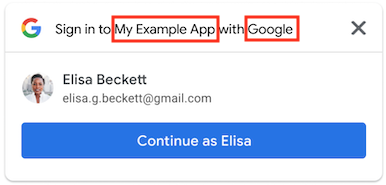
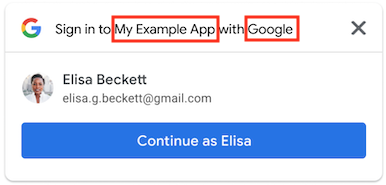
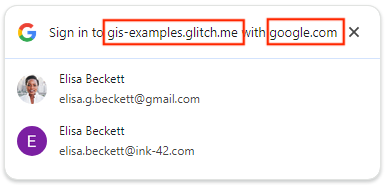
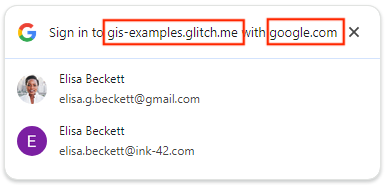
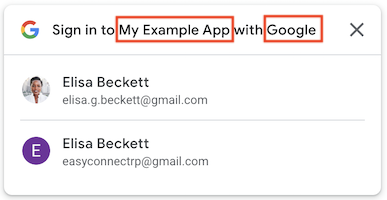
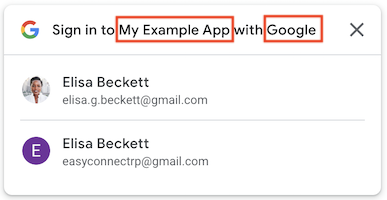
Utilizzando FedCM, One Tap mostra il nome del dominio di primo livello anziché il nome dell'applicazione.
| Utilizzo di FedCM | Senza FedCM |
|---|---|


|


|
Utente di ritorno di singola sessione (con accesso automatico disattivato)
Utilizzando FedCM, One Tap mostra il nome del dominio di primo livello anziché il nome dell'applicazione.
| Utilizzo di FedCM | Senza FedCM |
|---|---|


|


|
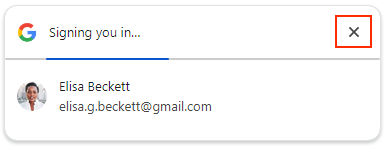
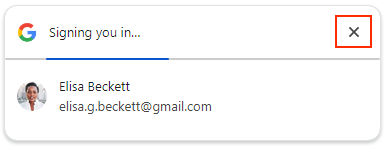
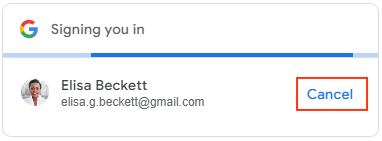
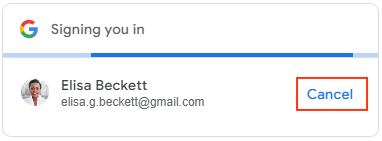
Utente di ritorno di singola sessione (con accesso automatico attivato)
Utilizzando FedCM, gli utenti possono fare clic su X per annullare l'accesso automatico entro 5 secondi anziché fare clic sul pulsante Annulla.
| Utilizzo di FedCM | Senza FedCM |
|---|---|


|


|
Più sessioni
Utilizzando FedCM, One Tap mostra il nome del dominio di primo livello anziché il nome dell'applicazione.
| Utilizzo di FedCM | Senza FedCM |
|---|---|


|


|
Consulta la pagina del pulsante Accedi con Google per i principali percorsi utente per il flusso del pulsante FedCM.
Prima di iniziare
Verifica che le impostazioni e la versione del browser supportino l'API FedCM. È consigliabile eseguire l'aggiornamento all'ultima versione.
L'API FedCM è disponibile in Chrome 117 o versioni successive.
L'impostazione Accesso di terze parti è attivata in Chrome. L'impostazione influisce solo su One Tap e non ha alcun impatto sul flusso del pulsante FedCM.
Se la versione del browser Chrome è 119 o precedente, apri
chrome://flagse attiva la funzionalità sperimentaleFedCmWithoutThirdPartyCookies. Questo passaggio non è necessario con il browser Chrome versione 120 o successive.
Migrare l'app web
Segui questi passaggi per attivare FedCM, valutare il potenziale impatto della migrazione e, se necessario, apportare modifiche alla tua applicazione web esistente:
1. Aggiungi un flag booleano per attivare FedCM per One Tap durante l'inizializzazione utilizzando:
HTML, imposta l'attributo
data-use_fedcm_for_promptsutrue.JavaScript, imposta
use_fedcm_for_promptsutruenell'oggettoIdConfiguration.
2. (Facoltativo) Aggiungi un flag booleano per attivare FedCM per Button durante l'inizializzazione utilizzando:
HTML, imposta l'attributo
data-use_fedcm_for_buttonsutrueper attivare il flusso del pulsante FedCM. Se è attivato solo il flusso del pulsante FedCM, puoi anche impostare l'attributodata-use_fedcm_for_buttonsutrueper attivare la nuova funzionalità di selezione automatica.JavaScript, imposta
use_fedcm_for_buttonsutruenell'oggettoIdConfigurationper attivare il flusso del pulsante FedCM. Se è attivato solo il flusso del pulsante FedCM, puoi anche impostare l'attributobutton_auto_selectsutrueper attivare la nuova funzionalità di selezione automatica.
3. Rimuovi l'utilizzo dei metodi isDisplayMoment(), isDisplayed(), isNotDisplayed() e getNotDisplayedReason() per One Tap nel tuo codice.
Per migliorare la privacy degli utenti, il callback google.accounts.id.prompt non restituisce più alcuna notifica del momento di visualizzazione nell'oggetto PromptMomentNotication. Rimuovi qualsiasi codice che dipende dai metodi
correlati al momento della visualizzazione. Si tratta dei metodi isDisplayMoment(), isDisplayed(),
isNotDisplayed() e getNotDisplayedReason().
4. Rimuovi l'utilizzo del metodo getSkippedReason() per One Tap nel tuo codice.
Anche se il momento di salto, isSkippedMoment(), verrebbe comunque chiamato dal callback
google.accounts.id.prompt nell'oggetto PromptMomentNotication, non verrebbe fornito un motivo dettagliato. Rimuovi dal codice qualsiasi codice che dipende dal metodo getSkippedReason().
Tieni presente che la notifica del momento ignorato, isDismissedMoment(), e
il metodo del motivo dettagliato correlato, getDismissedReason(), rimangono invariati
quando FedCM è abilitato.
5. Rimuovi gli attributi di stile position da data-prompt_parent_id e intermediate_iframes per One Tap.
Il browser controlla le dimensioni e la posizione dei prompt utente, le posizioni personalizzate per One Tap su computer non sono supportate.
6. Aggiorna il layout della pagina, se necessario, per One Tap.
Il browser controlla le dimensioni e la posizione dei prompt per gli utenti. A seconda del layout delle singole pagine, alcuni contenuti potrebbero essere sovrapposti, in quanto le posizioni personalizzate per One Tap su computer non sono supportate in alcun modo, ad esempio attributo di stile, data-prompt_parent_id, intermediate_iframes, iframe personalizzato e altri modi creativi.
Modifica il layout della pagina per migliorare l'esperienza utente quando le informazioni importanti sono oscurate. Non basare la tua UX sul prompt One Tap anche se ritieni che si trovi nella posizione predefinita. Poiché l'API FedCM è mediata dal browser, i diversi fornitori di browser potrebbero posizionare la posizione del prompt in modo leggermente diverso.
7. Aggiungi l'attributo Add allow="identity-credentials-get" al frame principale se la tua app web chiama l'API One Tap o Button da iframe cross-origin.
Un iframe è considerato cross-origin se la sua origine non è esattamente uguale all'origine principale. Ad esempio:
- Domini diversi:
https://example1.comehttps://example2.com - Domini di primo livello diversi:
https://example.ukehttps://example.jp - Sottodomini:
https://example.comehttps://login.example.com
Quando utilizzano One Tap in un iframe multiorigine, gli utenti potrebbero riscontrare un'esperienza confusa. Il prompt One Tap mostra il nome del dominio di primo livello, non quello dell'iframe, come misura di sicurezza per impedire la raccolta delle credenziali. Tuttavia, i token ID vengono emessi per l'origine dell'iframe. Per maggiori dettagli, consulta questo problema di GitHub.
Poiché questa discrepanza può essere fuorviante, l'utilizzo di One Tap solo negli iframe multiorigine ma dello stesso sito è un metodo supportato. Ad esempio, una pagina sul dominio di primo livello https://www.example.com che utilizza iframe per incorporare una pagina con One Tap su https://login.example.com. Il prompt di One Tap mostrerà
"Accedi a example.com con google.com".
Tutti gli altri casi, come domini diversi, non sono supportati. Valuta invece metodi di integrazione alternativi, ad esempio:
- Implementazione del pulsante Accedi con Google senza FedCM abilitato.
- Implementazione di One Tap sul dominio di primo livello
- Utilizzo degli endpoint Google OAuth 2.0 per un'integrazione più personalizzata.
- Se stai incorporando un sito di terze parti in un iframe e non puoi modificarne l'implementazione di One Tap, puoi impedire la visualizzazione del prompt One Tap all'interno dell'iframe. Per farlo, rimuovi l'attributo
allow="identity-credentials-get"dal tag iframe nel frame principale. In questo modo, il prompt verrà eliminato e potrai indirizzare direttamente gli utenti alla pagina di accesso del sito incorporato.
Quando l'API One Tap o Button viene chiamata da iframe cross-origin, devi aggiungere l'attributo
allow="identity-credentials-get" in ogni tag
iframe del frame principale:
<iframe src="https://your.cross-origin/onetap.page" allow="identity-credentials-get"></iframe>
Se la tua app utilizza un iframe che contiene un altro iframe, devi assicurarti che l'attributo venga aggiunto a ogni iframe, inclusi tutti gli iframe secondari.
Ad esempio, considera il seguente scenario:
Il documento principale (
https://www.example.uk) contiene un iframe denominato "Iframe A", che incorpora una pagina (https://logins.example.com).Questa pagina incorporata (
https://logins.example.com) contiene anche un iframe denominato "Iframe B", che incorpora ulteriormente una pagina (https://onetap.example2.com) che ospita One Tap o Button.Per assicurarti che One Tap o Button possa essere visualizzato correttamente, l'attributo deve essere aggiunto ai tag Iframe A e Iframe B.
Preparati a rispondere alle domande sul prompt One Tap o sul pulsante non visualizzato. Altri siti con origini diverse possono incorporare le tue pagine che ospitano One Tap all'interno dei loro iframe. Potresti ricevere un numero maggiore di ticket di assistenza relativi alla mancata visualizzazione di One Tap o del pulsante da parte di utenti finali o altri proprietari di siti. Sebbene gli aggiornamenti possano essere apportati solo dai proprietari del sito sulle loro pagine, puoi fare quanto segue per mitigarne l'impatto:
Aggiorna la documentazione per gli sviluppatori in modo da includere le istruzioni per configurare correttamente l'iframe per chiamare il tuo sito. Puoi inserire un link a questa pagina nella tua documentazione.
Aggiorna la pagina delle domande frequenti per gli sviluppatori, se applicabile.
Comunica al team di assistenza questa modifica imminente e preparati in anticipo alla risposta alla richiesta.
Contatta in modo proattivo i partner, i clienti o i proprietari dei siti interessati per una transizione a FedCM senza problemi.
8. Aggiungi queste direttive al tuo Content Security Policy (CSP).
Questo passaggio è facoltativo, in quanto non tutti i siti web scelgono di definire una CSP.
Se il CSP non viene utilizzato nel tuo sito web, non sono necessarie modifiche.
Se il tuo CSP funziona per l'attuale One Tap o pulsante e non utilizzi
connect-src,frame-src,script-src,style-srcodefault-src, non sono necessarie modifiche.In caso contrario, segui questa guida per configurare il CSP. Senza una corretta configurazione di CSP, FedCM One Tap o Button non verrà visualizzato sul sito.
9. Rimuovi il supporto di Accelerated Mobile Pages (AMP) per l'accesso.
Il supporto dell'accesso utente per AMP è una funzionalità facoltativa di Google Identity Services che la tua app web potrebbe aver implementato. In questo caso,
Elimina qualsiasi riferimento a:
amp-onetap-googleelemento personalizzato e<script async custom-element="amp-onetap-google" src="https://cdn.ampproject.org/v0/amp-onetap-google-0.1.js"></script>Valuta la possibilità di reindirizzare le richieste di accesso da AMP al flusso di accesso HTML del tuo sito web. Tieni presente che il
Intermediate Iframe Support APIcorrelato non è interessato.
Testa e verifica la migrazione
Dopo aver apportato le modifiche necessarie in base ai passaggi precedenti, puoi verificare che la migrazione sia riuscita.
Verifica che il browser supporti FedCM e che tu abbia una sessione dell'account Google esistente.
Vai alla pagina o alle pagine di One Tap o del pulsante nella tua applicazione.
Verifica che venga visualizzata la richiesta o il pulsante One Tap e che si sovrapponga in modo sicuro ai contenuti sottostanti.
Conferma che le credenziali corrette vengono restituite al tuo endpoint o al metodo di callback quando accedi alla tua applicazione utilizzando One Tap o Button.
Se l'accesso automatico è abilitato, verifica che l'annullamento funzioni e che venga restituita una credenziale corretta all'endpoint o al metodo di callback.
Periodo di attesa di One Tap
Se fai clic su One Tap nell'angolo in alto a destra, il prompt viene chiuso e inizia il periodo di raffreddamento che impedisce temporaneamente la visualizzazione del prompt One Tap. In Chrome, se vuoi che venga visualizzato di nuovo il prompt One Tap prima della fine del periodo di raffreddamento, puoi reimpostare lo stato del raffreddamento facendo clic sull'icona a forma di lucchetto nella barra degli indirizzi e sul pulsante Reimposta autorizzazione.
Periodo di accesso automatico silenzioso
Quando si testa l'accesso automatico One Tap utilizzando FedCM, è previsto un periodo di inattività di 10 minuti tra ogni tentativo di accesso automatico. Il periodo senza notifiche non può essere reimpostato. Per attivare di nuovo l'accesso automatico, dovrai attendere 10 minuti o utilizzare un altro Account Google per i test.
Risorse utili
Privacy Sandbox Analysis Tool (PSAT) è un'estensione di Chrome DevTools per facilitare l'adozione di API alternative come FedCM. Funziona analizzando il tuo sito alla ricerca delle funzionalità interessate e fornisce un elenco di modifiche consigliate.
