این صفحه نحوه پیادهسازی ویژگیهای مربوط به نحوه ورود یا خروج کاربران با Google One Tap را شرح میدهد.
ورود کاربران به صورت خودکار
Google One Tap از ورود خودکار پشتیبانی میکند، که با حذف مراحل دستی کاربران باید هنگام بازگشت به سایت شما، تجربه کاربری بدون اصطکاک (UX) را فراهم کند. نیازی نیست کاربران به یاد داشته باشند که در آخرین بازدید خود کدام حساب Google را انتخاب کرده اند و این باعث کاهش احتمال ایجاد حساب های تکراری غیر ضروری در پلت فرم شما می شود.
ورود به سیستم خودکار برای تکمیل دکمه ورود با Google و گفتگوهای One Tap در نظر گرفته شده است. این برنامه برای استفاده در کل سایت شما طراحی شده است، با ثبت نام دستی یا تغییر حساب فقط پس از خروج کاربر از سایت شما.
برای اینکه ورود خودکار انجام شود شرایط زیر لازم است:
- کاربران ابتدا باید به حساب Google خود وارد شوند و
- رضایت قبلی برای به اشتراک گذاشتن نمایه حساب خود با برنامه شما داده شده است، و
- هنگام استفاده از FedCM، تنها یک بار تلاش برای ورود به سیستم در 10 دقیقه گذشته انجام داد. هنگامی که تلاش های مکرر برای ورود به سیستم در طول این پنجره اتفاق می افتد، یک ضربه نمایش داده می شود.
- هنگام استفاده از FedCM، کروم از کاربران میخواهد که مجدداً تأیید کنند که میخواهند با حساب Google در هر نمونه کروم وارد وبسایت شوند، حتی اگر کاربر وبسایت را قبل از عرضه FedCM تأیید کرده باشد. این تغییر ممکن است با استفاده از One Tap بر نرخ تبدیل سایت موجود شما تأثیر بگذارد. در بهروزرسانی Chrome M121، بهبود ورود خودکار مشکل کاهش نرخ تبدیل را کاهش میدهد.
برای صفحاتی که ورود به سیستم خودکار فعال است و در صورت رعایت این شرایط، اعتبار رمز شناسه کاربر به طور خودکار بدون هیچ گونه تعامل کاربر برگردانده می شود. اگر این شرایط رعایت نشود، و حتی اگر ورود خودکار در صفحه فعال باشد، کاربر برای ورود به سیستم یا رضایت، به طور پیش فرض جریان یک ضربه را تنظیم می کند. اگر کاربری چندین حساب Google دارد و از سایت شما بازدید می کند، باید ابتدا به یک حساب Google وارد شود و رضایت خود را برای آن حساب ارائه دهد.
میتوانید میزان موفقیت ورود خودکار را با استفاده از مقدار auto در فیلد select_by شیء اعتبار برگشتی اندازهگیری کنید.
برای فعال کردن ورود خودکار، همانطور که در قطعه زیر نشان داده شده است، data-auto_select="true" را به کد خود اضافه کنید:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
از سیستم خارج شوید
وقتی کاربر از وبسایت شما خارج میشود، میتواند به صفحهای هدایت شود که در آن درخواست Google One Tap به طور خودکار نمایش داده میشود. برای این تنظیم، انتخاب خودکار باید ممنوع باشد. در غیر این صورت، کاربر به طور خودکار دوباره وارد سیستم می شود که منجر به UX حلقه مرده می شود.
با استفاده از FedCM
برای بهبود تجربه کاربر، بین هر تلاش برای ورود خودکار به سیستم، 10 دقیقه فاصله وجود دارد. در طول این بازه زمانی، به جای آن، درخواست One Tap نمایش داده می شود. کاربران برای ورود به سیستم باید به صراحت روی One Tap کلیک کنند.
بدون FedCM
برای جلوگیری از انتخاب خودکار پس از خروج کاربر، نام کلاس g_id_signout به همه پیوندها و دکمههای خروج خود اضافه کنید. قطعه کد زیر را ببینید:
<div class="g_id_signout">Sign Out</div>
قطعه کد جاوا اسکریپت زیر نیز می تواند برای خروج از سیستم استفاده شود:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
برای جلوگیری از UX حلقه مرده، وضعیت خروج از سیستم کاربر در کوکی به نام g_state ذخیره میشود که توسط کتابخانه Google Identity Services تنظیم شده است. به طور پیش فرض دامنه کوکی روی دامنه صفحه فعلی تنظیم شده است. اگر One Tap در دامنه والد و زیر دامنه ها نمایش داده می شود، کوکی حالت باید در همه دامنه های شما قابل مشاهده باشد. از ویژگی data-state_cookie_domain استفاده کنید تا دامنه کوکی g_state را روی دامنه والد خود تنظیم کنید. برای مثال، data-state_cookie_domain="example.com" را به عنصر g_id_onload برای یک دامنه والد example.com و یک زیر دامنه به نام webapp.example.com اضافه کنید.
اگر سرویسی دارید که تمام کوکی های استفاده شده در دامنه شما را کنترل می کند، باید آنها را از کوکی g_state مطلع کنید.
اگر نمی خواهید کتابخانه مشتری را در صفحات پس از ورود به سیستم بارگیری کنید، از این راه حل ها برای جلوگیری از UX حلقه مرده پس از خروج از سیستم استفاده کنید:
- هنگام خروج، کاربران را به صفحهای هدایت کنید (مثلاً
https://example.com/logged_out) که در آن One Tap نمایش داده نمیشود یا ورود خودکار همیشه غیرفعال است. - هنگام خروج از سیستم، یک پارامتر به URL اضافه کنید. به عنوان مثال،
logged_out=1. هنگام رندر کردن One Tap توسط JavaScript API، پارامتر URL را بررسی کنید و در صورت وجود، ورود خودکار را غیرفعال کنید.
سفرهای کاربر کلیدی
صفحه ورود خودکار
با استفاده از FedCM

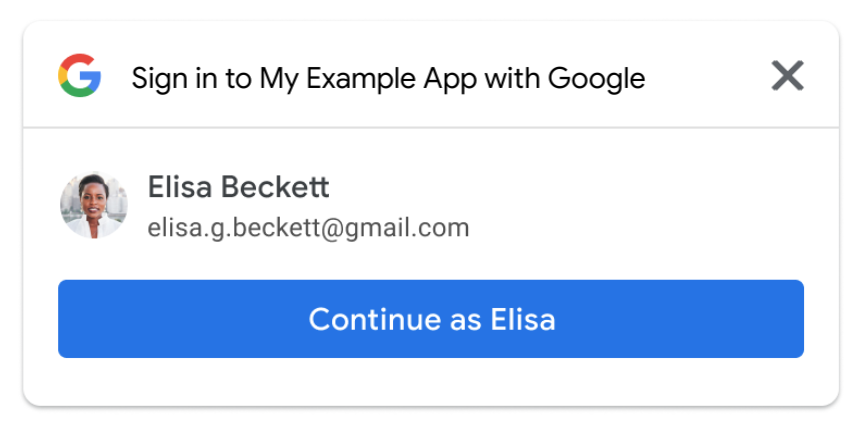
کاربران می توانند با کلیک بر روی دکمه X، اعلان One Tap را ببندند. برای در نظر گرفتن قابلیت دسترسی، یک نشانه شناسه با وب سایت شما به اشتراک گذاشته می شود، حتی اگر کاربران روی دکمه X کلیک کنند.
برای بهبود تجربه کاربر، بین هر تلاش برای ورود خودکار به سیستم، 10 دقیقه فاصله وجود دارد. در طول این بازه زمانی، به جای آن، درخواست One Tap نمایش داده می شود. کاربران برای ورود به سیستم باید به صراحت روی One Tap کلیک کنند.
بدون FedCM

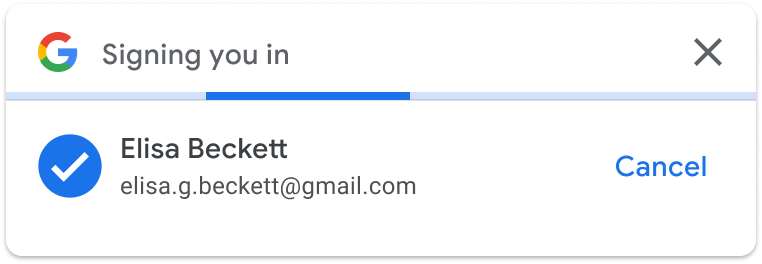
اگر کاربران در عرض 5 ثانیه روی دکمه لغو کلیک نکنند، یک رمز شناسه با وب سایت شما به اشتراک گذاشته می شود.
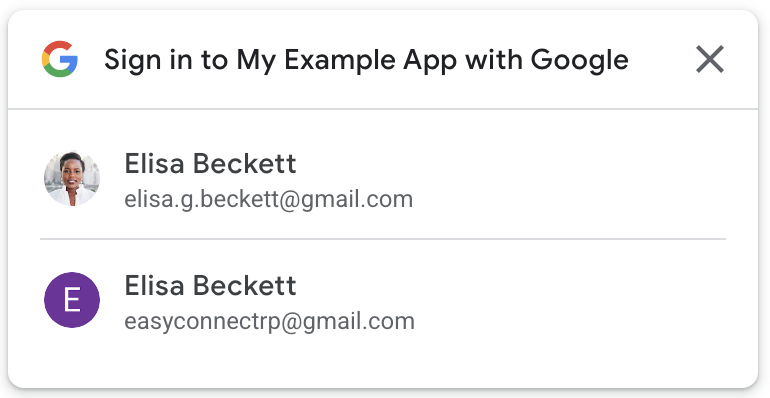
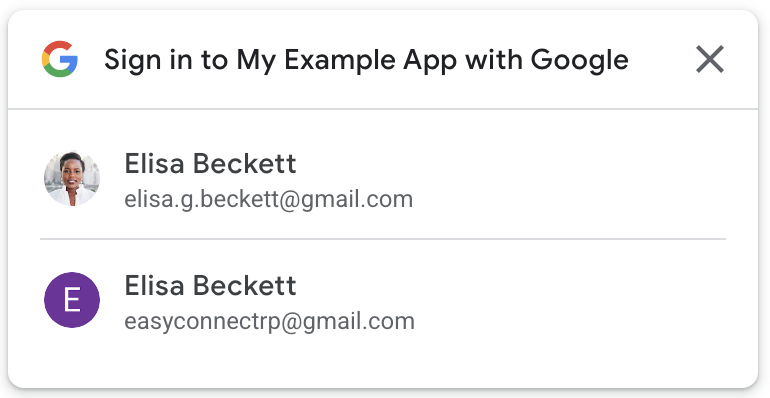
وقتی ورود به سیستم لغو میشود، بر اساس تعداد جلسات فعال Google، صفحه انتخابگر حساب یا صفحه کاربر بازگشتی نمایش داده میشود.
- چندین جلسه گوگل

- جلسات تک گوگل

این صفحه نحوه پیادهسازی ویژگیهای مربوط به نحوه ورود یا خروج کاربران با Google One Tap را شرح میدهد.
ورود کاربران به صورت خودکار
Google One Tap از ورود خودکار پشتیبانی میکند، که با حذف مراحل دستی کاربران باید هنگام بازگشت به سایت شما، تجربه کاربری بدون اصطکاک (UX) را فراهم کند. نیازی نیست کاربران به یاد داشته باشند که در آخرین بازدید خود کدام حساب Google را انتخاب کرده اند و این باعث کاهش احتمال ایجاد حساب های تکراری غیر ضروری در پلت فرم شما می شود.
ورود به سیستم خودکار برای تکمیل دکمه ورود با Google و گفتگوهای One Tap در نظر گرفته شده است. این برنامه برای استفاده در کل سایت شما طراحی شده است، با ثبت نام دستی یا تغییر حساب فقط پس از خروج کاربر از سایت شما.
برای اینکه ورود خودکار انجام شود شرایط زیر لازم است:
- کاربران ابتدا باید به حساب Google خود وارد شوند و
- رضایت قبلی برای به اشتراک گذاشتن نمایه حساب خود با برنامه شما داده شده است، و
- هنگام استفاده از FedCM، تنها یک بار تلاش برای ورود به سیستم در 10 دقیقه گذشته انجام داد. هنگامی که تلاش های مکرر برای ورود به سیستم در طول این پنجره اتفاق می افتد، یک ضربه نمایش داده می شود.
- هنگام استفاده از FedCM، کروم از کاربران میخواهد که مجدداً تأیید کنند که میخواهند با حساب Google در هر نمونه کروم وارد وبسایت شوند، حتی اگر کاربر وبسایت را قبل از عرضه FedCM تأیید کرده باشد. این تغییر ممکن است با استفاده از One Tap بر نرخ تبدیل سایت موجود شما تأثیر بگذارد. در بهروزرسانی Chrome M121، بهبود ورود خودکار مشکل کاهش نرخ تبدیل را کاهش میدهد.
برای صفحاتی که ورود به سیستم خودکار فعال است و در صورت رعایت این شرایط، اعتبار رمز شناسه کاربر به طور خودکار بدون هیچ گونه تعامل کاربر برگردانده می شود. اگر این شرایط رعایت نشود، و حتی اگر ورود خودکار در صفحه فعال باشد، کاربر برای ورود به سیستم یا رضایت، به طور پیش فرض جریان یک ضربه را تنظیم می کند. اگر کاربری چندین حساب Google دارد و از سایت شما بازدید می کند، باید ابتدا به یک حساب Google وارد شود و رضایت خود را برای آن حساب ارائه دهد.
میتوانید میزان موفقیت ورود خودکار را با استفاده از مقدار auto در فیلد select_by شیء اعتبار برگشتی اندازهگیری کنید.
برای فعال کردن ورود خودکار، همانطور که در قطعه زیر نشان داده شده است، data-auto_select="true" را به کد خود اضافه کنید:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_select="true">
</div>
از سیستم خارج شوید
وقتی کاربر از وبسایت شما خارج میشود، میتواند به صفحهای هدایت شود که در آن درخواست Google One Tap به طور خودکار نمایش داده میشود. برای این تنظیم، انتخاب خودکار باید ممنوع باشد. در غیر این صورت، کاربر به طور خودکار دوباره وارد سیستم می شود که منجر به UX حلقه مرده می شود.
با استفاده از FedCM
برای بهبود تجربه کاربر، بین هر تلاش برای ورود خودکار به سیستم، 10 دقیقه فاصله وجود دارد. در طول این بازه زمانی، به جای آن، درخواست One Tap نمایش داده می شود. کاربران برای ورود به سیستم باید به صراحت روی One Tap کلیک کنند.
بدون FedCM
برای جلوگیری از انتخاب خودکار پس از خروج کاربر، نام کلاس g_id_signout به همه پیوندها و دکمههای خروج خود اضافه کنید. قطعه کد زیر را ببینید:
<div class="g_id_signout">Sign Out</div>
قطعه کد جاوا اسکریپت زیر نیز می تواند برای خروج از سیستم استفاده شود:
const button = document.getElementById('signout_button');
button.onclick = () => {
google.accounts.id.disableAutoSelect();
}
برای جلوگیری از UX حلقه مرده، وضعیت خروج از سیستم کاربر در کوکی به نام g_state ذخیره میشود که توسط کتابخانه Google Identity Services تنظیم شده است. به طور پیش فرض دامنه کوکی روی دامنه صفحه فعلی تنظیم شده است. اگر One Tap در دامنه والد و زیر دامنه ها نمایش داده می شود، کوکی حالت باید در همه دامنه های شما قابل مشاهده باشد. از ویژگی data-state_cookie_domain استفاده کنید تا دامنه کوکی g_state را روی دامنه والد خود تنظیم کنید. برای مثال، data-state_cookie_domain="example.com" را به عنصر g_id_onload برای یک دامنه والد example.com و یک زیر دامنه به نام webapp.example.com اضافه کنید.
اگر سرویسی دارید که تمام کوکی های استفاده شده در دامنه شما را کنترل می کند، باید آنها را از کوکی g_state مطلع کنید.
اگر نمی خواهید کتابخانه مشتری را در صفحات پس از ورود به سیستم بارگیری کنید، از این راه حل ها برای جلوگیری از UX حلقه مرده پس از خروج از سیستم استفاده کنید:
- هنگام خروج، کاربران را به صفحهای هدایت کنید (مثلاً
https://example.com/logged_out) که در آن One Tap نمایش داده نمیشود یا ورود خودکار همیشه غیرفعال است. - هنگام خروج از سیستم، یک پارامتر به URL اضافه کنید. به عنوان مثال،
logged_out=1. هنگام رندر کردن One Tap توسط JavaScript API، پارامتر URL را بررسی کنید و در صورت وجود، ورود خودکار را غیرفعال کنید.
سفرهای کاربر کلیدی
صفحه ورود خودکار
با استفاده از FedCM

کاربران می توانند با کلیک بر روی دکمه X، اعلان One Tap را ببندند. برای در نظر گرفتن قابلیت دسترسی، یک نشانه شناسه با وب سایت شما به اشتراک گذاشته می شود، حتی اگر کاربران روی دکمه X کلیک کنند.
برای بهبود تجربه کاربر، بین هر تلاش برای ورود خودکار به سیستم، 10 دقیقه فاصله وجود دارد. در طول این بازه زمانی، به جای آن، درخواست One Tap نمایش داده می شود. کاربران برای ورود به سیستم باید به صراحت روی One Tap کلیک کنند.
بدون FedCM

اگر کاربران در عرض 5 ثانیه روی دکمه لغو کلیک نکنند، یک رمز شناسه با وب سایت شما به اشتراک گذاشته می شود.
وقتی ورود به سیستم لغو میشود، بر اساس تعداد جلسات فعال Google، صفحه انتخابگر حساب یا صفحه کاربر بازگشتی نمایش داده میشود.
- چندین جلسه گوگل

- جلسات تک گوگل