Google One Tap را میتوان در داخل یک iframe (از این پس به عنوان Iframe میانی نامیده میشود) که توسط وبسایت خودتان میزبانی میشود، ارائه کرد. هنگامی که یک iframe میانی استفاده می شود، هیچ تغییر قابل درک در One Tap UX وجود ندارد.
ادغام میانی مبتنی بر iframe برخی از انعطافپذیریها و خطرات را به همراه دارد:
UX جاسازی شده برای یک ضربه و جریان UX بعدی .
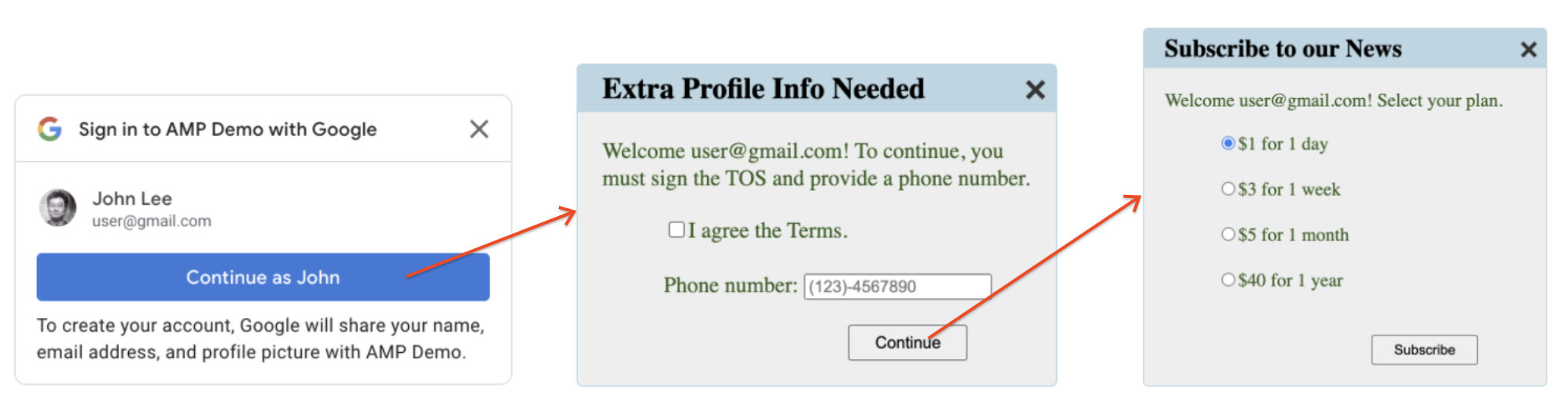
پس از انجام One Tap UX، می توانید جریان UX بعدی را در داخل iframe میانی نمایش دهید. بنابراین، One Tap و UX بعدی می توانند هر دو در صفحه محتوای فعلی جاسازی شوند. نمونه زیر را ببینید.

بدون iframe میانی، معمولاً برای نمایش جریان UX بعدی که ممکن است در برخی موارد مزاحم باشد، به یک پیمایش کامل صفحه نیاز دارید.
یک بار ادغام کنید و همه جا را نمایش دهید .
همه کدهای ادغام One Tap (One Tap API invocation و مدیریت UX بعدی) در iframe میانی کپسوله می شوند. در صفحات محتوا، جایی که One Tap ممکن است نمایش داده شود، تنها کاری که باید انجام دهید این است که iframe میانی را جاسازی کنید.
این معماری اجازه می دهد تا نگرانی ها را از هم جدا کنید و در نتیجه هزینه یکپارچه سازی و نگهداری شما را کاهش می دهد.
محدوده قرار گرفتن در معرض رمز شناسه را محدود کنید .
توکن های ID مستقیماً توسط iframe میانی مصرف می شوند. آنها هرگز در معرض صفحات محتوا قرار نمی گیرند. این معماری ممکن است به طور چشمگیری دامنه قرار گرفتن در معرض نشانه های ID را کاهش دهد.
روش iframe میانی همچنین با وبسایتهایی که قبلاً یک زیر دامنه اختصاصی مرتبط با ورود (مثلا login.example.com) و چندین زیر دامنه مرتبط با محتوا (مثلا sports.example.com و games.example.com) دارند، به خوبی کار میکند. .
نمایش دامنه ها با یک ضربه
همانطور که در خطمشیهای Google OAuth لازم است، همه دامنههایی که پاسخهای OAuth را دریافت میکنند باید در کنسول Google Cloud از قبل ثبت شوند. با ادغام عادی One Tap، توسعهدهندگان باید همه دامنههایی را که ممکن است One Tap نمایش دهد، از قبل ثبت کنند، زیرا رمزهای ID به این دامنهها بازگردانده میشوند. برخی از وب سایت ها به کاربران خود اجازه می دهند تا به صورت پویا دامنه های فرعی ایجاد کنند که امکان از پیش ثبت نام آنها وجود ندارد. در نتیجه، One Tap نمی تواند در این زیر دامنه های ایجاد شده به صورت پویا نمایش داده شود.
این مشکل را می توان با استفاده از iframe میانی برطرف کرد. در این حالت فقط دامنه iframe میانی باید از قبل ثبت شود. نیازی به ثبت دامنه های صفحه محتوا نیست، زیرا شناسه توکن ها در معرض این صفحات محتوا قرار نمی گیرند.
خطرات حریم خصوصی
توسعه دهندگان باید اقداماتی را برای جلوگیری از تعبیه شدن iframe های میانی در دامنه های غیرمنتظره انجام دهند. به عنوان مثال، malicious.com ممکن است iframe میانی شما را تعبیه کند و بنابراین One Tap UX شما را در وب سایت خود نمایش دهد. این قطعا باعث نگرانی های زیادی در مورد حریم خصوصی کاربران نهایی می شود.
خطرات امنیتی
با توجه به مشکل قاببندی غیرمنتظرهای که در بالا ذکر شد، iframe میانی شما هرگز نباید دادههای حساس امنیتی یا حریم خصوصی را به قاب اصلی خود ارسال کند، مانند نشانههای شناسه، مقادیر کوکیهای جلسه، دادههای کاربر، و غیره. عدم پیروی از این قانون ممکن است وبسایتهای شما را در معرض خطر قرار دهد. خطر
با یک ضربه در فریم میانی رندر کنید
برای نمایش One Tap در داخل iframe میانی، قطعه کد زیر را در کد HTML iframe میانی قرار دهید:
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-allowed_parent_origin="https://example.com">
</div>
اگر از ویژگی data-allowed_parent_origin استفاده شود، Google One Tap در حالت iframe میانی اجرا میشود. می توانید یک دامنه یا یک لیست دامنه جدا شده با کاما را به عنوان مقدار مشخصه تنظیم کنید. زیر دامنه های Wildcard نیز پشتیبانی می شوند.
One Tap را با FedCM در یک iframe متقاطع ادغام کنید
وقتی One Tap API از iframe های متقاطع فراخوانی می شود، اگر برنامه شما One Tap API را از iframe های متقاطع فراخوانی می کند، باید ویژگی allow="identity-credentials-get" را به تمام سطوح فریم های والد اضافه کنید. اگر برنامه شما از Intermediate Iframe API برای جاسازی One Tap استفاده میکند، هیچ ویژگی دیگری لازم نیست زیرا از iframeهای متقاطع FedCM پشتیبانی میکند. با این حال، اگر صفحه ای را با استفاده از Intermediate Iframe API در iframe دیگری جاسازی کنید، باید این ویژگی را به همه iframe های والد اضافه کنید.
یک iframe در صورتی به عنوان مبدا متقاطع در نظر گرفته می شود که منشاء آن دقیقاً با مبدا اصلی یکسان نباشد. به عنوان مثال:
- دامنه های مختلف:
https://example1.comوhttps://example2.com - دامنه های مختلف سطح بالا:
https://example.ukوhttps://example.jp - زیر دامنه ها:
https://example.comوhttps://login.example.com
هنگام استفاده از One Tap در iframe متقاطع، کاربران ممکن است با تجربه گیج کننده ای مواجه شوند. درخواست One Tap نام دامنه سطح بالا ، نه iframe را به عنوان یک اقدام امنیتی برای جلوگیری از برداشت اعتبار نمایش می دهد. با این حال، نشانه های ID به مبدا iframe صادر می شوند. برای جزئیات بیشتر، این مشکل GitHub را مرور کنید.
از آنجایی که این اختلاف میتواند گمراهکننده باشد، فقط استفاده از One Tap در iframeهای متقاطع اما همان سایت یک روش پشتیبانی میشود. به عنوان مثال، صفحه ای در دامنه سطح بالا https://www.example.com با استفاده از iframe برای جاسازی صفحه با One Tap در https://login.example.com . اعلان One Tap "ورود به example.com با google.com" را نشان می دهد.
همه موارد دیگر مانند دامنه های مختلف پشتیبانی نمی شوند. در عوض، روش های ادغام جایگزین را در نظر بگیرید:
- اجرای دکمه ورود با گوگل .
- پیاده سازی One Tap در دامنه سطح بالا
- استفاده از نقاط پایانی Google OAuth 2.0 برای ادغام سفارشی تر.
- اگر یک سایت شخص ثالث را در iframe جاسازی می کنید و نمی توانید اجرای One Tap آن را تغییر دهید، می توانید از نمایش درخواست One Tap در iframe جلوگیری کنید. برای انجام این کار، ویژگی
allow="identity-credentials-get"را از تگ iframe در فریم والد حذف کنید. این درخواست را سرکوب می کند و سپس می توانید کاربران خود را مستقیماً به صفحه ورود به سیستم سایت تعبیه شده راهنمایی کنید.
(اختیاری) UX بعدی را در فریم میانی رندر کنید
در پاسخ ورود به سیستم، میتوانید هر کد HTML را که ممکن است محتوای قابل مشاهده را به کاربران نهایی نمایش دهد، برگردانید. برای مثال، درخواست اطلاعات نمایه اضافی، یا موافقت با TOS. پس از ارسال صفحه، می توانید صفحات بیشتری را نمایش دهید. به عنوان مثال، برای پرداخت یا اشتراک.
می توانید اندازه iframe میانی را تغییر دهید:
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentResize(320);
</script>
به طور خلاصه، با iframe میانی، جریان های UX ورود به سیستم یا ثبت نام کامل را می توان به عنوان UX تعبیه شده پیاده سازی کرد.
برای اولین صفحه بعد از One Tap UX، به دلایل زیر باید متد notifyParentResize() را دو بار فراخوانی کنید.
وقتی One Tap UX تمام شد، iframe میانی مخفی می شود.
مقدار ویژگی
offsetHeightیک عنصر زمانی که پنهان باشد 0 است.
در تماس اول، می توانید اندازه ارتفاع iframe را به 1 پیکسل تغییر دهید تا قابل مشاهده باشد. سپس، پس از در دسترس بودن مقدار ویژگی offsetHeight ، می توانید اندازه آن را به ارتفاع مناسب تغییر دهید.
کد مثال زیر نحوه اعتبارسنجی مبدا والدین و تغییر اندازه iframe میانی برای رابط کاربری برای پس از One Tap UX را نشان می دهد.
<script>
window.onload = () => {
google.accounts.id.intermediate.verifyParentOrigin(
["https://example.com","https://example-com.cdn.ampproject.org"],
() => {
google.accounts.id.intermediate.notifyParentResize(1);
window.setTimeout(() => {
let h = document.getElementById('container').offsetHeight;
google.accounts.id.intermediate.notifyParentResize(h);
}, 200);
},
() => {
document.getElementById('container').style.display = 'none';
document.getElementById('warning').innerText = 'Warning: the page is displayed in an unexpected domain!';
}
);
};
</script>
Iframe میانی را در UX Done حذف کنید
باید به صفحه محتوای والد اطلاع دهید تا پس از اتمام جریان UX، iframe میانی را حذف کند. برای این منظور می توانید قطعه کد زیر را در کد پاسخ ورود خود قرار دهید.
<script src="https://accounts.google.com/gsi/intermediatesupport"></script>
<script>
google.accounts.id.intermediate.notifyParentDone();
</script>
اگر جریان UX نادیده گرفته شود، به جای آن باید متد notifyParentClose فراخوانی شود.
Iframe متوسط را در صفحات HTML جاسازی کنید
قطعه کد زیر را در هر صفحه HTML که میخواهید Google One Tap نمایش دهد قرار دهید:
<script src="https://accounts.google.com/gsi/intermediate"></script>
<div id="g_id_intermediate_iframe"
data-src="https://example.com/onetap_iframe.html">
</div>
ویژگی data-src URI iframe میانی شما است.
