Scheda
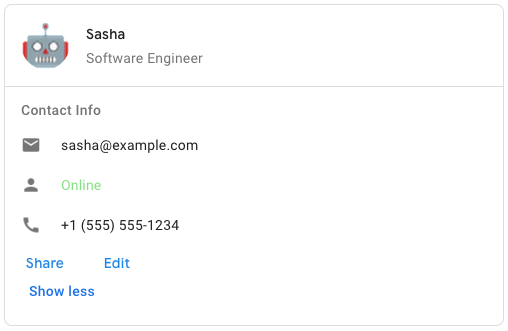
Un'interfaccia delle schede visualizzata in un messaggio di Google Chat o in un componente aggiuntivo di Google Workspace.
Le schede supportano un layout definito, elementi UI interattivi come pulsanti e rich media come immagini. Utilizza le schede per presentare informazioni dettagliate, raccogliere informazioni dagli utenti e guidarli a eseguire un passaggio successivo.
Progetta e visualizza l'anteprima delle schede con Card Builder.
Apri il generatore di schede
Per scoprire come creare schede, consulta la seguente documentazione:
- Per le app Google Chat, vedi Progettare i componenti di una scheda o di una finestra di dialogo.
- Per i componenti aggiuntivi di Google Workspace, vedi Interfacce basate su schede.
Nota: puoi aggiungere fino a 100 widget per scheda. I widget oltre questo limite vengono ignorati. Questo limite si applica sia ai messaggi con schede e alle finestre di dialogo nelle app Google Chat sia alle schede nei componenti aggiuntivi di Google Workspace.
Esempio: messaggio della scheda per un'app Google Chat

Per creare il messaggio della scheda di esempio in Google Chat, utilizza il seguente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Rappresentazione JSON |
|---|
{ "header": { object ( |
| Campi | |
|---|---|
header
|
L'intestazione della scheda. Un'intestazione di solito contiene un'immagine iniziale e un titolo. Le intestazioni vengono sempre visualizzate nella parte superiore di una scheda. |
sections[]
|
Contiene una raccolta di widget. Ogni sezione ha la propria intestazione facoltativa. Le sezioni sono separate visivamente da una linea di divisione. Per un esempio nelle app Google Chat, vedi Definire una sezione di una scheda. |
sectionDividerStyle
|
Lo stile del divisore tra l'intestazione, le sezioni e il piè di pagina. |
cardActions[]
|
Le azioni della scheda. Le azioni vengono aggiunte al menu della barra degli strumenti della scheda.
Ad esempio, il seguente codice JSON crea un menu di azioni della scheda con le opzioni
|
name
|
Nome della scheda. Utilizzato come identificatore della scheda nella navigazione delle schede.
|
fixedFooter
|
Il piè di pagina fisso mostrato in fondo a questa scheda.
L'impostazione
|
displayStyle
|
Nei componenti aggiuntivi di Google Workspace, imposta le proprietà di visualizzazione di
|
peekCardHeader
|
Quando vengono visualizzati contenuti contestuali, l'intestazione della scheda di anteprima funge da segnaposto in modo che l'utente possa navigare in avanti tra le schede della home page e quelle contestuali.
|
CardHeader
Rappresenta l'intestazione di una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'intestazione.


| Rappresentazione JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| Campi | |
|---|---|
title
|
Obbligatorio. Il titolo dell'intestazione della scheda. L'intestazione ha un'altezza fissa: se vengono specificati sia un titolo che un sottotitolo, ognuno occupa una riga. Se viene specificato solo il titolo, questo occupa entrambe le righe. |
subtitle
|
Il sottotitolo dell'intestazione della scheda. Se specificato, viene visualizzato su una riga separata sotto
|
imageType
|
La forma utilizzata per ritagliare l'immagine.
|
imageUrl
|
L'URL HTTPS dell'immagine nell'intestazione della scheda. |
imageAltText
|
Il testo alternativo di questa immagine, utilizzato per l'accessibilità. |
ImageType
La forma utilizzata per ritagliare l'immagine.


| Enum | |
|---|---|
SQUARE
|
Valore predefinito. Applica una maschera quadrata all'immagine. Ad esempio, un'immagine 4x3 diventa 3x3. |
CIRCLE
|
Applica una maschera circolare all'immagine. Ad esempio, un'immagine 4x3 diventa un cerchio con un diametro di 3. |
Sezione
Una sezione contiene una raccolta di widget visualizzati verticalmente nell'ordine in cui sono specificati.


| Rappresentazione JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| Campi | |
|---|---|
header
|
Testo visualizzato nella parte superiore di una sezione. Supporta il testo formattato in HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace. |
widgets[]
|
Tutti i widget della sezione. Deve contenere almeno un widget. |
collapsible
|
Indica se questa sezione è comprimibile. Le sezioni comprimibili nascondono alcuni o tutti i widget, ma gli utenti possono espandere la sezione per visualizzare i widget nascosti facendo clic su Mostra altro. Gli utenti possono nascondere di nuovo i widget facendo clic su Mostra meno.
Per determinare quali widget sono nascosti, specifica
|
uncollapsibleWidgetsCount
|
Il numero di widget non comprimibili che rimangono visibili anche quando una sezione è compressa.
Ad esempio, quando una sezione contiene cinque widget e
|
collapseControl
|
(Facoltativo) Definisci il pulsante di espansione e compressione della sezione. Questo pulsante viene visualizzato solo se la sezione è comprimibile. Se questo campo non è impostato, viene utilizzato il pulsante predefinito. |
Widget
Ogni scheda è composta da widget.
Un widget è un oggetto composito che può rappresentare uno dei tipi di testo, immagini, pulsanti e altri tipi di oggetti.
| Rappresentazione JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campi | |
|---|---|
horizontalAlignment
|
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna. |
Campo unione
data. Un widget può contenere solo uno dei seguenti elementi. Puoi utilizzare più campi del widget per visualizzare più elementi.
data
può essere solo uno dei seguenti:
|
|
textParagraph
|
Visualizza un paragrafo di testo. Supporta il testo formattato in HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace. Ad esempio, il seguente JSON crea un testo in grassetto: |
image
|
Mostra un'immagine. Ad esempio, il seguente JSON crea un'immagine con testo alternativo: |
decoratedText
|
Mostra un elemento di testo decorato. Ad esempio, il seguente codice JSON crea un widget di testo decorato che mostra l'indirizzo email: |
buttonList
|
Un elenco di pulsanti. Ad esempio, il seguente JSON crea due pulsanti. Il primo è un pulsante di testo blu e il secondo è un pulsante immagine che apre un link: |
textInput
|
Visualizza una casella di testo in cui gli utenti possono digitare. Ad esempio, il seguente JSON crea un input di testo per un indirizzo email: Come altro esempio, il seguente JSON crea un input di testo per un linguaggio di programmazione con suggerimenti statici: |
selectionInput
|
Visualizza un controllo di selezione che consente agli utenti di selezionare gli elementi. I controlli di selezione possono essere caselle di controllo, pulsanti di opzione, opzioni o menu a discesa. Ad esempio, il seguente JSON crea un menu a discesa che consente agli utenti di scegliere una taglia: |
dateTimePicker
|
Visualizza un widget che consente agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, il seguente codice JSON crea un selettore di data e ora per programmare un appuntamento: |
divider
|
Visualizza una linea orizzontale di separazione tra i widget. Ad esempio, il seguente JSON crea un divisore: |
grid
|
Visualizza una griglia con una raccolta di elementi. Una griglia supporta un numero qualsiasi di colonne e elementi. Il numero di righe è determinato dai limiti superiori del numero di elementi diviso per il numero di colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.
Ad esempio, il seguente JSON crea una griglia a due colonne con un singolo elemento: |
columns
|
Visualizza fino a due colonne.
Per includere più di due colonne o utilizzare le righe, utilizza il
widget
Ad esempio, il seguente JSON crea due colonne contenenti ciascuna paragrafi di testo: |
carousel
|
Un carosello contiene una raccolta di widget nidificati. Ad esempio, questa è una rappresentazione JSON di un carosello che contiene due paragrafi di testo. |
chipList
|
Un elenco di chip. Ad esempio, il seguente JSON crea due chip. Il primo è un chip di testo e il secondo è un chip icona che apre un link: |
TextParagraph
Un paragrafo di testo che supporta la formattazione. Per un esempio nelle app Google Chat, vedi Aggiungere un paragrafo di testo formattato. Per saperne di più sulla formattazione del testo, vedi Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace.


| Rappresentazione JSON |
|---|
{
"text": string,
"maxLines": integer,
"textSyntax": enum ( |
| Campi | |
|---|---|
text
|
Il testo visualizzato nel widget. |
maxLines
|
Il numero massimo di righe di testo visualizzate nel widget. Se il testo supera il numero massimo di righe specificato, i contenuti in eccesso vengono nascosti dietro un pulsante Mostra altro. Se il testo è uguale o più corto del numero massimo di righe specificato, non viene visualizzato il pulsante Mostra altro. Il valore predefinito è 0, nel qual caso viene visualizzato tutto il contesto. I valori negativi vengono ignorati. |
textSyntax
|
La sintassi del testo. Se non è impostato, il testo viene visualizzato come HTML.
|
TextSyntax
Sintassi da utilizzare per la formattazione del testo.

| Enum | |
|---|---|
TEXT_SYNTAX_UNSPECIFIED
|
Se non specificato, il testo viene sottoposto a rendering come HTML. |
HTML
|
Il testo viene visualizzato come HTML. Questo è il valore predefinito. |
MARKDOWN
|
Il testo viene visualizzato come Markdown. |
Immagine
Un'immagine specificata da un URL e che può avere un'azione
onClick. Per un esempio, vedi
Aggiungere un'immagine.


| Rappresentazione JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| Campi | |
|---|---|
imageUrl
|
L'URL HTTPS che ospita l'immagine. Ad esempio: |
onClick
|
Quando un utente fa clic sull'immagine, il clic attiva questa azione. |
altText
|
Il testo alternativo di questa immagine, utilizzato per l'accessibilità. |
OnClick
Rappresenta come rispondere quando gli utenti fanno clic su un elemento interattivo di una scheda, ad esempio un pulsante.


| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
action
|
Se specificata, un'azione viene attivata da questo
|
openLink
|
Se specificato, questo
|
openDynamicLinkAction
|
Un componente aggiuntivo attiva questa azione quando deve aprire un link. A differenza di
|
card
|
Se specificato, dopo aver fatto clic viene inserita una nuova scheda nella pila di schede.
|
overflowMenu
|
Se specificato, questo
|
Azione
Un'azione che descrive il comportamento quando il modulo viene inviato. Ad esempio, puoi richiamare uno script Apps Script per gestire il modulo. Se l'azione viene attivata, i valori del modulo vengono inviati al server.


| Rappresentazione JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| Campi | |
|---|---|
function
|
Una funzione personalizzata da richiamare quando l'elemento contenitore viene cliccato o attivato in altro modo. Per un esempio di utilizzo, vedi Leggere i dati del modulo. |
parameters[]
|
Elenco dei parametri di azione. |
loadIndicator
|
Specifica l'indicatore di caricamento che l'azione mostra durante la chiamata all'azione. |
persistValues
|
Indica se i valori del modulo vengono mantenuti dopo l'azione. Il valore predefinito è
Se
Se
|
interaction
|
(Facoltativo) Obbligatorio quando si apre una finestra di dialogo. Cosa fare in risposta a un'interazione con un utente, ad esempio quando un utente fa clic su un pulsante in un messaggio della scheda.
Se non specificato, l'app risponde eseguendo un
Se specifichi un
|
requiredWidgets[]
|
(Facoltativo) Riempi questo elenco con i nomi dei widget necessari per un invio valido di questa azione. Se i widget elencati qui non hanno un valore quando viene richiamata questa azione, l'invio del modulo viene interrotto.
|
allWidgetsAreRequired
|
(Facoltativo) Se il valore è true, tutti i widget vengono considerati obbligatori per questa azione.
|
ActionParameter
Elenco dei parametri stringa da fornire quando viene richiamato il metodo di azione. Ad esempio, considera tre pulsanti di posticipo: Posticipa ora, Posticipa di un giorno o Posticipa alla prossima settimana. Puoi utilizzare
action method = snooze(), passando il tipo di posticipo e il tempo di posticipo nell'elenco dei parametri stringa.
Per saperne di più, vedi
CommonEventObject.


| Rappresentazione JSON |
|---|
{ "key": string, "value": string } |
| Campi | |
|---|---|
key
|
Il nome del parametro per lo script dell'azione. |
value
|
Il valore del parametro. |
LoadIndicator
Specifica l'indicatore di caricamento che l'azione mostra durante la chiamata all'azione.


| Enum | |
|---|---|
SPINNER
|
Visualizza un indicatore di caricamento per segnalare che i contenuti sono in fase di caricamento. |
NONE
|
Non viene visualizzato nulla. |
Interazione
(Facoltativo) Obbligatorio quando si apre una finestra di dialogo.
Cosa fare in risposta a un'interazione con un utente, ad esempio quando un utente fa clic su un pulsante in un messaggio della scheda.
Se non specificato, l'app risponde eseguendo un
action
, ad esempio aprendo un link o eseguendo una funzione, come di consueto.
Se specifichi un
interaction, l'app può rispondere in modi interattivi speciali. Ad esempio, impostando
interaction
su
OPEN_DIALOG, l'app può aprire una
finestra di dialogo.
Se specificato, non viene visualizzato un indicatore di caricamento. Se specificato per un componente aggiuntivo, l'intera scheda viene eliminata e non viene visualizzato nulla nel client.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED
|
Valore predefinito. L'azione
action
viene eseguita normalmente.
|
OPEN_DIALOG
|
Apre una finestra di dialogo, un'interfaccia basata su schede e finestre che le app di chat utilizzano per interagire con gli utenti. Supportato solo dalle app di chat in risposta ai clic sui pulsanti dei messaggi delle schede. Se specificato per un componente aggiuntivo, l'intera scheda viene eliminata e non viene visualizzato nulla nel client.
|
OpenLink
Rappresenta un
onClick
evento che apre un collegamento ipertestuale.


| Rappresentazione JSON |
|---|
{ "url": string, "openAs": enum ( |
| Campi | |
|---|---|
url
|
L'URL da aprire. |
openAs
|
Come aprire un link.
|
onClose
|
Se il client dimentica un link dopo averlo aperto o lo osserva fino alla chiusura della finestra.
|
OpenAs
Quando un'azione
OnClick
apre un link, il client può aprirlo come finestra a schermo intero (se questo è il frame utilizzato dal client) o come overlay (ad esempio un popup). L'implementazione dipende dalle funzionalità della piattaforma client e il valore selezionato potrebbe essere ignorato se il client non lo supporta.
FULL_SIZE
è supportato da tutti i client.

| Enum | |
|---|---|
FULL_SIZE
|
Il link si apre come finestra a grandezza naturale (se questo è il frame utilizzato dal client). |
OVERLAY
|
Il link si apre come overlay, ad esempio un popup. |
OnClose
Cosa fa il client quando un link aperto da un'azione
OnClick
viene chiuso.
L'implementazione dipende dalle funzionalità della piattaforma client. Ad esempio, un browser web potrebbe aprire un link in una finestra popup con un
OnClose
gestore.
Se sono impostati entrambi i gestori
OnOpen
e
OnClose
e la piattaforma client non supporta entrambi i valori,
OnClose
ha la precedenza.

| Enum | |
|---|---|
NOTHING
|
Valore predefinito. La carta non viene ricaricata e non succede nulla. |
RELOAD
|
Ricarica la scheda dopo la chiusura della finestra secondaria.
Se utilizzata insieme a
|
OverflowMenu
Un widget che presenta un menu popup con una o più azioni che gli utenti possono richiamare. Ad esempio, mostrare azioni non principali in una scheda. Puoi utilizzare questo widget quando le azioni non rientrano nello spazio disponibile. Per utilizzarlo, specifica questo widget nell'azione OnClick dei widget che lo supportano. Ad esempio, in un
Button.


| Rappresentazione JSON |
|---|
{
"items": [
{
object ( |
| Campi | |
|---|---|
items[]
|
Obbligatorio. L'elenco delle opzioni di menu. |
OverflowMenuItem
Un'opzione che gli utenti possono richiamare in un menu extra.


| Rappresentazione JSON |
|---|
{ "startIcon": { object ( |
| Campi | |
|---|---|
startIcon
|
L'icona visualizzata davanti al testo. |
text
|
Obbligatorio. Il testo che identifica o descrive l'articolo agli utenti. |
onClick
|
Obbligatorio. L'azione richiamata quando viene selezionata un'opzione di menu. Questo
|
disabled
|
Indica se l'opzione di menu è disattivata. Il valore predefinito è false. |
Icona
Un'icona visualizzata in un widget su una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'icona.
Supporta icone integrate e personalizzate.


| Rappresentazione JSON |
|---|
{ "altText": string, "imageType": enum ( |
| Campi | |
|---|---|
altText
|
(Facoltativo) Una descrizione dell'icona utilizzata per l'accessibilità. Se non specificato, viene fornito il valore predefinito
Se l'icona è impostata in un
|
imageType
|
Lo stile di ritaglio applicato all'immagine. In alcuni casi, l'applicazione di un
|
Campo unione
icons. L'icona visualizzata nel widget sulla scheda.
icons
può essere solo uno dei seguenti:
|
|
knownIcon
|
Visualizza una delle icone integrate fornite da Google Workspace.
Ad esempio, per visualizzare un'icona a forma di aereo, specifica
Per un elenco completo delle icone supportate, consulta Icone integrate. |
iconUrl
|
Mostra un'icona personalizzata ospitata a un URL HTTPS. Ad esempio:
I tipi di file supportati includono
|
materialIcon
|
Visualizza una delle icone Google Material. Ad esempio, per visualizzare un'icona della casella di controllo, utilizza
|
MaterialIcon
Un'icona Google Material, che include oltre 2500 opzioni.
Ad esempio, per visualizzare un'icona di casella di controllo con peso e grado personalizzati, scrivi quanto segue:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Rappresentazione JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| Campi | |
|---|---|
name
|
Il nome dell'icona definito nell'icona Google Material, ad esempio |
fill
|
Indica se l'icona viene visualizzata come riempita. Il valore predefinito è false. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e modifica le impostazioni in Personalizza. |
weight
|
Lo spessore del tratto dell'icona. Scegli tra {100, 200, 300, 400, 500, 600, 700}. Se assente, il valore predefinito è 400. Se viene specificato un altro valore, viene utilizzato il valore predefinito. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e modifica le impostazioni in Personalizza. |
grade
|
Il peso e il grado influiscono sullo spessore di un simbolo. Gli aggiustamenti al voto sono più granulari rispetto agli aggiustamenti al peso e hanno un impatto ridotto sulle dimensioni del simbolo. Scegli tra {-25, 0, 200}. Se assente, il valore predefinito è 0. Se viene specificato un altro valore, viene utilizzato il valore predefinito. Per visualizzare l'anteprima delle diverse impostazioni delle icone, vai a Icone dei caratteri Google e modifica le impostazioni in Personalizza. |
DecoratedText
Un widget che mostra il testo con decorazioni opzionali, ad esempio un'etichetta sopra o sotto il testo, un'icona davanti al testo, un widget di selezione o un pulsante dopo il testo. Per un esempio nelle app Google Chat, vedi Visualizzare testo con testo decorativo.


| Rappresentazione JSON |
|---|
{ "icon": { object ( |
| Campi | |
|---|---|
icon
|
Deprecata a favore di
|
startIcon
|
L'icona visualizzata davanti al testo. |
startIconVerticalAlignment
|
(Facoltativo) Allineamento verticale dell'icona di avvio. Se non impostata, l'icona verrà centrata verticalmente.
|
topLabel
|
Il testo visualizzato sopra
|
topLabelText
|
|
text
|
Obbligatorio. Il testo principale. Supporta la formattazione semplice. Per saperne di più sulla formattazione del testo, vedi Formattare il testo nelle app Google Chat e Formattare il testo nei componenti aggiuntivi di Google Workspace. |
contentText
|
|
wrapText
|
L'impostazione del testo a capo. Se
Si applica solo a
|
bottomLabel
|
Il testo visualizzato sotto
|
bottomLabelText
|
|
onClick
|
Questa azione viene attivata quando gli utenti fanno clic su
|
Campo unione
control. Un pulsante, un interruttore, una casella di controllo o un'immagine che viene visualizzata a destra del testo nel
widget
decoratedText.
control
può essere solo uno dei seguenti:
|
|
button
|
Un pulsante su cui un utente può fare clic per attivare un'azione. |
switchControl
|
Un widget di attivazione/disattivazione su cui un utente può fare clic per modificarne lo stato e attivare un'azione. |
endIcon
|
Un'icona visualizzata dopo il testo. Supporta icone integrate e personalizzate. |
VerticalAlignment
Rappresenta l'attributo di allineamento verticale.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Tipo non specificato. Non utilizzare. |
TOP
|
Allineamento alla posizione superiore. |
MIDDLE
|
Allineamento alla posizione centrale. |
BOTTOM
|
Allineamento alla posizione inferiore. |
Pulsante
Un pulsante di testo, icona o testo e icona su cui gli utenti possono fare clic. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.
Per trasformare un'immagine in un pulsante cliccabile, specifica un
ImageImageComponentonClick.


| Rappresentazione JSON |
|---|
{ "text": string, "icon": { object ( |
| Campi | |
|---|---|
text
|
Il testo visualizzato all'interno del pulsante. |
icon
|
Un'icona visualizzata all'interno del pulsante. Se sono impostati sia
|
color
|
(Facoltativo) Il colore del pulsante. Se impostato, il pulsante
Per impostare il colore del pulsante, specifica un valore per i campi
Ad esempio, il seguente codice imposta il colore rosso alla massima intensità:
Il campo
|
onClick
|
Obbligatorio. L'azione da eseguire quando un utente fa clic sul pulsante, ad esempio l'apertura di un collegamento ipertestuale o l'esecuzione di una funzione personalizzata. |
disabled
|
Se
|
altText
|
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che indichi agli utenti la funzione del pulsante. Ad esempio, se un pulsante apre un collegamento ipertestuale, potresti scrivere: "Apre una nuova scheda del browser e passa alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
type
|
(Facoltativo) Il tipo di pulsante. Se non viene impostato, il tipo di pulsante predefinito è
|
Colore
Rappresenta un colore nello spazio colore RGBA. Questa rappresentazione è progettata per semplificare la conversione da e verso le rappresentazioni del colore in varie lingue, piuttosto che per la compattezza. Ad esempio, i campi di questa rappresentazione possono essere forniti in modo semplice al costruttore di
java.awt.Color
in Java; possono anche essere forniti in modo semplice al metodo
+colorWithRed:green:blue:alpha
di UIColor in iOS; e, con un po' di lavoro, possono essere facilmente formattati in una stringa
rgba()
CSS in JavaScript.
Questa pagina di riferimento non contiene informazioni sullo spazio colore assoluto da utilizzare per interpretare il valore RGB, ad esempio sRGB, Adobe RGB, DCI-P3 e BT.2020. Per impostazione predefinita, le applicazioni devono utilizzare lo spazio colore sRGB.
Quando è necessario decidere l'uguaglianza dei colori, le implementazioni, se non diversamente documentato, considerano due colori uguali se tutti i loro valori di rosso, verde, blu e alfa differiscono al massimo di
1e-5.
Esempio (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
Esempio (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
Esempio (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| Rappresentazione JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| Campi | |
|---|---|
red
|
La quantità di rosso nel colore come valore nell'intervallo [0, 1]. |
green
|
La quantità di verde nel colore come valore nell'intervallo [0, 1]. |
blue
|
La quantità di blu nel colore come valore nell'intervallo [0, 1]. |
alpha
|
La frazione di questo colore da applicare al pixel. ovvero il colore finale del pixel è definito dall'equazione:
Ciò significa che un valore di 1.0 corrisponde a un colore pieno, mentre un valore di 0.0 corrisponde a un colore completamente trasparente. Utilizza un messaggio wrapper anziché un semplice scalare float, in modo da poter distinguere tra un valore predefinito e il valore che viene annullato. Se omesso, questo oggetto colore viene visualizzato come un colore solido (come se al valore alfa fosse stato assegnato esplicitamente un valore di 1.0). |
Tipo
(Facoltativo) Il
tipo
di pulsante. Se il campo
color
è impostato, il campo
type
è forzato su
FILLED.

| Enum | |
|---|---|
TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
OUTLINED
|
I pulsanti con contorni sono pulsanti con enfasi media. In genere contengono azioni importanti, ma non sono l'azione principale in un'app di chat o in un componente aggiuntivo. |
FILLED
|
Un pulsante con riempimento ha un contenitore con un colore pieno. Ha il maggiore impatto visivo ed è consigliato per l'azione importante e principale in un'app di chat o in un componente aggiuntivo. |
FILLED_TONAL
|
Un pulsante tonale con riempimento è un'alternativa intermedia tra i pulsanti con riempimento e quelli con contorno. Sono utili in contesti in cui un pulsante con priorità inferiore richiede un'enfasi leggermente maggiore rispetto a un pulsante contorno. |
BORDERLESS
|
Un pulsante non ha un contenitore invisibile nel suo stato predefinito. Viene spesso utilizzato per le azioni con la priorità più bassa, soprattutto quando vengono presentate più opzioni. |
SwitchControl
Un interruttore a levetta o una casella di controllo all'interno di un
decoratedText
widget.


Supportato solo nel widget
decoratedText.
| Rappresentazione JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| Campi | |
|---|---|
name
|
Il nome con cui il widget di attivazione/disattivazione viene identificato in un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
value
|
Il valore inserito da un utente, restituito nell'ambito di un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
selected
|
Quando
|
onChangeAction
|
L'azione da eseguire quando lo stato del sensore viene modificato, ad esempio la funzione da eseguire. |
controlType
|
Come viene visualizzato l'interruttore nell'interfaccia utente.
|
ControlType
Come viene visualizzato l'interruttore nell'interfaccia utente.


| Enum | |
|---|---|
SWITCH
|
Un interruttore a levetta. |
CHECKBOX
|
Deprecata a favore di
CHECK_BOX.
|
CHECK_BOX
|
Una casella di controllo. |
ButtonList
Un elenco di pulsanti disposti orizzontalmente. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.


| Rappresentazione JSON |
|---|
{
"buttons": [
{
object ( |
| Campi | |
|---|---|
buttons[]
|
Un array di pulsanti. |
TextInput
Un campo in cui gli utenti possono inserire testo. Supporta suggerimenti e azioni di modifica. Supporta la convalida dell'invio del modulo. Quando
Action.all_widgets_are_required
è impostato su
true
o questo widget è specificato in
Action.required_widgets, l'azione di invio viene bloccata a meno che non venga inserito un valore. Per un esempio nelle app Google Chat, vedi
Aggiungere un campo in cui un utente può inserire testo.
Le app di chat ricevono ed elaborano il valore del testo inserito durante gli eventi di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli.
Quando devi raccogliere dati astratti o non definiti dagli utenti, utilizza un input di testo. Per raccogliere dati definiti o enumerati dagli utenti, utilizza il widget
SelectionInput.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Il nome con cui l'input di testo viene identificato in un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo visualizzato sopra il campo di inserimento del testo nell'interfaccia utente.
Specifica il testo che aiuta l'utente a inserire le informazioni necessarie alla tua app. Ad esempio, se stai chiedendo il nome di qualcuno, ma hai bisogno specificamente del cognome, scrivi
Obbligatorio se
|
hintText
|
Testo visualizzato sotto il campo di immissione del testo, pensato per aiutare gli utenti a inserire un determinato valore. Questo testo è sempre visibile.
Obbligatorio se
|
value
|
Il valore inserito da un utente, restituito nell'ambito di un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
type
|
Come appare un campo di input di testo nell'interfaccia utente. Ad esempio, se il campo è a una o più righe. |
onChangeAction
|
Cosa fare quando si verifica una modifica nel campo di input di testo. Ad esempio, un utente che aggiunge o elimina testo nel campo. Esempi di azioni da intraprendere includono l'esecuzione di una funzione personalizzata o l'apertura di una finestra di dialogo in Google Chat. |
initialSuggestions
|
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di input di testo. Man mano che gli utenti digitano, i valori suggeriti vengono filtrati dinamicamente in base a ciò che hanno digitato.
Ad esempio, un campo di input di testo per il linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare
I valori suggeriti aiutano gli utenti a inserire valori che la tua app può interpretare. Quando si fa riferimento a JavaScript, alcuni utenti potrebbero inserire
Se specificato,
|
autoCompleteAction
|
(Facoltativo) Specifica l'azione da intraprendere quando il campo di immissione del testo fornisce suggerimenti agli utenti che interagiscono con esso.
Se non specificati, i suggerimenti vengono impostati da
Se specificata, l'app esegue l'azione specificata qui, ad esempio l'esecuzione di una funzione personalizzata.
|
validation
|
Specifica la convalida del formato di input necessaria per questo campo di testo.
|
placeholderText
|
Testo visualizzato nel campo di immissione del testo quando il campo è vuoto. Utilizza questo testo per invitare gli utenti a inserire un valore. Ad esempio,
|
Tipo
Come appare un campo di input di testo nell'interfaccia utente. Ad esempio, se si tratta di un campo di input a una sola riga o di un input multilinea. Se
initialSuggestions
è specificato,
type
è sempre
SINGLE_LINE, anche se è impostato su
MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE
|
Il campo di input del testo ha un'altezza fissa di una riga. |
MULTIPLE_LINE
|
Il campo di input del testo ha un'altezza fissa di più righe. |
RenderActions
Un insieme di istruzioni di rendering che indicano a una scheda di eseguire un'azione oppure all'app host del componente aggiuntivo o all'app di chat di eseguire un'azione specifica dell'app.


| Campi | |
|---|---|
action | |
Azione
| Campi | |
|---|---|
navigations[] |
Invia, apre o aggiorna una scheda. |
Suggerimenti
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic all'interno del campo di input di testo. Man mano che gli utenti digitano, i valori suggeriti vengono filtrati dinamicamente in base a ciò che hanno digitato.
Ad esempio, un campo di input di testo per il linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare
Jav, l'elenco dei suggerimenti viene filtrato per mostrare
Java
e
JavaScript.
I valori suggeriti aiutano gli utenti a inserire valori che la tua app può interpretare. Quando si fa riferimento a JavaScript, alcuni utenti potrebbero inserire
javascript
e altri
java script. Suggerimenti
JavaScript
possono standardizzare il modo in cui gli utenti interagiscono con la tua app.
Se specificato,
TextInput.type
è sempre
SINGLE_LINE, anche se è impostato su
MULTIPLE_LINE.


| Rappresentazione JSON |
|---|
{
"items": [
{
object ( |
| Campi | |
|---|---|
items[]
|
Un elenco di suggerimenti utilizzati per i consigli di completamento automatico nei campi di input di testo. |
SuggestionItem
Un valore suggerito che gli utenti possono inserire in un campo di input di testo.


| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
text
|
Il valore di un input suggerito per un campo di input di testo. Equivale a ciò che gli utenti inseriscono personalmente. |
Convalida
Rappresenta i dati necessari per la convalida del widget a cui è collegato.


| Rappresentazione JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| Campi | |
|---|---|
characterLimit
|
Specifica il limite di caratteri per i widget di inserimento del testo. Tieni presente che questo valore viene utilizzato solo per l'input di testo e viene ignorato per gli altri widget.
|
inputType
|
Specifica il tipo di widget di input.
|
InputType
Il tipo di widget di input.
| Enum | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
Tipo non specificato. Non utilizzare. |
TEXT
|
Testo normale che accetta tutti i caratteri. |
INTEGER
|
Un valore intero. |
FLOAT
|
Un valore float. |
EMAIL
|
Un indirizzo email. |
EMOJI_PICKER
|
Un'emoji selezionata dal selettore di emoji fornito dal sistema. |
SelectionInput
Un widget che crea uno o più elementi UI che gli utenti possono selezionare. Supporta la convalida dell'invio del modulo solo per i menu
dropdown
e
multiselect. Quando
Action.all_widgets_are_required
è impostato su
true
o questo widget è specificato in
Action.required_widgets, l'azione di invio viene bloccata a meno che non venga selezionato un valore. Ad esempio, un menu a discesa o delle caselle di controllo. Puoi utilizzare questo widget per raccogliere dati che possono essere previsti o enumerati. Per un esempio nelle app Google Chat, vedi
Aggiungere elementi dell'interfaccia utente selezionabili.
Le app di chat possono elaborare il valore degli elementi selezionati o inseriti dagli utenti. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli.
Per raccogliere dati indefiniti o astratti dagli utenti, utilizza il widget
TextInput.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Obbligatorio. Il nome che identifica l'input di selezione in un evento di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo visualizzato sopra il campo di input della selezione nell'interfaccia utente. Specifica il testo che aiuta l'utente a inserire le informazioni necessarie alla tua app. Ad esempio, se gli utenti selezionano l'urgenza di una richiesta di lavoro da un menu a discesa, l'etichetta potrebbe essere "Urgenza" o "Seleziona urgenza". |
type
|
Il tipo di elementi visualizzati dagli utenti in un
|
items[]
|
Un array di elementi selezionabili. Ad esempio, un array di pulsanti di opzione o caselle di controllo. Supporta fino a 100 elementi. |
onChangeAction
|
Se specificato, il modulo viene inviato quando cambia la selezione. Se non viene specificato, devi specificare un pulsante separato che invia il modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
multiSelectMaxSelectedItems
|
Per i menu a selezione multipla, il numero massimo di elementi che un utente può selezionare. Il valore minimo è 1 articolo. Se non specificato, il valore predefinito è 3 elementi. |
multiSelectMinQueryLength
|
Per i menu a selezione multipla, il numero di caratteri di testo che un utente inserisce prima che il menu restituisca gli elementi di selezione suggeriti. Se non è impostato, il menu a selezione multipla utilizza i seguenti valori predefiniti:
|
|
Campo unione
|
|
externalDataSource
|
Un'origine dati esterna, ad esempio un database relazionale. |
platformDataSource
|
Un'origine dati di Google Workspace. |
SelectionType
Il formato degli elementi che gli utenti possono selezionare. Opzioni diverse supportano tipi diversi di interazioni. Ad esempio, gli utenti possono selezionare più caselle di controllo, ma possono selezionare un solo elemento da un menu a discesa.
Ogni input di selezione supporta un tipo di selezione. La combinazione di caselle di controllo e interruttori, ad esempio, non è supportata.


| Enum | |
|---|---|
CHECK_BOX
|
Un insieme di caselle di controllo. Gli utenti possono selezionare una o più caselle di controllo. |
RADIO_BUTTON
|
Un insieme di pulsanti di opzione. Gli utenti possono selezionare un solo pulsante di opzione. |
SWITCH
|
Un insieme di interruttori. Gli utenti possono attivare uno o più interruttori. |
DROPDOWN
|
Un menu a discesa. Gli utenti possono selezionare un elemento dal menu. |
MULTI_SELECT
|
Un menu con una casella di testo. Gli utenti possono digitare e selezionare uno o più elementi. Per i componenti aggiuntivi di Google Workspace, devi compilare gli elementi utilizzando un array statico di
Per le app Google Chat, puoi anche compilare gli elementi utilizzando un'origine dati dinamica e suggerire automaticamente gli elementi mentre gli utenti digitano nel menu. Ad esempio, gli utenti possono iniziare a digitare il nome di uno spazio Google Chat e il widget suggerisce automaticamente lo spazio. Per compilare dinamicamente gli elementi di un menu a selezione multipla, utilizza uno dei seguenti tipi di origini dati:
Per esempi di come implementare i menu a selezione multipla per le app di Chat, vedi Aggiungere un menu a selezione multipla.
|
SelectionItem
Un elemento che gli utenti possono selezionare in un input di selezione, ad esempio una casella di controllo o un interruttore. Supporta fino a 100 elementi.


| Rappresentazione JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "bottomText": string, // Union field |
| Campi | |
|---|---|
text
|
Il testo che identifica o descrive l'articolo agli utenti. |
value
|
Il valore associato a questo elemento. Il client deve utilizzarlo come valore di input del modulo. Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
selected
|
Se l'elemento è selezionato per impostazione predefinita. Se l'input di selezione accetta un solo valore (ad esempio per i pulsanti di opzione o un menu a discesa), imposta questo campo solo per un elemento. |
bottomText
|
Per i menu a selezione multipla, una descrizione o un'etichetta di testo visualizzata sotto il campo
|
Campo unione
start_icon. Per i menu a selezione multipla, l'URL dell'icona visualizzata accanto al campo
text
dell'elemento. Supporta i file PNG e JPEG. Deve essere un URL
HTTPS. Ad esempio,
https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png.
start_icon
può essere solo uno dei seguenti:
|
|
startIconUri
|
|
PlatformDataSource
Per un
SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
data_source. L'origine dati.
data_source
può essere solo uno dei seguenti:
|
|
commonDataSource
|
Un'origine dati condivisa da tutte le applicazioni Google Workspace, ad esempio gli utenti di un'organizzazione Google Workspace. |
hostAppDataSource
|
Un'origine dati univoca per un'applicazione host Google Workspace, ad esempio gli spazi in Google Chat. Questo campo supporta le librerie client delle API di Google, ma non è disponibile nelle librerie client di Cloud. Per saperne di più, vedi Installare le librerie client. |
CommonDataSource
Un'origine dati condivisa da tutte le applicazioni Google Workspace.

| Enum | |
|---|---|
UNKNOWN
|
Valore predefinito. Non utilizzare. |
USER
|
Utenti di Google Workspace. L'utente può solo visualizzare e selezionare gli utenti della propria organizzazione Google Workspace. |
HostAppDataSourceMarkup
Per un
SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
data_source. L'applicazione Google Workspace che compila gli elementi per un menu a selezione multipla.
data_source
può essere solo uno dei seguenti:
|
|
chatDataSource
|
Un'origine dati di Google Chat. |
ChatClientDataSourceMarkup
Per un
SelectionInput

| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
Campo unione
source. L'origine dati Google Chat.
source
può essere solo uno dei seguenti:
|
|
spaceDataSource
|
Gli spazi Google Chat di cui l'utente è membro. |
SpaceDataSource
Un'origine dati che popola gli spazi di Google Chat come elementi di selezione per un menu a selezione multipla. Vengono compilati solo gli spazi di cui l'utente è membro.

| Rappresentazione JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| Campi | |
|---|---|
defaultToCurrentSpace
|
Se impostato su
|
DateTimePicker
Consente agli utenti di inserire una data, un orario o entrambi. Supporta la convalida dell'invio del modulo. Quando
Action.all_widgets_are_required
è impostato su
true
o questo widget è specificato in
Action.required_widgets, l'azione di invio viene bloccata a meno che non venga selezionato un valore. Per un esempio nelle app Google Chat, vedi
Consentire a un utente di scegliere una data e un'ora.
Gli utenti possono inserire testo o utilizzare il selettore per selezionare date e orari. Se gli utenti inseriscono una data o un'ora non valida, il selettore mostra un errore che invita gli utenti a inserire le informazioni correttamente.


| Rappresentazione JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| Campi | |
|---|---|
name
|
Il nome con cui
Per informazioni dettagliate sull'utilizzo degli input dei moduli, vedi Ricevere i dati dei moduli. |
label
|
Il testo che chiede agli utenti di inserire una data, un orario o una data e un orario. Ad esempio, se gli utenti stanno prenotando un appuntamento, utilizza un'etichetta come
|
type
|
Indica se il widget supporta l'inserimento di una data, un orario o la data e l'ora. |
valueMsEpoch
|
Il valore predefinito visualizzato nel widget, in millisecondi dal tempo Unix.
Specifica il valore in base al tipo di selettore (
|
timezoneOffsetDate
|
Il numero che rappresenta la differenza del fuso orario rispetto all'UTC, in minuti. Se impostato, il
|
onChangeAction
|
Attivato quando l'utente fa clic su
Salva
o
Cancella
dall'interfaccia
|
DateTimePickerType
Il formato per la data e l'ora nel widget
DateTimePicker. Determina se gli utenti possono inserire una data, un'ora o entrambe.


| Enum | |
|---|---|
DATE_AND_TIME
|
Gli utenti inseriscono una data e un'ora. |
DATE_ONLY
|
Gli utenti inseriscono una data. |
TIME_ONLY
|
Gli utenti inseriscono un orario. |
Divisore
Questo tipo non contiene campi.
Visualizza un divisore tra i widget come una linea orizzontale. Per un esempio nelle app Google Chat, vedi Aggiungere un divisore orizzontale tra i widget.


Ad esempio, il seguente JSON crea un divisore:
"divider": {}
Griglia
Visualizza una griglia con una raccolta di elementi. Gli elementi possono includere solo testo o immagini. Per le colonne adattabili o per includere più di testo o immagini, utilizza
Columns
Una griglia supporta un numero qualsiasi di colonne e elementi. Il numero di righe è determinato dagli elementi divisi per le colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.


Ad esempio, il seguente JSON crea una griglia a due colonne con un singolo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Rappresentazione JSON |
|---|
{ "title": string, "items": [ { object ( |
| Campi | |
|---|---|
title
|
Il testo visualizzato nell'intestazione della griglia. |
items[]
|
Gli elementi da visualizzare nella griglia. |
borderStyle
|
Lo stile del bordo da applicare a ogni elemento della griglia. |
columnCount
|
Il numero di colonne da visualizzare nella griglia. Se questo campo non è specificato, viene utilizzato un valore predefinito, che varia a seconda di dove viene visualizzata la griglia (dialogo o companion). |
onClick
|
Questo callback viene riutilizzato da ogni singolo elemento della griglia, ma con l'identificatore e l'indice dell'elemento nell'elenco degli elementi aggiunti ai parametri del callback. |
GridItem
Rappresenta un elemento in un layout a griglia. Gli elementi possono contenere testo, un'immagine o sia testo che un'immagine.


| Rappresentazione JSON |
|---|
{ "id": string, "image": { object ( |
| Campi | |
|---|---|
id
|
Un identificatore specificato dall'utente per questo elemento della griglia. Questo identificatore viene restituito nei parametri di callback
|
image
|
L'immagine visualizzata nell'elemento della griglia. |
title
|
Il titolo dell'elemento della griglia. |
subtitle
|
Il sottotitolo dell'elemento della griglia. |
layout
|
Il layout da utilizzare per l'elemento della griglia. |
ImageComponent
Rappresenta un'immagine.


| Rappresentazione JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| Campi | |
|---|---|
imageUri
|
L'URL dell'immagine. |
altText
|
L'etichetta di accessibilità per l'immagine. |
cropStyle
|
Lo stile di ritaglio da applicare all'immagine. |
borderStyle
|
Lo stile del bordo da applicare all'immagine. |
ImageCropStyle
Rappresenta lo stile di ritaglio applicato a un'immagine.


Ad esempio, ecco come applicare proporzioni 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Rappresentazione JSON |
|---|
{
"type": enum ( |
| Campi | |
|---|---|
type
|
Il tipo di ritaglio. |
aspectRatio
|
Le proporzioni da utilizzare se il tipo di ritaglio è
Ad esempio, ecco come applicare proporzioni 16:9: |
ImageCropType
Rappresenta lo stile di ritaglio applicato a un'immagine.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
SQUARE
|
Valore predefinito. Applica un ritaglio quadrato. |
CIRCLE
|
Applica un ritaglio circolare. |
RECTANGLE_CUSTOM
|
Applica un ritaglio rettangolare con proporzioni personalizzate. Imposta le proporzioni personalizzate con
aspectRatio.
|
RECTANGLE_4_3
|
Applica un ritaglio rettangolare con proporzioni 4:3. |
BorderStyle
Le opzioni di stile per il bordo di una scheda o di un widget, inclusi il tipo e il colore del bordo.


| Rappresentazione JSON |
|---|
{ "type": enum ( |
| Campi | |
|---|---|
type
|
Il tipo di bordo. |
strokeColor
|
I colori da utilizzare quando il tipo è
Per impostare il colore del tratto, specifica un valore per i campi
Ad esempio, il seguente codice imposta il colore rosso alla massima intensità:
Il campo
|
cornerRadius
|
Il raggio d'angolo per il bordo. |
BorderType
Rappresenta i tipi di bordo applicati ai widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
NO_BORDER
|
Nessun bordo. |
STROKE
|
Valore predefinito. Contorno. |
GridItemLayout
Rappresenta le varie opzioni di layout disponibili per un elemento della griglia.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
TEXT_BELOW
|
Il titolo e il sottotitolo vengono visualizzati sotto l'immagine dell'elemento della griglia. |
TEXT_ABOVE
|
Il titolo e il sottotitolo vengono visualizzati sopra l'immagine dell'elemento della griglia. |
Colonne
Il widget
Columns
mostra fino a due colonne in una scheda o in una finestra di dialogo. Puoi aggiungere widget a ogni colonna; i widget vengono visualizzati nell'ordine in cui sono specificati. Per un esempio nelle app Google Chat, vedi
Visualizzare schede e finestre di dialogo in colonne.
L'altezza di ogni colonna è determinata dalla colonna più alta. Ad esempio, se la prima colonna è più alta della seconda, entrambe le colonne hanno l'altezza della prima. Poiché ogni colonna può contenere un numero diverso di widget, non puoi definire righe o allineare i widget tra le colonne.
Le colonne vengono visualizzate una accanto all'altra. Puoi personalizzare la larghezza di ogni colonna utilizzando il campo
HorizontalSizeStyle. Se la larghezza dello schermo dell'utente è troppo ridotta, la seconda colonna viene visualizzata sotto la prima:
- Sul web, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 480 pixel.
- Sui dispositivi iOS, la seconda colonna viene visualizzata su più righe se la larghezza dello schermo è inferiore o uguale a 300 pt.
- Sui dispositivi Android, la seconda colonna viene visualizzata a capo se la larghezza dello schermo è inferiore o uguale a 320 dp.
Per includere più di due colonne o per utilizzare le righe, utilizza il widget
Grid


- La finestra di dialogo visualizzata quando gli utenti aprono il componente aggiuntivo da una bozza di email.
- La finestra di dialogo visualizzata quando gli utenti aprono il componente aggiuntivo dal menu Aggiungi allegato in un evento di Google Calendar.
| Rappresentazione JSON |
|---|
{
"columnItems": [
{
object ( |
| Campi | |
|---|---|
columnItems[]
|
Un array di colonne. Puoi includere fino a due colonne in una scheda o in una finestra di dialogo. |
Colonna
Una colonna.
| Rappresentazione JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| Campi | |
|---|---|
horizontalSizeStyle
|
Specifica in che modo una colonna riempie la larghezza della scheda. |
horizontalAlignment
|
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna. |
verticalAlignment
|
Specifica se i widget sono allineati alla parte superiore, inferiore o centrale di una colonna. |
widgets[]
|
Un array di widget inclusi in una colonna. I widget vengono visualizzati nell'ordine in cui sono specificati. |
HorizontalSizeStyle
Specifica in che modo una colonna riempie la larghezza della scheda. La larghezza di ogni colonna dipende sia dal
HorizontalSizeStyle
sia dalla larghezza dei widget all'interno della colonna.
| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
FILL_AVAILABLE_SPACE
|
Valore predefinito. La colonna riempie lo spazio disponibile, fino al 70% della larghezza della scheda. Se entrambe le colonne sono impostate su
FILL_AVAILABLE_SPACE, ciascuna colonna occupa il 50% dello spazio.
|
FILL_MINIMUM_SPACE
|
La colonna occupa lo spazio minimo possibile e non più del 30% della larghezza della scheda. |
HorizontalAlignment
Specifica se i widget sono allineati a sinistra, a destra o al centro di una colonna.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
START
|
Valore predefinito. Allinea i widget alla posizione iniziale della colonna. Per i layout da sinistra a destra, l'allineamento è a sinistra. Per i layout da destra a sinistra, l'allineamento è a destra. |
CENTER
|
Allinea i widget al centro della colonna. |
END
|
Allinea i widget alla posizione finale della colonna. Per i layout da sinistra a destra, allinea i widget a destra. Per i layout da destra a sinistra, allinea i widget a sinistra. |
VerticalAlignment
Specifica se i widget sono allineati alla parte superiore, inferiore o centrale di una colonna.
| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
CENTER
|
Valore predefinito. Allinea i widget al centro di una colonna. |
TOP
|
Allinea i widget alla parte superiore di una colonna. |
BOTTOM
|
Allinea i widget alla parte inferiore di una colonna. |
Widget
I widget supportati che puoi includere in una colonna.
| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
textParagraph
|
|
image
|
|
decoratedText
|
|
buttonList
|
|
textInput
|
|
selectionInput
|
|
dateTimePicker
|
|
chipList
|
|
ChipList
Un elenco di chip disposti orizzontalmente, che possono scorrere orizzontalmente o andare a capo.


| Rappresentazione JSON |
|---|
{ "layout": enum ( |
| Campi | |
|---|---|
layout
|
Layout dell'elenco di chip specificato. |
chips[]
|
Un array di chip. |
Layout
Il layout dell'elenco di chip.
| Enum | |
|---|---|
LAYOUT_UNSPECIFIED
|
Non utilizzare. Non specificato. |
WRAPPED
|
Valore predefinito. L'elenco dei chip va a capo se non c'è spazio orizzontale sufficiente. |
HORIZONTAL_SCROLLABLE
|
I chip scorrono orizzontalmente se non rientrano nello spazio disponibile. |
Chip
Un chip di testo, icona o testo e icona su cui gli utenti possono fare clic.


| Rappresentazione JSON |
|---|
{ "icon": { object ( |
| Campi | |
|---|---|
icon
|
L'immagine dell'icona. Se sono impostati sia
|
label
|
Il testo visualizzato all'interno del chip. |
onClick
|
(Facoltativo) L'azione da eseguire quando un utente fa clic sul chip, ad esempio l'apertura di un link ipertestuale o l'esecuzione di una funzione personalizzata. |
enabled
|
Indica se la chip è in stato attivo e risponde alle azioni dell'utente. Il valore predefinito è
|
disabled
|
Indica se il chip è in uno stato non attivo e ignora le azioni dell'utente. Il valore predefinito è
|
altText
|
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che consenta agli utenti di sapere cosa fa il chip. Ad esempio, se un chip apre un collegamento ipertestuale, scrivi: "Apre una nuova scheda del browser e passa alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
Carosello
Un carosello, noto anche come slider, ruota e mostra un elenco di widget in formato presentazione, con pulsanti che consentono di passare al widget precedente o successivo.
Ad esempio, questa è una rappresentazione JSON di un carosello che contiene tre widget di paragrafi di testo.
{
"carouselCards": [
{
"widgets": [
{
"textParagraph": {
"text": "First text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Second text paragraph in carousel",
}
}
]
},
{
"widgets": [
{
"textParagraph": {
"text": "Third text paragraph in carousel",
}
}
]
}
]
}

| Rappresentazione JSON |
|---|
{
"carouselCards": [
{
object ( |
| Campi | |
|---|---|
carouselCards[]
|
Un elenco di schede incluse nel carosello. |
CarouselCard
Una scheda che può essere visualizzata come elemento del carosello.
 Disponibile per le app Google Chat e non disponibile per i componenti aggiuntivi di Google Workspace.
Disponibile per le app Google Chat e non disponibile per i componenti aggiuntivi di Google Workspace.
| Rappresentazione JSON |
|---|
{ "widgets": [ { object ( |
| Campi | |
|---|---|
widgets[]
|
Un elenco di widget visualizzati nella scheda del carosello. I widget vengono visualizzati nell'ordine in cui sono specificati. |
footerWidgets[]
|
Un elenco di widget visualizzati nella parte inferiore della scheda del carosello. I widget vengono visualizzati nell'ordine in cui sono specificati. |
NestedWidget
Un elenco di widget che possono essere visualizzati in un layout contenitore, ad esempio un
CarouselCard.
 Disponibile per le app Google Chat e non disponibile per i componenti aggiuntivi di Google Workspace.
Disponibile per le app Google Chat e non disponibile per i componenti aggiuntivi di Google Workspace.
| Rappresentazione JSON |
|---|
{ // Union field |
| Campi | |
|---|---|
|
Campo unione
|
|
textParagraph
|
Un widget paragrafo di testo. |
buttonList
|
Un widget elenco di pulsanti. |
image
|
Un widget immagine. |
CollapseControl
Rappresenta un controllo di espansione e compressione.


| Rappresentazione JSON |
|---|
{ "horizontalAlignment": enum ( |
| Campi | |
|---|---|
horizontalAlignment
|
L'allineamento orizzontale del pulsante di espansione e compressione. |
expandButton
|
(Facoltativo) Definisci un pulsante personalizzabile per espandere la sezione. Devono essere impostati sia il campo expandButton che il campo collapseButton. Solo un insieme di campi non avrà effetto. Se questo campo non è impostato, viene utilizzato il pulsante predefinito. |
collapseButton
|
(Facoltativo) Definisci un tasto personalizzabile per comprimere la sezione. Devono essere impostati sia il campo expandButton che il campo collapseButton. Solo un insieme di campi non avrà effetto. Se questo campo non è impostato, viene utilizzato il pulsante predefinito. |
DividerStyle
Lo stile del divisore di una scheda. Attualmente utilizzato solo per i divisori tra le sezioni delle schede.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
SOLID_DIVIDER
|
Opzione predefinita. Visualizza un divisore solido. |
NO_DIVIDER
|
Se impostato, non viene visualizzato alcun divisore. Questo stile rimuove completamente il divisore dal layout. Il risultato equivale a non aggiungere affatto un divisore. |
CardAction
Un'azione della scheda è l'azione associata alla scheda. Ad esempio, una scheda della fattura potrebbe includere azioni come elimina fattura, invia fattura via email o apri la fattura in un browser.

| Rappresentazione JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| Campi | |
|---|---|
actionLabel
|
L'etichetta visualizzata come voce del menu Azione. |
onClick
|
L'azione
|
DisplayStyle
Nei componenti aggiuntivi di Google Workspace, determina la modalità di visualizzazione di una scheda.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
Non utilizzare. Non specificato. |
PEEK
|
L'intestazione della scheda viene visualizzata nella parte inferiore della barra laterale, coprendo parzialmente la scheda superiore corrente dello stack. Se fai clic sull'intestazione, la scheda viene visualizzata nello stack di schede. Se la scheda non ha un'intestazione, viene utilizzata un'intestazione generata. |
REPLACE
|
Valore predefinito. La scheda viene visualizzata sostituendo la visualizzazione della scheda superiore nella pila di schede. |
