بطاقة
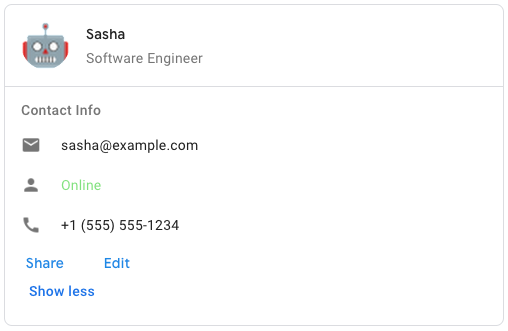
واجهة بطاقة معروضة في رسالة على Google Chat أو إضافة Google Workspace
تتيح البطاقات تصميمًا محددًا وعناصر واجهة مستخدم تفاعلية مثل الأزرار والوسائط التفاعلية المتقدّمة مثل الصور. استخدِم البطاقات لتقديم معلومات مفصّلة وجمع معلومات من المستخدمين وإرشادهم إلى اتّخاذ الخطوة التالية.
تصميم البطاقات ومعاينتها باستخدام "أداة إنشاء البطاقات"
فتح "أداة إنشاء البطاقات"
لمعرفة كيفية إنشاء البطاقات، يُرجى الاطّلاع على المستندات التالية:
- بالنسبة إلى تطبيقات Google Chat، يُرجى الاطّلاع على تصميم مكوّنات البطاقة أو مربّع الحوار.
- بالنسبة إلى إضافات Google Workspace، يُرجى الاطّلاع على الواجهات المستندة إلى البطاقات.
مثال: رسالة بطاقة لتطبيق Google Chat

لإنشاء نموذج رسالة البطاقة في Google Chat، استخدِم تنسيق JSON التالي:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| تمثيل JSON |
|---|
{ "header": { object ( |
| الحقول | |
|---|---|
header
|
عنوان البطاقة يحتوي العنوان عادةً على صورة رئيسية وعنوان. تظهر العناوين دائمًا في أعلى البطاقة. |
sections[]
|
يحتوي على مجموعة من التطبيقات المصغّرة. يحتوي كل قسم على عنوان اختياري خاص به. يتم فصل الأقسام بصريًا باستخدام فاصل سطر. للحصول على مثال في تطبيقات Google Chat، اطّلِع على تحديد قسم من البطاقة. |
section
|
نمط الفاصل بين الرأس والأقسام والتذييل. |
card
|
إجراءات البطاقة تتم إضافة الإجراءات إلى قائمة شريط أدوات البطاقة.
على سبيل المثال، ينشئ ملف JSON التالي قائمة إجراءات بطاقة تتضمّن خيارَي
|
name
|
اسم البطاقة يُستخدَم كمعرِّف للبطاقة في التنقّل بين البطاقات.
|
fixed
|
التذييل الثابت الذي يظهر في أسفل هذه البطاقة
يؤدي ضبط
|
display
|
في إضافات Google Workspace، تُستخدَم لضبط سمات العرض الخاصة بملف
|
peek
|
عند عرض محتوى سياقي، يعمل عنوان البطاقة المعروضة بشكل خاطئ كعنصر نائب حتى يتمكّن المستخدم من التنقّل إلى الأمام بين بطاقات الصفحة الرئيسية والبطاقات السياقية.
|
CardHeader
يمثّل عنوان بطاقة. للاطّلاع على مثال في تطبيقات Google Chat، راجِع إضافة عنوان.


| تمثيل JSON |
|---|
{
"title": string,
"subtitle": string,
"imageType": enum ( |
| الحقول | |
|---|---|
title
|
مطلوب. عنوان عنوان البطاقة. يكون للعنوان ارتفاع ثابت: إذا تم تحديد عنوان وعنوان فرعي، يشغل كل منهما سطرًا واحدًا. إذا تم تحديد العنوان فقط، سيشغل كلا السطرين. |
subtitle
|
العنوان الفرعي لعنوان البطاقة. إذا تم تحديدها، تظهر في سطر مستقل أسفل
|
image
|
الشكل المستخدم لاقتصاص الصورة.
|
image
|
عنوان URL لبروتوكول HTTPS للصورة في عنوان البطاقة. |
image
|
النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام |
ImageType
الشكل المستخدَم لاقتصاص الصورة


| عمليات التعداد | |
|---|---|
SQUARE
|
القيمة التلقائية يطبِّق قناعًا مربّعًا على الصورة. على سبيل المثال، تصبح الصورة التي تبلغ نسبة عرضها إلى ارتفاعها 4×3 بنسبة 3×3. |
CIRCLE
|
يطبّق قناعًا دائريًا على الصورة. على سبيل المثال، تصبح صورة 4×3 دائرة بقطر 3. |
القسم
يحتوي القسم على مجموعة من التطبيقات المصغّرة التي يتم عرضها عموديًا بالترتيب المحدّد.


| تمثيل JSON |
|---|
{ "header": string, "widgets": [ { object ( |
| الحقول | |
|---|---|
header
|
النص الذي يظهر في أعلى القسم يتيح استخدام نص منسق بتنسيق HTML بسيط. لمزيد من المعلومات حول تنسيق النص، يمكنك الاطّلاع على تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
widgets[]
|
جميع التطبيقات المصغّرة في القسم يجب أن تحتوي على تطبيق مصغّر واحد على الأقل. |
collapsible
|
تشير هذه السمة إلى ما إذا كان هذا القسم قابلاً للتصغير. تخفي الأقسام القابلة للطي بعض التطبيقات المصغّرة أو جميعها، ولكن يمكن للمستخدمين توسيع القسم لعرض التطبيقات المصغّرة المخفية من خلال النقر على عرض المزيد. يمكن للمستخدمين إخفاء التطبيقات المصغّرة مرة أخرى من خلال النقر على إظهار عدد أقل.
لتحديد التطبيقات المصغّرة المخفية، حدِّد
|
uncollapsible
|
عدد التطبيقات المصغّرة غير القابلة للطي التي تظل مرئية حتى عند تصغير قسم
على سبيل المثال، عندما يحتوي القسم على خمسة تطبيقات مصغّرة ويتم ضبط الرمز
|
collapse
|
اختياريّ. حدِّد زر التوسيع والتصغير في القسم. لن يظهر هذا الزر إلا إذا كان القسم قابلاً للتصغير. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي.
|
أداة
تتألّف كل بطاقة من تطبيقات مصغّرة.
الأداة هي كائن مركب يمكن أن يمثل أحد النصوص والصور والأزرار وأنواع أخرى من الكائنات.
| تمثيل JSON |
|---|
{ "horizontalAlignment": enum ( |
| الحقول | |
|---|---|
horizontal
|
تحدد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود. |
حقل الربط
data. لا يمكن أن يتضمّن التطبيق المصغّر سوى أحد العناصر التالية. يمكنك استخدام حقول متعدّدة في التطبيق المصغّر لعرض المزيد من العناصر.
يمكن أن تكون القيمة data واحدًا فقط مما يلي:
|
|
text
|
تعرِض فقرة نصية. يتيح استخدام نص منسق بتنسيق HTML بسيط. لمزيد من المعلومات عن تنسيق النص، يُرجى الاطّلاع على مقالتَي: تنسيق النص في تطبيقات Google Chat و تنسيق النص في إضافات Google Workspace. على سبيل المثال، ينشئ ملف JSON التالي نصًا بخط عريض: |
image
|
تعرِض هذه السمة صورة. على سبيل المثال، ينشئ ملف JSON التالي صورة تتضمّن نصًا بديلاً: |
decorated
|
تعرِض هذه السمة عنصرًا نصيًا مزخرفًا. على سبيل المثال، ينشئ ملف JSON التالي أداة نصية مزخرفة تعرض عنوان البريد الإلكتروني: |
button
|
قائمة بالأزرار على سبيل المثال، ينشئ ملف JSON التالي زرَّين. الأول هو زر نصي أزرق والثاني هو زر صورة يفتح رابطًا: |
text
|
تعرِض هذه السمة مربّع نص يمكن للمستخدمين الكتابة فيه. على سبيل المثال، ينشئ ملف JSON التالي إدخال نص لعنوان بريد إلكتروني: في ما يلي مثال آخر: ينشئ ملف JSON التالي إدخال نص لإحدى لغات البرمجة مع اقتراحات ثابتة: |
selection
|
تعرِض عنصر تحكّم في الاختيار يتيح للمستخدمين اختيار العناصر. يمكن أن تكون عناصر التحكّم في الاختيار مربّعات اختيار أو أزرار اختيار أو مفاتيح تبديل أو قوائم منسدلة. على سبيل المثال، ينشئ ملف JSON التالي قائمة منسدلة تتيح للمستخدمين اختيار مقاس: |
date
|
تعرِض هذه السمة تطبيقًا مصغّرًا يتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت. على سبيل المثال، ينشئ ملف JSON التالي أداة اختيار التاريخ والوقت لجدولة موعد: |
divider
|
عرض مُقسّم خط أفقي بين الأدوات. على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا: |
grid
|
تعرِض شبكة تتضمّن مجموعة من العناصر. تتيح الشبكة استخدام أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف من خلال الحدود العليا لعدد السلع مقسومًا على عدد الأعمدة. تحتوي الشبكة التي تتضمّن 10 عناصر وعمودَين على 5 صفوف. تحتوي الشبكة التي تتضمّن 11 عنصرًا وعمودَين على 6 صفوف.
على سبيل المثال، ينشئ تنسيق JSON التالي شبكة من عمودَين تحتوي على عنصر واحد: |
columns
|
يتم عرض ما يصل إلى عمودَين.
لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم عنصر التحكّم
على سبيل المثال، ينشئ ملف JSON التالي عمودَين يحتوي كل منهما على فقرات نصية: |
chip
|
قائمة بشرائح على سبيل المثال، ينشئ JSON التالي شريحتَين. الأول هو شريحة نصية والثاني هو شريحة رمز تفتح رابطًا:
|
TextParagraph
فقرة من النص تتيح التنسيق للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة فقرة من النص المنسَّق. لمزيد من المعلومات حول تنسيق النص، يمكنك الاطّلاع على تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace.


| تمثيل JSON |
|---|
{ "text": string, "maxLines": integer } |
| الحقول | |
|---|---|
text
|
النص الذي يظهر في التطبيق المصغّر |
max
|
الحد الأقصى لعدد أسطر النص المعروضة في التطبيق المصغّر إذا تجاوز النص الحد الأقصى المسموح به لعدد الأسطر، سيتم إخفاء المحتوى الزائد خلف زر عرض المزيد. إذا كان النص يساوي الحد الأقصى المحدّد لعدد الأسطر أو أقصر منه، لن يتم عرض الزر عرض المزيد .
القيمة التلقائية هي 0، وفي هذه الحالة يتم عرض كل السياق. ويتم تجاهل القيم السلبية.
|
صورة
صورة يتم تحديدها من خلال عنوان URL ويمكن أن تتضمن إجراء onClick. على سبيل المثال، يُرجى الاطّلاع على مقالة
إضافة صورة.


| تمثيل JSON |
|---|
{
"imageUrl": string,
"onClick": {
object ( |
| الحقول | |
|---|---|
image
|
عنوان URL لبروتوكول HTTPS الذي يستضيف الصورة على سبيل المثال: |
on
|
عندما ينقر المستخدم على الصورة، تؤدي النقرة إلى تنفيذ هذا الإجراء. |
alt
|
تمثّل هذه السمة النص البديل لهذه الصورة المستخدَم لتسهيل الاستخدام. |
OnClick
يمثّل كيفية الردّ عندما ينقر المستخدِمون على عنصر تفاعلي في البطاقة، مثل زر.


| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الربط
|
|
action
|
إذا تم تحديده، يتم بدء إجراء باستخدام
|
open
|
في حال تحديده، يؤدي
|
open
|
تُشغِّل إحدى الإضافات هذا الإجراء عندما يحتاج الإجراء إلى فتح رابط. يختلف ذلك عن
|
card
|
يتمّ دفع بطاقة جديدة إلى حزمة البطاقات بعد النقر عليها إذا تمّ تحديد ذلك.
|
overflow
|
في حال تحديده، يؤدي
|
الإجراء
إجراء يصف السلوك عند إرسال النموذج على سبيل المثال، يمكنك استدعاء نص برمجي في Apps Script لمعالجة النموذج. وفي حال بدء الإجراء، يتم إرسال قيم النموذج إلى الخادم.


| تمثيل JSON |
|---|
{ "function": string, "parameters": [ { object ( |
| الحقول | |
|---|---|
function
|
دالة مخصّصة للتنفيذ عند النقر على العنصر الذي يحتوي على العنصر المعنيّ أو تفعيله بأي طريقة أخرى على سبيل المثال، يُرجى الاطّلاع على قراءة بيانات النموذج. |
parameters[]
|
قائمة مَعلمات الإجراء |
load
|
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء إجراء الطلب. |
persist
|
تشير إلى ما إذا كانت قيم النموذج تظل محفوظة بعد الإجراء. القيمة التلقائية هي
إذا كانت القيمة
إذا كانت القيمة
|
interaction
|
اختياريّ. مطلوب عند فتح مربّع حوار. الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة
في حال عدم تحديد الإجراء، يستجيب التطبيق من خلال تنفيذ
من خلال تحديد
|
required
|
اختياري. املأ هذه القائمة بأسماء التطبيقات المصغّرة التي يحتاج إليها هذا الإجراء لإرسال بيانات صالحة.
إذا لم تكن التطبيقات المصغّرة المدرَجة هنا تحتوي على قيمة عند استدعاء هذا الإجراء، سيتم إلغاء عملية إرسال النموذج.
|
all
|
اختياري. إذا كانت هذه القيمة صحيحة، يعني ذلك أنّ جميع التطبيقات المصغّرة مطلوبة لهذا الإجراء.
|
ActionParameter
قائمة بمعلَمات السلسلة التي سيتم تقديمها عند استدعاء طريقة الإجراء. على سبيل المثال، يمكنك استخدام ثلاثة أزرار لتأجيل التنبيه: تأجيل الآن أو تأجيل لمدة يوم أو تأجيل في الأسبوع القادم. ويمكنك استخدام
action method = snooze()، مع ضبط نوع التأجيل ووقته في قائمة مَعلمات السلسلة.
لمزيد من المعلومات، يُرجى الاطّلاع على CommonEventObject.


| تمثيل JSON |
|---|
{ "key": string, "value": string } |
| الحقول | |
|---|---|
key
|
اسم المَعلمة لنص الإجراء |
value
|
قيمة المَعلمة |
LoadIndicator
تُحدِّد مؤشر التحميل الذي يعرضه الإجراء أثناء إجراء الطلب.


| عمليات التعداد | |
|---|---|
SPINNER
|
تعرِض هذه العلامة عنصر تحميل دوّارًا للإشارة إلى أنّه يتم تحميل المحتوى. |
NONE
|
لا يتم عرض أي بيانات. |
التفاعل
اختياريّ. مطلوب عند فتح مربّع حوار.
الإجراءات التي يجب اتّخاذها استجابةً للتفاعل مع مستخدم، مثل النقر على زر في رسالة البطاقة
في حال عدم تحديد الإجراء، يستجيب التطبيق من خلال تنفيذ
action
كالمعتاد، مثل فتح رابط أو تشغيل دالة.
من خلال تحديد
interaction، يمكن للتطبيق الردّ بطرق تفاعلية خاصة. على سبيل المثال، من خلال ضبط قيمة
interaction
على
OPEN_DIALOG، يمكن للتطبيق فتح
مربّع حوار.
عند تحديد هذه السمة، لا يظهر مؤشر التحميل. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.

| عمليات التعداد | |
|---|---|
INTERACTION_UNSPECIFIED
|
القيمة التلقائية يتم تنفيذ
action
كالمعتاد.
|
OPEN_DIALOG
|
يفتح مربّع حوار، وهو واجهة مستندة إلى البطاقات وتكون في نافذة تستخدمها تطبيقات Chat للتفاعل مع المستخدمين. لا تتوفّر هذه الميزة إلا في تطبيقات Chat استجابةً للنقر على الأزرار في رسائل البطاقات. إذا تم تحديدها لإضافة، تتم إزالة البطاقة بالكامل ولا يظهر أي شيء في البرنامج.
|
OpenLink
يمثّل حدثًا
onClick
يفتح رابطًا تشعّبيًا.


| تمثيل JSON |
|---|
{ "url": string, "openAs": enum ( |
| الحقول | |
|---|---|
url
|
عنوان URL المطلوب فتحه |
open
|
كيفية فتح رابط
|
on
|
تحديد ما إذا كان العميل قد نسي الرابط بعد فتحه أو لاحظه إلى أن يتم إغلاق النافذة.
|
OpenAs
عندما يفتح إجراء OnClick رابطًا، يمكن للعميل فتحه كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل) أو على سطح الصفحة (مثل نافذة منبثقة). تعتمد عملية التنفيذ على إمكانات النظام الأساسي للعميل، وقد يتم تجاهل القيمة المحدّدة إذا كان العميل لا يتيح استخدامها.
FULL_SIZE
متاح لجميع العملاء.

| عمليات التعداد | |
|---|---|
FULL_SIZE
|
يتم فتح الرابط كنافذة بالحجم الكامل (إذا كان هذا هو الإطار الذي يستخدمه العميل). |
OVERLAY
|
يتم فتح الرابط كعنصر تراكبي، مثل نافذة منبثقة. |
OnClose
ما يفعله العميل عند إغلاق رابط مفتوح من خلال إجراء OnClick:
يعتمد التنفيذ على إمكانات النظام الأساسي للعملاء. على سبيل المثال، قد يفتح متصفّح ويب رابطًا في نافذة منبثقة باستخدام معالج
OnClose
.
إذا تم ضبط معالِجَي
OnOpen
و
OnClose
، وتعذّر على منصة العميل إتاحة القيمتَين، تكون الأولوية لمعالج
OnClose
.

| عمليات التعداد | |
|---|---|
NOTHING
|
القيمة التلقائية لا تتم إعادة تحميل البطاقة ولا يحدث أي شيء. |
RELOAD
|
تُعيد تحميل البطاقة بعد إغلاق نافذة الطفل.
في حال استخدامها مع
|
OverflowMenu
تطبيق مصغّر يعرض قائمة منبثقة تتضمّن إجراءً واحدًا أو أكثر يمكن للمستخدمين تنفيذه على سبيل المثال، عرض إجراءات غير أساسية في بطاقة يمكنك استخدام هذا التطبيق المصغّر في حال عدم ملاءمة الإجراءات للمساحة المتاحة. لاستخدام هذا التطبيق المصغّر، حدِّده في الإجراء
OnClick
للتطبيقات المصغّرة المتوافقة معه. على سبيل المثال، في Button.

| تمثيل JSON |
|---|
{
"items": [
{
object ( |
| الحقول | |
|---|---|
items[]
|
مطلوب. قائمة خيارات القائمة |
OverflowMenuItem
خيار يمكن للمستخدمين تنفيذه في قائمة الخيارات الإضافية

| تمثيل JSON |
|---|
{ "startIcon": { object ( |
| الحقول | |
|---|---|
start
|
الرمز المعروض أمام النص |
text
|
مطلوب. النص الذي يحدّد السلعة أو يصفّها للمستخدمين |
on
|
مطلوب. الإجراء الذي يتم تنفيذه عند اختيار خيار من القائمة لا يمكن أن يحتوي
|
disabled
|
ما إذا كان خيار القائمة غير مفعَّل القيمة التلقائية هي false. |
الرمز
رمز معروض في تطبيق مصغّر على بطاقة للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة رمز.
تتيح استخدام رموًز مضمّنة و مخصّصة .


| تمثيل JSON |
|---|
{ "altText": string, "imageType": enum ( |
| الحقول | |
|---|---|
alt
|
اختياريّ. تمثّل هذه السمة وصف الرمز المستخدَم لإمكانية الوصول. إذا لم يتم تحديد قيمة، يتم تقديم القيمة التلقائية
وإذا تم ضبط الرمز في
|
image
|
نمط الاقتصاص المُطبَّق على الصورة في بعض الحالات، يؤدي تطبيق عملية اقتصاص
|
حقل الاتحاد
icons. الرمز المعروض في التطبيق المصغّر على البطاقة
icons
يمكن أن تكون إحدى القيم التالية فقط:
|
|
known
|
عرض أحد الرموز المضمّنة التي يوفّرها Google Workspace
على سبيل المثال، لعرض رمز طائرة، حدِّد
للحصول على قائمة كاملة بالرموز المتوافقة، راجِع الرموز المضمّنة. |
icon
|
عرض رمز مخصّص مستضاف على عنوان URL يستخدم HTTPS على سبيل المثال:
تشمل أنواع الملفات المتوافقة
|
material
|
اعرض أحد رموز Materials من Google. على سبيل المثال، لعرض رمز مربّع اختيار، استخدِم
|
MaterialIcon
رمز Google Material Icon، الذي يتضمّن أكثر من 2500 خيار
على سبيل المثال، لعرض رمز مربّع اختيار بدرجة ووزن مخصّصَين، اكتب ما يلي:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| تمثيل JSON |
|---|
{ "name": string, "fill": boolean, "weight": integer, "grade": integer } |
| الحقول | |
|---|---|
name
|
وهو اسم الرمز المحدّد في رمز مواد Google، على سبيل المثال |
fill
|
ما إذا كان سيتم عرض الرمز ممتلئًا القيمة التلقائية هي خطأ. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
weight
|
كثافة خط الرمز اختَر من بين {100, 200, 300, 400, 500, 600, 700}. إذا لم تكن هذه السمة متوفّرة، تكون القيمة التلقائية هي 400. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
grade
|
يؤثران في سمك الرمز. وتعد التعديلات التي يتم إجراؤها على الدرجة أكثر دقة من التعديلات على الوزن، كما أن لها تأثير بسيط في حجم الرمز. اختَر من بين {-25, 0, 200}. إذا لم تكن متوفّرة، تكون القيمة التلقائية هي 0. إذا تم تحديد أي قيمة أخرى، يتم استخدام القيمة التلقائية. لمعاينة إعدادات الرموز المختلفة، انتقِل إلى رموز خطوط Google واضبط الإعدادات ضمن تخصيص. |
DecoratedText
تطبيق مصغّر يعرض نصًا مع زخارف اختيارية، مثل تصنيف أعلى النص أو أسفله أو رمز أمام النص أو تطبيق مصغّر للاختيار أو زر بعد النص للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على مقالة: عرض نص مع نص زخرفي.


| تمثيل JSON |
|---|
{ "icon": { object ( |
| الحقول | |
|---|---|
icon
|
تمّ إيقافه نهائيًا وحلّ محلّه
|
start
|
الرمز المعروض أمام النص |
top
|
النص الذي يظهر فوق
|
text
|
مطلوب. النص الأساسي. تتيح التنسيق البسيط. لمزيد من المعلومات حول تنسيق النص، يمكنك الاطّلاع على تنسيق النص في تطبيقات Google Chat وتنسيق النص في إضافات Google Workspace. |
wrap
|
إعداد التفاف النص. إذا كان
ينطبق هذا الإعداد على
|
bottom
|
النص الذي يظهر أدناه
|
on
|
يتم بدء هذا الإجراء عندما ينقر المستخدمون على
|
حقل الاتحاد
control. زر أو مفتاح تبديل أو مربّع اختيار أو صورة تظهر على يسار النص في أداة
decoratedText
يمكن أن تكون القيمة control واحدًا فقط مما يلي:
|
|
button
|
زر يمكن للمستخدم النقر عليه لبدء إجراء |
switch
|
تطبيق مصغّر للتبديل يمكن للمستخدم النقر عليه لتغيير حالته وتنفيذ إجراء. |
end
|
رمز يظهر بعد النص |
زرّ
نص أو رمز أو زر نص ورمز يمكن للمستخدمين النقر عليه للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة زر.
لتحويل صورة إلى زر يمكن النقر عليه، حدِّد رمز
ImageImageComponentonClick
.


| تمثيل JSON |
|---|
{ "text": string, "icon": { object ( |
| الحقول | |
|---|---|
text
|
النص المعروض داخل الزر. |
icon
|
رمز معروض داخل الزر إذا تم ضبط كل من
|
color
|
اختياريّ. لون الزر في حال ضبطه، يتم ضبط الزر
لضبط لون الزر، حدِّد قيمة للحقول
على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة:
الحقل
|
on
|
مطلوب. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الزر، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
disabled
|
إذا كان |
alt
|
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الزر. على سبيل المثال، إذا كان أحد الأزرار يفتح رابطًا تشعّبيًا، يمكنك كتابة: "يفتح علامة تبويب جديدة في المتصفّح وينتقل إلى مستندات مطوّري برامج Google Chat على الرابط https://developers.google.com/workspace/chat". |
type
|
اختياريّ. نوع الزر. في حال عدم ضبط نوع الزر، سيتم ضبطه تلقائيًا على
|
اللون
يمثّل لونًا في مساحة ألوان RGBA. تم تصميم هذا التمثيل لتبسيط عملية التحويل من وإلى تمثيلات الألوان بلغات مختلفة على مدى الاكتفاء. على سبيل المثال، يمكن تقديم حقول هذا التمثيل بسهولة إلى طريقة الإنشاء الخاصة بملف
java.awt.Color
في Java، ويمكن أيضًا تقديمها بسهولة إلى +colorWithRed:green:blue:alpha
في UIColor في iOS، ويمكن تنسيقها بسهولة إلى سلسلة
rgba()
في CSS باستخدام القليل من الجهد في JavaScript.
لا تحتوي هذه الصفحة المرجعية على معلومات عن مساحة اللون المطلقة التي يجب استخدامها لتفسير قيمة النموذج اللوني أحمر أخضر أزرق، على سبيل المثال، sRGB وAdobe RGB وDCI-P3 وBT.2020. من المفترض أن تفترض التطبيقات تلقائيًا مساحة الألوان sRGB.
عند الحاجة إلى تحديد ما إذا كان اللونان متطابقَين، تتعامل عمليات التنفيذ مع اللونَين على أنّهما متطابقَين إذا كانت قيم كل من الأحمر والأخضر والأزرق ودرجة الشفافية تختلف عن بعضها بحد أقصى
1e-5، ما لم يتم توثيق خلاف ذلك.
مثال (Java):
import com.google.type.Color;
// ...
public static java.awt.Color fromProto(Color protocolor) {
float alpha = protocolor.hasAlpha()
? protocolor.getAlpha().getValue()
: 1.0;
return new java.awt.Color(
protocolor.getRed(),
protocolor.getGreen(),
protocolor.getBlue(),
alpha);
}
public static Color toProto(java.awt.Color color) {
float red = (float) color.getRed();
float green = (float) color.getGreen();
float blue = (float) color.getBlue();
float denominator = 255.0;
Color.Builder resultBuilder =
Color
.newBuilder()
.setRed(red / denominator)
.setGreen(green / denominator)
.setBlue(blue / denominator);
int alpha = color.getAlpha();
if (alpha != 255) {
result.setAlpha(
FloatValue
.newBuilder()
.setValue(((float) alpha) / denominator)
.build());
}
return resultBuilder.build();
}
// ...
مثال (iOS / Obj-C):
// ...
static UIColor* fromProto(Color* protocolor) {
float red = [protocolor red];
float green = [protocolor green];
float blue = [protocolor blue];
FloatValue* alpha_wrapper = [protocolor alpha];
float alpha = 1.0;
if (alpha_wrapper != nil) {
alpha = [alpha_wrapper value];
}
return [UIColor colorWithRed:red green:green blue:blue alpha:alpha];
}
static Color* toProto(UIColor* color) {
CGFloat red, green, blue, alpha;
if (![color getRed:&red green:&green blue:&blue alpha:&alpha]) {
return nil;
}
Color* result = [[Color alloc] init];
[result setRed:red];
[result setGreen:green];
[result setBlue:blue];
if (alpha <= 0.9999) {
[result setAlpha:floatWrapperWithValue(alpha)];
}
[result autorelease];
return result;
}
// ...
مثال (JavaScript):
// ...
var protoToCssColor = function(rgb_color) {
var redFrac = rgb_color.red || 0.0;
var greenFrac = rgb_color.green || 0.0;
var blueFrac = rgb_color.blue || 0.0;
var red = Math.floor(redFrac * 255);
var green = Math.floor(greenFrac * 255);
var blue = Math.floor(blueFrac * 255);
if (!('alpha' in rgb_color)) {
return rgbToCssColor(red, green, blue);
}
var alphaFrac = rgb_color.alpha.value || 0.0;
var rgbParams = [red, green, blue].join(',');
return ['rgba(', rgbParams, ',', alphaFrac, ')'].join('');
};
var rgbToCssColor = function(red, green, blue) {
var rgbNumber = new Number((red << 16) | (green << 8) | blue);
var hexString = rgbNumber.toString(16);
var missingZeros = 6 - hexString.length;
var resultBuilder = ['#'];
for (var i = 0; i < missingZeros; i++) {
resultBuilder.push('0');
}
resultBuilder.push(hexString);
return resultBuilder.join('');
};
// ...
| تمثيل JSON |
|---|
{ "red": number, "green": number, "blue": number, "alpha": number } |
| الحقول | |
|---|---|
red
|
مقدار اللون الأحمر في اللون كقيمة في النطاق [0, 1] |
green
|
مقدار اللون الأخضر في اللون كقيمة في الفاصل [0, 1]. |
blue
|
مقدار اللون الأزرق في اللون كقيمة في النطاق [0, 1] |
alpha
|
جزء هذا اللون الذي يجب تطبيقه على البكسل. أي أن لون البكسل النهائي يتم تحديده من خلال المعادلة:
وهذا يعني أنّ القيمة 1.0 تتوافق مع لون صلب، في حين تتوافق القيمة 0.0 مع لون شفاف تمامًا. ويستخدم هذا الإجراء رسالة غلاف بدلاً من عدد صحيح عادي حتى يصبح من الممكن التمييز بين القيمة التلقائية والقيمة التي لم يتم ضبطها. وعند إسقاطه، يتم عرض كائن اللون هذا كلون ثابت (كما لو تم إعطاء قيمة ألفا بوضوح قيمة 1.0). |
النوع
اختياريّ.
نوع
الزر في حال ضبط حقل
color
، يتم فرض
type
على
FILLED.

| عمليات التعداد | |
|---|---|
TYPE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
OUTLINED
|
الأزرار المحدَّدة الجوانب هي أزرار ذات أهمية متوسطة. وعادةً ما تحتوي على إجراءات مهمة، ولكنها ليست الإجراء الأساسي في تطبيق Chat أو إحدى الإضافات. |
FILLED
|
يحتوي الزرّ المعبأ على حاوية بلون خالص. ويُعدّ هذا اللون الأكثر تأثيرًا من الناحية المرئية، ويُنصح به للإجراءات المهمة والأساسية في تطبيق Chat أو إحدى الإضافات. |
FILLED_TONAL
|
زر الدرجات اللونية المملوء هو أرض متوسطة بديلة بين الأزرار المملوءة والمحددة. وهي مفيدة في السياقات التي يتطلب فيها زر ذو أولوية أقل تركيزًا أكبر قليلاً مما قد يقدّمه زر مخطّط. |
BORDERLESS
|
لا يحتوي الزر على حاوية غير مرئية في حالته التلقائية. ويتم استخدامه غالبًا للإجراءات ذات الأولوية الأدنى، خاصةً عند عرض خيارات متعدّدة. |
عنصر تحكم التبديل
إما مفتاح تبديل على غرار مفتاح التبديل أو مربّع اختيار داخل أداة
decoratedText
.


لا تتوفّر هذه الميزة إلا في أداة
decoratedText
.
| تمثيل JSON |
|---|
{ "name": string, "value": string, "selected": boolean, "onChangeAction": { object ( |
| الحقول | |
|---|---|
name
|
الاسم الذي يتم من خلاله تعريف التطبيق المصغّر للتبديل في حدث إدخال النموذج. لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، راجِع تلقي بيانات النموذج. |
value
|
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected
|
عند
|
on
|
الإجراء الذي سيتم تنفيذه عند تغيير حالة مفتاح التبديل، مثل الدالة التي سيتم تنفيذها |
control
|
كيفية ظهور مفتاح التبديل في واجهة المستخدم
|
ControlType
كيفية ظهور المفتاح في واجهة المستخدم


| عمليات التعداد | |
|---|---|
SWITCH
|
مفتاح تبديل بنمط التبديل. |
CHECKBOX
|
تمّ إيقافه نهائيًا وحلّ محلّه
CHECK_BOX.
|
CHECK_BOX
|
مربّع اختيار |
ButtonList
قائمة بالأزرار مرتبة أفقيًا للاطّلاع على مثال في تطبيقات Google Chat، راجِع إضافة زر.


| تمثيل JSON |
|---|
{
"buttons": [
{
object ( |
| الحقول | |
|---|---|
buttons[]
|
صفيف من الأزرار |
TextInput
حقل يمكن للمستخدمين إدخال نص فيه يتيح الاقتراحات والإجراءات عند التغيير. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة حقل يمكن للمستخدم إدخال نص فيه.
تتلقّى تطبيقات Chat قيمة النص الذي تم إدخاله ويمكنها معالجتها أثناء أحداث إدخال النماذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
استخدِم حقل إدخال نصيًا عندما تحتاج إلى جمع بيانات غير محدّدة أو مجردة من المستخدمين. لجمع بيانات محدّدة أو محدَّدة من المستخدمين، استخدِم التطبيق المصغّر
SelectionInput
.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "hintText": string, "value": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
الاسم الذي يتم من خلاله التعرّف على إدخال النص في حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label
|
النص الذي يظهر أعلى حقل إدخال النص في واجهة المستخدم
حدِّد نصًا يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كنت تسأل عن اسم شخص معيّن، ولكنك تحتاج إلى اسمه العائلي على وجه التحديد، اكتب
مطلوبة إذا لم يتم تحديد
|
hint
|
النص الذي يظهر أسفل حقل إدخال النص والمخصّص لمساعدة المستخدمين من خلال مطالبتهم بإدخال قيمة معيّنة ويكون هذا النص مرئيًا دائمًا.
مطلوبة إذا لم يتم تحديد
|
value
|
القيمة التي أدخلها المستخدِم، ويتم عرضها كجزء من حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
type
|
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان الحقل سطرًا واحدًا أو عدّة أسطر. |
on
|
ما يجب فعله عند حدوث تغيير في حقل إدخال النص على سبيل المثال، إضافة مستخدم إلى الحقل أو حذف نص. تشمل أمثلة الإجراءات التي يجب اتّخاذها تنفيذ وظيفة مخصّصة أو فتح محادثة في Google Chat. |
initial
|
القيم المقترَحة التي يمكن للمستخدمين إدخالها تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة
تساعد القيم المقترَحة في توجيه المستخدمين لإدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين
عند تحديده، يكون
|
auto
|
اختياريّ. حدِّد الإجراء الذي سيتم اتّخاذه عندما يقدّم حقل إدخال النص اقتراحات للمستخدمين الذين يتفاعلون معه.
إذا لم يتم تحديدها، يتم ضبط الاقتراحات من قِبل
يتّخذ التطبيق الإجراء المحدّد هنا، مثل تشغيل دالة مخصّصة، إذا تم تحديده.
|
validation
|
حدِّد عملية التحقّق اللازمة لحقل إدخال النص هذا.
|
placeholder
|
النص الذي يظهر في حقل إدخال النص عندما يكون الحقل فارغًا استخدِم هذا النص لطلب إدخال قيمة من المستخدمين. على سبيل المثال،
|
النوع
طريقة ظهور حقل إدخال نص في واجهة المستخدم على سبيل المثال، ما إذا كان حقل إدخال سطر واحد أو حقل إدخال سطور متعددة. في حال تحديد
initialSuggestions
، يكون
type
دائمًا
SINGLE_LINE، حتى إذا تم ضبطه على
MULTIPLE_LINE.


| عمليات التعداد | |
|---|---|
SINGLE_LINE
|
يكون ارتفاع حقل إدخال النص ثابتًا لسطر واحد. |
MULTIPLE_LINE
|
يكون لـ "حقل إدخال النص" ارتفاع ثابت يتضمّن عدة أسطر. |
RenderActions
مجموعة من تعليمات العرض التي تُطلب من البطاقة تنفيذ إجراء معيّن، أو تُطلب من التطبيق المضيف للإضافة أو تطبيق Chat تنفيذ إجراء خاص بالتطبيق


| الحقول | |
|---|---|
action | |
الإجراء
| الحقول | |
|---|---|
navigations[] |
إرسال البطاقات المعروضة أو تعديلها |
اقتراحات
القيم المقترَحة التي يمكن للمستخدمين إدخالها تظهر هذه القيم عندما ينقر المستخدمون داخل حقل إدخال النص. أثناء كتابة المستخدمين، تتم تصفية القيم المقترَحة ديناميكيًا لمطابقة ما كتبه المستخدمون.
على سبيل المثال، قد يقترح حقل إدخال نص للغة البرمجة Java وJavaScript وPython وC++. عندما يبدأ المستخدمون في كتابة
Jav، يتم فلترة قائمة الاقتراحات لعرض
Java
و
JavaScript.
تساعد القيم المقترَحة المستخدمين في إدخال قيم يمكن لتطبيقك فهمها. عند الإشارة إلى JavaScript، قد يُدخل بعض المستخدمين
javascript
والبعض الآخر
java script. يمكن أن يؤدي اقتراح JavaScript
إلى توحيد كيفية تفاعل المستخدمين مع تطبيقك.
عند تحديده، يكون
TextInput.type
دائمًا
SINGLE_LINE، حتى إذا تم ضبطه على
MULTIPLE_LINE.


| تمثيل JSON |
|---|
{
"items": [
{
object ( |
| الحقول | |
|---|---|
items[]
|
قائمة بالاقتراحات المستخدَمة لاقتراحات الإكمال التلقائي في حقول إدخال النصوص |
SuggestionItem
قيمة مقترَحة واحدة يمكن للمستخدمين إدخالها في حقل إدخال نص


| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الربط
يمكن أن تكون القيمة |
|
text
|
قيمة الإدخال المقترَح في حقل إدخال نصي. ويعادل ذلك ما يُدخله المستخدمون بأنفسهم. |
التحقّق من الصحة
يمثّل البيانات اللازمة للتحقّق من التطبيق المصغّر المُرفَق به.


| تمثيل JSON |
|---|
{
"characterLimit": integer,
"inputType": enum ( |
| الحقول | |
|---|---|
character
|
حدِّد عدد الأحرف المسموح به لأداة إدخال النص. يُرجى العِلم أنّه لا يتم استخدام هذه القيمة إلا لإدخال النصوص، ويتم تجاهلها في التطبيقات المصغّرة الأخرى.
|
input
|
حدِّد نوع أدوات الإدخال.
|
InputType
نوع التطبيق المصغّر للإدخال
| عمليات التعداد | |
|---|---|
INPUT_TYPE_UNSPECIFIED
|
نوع غير محدّد لا تستخدِم هذه الطريقة. |
TEXT
|
نص عادي يقبل جميع الأحرف |
INTEGER
|
قيمة عدد صحيح |
FLOAT
|
قيمة عائمة. |
EMAIL
|
عنوان بريد إلكتروني. |
EMOJI_PICKER
|
رمز تعبيري تم اختياره من أداة اختيار الرموز التعبيرية التي يوفّرها النظام |
SelectionInput
تطبيق مصغّر ينشئ عنصرًا واحدًا أو أكثر من عناصر واجهة المستخدم يمكن للمستخدمين اختيارها على سبيل المثال، قائمة منسدلة أو مربعات اختيار. ويمكنك استخدام هذه الأداة لجمع البيانات التي يمكن توقُّعها أو تعدادها. لعرض مثال في تطبيقات Google Chat، راجِع إضافة عناصر واجهة مستخدم قابلة للاختيار.
يمكن لتطبيقات Chat معالجة قيمة العناصر التي يختارها المستخدمون أو يدخلونها. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج.
لجمع بيانات غير محدّدة أو مجردة من المستخدمين، استخدِم تطبيق TextInput المصغّر.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
مطلوب. الاسم الذي يحدّد إدخال الاختيار في حدث إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
label
|
النص الذي يظهر أعلى حقل إدخال الاختيار في واجهة المستخدم يمكنك تحديد نص يساعد المستخدم في إدخال المعلومات التي يحتاجها تطبيقك. على سبيل المثال، إذا كان المستخدمون يختارون مدى إلحاح طلب العمل من قائمة منسدلة، قد يكون التصنيف "مدى إلحاح الطلب" أو "اختيار مدى إلحاح الطلب". |
type
|
نوع العناصر التي يتم عرضها للمستخدمين في
|
items[]
|
مصفوفة من العناصر القابلة للاختيار على سبيل المثال، مصفوفة من أزرار الاختيار أو مربّعات الاختيار. يمكن إضافة ما يصل إلى 100 عنصر. |
on
|
في حال تحديده، يتم إرسال النموذج عند تغيير الاختيار. إذا لم يتم تحديد زرّ، يجب تحديد زرّ منفصل لإرسال النموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
multi
|
بالنسبة إلى القوائم التي تتيح الاختيار من بين عدّة خيارات، يشير هذا الحقل إلى الحدّ الأقصى لعدد الخيارات التي يمكن للمستخدم اختيارها. الحد الأدنى للقيمة هو سلعة واحدة. إذا لم يتم تحديد أي قيمة، يتم ضبط القيمة التلقائية على 3 عناصر. |
multi
|
بالنسبة إلى القوائم التي تتيح الاختيار من بين عدّة خيارات، يشير هذا الحقل إلى عدد أحرف النص التي يُدخلها المستخدم قبل أن تعرض القائمة عناصر الاختيار المقترَحة. في حال عدم ضبطها، تستخدم قائمة الاختيار المتعدّد القيم التلقائية التالية:
|
validation
|
بالنسبة إلى القوائم المنسدلة، ينطبق ذلك على عملية التحقّق من صحة حقل إدخال الاختيار هذا.
|
|
حقل الاتحاد
|
|
external
|
مصدر بيانات خارجي، مثل قاعدة بيانات علائقية |
platform
|
مصدر بيانات من Google Workspace |
SelectionType
تمثّل هذه السمة تنسيق العناصر التي يمكن للمستخدمين اختيارها. تتيح الخيارات المختلفة أنواعًا مختلفة من التفاعلات. على سبيل المثال، يمكن للمستخدمين وضع علامة في مربّعات اختيار متعدّدة، ولكن يمكنهم اختيار عنصر واحد فقط من قائمة منسدلة.
يتيح كل إدخال اختيار نوعًا واحدًا من الاختيارات. على سبيل المثال، لا يمكن استخدام مربّعات الاختيار ومفاتيح التبديل معًا.


| عمليات التعداد | |
|---|---|
CHECK_BOX
|
مجموعة من مربّعات الاختيار يمكن للمستخدمين اختيار مربّع اختيار واحد أو أكثر. |
RADIO_BUTTON
|
مجموعة من أزرار الاختيار يمكن للمستخدمين اختيار زر اختيار واحد. |
SWITCH
|
مجموعة من مفاتيح التحكّم يمكن للمستخدمين تفعيل مفتاح واحد أو أكثر. |
DROPDOWN
|
قائمة منسدلة يمكن للمستخدمين اختيار عنصر واحد من القائمة. |
MULTI_SELECT
|
قائمة تتضمّن مربّع نص يمكن للمستخدمين كتابة عنصر واحد أو أكثر واختياره.
بالنسبة إلى إضافات Google Workspace، عليك تعبئة العناصر باستخدام صفيف ثابت من عناصر
في تطبيقات Google Chat، يمكنك أيضًا تعبئة العناصر باستخدام مصدر بيانات ديناميكي واقتراح العناصر تلقائيًا أثناء كتابة المستخدمين في القائمة. على سبيل المثال، يمكن للمستخدمين بدء كتابة اسم مساحة في Google Chat، ويقترح التطبيق المصغّر المساحة تلقائيًا. لتعبئة العناصر ديناميكيًا لقائمة اختيار متعدّد، استخدِم أحد الأنواع التالية من مصادر البيانات:
للحصول على أمثلة عن كيفية تنفيذ قوائم الاختيار المتعدّد لتطبيقات Chat، يُرجى الاطّلاع على إضافة قائمة اختيار متعدّد.
|
SelectionItem
عنصر يمكن للمستخدمين اختياره في إدخال اختيار، مثل مربّع اختيار أو مفتاح تبديل. يمكن إضافة ما يصل إلى 100 عنصر.


| تمثيل JSON |
|---|
{ "text": string, "value": string, "selected": boolean, "startIconUri": string, "bottomText": string } |
| الحقول | |
|---|---|
text
|
النص الذي يعرّف المستخدمين على السلعة أو يصفها |
value
|
القيمة المرتبطة بهذا العنصر على العميل استخدام هذا الرمز كقيمة إدخال نموذج. لمعرفة التفاصيل حول التعامل مع مدخلات النماذج، يُرجى الاطّلاع على تلقّي بيانات النماذج. |
selected
|
يوضّح ما إذا كان العنصر محدّدًا تلقائيًا. إذا كان حقل الإدخال للاختيار يقبل قيمة واحدة فقط (مثل أزرار الاختيار أو القائمة المنسدلة)، اضبط هذا الحقل لعنصر واحد فقط. |
start
|
بالنسبة إلى القوائم المتعددة الاختيارات، يكون عنوان URL للرمز المعروض بجانب حقل
|
bottom
|
بالنسبة إلى قوائم الاختيار المتعدّد، يشير ذلك إلى وصف نصي أو تصنيف يتم عرضه أسفل حقل
|
PlatformDataSource
بالنسبة إلى
تطبيق SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الربط
data_source. مصدر البيانات
يمكن أن تكون القيمة data_source واحدًا فقط مما يلي:
|
|
common
|
مصدر بيانات تشاركه جميع تطبيقات Google Workspace، مثل المستخدمين في مؤسسة Google Workspace. |
host
|
مصدر بيانات فريد لتطبيق مضيف Google Workspace، مثل المساحات في Google Chat. يتوافق هذا الحقل مع مكتبات Google API Client Libraries، ولكنّه غير متوفّر في مكتبات Cloud Client Libraries. للمزيد من المعلومات، يمكنك الاطّلاع على تثبيت مكتبات البرامج. |
CommonDataSource
مصدر بيانات تتم مشاركته من قِبل جميع تطبيقات Google Workspace

| عمليات التعداد | |
|---|---|
UNKNOWN
|
القيمة التلقائية لا تستخدِم هذه الميزة. |
USER
|
مستخدمو Google Workspace لا يمكن للمستخدم عرض المستخدمين واختيارهم إلا من مؤسسته على Google Workspace. |
HostAppDataSourceMarkup
بالنسبة إلى
تطبيق SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الربط
data_source. تطبيق Google Workspace الذي يملأ العناصر لقائمة اختيارات متعدّدة
data_source
يمكن أن تكون إحدى القيم التالية فقط:
|
|
chat
|
مصدر بيانات من Google Chat |
ChatClientDataSourceMarkup
بالنسبة إلى أداة
SelectionInput

| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
حقل الربط
source. مصدر بيانات Google Chat.
يمكن أن تكون القيمة source واحدًا فقط مما يلي:
|
|
space
|
مساحات Google Chat التي يكون المستخدم عضوًا فيها |
SpaceDataSource
مصدر بيانات يعبّئ مساحات Google Chat كعناصر اختيار لقائمة متعددة الاختيارات لا يتمّ تعبئة سوى المساحات التي يكون المستخدم عضوًا فيها.

| تمثيل JSON |
|---|
{ "defaultToCurrentSpace": boolean } |
| الحقول | |
|---|---|
default
|
في حال ضبط السياسة على
|
DateTimePicker
تتيح للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا. للحصول على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على السماح للمستخدم باختيار تاريخ ووقت.
يمكن للمستخدمين إدخال نص أو استخدام أداة الاختيار لاختيار التواريخ والأوقات. إذا أدخل المستخدمون تاريخًا أو وقتًا غير صالحَين، يعرض أداة الاختيار رسالة خطأ تطلب من المستخدمين إدخال المعلومات بشكل صحيح.


| تمثيل JSON |
|---|
{ "name": string, "label": string, "type": enum ( |
| الحقول | |
|---|---|
name
|
الاسم الذي يتم من خلاله تعريف
لمعرفة تفاصيل عن التعامل مع إدخالات النماذج، راجِع تلقي بيانات النموذج. |
label
|
النص الذي يطلب من المستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت على سبيل المثال، إذا كان المستخدمون يحدّدون موعدًا، استخدِم تصنيفًا مثل
|
type
|
ما إذا كان التطبيق المصغّر يتيح إدخال تاريخ أو وقت أو التاريخ والوقت معًا |
value
|
القيمة التلقائية المعروضة في التطبيق المصغّر، بالمللي ثانية منذ وقت بداية حقبة Unix
حدِّد القيمة استنادًا إلى نوع أداة الاختيار (
|
timezone
|
يمثّل هذا الرقم فرق التوقيت بالساعات والدقائق بين المنطقة الزمنية والتوقيت العالمي المنسق. في حال ضبطه، يتم عرض الرمز
|
on
|
يتم تشغيله عندما ينقر المستخدِم على
حفظ
أو
محو
من واجهة
|
validation
|
اختياري. حدِّد عملية التحقّق المطلوبة لأداة اختيار التاريخ والوقت هذه.
|
DateTimePickerType
تنسيق التاريخ والوقت في التطبيق المصغّر
DateTimePicker
. يحدِّد هذا الإعداد ما إذا كان يمكن للمستخدمين إدخال تاريخ أو وقت أو تاريخ ووقت معًا.


| عمليات التعداد | |
|---|---|
DATE_AND_TIME
|
يُدخل المستخدمون تاريخًا ووقتًا. |
DATE_ONLY
|
يُدخل المستخدمون تاريخًا. |
TIME_ONLY
|
يُدخل المستخدمون وقتًا. |
حاجز
لا يتضمّن هذا النوع أيّ حقول.
تعرِض هذه السمة فاصلاً بين التطبيقات المصغّرة على شكل خط أفقي. للاطّلاع على مثال في تطبيقات Google Chat، يُرجى الاطّلاع على إضافة فاصل أفقي بين التطبيقات المصغّرة.


على سبيل المثال، ينشئ ملف JSON التالي مُقسّمًا:
"divider": {}
شبكة
تعرِض شبكة تتضمّن مجموعة من العناصر. يمكن أن تتضمّن العناصر نصًا أو صورًا فقط. للأعمدة السريعة الاستجابة أو لتضمين أكثر من نص أو صور، استخدِم
Columns
تدعم الشبكة أي عدد من الأعمدة والعناصر. يتم تحديد عدد الصفوف حسب العناصر مقسومة على الأعمدة. تحتوي الشبكة التي تتضمّن 10 عناصر وعمودَين على 5 صفوف. تحتوي الشبكة التي تتضمّن 11 عنصرًا وعمودَين على 6 صفوف.


على سبيل المثال، ينشئ ملف JSON التالي شبكة من عمودَين يتضمّنان عنصرًا واحدًا:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| تمثيل JSON |
|---|
{ "title": string, "items": [ { object ( |
| الحقول | |
|---|---|
title
|
النص الذي يظهر في عنوان الشبكة |
items[]
|
العناصر المطلوب عرضها في الشبكة |
border
|
نمط الحدود الذي سيتم تطبيقه على كل عنصر في الشبكة |
column
|
عدد الأعمدة المطلوب عرضها في الشبكة يتم استخدام قيمة تلقائية إذا لم يتم تحديد هذا الحقل، وتختلف هذه القيمة التلقائية حسب مكان عرض الشبكة (في مربّع الحوار أو في الشريك). |
on
|
تتم إعادة استخدام هذا المرجع من خلال كل عنصر فردي في الشبكة، ولكن مع إضافة معرّف العنصر وفهرسه في قائمة العناصر إلى مَعلمات المرجع. |
GridItem
تمثل عنصرًا في تنسيق الشبكة. يمكن أن تحتوي العناصر على نص أو صورة أو كليهما.


| تمثيل JSON |
|---|
{ "id": string, "image": { object ( |
| الحقول | |
|---|---|
id
|
معرّف يحدّده المستخدم لعنصر الشبكة هذا. يتم عرض هذا المعرّف في مَعلمات callback
|
image
|
الصورة التي تظهر في عنصر الشبكة |
title
|
عنوان عنصر الشبكة. |
subtitle
|
العنوان الفرعي لعنصر الشبكة |
layout
|
التنسيق الذي سيتم استخدامه لعنصر الشبكة. |
ImageComponent
تمثّل صورة.


| تمثيل JSON |
|---|
{ "imageUri": string, "altText": string, "cropStyle": { object ( |
| الحقول | |
|---|---|
image
|
عنوان URL للصورة |
alt
|
تصنيف تسهيل الاستخدام للصورة |
crop
|
نمط الاقتصاص المطلوب تطبيقه على الصورة |
border
|
نمط الحدود المطلوب تطبيقه على الصورة. |
ImageCropStyle
تمثّل نمط الاقتصاص الذي تم تطبيقه على صورة.


على سبيل المثال، إليك كيفية تطبيق نسبة عرض إلى ارتفاع 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| تمثيل JSON |
|---|
{
"type": enum ( |
| الحقول | |
|---|---|
type
|
نوع الاقتصاص |
aspect
|
نسبة العرض إلى الارتفاع التي سيتم استخدامها إذا كان نوع الاقتصاص هو
على سبيل المثال، إليك كيفية تطبيق نسبة العرض إلى الارتفاع 16:9: |
ImageCropType
يمثل هذا الخيار نمط الاقتصاص المطبّق على صورة.


| عمليات التعداد | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
SQUARE
|
القيمة التلقائية يُطبّق اقتصاصًا مربّعًا. |
CIRCLE
|
تُطبِّق اقتصاصًا دائريًا. |
RECTANGLE_CUSTOM
|
تُطبِّق اقتصاصًا مستطيلاً بنسبة عرض إلى ارتفاع مخصّصة. اضبط نسبة العرض إلى الارتفاع المخصّصة باستخدام
aspectRatio.
|
RECTANGLE_4_3
|
لتطبيق اقتصاص مستطيل بنسبة عرض إلى ارتفاع 4:3. |
BorderStyle
خيارات النمط لحدود البطاقة أو التطبيق المصغّر، بما في ذلك نوع الحدود ولونها.


| تمثيل JSON |
|---|
{ "type": enum ( |
| الحقول | |
|---|---|
type
|
نوع الحد |
stroke
|
الألوان المُستخدَمة عندما يكون النوع هو
لضبط لون الخطوط، حدِّد قيمة لحقول
على سبيل المثال، يضبط الرمز البرمجي التالي اللون على الأحمر بأعلى كثافة:
لا يتوفّر الحقل |
corner
|
نصف قطر الزاوية للحدود |
BorderType
يمثّل أنواع الحدود المطبَّقة على التطبيقات المصغّرة.


| عمليات التعداد | |
|---|---|
BORDER_TYPE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
NO_BORDER
|
القيمة التلقائية. بدون حدود |
STROKE
|
مخطط تفصيلي. |
GridItemLayout
تمثل خيارات التنسيق المختلفة المتاحة لعنصر الشبكة.


| عمليات التعداد | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
TEXT_BELOW
|
يظهر العنوان والعنوان الفرعي أسفل صورة عنصر الشبكة. |
TEXT_ABOVE
|
يتم عرض العنوان والعنوان الفرعي أعلى صورة عنصر الشبكة. |
الأعمدة
تعرِض الأداة
Columns
ما يصل إلى عمودَين في بطاقة أو مربّع حوار. يمكنك إضافة تطبيقات مصغّرة إلى كل عمود، وستظهر التطبيقات المصغّرة بالترتيب المحدّد. للحصول على مثال في تطبيقات Google Chat، اطّلِع على
عرض البطاقات والمربّعات الحوار في الأعمدة.
يتم تحديد ارتفاع كل عمود حسب العمود الأطول. على سبيل المثال، إذا كان العمود الأول أطول من العمود الثاني، يكون ارتفاع كلا العمودَين هو ارتفاع العمود الأول. وبما أنّ كل عمود يمكن أن يحتوي على عدد مختلف من التطبيقات المصغّرة، لا يمكنك تحديد الصفوف أو محاذاة التطبيقات المصغّرة بين الأعمدة.
يتم عرض الأعمدة جنبًا إلى جنب. يمكنك تخصيص عرض كل عمود باستخدام الحقل
HorizontalSizeStyle
. إذا كان عرض شاشة المستخدم ضيقًا جدًا، يتمّ عرض العمود الثاني أسفل الأول:
- على الويب، يتمّ عرض العمود الثاني بشكل مُعدَّل إذا كان عرض الشاشة أقلّ من أو يساوي 480 بكسل.
- على أجهزة iOS، يتمّ عرض العمود الثاني على عدة أسطر إذا كان عرض الشاشة أقل من أو يساوي 300 نقطة.
- في أجهزة Android، يتم التفاف العمود الثاني إذا كان عرض الشاشة أقل من أو يساوي 320 وحدة بكسل مستقلة الكثافة.
لتضمين أكثر من عمودَين أو لاستخدام الصفوف، استخدِم تطبيقات مصغّرة
Grid


- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من مسودة رسالة إلكترونية
- مربّع الحوار الذي يظهر عندما يفتح المستخدمون الإضافة من قائمة إضافة مرفق في حدث على "تقويم Google"
| تمثيل JSON |
|---|
{
"columnItems": [
{
object ( |
| الحقول | |
|---|---|
column
|
صفيف من الأعمدة يمكنك تضمين عمودَين بحدّ أقصى في بطاقة أو مربّع حوار. |
العمود
عمود
| تمثيل JSON |
|---|
{ "horizontalSizeStyle": enum ( |
| الحقول | |
|---|---|
horizontal
|
تحدِّد هذه السياسة كيفية ملء العمود بعرض البطاقة. |
horizontal
|
لتحديد ما إذا كانت الأدوات تتم محاذاة إلى اليسار أو اليمين أو منتصف العمود. |
vertical
|
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود |
widgets[]
|
صفيف من التطبيقات المصغّرة المضمّنة في عمود تظهر التطبيقات المصغّرة بالترتيب المحدّد. |
HorizontalSizeStyle
تُحدِّد كيفية ملء عمود لعرض البطاقة. يعتمد عرض كل عمود على كلاً من
HorizontalSizeStyle
وعرض التطبيقات المصغّرة ضمن العمود.
| عمليات التعداد | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
FILL_AVAILABLE_SPACE
|
القيمة التلقائية يملؤه العمود المساحة المتوفّرة، بما يصل إلى %70 من عرض البطاقة. في حال ضبط كلا العمودَين على
FILL_AVAILABLE_SPACE، سيشغل كل عمود %50 من المساحة.
|
FILL_MINIMUM_SPACE
|
يملؤه العمود أقل مساحة ممكنة ولا يتجاوز 30% من عرض البطاقة. |
HorizontalAlignment
تحدد ما إذا كان يجب محاذاة التطبيقات المصغّرة على يمين أو يسار أو وسط عمود.

| عمليات التعداد | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
START
|
القيمة التلقائية لمحاذاة الأدوات مع موضع بداية العمود. بالنسبة إلى التنسيقات من اليسار إلى اليمين، تتم المحاذاة إلى اليسار. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتمّ محاذاة النص على اليسار. |
CENTER
|
محاذاة التطبيقات المصغّرة في منتصف العمود |
END
|
محاذاة التطبيقات المصغّرة مع موضع نهاية العمود بالنسبة إلى التنسيقات من اليسار إلى اليمين، يتم محاذاة التطبيقات المصغّرة على اليمين. بالنسبة إلى التنسيقات من اليمين إلى اليسار، يتم محاذاة التطبيقات المصغّرة على اليسار. |
VerticalAlignment
لتحديد ما إذا كانت التطبيقات المصغّرة تتم محاذاتها في أعلى أو أسفل أو وسط عمود
| عمليات التعداد | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
CENTER
|
القيمة التلقائية محاذاة التطبيقات المصغّرة في وسط عمود |
TOP
|
لمحاذاة الأدوات مع أعلى عمود. |
BOTTOM
|
محاذاة التطبيقات المصغّرة في أسفل عمود |
التطبيقات المصغَّرة
التطبيقات المصغّرة المتوافقة التي يمكنك تضمينها في عمود
| تمثيل JSON |
|---|
{ // Union field |
| الحقول | |
|---|---|
|
حقل الربط
|
|
text
|
التطبيق المصغّر |
image
|
|
decorated
|
|
button
|
|
text
|
|
selection
|
|
date
|
|
chip
|
|
ChipList
قائمة شرائح معروضة أفقيًا، ويمكن التمرير فيها أفقيًا أو لفها إلى السطر التالي.

| تمثيل JSON |
|---|
{ "layout": enum ( |
| الحقول | |
|---|---|
layout
|
تنسيق قائمة الشرائح المحدّد |
chips[]
|
صفيف من الشرائح |
التنسيق
تنسيق قائمة الشرائح
| عمليات التعداد | |
|---|---|
LAYOUT_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
WRAPPED
|
القيمة التلقائية يتم التفاف قائمة الشرائح مع السطر التالي إذا لم تكن هناك مساحة أفقية كافية. |
HORIZONTAL_SCROLLABLE
|
يتم التمرير في الشرائح أفقيًا إذا لم تلائم المساحة المتوفّرة. |
شريحة
نص أو رمز أو شريحة نص ورمز يمكن للمستخدمين النقر عليها

| تمثيل JSON |
|---|
{ "icon": { object ( |
| الحقول | |
|---|---|
icon
|
صورة الرمز إذا تم ضبط كل من
|
label
|
النص المعروض داخل الشريحة |
on
|
اختياريّ. الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على الشريحة، مثل فتح رابط تشعبي أو تشغيل دالة مخصّصة. |
enabled
|
ما إذا كانت الشريحة في حالة نشطة وتستجيب لإجراءات المستخدم وتكون القيم التلقائية
|
disabled
|
ما إذا كانت الشريحة في حالة غير نشطة وتتجاهل إجراءات المستخدم وتكون القيم التلقائية
|
alt
|
النص البديل المستخدَم لتحسين إمكانية الاستخدام اضبط نصًا وصفيًا يُعلِم المستخدمين بوظائف الشريحة. على سبيل المثال، إذا كانت الشريحة تفتح رابطًا تشعبيًا، اكتب: "فتح علامة تبويب جديدة في المتصفّح والانتقال إلى مستندات مطوّري Google Chat على الرابط https://developers.google.com/workspace/chat" |
CollapseControl
مثِّل أحد عناصر التحكُّم في التوسيع والتصغير.

| تمثيل JSON |
|---|
{ "horizontalAlignment": enum ( |
| الحقول | |
|---|---|
horizontal
|
المحاذاة الأفقية لزرَي التوسيع والتصغير |
expand
|
اختياريّ. حدِّد زرًا قابلاً للتخصيص لتوسيع القسم. يجب ضبط كل من حقل extendButton وzoomButton. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
collapse
|
اختياريّ. حدِّد زرًا قابلاً للتخصيص لتصغير القسم. يجب ضبط كل من حقل extendButton وzoomButton. لن يتم تفعيل مجموعة حقول واحدة فقط. في حال عدم ضبط هذا الحقل، يتم استخدام الزر التلقائي. |
DividerStyle
نمط الفاصل في البطاقة لا تُستخدَم حاليًا إلا كمقسّمات بين أقسام البطاقة.


| عمليات التعداد | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
SOLID_DIVIDER
|
الخيار التلقائي اعرض مُقسّمًا مصمتًا. |
NO_DIVIDER
|
وفي حال ضبطها، لن يتم عرض أي فاصل. يزيل هذا النمط المقسم تمامًا من التنسيق. والنتيجة تساوي عدم إضافة مُقسّم على الإطلاق. |
CardAction
إجراء البطاقة هو الإجراء المرتبط بالبطاقة. على سبيل المثال، قد تتضمّن بطاقة فاتورة إجراءات مثل حذف الفاتورة أو إرسالها بالبريد الإلكتروني أو فتحها في متصفّح.

| تمثيل JSON |
|---|
{
"actionLabel": string,
"onClick": {
object ( |
| الحقول | |
|---|---|
action
|
التصنيف الذي يظهر كعنصر في قائمة الإجراءات |
on
|
الإجراء
|
DisplayStyle
يتم تحديد كيفية عرض البطاقة في إضافات Google Workspace.

| عمليات التعداد | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED
|
لا تستخدِم هذه الميزة. غير محدد |
PEEK
|
يظهر عنوان البطاقة في أسفل الشريط الجانبي، ويغطي جزئيًا البطاقة العلوية الحالية من الحزمة. يؤدي النقر على العنوان إلى عرض البطاقة في حزمة البطاقات. وإذا لم تكن البطاقة تحتوي على عنوان، يتم استخدام رأس تم إنشاؤه بدلاً من ذلك. |
REPLACE
|
القيمة التلقائية يتم عرض البطاقة من خلال استبدال عرض البطاقة العلوية في حزمة البطاقات. |
