1. Descripción general

En este codelab, aprenderás a crear una app receptora web personalizada para reproducir contenido en dispositivos compatibles con Cast.
¿Qué es Google Cast?
Google Cast permite a los usuarios transmitir contenido desde un dispositivo móvil a una TV. Así, los usuarios pueden utilizar su dispositivo móvil o el navegador Chrome para computadoras de escritorio como control remoto para reproducir contenido multimedia en la TV.
El SDK de Google Cast permite que tu app controle dispositivos compatibles con Google Cast (por ejemplo, una TV o un sistema de sonido). El SDK de Cast te proporciona los componentes de IU necesarios según la lista de tareas de diseño de Google Cast.
Te proporcionamos la lista de tareas de diseño de Google Cast con el fin de que la experiencia del usuario de Cast resulte sencilla y predecible en todas las plataformas compatibles. Obtén más información aquí.
¿Qué compilaremos?
Cuando completes este codelab, tendrás una app HTML5 que funcionará como tu propia app receptora personalizada capaz de mostrar contenido de video en dispositivos compatibles con Cast.
Qué aprenderás
- Cómo prepararse para desarrollar una app receptora
- Conceptos básicos de una app receptora compatible con Cast según el framework de aplicaciones de Cast
- Cómo recibir un video transmitido
- Cómo integrar el registrador de depuración
- Cómo optimizar tu app receptora para pantallas inteligentes
Requisitos
- La versión más reciente del navegador Google Chrome
- Servicio de hosting HTTPS, como Firebase Hosting o ngrok.
- Un dispositivo Google Cast, como Chromecast o Android TV, que esté configurado con acceso a Internet
- Una TV o un monitor con entrada HDMI
Experiencia
- Debes tener conocimientos previos sobre desarrollo web.
- También deberás tener experiencia como usuario de TV :)
¿Cómo usarás este instructivo?
¿Cómo calificarías tu experiencia con la compilación de apps web?
¿Cómo calificarías tu experiencia cuando miras TV?
2. Obtén el código de muestra
Puedes descargar el código de muestra completo a tu computadora…
y descomprimir el archivo ZIP que se descargó.
3. Implementa tu receptor de forma local
Para poder usar el receptor web con un dispositivo de transmisión, debe estar alojado en algún lugar donde el dispositivo pueda alcanzarlo. Si ya tienes un servidor disponible que admita https, omite las siguientes instrucciones y anota la URL, ya que la necesitarás en la siguiente sección.
Si no tienes un servidor disponible, puedes usar Firebase Hosting o ngrok.
Ejecuta el servidor
Una vez que hayas configurado el servicio que elijas, navega a app-start y comienza a usar el servidor.
Toma nota de la URL de tu receptor alojado. La usarás en la siguiente sección.
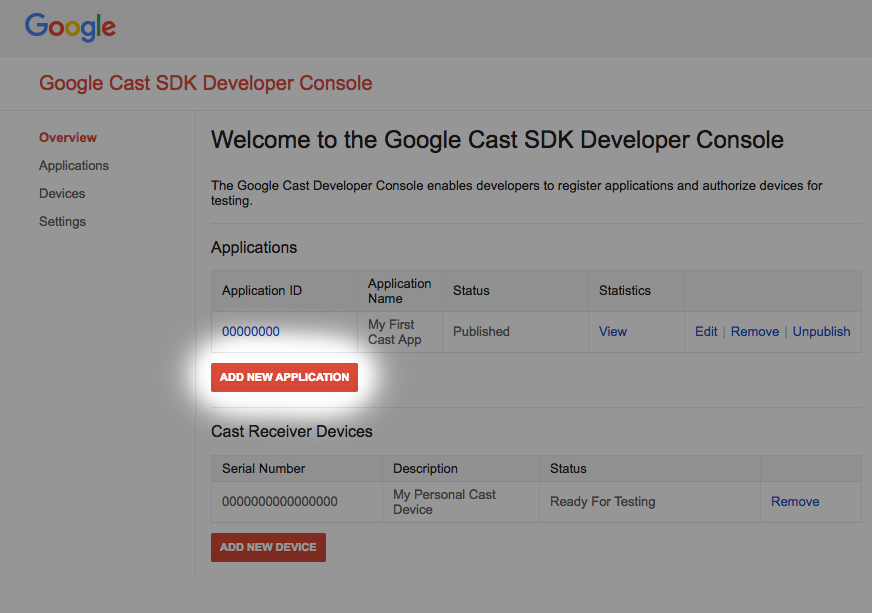
4. Registra una aplicación en Play Console de Cast
Debes registrar tu aplicación para poder ejecutar una app receptora personalizada, como se compila en este codelab, en dispositivos Chromecast. Una vez que hayas registrado la aplicación, recibirás un ID de aplicación que la aplicación emisora debe utilizar para realizar llamadas a la API, como, por ejemplo, para iniciar una aplicación receptora.

Haz clic en "Add new application".

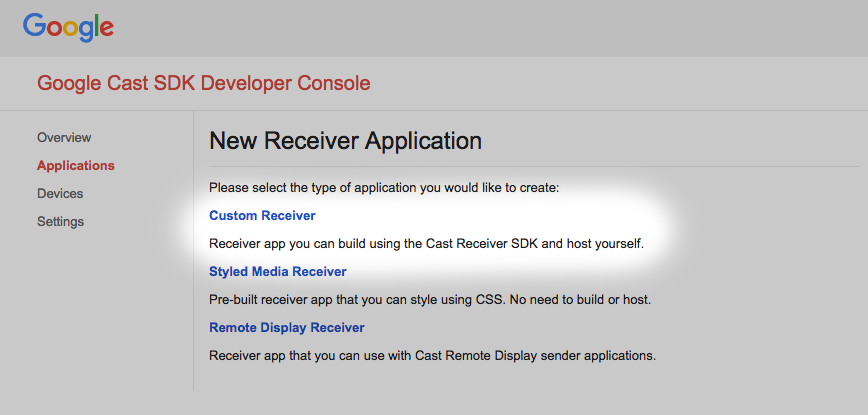
Selecciona "Receptor personalizado" esto es lo que estamos creando.

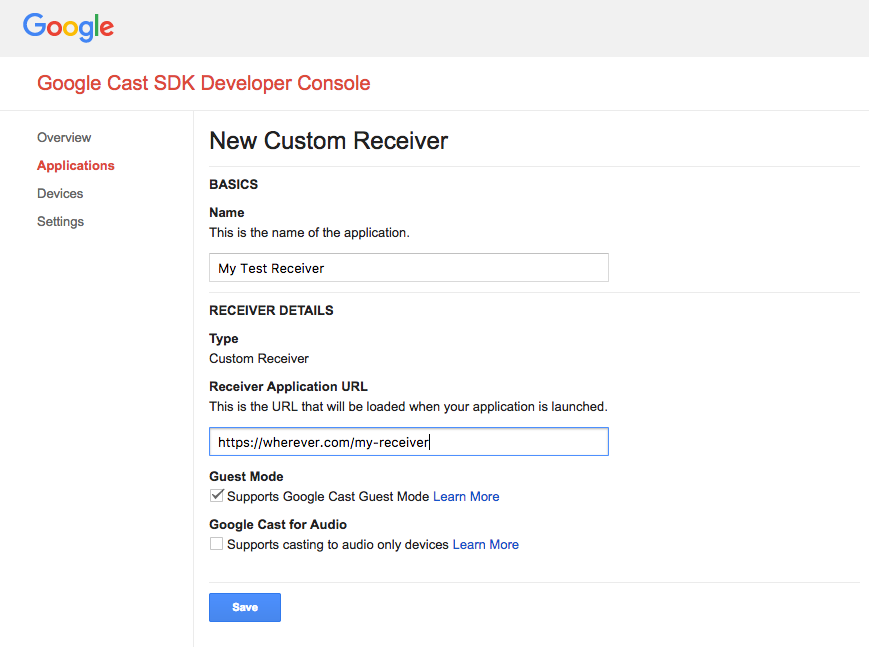
Ingresa los detalles de tu nuevo destinatario; asegúrate de usar la URL final
de la sección anterior. Toma nota del ID de aplicación asignado a tu app receptora nueva.
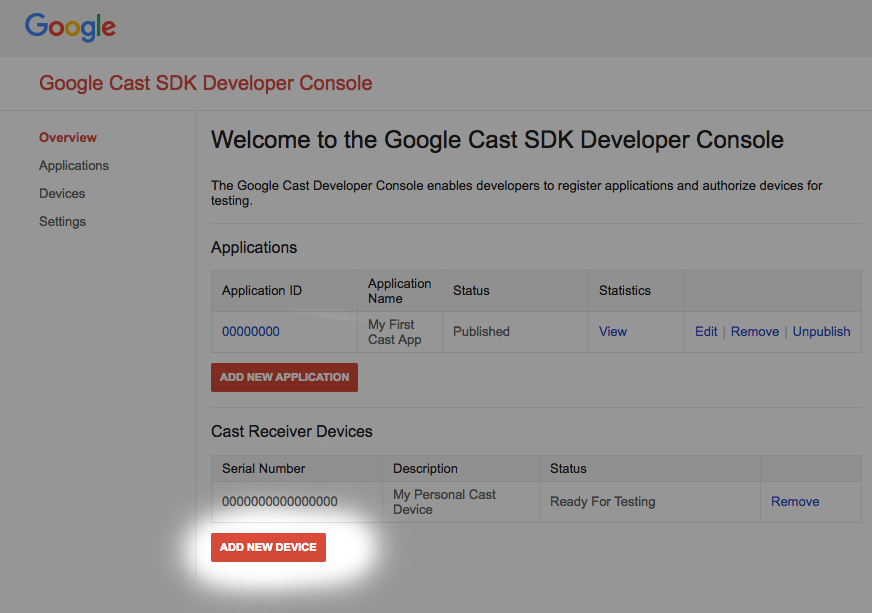
También debes registrar tu dispositivo Google Cast para que pueda acceder a la aplicación receptora antes de publicarla. Una vez que publiques la aplicación receptora, estará disponible para todos los dispositivos Google Cast. Para realizar este codelab, se recomienda trabajar con una aplicación receptora no publicada.

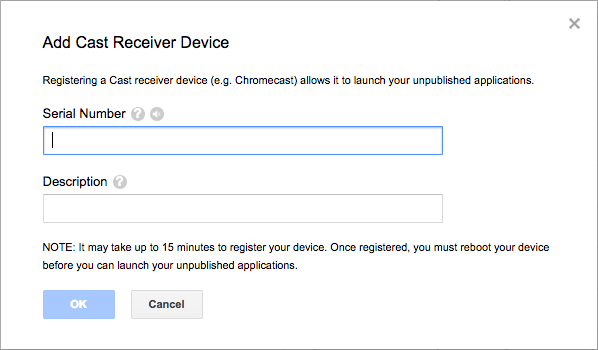
Haz clic en "Add new Device"

Ingresa el número de serie impreso en la parte posterior de tu dispositivo de transmisión y asígnale un nombre descriptivo. También puedes encontrar el número de serie si transmites la pantalla en Chrome cuando accedes a la Consola del SDK de Google Cast para programadores
La app receptora y el dispositivo tardarán entre 5 y 15 minutos en estar listos para la prueba. Después de esperar entre 5 y 15 minutos, debes reiniciar el dispositivo de transmisión.
5. Ejecuta la app de muestra

Mientras esperamos a que nuestra nueva aplicación receptora esté lista para las pruebas, veamos el aspecto de una app receptora de muestra completa. La app receptora que compilaremos podrá reproducir contenido multimedia mediante la transmisión con tasa de bits adaptable (usaremos contenido de muestra codificado para la Transmisión adaptable y dinámica a través de HTTP (DASH).
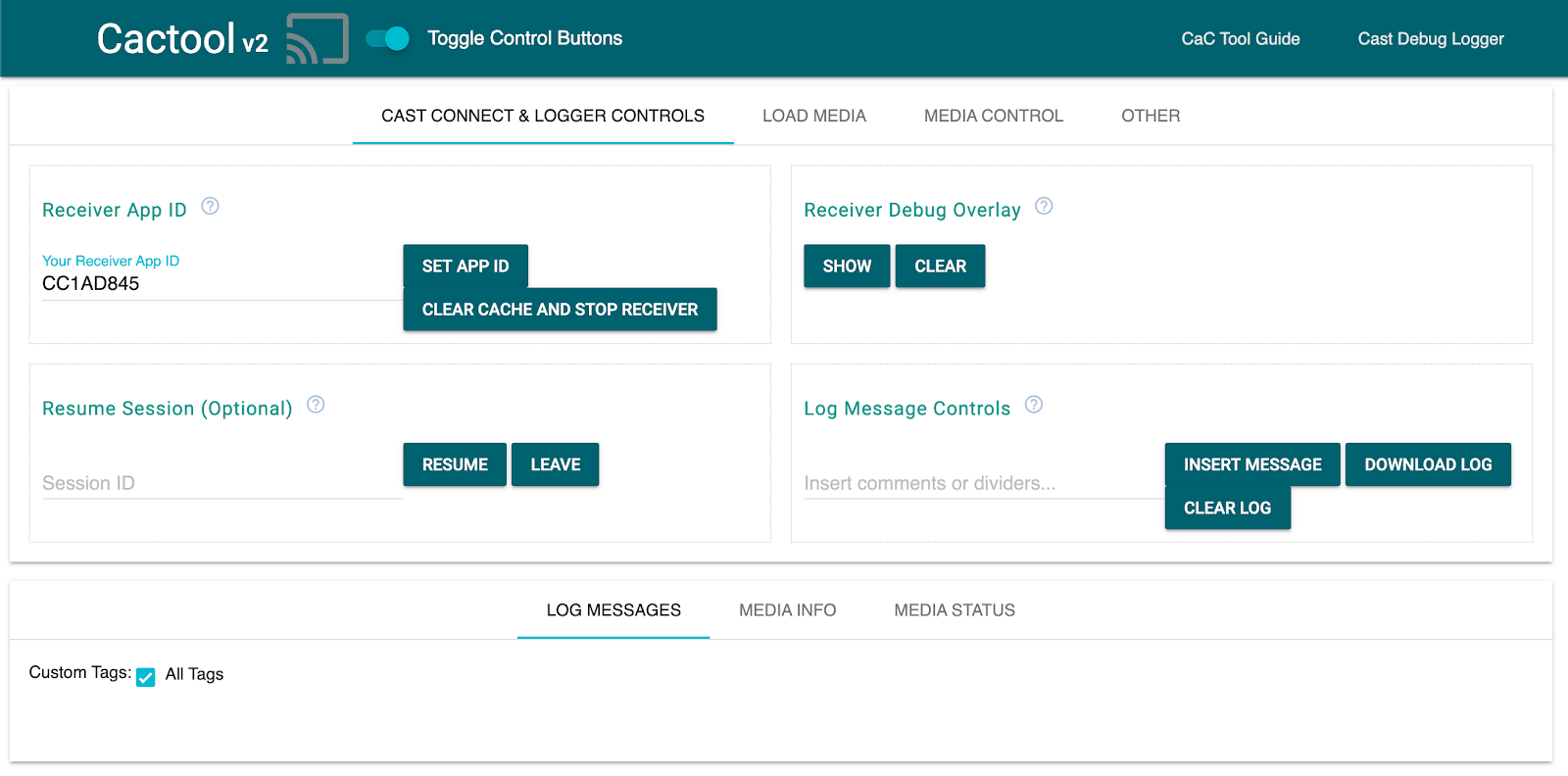
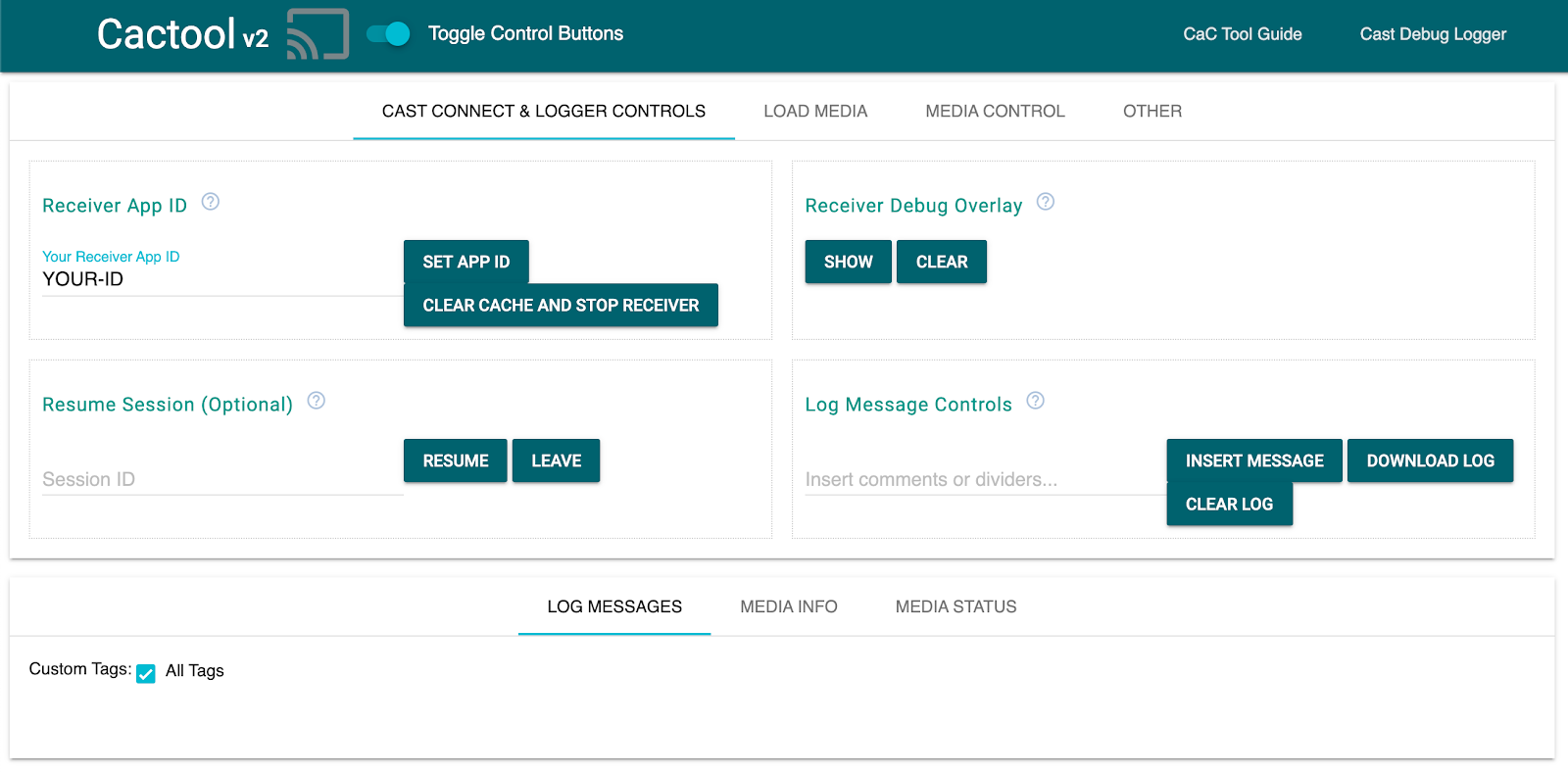
En el navegador, abre la herramienta de comando y control (CaC).

- Deberías ver nuestra herramienta de CaC.
- Utiliza el ID de receptor de muestra predeterminado "CC1AD845" y haz clic en el botón "Set App ID".
- Haz clic en el botón para transmitir en la parte superior izquierda y selecciona tu dispositivo Google Cast.

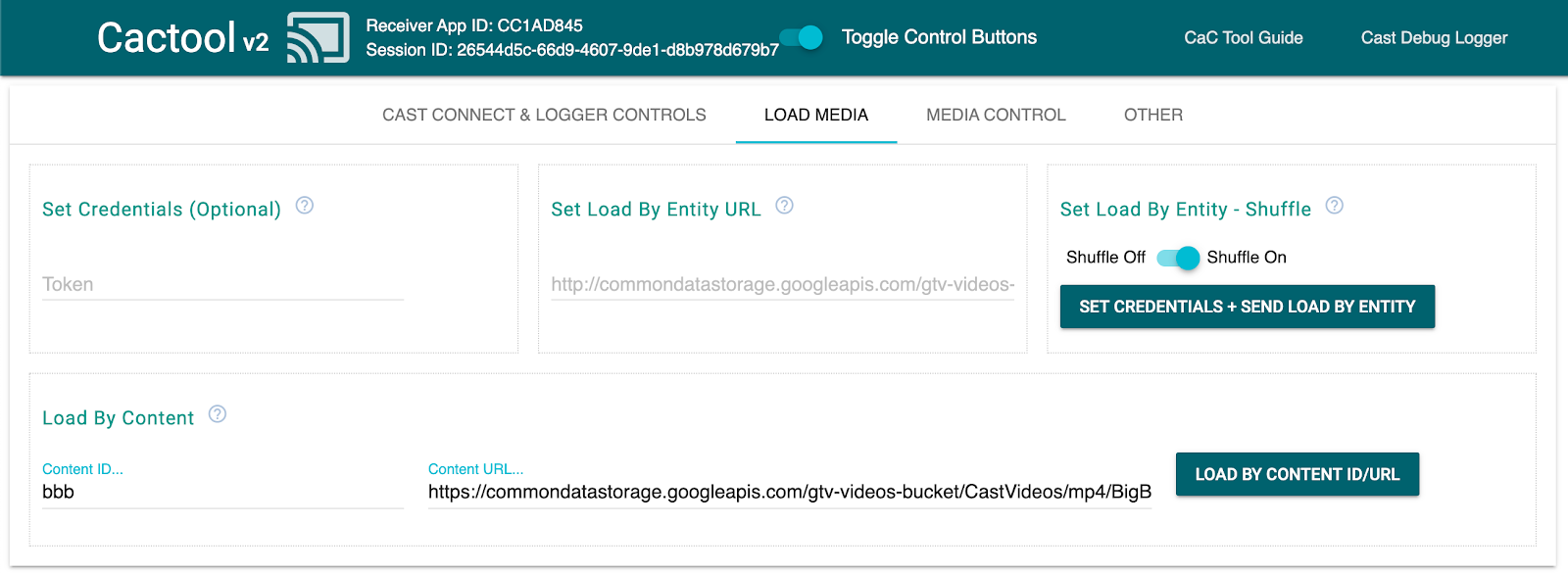
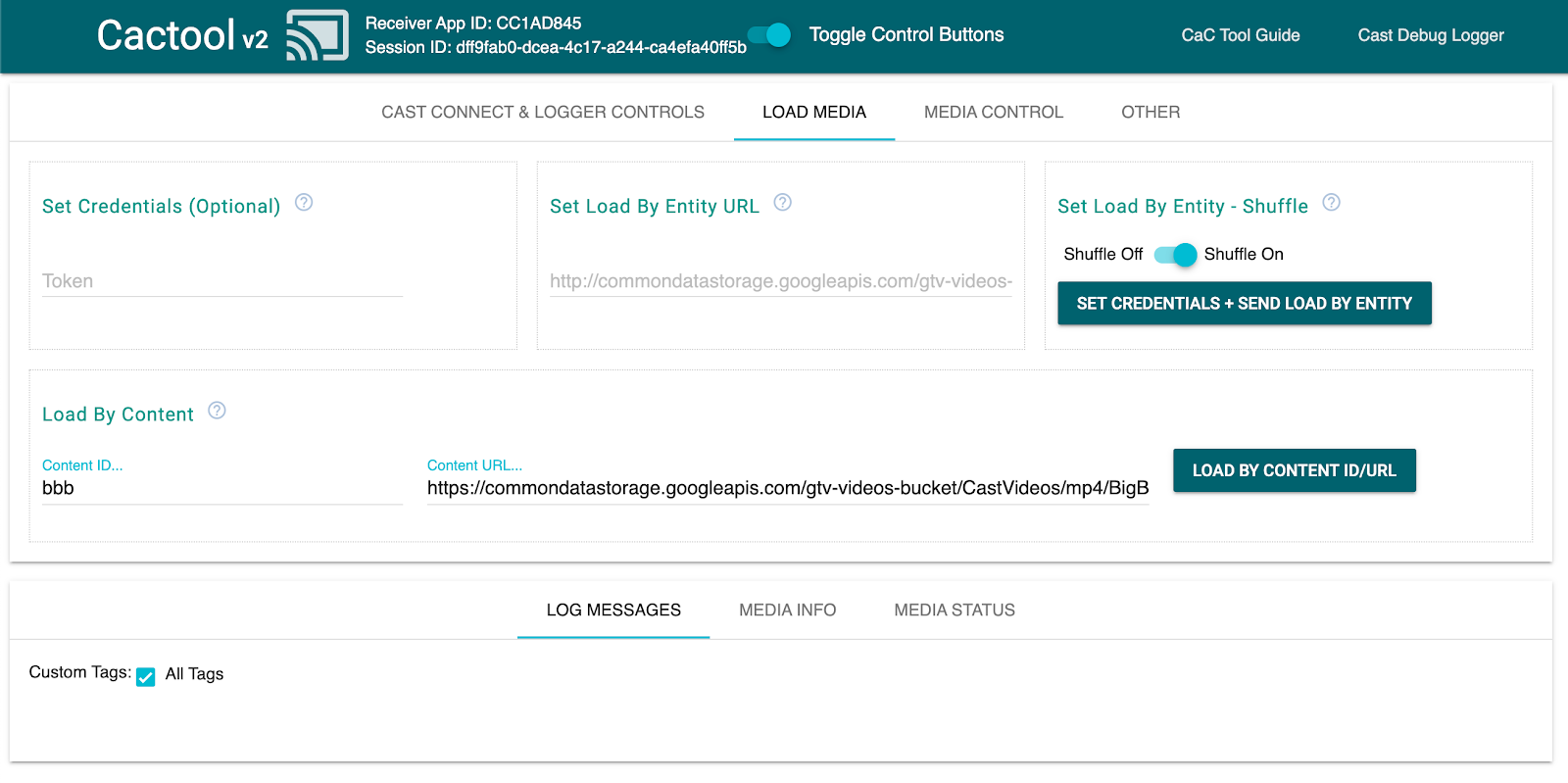
- Navega a "Load Media". en la parte superior.

- Haz clic en el botón "Load by Content" para reproducir un video de muestra.
- El video comenzará a reproducirse en tu dispositivo Google Cast para mostrar la funcionalidad básica de la app receptora usando la app receptora predeterminada.
6. Prepara el proyecto inicial
Debemos agregar compatibilidad con Google Cast a la app inicial que descargaste. Estos son algunos términos relacionados con Google Cast que usaremos en este codelab:
- una app emisora se ejecuta en un dispositivo móvil o una laptop.
- una app receptora se ejecuta en el dispositivo Google Cast.
Ya puedes compilar sobre el proyecto inicial con tu editor de texto favorito:
- Selecciona el directorio

app-startde la descarga del código de muestra. - Abre
js/receiver.jsyindex.html.
Ten en cuenta que, a medida que trabajes en este codelab, http-server debería registrar los cambios que realices. Si esto no sucede, intenta finalizar y reiniciar http-server.
Diseño de la app
La app receptora inicializa la sesión de Cast y permanecerá en espera hasta que llegue una solicitud de CARGA (es decir, el comando para reproducir un contenido multimedia) de un emisor.
La app consta de una vista principal, definida en index.html, y un archivo JavaScript llamado js/receiver.js, que contiene toda la lógica para que funcione el receptor.
index.html
Este archivo html contendrá la IU de nuestra app receptora. Por ahora está vacío, y lo iremos completando durante todo el codelab.
receiver.js
Esta secuencia de comandos administrará toda la lógica de nuestra app receptora. En este momento, solo es un archivo vacío, pero lo convertiremos en un receptor de Cast totalmente funcional con solo unas pocas líneas de código en la siguiente sección.
7. Un receptor de Cast básico
Un receptor de Cast básico inicializará la sesión de Cast al iniciarse. Esto es necesario para indicar a todas las aplicaciones emisoras conectadas que la activación del receptor se realizó correctamente. Además, el nuevo SDK viene preconfigurado para controlar medios de transmisión con tasa de bits adaptable (con DASH, HLS y Smooth Streaming) y archivos MP4 sin formato listos para usar. Probemos esto.
Inicialización
Agrega el siguiente código a index.html en el encabezado:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Agrega el siguiente código a index.html <body> antes de <footer> que carga receiver.js, para proporcionarle espacio al SDK del receptor para abrir la IU predeterminada del receptor que se envía con la secuencia de comandos que acabas de agregar.
<cast-media-player></cast-media-player>
Ahora debemos inicializar el SDK en js/receiver.js, lo que implica lo siguiente:
- adquirir una referencia a
CastReceiverContext, tu punto de entrada principal a todo el SDK de la app receptora - Almacena una referencia a
PlayerManager, el objeto que maneja la reproducción y te proporciona todos los hooks que necesitas para complementar tu propia lógica personalizada. - inicialización del SDK llamando a
start()enCastReceiverContext
Agrega lo siguiente a js/receiver.js:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. Transmisión de contenido "básico" contenido de video
A los fines de este codelab, usa la herramienta CaC para probar tu nueva app receptora.
Dirige tu navegador web a la herramienta de comando y control (CaC).

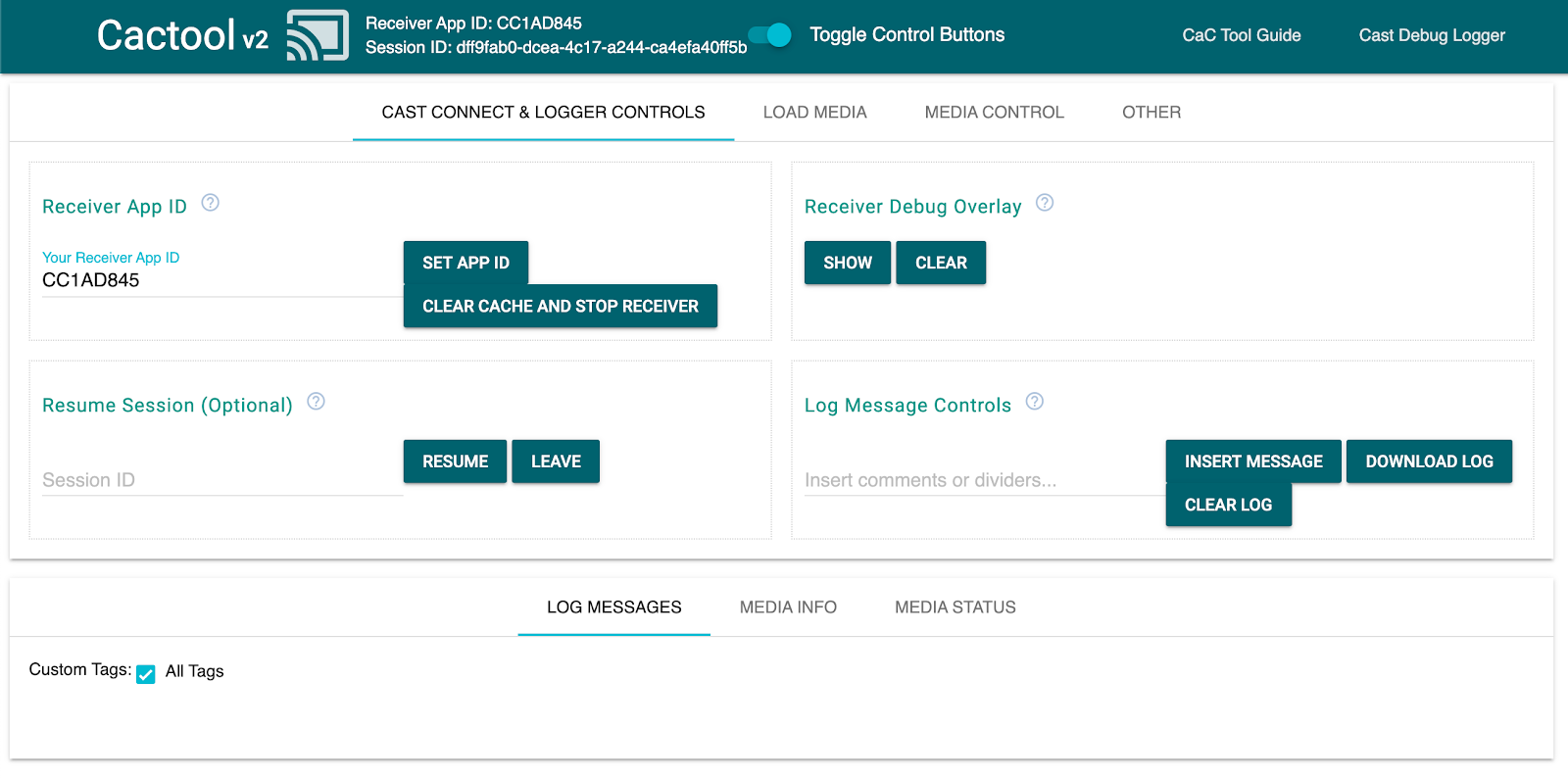
Asegúrate de sustituir el ID de tu app tal como se registró anteriormente en el campo y haz clic en "Set App ID". Esto le indica a la herramienta que use tu app receptora cuando se inicia la sesión de transmisión.
Transmisión de contenido multimedia
En lo niveles superiores, para reproducir contenido multimedia en un dispositivo de transmisión, debe suceder lo siguiente:
- El remitente crea un objeto
MediaInfoJSONa partir del SDK de Cast que modela un elemento multimedia. - El remitente se conecta al dispositivo de transmisión para iniciar la aplicación receptora.
- El receptor carga el objeto
MediaInfoa través de una solicitudLOADpara reproducir el contenido. - La app receptora supervisa y realiza un seguimiento del estado del contenido multimedia.
- El remitente envía comandos de reproducción al receptor para controlar la reproducción en función de las interacciones del usuario con la app del remitente.
En este primer intento básico, propagaremos MediaInfo con una URL de elementos reproducibles (almacenada en MediaInfo.contentUrl).
Un remitente real usa un identificador de contenido multimedia específico de la aplicación en MediaInfo.contentId. La app receptora usa el contentId como identificador para realizar las llamadas a la API de backend adecuadas para resolver la URL real del activo y la establece en MediaInfo.contentUrl.. La app receptora también se encargará de tareas como la adquisición de licencias de DRM o la inserción de información sobre las pausas publicitarias.
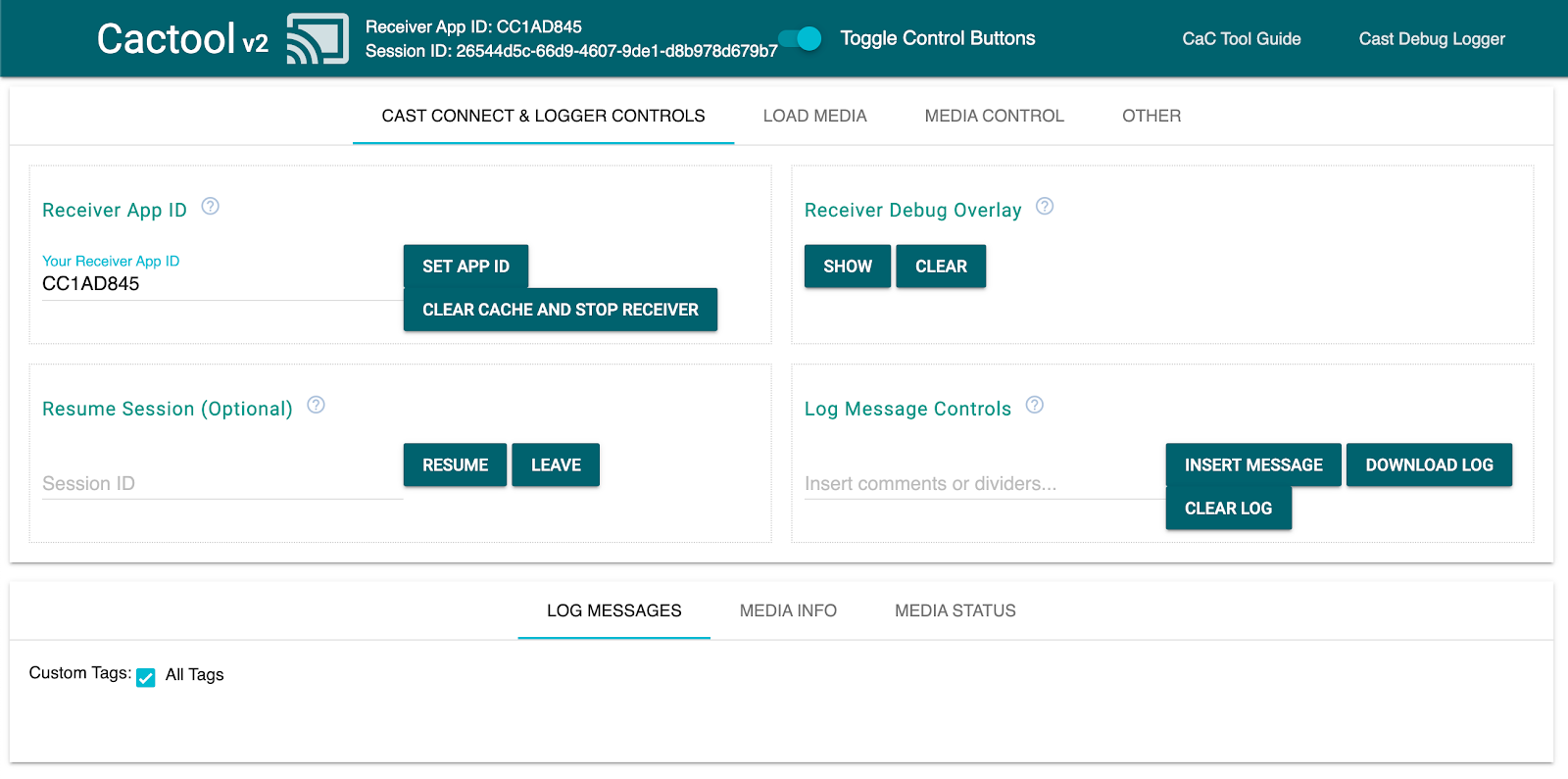
Ampliaremos el receptor para que haga algo parecido en la siguiente sección. Por ahora, haz clic en el ícono de transmisión y selecciona tu dispositivo para abrir la app receptora.

Ve a la pestaña "Load Media" y haz clic en el botón "Load by Content". La app receptora debería comenzar a reproducir el contenido de muestra.

Por lo tanto, está listo para usar el SDK de la app receptora, que se encarga de lo siguiente:
- Cómo inicializar la sesión de transmisión
- Controla las solicitudes
LOADentrantes de remitentes que contienen elementos reproducibles - Proporciona una IU de reproductor básica lista para mostrarse en la pantalla grande.
Te sugerimos que explores la herramienta de CaC y su código antes de pasar a la siguiente sección, en la que ampliaremos nuestro receptor para que interactúe con una API simple de muestra a fin de completar las solicitudes LOAD entrantes de los remitentes.
9. Realiza la integración con una API externa
En línea con la forma en que la mayoría de los desarrolladores interactúan con sus receptores de transmisión en las aplicaciones del mundo real, modificaremos nuestro receptor para que procese las solicitudes LOAD que hacen referencia al contenido multimedia previsto mediante su clave de API en lugar de enviar una URL de elemento reproducible.
Las aplicaciones suelen hacerlo porque:
- Es posible que el remitente no conozca la URL del contenido.
- La aplicación de Cast está diseñada para controlar la autenticación, otras lógicas empresariales o llamadas a la API directamente en el receptor.
Esta funcionalidad se implementa principalmente en el método setMessageInterceptor() de PlayerManager. De este modo, te permite interceptar los mensajes entrantes por tipo y modificarlos antes de que lleguen al controlador de mensajes interno del SDK. En esta sección, nos ocuparemos de las solicitudes de LOAD. Para ello, haremos lo siguiente:
- Lee la solicitud
LOADentrante y sucontentIdpersonalizado - Realiza una llamada
GETa nuestra API para buscar el activo que se puede transmitir por sucontentId. - Modifica la solicitud
LOADcon la URL de la transmisión. - Modifica el objeto
MediaInformationpara establecer los parámetros del tipo de transmisión. - Pasa la solicitud al SDK para su reproducción o rechaza el comando si no podemos buscar el contenido multimedia solicitado.
La API de muestra proporcionada presenta los hooks del SDK para personalizar tareas comunes de la app receptora; al mismo tiempo, utiliza una experiencia para el usuario prácticamente lista para usarse.
API de muestra
Dirige el navegador a https://storage.googleapis.com/cpe-sample-media/content.json y consulta nuestro catálogo de videos de muestra. El contenido incluye las URLs de las imágenes de póster en formato PNG y también las transmisiones DASH y HLS. Las transmisiones DASH y HLS apuntan a las fuentes de audio y video demultiplexadas y almacenadas en contenedores mp4 fragmentados.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
En el siguiente paso, asignaremos la clave de cada entrada (por ejemplo, bbb, fbb_ad) a la URL de la transmisión después de que se llame al receptor con una solicitud LOAD.
Intercepta la solicitud de CARGA
En este paso, crearemos un interceptor de carga con una función que realice una solicitud XHR al archivo JSON alojado. Una vez que se obtenga el archivo JSON, analizaremos el contenido y configuraremos los metadatos. En las siguientes secciones, personalizaremos los parámetros de MediaInformation para especificar el tipo de contenido.
Agrega el siguiente código a tu archivo js/receiver.js, justo antes de la llamada a context.start().
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
En la siguiente sección, se describe cómo configurar la propiedad media de la solicitud de carga para el contenido DASH.
Usa el contenido DASH de la API de muestra
Ahora que preparamos el interceptor de carga, especificaremos el tipo de contenido para el receptor. Esta información le proporcionará al receptor la URL de la playlist principal y el tipo de MIME de transmisión. Agrega el siguiente código al archivo js/receiver.js en el Promise() del interceptor LOAD:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Una vez que completes este paso, puedes intentar cargarlo con contenido DASH. Si quieres probar la carga con contenido HLS, consulta el siguiente paso.
Usa el contenido HLS de la API de muestra
La API de muestra incluye contenido HLS y DASH. Además de configurar el contentType como lo hicimos en el paso anterior, la solicitud de carga necesitará algunas propiedades adicionales para usar las URL HLS de la API de muestra. Cuando el receptor se configura para reproducir transmisiones HLS, el tipo de contenedor predeterminado que se espera es la transmisión de transporte (TS). Como resultado, el receptor intentará abrir las transmisiones de MP4 de muestra en formato TS solo si se modifica la propiedad contentUrl. En la solicitud de carga, se debe modificar el objeto MediaInformation con propiedades adicionales para que el receptor sepa que el contenido es de tipo MP4 y no TS. Agrega el siguiente código a tu archivo js/receiver.js en el interceptor de carga para modificar las propiedades contentUrl y contentType. Además, agrega las propiedades HlsSegmentFormat y HlsVideoSegmentFormat.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Pruebas
Vuelve a abrir la herramienta de comando y control (CaC) y configura el ID de tu app como el ID de la app de la app receptora. Selecciona tu dispositivo con el botón para transmitir.
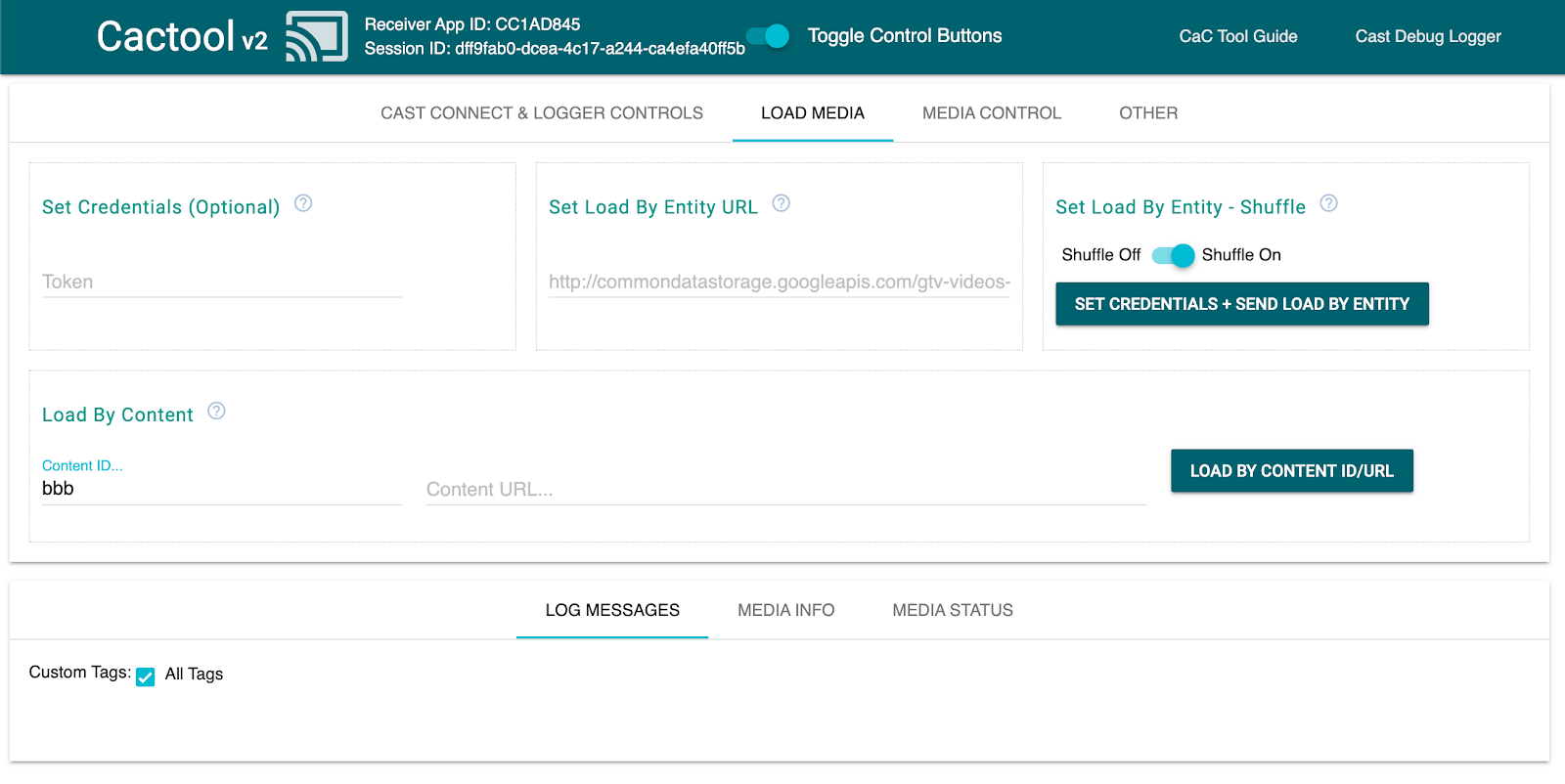
Ve a la pestaña "Load Media". Esta vez, borra el texto de la “URL de contenido” junto al botón "Load by Content" que obligará a nuestra aplicación a enviar una solicitud LOAD que contenga solo la referencia contentId a nuestro contenido multimedia.

Si todo funcionó bien con tus modificaciones en el receptor, el interceptor se debería encargar de convertir el objeto MediaInfo en algo que el SDK pueda reproducir en la pantalla.
Haz clic en el botón "Load by Content" para ver si el contenido multimedia se reproduce correctamente. Puedes cambiar Content ID por otro ID en el archivo content.json.
10. Optimiza la app para pantallas inteligentes
Las pantallas inteligentes son dispositivos con funcionalidad táctil que permiten que las aplicaciones receptoras admitan controles táctiles.
En esta sección, se explica cómo optimizar tu aplicación receptora cuando se inicia en pantallas inteligentes y cómo personalizar los controles del reproductor.
Accede a los controles de la IU
Se puede acceder al objeto de controles de la IU para pantallas inteligentes con cast.framework.ui.Controls.GetInstance(). Agrega el siguiente código a tu archivo js/receiver.js arriba de context.start():
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
Si no usas el elemento <cast-media-player>, deberás configurar touchScreenOptimizedApp en CastReceiverOptions. En este codelab, usamos <cast-media-player>. .
context.start({ touchScreenOptimizedApp: true });
Los botones de control predeterminados se asignan a cada ranura en función de MetadataType y MediaStatus.supportedMediaCommands.
Controles de video
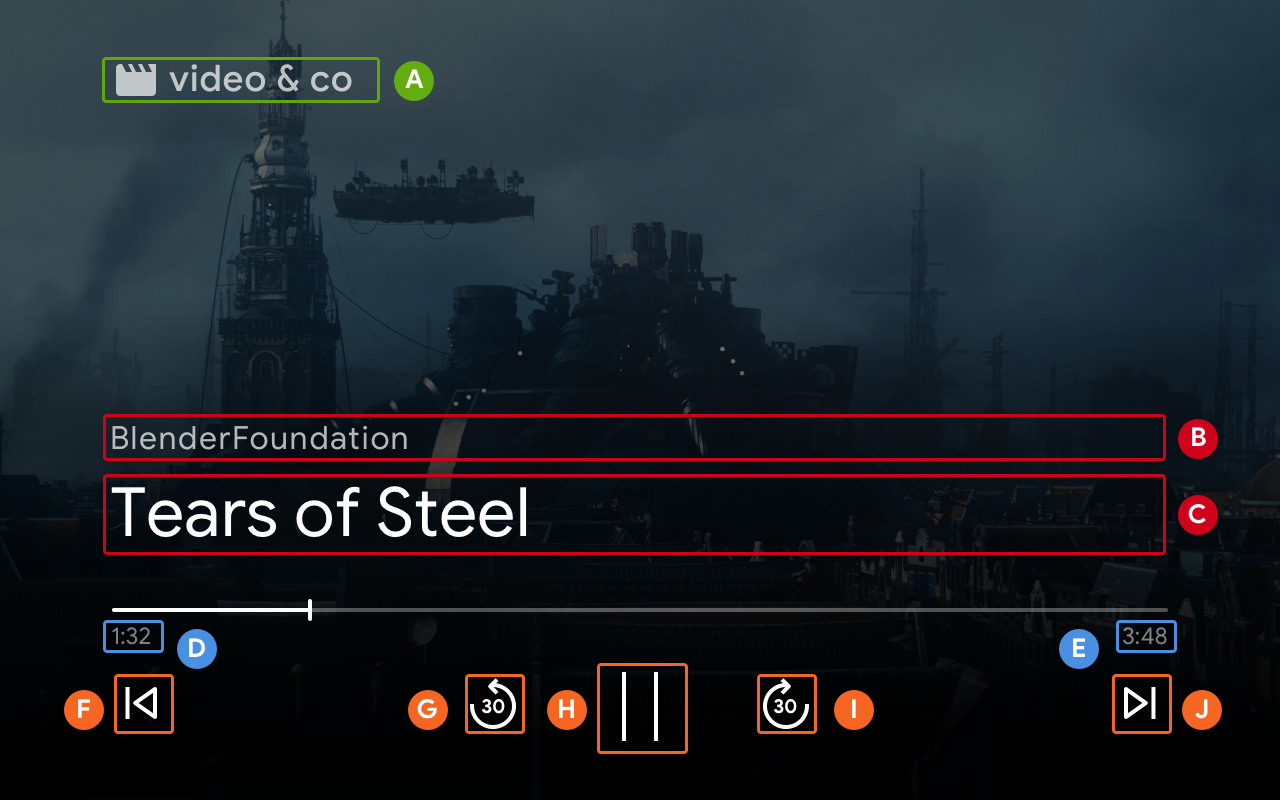
En el caso de MetadataType.MOVIE, MetadataType.TV_SHOW y MetadataType.GENERIC, el objeto de controles de la IU para pantallas inteligentes se mostrará como en el siguiente ejemplo.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Controles de audio
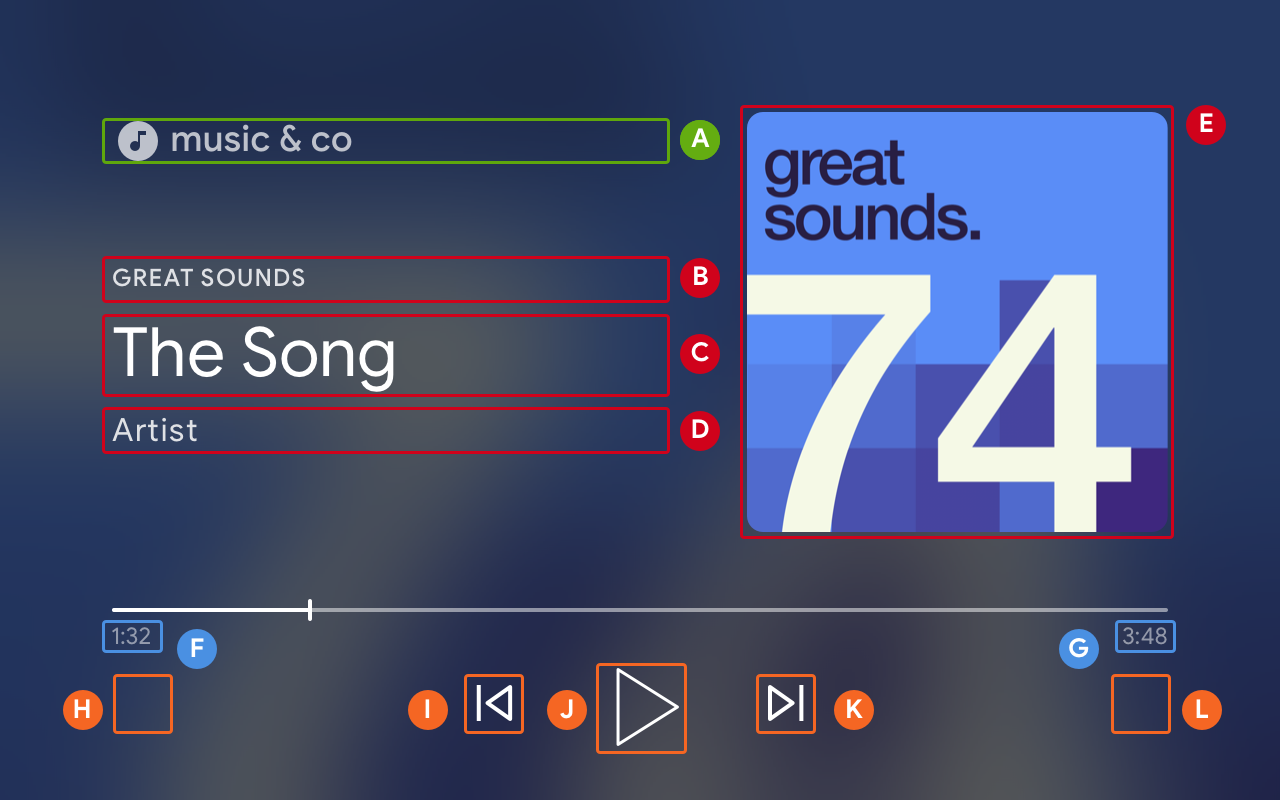
En el caso de MetadataType.MUSIC_TRACK, el objeto de controles de la IU para pantallas inteligentes se mostrará de la siguiente manera:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Actualiza los comandos de contenido multimedia compatibles
El objeto de controles de la IU también determina si se muestra un ControlsButton o no en función de MediaStatus.supportedMediaCommands.
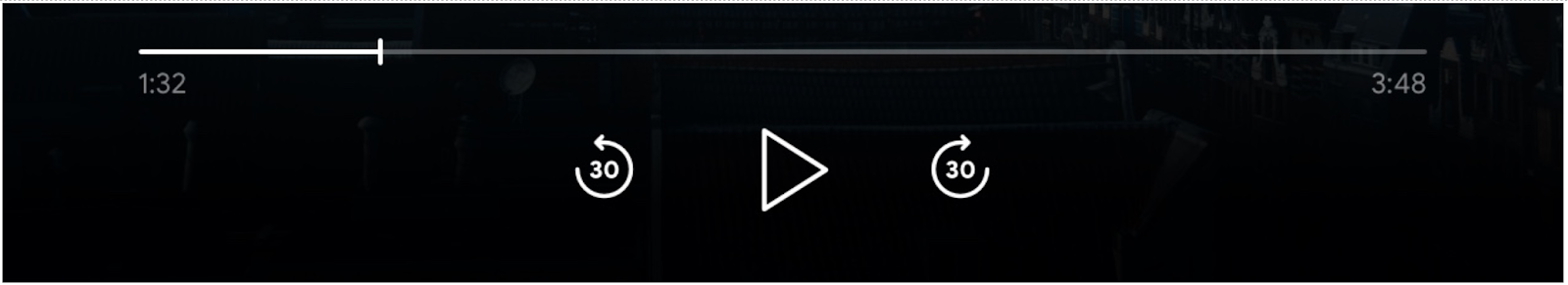
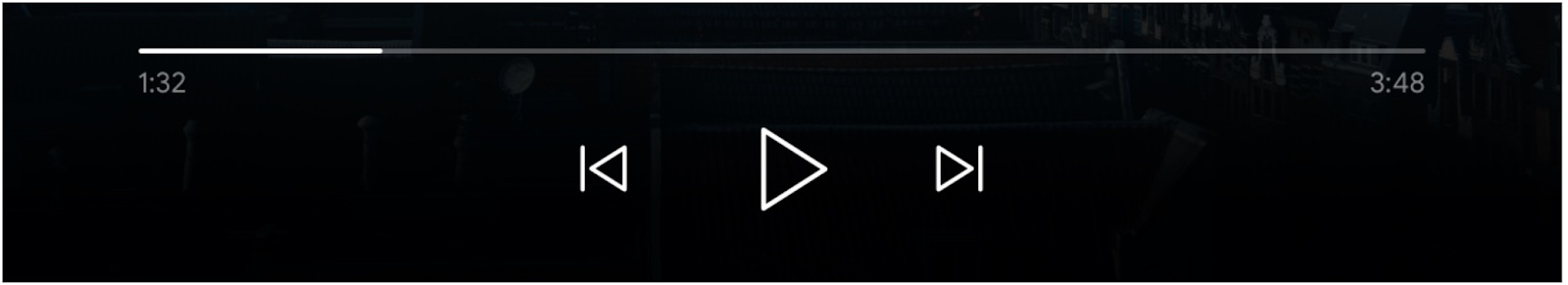
Cuando el valor de supportedMediaCommands sea igual a ALL_BASIC_MEDIA, se mostrará el diseño de control predeterminado de la siguiente manera:

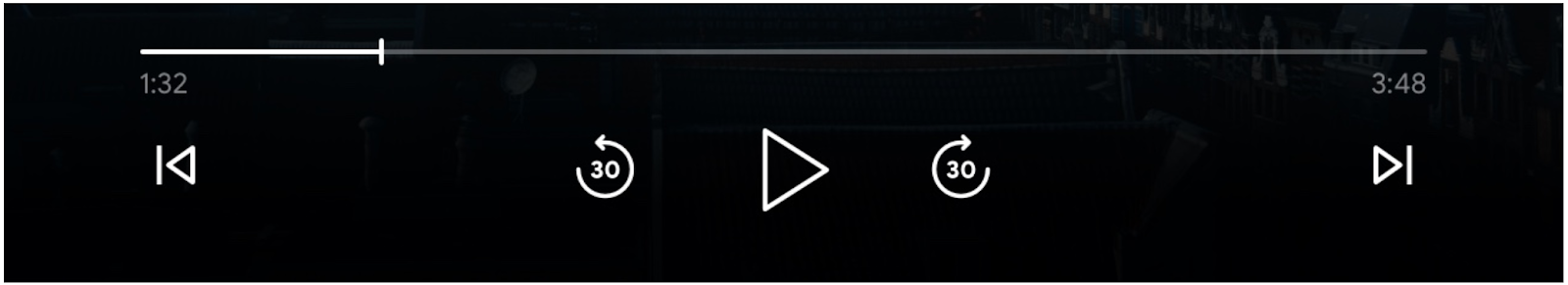
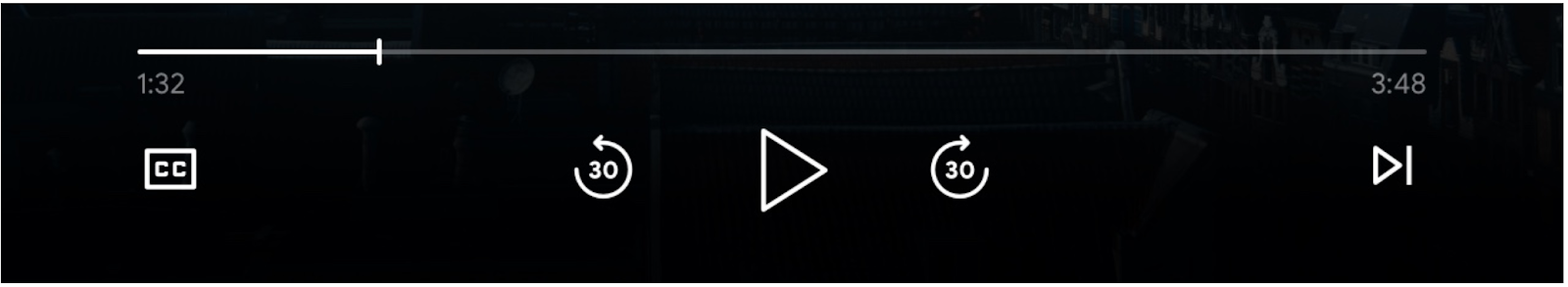
Cuando el valor de supportedMediaCommands sea igual a ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, se mostrará el diseño de control predeterminado de la siguiente manera:

Cuando el valor de supportedMediaCommands sea igual a PAUSE | QUEUE_PREV | QUEUE_NEXT, se mostrará el diseño de control predeterminado de la siguiente manera:

Cuando haya pistas de texto disponibles, el botón de subtítulos aparecerá siempre en SLOT_1.

Para cambiar dinámicamente el valor de supportedMediaCommands después de iniciar un contexto de receptor, puedes llamar a PlayerManager.setSupportedMediaCommands para anular el valor. Además, puedes agregar un comando nuevo con addSupportedMediaCommands o quitar uno existente con removeSupportedMediaCommands.
Personaliza los botones de control
Puedes personalizar los controles mediante PlayerDataBinder. Agrega el siguiente código al archivo js/receiver.js debajo de touchControls para configurar la primera ranura de los controles:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Implementa la exploración multimedia en pantallas inteligentes
La exploración multimedia es una función del receptor de CAF que permite a los usuarios explorar contenido adicional en dispositivos táctiles. Para implementar esta función, usarás PlayerDataBinder para configurar la IU de BrowseContent. Luego, puedes propagarlo con BrowseItems según el contenido que desees mostrar.
BrowseContent
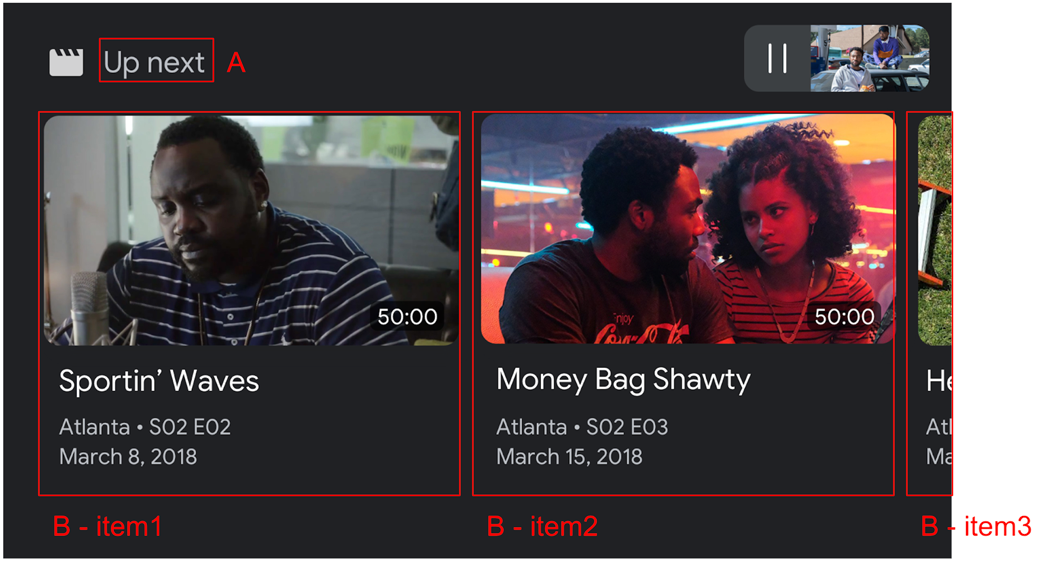
A continuación, se muestra un ejemplo de la IU BrowseContent y sus propiedades:

BrowseContent.titleBrowseContent.items
Relación de aspecto
Usa el targetAspectRatio property para seleccionar la mejor relación de aspecto para tus recursos de imagen. El SDK de receptor de CAF admite tres relaciones de aspecto: SQUARE_1_TO_1, PORTRAIT_2_TO_3 y LANDSCAPE_16_TO_9.
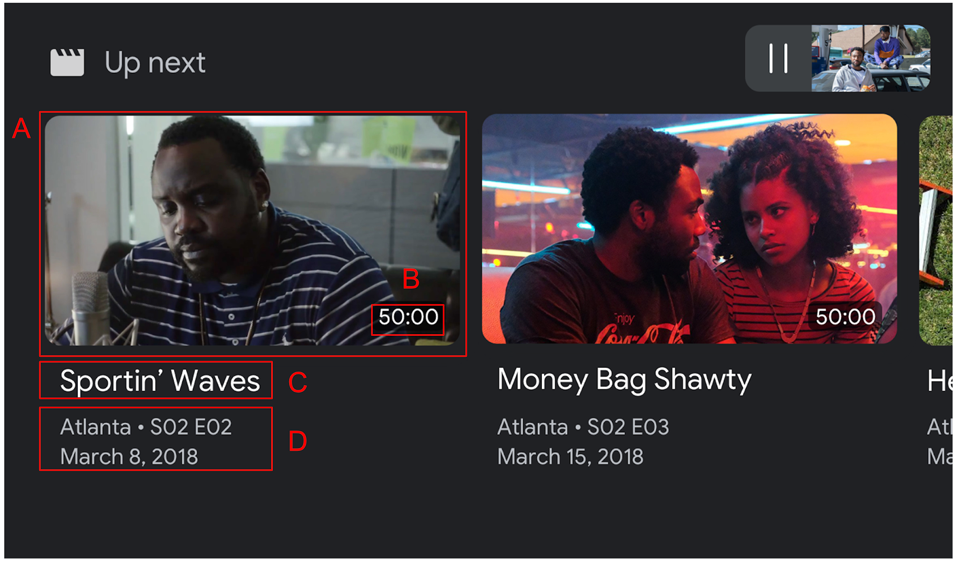
BrowseItem
Usa BrowseItem para mostrar el título, los subtítulos, la duración y la imagen de cada elemento:

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Configura los datos de exploración multimedia
Puedes proporcionar una lista de contenido multimedia para la navegación llamando a setBrowseContent. Agrega el siguiente código a tu archivo js/receiver.js debajo de playerDataBinder y en el objeto de escucha de eventos MEDIA_CHANGED para establecer los elementos de navegación con el título "A continuación".
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Si haces clic en un elemento de navegación multimedia, se activará el interceptor LOAD. Agrega el siguiente código a tu interceptor LOAD para asignar request.media.contentId a request.media.entity desde el elemento de navegación multimedia:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
También puedes configurar el objeto BrowseContent en null para quitar la IU de exploración multimedia.
12. Depura las apps receptoras
El SDK de app receptora de transmisión ofrece otra opción para que los desarrolladores depuren fácilmente apps receptoras mediante la API CastDebugLogger y una herramienta de comandos y control (CaC) complementaria para capturar registros.
Inicialización
Para incorporar la API, agrega la secuencia de comandos fuente CastDebugLogger a tu archivo index.html. La fuente se debe declarar en la etiqueta <head> después de la declaración del SDK de la app receptora de transmisión.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
En js/receiver.js, en la parte superior del archivo y debajo de playerManager, agrega el siguiente código para recuperar la instancia CastDebugLogger y habilitar el registrador:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Cuando el registro de depuración está habilitado, se muestra una superposición que indica DEBUG MODE en el receptor.

Registra eventos del reproductor
Con CastDebugLogger, puedes registrar fácilmente los eventos del reproductor que activa el SDK del receptor de CAF y usar diferentes niveles de registrador para registrar los datos de eventos. La configuración de loggerLevelByEvents usa cast.framework.events.EventType y cast.framework.events.category para especificar qué eventos se registrarán.
Agrega el siguiente código debajo de la declaración castDebugLogger para registrar cuando se activa un evento CORE del jugador o se transmite un cambio mediaStatus:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Mensajes de registro y etiquetas personalizadas
La API de CastDebugLogger te permite crear mensajes de registro que aparecen en la superposición de depuración del receptor con diferentes colores. Los siguientes métodos de registro están disponibles, ordenados de mayor a menor prioridad:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Para cada método de registro, el primer parámetro es una etiqueta personalizada. Puede ser cualquier cadena de identificación que consideres significativa. El CastDebugLogger usa etiquetas para filtrar los registros. A continuación, se explica en detalle el uso de las etiquetas. El segundo parámetro es el mensaje de registro.
Para mostrar registros en acción, agrega registros a tu interceptor LOAD.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Puedes controlar qué mensajes aparecen en la superposición de depuración configurando el nivel de registro en loggerLevelByTags para cada etiqueta personalizada. Por ejemplo, si habilitas una etiqueta personalizada con el nivel de registro cast.framework.LoggerLevel.DEBUG, se mostrarán todos los mensajes de registro agregados con errores, advertencias, información y depuración. Habilitar una etiqueta personalizada con el nivel WARNING solo mostrará mensajes de error y advertencias.
La configuración loggerLevelByTags es opcional. Si no se configuró una etiqueta personalizada para su nivel de registrador, se mostrarán todos los mensajes del registro en la superposición de depuración.
Agrega el siguiente código debajo del registrador de eventos CORE:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
Superposición para depurar
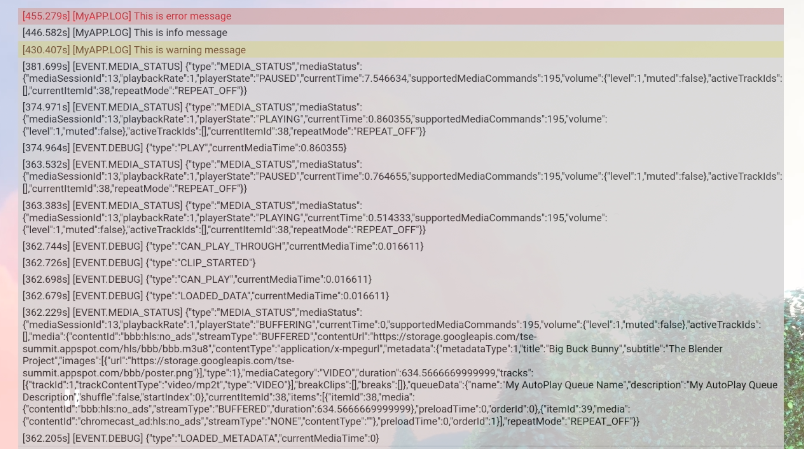
El registro de depuración de transmisión (Cast Debug Logger) proporciona una superposición de depuración en el receptor para mostrar tus mensajes de registro personalizados en el dispositivo de transmisión. Usa showDebugLogs para activar o desactivar la superposición de depuración y clearDebugLogs para borrar los mensajes del registro en la superposición.
Agrega el siguiente código para obtener una vista previa de la superposición de depuración en el receptor.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Felicitaciones
Ahora sabes cómo crear una aplicación de receptor web personalizada con el SDK de receptor web de transmisión.
Para obtener más información, consulta la guía para desarrolladores del Receptor web.