1. ภาพรวม

Codelab นี้จะสอนวิธีสร้างแอปตัวรับเว็บที่กำหนดเองซึ่งใช้ Cast Live Breaks API
Google Cast คืออะไร
Google Cast ช่วยให้ผู้ใช้แคสต์เนื้อหาจากอุปกรณ์เคลื่อนที่ไปยังทีวีได้ จากนั้นผู้ใช้จะใช้อุปกรณ์เคลื่อนที่เป็นรีโมตคอนโทรลสำหรับการเล่นสื่อบนทีวีได้
Google Cast SDK ช่วยให้คุณขยายแอปเพื่อควบคุมทีวีหรือระบบเสียงได้ Cast SDK ช่วยให้คุณเพิ่มคอมโพเนนต์ UI ที่จำเป็นตามรายการตรวจสอบการออกแบบ Google Cast ได้
รายการตรวจสอบการออกแบบ Google Cast มีไว้เพื่อให้ประสบการณ์การใช้งาน Cast ของผู้ใช้ง่ายและคาดการณ์ได้ในทุกแพลตฟอร์มที่รองรับ
เราจะสร้างอะไร
เมื่อสร้าง Codelab นี้เสร็จแล้ว คุณจะสร้างตัวรับการแคสต์ที่ใช้ประโยชน์จาก Live API ได้
สิ่งที่คุณจะได้เรียนรู้
- วิธีจัดการเนื้อหาวิดีโอสดใน Cast
- วิธีกำหนดค่าสถานการณ์ต่างๆ ของสตรีมมิงแบบสดที่แคสต์รองรับ
- วิธีเพิ่มข้อมูลโปรแกรมลงในสตรีมแบบสด
สิ่งที่คุณต้องมี
- เบราว์เซอร์ Google Chrome เวอร์ชันล่าสุด
- บริการโฮสติ้ง HTTPS เช่น โฮสติ้งของ Firebase หรือ ngrok
- อุปกรณ์ Google Cast เช่น Chromecast หรือ Android TV ที่กำหนดค่าการเข้าถึงอินเทอร์เน็ต
- ทีวีหรือจอแสดงผลที่มีช่อง HDMI หรือ Google Home Hub
ประสบการณ์การใช้งาน
- คุณจะต้องมีความรู้ด้านการพัฒนาเว็บมาก่อน
- ประสบการณ์ก่อนหน้านี้ในการสร้างแอปพลิเคชันตัวส่งและตัวรับ Cast
คุณจะใช้บทแนะนำนี้อย่างไร
คุณจะให้คะแนนประสบการณ์การสร้างเว็บแอปอย่างไร
2. รับโค้ดตัวอย่าง
คุณดาวน์โหลดโค้ดตัวอย่างทั้งหมดลงในคอมพิวเตอร์ได้...
และแตกไฟล์ ZIP ที่ดาวน์โหลด
3. การติดตั้งใช้งานเครื่องรับในเครื่อง
หากต้องการใช้ตัวรับเว็บกับอุปกรณ์แคสต์ คุณต้องโฮสต์ตัวรับไว้ที่อุปกรณ์แคสต์เข้าถึงได้ หากคุณมีเซิร์ฟเวอร์ที่รองรับ https อยู่แล้ว ให้ข้ามวิธีการต่อไปนี้และจด URL ไว้ เนื่องจากคุณจะต้องใช้ในส่วนถัดไป
หากไม่มีเซิร์ฟเวอร์ให้ใช้งาน คุณสามารถใช้โฮสติ้งของ Firebase หรือ ngrok
เรียกใช้เซิร์ฟเวอร์
เมื่อตั้งค่าบริการที่ต้องการแล้ว ให้ไปที่ app-start แล้วเริ่มเซิร์ฟเวอร์
จดบันทึก URL ของผู้รับที่โฮสต์ไว้ คุณจะใช้รหัสนี้ในส่วนถัดไป
4. ลงทะเบียนแอปพลิเคชันใน Cast Developer Console
คุณต้องลงทะเบียนแอปพลิเคชันจึงจะเรียกใช้ตัวรับที่กำหนดเองได้ ดังที่ฝังอยู่ใน Codelab นี้ในอุปกรณ์ Chromecast หลังจากลงทะเบียนแอปพลิเคชันแล้ว คุณจะได้รับรหัสแอปพลิเคชันที่แอปพลิเคชันผู้ส่งต้องใช้เพื่อเรียก API เช่น เพื่อเปิดแอปพลิเคชันผู้รับ

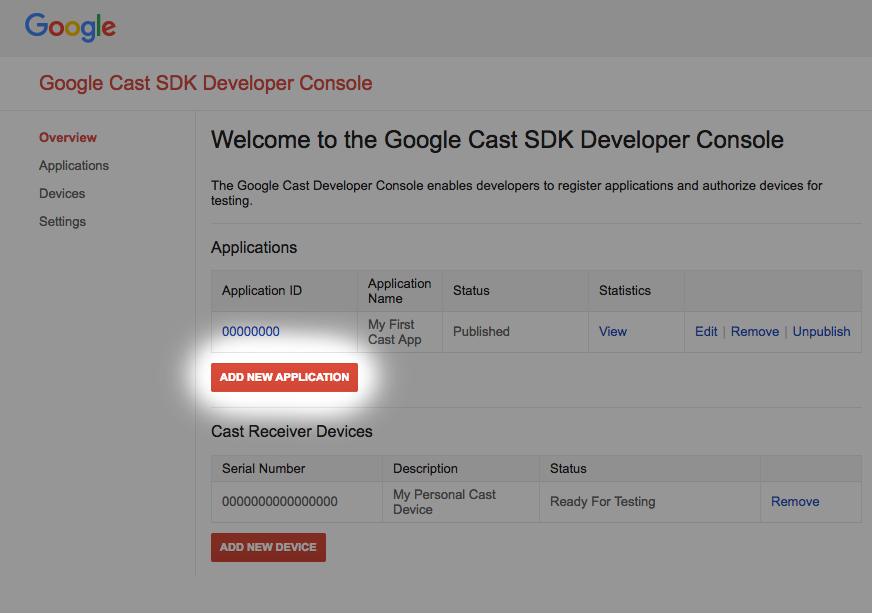
คลิก "เพิ่มแอปพลิเคชันใหม่"

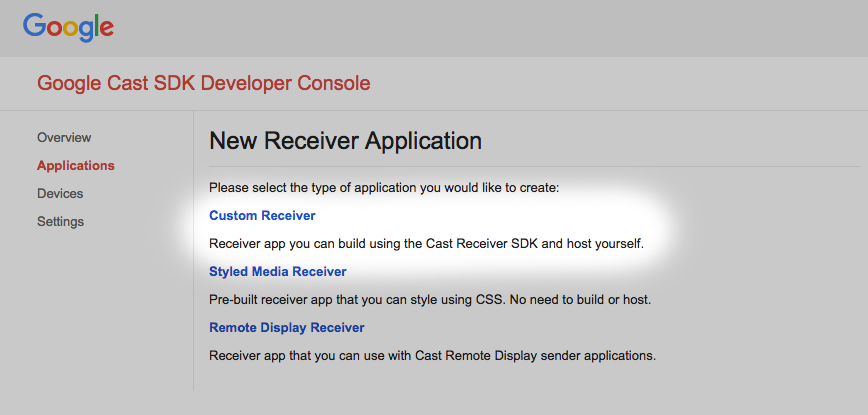
เลือก "ตัวรับที่กำหนดเอง" ซึ่งเป็นสิ่งที่เรากำลังสร้าง

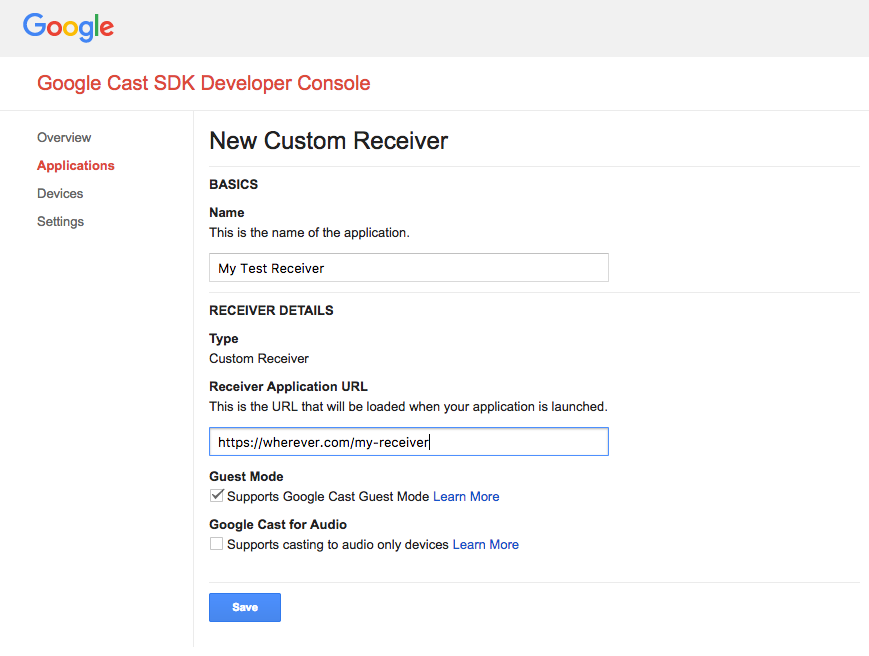
ป้อนรายละเอียดของผู้รับรายใหม่ โปรดใช้ URL ที่คุณได้รับ
ในส่วนสุดท้าย จดบันทึกรหัสแอปพลิเคชันที่กำหนดให้กับรีซีฟเวอร์เครื่องใหม่
นอกจากนี้ คุณต้องลงทะเบียนอุปกรณ์ Google Cast เพื่อให้อุปกรณ์สามารถเข้าถึงแอปพลิเคชันของเครื่องรับก่อนที่จะเผยแพร่ เมื่อคุณเผยแพร่แอปพลิเคชันตัวรับสัญญาณแล้ว แอปพลิเคชันนั้นจะพร้อมใช้งานบนอุปกรณ์ Google Cast ทุกเครื่อง สําหรับวัตถุประสงค์ของโค้ดแล็บนี้ เราขอแนะนําให้ใช้แอปพลิเคชันตัวรับที่ยังไม่ได้เผยแพร่

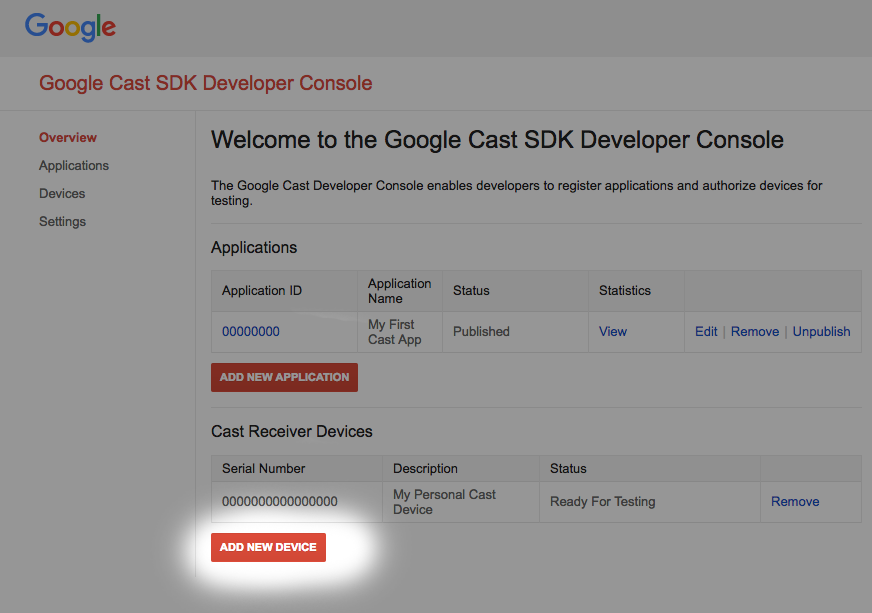
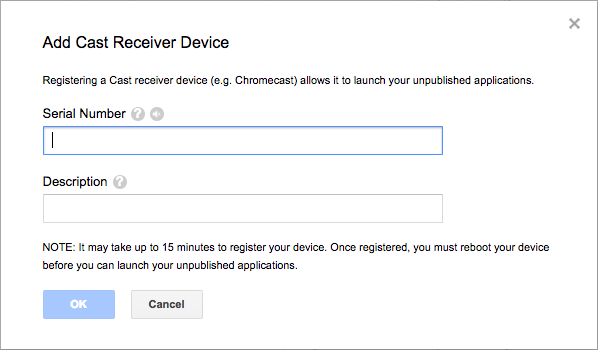
คลิก "เพิ่มอุปกรณ์ใหม่"

ป้อนหมายเลขซีเรียลที่พิมพ์อยู่ด้านหลังอุปกรณ์ Cast แล้วตั้งชื่อที่สื่อความหมาย หรือจะดูหมายเลขซีเรียลด้วยการแคสต์หน้าจอใน Chrome เมื่อเข้าถึงแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Google Cast SDK ก็ได้
อุปกรณ์รับสัญญาณและอุปกรณ์จะใช้เวลา 5-15 นาทีในการเตรียมพร้อมสำหรับการทดสอบ หลังจากรอ 5-15 นาที คุณต้องรีบูตอุปกรณ์แคสต์
5. การแคสต์สตรีมแบบสดแบบง่าย


ก่อนเริ่มใช้งาน Codelab นี้ คุณอาจต้องอ่านคู่มือนักพัฒนาแอปสำหรับข้อมูลสด ซึ่งให้ภาพรวมของ API ข้อมูลสด
สำหรับผู้ส่ง เราจะใช้ Cactool เพื่อเริ่มเซสชันแคสต์ อุปกรณ์รับออกแบบมาเพื่อเริ่มเล่นสตรีมแบบสดโดยอัตโนมัติ
ตัวรับประกอบด้วยไฟล์ 3 ไฟล์ ไฟล์ HTML พื้นฐานชื่อ receiver.html ซึ่งมีโครงสร้างแอปหลัก คุณไม่จำเป็นต้องแก้ไขไฟล์นี้ นอกจากนี้ยังมีไฟล์ชื่อ receiver.js ซึ่งมีตรรกะทั้งหมดสำหรับผู้รับ สุดท้ายยังมี metadata_service.js ซึ่งจะนำมาใช้ใน Codelab ในภายหลังเพื่อจำลองการรับข้อมูลคู่มือรายการทีวี
ในการเริ่มต้น ให้เปิด Cactool ใน Chrome ป้อนรหัสแอปพลิเคชันผู้รับที่ได้รับในแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Cast SDK แล้วคลิกตั้งค่า
คุณต้องแจ้งให้ Web Receiver Cast Application Framework (CAF) ทราบว่าเนื้อหาที่จะเล่นเป็นสตรีมแบบสด โดยแก้ไขแอปพลิเคชันด้วยบรรทัดของโค้ดต่อไปนี้ เพิ่มลงในตัวหลักของตัวตัดโหลดใน receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
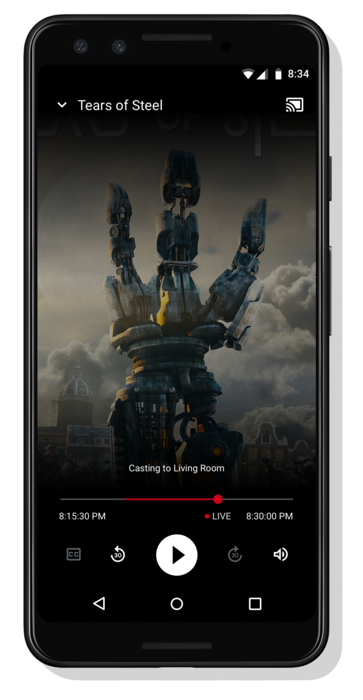
การตั้งค่าประเภทสตรีมเป็น LIVE จะเปิดใช้ UI แบบเรียลไทม์ของ CAF Web Receiver SDK จะข้ามไปยังขอบของสตรีมแบบสดโดยอัตโนมัติ ระบบยังไม่ได้เพิ่มข้อมูลโปรแกรมถ่ายทอดสด ดังนั้นแถบเลื่อนจึงแสดงช่วงทั้งหมดของสตรีมที่กรอได้
บันทึกการเปลี่ยนแปลงไปที่ receiver.js แล้วเริ่มเซสชันการแคสต์บน Cactool โดยคลิกที่ปุ่ม "แคสต์" แล้วเลือกอุปกรณ์แคสต์เป้าหมาย ไลฟ์สดควรเริ่มเล่นทันที
6. การเพิ่มข้อมูลคู่มือรายการทีวี
ตอนนี้ CAF รองรับการแสดงข้อมูลโปรแกรมแนะนำในแอปพลิเคชันผู้รับและผู้ส่งสำหรับเนื้อหาสดแล้ว เราขอแนะนำให้ผู้ให้บริการเนื้อหาระบุข้อมูลเมตาการเขียนโปรแกรมในแอปพลิเคชันตัวรับเพื่อให้ผู้ใช้ปลายทางได้รับประสบการณ์การใช้งานที่ดีขึ้น โดยเฉพาะสตรีมแบบสดที่เล่นต่อเนื่องเป็นเวลานาน เช่น ช่องทีวี
CAF รองรับการตั้งค่าข้อมูลเมตาสำหรับหลายโปรแกรมในสตรีมเดียว ด้วยการตั้งค่าการประทับเวลาและระยะเวลาเริ่มต้นในออบเจ็กต์ MediaMetadata ผู้รับจะอัปเดตข้อมูลเมตาที่แสดงกับผู้ส่งและการวางซ้อนโดยอัตโนมัติตามตำแหน่งปัจจุบันของโปรแกรมเล่นในสตรีม ด้านล่างนี้คือตัวอย่าง API และการใช้งานทั่วไป
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
สำหรับ Codelab นี้ เราจะใช้บริการข้อมูลเมตาตัวอย่างเพื่อระบุข้อมูลเมตาสําหรับสตรีมแบบสด หากต้องการสร้างรายการข้อมูลเมตาของโปรแกรม ให้สร้างคอนเทนเนอร์ ContainerMetadata มีรายการออบเจ็กต์ MediaMetadata รายการสำหรับสตรีมสื่อ 1 รายการ ออบเจ็กต์ MediaMetadata แต่ละรายการแสดงถึงส่วนเดียวในคอนเทนเนอร์ เมื่อส่วนหัวของตัวควบคุมการเล่นอยู่ภายในขอบเขตของส่วนที่กำหนด ระบบจะคัดลอกข้อมูลเมตาของส่วนหัวไปยังสถานะสื่อโดยอัตโนมัติ เพิ่มโค้ดต่อไปนี้ลงในไฟล์ receiver.js เพื่อดาวน์โหลดข้อมูลเมตาตัวอย่างจากบริการของเราและส่งคอนเทนเนอร์ไปยัง CAF
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
นอกจากนี้ ให้เพิ่มการเรียกใช้ฟังก์ชันเพื่อโหลดข้อมูลคำแนะนำในตัวตัดโหลด ดังนี้
loadGuideData();
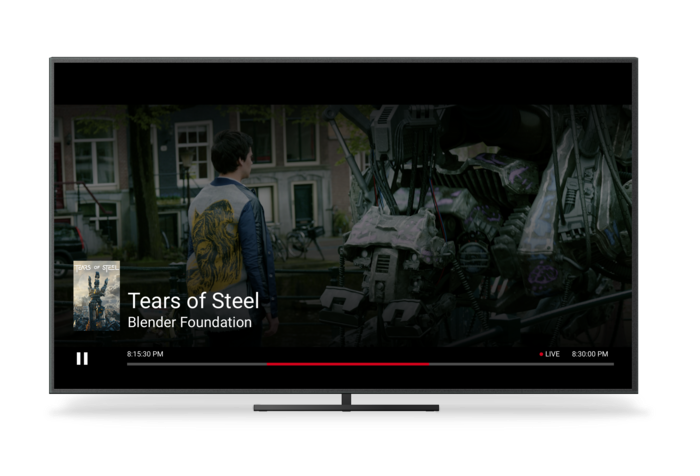
บันทึกไฟล์ receiver.js แล้วเริ่มเซสชัน Cast คุณควรเห็นเวลาเริ่มต้น เวลาสิ้นสุด และชื่อของโปรแกรมปรากฏบนหน้าจอทั้งหมด
ระบบจะส่งข้อความสถานะสื่อใหม่จากผู้รับไปยังผู้ส่งทุกคนเมื่อเพลย์เฮดเปลี่ยนไปที่ส่วนใหม่ในคอนเทนเนอร์เพื่อให้แอปพลิเคชันของผู้ส่งอัปเดต UI ได้ ขอแนะนำให้แอปพลิเคชันตัวรับอัปเดตข้อมูลเมตาของคอนเทนเนอร์ในตัวสกัดกั้นสถานะสื่อเพื่อป้อนข้อมูลโปรแกรมไปยังแอปพลิเคชันของผู้ส่งต่อไป ในบริการตัวอย่างของเรา เราส่งคืนข้อมูลเมตาของโปรแกรมปัจจุบัน ตลอดจนข้อมูลเมตาสำหรับ 2 โปรแกรมถัดไป หากต้องการอัปเดตข้อมูลเมตาของสตรีม ให้สร้างคอนเทนเนอร์ใหม่และเรียกใช้ setContainerMetadata ดังตัวอย่างก่อนหน้านี้
7. ปิดใช้การกรอวิดีโอ
สตรีมวิดีโอส่วนใหญ่ประกอบด้วยส่วนที่เก็บเฟรมวิดีโอช่วงต่างๆ เว้นแต่จะระบุไว้เป็นอย่างอื่น CAF จะอนุญาตให้ผู้ใช้กรอภายในกลุ่มเหล่านี้ ซึ่งตัวรับเว็บสามารถระบุสิ่งนี้ได้ด้วยการเรียกใช้ API บางรายการที่ใช้ได้
ในอินเตอร์เซปเตอร์การโหลด ให้นำคำสั่งสื่อที่รองรับ SEEK ออก การดำเนินการนี้จะปิดใช้การกรอวิดีโอในส่วนติดต่อสำหรับผู้ส่งและอินเทอร์เฟซระบบสัมผัสทั้งหมด เพิ่มโค้ดต่อไปนี้หลังคําจํากัดความของตัวแปรอินสแตนซ์ SDK ใน receiver.js
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
หากต้องการปิดใช้คำสั่งเสียงเพื่อกรอวิดีโอที่ทำงานด้วย Assistant เช่น Ok Google กรอกลับ 60 วินาที คุณควรใช้ตัวขัดจังหวะการกรอ ระบบจะเรียกใช้ตัวขัดจังหวะนี้ทุกครั้งที่มีการส่งคำขอกรอ หากปิดใช้คําสั่งสื่อที่รองรับ SEEK ไว้ โปรแกรมสกัดกั้นจะปฏิเสธคําขอกรอ เพิ่มข้อมูลโค้ดต่อไปนี้ลงในไฟล์ receiver.js
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
บันทึกไฟล์ receiver.js แล้วเริ่มเซสชัน Cast คุณจึงจะไม่สามารถกรอภายในสตรีมแบบสดได้อีกต่อไป
8. ขอแสดงความยินดี
ตอนนี้คุณทราบวิธีสร้างแอปพลิเคชันตัวรับสัญญาณที่กำหนดเองโดยใช้ Cast Receiver SDK เวอร์ชันล่าสุดแล้ว
ดูรายละเอียดเพิ่มเติมได้ที่คู่มือนักพัฒนาซอฟต์แวร์สำหรับสตรีมมิงแบบสด