1. Panoramica

Questo codelab ti insegnerà a creare un'app di ricezione web personalizzata che utilizza l'API Cast Live Breaks.
Che cos'è Google Cast?
Google Cast consente agli utenti di trasmettere contenuti da un dispositivo mobile a una TV. Gli utenti potranno quindi utilizzare il proprio dispositivo mobile come telecomando per riprodurre contenuti multimediali sulla TV.
L'SDK Google Cast ti consente di estendere la tua app per controllare una TV o un sistema audio. L'SDK Cast ti consente di aggiungere i componenti dell'interfaccia utente necessari in base all'elenco di controllo per la progettazione di Google Cast.
Viene fornito l'elenco di controllo per la progettazione di Google Cast per rendere l'esperienza utente di Google Cast semplice e prevedibile su tutte le piattaforme supportate.
Cosa realizzeremo?
Al termine di questo codelab, avrai creato un ricevitore di trasmissione che sfrutta le API Live.
Obiettivi didattici
- Come gestire i contenuti video in diretta in Trasmissione.
- Come configurare i vari scenari di live streaming supportati da Trasmissione.
- Come aggiungere i dati del programma al live streaming
Che cosa ti serve
- Versione più recente del browser Google Chrome.
- Servizio di hosting HTTPS come Firebase Hosting o ngrok.
- Un dispositivo Google Cast, ad esempio Chromecast o Android TV, configurato con accesso a internet.
- Una TV o un monitor con ingresso HDMI o un hub Google Home
Esperienza
- Devi avere conoscenze pregresse di sviluppo web.
- Esperienza precedente nella creazione di applicazioni di trasmissione e ricezione di contenuti tramite Google Cast.
Come utilizzerai questo tutorial?
Come valuteresti la tua esperienza con la creazione di app web?
2. recupera il codice campione
Puoi scaricare tutto il codice campione sul tuo computer...
ed espandi il file ZIP scaricato.
3. Eseguire il deployment del ricevitore in locale
Per poter utilizzare il ricevitore web con un dispositivo di trasmissione, il ricevitore deve essere ospitato in un luogo dove il dispositivo di trasmissione può raggiungerlo. Se hai già a disposizione un server che supporta HTTPS, salta le istruzioni riportate di seguito e prendi nota dell'URL, poiché ti servirà nella sezione successiva.
Se non disponi di un server disponibile per l'uso, puoi utilizzare Firebase Hosting o ngrok.
Esegui il server
Dopo aver configurato il servizio che preferisci, accedi a app-start e avvia il server.
Prendi nota dell'URL del ricevitore ospitato. Lo utilizzerai nella prossima sezione.
4. Registrare un'applicazione in Cast Console per gli sviluppatori
Devi registrare la tua applicazione per poter eseguire un ricevitore personalizzato, come integrato in questo codelab, sui dispositivi Chromecast. Dopo aver registrato l'applicazione, riceverai un ID applicazione che l'applicazione mittente deve utilizzare per eseguire chiamate API, ad esempio per avviare un'applicazione di ricezione.

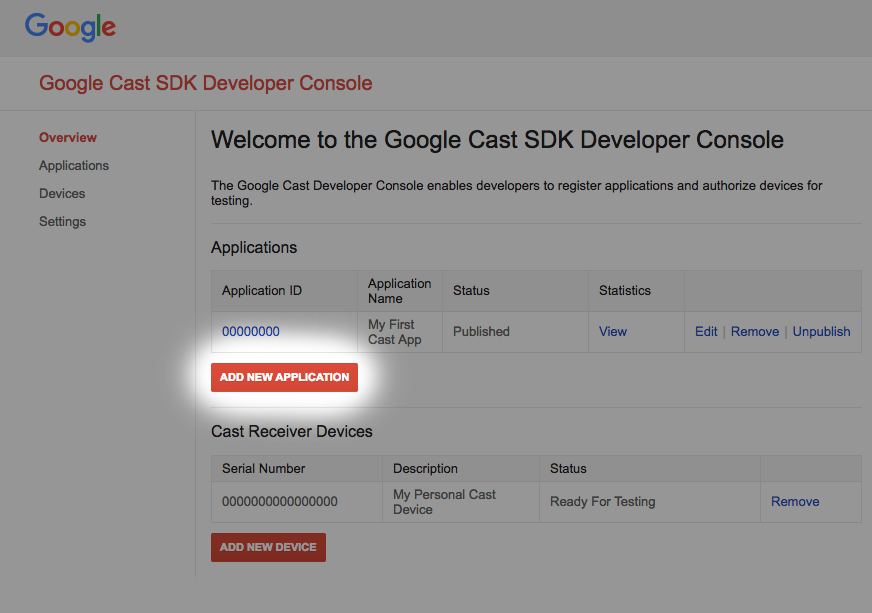
Fai clic su "Aggiungi nuova applicazione"

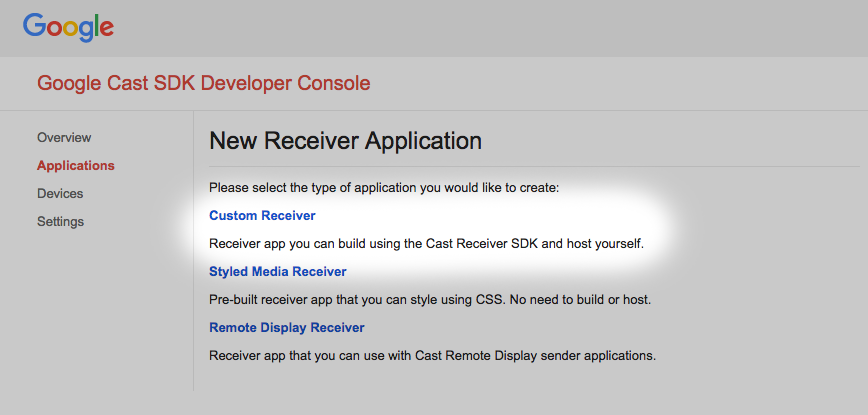
Seleziona "Ricevitore personalizzato": ecco cosa stiamo creando.

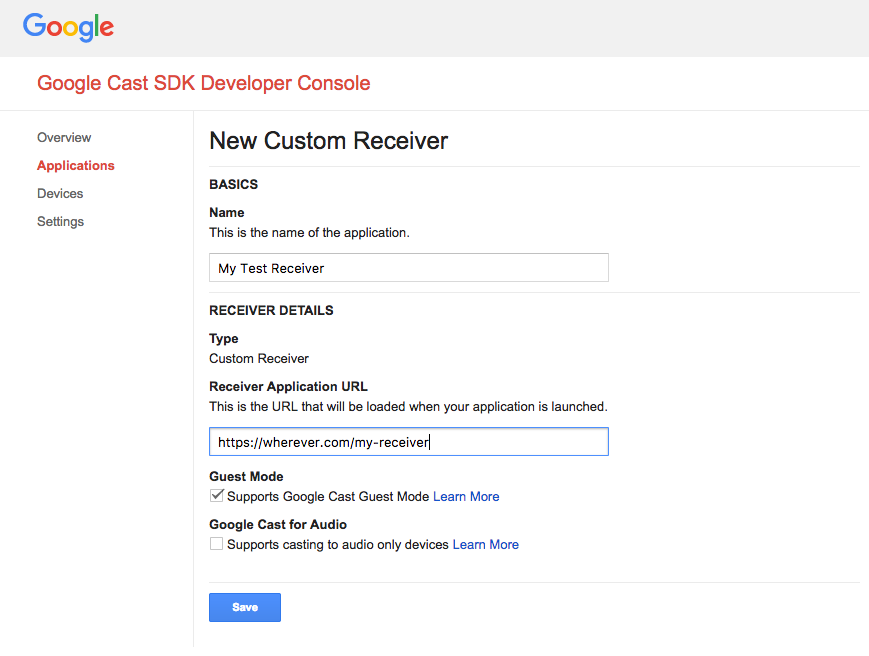
Inserisci i dettagli del nuovo destinatario, assicurati di utilizzare l'URL che hai ottenuto
nell'ultima sezione. Prendi nota dell'ID applicazione assegnato al nuovo destinatario.
Devi anche registrare il tuo dispositivo Google Cast in modo che possa accedere all'applicazione del ricevitore prima di pubblicarla. Una volta pubblicata, l'applicazione ricevitore sarà disponibile per tutti i dispositivi Google Cast. Ai fini di questo codelab, è consigliabile utilizzare un'applicazione di ricezione non pubblicata.

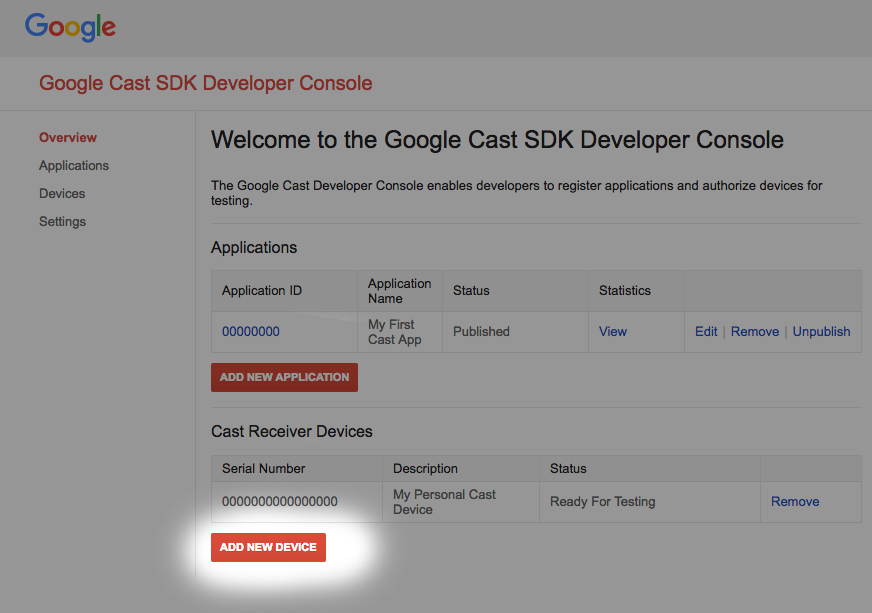
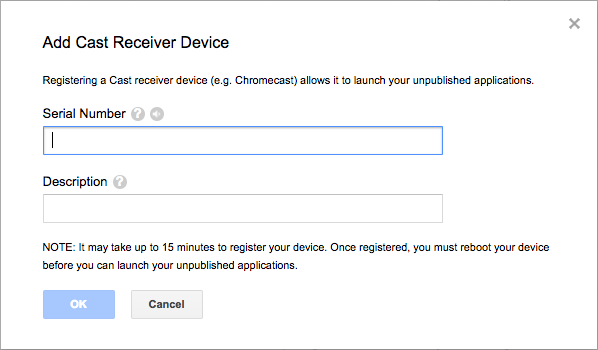
Fai clic su "Aggiungi nuovo dispositivo"

Inserisci il numero di serie stampato sul retro del dispositivo di trasmissione e assegna un nome descrittivo. Puoi trovare il numero di serie anche trasmettendo lo schermo in Chrome quando accedi a Google Cast SDK Developer Console
Occorrono 5-15 minuti prima che il ricevitore e il dispositivo siano pronti per la prova. Dopo aver atteso 5-15 minuti, devi riavviare il dispositivo di trasmissione.
5. Trasmettere un live streaming semplice


Prima di iniziare questo codelab, potrebbe essere utile consultare la guida per gli sviluppatori sulle API live, che fornisce una panoramica delle API live.
Per il mittente, utilizzeremo la funzione Cactool per avviare una sessione di trasmissione. Il ricevitore è progettato per avviare automaticamente la riproduzione di un live streaming.
Il destinatario è composto da tre file. Un file HTML di base denominato receiver.html che contiene la struttura principale dell'app. Non dovrai modificare questo file. È presente anche un file denominato receiver.js, che contiene tutte le logiche del ricevitore. Infine, è presente anche un metadata_service.js che verrà utilizzato in seguito nel codelab per simulare l'ottenimento dei dati della guida ai programmi.
Per iniziare, apri Cactool in Chrome. Inserisci l'ID applicazione del ricevente che ti è stato assegnato nella Developer Console di Cast SDK e fai clic su Imposta.
È necessario comunicare al Web receiverr Cast Application Framework (CAF) che i contenuti da riprodurre sono un live streaming. A tale scopo, modifica l'applicazione con la seguente riga di codice. Aggiungilo al corpo principale dell'intercettatore del carico in receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
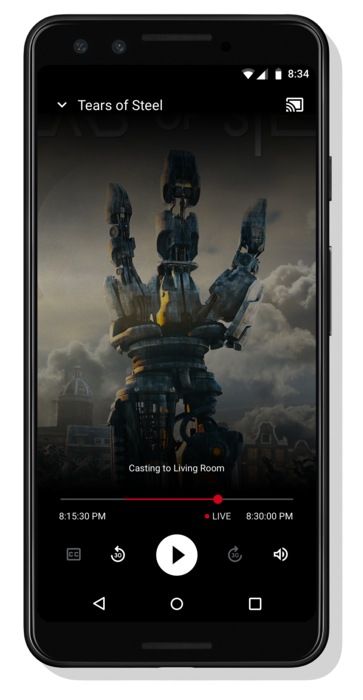
Se imposti il tipo di stream su LIVE, viene abilitata l'UI in tempo reale del CAF. L'SDK Web receiver passerà automaticamente al perimetro dello stream. I dati della guida ai programmi live non sono ancora stati aggiunti, quindi la barra di scorrimento rappresenterà l'intera lunghezza dell'intervallo cercabile dello stream.
Salva le modifiche in receiver.js e avvia una sessione di trasmissione su Cactool facendo clic sul pulsante di trasmissione e selezionando un dispositivo di trasmissione di destinazione. Il live streaming dovrebbe iniziare a essere riprodotto immediatamente.
6. Aggiunta dei dati della guida ai programmi
Il supporto di CAF per i contenuti live ora include il supporto per visualizzare i dati della guida ai programmi nelle applicazioni del destinatario e del mittente. Consigliamo vivamente ai fornitori di contenuti di includere i metadati della programmazione nelle loro applicazioni di ricezione per offrire un'esperienza utente migliore, in particolare per i live streaming di lunga durata come i canali TV.
CAF supporta l'impostazione dei metadati per più programmi in un unico stream. Impostando timestamp e durate di inizio sugli oggetti MediaMetadata, il destinatario aggiorna automaticamente i metadati mostrati sui mittenti e nell'overlay in base alla posizione attuale del player nello stream. Di seguito è riportato un esempio di API e del loro utilizzo generale.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
Per questo codelab utilizzeremo un servizio di metadati di esempio per fornire i metadati per il nostro live streaming. Per creare un elenco di metadati del programma, crea un contenitore. ContainerMetadata contiene un elenco di oggetti MediaMetadata per un singolo stream multimediale. Ogni oggetto MediaMetadata rappresenta una singola sezione del contenitore. Quando la testina di riproduzione rientra nei limiti di una determinata sezione, i relativi metadati vengono copiati automaticamente nello stato del contenuto multimediale. Aggiungi il seguente codice al file receiver.js per scaricare i metadati di esempio dal nostro servizio e fornire il contenitore a CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
Inoltre, aggiungi una chiamata alla funzione per caricare i dati guida nell'intercettatore del carico:
loadGuideData();
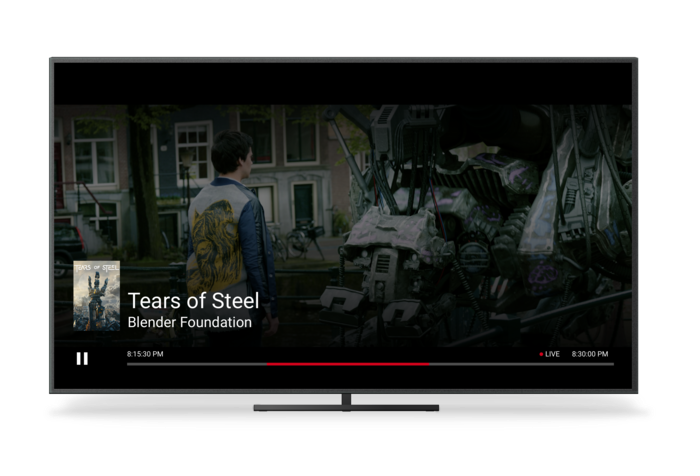
Salva il file receiver.js e avvia una sessione di trasmissione. Sullo schermo dovresti vedere l'ora di inizio, l'ora di fine e il titolo del programma.
Un nuovo messaggio di stato dei contenuti multimediali viene inviato dal ricevente a tutti i mittenti quando il cursore di riproduzione passa a una nuova sezione del contenitore in modo che le applicazioni dei mittenti possano aggiornare la propria UI. Consigliamo alle applicazioni di destinazione di aggiornare i metadati del container in un intercettatore dello stato multimediale per continuare a inviare le informazioni del programma alle applicazioni del mittente. Nel nostro servizio di esempio, restituiamo i metadati del programma corrente, nonché i metadati dei due programmi successivi. Per aggiornare i metadati di uno stream, crea un nuovo contenitore e chiama setContainerMetadata come nell'esempio precedente.
7. Disattivare la ricerca
La maggior parte degli stream video è composta da segmenti che contengono una serie di fotogrammi video. Se non diversamente specificato, CAF consentirà agli utenti di eseguire ricerche all'interno di questi segmenti. Il ricevitore web può specificarlo chiamando un paio di API disponibili.
Nell'intercettatore di caricamento, rimuovi il comando multimediale SEEK supportato. In questo modo, la ricerca viene disattivata su tutte le interfacce touch e dei mittenti mobile. Aggiungi il seguente codice dopo le definizioni delle variabili di istanza SDK in receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Per disattivare i comandi di ricerca vocale basati sull'assistente, come Hey Google, vai indietro di 60 secondi, è necessario utilizzare l'intercettatore di ricerca. Questo intercettatore viene chiamato ogni volta che viene effettuata una richiesta di ricerca. Se il comando multimediale SEEK supportato è disattivato, l'intercettatore rifiuterà la richiesta di ricerca. Aggiungi il seguente snippet di codice al file receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
Salva il file receiver.js e avvia una sessione di trasmissione. Non dovresti più essere in grado di cercare all'interno del live streaming.
8. Complimenti
Ora sai come creare un'applicazione di ricezione personalizzata utilizzando l'SDK Cast ricevitore più recente.
Per ulteriori dettagli, consulta la Guida per gli sviluppatori di Live Streaming.
