1. סקירה כללית

בקודלאב הזה תלמדו איך ליצור אפליקציית מקלט אינטרנט בהתאמה אישית שמשתמשת ב-Cast Live Breaks API.
מה זה Google Cast?
מערכת Google Cast מאפשרת למשתמשים להעביר תוכן מטלפון נייד לטלוויזיה. לאחר מכן, המשתמשים יכולים להשתמש בנייד שלהם כשלט רחוק להפעלת מדיה בטלוויזיה.
Google Cast SDK מאפשר לכם להרחיב את האפליקציה כדי לשלוט בטלוויזיה או במערכת סאונד. באמצעות Cast SDK אפשר להוסיף את רכיבי ממשק המשתמש הנדרשים על סמך רשימת המשימות לעיצוב של Google Cast.
רשימת המשימות לעיצוב של Google Cast נועדה להפוך את חוויית המשתמש ב-Cast לפשוטה ולצפויה בכל הפלטפורמות הנתמכות.
מה אנחנו מתכוונים לבנות?
בסיום ה-Codelab הזה, עליכם ליצור מקלט שממנו רוצים להפעיל Cast שמנצל את ממשקי ה-API בזמן אמת.
מה תלמדו
- איך מטפלים בתוכן של וידאו בשידור חי ב-Cast.
- איך מגדירים את התרחישים השונים של סטרימינג בשידור חי שנתמכים ב-Cast.
- איך מוסיפים נתוני תוכנית לשידור החי
מה נדרש
- דפדפן Google Chrome בגרסה העדכנית ביותר.
- שירות אירוח HTTPS, כמו אירוח Firebase או ngrok.
- מכשיר Google Cast, כמו Chromecast או Android TV, שמוגדר עם גישה לאינטרנט.
- טלוויזיה או צג עם יציאת HDMI, או Google Home Hub
ניסיון
- נדרש ידע קודם בפיתוח אתרים.
- ניסיון קודם בפיתוח שולח ההעברה (cast) לאפליקציות המקבל.
איך תשתמשו במדריך הזה?
איזה דירוג מגיע לחוויה שלך עם הבנייה של אפליקציות אינטרנט?
2. קבלת קוד לדוגמה
אפשר להוריד את כל הקוד לדוגמה למחשב...
ופותחים את קובץ ה-ZIP שהורדתם.
3. פריסה מקומית של המקלט
כדי להשתמש במקלט האינטרנט עם מכשיר Cast, המכשיר צריך להתארח במקום שבו מכשיר ה-Cast יכול להגיע אליו. אם כבר יש לכם שרת זמין שתומך ב-https, דלגו על ההוראות הבאות ושימו לב לכתובת ה-URL, כי תצטרכו אותה בקטע הבא.
אם אין לכם שרת זמין לשימוש, תוכלו להשתמש ב-אירוח ב-Firebase או ב-ngrok.
הפעלת השרת
אחרי שמגדירים את השירות שבחרתם, עוברים אל app-start ומפעילים את השרת.
שימו לב לכתובת ה-URL של המקבל שמתארח. אתם תשתמשו בה בקטע הבא.
4. רישום אפליקציה ב-Cast Developer Console
כדי להריץ מקלט בהתאמה אישית במכשירי Chromecast, כמו זה שמובנה בקודלאב הזה, צריך לרשום את האפליקציה. לאחר רישום האפליקציה, תקבלו מזהה אפליקציה שאפליקציית השולח חייבת להשתמש בו כדי לבצע קריאות ל-API, למשל כדי להפעיל אפליקציה של המקבל.

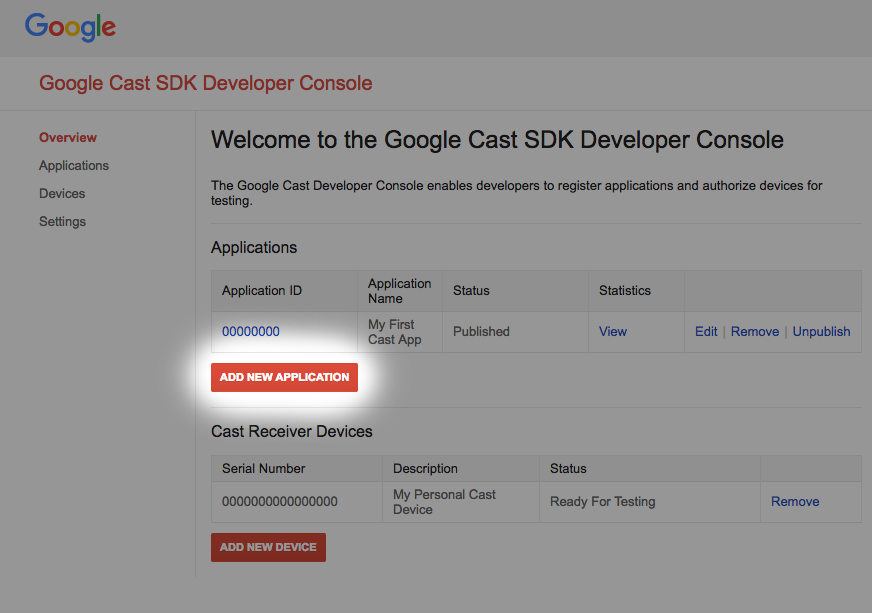
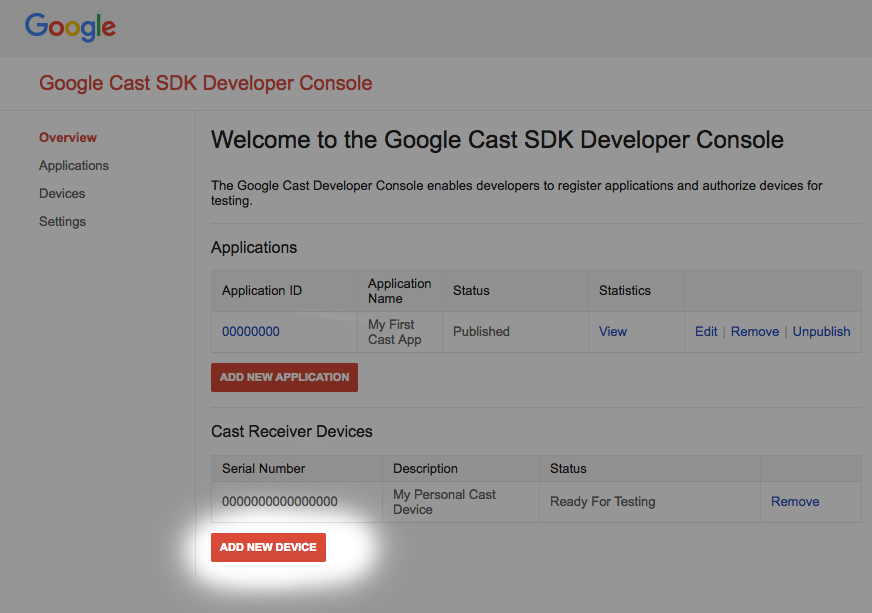
לוחצים על 'הוספת אפליקציה חדשה'.

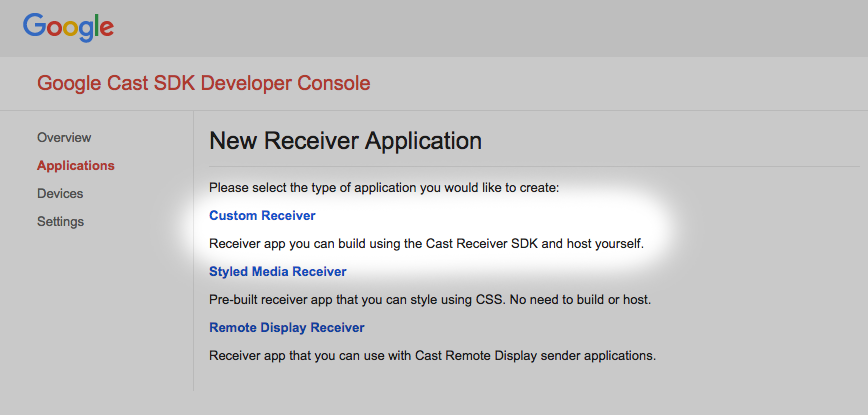
בוחרים באפשרות 'Custom Receiver' (מקלט מותאם אישית). זה מה שאנחנו יוצרים.

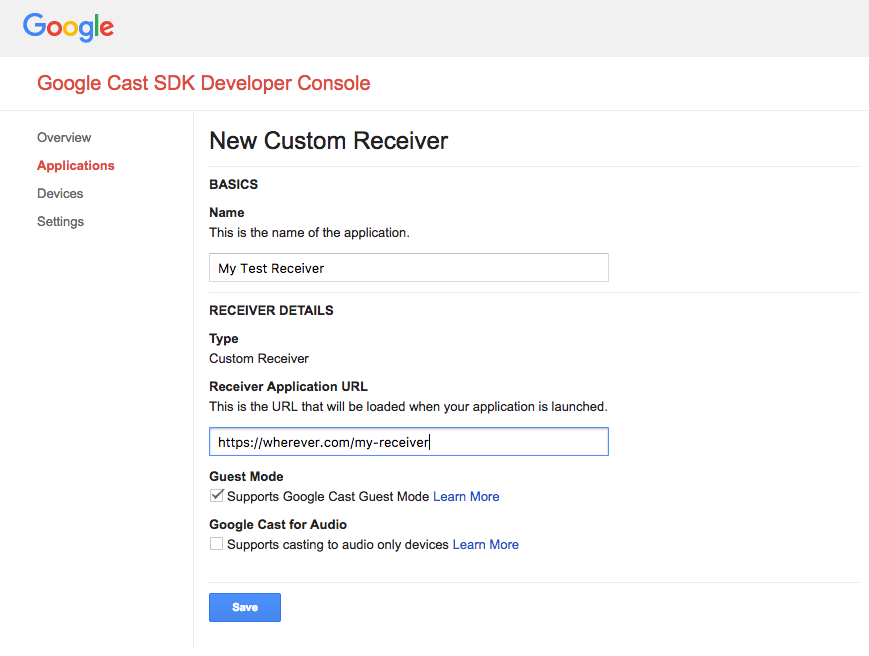
מזינים את הפרטים של המקלט החדש. חשוב להשתמש בכתובת ה-URL שהתקבלה בסוף התהליך.
בקטע האחרון. רושמים בצד את מזהה האפליקציה שהוקצה למקבל האפליקציה החדש.
עליך גם לרשום את מכשיר Google Cast כדי שתהיה לו גישה לאפליקציית המקבל לפני הפרסום שלו. אחרי שתפרסמו את אפליקציית המקלט, היא תהיה זמינה לכל מכשירי Google Cast. לצורך הקודלאב הזה, מומלץ לעבוד עם אפליקציית מקלט שלא פורסמה.

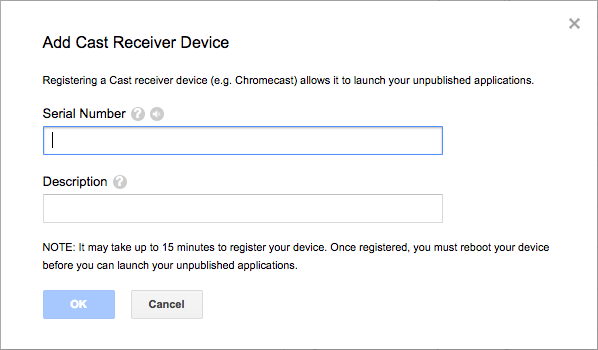
צריך ללחוץ על 'הוספת מכשיר חדש'

מזינים את המספר הסידורי שמודפס בגב מכשיר ה-Cast ונותנים לו שם תיאורי. אפשר גם למצוא את המספר הסידורי על ידי העברה (cast) של המסך ב-Chrome כשנכנסים ל-Google Cast SDK Developer Console.
יידרשו 5-15 דקות עד שהמקלט והמכשיר יהיו מוכנים לבדיקה. אחרי שממתינים 5 עד 15 דקות, צריך להפעיל מחדש את מכשיר ה-Cast.
5. הפעלת Cast של שידור חי פשוט


לפני שמתחילים את סדנת הקוד הזו, מומלץ לעיין במדריך למפתחים לגרסה הפעילה, שמספק סקירה כללית על ממשקי ה-API הפעילים.
עבור השולח שלנו, נשתמש בCactool כדי להתחיל סשן Cast. המקלט מתוכנן להתחיל להפעיל שידור חי באופן אוטומטי.
המקבל מורכב משלושה קבצים. קובץ HTML בסיסי בשם receiver.html שמכיל את המבנה הראשי של האפליקציה. אין צורך לבצע שינויים בקובץ הזה. יש גם קובץ בשם receiver.js, שמכיל את כל הלוגיקה של המקבל. לבסוף, יש גם metadata_service.js שמשמש מאוחר יותר ב-codelab כדי לדמות את קבלת הנתונים של מדריך התוכניות.
כדי להתחיל, פותחים את Cactool ב-Chrome. מזינים את מזהה האפליקציה של המקבל שקיבלתם ב-Cast SDK Console ולוחצים על Set.
יש להגדיר את מסגרת האפליקציה להפעלת Cast של מקלט האינטרנט (CAF) שהתוכן להפעלה הוא סטרימינג בשידור חי. לשם כך, משנים את האפליקציה באמצעות שורת הקוד הבאה. מוסיפים אותו לגוף הראשי של מיירט העומסים ב-receiver.js:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
הגדרת סוג הסטרימינג ל-LIVE מפעילה את ממשק המשתמש החי של CAF. Web Receiver SDK יקפוץ באופן אוטומטי לקצה החי של הסטרימינג. נתוני מדריך התוכניות בשידור חי עדיין לא נוספו, ולכן סרגל ההתקדמות יציג את האורך המלא של טווח האפשרויות למעבר בזמן בשידור.
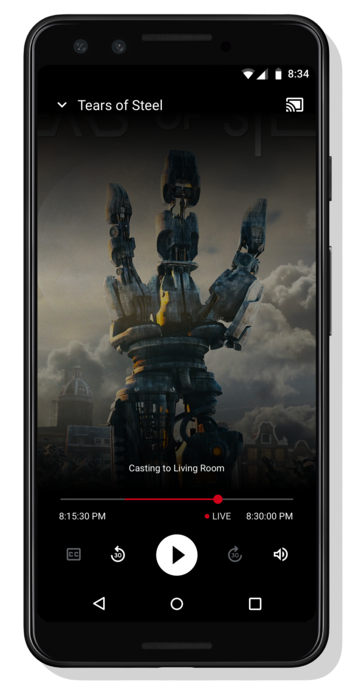
שומרים את השינויים ב-receiver.js ומפעילים סשן העברה ב-Cactool בלחיצה על לחצן ההעברה ובחירת מכשיר יעד להעברה. השידור החי אמור להתחיל לפעול באופן מיידי.
6. הוספת נתונים של מדריך תוכניות
התמיכה של CAF בתוכן בשידור חי כוללת עכשיו תמיכה בהצגת נתונים של מדריך תוכניות באפליקציות של הנמענים והשולחים. אנחנו ממליצים מאוד לספקי תוכן לכלול מטא-נתונים של תוכניות באפליקציות המקבלות שלהם, כדי לשפר את חוויית משתמש הקצה, במיוחד בשידורים חיים ארוכים כמו ערוצי טלוויזיה.
CAF תומך בהגדרת מטא-נתונים לכמה תוכניות בסטרימינג יחיד. על ידי הגדרה של חותמות זמן ומשכי זמן של התחלה באובייקטים מסוג MediaMetadata, המקבל מעדכן באופן אוטומטי את המטא-נתונים שמוצגים בשולחים ואת שכבת-העל, בהתאם למיקום הנוכחי של הנגן בשידור. בהמשך מוצגת דוגמה של ממשקי ה-API והשימוש הכללי בהם.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
ב-codelab הזה נשתמש בשירות מטא-נתונים לדוגמה כדי לספק את המטא-נתונים של השידור החי שלנו. כדי ליצור רשימה של מטא-נתונים של התוכנית, צריך ליצור מאגר תגים. השדה ContainerMetadata מכיל רשימה של MediaMetadata אובייקטים לשידור מדיה יחיד. כל אובייקט MediaMetadata מייצג קטע יחיד בקונטיינר. כשסמן המיקום נמצא בגבולות של קטע נתון, המטא-נתונים שלו מועתקים לסטטוס המדיה באופן אוטומטי. מוסיפים את הקוד הבא לקובץ receiver.js כדי להוריד את המטא-נתונים לדוגמה מהשירות שלנו ולספק את הקונטיינר ל-CAF.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
בנוסף, מוסיפים קריאה לפונקציה לטעינת נתוני המדריך במיירט העומסים:
loadGuideData();
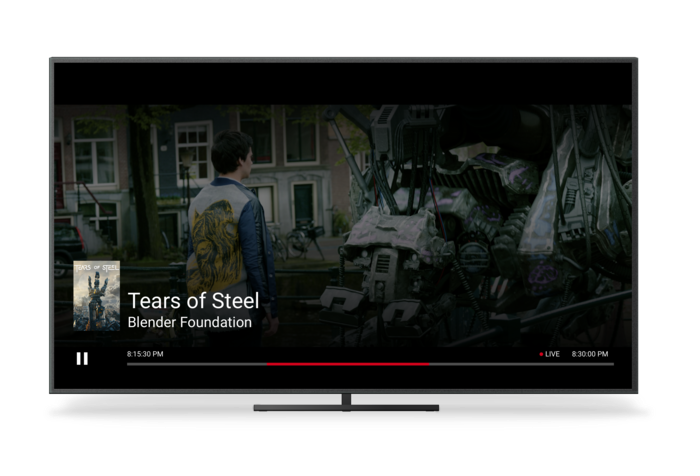
שומרים את הקובץ receiver.js ומתחילים הפעלת Cast. אתם אמורים לראות במסך את שעת ההתחלה, שעת הסיום והשם של התוכנית.
הודעת סטטוס מדיה חדשה נשלחת מהמקבל לכל השולחים כשהמיקום של סמן העכבר עובר לקטע חדש בקונטיינר, כדי שאפליקציות השולח יוכלו לעדכן את ממשק המשתמש שלהם. מומלץ שאפליקציות המקבלות יעדכנו את המטא-נתונים של הקונטיינר במעכב סטטוס מדיה כדי להמשיך להזין את פרטי התוכנית לאפליקציות השולחות. בשירות לדוגמה שלנו, אנחנו מחזירים את המטא-נתונים הנוכחיים של התוכנית וגם את המטא-נתונים של שתי התוכניות הבאות. כדי לעדכן את המטא-נתונים של שידור, צריך ליצור מאגר תגים חדש ולהפעיל את setContainerMetadata כמו בדוגמה הקודמת.
7. השבתת הדילוג
רוב שידורי הווידאו בסטרימינג מורכבים מקטעים שמחזיקים טווח של פריימים של וידאו. אלא אם צוין אחרת, מערכת CAF תאפשר למשתמשים לדלג בתוך הפלחים האלה. מקלט האינטרנט יכול לציין זאת על ידי קריאה לכמה ממשקי API זמינים.
במיירט העומסים, מסירים את פקודת המדיה הנתמכת SEEK. הפעולה הזו משביתה את האפשרות לדלג בכל ממשקי השליחה והמגע בנייד. מוסיפים את הקוד הבא אחרי ההגדרות של משתני המכונה של ה-SDK בקובץ receiver.js.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
כדי להשבית פקודות קוליות של דילוג שמבוססות על Assistant, כמו Ok Google, skip back 60 seconds, צריך להשתמש במכשיר החסימה לדילוג. המתווך הזה נקרא בכל פעם שמוגשת בקשת Seek. אם פקודת המדיה שנתמכת על ידי SeeK מושבתת, כלי הדילוג ידחה את בקשת הדילוג. מוסיפים את קטע הקוד הבא לקובץ receiver.js:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
שומרים את קובץ ה-receiver.js ומפעילים סשן העברה (cast). לא תהיה יותר אפשרות לחפש במהלך השידור החי.
8. מזל טוב
עכשיו אתם יודעים איך ליצור אפליקציית מקלט בהתאמה אישית באמצעות ה-SDK העדכני ביותר של מקלט Cast.
פרטים נוספים זמינים במדריך למפתחים בנושא סטרימינג בשידור חי.
