1. 總覽

本程式碼研究室將說明如何建構使用 Cast Live Breaks API 的自訂網路接收器應用程式。
什麼是 Google Cast?
Google Cast 可讓使用者將行動裝置上的內容投放到電視。使用者就能使用行動裝置當作遙控器,在電視上播放媒體。
Google Cast SDK 可讓您擴充應用程式,方便控制電視或音響系統。Cast SDK 可讓您根據 Google Cast 設計檢查清單新增必要的 UI 元件。
Google Cast 設計檢查清單可讓 Cast 使用者體驗在所有支援平台上都簡單易懂。
我們要建構什麼內容?
完成本程式碼研究室後,您將建構可利用 Live API 的 Cast Receiver。
課程內容
- 如何在 Cast 中處理直播影片內容。
- 如何設定 Cast 支援的各種直播情境。
- 如何在直播中加入節目資料
軟硬體需求
- 最新版 Google Chrome 瀏覽器。
- HTTPS 代管服務,例如 Firebase 代管或 ngrok。
- Google Cast 裝置,例如已設定可存取網際網路的 Chromecast 或 Android TV。
- 具備 HDMI 輸入端的電視或螢幕,或 Google Home Hub
體驗
- 您必須具備網路開發相關知識。
- 具備建構投放器傳送端和接收端應用程式的經驗。
您會如何使用這個教學課程?
您對建構網頁應用程式的體驗滿意嗎?
2. 取得程式碼範例
您可以將所有程式碼範例下載至電腦...
然後將下載的 ZIP 檔案解壓縮。
3. 在本機部署接收器
如要透過 Cast 裝置使用網路接收器,你必須將網路接收器託管在 Cast 裝置可存取的位置。如果您已擁有支援 https 的伺服器,請略過下列指示並記下網址,因為在下一節中會用到。
如果你沒有可用伺服器,可改用 Firebase 代管或 ngrok。
執行伺服器
設定好您選擇的服務後,請前往「app-start」並啟動伺服器。
請記下代管接收器的網址。您會在下一節中使用這項資訊。
4. 在 Cast 開發人員控制台中註冊應用程式
您必須註冊應用程式,才能在 Chromecast 裝置上執行本程式碼研究室內建的自訂接收器。註冊應用程式後,您會收到應用程式 ID,這是發送端應用程式必須用來執行 API 呼叫 (例如啟動接收端應用程式) 的 ID。

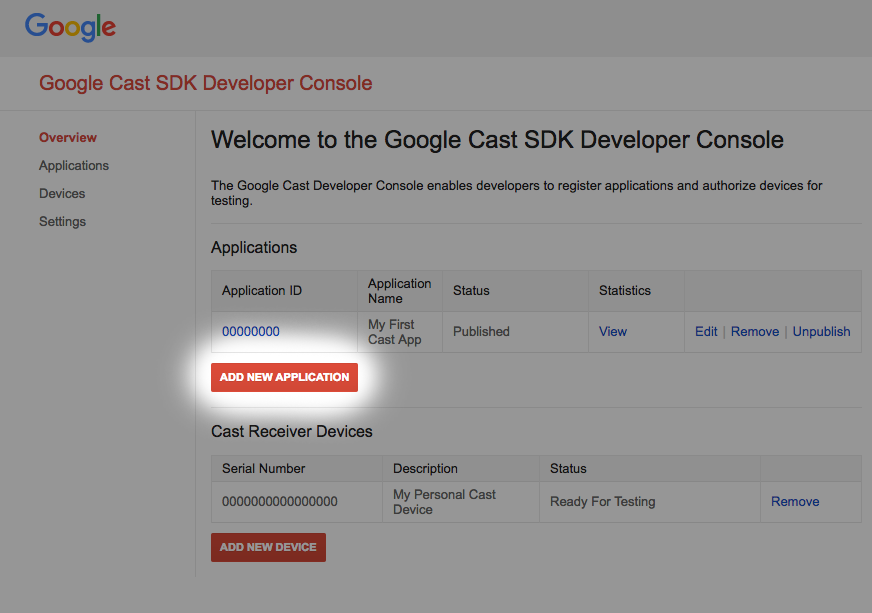
按一下「新增應用程式」

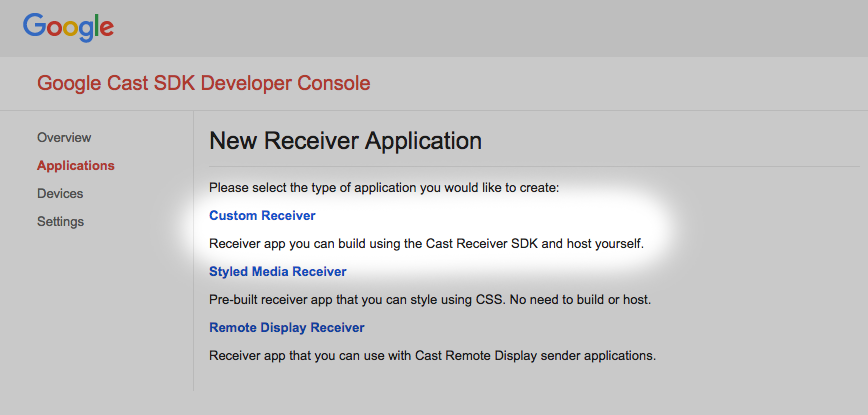
選取「自訂接收器」,這是我們要建構的項目。

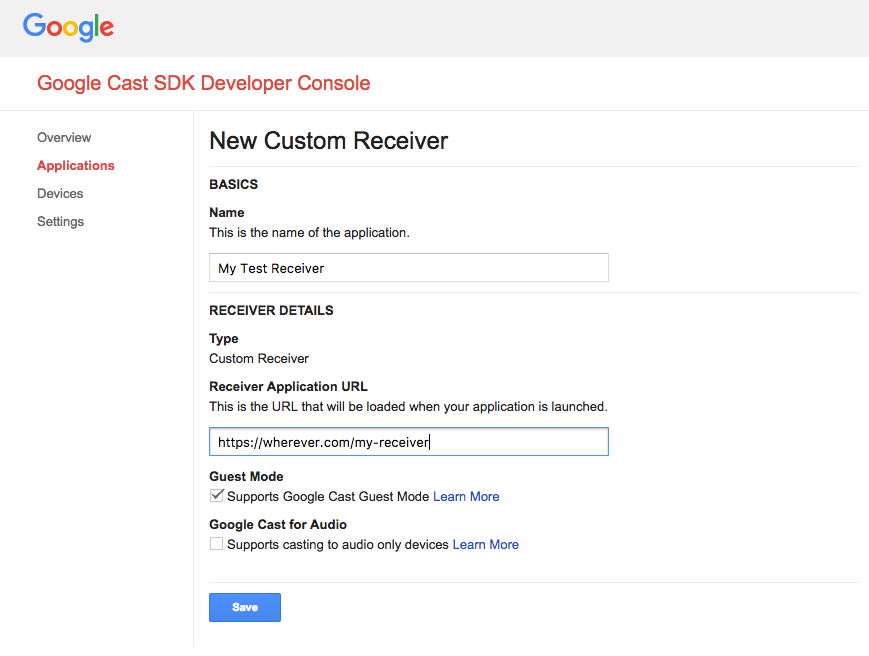
輸入新接收端的詳細資料,請務必使用您最終提供的網址
在上一節中。記下新接收器的應用程式 ID。
您也必須註冊 Google Cast 裝置,讓裝置在您發布接收器應用程式前,先存取該應用程式。接收器應用程式發布後,所有的 Google Cast 裝置皆可使用該應用程式。以本次程式碼研究室為例,建議您使用尚未發布的接收器應用程式。

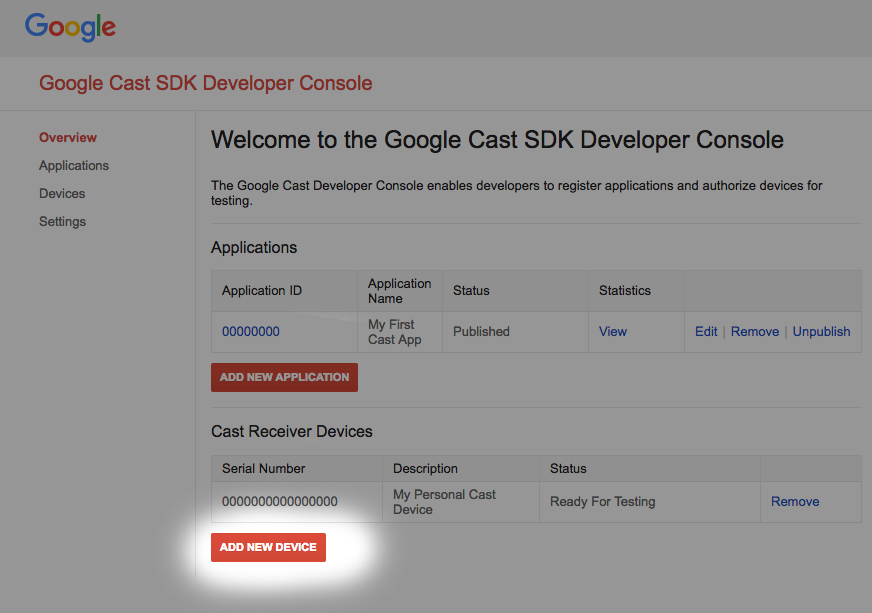
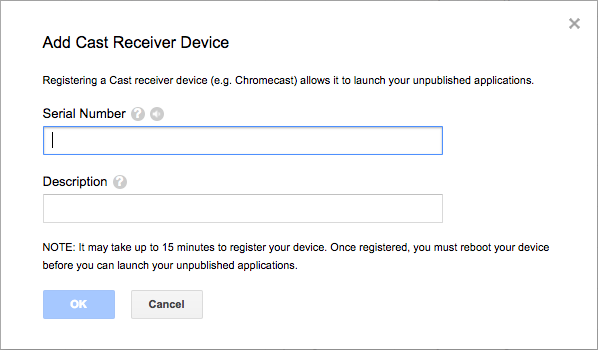
按一下「新增裝置」

輸入 Cast 裝置背面所印的序號,並為裝置取個說明性名稱。你也可以在 Chrome 中投放螢幕畫面,然後存取 Google Cast SDK 開發人員控制台,藉此查看序號。
接收方和裝置需要 5 到 15 分鐘的時間才能進行測試。等待 5 到 15 分鐘後,你必須重新啟動投放裝置。
5. 投放簡單的直播


開始本程式碼研究室之前,建議您先參閱直播開發人員指南,瞭解直播 API 的概略說明。
針對我們的傳送者,我們將使用 Cactool 啟動投放工作階段。接收器會自動開始播放直播。
接收端由三個檔案組成。名為 receiver.html 的基本 HTML 檔案,其中包含主要應用程式結構。您不需要修改這個檔案。還有一個名為 receiver.js 的檔案,其中包含接收器的所有邏輯。最後,我們還有一個 metadata_service.js,稍後會在程式碼研究室中使用它來模擬取得節目指南資料的情況。
首先,請在 Chrome 中開啟 Cactool。輸入 Cast SDK 開發人員控制台提供的 Receiver Application ID,然後按一下「Set」。
您必須告知 Web Receiver Cast 應用程式架構 (CAF),要播放的內容是直播內容。如要這麼做,請使用下列這行程式碼修改應用程式。將其新增至 receiver.js 中負載攔截器的主要主體:
request.media.streamType = cast.framework.messages.StreamType.LIVE;
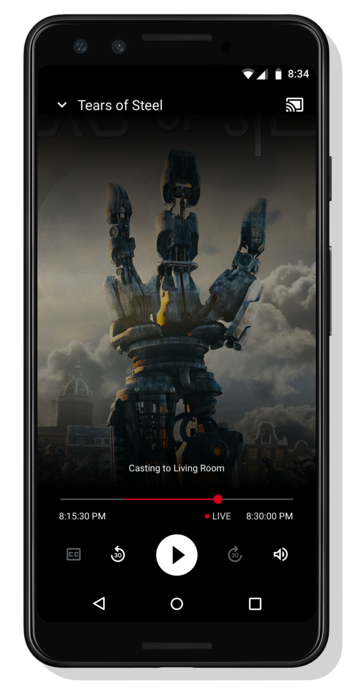
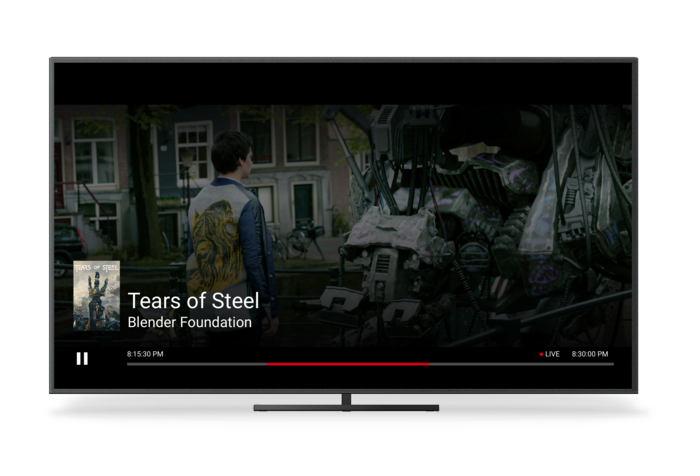
將串流類型設為 LIVE 即可啟用 CAF 的直播 UI。Web Receiver SDK 會自動跳到串流的即時邊緣。尚未新增直播節目指南資料,因此進度列會完整呈現直播的可搜尋範圍。
將變更儲存至 receiver.js,然後按一下投放按鈕並選取目標投放裝置,在 Cactool 上啟動投放工作階段。直播影片應該會立即開始播放。
6. 新增節目指南資料
CAF 對直播內容提供支援,現在支援在接收端和傳送端應用程式中顯示節目指南資料。強烈建議內容供應者將節目中繼資料納入其接收端應用程式,提供更好的使用者體驗,尤其是對電視頻道等長時間放送的直播而言。
CAF 支援在單一串流中為多個節目設定中繼資料。只要在 MediaMetadata 物件上設定開始時間戳記和時間長度,接收器就會根據播放器在串流中的目前位置,自動更新傳送端和覆蓋顯示的中繼資料。以下是 API 範例及其一般用途。
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
在這個程式碼研究室中,我們會使用範例中繼資料服務來提供直播的中繼資料。如要建立節目中繼資料清單,請建立容器。ContainerMetadata 會保留單一媒體串流的 MediaMetadata 物件清單。每個 MediaMetadata 物件都代表容器中的一個區段。當播放頭位於特定區段的邊界內時,系統會自動將該區段的中繼資料複製到媒體狀態。將下列程式碼新增至 receiver.js 檔案,即可從我們的服務下載範例中繼資料,並將容器提供給 CAF。
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
此外,請在載入攔截器中新增呼叫函式,以便載入指南資料:
loadGuideData();
儲存 receiver.js 檔案並啟動投放工作階段。畫面上應該會顯示節目的開始時間、結束時間和標題。
當播放頭轉移至容器中的新區段時,接收端會傳送新的媒體狀態訊息給所有傳送者,以便傳送端應用程式更新使用者介面。建議接收端應用程式使用媒體狀態攔截器更新容器中繼資料,以便繼續將節目資訊提供給傳送端應用程式。在我們的範例服務中,我們會傳回目前的節目中繼資料,以及接下來兩個節目的中繼資料。如要更新串流的中繼資料,請建立新容器,並按照上述範例呼叫 setContainerMetadata。
7. 停用跳轉功能
大多數影片串流都是由包含特定影格範圍的片段組成。除非另有指定,否則 CAF 會允許使用者在這些區隔中求助。Web Receiver 可以呼叫幾個可用的 API 來指定這項資訊。
在載入攔截器中,移除 SEEK 支援的媒體指令。這項設定會停用所有行動裝置寄件者和觸控介面的跳轉功能。在 receiver.js 中 SDK 執行個體變數的定義後方加上以下程式碼。
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
如要停用由 Google 助理提供的語音尋找指令 (例如「Ok Google,向前跳 60 秒」),請使用尋找攔截器。每次發出跳轉要求時,系統都會呼叫這個攔截器。如果停用 SEEK 支援的媒體指令,攔截器會拒絕 seek 要求。在 receiver.js 檔案中新增以下程式碼片段:
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
儲存 receiver.js 檔案並啟動投放工作階段。你應該無法再於直播中跳轉。
8. 恭喜
您已瞭解如何使用最新的 Cast 接收器 SDK 建立自訂接收器應用程式。
詳情請參閱《直播開發人員指南》。