1. ภาพรวม

Codelab นี้จะสอนวิธีเพิ่มตัวบันทึกการแก้ไขข้อบกพร่องของแคสต์ลงในแอป Custom Web Receiver ที่มีอยู่
Google Cast คืออะไร
Google Cast SDK ทำให้แอปของคุณเล่นเนื้อหาและควบคุมการเล่นบนอุปกรณ์ที่พร้อมใช้งาน Google Cast ได้ เครื่องมือนี้จะมีคอมโพเนนต์ UI ที่จำเป็นตามรายการตรวจสอบการออกแบบ Google Cast
รายการตรวจสอบสำหรับการออกแบบของ Google Cast มีไว้เพื่อมอบประสบการณ์ของผู้ใช้ Cast ที่เรียบง่ายและคาดเดาได้ในทุกแพลตฟอร์มที่รองรับ
เราจะสร้างอะไร
เมื่อทำ Codelab นี้เสร็จแล้ว คุณจะมีตัวรับเว็บที่กำหนดเองที่ผสานรวมกับเครื่องมือบันทึกข้อบกพร่องของ Cast
ดูรายละเอียดและข้อมูลเพิ่มเติมได้ในคู่มือเครื่องมือบันทึกข้อบกพร่องของ Cast
สิ่งที่คุณจะได้เรียนรู้
- วิธีตั้งค่าสภาพแวดล้อมสําหรับการพัฒนา Web Receiver
- วิธีผสานรวมตัวบันทึกการแก้ไขข้อบกพร่องเข้ากับเครื่องรับการแคสต์
สิ่งที่คุณต้องมี
- เบราว์เซอร์ Google Chrome เวอร์ชันล่าสุด
- บริการโฮสติ้ง HTTPS เช่น โฮสติ้งของ Firebase หรือ ngrok
- อุปกรณ์ Google Cast เช่น Chromecast หรือ Android TV ที่กําหนดค่าให้เข้าถึงอินเทอร์เน็ตได้
- ทีวีหรือจอภาพที่มีอินพุต HDMI
ประสบการณ์การใช้งาน
- คุณควรมีประสบการณ์การแคสต์มาก่อนและเข้าใจวิธีการทำงานของ Cast Web Receiver
- คุณจะต้องมีความรู้ด้านการพัฒนาเว็บมาก่อน
- นอกจากนี้ คุณจะต้องมีความรู้เกี่ยวกับการดูทีวีมาก่อนด้วย :)
คุณจะใช้บทแนะนำนี้อย่างไร
คุณจะให้คะแนนประสบการณ์การสร้างเว็บแอปอย่างไร
คุณจะให้คะแนนประสบการณ์ในการดูทีวีอย่างไร
2. รับโค้ดตัวอย่าง
คุณดาวน์โหลดโค้ดตัวอย่างทั้งหมดลงในคอมพิวเตอร์ได้...
แล้วแตกไฟล์ ZIP ที่ดาวน์โหลดมา
3. การติดตั้งใช้งานเครื่องรับในเครื่อง
อุปกรณ์แคสต์นั้นจะต้องโฮสต์ไว้ในที่ที่อุปกรณ์แคสต์สามารถเข้าถึงได้ จึงจะใช้เว็บรับสัญญาณกับอุปกรณ์แคสต์ได้ หากคุณมีเซิร์ฟเวอร์ที่รองรับ https อยู่แล้ว ให้ข้ามวิธีการต่อไปนี้และจด URL ไว้ เนื่องจากคุณจะต้องใช้ในส่วนถัดไป
หากยังไม่มีเซิร์ฟเวอร์ ให้ใช้โฮสติ้งของ Firebase หรือ ngrok
เรียกใช้เซิร์ฟเวอร์
เมื่อตั้งค่าบริการที่ต้องการแล้ว ให้ไปที่ app-start แล้วเริ่มเซิร์ฟเวอร์
จด URL ของผู้รับที่โฮสต์ไว้ คุณจะใช้รหัสนี้ในส่วนถัดไป
4. ลงทะเบียนแอปพลิเคชันใน Cast Developer Console
คุณต้องลงทะเบียนแอปพลิเคชันจึงจะเรียกใช้ Web Receiver ที่กําหนดเองซึ่งสร้างขึ้นใน Codelab นี้ในอุปกรณ์ Chromecast ได้ หลังจากที่คุณลงทะเบียนแอปพลิเคชันแล้ว คุณจะได้รับรหัสแอปพลิเคชันที่แอปพลิเคชันผู้ส่งของคุณต้องใช้เพื่อทำการเรียก API เช่น เปิดใช้งานแอปพลิเคชันตัวรับ

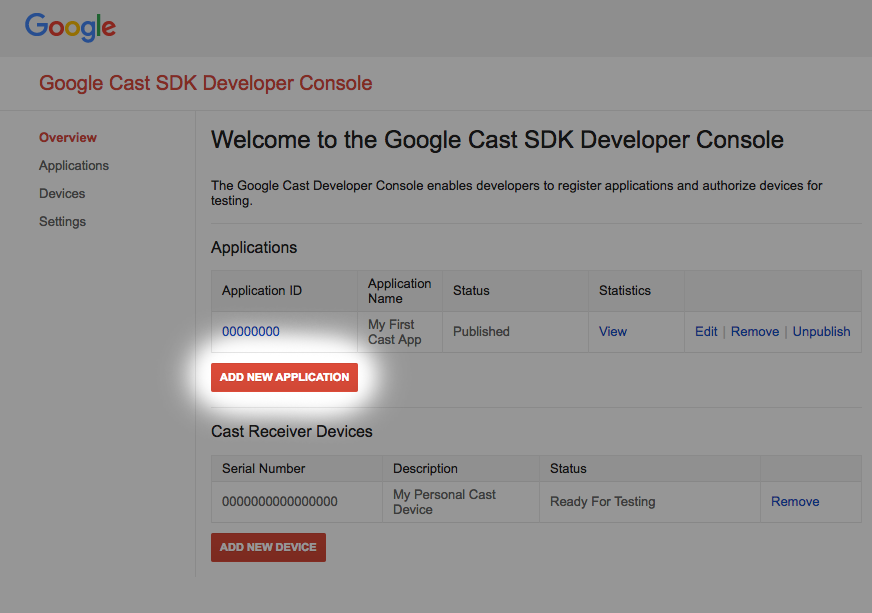
คลิก "เพิ่มแอปพลิเคชันใหม่"

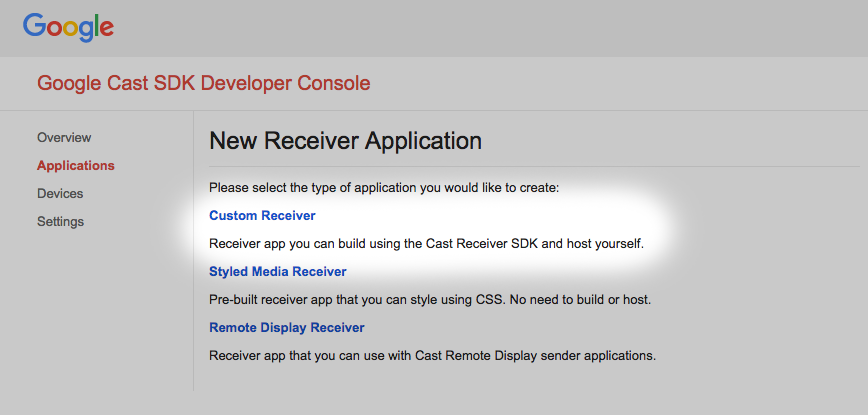
เลือก "ตัวรับแบบกำหนดเอง" นี่คือสิ่งที่เรากำลังสร้าง

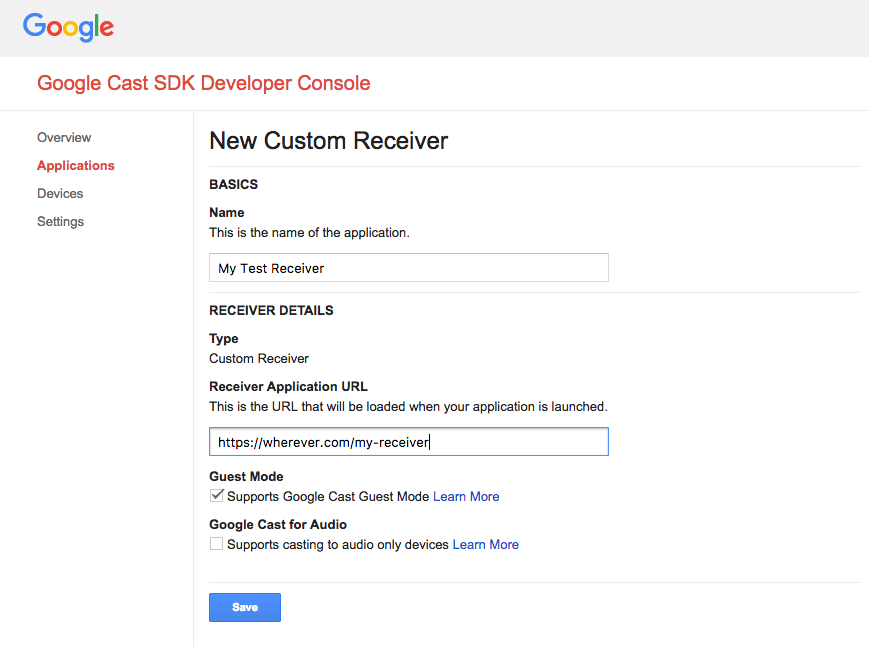
ป้อนรายละเอียดของผู้รับใหม่ อย่าลืมใช้ URL จากส่วนสุดท้าย จดบันทึกรหัสแอปพลิเคชันที่กำหนดให้กับรีซีฟเวอร์เครื่องใหม่
นอกจากนี้ คุณยังต้องลงทะเบียนอุปกรณ์ Google Cast เพื่อให้อุปกรณ์เข้าถึงแอปพลิเคชันตัวรับได้ก่อนที่จะเผยแพร่ เมื่อคุณเผยแพร่แอปพลิเคชันตัวรับสัญญาณแล้ว แอปพลิเคชันนั้นจะพร้อมใช้งานบนอุปกรณ์ Google Cast ทุกเครื่อง สำหรับ Codelab นี้ขอแนะนำให้ทำงานกับแอปพลิเคชันตัวรับที่ยังไม่ได้เผยแพร่

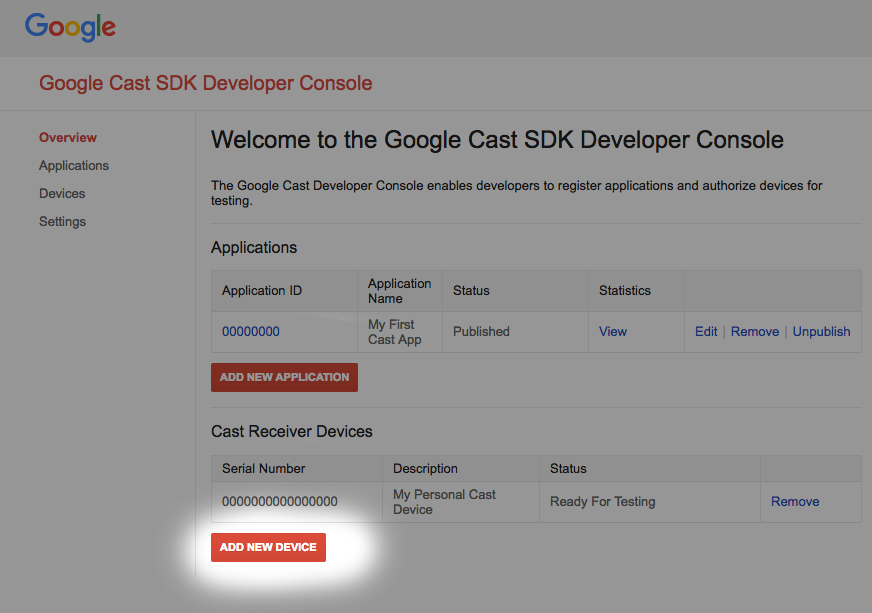
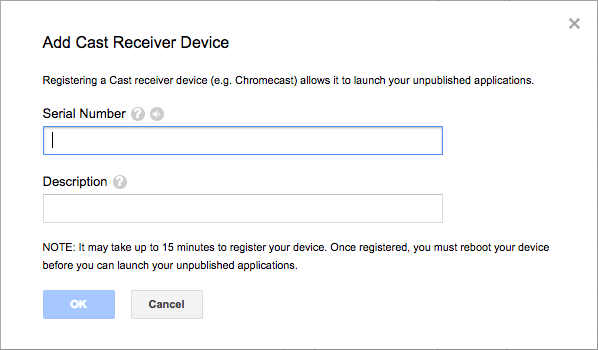
คลิก "เพิ่มอุปกรณ์ใหม่"

ป้อนหมายเลขซีเรียลที่พิมพ์อยู่ด้านหลังอุปกรณ์ Cast แล้วตั้งชื่อที่สื่อความหมาย คุณยังสามารถค้นหาหมายเลขซีเรียลได้โดยการแคสต์หน้าจอใน Chrome เมื่อเข้าถึงแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์ Google Cast SDK
ระบบจะใช้เวลา 5-15 นาทีเพื่อเตรียมเครื่องรับและอุปกรณ์ให้พร้อมสำหรับการทดสอบ หลังจากรอ 5-15 นาที คุณต้องรีบูตอุปกรณ์แคสต์
5. เรียกใช้แอปตัวอย่าง

ระหว่างที่เรารอตัวรับเว็บตัวใหม่พร้อมสำหรับการทดสอบ มาดูกันว่าตัวอย่างแอป Web Receiver ที่สมบูรณ์ตัวอย่างมีลักษณะอย่างไร ตัวรับที่เรากำลังจะสร้างจะเล่นสื่อโดยใช้การสตรีมแบบปรับอัตราบิตได้
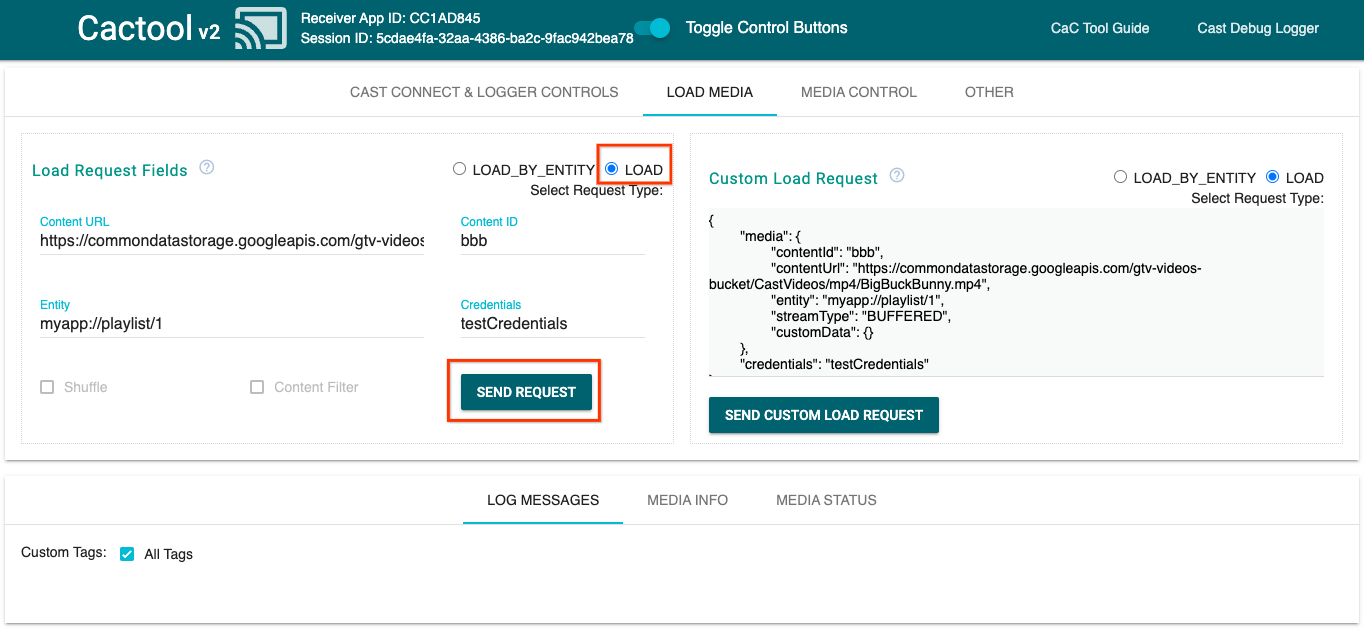
- เปิดเครื่องมือ Command and Control (CaC) ในเบราว์เซอร์

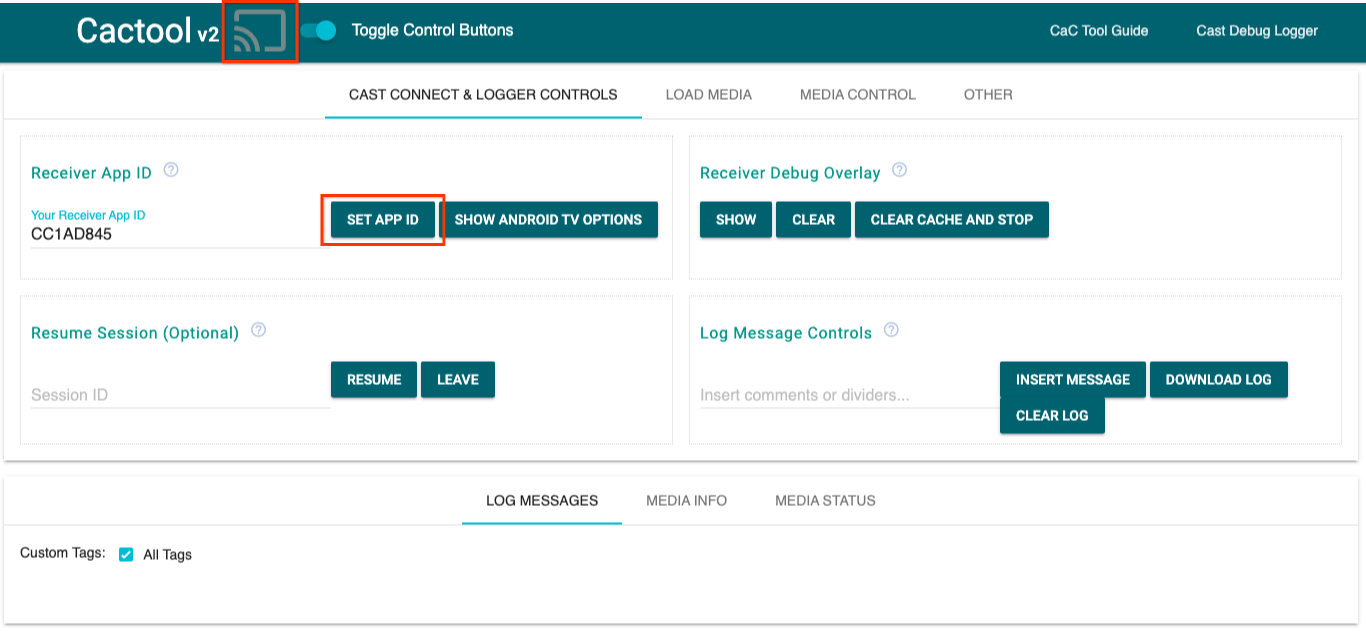
- ใช้รหัสผู้รับ
CC1AD845เริ่มต้น แล้วคลิกปุ่มSET APP ID - คลิกปุ่ม "แคสต์" ที่ด้านซ้ายบน แล้วเลือกอุปกรณ์ที่พร้อมใช้งาน Google Cast

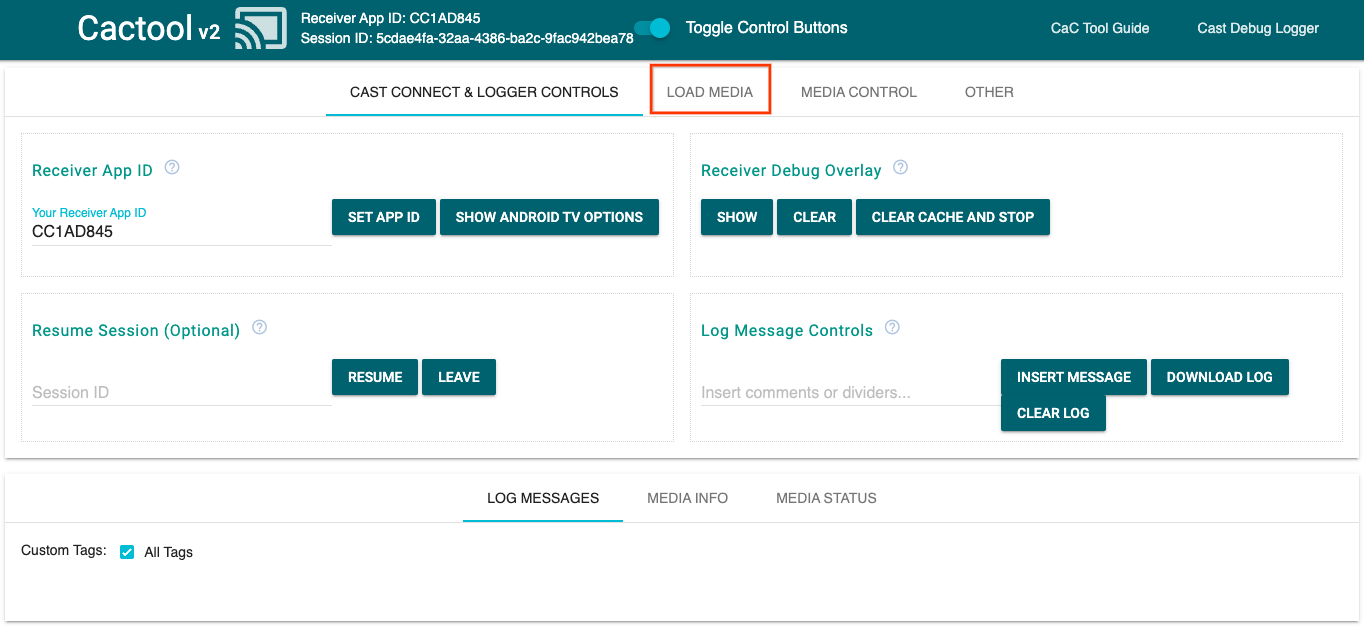
- ไปที่แท็บ
LOAD MEDIAที่ด้านบน

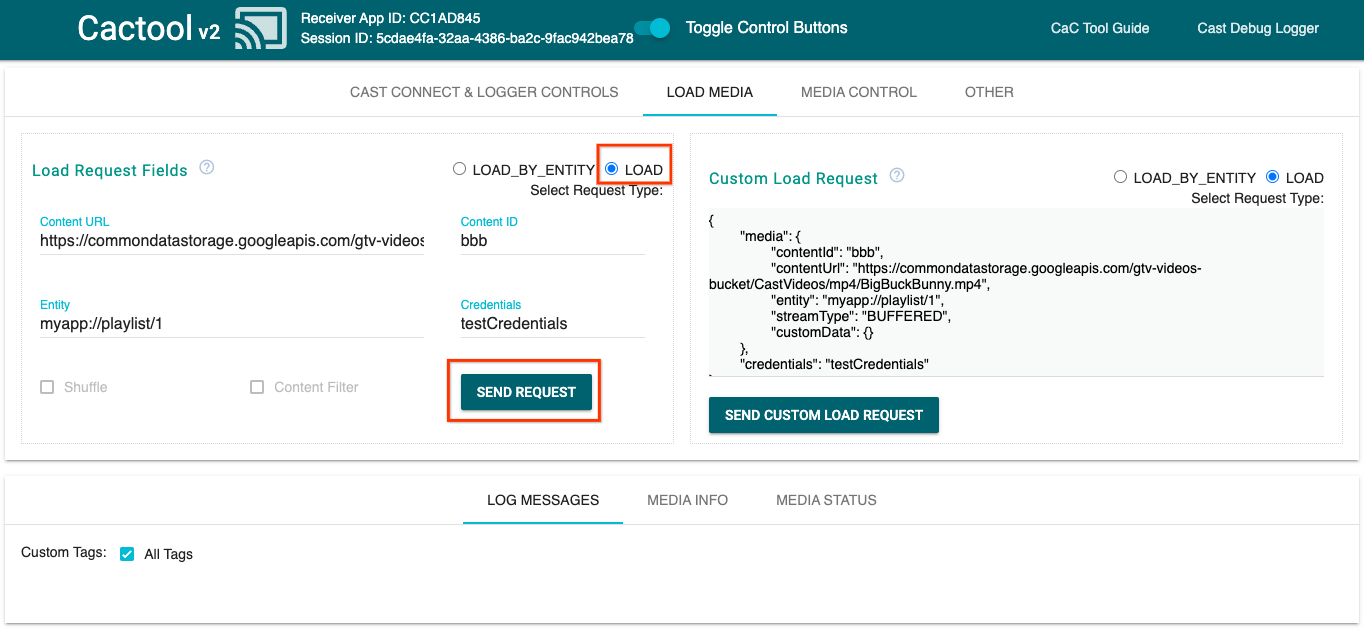
- เปลี่ยนปุ่มตัวเลือกประเภทคำขอเป็น
LOAD - คลิกปุ่ม
SEND REQUESTเพื่อเล่นวิดีโอตัวอย่าง - วิดีโอจะเริ่มเล่นในอุปกรณ์ที่พร้อมใช้งาน Google Cast เพื่อแสดงฟังก์ชันการทำงานของตัวรับสัญญาณพื้นฐานเมื่อใช้ตัวรับเริ่มต้น
6. เตรียมโปรเจ็กต์เริ่มต้น
เราต้องเพิ่มการรองรับ Google Cast ลงในแอปเริ่มต้นที่คุณดาวน์โหลด คําศัพท์บางส่วนของ Google Cast ที่เราจะใช้ใน Codelab นี้
- แอปผู้ส่งทำงานบนอุปกรณ์เคลื่อนที่หรือแล็ปท็อป
- แอปตัวรับที่ทำงานบนอุปกรณ์ Google Cast หรือ Android TV
ตอนนี้คุณก็พร้อมที่จะต่อยอดจากโปรเจ็กต์เริ่มต้นโดยใช้เครื่องมือแก้ไขข้อความที่คุณชื่นชอบแล้ว โดยทำดังนี้
- เลือกไดเรกทอรี

app-startจากการดาวน์โหลดโค้ดตัวอย่าง - เปิด
js/receiver.jsและindex.html
โปรดทราบว่าขณะที่คุณทํางานในโค้ดแล็บนี้ http-server ควรจะรับการเปลี่ยนแปลงที่คุณทํา หากไม่มี ให้ลองหยุดและรีสตาร์ท http-server
การออกแบบแอป
แอปผู้รับจะเริ่มต้นเซสชัน Cast และรอจนกว่าจะได้รับคําขอ LOAD (เช่น คําสั่งให้เล่นสื่อ) จากผู้ส่ง
แอปประกอบด้วยมุมมองหลัก 1 รายการที่กําหนดไว้ใน index.html และไฟล์ JavaScript 1 ไฟล์ชื่อ js/receiver.js ซึ่งมีตรรกะทั้งหมดเพื่อให้ตัวรับของเราทํางานได้
index.html
ไฟล์ HTML นี้มี UI ทั้งหมดสําหรับแอปรีซีฟเวอร์
receiver.js
สคริปต์นี้จัดการตรรกะทั้งหมดสำหรับแอปตัวรับสัญญาณของเรา
คำถามที่พบบ่อย
7. ผสานรวมกับ CastDebugLogger API
Cast Receiver SDK เป็นอีกทางเลือกหนึ่งสำหรับนักพัฒนาแอปในการแก้ไขข้อบกพร่องของแอปรีซีฟเวอร์ได้อย่างง่ายดายโดยใช้ CastDebugLogger API
ดูรายละเอียดและข้อมูลเพิ่มเติมในคำแนะนำจากตัวบันทึกการแก้ไขข้อบกพร่องของ Cast
การเริ่มต้น
ใส่สคริปต์ต่อไปนี้ลงในแท็ก <head> ในแอปตัวรับสัญญาณข้างสคริปต์ Web Receiver SDK ใน index.html
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ใน js/receiver.js ที่ด้านบนของไฟล์และด้านล่าง playerManager ให้รับอินสแตนซ์ CastDebugLogger และเปิดใช้ตัวบันทึกใน Listener เหตุการณ์ READY ดังนี้
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
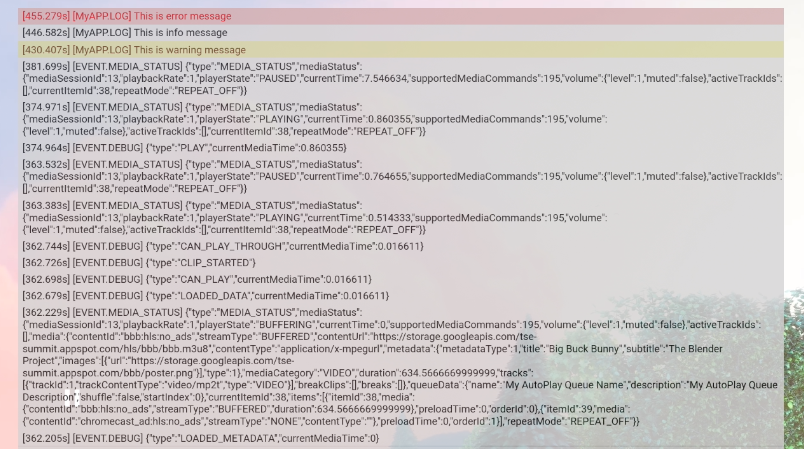
เมื่อเปิดใช้โปรแกรมบันทึกข้อบกพร่อง DEBUG MODE จะแสดงซ้อนทับบนเครื่องรับ

บันทึกเหตุการณ์ของผู้เล่น
คุณสามารถใช้ CastDebugLogger เพื่อบันทึกเหตุการณ์ของโปรแกรมเล่นที่ Cast Web Receiver SDK เริ่มทำงานได้อย่างง่ายดายและใช้ระดับตัวบันทึกที่แตกต่างกันในการบันทึกข้อมูลเหตุการณ์ การกําหนดค่า loggerLevelByEvents ใช้ cast.framework.events.EventType และ cast.framework.events.category เพื่อระบุเหตุการณ์ที่จะบันทึก
เพิ่มรายการต่อไปนี้ด้านล่าง Listener เหตุการณ์ READY เพื่อบันทึกเมื่อโปรแกรมเล่นเหตุการณ์ CORE ถูกทริกเกอร์หรือมีการเผยแพร่การเปลี่ยนแปลง mediaStatus
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
ข้อความในบันทึกและแท็กที่กำหนดเอง
CastDebugLogger API ช่วยให้คุณสร้างข้อความบันทึกที่ปรากฏบนการวางซ้อนการแก้ไขข้อบกพร่องของผู้รับด้วยสีต่างๆ โปรดใช้เมธอดบันทึกต่อไปนี้ โดยเรียงลำดับจากลำดับความสำคัญสูงสุดไปต่ำสุด
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
สําหรับเมธอดการบันทึกแต่ละรายการ พารามิเตอร์แรกควรเป็นแท็กที่กําหนดเอง และพารามิเตอร์ที่ 2 คือข้อความบันทึก แท็กอาจเป็นสตริงใดก็ได้ที่คุณเห็นว่ามีประโยชน์
หากต้องการแสดงบันทึกขณะใช้งาน ให้เพิ่มบันทึกลงในLOADตัวสกัด
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
คุณควบคุมว่าข้อความใดจะปรากฏบนการวางซ้อนการแก้ไขข้อบกพร่องได้โดยการตั้งค่าระดับการบันทึกใน loggerLevelByTags สำหรับแท็กที่กำหนดเองแต่ละรายการ เช่น การเปิดใช้แท็กที่กำหนดเองที่มีระดับบันทึก cast.framework.LoggerLevel.DEBUG จะแสดงข้อความทั้งหมดที่เพิ่มพร้อมกับข้อความแสดงข้อผิดพลาด คำเตือน ข้อมูล และการแก้ไขข้อบกพร่อง อีกตัวอย่างหนึ่งคือ การเปิดใช้แท็กที่กําหนดเองที่มีระดับ WARNING จะแสดงเฉพาะข้อความแสดงข้อผิดพลาดและข้อความเตือนในบันทึก
คุณจะกำหนดค่า loggerLevelByTags หรือไม่ก็ได้ หากไม่มีการกำหนดค่าแท็กที่กำหนดเองสำหรับระดับตัวบันทึก ข้อความในบันทึกทั้งหมดจะแสดงในรูปแบบการวางซ้อนการแก้ไขข้อบกพร่อง
เพิ่มข้อมูลต่อไปนี้ใต้การโทร loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. การใช้หน้าจอแก้ไขข้อบกพร่องแบบวางซ้อน
เครื่องมือบันทึกข้อบกพร่องของ Cast มีการวางซ้อนการแก้ไขข้อบกพร่องบนอุปกรณ์รับเพื่อแสดงข้อความบันทึกที่กำหนดเอง ใช้ showDebugLogs เพื่อสลับหน้าจอแก้ไขข้อบกพร่องและใช้ clearDebugLogs เพื่อล้างข้อความในบันทึก
เพิ่มข้อมูลต่อไปนี้ลงใน READY event listener เพื่อดูตัวอย่างการวางซ้อนการแก้ไขข้อบกพร่องบนตัวรับ
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. การใช้เครื่องมือ Command and Control (CaC)
ภาพรวม
เครื่องมือ Command and Control (CaC) จะเก็บบันทึกของคุณและควบคุมการวางซ้อนการแก้ไขข้อบกพร่อง
คุณเชื่อมต่อเครื่องรับกับเครื่องมือ CaC ได้ 2 วิธีดังนี้
วิธีเริ่มการเชื่อมต่อ Cast ใหม่
- เปิดเครื่องมือ CaC, ตั้งค่ารหัสแอปของผู้รับ แล้วคลิกปุ่มแคสต์เพื่อแคสต์ไปยังผู้รับ
- แคสต์แอปของผู้ส่งแยกต่างหากไปยังอุปกรณ์เดียวกันโดยใช้รหัสแอปของผู้รับเดียวกัน
- โหลดสื่อจากแอปผู้ส่งและข้อความบันทึกจะแสดงในเครื่องมือ
วิธีเข้าร่วมเซสชัน Cast ที่มีอยู่
- รับรหัสเซสชัน Cast ที่ใช้งานอยู่โดยใช้ SDK ของผู้รับหรือ SDK ของผู้ส่ง จากฝั่งผู้รับ ให้ป้อนข้อมูลต่อไปนี้เพื่อรับรหัสเซสชันในคอนโซลเครื่องมือแก้ไขข้อบกพร่องระยะไกลของ Chrome
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
หรือจะรับรหัสเซสชันจากผู้ส่งเว็บที่เชื่อมต่อก็ได้ โดยใช้วิธีการต่อไปนี้
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

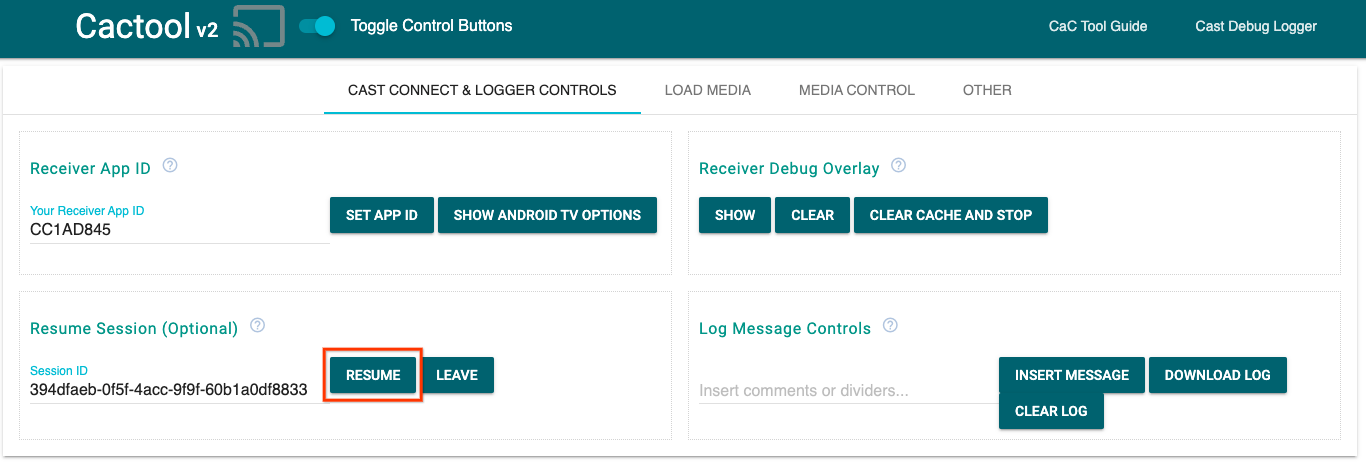
- ป้อนรหัสเซสชันในเครื่องมือ CaC แล้วคลิกปุ่ม
RESUME - ปุ่มแคสต์ควรเชื่อมต่อและเริ่มแสดงข้อความบันทึกในเครื่องมือ
สิ่งที่น่าลอง
ต่อไปเราจะใช้เครื่องมือ CaC เพื่อดูบันทึกในเครื่องรับตัวอย่างของคุณ
- เปิดเครื่องมือ CaC

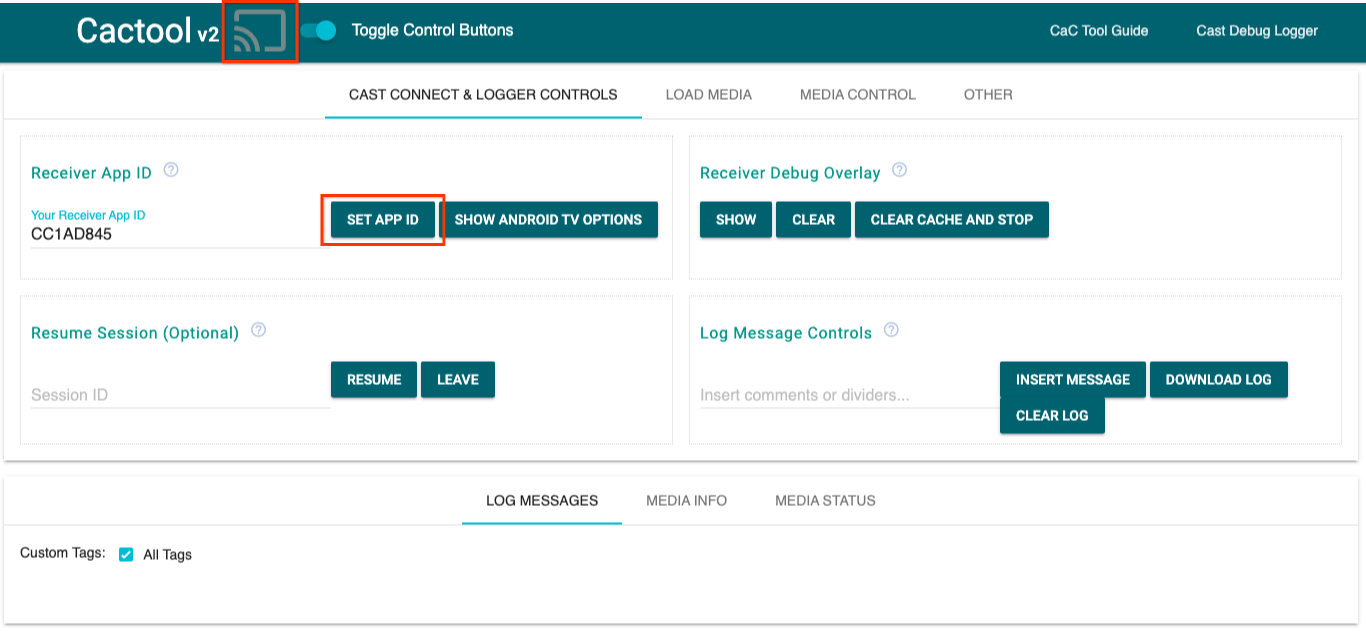
- ป้อนรหัสแอปของผู้รับของแอปตัวอย่าง แล้วคลิกปุ่ม
SET APP ID - คลิกปุ่ม "แคสต์" ที่ด้านซ้ายบน แล้วเลือกอุปกรณ์ที่พร้อมใช้งาน Google Cast เพื่อเปิดเครื่องรับ

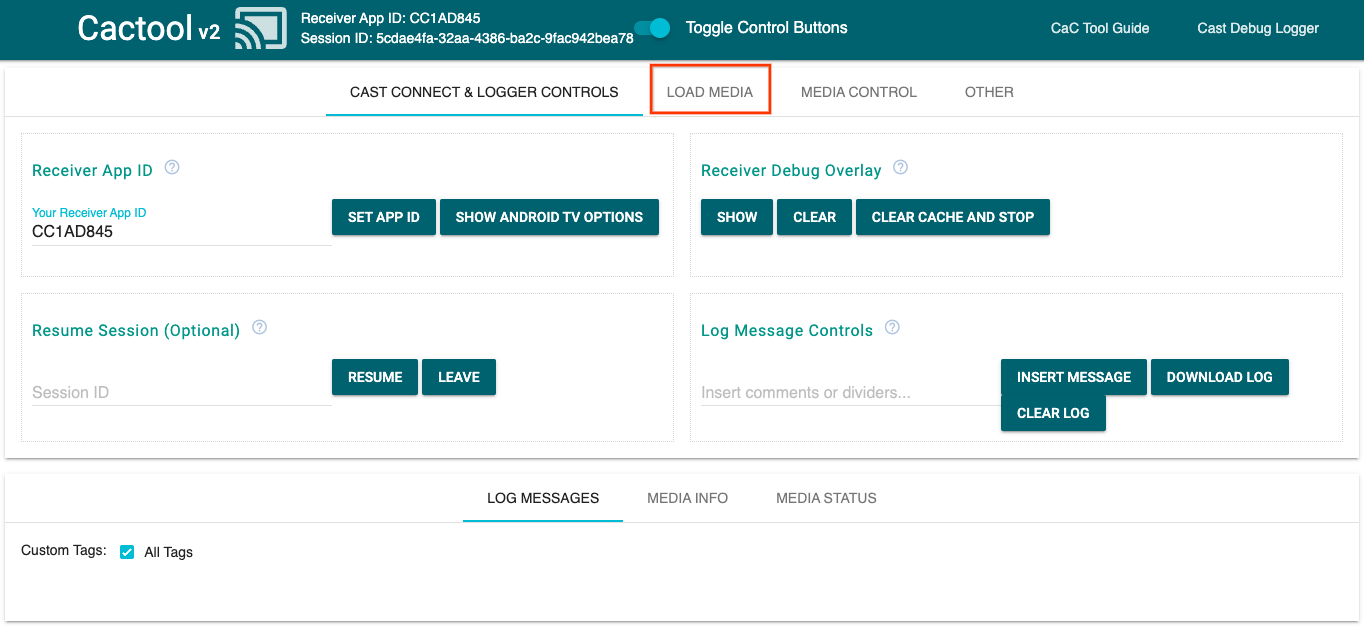
- ไปที่แท็บ
LOAD MEDIAที่ด้านบน

- เปลี่ยนปุ่มตัวเลือกประเภทคำขอเป็น
LOAD - คลิกปุ่ม
SEND REQUESTเพื่อเล่นวิดีโอตัวอย่าง

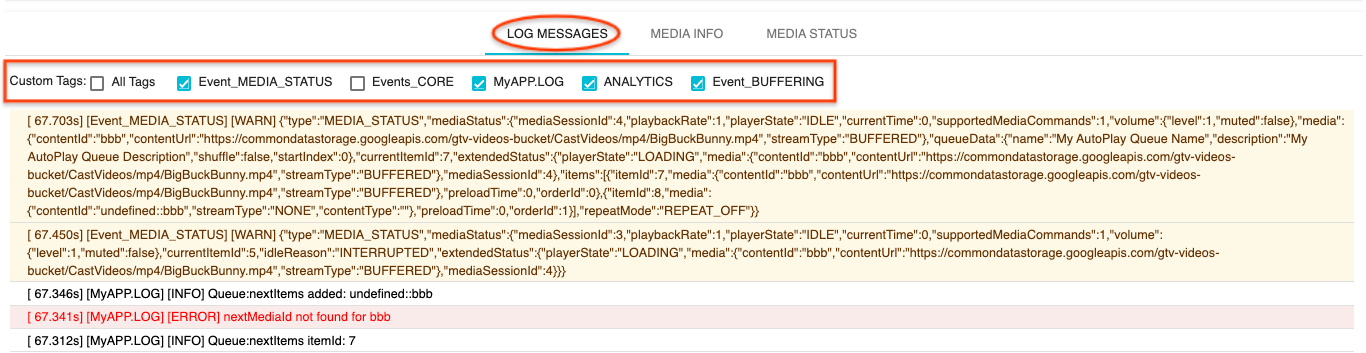
- ตอนนี้วิดีโอตัวอย่างจะเล่นบนอุปกรณ์ของคุณ คุณควรเริ่มเห็นบันทึกจากขั้นตอนก่อนหน้าเริ่มแสดงในแท็บ "ข้อความบันทึก" ที่ด้านล่างของเครื่องมือ
ลองสำรวจฟีเจอร์ต่อไปนี้เพื่อตรวจสอบบันทึกและควบคุมผู้รับ
- คลิกแท็บ
MEDIA INFOหรือMEDIA STATUSเพื่อดูข้อมูลสื่อและสถานะสื่อ - คลิกปุ่ม
SHOW OVERLAYเพื่อดูการวางซ้อนการแก้ไขข้อบกพร่องบนตัวรับ - ใช้ปุ่ม
CLEAR CACHE AND STOPเพื่อโหลดแอปรับสัญญาณซ้ำและแคสต์อีกครั้ง
10. ขอแสดงความยินดี
ตอนนี้คุณทราบวิธีเพิ่มตัวบันทึกการแก้ไขข้อบกพร่องของแคสต์ลงในแอป Web Receiver ที่พร้อมใช้งาน Cast โดยใช้ Cast Receiver SDK เวอร์ชันล่าสุดแล้ว
ดูรายละเอียดเพิ่มเติมได้ที่คู่มือสำหรับนักพัฒนาซอฟต์แวร์ Cast Debug Logger และ Command and Control (CaC) สำหรับนักพัฒนาซอฟต์แวร์