1. Tổng quan

Lớp học lập trình này sẽ hướng dẫn bạn cách thêm Trình ghi gỡ lỗi truyền vào ứng dụng Trình thu nhận web tuỳ chỉnh hiện có.
Google Cast là gì?
SDK Google Cast cho phép ứng dụng của bạn phát nội dung và điều khiển chế độ phát trên các thiết bị hỗ trợ Google Cast. Ứng dụng này cung cấp cho bạn các thành phần giao diện người dùng cần thiết dựa trên Danh sách kiểm tra thiết kế của Google Cast.
Danh sách kiểm tra thiết kế của Google Cast được cung cấp để giúp trải nghiệm người dùng Cast trở nên đơn giản và dễ dự đoán trên tất cả các nền tảng được hỗ trợ.
Chúng ta sẽ xây dựng gì?
Khi hoàn tất lớp học lập trình này, bạn sẽ có một Trình thu phát web tuỳ chỉnh tích hợp với Trình ghi nhật ký gỡ lỗi truyền.
Xem hướng dẫn về Trình ghi nhật ký gỡ lỗi Cast để biết chi tiết và biết thêm thông tin.
Kiến thức bạn sẽ học được
- Cách thiết lập môi trường để phát triển Trình thu phát trên web.
- Cách tích hợp Trình ghi nhật ký gỡ lỗi vào Cast Receiver.
Bạn cần có
- Trình duyệt Google Chrome mới nhất.
- Dịch vụ lưu trữ HTTPS như Lưu trữ Firebase hoặc ngrok.
- Một thiết bị Google Cast như Chromecast hoặc Android TV được định cấu hình có kết nối Internet.
- TV hoặc màn hình có đầu vào HDMI.
Trải nghiệm
- Chắc hẳn bạn đã từng sử dụng tính năng Truyền và hiểu cách hoạt động của Bộ thu nhận web truyền.
- Bạn cần có kiến thức phát triển web trước đó.
- Bạn cũng cần có kiến thức trước về cách xem TV :)
Bạn sẽ sử dụng hướng dẫn này như thế nào?
Bạn đánh giá thế nào về trải nghiệm tạo ứng dụng web?
Bạn đánh giá trải nghiệm xem TV của mình ở mức nào?
2. Nhận mã mẫu
Bạn có thể tải tất cả mã mẫu xuống máy tính...
và giải nén tệp zip đã tải xuống.
3. Triển khai trình nhận cục bộ
Để có thể sử dụng trình thu phát web với thiết bị Cast, bạn cần lưu trữ trình thu phát web ở nơi thiết bị Cast có thể truy cập. Nếu bạn đã có một máy chủ hỗ trợ https, hãy bỏ qua hướng dẫn sau và ghi lại URL vì bạn sẽ cần URL đó trong phần tiếp theo.
Nếu không có máy chủ để sử dụng, bạn có thể sử dụng tính năng Lưu trữ Firebase hoặc ngrok.
Chạy máy chủ
Sau khi thiết lập dịch vụ bạn chọn, hãy chuyển đến app-start và khởi động máy chủ.
Ghi lại URL của trình nhận được lưu trữ. Bạn sẽ sử dụng lớp này trong phần tiếp theo.
4. Đăng ký ứng dụng trong Cast Developer Console
Bạn phải đăng ký ứng dụng của mình để có thể chạy một Trình thu phát web tuỳ chỉnh, như được tích hợp trong lớp học lập trình này, trên các thiết bị Chromecast. Sau khi đăng ký ứng dụng, bạn sẽ nhận được một mã ứng dụng mà ứng dụng gửi phải sử dụng để thực hiện các lệnh gọi API, chẳng hạn như để khởi chạy ứng dụng nhận.

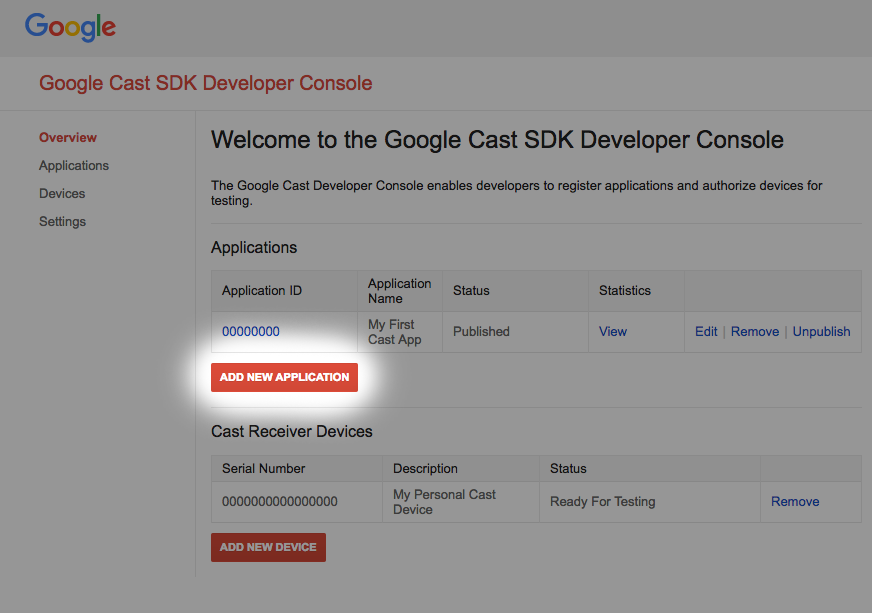
Nhấp vào "Thêm ứng dụng mới"

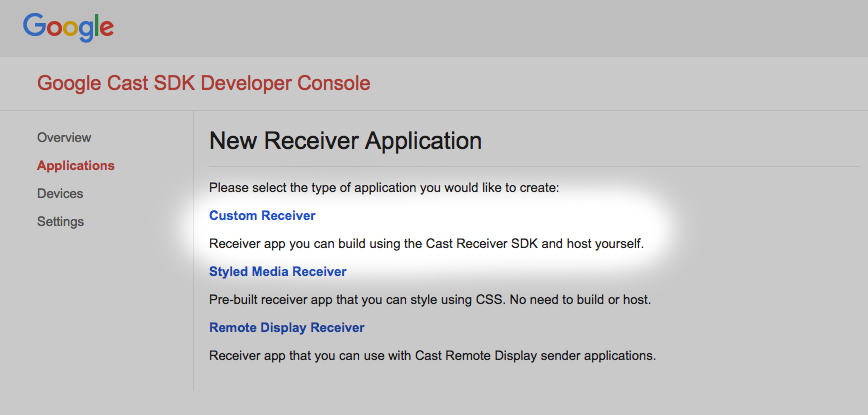
Chọn "Custom receiver" (Bộ thu tuỳ chỉnh), đây là cấu hình mà chúng ta đang xây dựng.

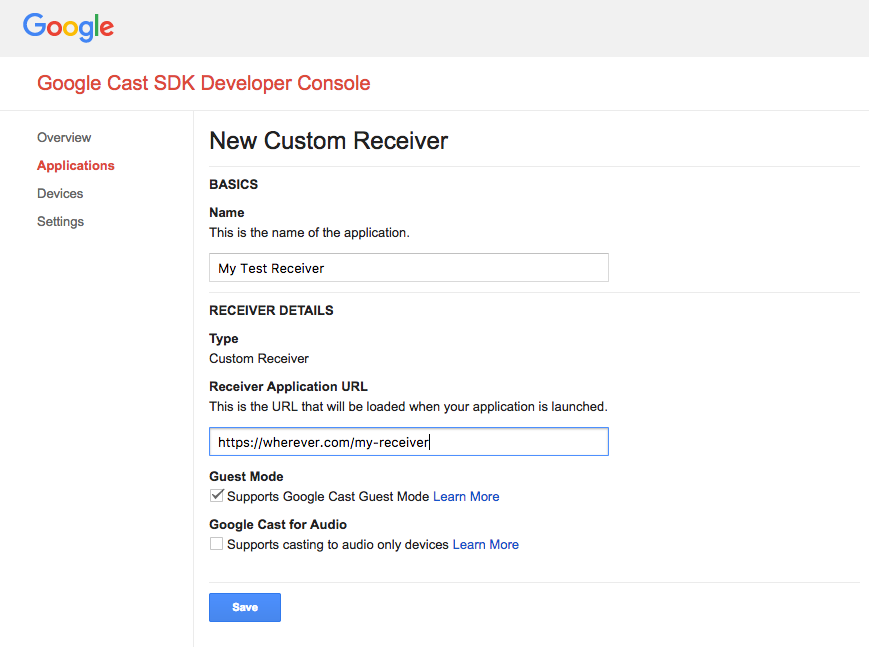
Nhập thông tin chi tiết về trình nhận mới, nhớ sử dụng URL trong phần cuối cùng. Ghi lại mã ứng dụng được gán cho bộ thu hoàn toàn mới của bạn.
Bạn cũng phải đăng ký thiết bị Google Cast để thiết bị có thể truy cập vào ứng dụng nhận tín hiệu trước khi bạn xuất bản. Sau khi bạn xuất bản ứng dụng nhận, ứng dụng đó sẽ khả dụng cho tất cả thiết bị Google Cast. Để phục vụ mục đích của lớp học lập trình này, bạn nên làm việc với ứng dụng receiver chưa được xuất bản.

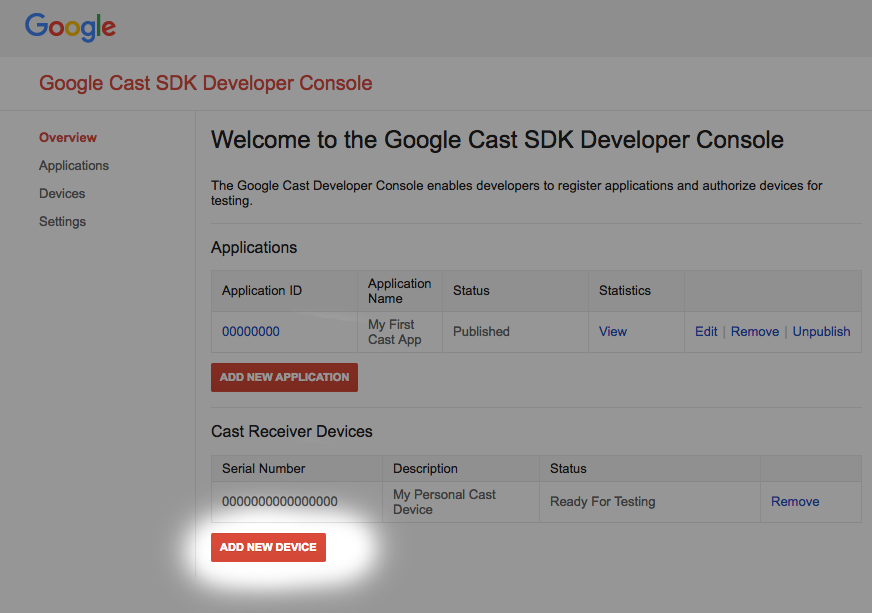
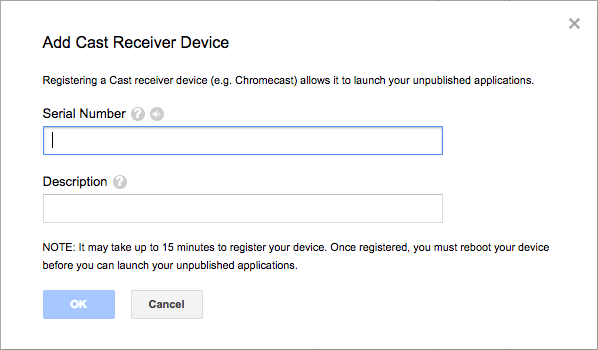
Nhấp vào "Thêm thiết bị mới"

Nhập số sê-ri in ở mặt sau của Thiết bị truyền và đặt tên mô tả cho số sê-ri đó. Bạn cũng có thể tìm thấy số sê-ri của mình bằng cách truyền màn hình trong Chrome khi truy cập vào Google Cast SDK Developer Console
Bạn sẽ mất từ 5 đến 15 phút để thiết bị và bộ thu của mình sẵn sàng cho việc kiểm thử. Sau khi đợi 5-15 phút, bạn phải khởi động lại thiết bị Truyền của mình.
5. Chạy ứng dụng mẫu

Trong khi chờ đợi Trình nhận web mới sẵn sàng cho việc thử nghiệm, chúng ta hãy xem giao diện của một ứng dụng Trình nhận web đã hoàn tất mẫu. Trình thu mà chúng ta sắp tạo sẽ có khả năng phát nội dung nghe nhìn bằng cách truyền trực tuyến tốc độ bit thích ứng.
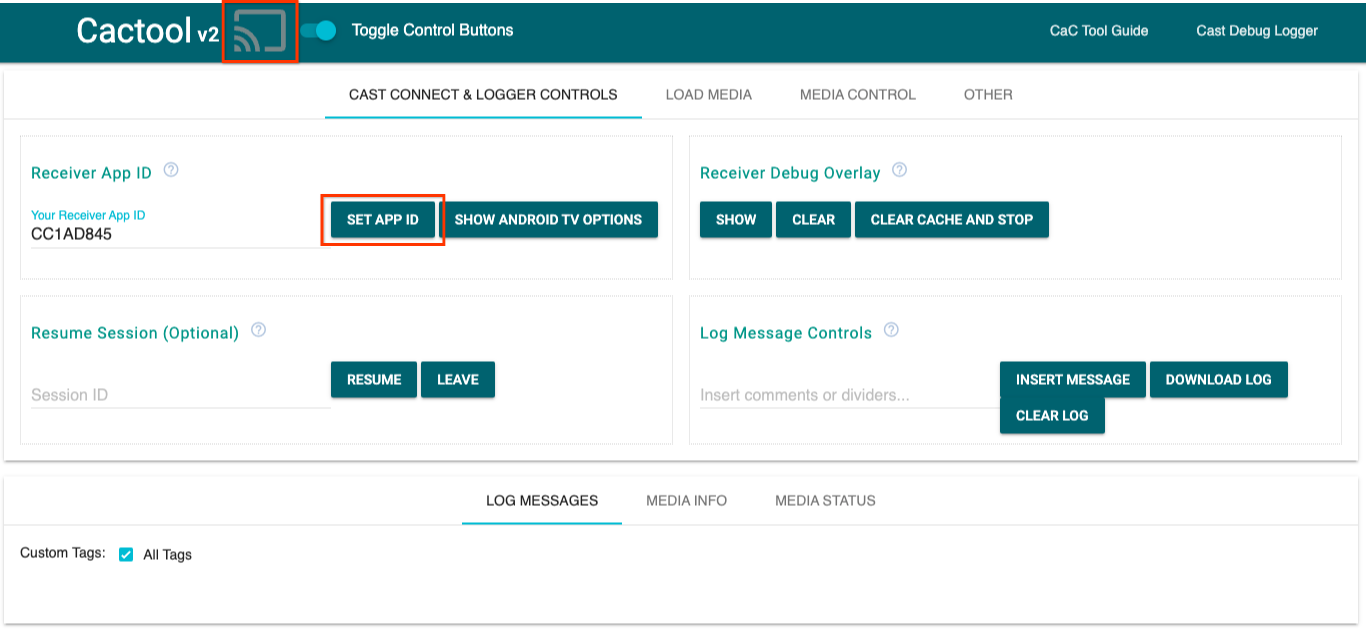
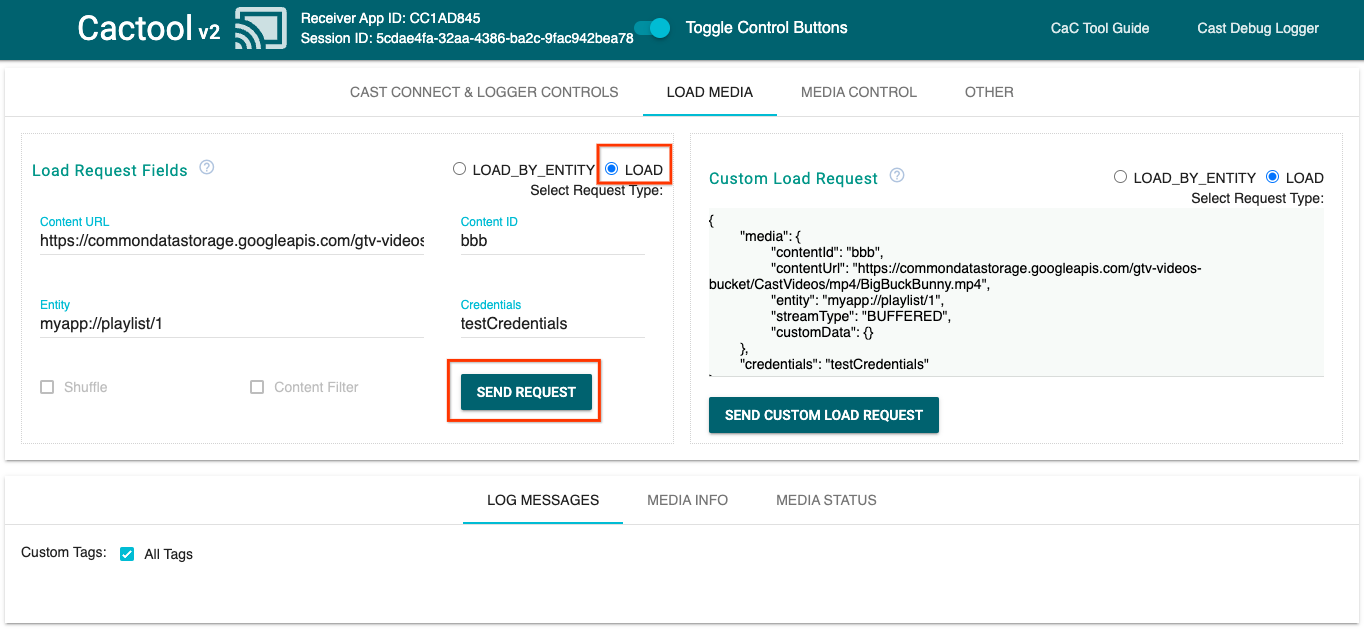
- Trong trình duyệt, hãy mở Công cụ Command và Control (CaC).

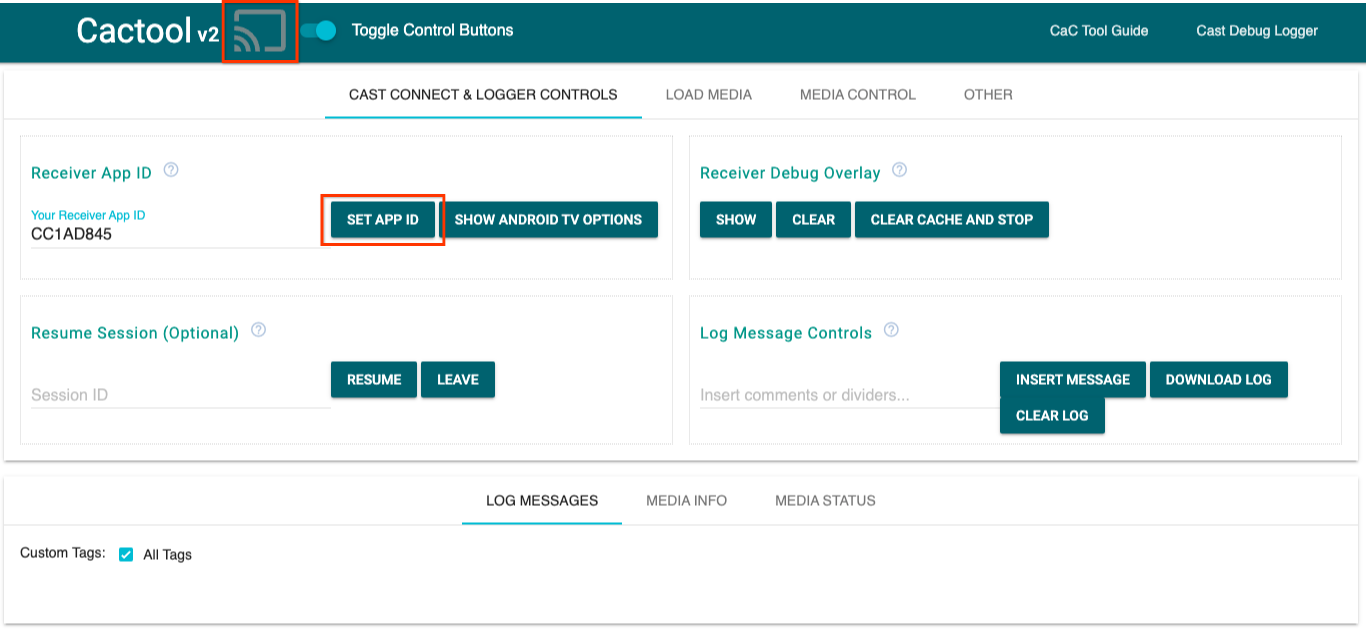
- Sử dụng mã nhận
CC1AD845mặc định và nhấp vào nútSET APP ID. - Nhấp vào nút Truyền ở trên cùng bên trái và chọn thiết bị hỗ trợ Google Cast.

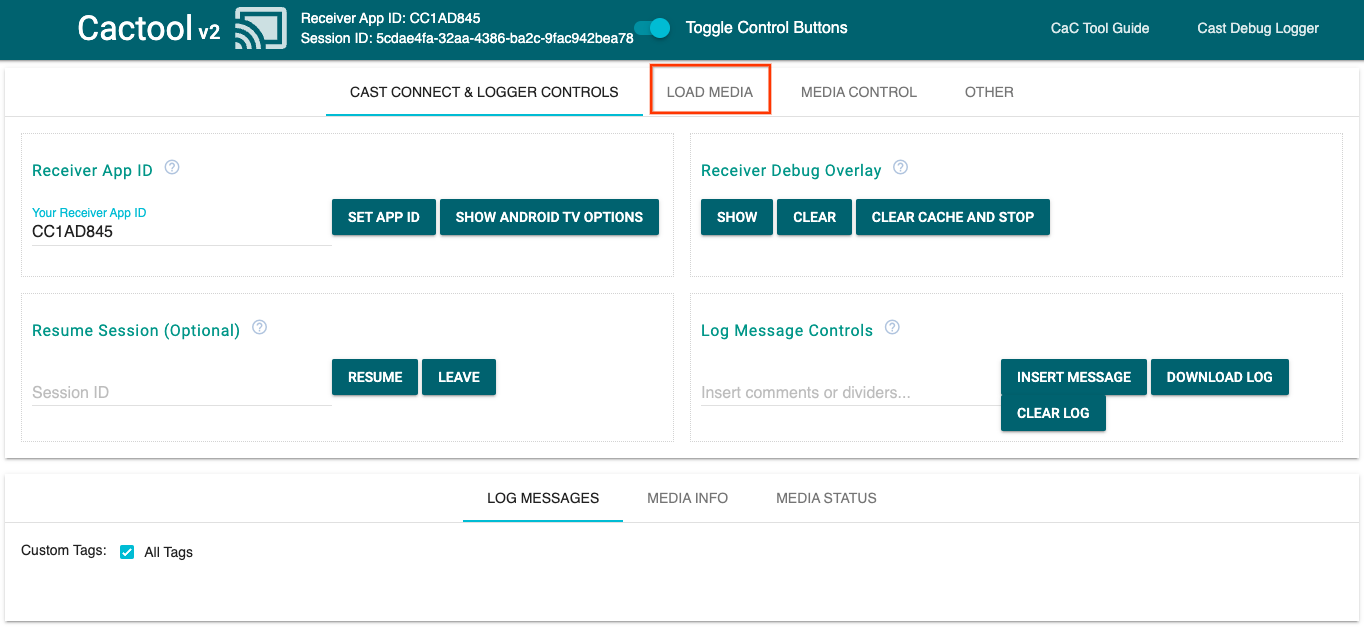
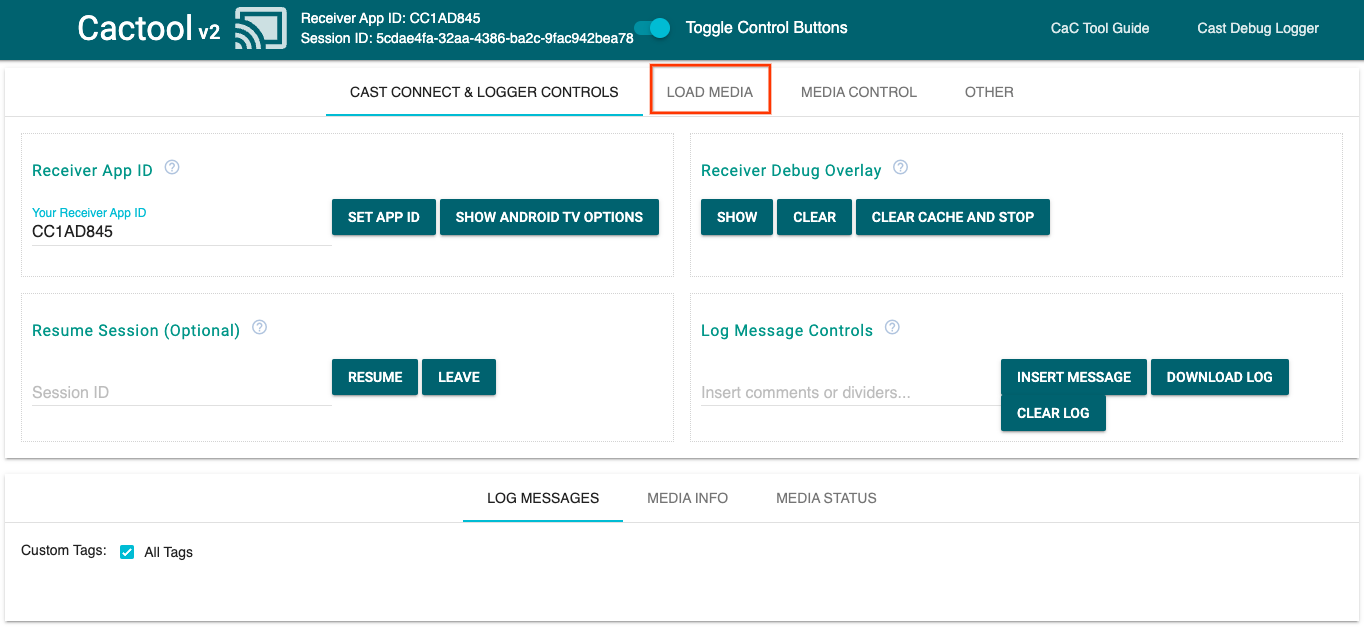
- Chuyển đến thẻ
LOAD MEDIAở trên cùng.

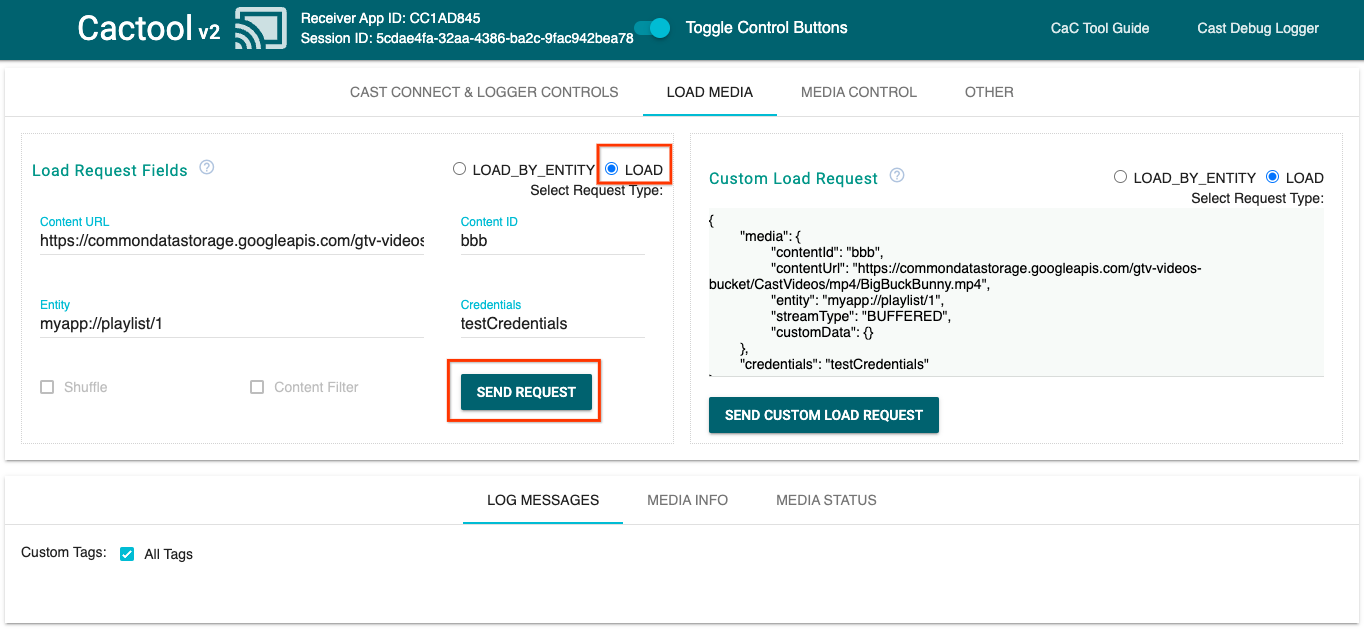
- Thay đổi nút chọn loại yêu cầu thành
LOAD. - Nhấp vào nút
SEND REQUESTđể phát video mẫu. - Video sẽ bắt đầu phát trên thiết bị hỗ trợ Google Cast để cho thấy chức năng cơ bản của bộ thu khi sử dụng Bộ thu mặc định.
6. Chuẩn bị dự án bắt đầu
Chúng tôi cần thêm tính năng hỗ trợ cho Google Cast vào ứng dụng khởi động mà bạn đã tải xuống. Dưới đây là một số thuật ngữ của Google Cast mà chúng ta sẽ sử dụng trong lớp học lập trình này:
- ứng dụng sender chạy trên thiết bị di động hoặc máy tính xách tay,
- một ứng dụng receiver chạy trên thiết bị Google Cast hoặc Android TV.
Bây giờ, bạn đã sẵn sàng xây dựng dựa trên dự án khởi động bằng trình soạn thảo văn bản yêu thích:
- Chọn thư mục

app-starttrong tệp mã mẫu mà bạn tải xuống. - Mở
js/receiver.jsvàindex.html
Lưu ý: Khi bạn thực hiện lớp học lập trình này, http-server sẽ chọn những thay đổi bạn thực hiện. Nếu không, hãy thử dừng rồi khởi động lại http-server.
Thiết kế ứng dụng
Ứng dụng nhận khởi chạy phiên Truyền và sẽ ở chế độ chờ cho đến khi có yêu cầu TẢI (chẳng hạn như lệnh phát lại một nội dung nghe nhìn) từ một người gửi đến.
Ứng dụng này bao gồm một khung hiển thị chính, được xác định trong index.html và một tệp JavaScript có tên là js/receiver.js chứa tất cả logic để giúp receiver của chúng ta hoạt động.
index.html
Tệp html này chứa tất cả giao diện người dùng cho ứng dụng receiver của chúng ta.
receiver.js
Tập lệnh này quản lý tất cả logic cho ứng dụng receiver của chúng ta.
Câu hỏi thường gặp
7. Tích hợp với CastDebugLogger API
SDK bộ thu truyền cung cấp một tuỳ chọn khác để nhà phát triển dễ dàng gỡ lỗi ứng dụng nhận bằng cách sử dụng CastDebugLogger API.
Xem hướng dẫn về Trình ghi nhật ký gỡ lỗi Cast để biết chi tiết và biết thêm thông tin.
Khởi chạy
Đưa tập lệnh sau vào thẻ <head>, ứng dụng receiver của bạn ngay sau tập lệnh SDK Web receiver trong index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Trong js/receiver.js ở đầu tệp và bên dưới playerManager, hãy lấy thực thể CastDebugLogger và bật trình ghi nhật ký trong trình nghe sự kiện READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
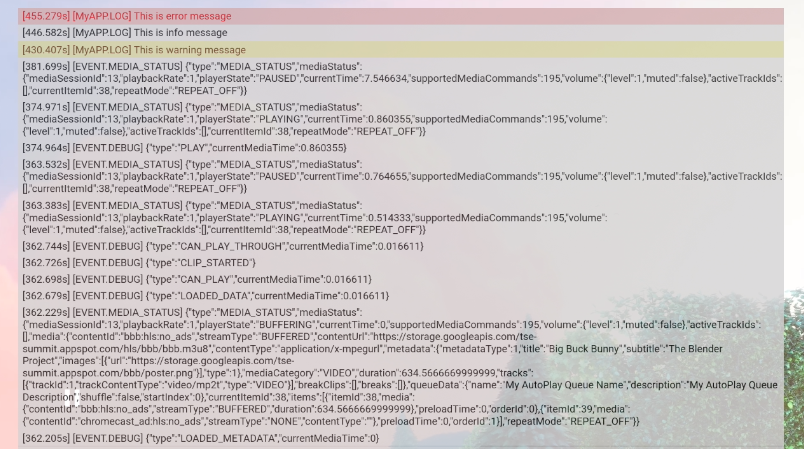
Khi bật trình ghi nhật ký gỡ lỗi, một lớp phủ của DEBUG MODE sẽ hiển thị trên trình nhận.

Ghi nhật ký sự kiện của người chơi
Khi sử dụng CastDebugLogger, bạn có thể dễ dàng ghi lại các sự kiện của người chơi do SDK Bộ thu web truyền và sử dụng các cấp độ trình ghi khác nhau để ghi lại dữ liệu sự kiện. Cấu hình loggerLevelByEvents sẽ sử dụng cast.framework.events.EventType và cast.framework.events.category để chỉ định các sự kiện cần ghi nhật ký.
Thêm nội dung sau vào bên dưới trình nghe sự kiện READY để ghi nhật ký khi sự kiện CORE của trình phát được kích hoạt hoặc khi có thay đổi mediaStatus được truyền tin:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Thông báo nhật ký và thẻ tuỳ chỉnh
API CastDebugLogger cho phép bạn tạo thông điệp nhật ký xuất hiện trên lớp phủ gỡ lỗi của trình thu nhận với nhiều màu sắc. Sử dụng các phương thức ghi nhật ký được liệt kê theo thứ tự ưu tiên từ cao nhất đến thấp nhất:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Đối với mỗi phương thức ghi nhật ký, tham số đầu tiên phải là thẻ tuỳ chỉnh và tham số thứ hai là thông báo nhật ký. Thẻ này có thể là chuỗi bất kỳ mà bạn thấy hữu ích.
Để hiển thị nhật ký trong thực tế, hãy thêm nhật ký vào trình chặn LOAD.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Bạn có thể kiểm soát những thông báo xuất hiện trên lớp phủ gỡ lỗi bằng cách đặt cấp độ nhật ký trong loggerLevelByTags cho từng thẻ tuỳ chỉnh. Ví dụ: việc bật một thẻ tuỳ chỉnh có cấp độ nhật ký cast.framework.LoggerLevel.DEBUG sẽ hiển thị tất cả thông điệp được thêm kèm theo thông điệp nhật ký lỗi, cảnh báo, thông tin và thông điệp gỡ lỗi. Một ví dụ khác là việc bật thẻ tuỳ chỉnh ở cấp WARNING sẽ chỉ hiển thị lỗi và cảnh báo thông điệp nhật ký.
Bạn không bắt buộc phải định cấu hình loggerLevelByTags. Nếu bạn không định cấu hình thẻ tuỳ chỉnh cho cấp độ trình ghi nhật ký, thì tất cả thông điệp nhật ký sẽ hiển thị trên lớp phủ gỡ lỗi.
Thêm nội dung sau bên dưới lệnh gọi loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Sử dụng Lớp phủ gỡ lỗi
Trình ghi nhật ký gỡ lỗi Cast cung cấp một lớp phủ gỡ lỗi trên bộ nhận để hiển thị thông điệp nhật ký tuỳ chỉnh của bạn. Sử dụng showDebugLogs để bật/tắt lớp phủ gỡ lỗi và clearDebugLogs để xoá thông báo nhật ký trên lớp phủ.
Thêm đoạn mã sau vào trình nghe sự kiện READY để xem trước lớp phủ gỡ lỗi trên trình thu nhận:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Sử dụng công cụ Command and Control (CaC)
Tổng quan
Công cụ điều khiển và ra lệnh (CaC) ghi lại nhật ký và kiểm soát lớp phủ gỡ lỗi.
Có hai cách để kết nối bộ thu với Công cụ CaC:
Bắt đầu một kết nối truyền mới:
- Mở Công cụ CaC, đặt ID ứng dụng nhận tín hiệu và nhấp vào nút Truyền để truyền tới bộ nhận.
- Truyền một ứng dụng trình gửi riêng biệt đến cùng một thiết bị có cùng Mã ứng dụng của trình nhận.
- Tải nội dung nghe nhìn từ ứng dụng của người gửi, sau đó thông điệp nhật ký sẽ xuất hiện trên công cụ này.
Tham gia một phiên truyền hiện có:
- Lấy mã phiên Truyền đang chạy bằng SDK bộ thu hoặc SDK của người gửi. Từ phía người nhận, hãy nhập thông tin sau đây để nhận mã phiên trong bảng điều khiển Trình gỡ lỗi Chrome Remote Debug:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Hoặc bạn có thể lấy id phiên từ người gửi trên web được kết nối, sử dụng phương thức sau:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

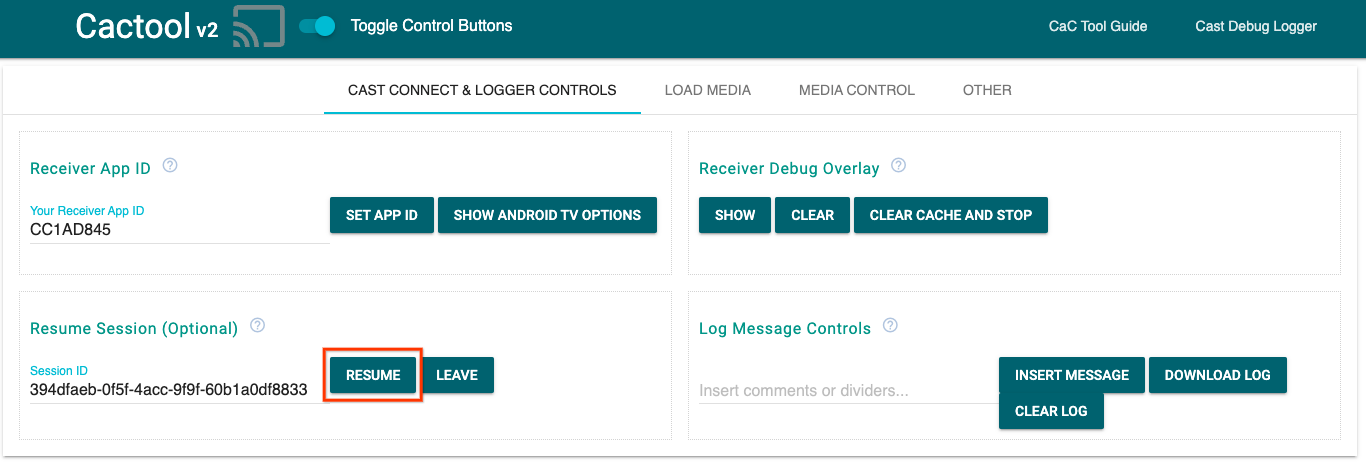
- Nhập mã phiên trên Công cụ CaC rồi nhấp vào nút
RESUME. - Nút Truyền sẽ được kết nối và bắt đầu hiển thị thông điệp nhật ký trên công cụ.
Những điều nên thử
Tiếp theo, chúng ta sẽ sử dụng Công cụ CaC để xem nhật ký trên trình thu nhận mẫu.
- Mở Công cụ CaC.

- Nhập mã ứng dụng receiver của ứng dụng mẫu rồi nhấp vào nút
SET APP ID. - Nhấp vào nút Truyền ở trên cùng bên trái và chọn thiết bị hỗ trợ Google Cast để mở bộ thu.

- Chuyển đến thẻ
LOAD MEDIAở trên cùng.

- Thay đổi nút chọn loại yêu cầu thành
LOAD. - Nhấp vào nút
SEND REQUESTđể phát video mẫu.

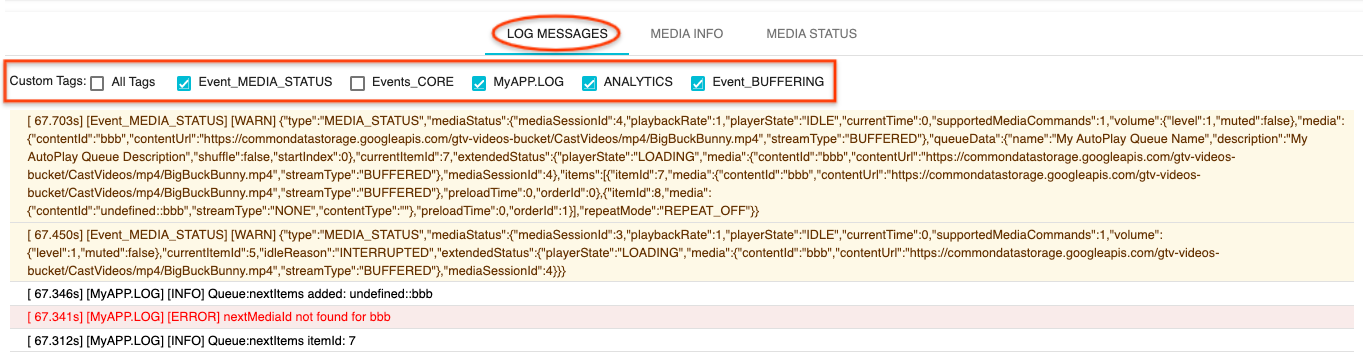
- Lúc này, một video mẫu sẽ phát trên thiết bị của bạn. Bạn sẽ bắt đầu thấy nhật ký của các bước trước đó trong phần "Log Messages" (Ghi nhật ký thông báo) ở cuối công cụ.
Hãy thử khám phá các tính năng sau để điều tra nhật ký và kiểm soát trình thu:
- Nhấp vào thẻ
MEDIA INFOhoặcMEDIA STATUSđể xem thông tin và trạng thái của nội dung nghe nhìn. - Nhấp vào nút
SHOW OVERLAYđể xem lớp phủ gỡ lỗi trên receiver. - Sử dụng nút
CLEAR CACHE AND STOPđể tải lại ứng dụng nhận và truyền lại.
10. Xin chúc mừng
Giờ đây, bạn đã biết cách thêm Trình ghi nhật ký gỡ lỗi truyền vào ứng dụng Web receiver có hỗ trợ Cast bằng cách sử dụng SDK Bộ thu truyền mới nhất.
Để biết thêm thông tin chi tiết, hãy xem hướng dẫn dành cho nhà phát triển về Trình ghi gỡ lỗi truyền và Công cụ điều khiển và kiểm soát (CaC).