このガイドでは、Actions プロジェクトの開発プロセスについて説明します。 物理的な商品の取引を組み込んでおり、支払いに Google Pay を使用しています。
取引の流れ
Actions プロジェクトで販売者が管理する決済方法を使用して現物取引を処理する場合、 次のフローを使用します。
- 情報を収集する(省略可) - データの性質に応じて、
取引の開始時にユーザーから以下の情報を収集します。
クリックします。
<ph type="x-smartling-placeholder">
- </ph>
- 取引要件を検証する - 会話の冒頭で、 ユーザーが取引を行うための要件( 支払い情報が適切に設定され、使用できるようになると カートの作成に使用できます
- 配送先住所のリクエスト - 取引で配達が必要な場合 ユーザーから 1 つ取得します。
- 注文を作成する - お客様に 「カート アセンブリ」ユーザーは購入する商品を選べます
- 注文を提案 - カートが完成したら、次に注文を提案します。 正しいことを確認します。注文が確認されると、注文の詳細と支払いトークンを含むレスポンスが届きます。
- 注文を確定して領収書を送信する - 注文が確定されたら、在庫追跡や他の納品サービスを更新し、ユーザーに領収書を送信します。
- 注文の最新情報を送信する - 注文フルフィルメントの期間中は、 Orders に PATCH リクエストを送信して、注文の最新情報をユーザーに提供します API
制限と審査のガイドライン
取引を伴うアクションには追加のポリシーが適用されます。これは、 取引に関するアクションの審査に 最大 6 週間かかることがあるため そういう時間を確保することですレビュープロセスを容易にするため 必ず遵守してください 取引に関するポリシーとガイドライン 提出してください。
現物商品を販売するアクションは次の国でのみデプロイできます。
|
オーストラリア ブラジル カナダ インドネシア |
日本 メキシコ ロシア |
シンガポール タイ トルコ 英国 米国 |
プロジェクトのビルド
トランザクションに関する会話の例については、Node.js のトランザクション サンプルです。
セットアップ
アクションを作成するときは、取引を実行することを指定する必要があります。 Actions Console を使用します。
プロジェクトとフルフィルメントを設定する手順は次のとおりです。
- 新しいプロジェクトを作成するか、既存のプロジェクトをインポートします。
- [デプロイ] > [ディレクトリ情報] の順に移動します。
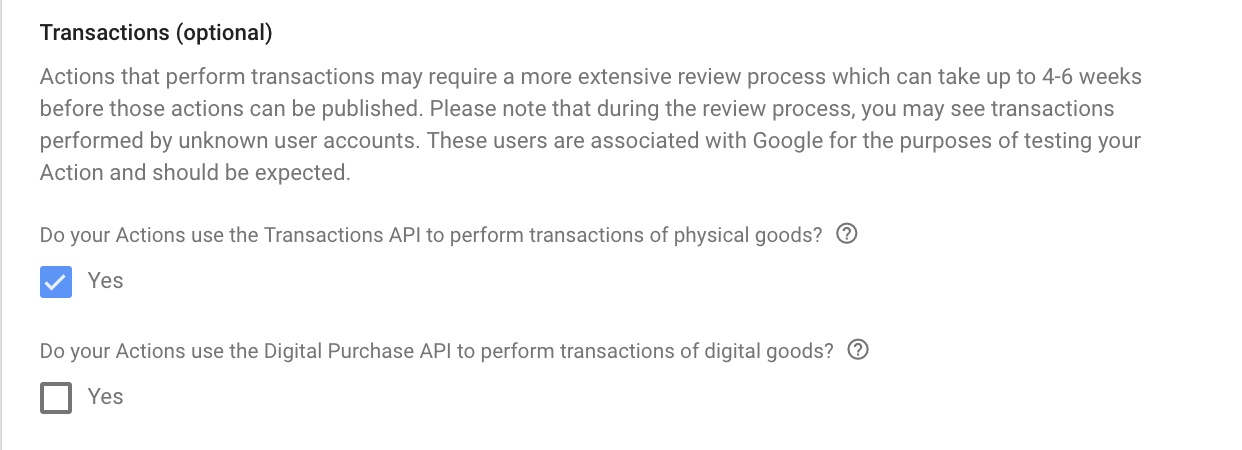
[その他の情報] >トランザクション >[Do your Actions] というチェックボックスをオンにして 「トランザクション API を使用して物理的な商品の取引を実行する」という質問です。

1. 情報を収集する(省略可)
1a. 取引要件を確認する(省略可)
ユーザーが購入の意思を示したら 取引を実行できることを確認する必要があります。 たとえば、呼び出されると、Action は「靴を注文しますか?」と問いかけます。 アカウント残高の確認ですか?」ユーザーが「靴を注文して」と言った場合は、 お客様は続行し、利用の妨げとなっている設定を修正する機会を提供できます 取引を続行できないようにしますそのためには、 トランザクション要件チェックを行うシーンです。
トランザクション要件チェックシーンを作成する
- [Scenes] タブで、
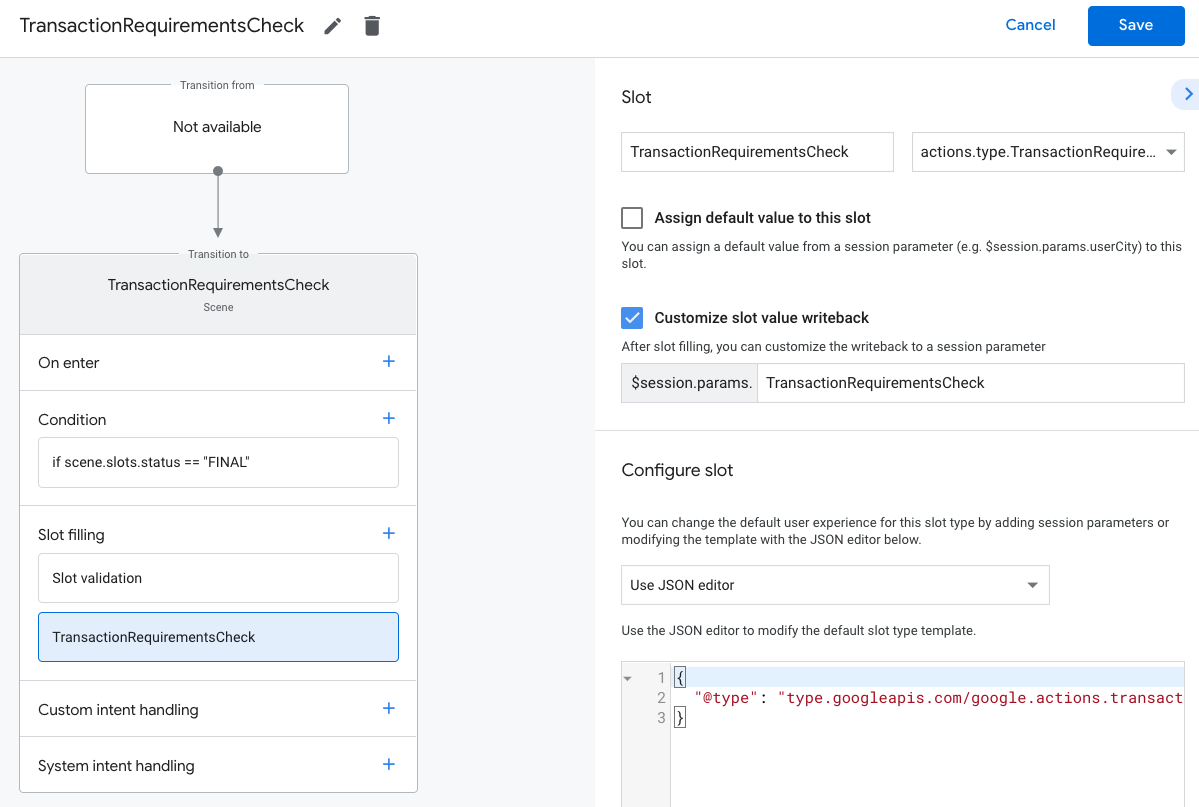
TransactionRequirementsCheckという名前の新しいシーンを追加します。 - [スロット充填] で [+] をクリックして、新しいスロットを追加します。
- [Select type] で [
actions.type.TransactionRequirementsCheckResult] を選択します。 選択します - スロット名のフィールドで、スロットに「
TransactionRequirementsCheck」という名前を付けます。 - [スロット値のライトバックをカスタマイズする] チェックボックスを有効にします(デフォルトで有効になっています)。

- [保存] をクリックします。
トランザクション要件の確認では、次のいずれかの結果になります。
- 要件を満たしている場合、セッション パラメータは「成功」 ユーザーの注文の作成に進むことができます。
- 1 つ以上の要件を満たせない場合、セッション パラメータが設定されます。
繰り返しフィールドがありますその場合は、会話を離れて
会話を終了することもできます。
- 障害状態の原因となったエラーがユーザーによって修正できる場合は、デバイスにプロンプトが表示され、問題を解決するようユーザーに促します。もし 行われる場合、ハンドオフは ユーザーのスマートフォンで開始されました
トランザクション要件チェック結果の処理
- [Scenes] タブで、新しく作成した
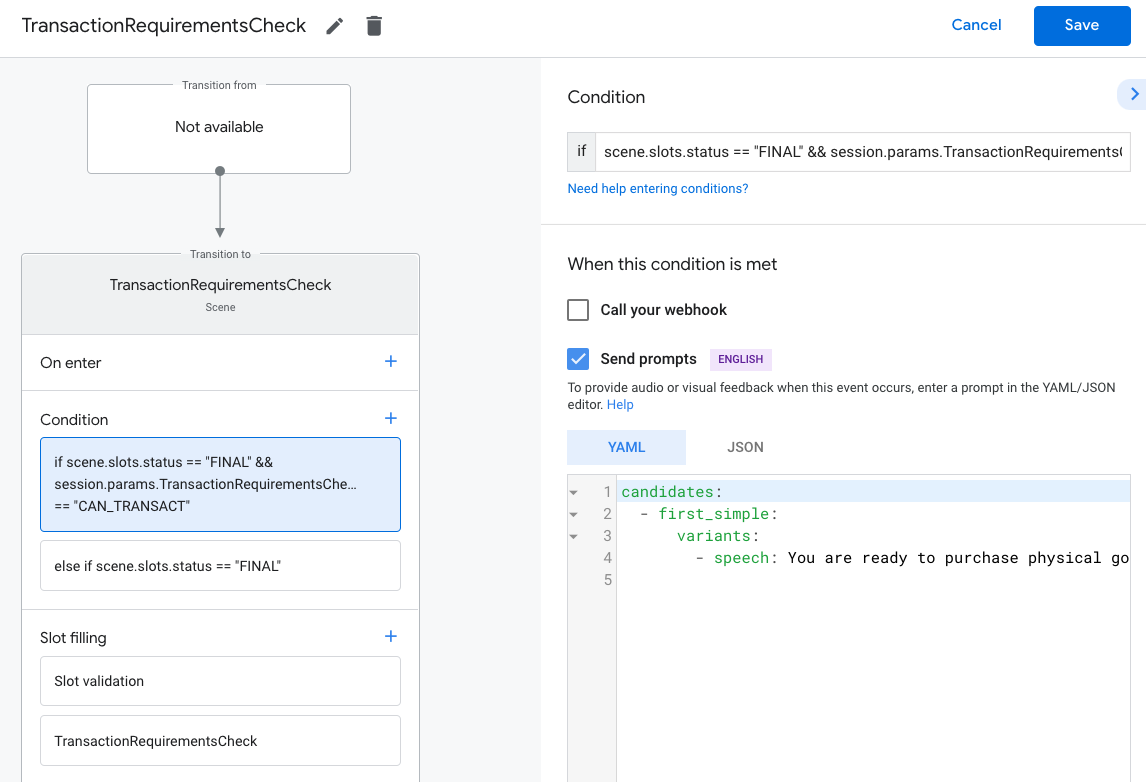
TransactionRequirementsCheck個のシーン。 - [Condition] で、[+] をクリックして新しい条件を追加します。
テキスト フィールドに次の条件構文を入力して、 成功条件:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行う準備ができている:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.[Transition] で別のシーンを選択し、 手続きを進めます

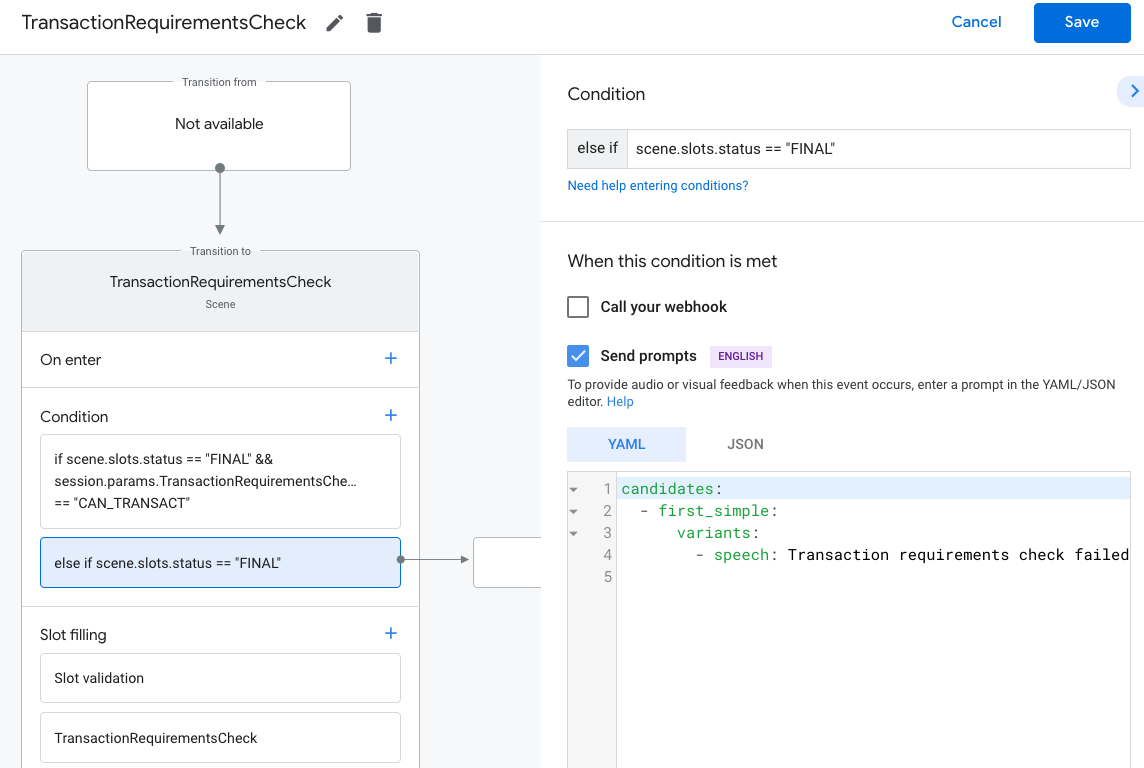
条件
else if scene.slots.status == "FINAL"を選択します。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行うことができません。
candidates: - first_simple: variants: - speech: Transaction requirements check failed.次の場合に会話を終了するには、[切り替え] で [会話を終了] を選択します。 ユーザーが取引を行えない状況です

配送先住所をリクエスト
取引に配送先住所が必要な場合は、リクエストする必要があります。 許可されません。合計金額を割り出すのに便利かもしれませんが、 お客様がサービス提供地域内にいることを確認するため。 そのためには、ユーザーにプロンプトを表示するシーンに移行する必要があります。 配送先住所。
配達先住所のシーンを作成する
- [Scenes] タブで、
DeliveryAddressという名前の新しいシーンを追加します。 - [スロット充填] で [+] をクリックして、新しいスロットを追加します。
- [Select type] で、スロットタイプとして
actions.type.DeliveryAddressValueを選択します。 - スロット名のフィールドで、スロットに「
TransactionDeliveryAddress」という名前を付けます。 - [スロット値のライトバックをカスタマイズする] チェックボックスを有効にします(デフォルトで有効になっています)。
- [保存] をクリックします。

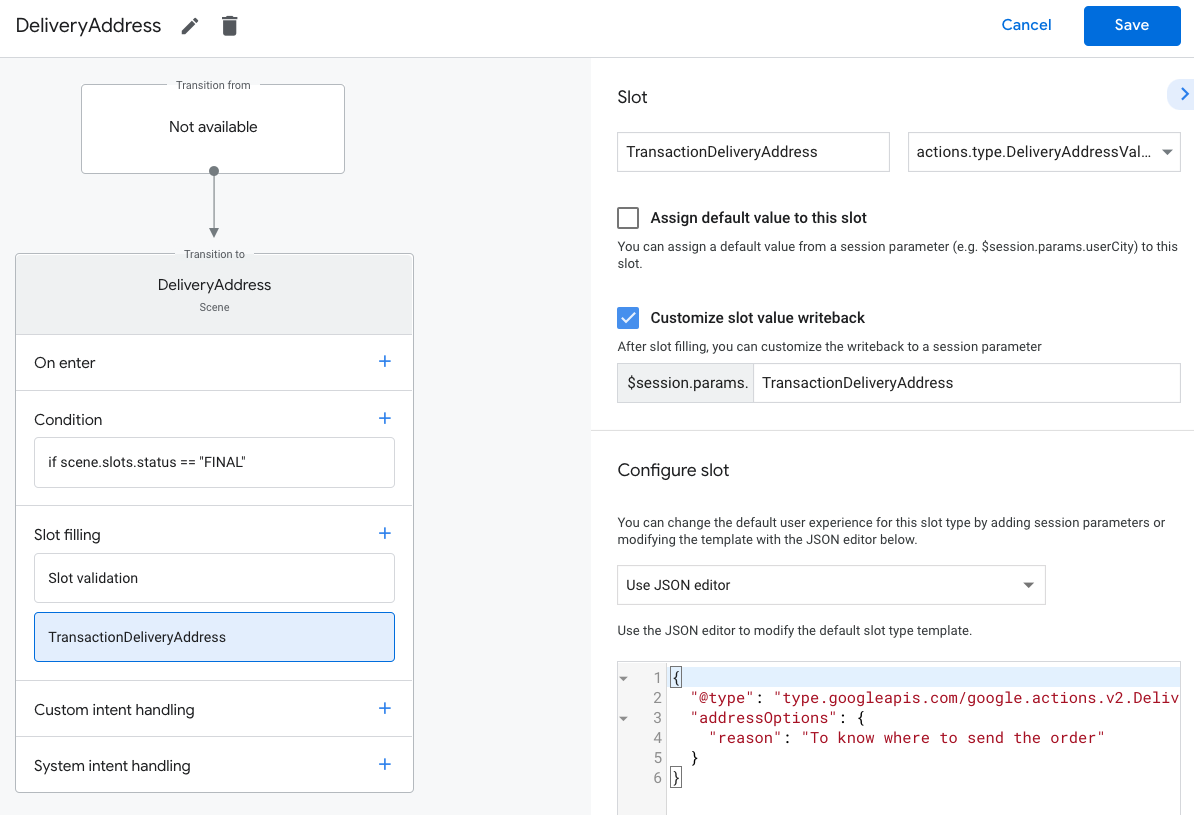
スロットを構成するときに、reason を指定して、
アドレスを取得するアシスタントのリクエストの前に文字列を追加します。デフォルトは
reason 文字列は「to know Where to send the order(注文の配送先を知るため)」です。そのためアシスタントは
お客様に次のように尋ねられます。「注文の配送先を確認するには、配送先住所が必要です」
- 画面表示が使用できるサーフェスの場合、ユーザーは取引に使用する住所を選択します。また、住所をまだ指定していない場合は、新しい住所を入力できます。
- 音声のみのサーフェスでは、アシスタントはユーザーに権限を求めます。 取引のデフォルトの住所を共有している。以前に行ったことがない場合 住所を入力すると、会話が電話に渡されエントリーされます。
配送先住所の結果を処理する手順は次のとおりです。
- [Scenes] タブで、新しく作成した
DeliveryAddressシーンを選択します。 - [Condition] で、[+] をクリックして新しい条件を追加します。
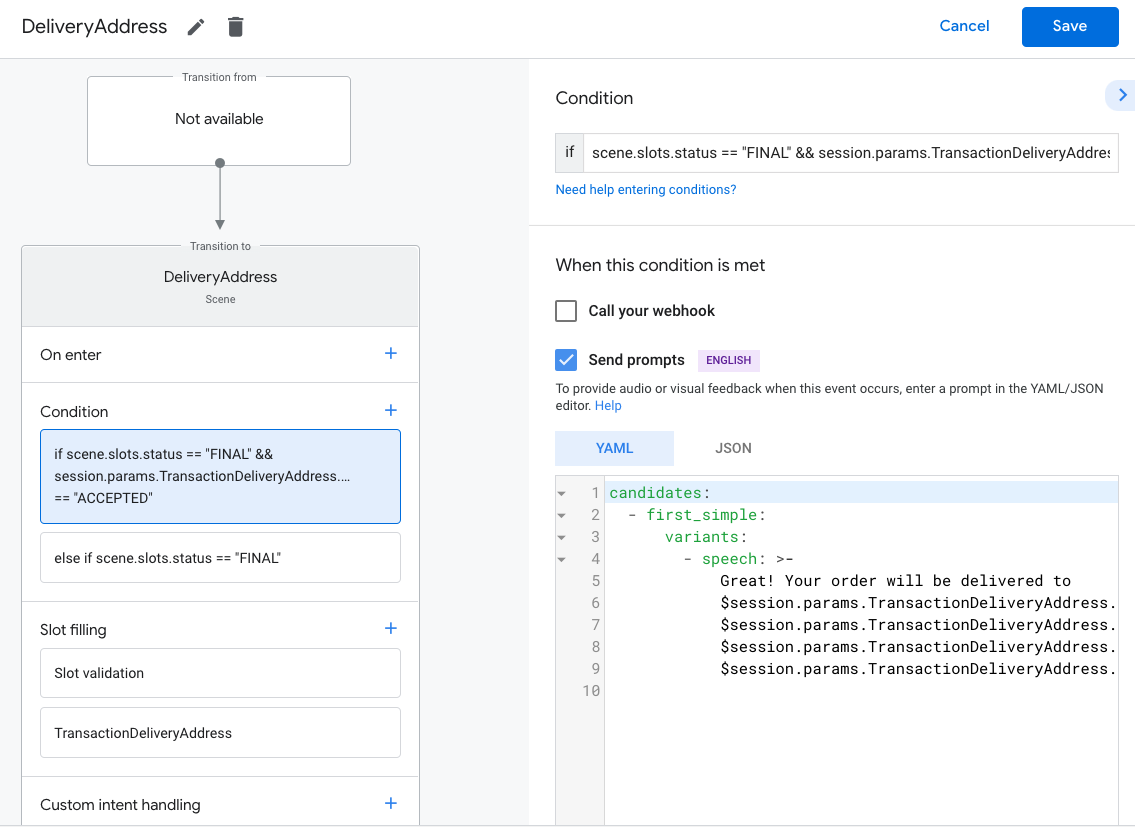
テキスト フィールドに次の条件構文を入力して、 成功条件:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、ユーザーが操作できるようにする簡単なプロンプトを入力します。 次の宛先に送信されます
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCode[トランジション] で別のシーンを選択し、ユーザーが続行できるようにします。 表示されます。

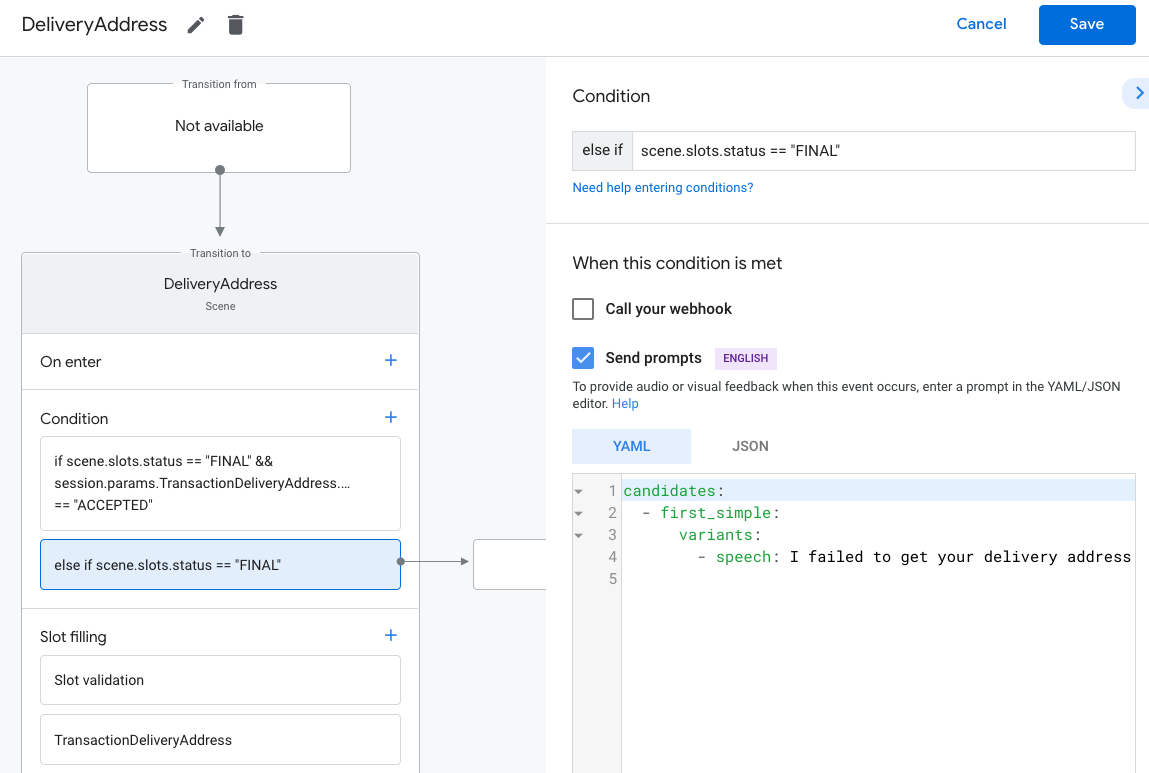
条件
else if scene.slots.status == "FINAL"を選択します。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行うことができません。
candidates: - first_simple: variants: - speech: I failed to get your delivery address.[切り替え] で [会話を終了] を選択して、会話を終了します。 ユーザーが取引を行えない場合

注文を作成する
必要なユーザー情報を入手したら、ユーザーが注文を行うカート アセンブリを構築します。すべてのアクションは カート アセンブリ フローが若干異なる場合があります。 提供します。
最も基本的なカート アセンブリのエクスペリエンスでは、ユーザーがリストから商品を選択して追加する ただし、会話をデザインして簡単に 向上させることができますカート アセンブリのエクスペリエンスを作成し、 ユーザーは「はい」か「いいえ」で答える簡単な質問で、最近購入した商品を再注文できます。 上位の「おすすめ」のカルーセルやリストカードをユーザーに表示することもできます。または 「推奨」あります。
「リッチコンテンツ ユーザーの選択肢を提示する ユーザーが会話をデザインできるようにして 音声だけで操作できますベスト プラクティスと例については、 優れたカート アセンブリ体験を提供するには、 設計ガイドライン。
注文を作成する
会話を通じて、ユーザーが求めているものを
購入してから、Order オブジェクトを作成します。
Order には少なくとも次のものが含まれている必要があります。
buyerInfo- 商品を購入しようとしているユーザーに関する情報。transactionMerchant- 仲介役を担った販売者に関する情報 あります。contents-lineItemsとして列挙される注文の実際の内容。priceAttributes- 注文の料金の詳細(合計金額など) 割引額と税金を含めた注文額です
詳しくは、Order
レスポンス ドキュメントをご覧ください。必要に応じて
異なるフィールドを使用します。
次のサンプルコードは、省略可能なフィールドを含む完全な注文を示しています。
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
注文オプションとプレゼンテーション オプションを作成する
ユーザーが注文を確定する前に、 表示されます。このカードの表示方法は、次の方法でカスタマイズできます。 さまざまな順序や表示のオプションを設定します。
必要な注文と提示オプションは以下のとおりです。 配送先住所(注文確認カードに記載されているユーザーのメールアドレスを含む):
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
支払いパラメータを作成する
paymentParameters オブジェクトには、次のトークン化パラメータが含まれます。
使用する予定の Google Pay 決済代行業者に応じて変更してください。
(Stripe、Braintree、ACI など)。
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
tokenizationSpecification オブジェクトの内容は、サービスごとに異なります。
。次の表に、各ゲートウェイで使用されるパラメータを示します。
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}注文データをセッション パラメータに保存する
フルフィルメントから、注文データをセッション パラメータに保存します。注文 同じセッションのシーンを越えて使用されます。
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
注文内容を表示する
注文を作成したら、確認または拒否できる注文をユーザーに提示する必要があります。 そのためには、トランザクション決定を行うシーンに移行する必要があります。
取引決定シーンを作成する
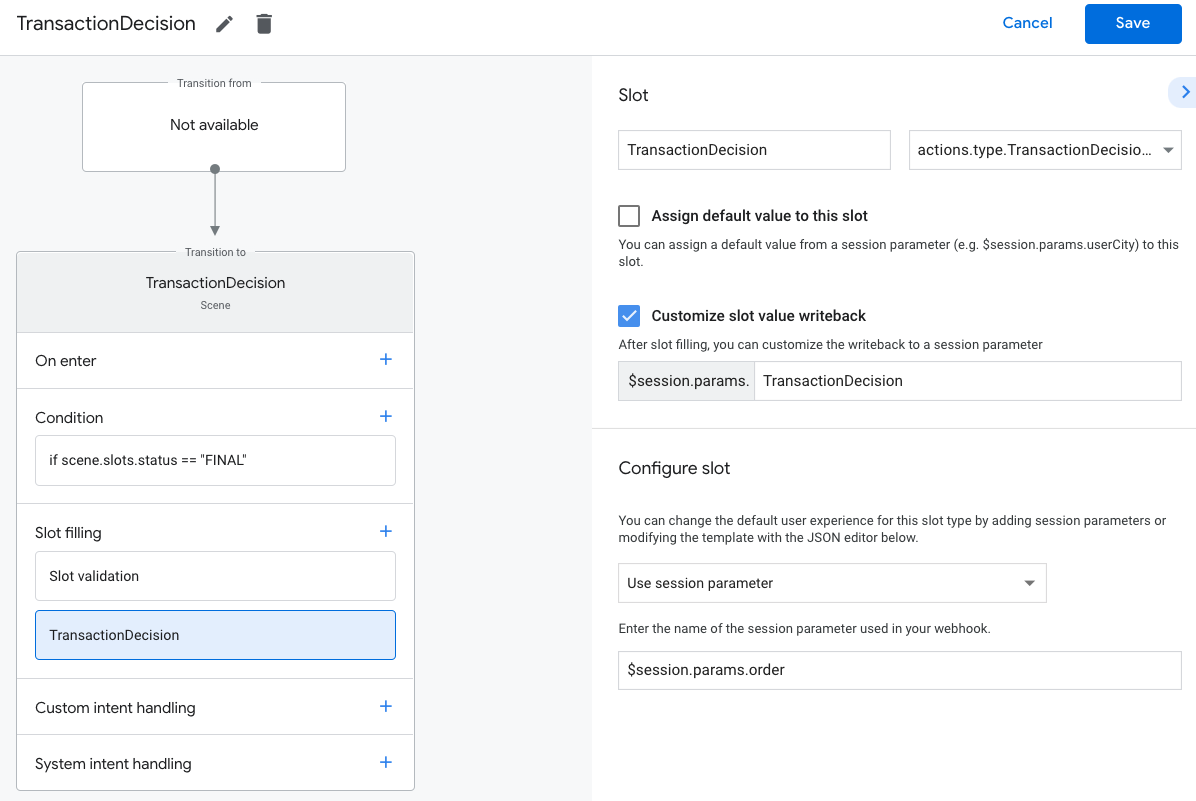
- [Scenes] タブで、
TransactionDecisionという名前の新しいシーンを追加します。 - [スロット充填] で [+] をクリックして、新しいスロットを追加します。
- [Select type] で、プルダウンから
actions.type.TransactionDecisionValueを選択します。 スロットタイプを指定します。 - スロット名のフィールドで、スロットに「
TransactionDecision」という名前を付けます。 - [スロット値のライトバックをカスタマイズする] チェックボックスを有効にします(デフォルトで有効になっています)。
- [スロットの設定] で、プルダウンから [セッション パラメータを使用] を選択します。
- [スロットの設定] で、使用するセッション パラメータの名前を入力します。
を使用して注文をテキスト フィールド(
$session.params.order)に保存します。 - [保存] をクリックします。

TransactionDecisionValue スロットを埋めようとすると、アシスタントは次の処理を開始します。
渡した Order が直接レンダリングされる、組み込みのエクスペリエンス
カートのプレビューカードお客様は「注文して」と話しかけて取引を拒否し、
クレジット カードや住所などのお支払い方法の変更、または変更のリクエスト
確認できます。
ユーザーはこの時点で注文内容の変更をリクエストできます。今回は 変更後は、フルフィルメントが注文変更リクエストを処理できるように カートの組み立て作業を完了します
取引判断の結果を処理する
TransactionDecisionValue スロットがいっぱいになると、ユーザーの応答は、
トランザクションの決定はセッション パラメータに格納されます。この値に含まれるもの
次のとおりです。
ORDER_ACCEPTEDORDER_REJECTEDDELIVERY_ADDRESS_UPDATEDCART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT。
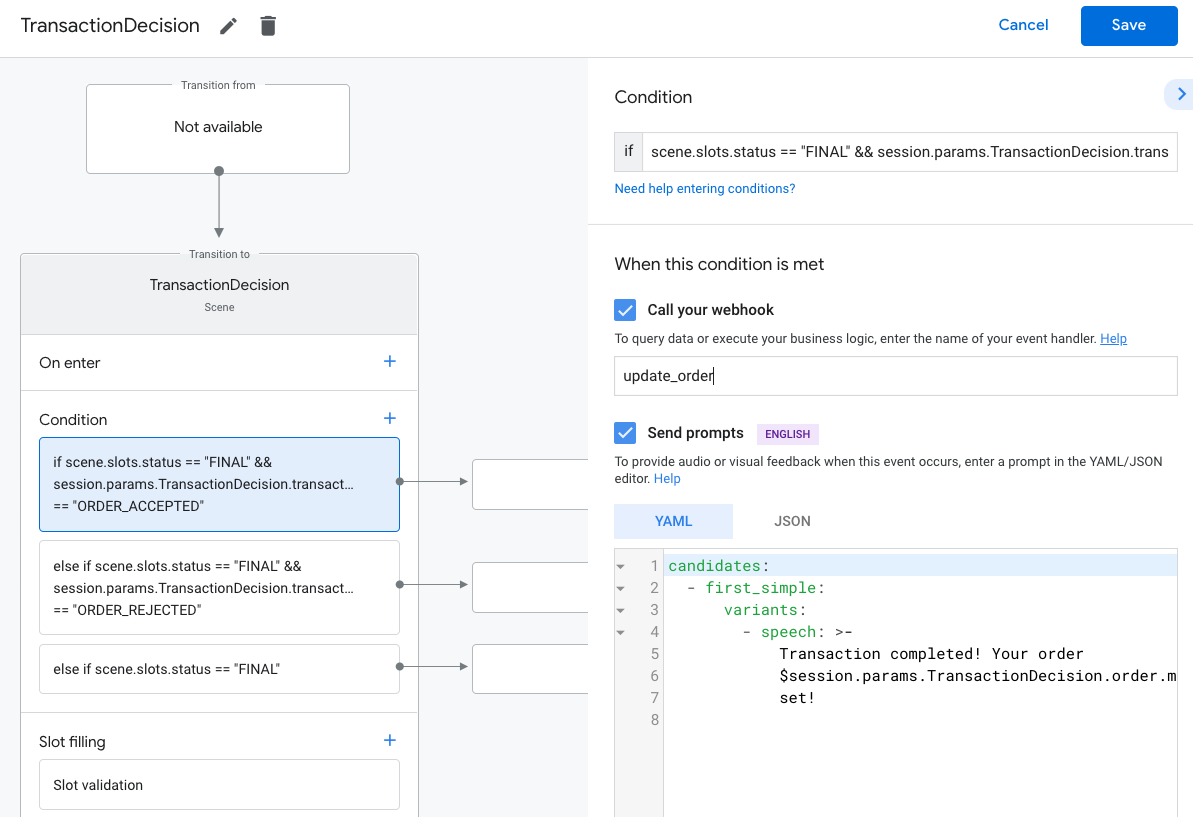
トランザクションの決定結果を処理するには:
- [Scenes] タブで、新しく作成した
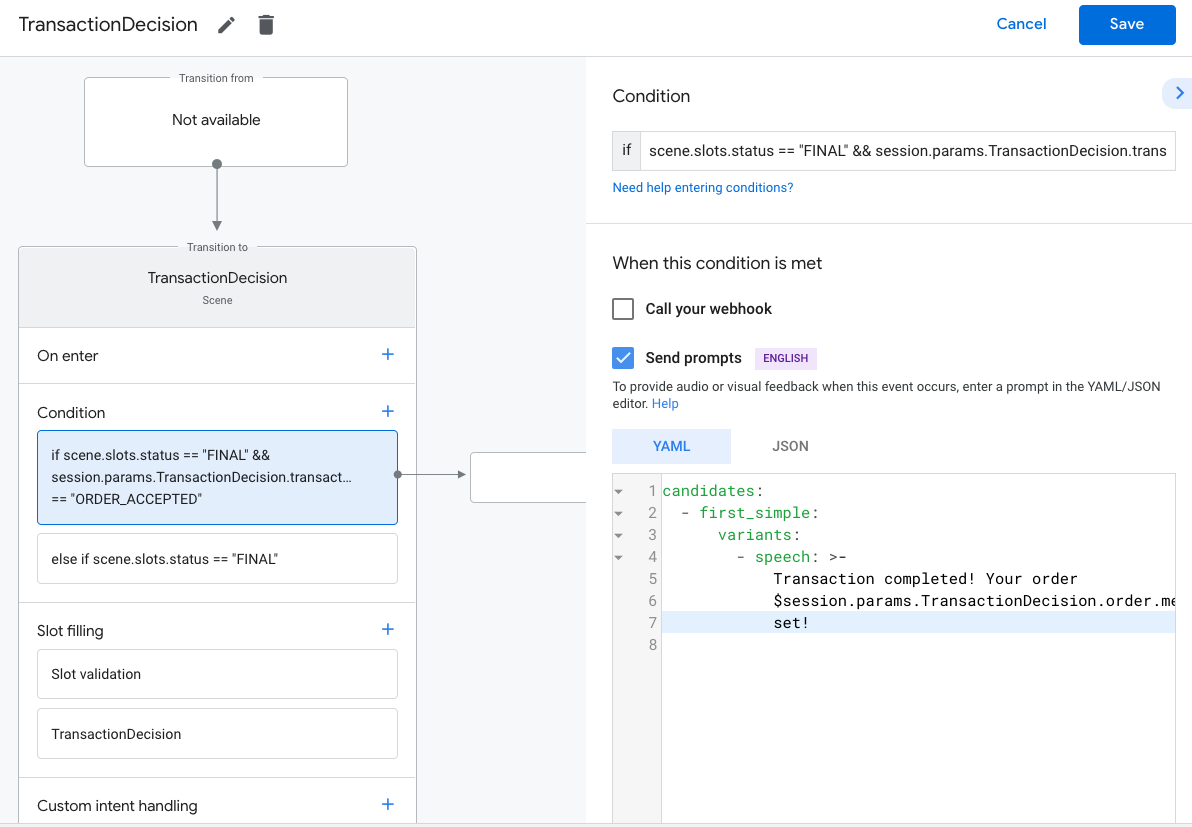
TransactionDecisionシーンを選択します。 - [Condition] で、[+] をクリックして新しい条件を追加します。
テキスト フィールドに次の条件構文を入力して、成功条件を確認します。
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 注文が完了しています。
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set![切り替え] で [会話を終了] を選択して、会話を終了します。

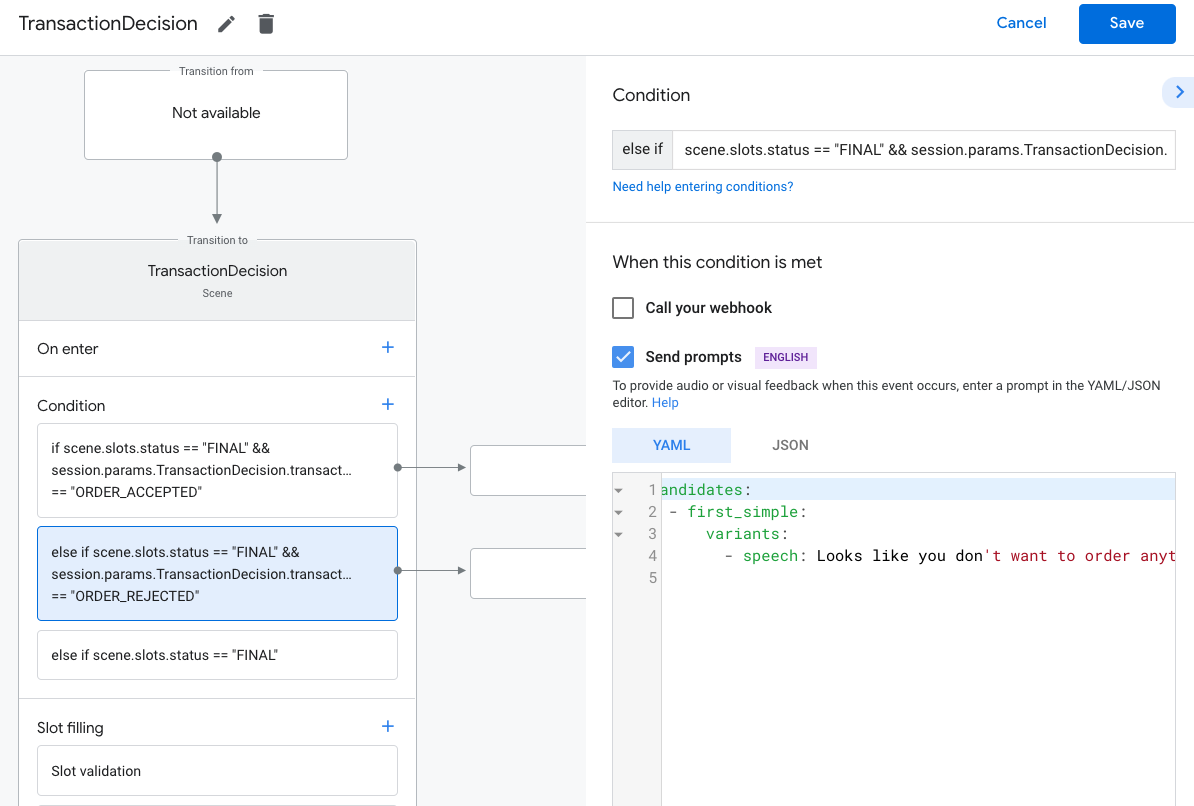
[Condition] で、[+] をクリックして新しい条件を追加します。
テキスト フィールドに次の条件構文を入力して、 失敗条件:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 注文が拒否されました。
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.[切り替え] で [会話を終了] を選択して、会話を終了します。

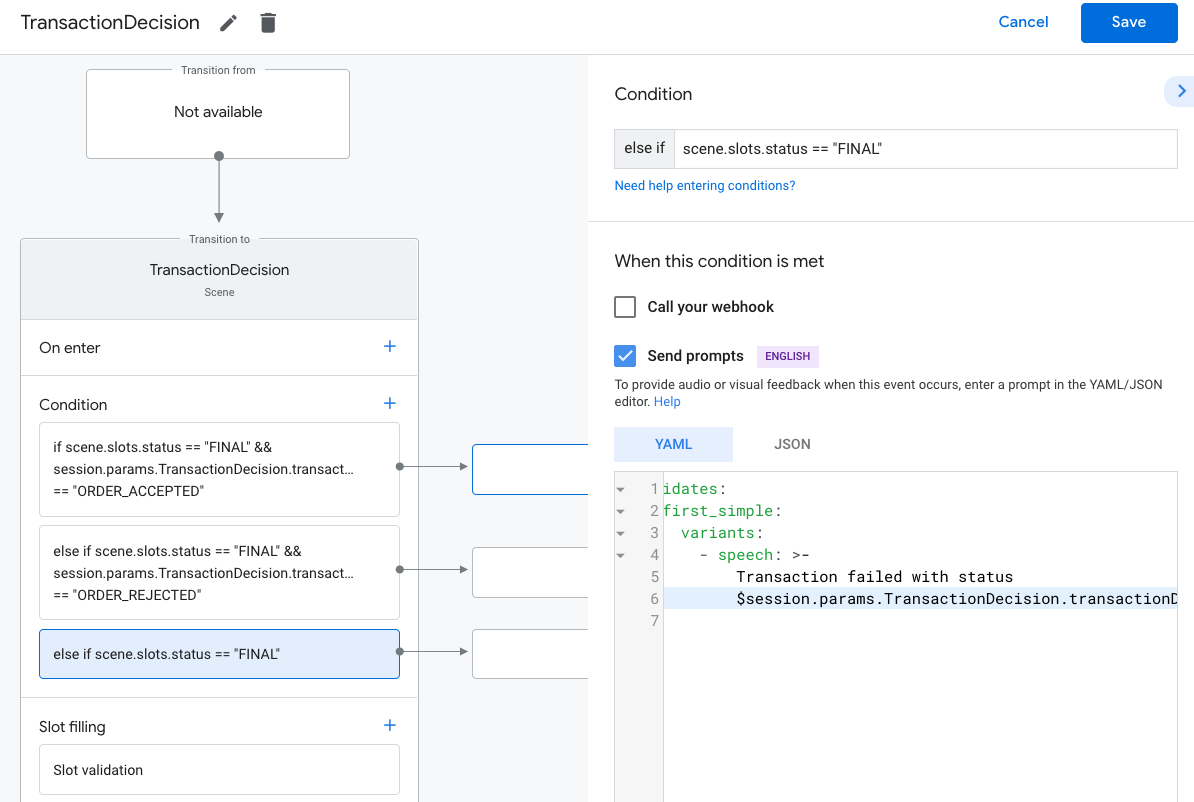
条件
else if scene.slots.status == "FINAL"を選択します。[プロンプトを送信] を有効にし、ユーザーが操作できるようにする簡単なプロンプトを入力します。 取引ができないことを知らせる:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecision[切り替え] で [会話を終了] を選択して、会話を終了します。 ユーザーが取引を行えない場合

注文を確定して領収書を送る
TransactionDecisionValue スロットが ORDER_ACCEPTED の結果を返す場合、
「確認」に必要な処理はすべて直ちに行う必要があります。
(独自のデータベースに永続化してユーザーに請求するなど)。
この回答で会話を終了することもできますが、その場合は
返信して会話を前進させましょう。このイニシャルを
orderUpdate の場合、「折りたたまれた状態の領収書カード」がユーザーに表示されます。これに加えて、
できます。このカードには、お客様が
注文履歴
注文の確認時に、注文オブジェクトに userVisibleOrderId
この注文に関してユーザーに表示される ID です。既存の
このフィールドの merchantOrderId。
OrderUpdate オブジェクトの一部には、フォローアップ アクション オブジェクトを含める必要があります。
ユーザーが注文した注文の詳細の一番下に
URL ボタンとして表示されます
アシスタントの注文履歴で確認できます。
- 少なくとも、
VIEW_DETAILS注文ごとにフォローアップアクションを行いますこれには モバイルアプリやウェブサイトでの注文を表す - また、法的な条件をすべて満たした正式な領収書をメールで送付する必要があります。 取引を行うための要件として、レシートカードに加えて 必要があります。
最初の注文の更新情報を送信するには:
- [Scenes] タブから、
TransactionDecisionシーンを選択します。 [Condition] で、成功結果をチェックする条件を選択します。
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"この条件に対して [Call your webhook] を有効にし、インテントを指定します。 ハンドラ名(例:
update_order)
Webhook のコードで、最初の注文を送信するためのインテント ハンドラを追加します。 更新:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
注文の更新情報を送信する
全期間を通じて、注文のステータスをユーザーに通知し続ける必要があります。HTTP を送信してユーザーの注文の最新情報を送信する 注文のステータスと詳細を含む PATCH リクエストを Orders API に送信します。
Orders API に非同期リクエストを設定する
Orders API への注文更新リクエストはアクセス権によって承認される
あります。Orders API で注文の更新を PATCH するには、JSON をダウンロードしてください。
サービス アカウント キーを使用して ID を交換し、
サービス アカウント キーに、署名なしトークンの
HTTP リクエストの Authorization ヘッダー。
サービス アカウント キーを取得するには、次の手順に従います。
- Google Cloud コンソールで次の操作を行います。 メニュー 💻? > に移動API とサービス >クルデンシャル >認証情報を作成 >サービス アカウント キー。
- [サービス アカウント] で [新しいサービス アカウント] を選択します。
- サービス アカウントを
service-accountに設定します。 - [役割] を [プロジェクト] > [オーナー] に設定します。
- キータイプを [JSON] に設定します。
- [作成] を選択します。
- 非公開の JSON サービス アカウント キーがローカルマシンにダウンロードされます。
注文更新コードで、サービスキーを署名なしトークンと交換できます Google API クライアント ライブラリと "https://www.googleapis.com/auth/actions.order.developer" スコープ。詳しくは、 API クライアント ライブラリのインストール手順と例 GitHub ページ。
order-update.js については、
Node.js サンプル
鍵交換の例をご覧ください。
注文の更新情報を送信する
サービス アカウント キーを OAuth 署名なしトークンと交換したら、 承認済みの PATCH リクエストとして注文の更新情報を Orders API に送信できます。
Orders API の URL:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
リクエストに次のヘッダーを指定します。
"Authorization: Bearer token"は、OAuth 署名なしトークンに置き換えます サービス アカウント キーを交換した場所。"Content-Type: application/json"。
PATCH リクエストは、次の形式の JSON 本文を使用します。
{ "orderUpdate": OrderUpdate }OrderUpdate
オブジェクトは、次のトップレベル フィールドで構成されています。
updateMask- 更新する注文のフィールド。更新するには、 注文ステータス 値をpurchase.status, purchase.userVisibleStatusLabelに設定します。order- 更新の内容。Deployment を更新する場合は、 更新したOrderオブジェクトに値を設定します。 注文のステータスを更新する場合(例:"CONFIRMED"から"SHIPPED"など)、オブジェクトには 次のフィールドがあります。merchantOrderId-Orderオブジェクトで設定したのと同じ ID。lastUpdateTime- この更新のタイムスタンプ。purchase- 以下を含むオブジェクト。 <ph type="x-smartling-placeholder">- </ph>
status-PurchaseStatusとしての注文のステータス。 例: 「SHIPPED」または「DELIVERED」。userVisibleStatusLabel- 詳細情報を提供するユーザー向けのラベル (「ご注文は発送され、 あります。
userNotification(省略可) - AuserNotificationこの更新の送信時にユーザーのデバイスに表示できるオブジェクトです。備考 このオブジェクトを含めても、通知が アクセスします。
次のサンプルコードは、バージョンを更新する OrderUpdate の例を示しています。
DELIVERED への注文のステータス:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
購入ステータスを設定する
注文の更新の status
注文の現在の状態を示す必要がありますアップデートの order.purchase.status
次のいずれかの値を使用します。
CREATED- ユーザーが注文を承諾しています。アクションからみると、バックエンドで手動処理が必要な状態です。CONFIRMED- 注文は有効で、納品へ向け処理中です。IN_PREPARATION- 注文は発送または配達の準備中です(食品など) 調理中や梱包中の商品などですREADY_FOR_PICKUP- 注文を受け取る準備ができています。DELIVERED- 受取人への配達が完了しました。OUT_OF_STOCK- 注文の 1 つ以上の商品が在庫切れです。CHANGE_REQUESTED- ユーザーが注文の変更をリクエストし、変更が あります。RETURNED- 配送後にユーザーから返品されました。REJECTED- 注文を処理または請求できない場合。あるいは、注文を有効にできない場合。CANCELLED- ユーザーが注文をキャンセルしました。
注文状況に関連するステータスごとに
あります。たとえば、取引で次の処理を手動で行う必要がある場合。
注文後に注文を記録すると、次の期限までに CREATED の注文更新情報を送信します。
追加の処理が行われます。すべての注文でステータス値が必要になるとは限りません。
プロジェクトをテストする
プロジェクトをテストする際に、Actions Console でサンドボックス モードを有効にできます。 支払い方法に請求せずにアクションをテストできます。 サンドボックス モードを有効にする手順は次のとおりです。
- Actions Console で、ナビゲーションの [Test](テスト)をクリックします。
- [設定] をクリックします。
- [Development Sandbox] オプションを有効にします。
現物取引の場合は、isInSandbox フィールドを true に設定することもできます。
選択できます。この操作は、
アクセスすることもできます。isInSandbox を使用するコード スニペットについては、以下をご覧ください。
[注文の最新情報を送信する] セクション。
トラブルシューティング
テスト中に問題が発生した場合は、取引に関するトラブルシューティングの手順をご覧ください。