Este guia explica o processo de desenvolvimento de um projeto do Actions que incorpore transações de produtos físicos e use o Google Pay para pagamentos.
Fluxo de transações
Quando seu projeto do Actions processa transações físicas usando pagamentos gerenciados pelo comerciante, ele usa este fluxo:
- Colete informações (opcional): dependendo da natureza das suas
transação, colete as seguintes informações do usuário no início
da conversa:
- Validar os requisitos da transação: no início da conversa, validar se o usuário atende aos requisitos para fazer uma transação, como porque as informações de pagamento estão configuradas corretamente e disponíveis antes construindo seu carrinho.
- Solicitar um endereço de entrega: se a transação exigir uma entrega. reúna um do usuário.
- Elaborar o pedido: oriente o usuário durante um "montagem do carrinho" onde escolhem os itens que desejam comprar.
- Propor o pedido: quando o carrinho estiver completo, proponha o pedido para para que o usuário possa confirmar se está correto. Se o pedido for confirmado, você receba uma resposta com os detalhes do pedido e um token de pagamento.
- Finalizar o pedido e enviar um recibo: com o pedido confirmado, atualize o rastreamento de estoque ou outros serviços de atendimento e, em seguida, enviar um recibo para o usuário.
- Enviar atualizações do pedido: durante a vida útil de processamento do pedido, fornecer atualizações de pedidos ao usuário enviando solicitações PATCH para o Orders API.
Restrições e diretrizes de avaliações
Lembre-se de que outras políticas se aplicam a ações com transações. Ela pode levar até seis semanas para analisar as ações com transações. Portanto, nesse momento ao planejar seu cronograma de lançamento. Para facilitar o processo de revisão, verifique se você está em conformidade políticas e diretrizes para transações antes de enviar sua Ação para revisão.
Só é possível implantar Ações que vendem produtos físicos nos seguintes países:
|
Austrália Brasil Canadá Indonésia |
Japão México Rússia |
Singapura Tailândia Turquia Reino Unido Estados Unidos |
Criar o projeto
Para ver exemplos abrangentes de conversas transacionais, consulte as transações do Node.js amostra.
Configuração
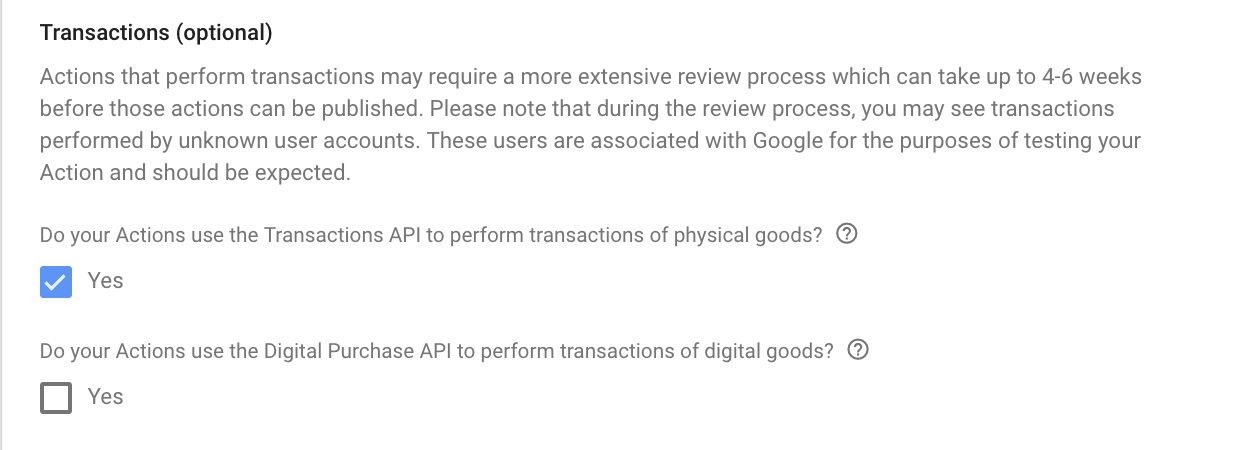
Ao criar sua ação, especifique que você quer realizar transações no Console do Actions.
Para configurar o projeto e o fulfillment, faça o seguinte:
- Crie um novo projeto ou importe um existente.
- Acesse Implantar > informações do diretório.
Em Informações adicionais > Transações > marque a caixa que diz "Faça suas ações usar a API Transactions para realizar transações de produtos físicos?".

1. Coletar informações (opcional)
1a. Valide os requisitos da transação (opcional)
Assim que o usuário indicar que quer fazer uma compra, verifique se essa pessoa consegue realizar a transação. Por exemplo, quando invocada, sua Ação pode perguntar: "Você gostaria de pedir sapatos, ou consultar o saldo da conta?". Se o usuário diz "pedir sapatos", você deve garantir que ele podem prosseguir e dar a eles a oportunidade de corrigir as configurações que os impedem de prosseguir com a transação. Para isso, você deve fazer a transição cena que verifica os requisitos da transação.
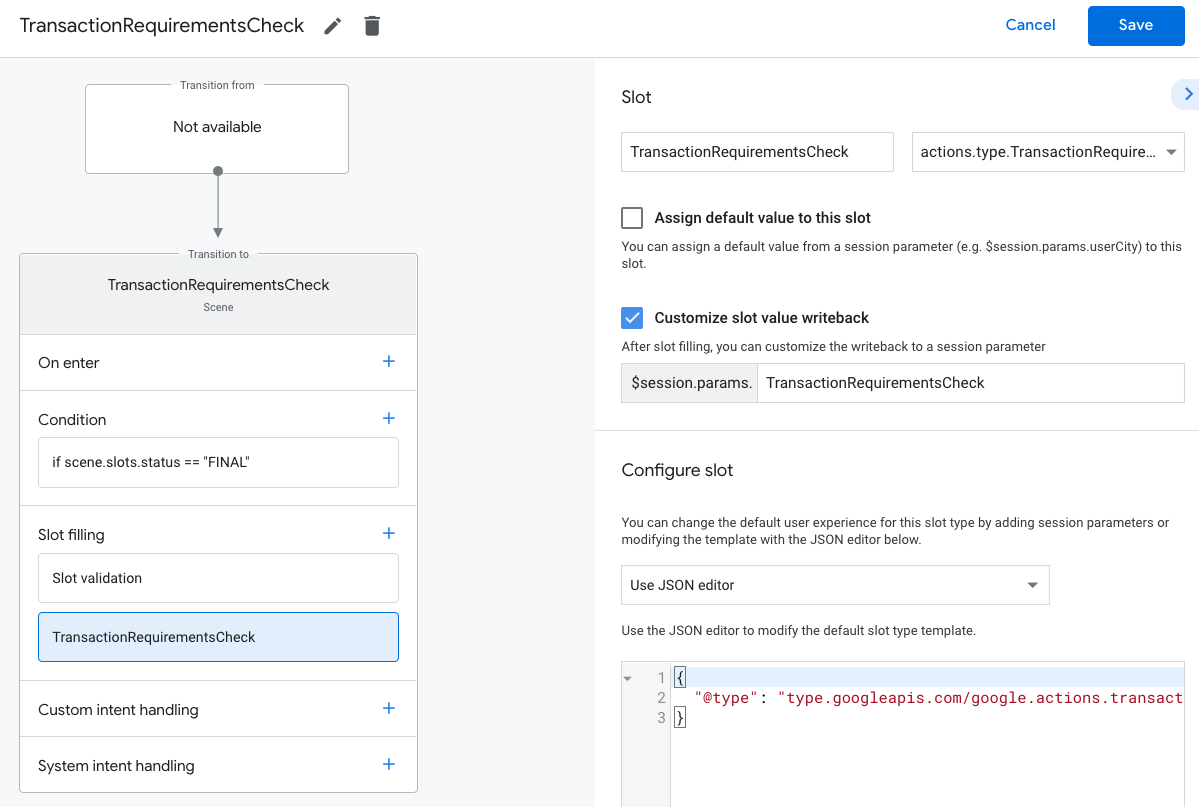
Criar requisitos de transação Verificar cenário
- Na guia "Cenas", adicione uma nova cena com o nome
TransactionRequirementsCheck. - Em Preenchimento de slot, clique em + para adicionar um novo slot.
- Em Selecionar tipo, selecione
actions.type.TransactionRequirementsCheckResult. como o tipo de slot. - No campo de nome do slot, dê o nome
TransactionRequirementsCheckao slot. - Marque a caixa de seleção Personalizar o writeback do valor do slot (ativada por padrão).

- Clique em Salvar.
A verificação dos requisitos de transação resulta em um dos seguintes resultados:
- Se os requisitos forem atendidos, o parâmetro de sessão será definido com sucesso e prosseguir com a criação do pedido do usuário.
- Se um ou mais dos requisitos não puderem ser atendidos, o parâmetro session será definido
com uma condição de falha. Nesse caso, você deve desviar a conversa
da experiência transacional ou encerrar a conversa.
- Se os erros que resultam no estado de falha puderem ser corrigidos pelo usuário, ele receberá uma solicitação para resolver esses problemas no dispositivo. Se o conversa ocorrendo em uma plataforma somente de voz, será feita uma transferência no celular do usuário.
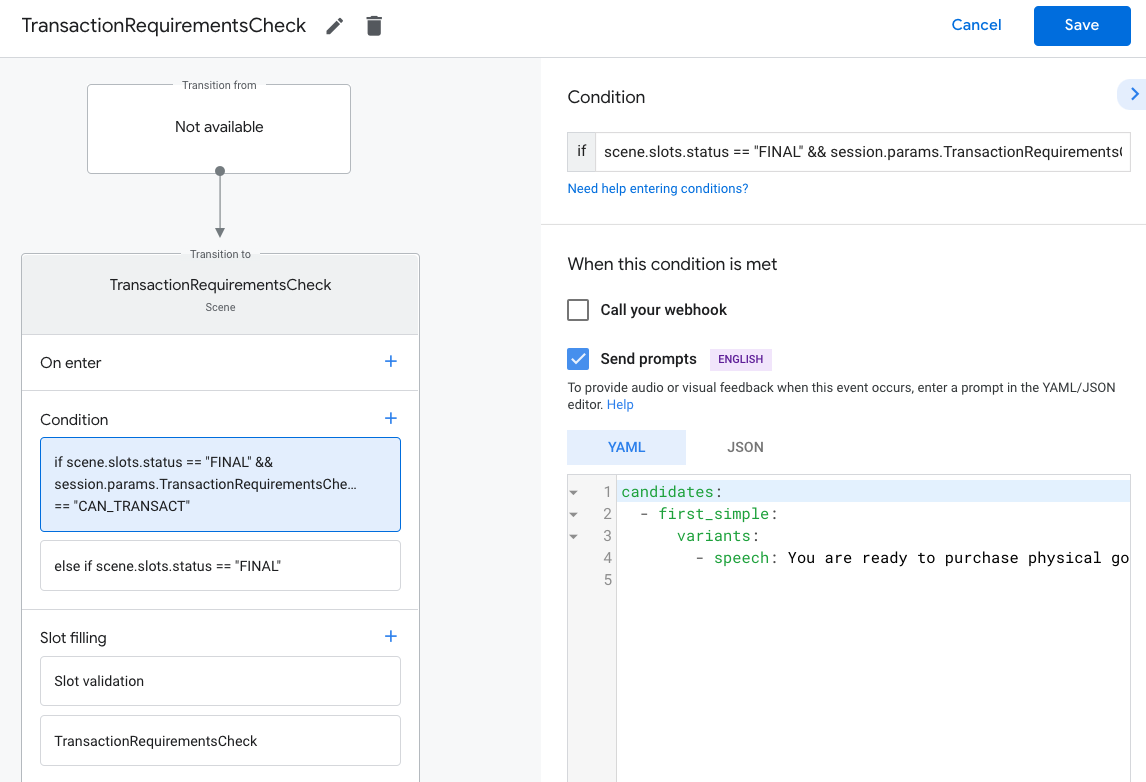
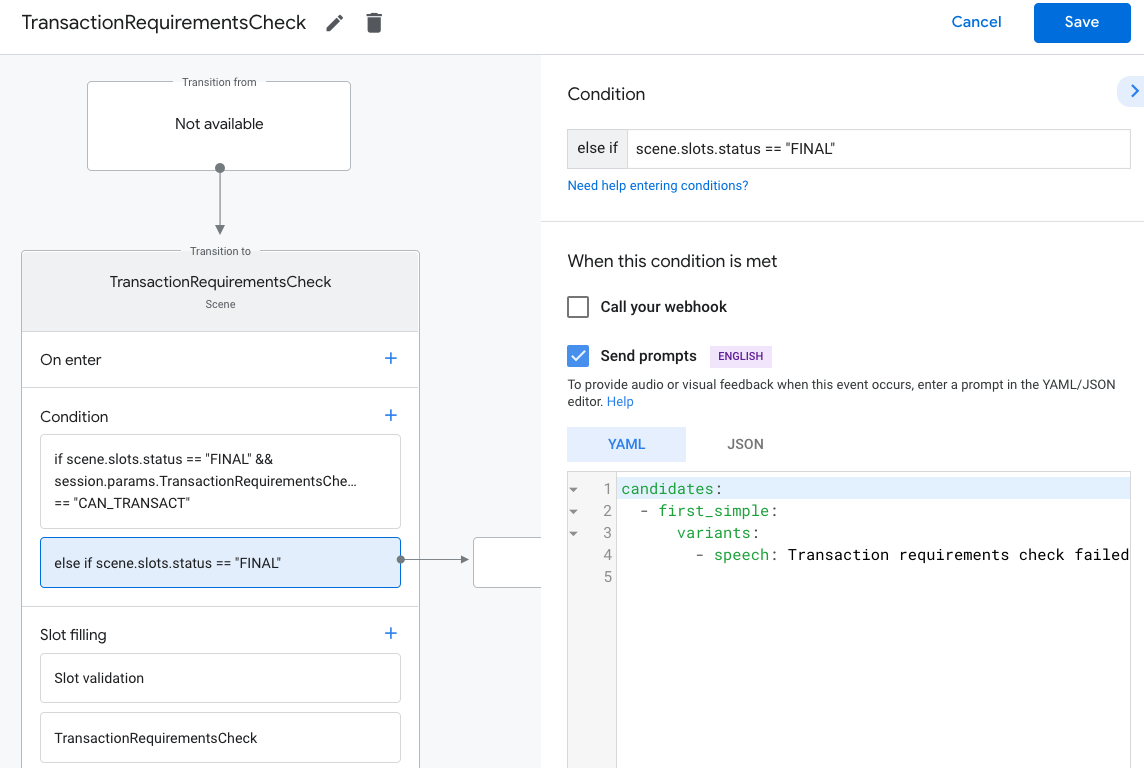
Processar o resultado da verificação de requisitos de transação
- Na guia Cenas, selecione o filme que você acabou de criar.
TransactionRequirementsCheckcena. - Em Condição, clique em + para adicionar uma nova condição.
No campo de texto, digite a seguinte sintaxe de condição para verificar os condição de sucesso:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Passe o cursor sobre a condição que você acabou de adicionar e clique na seta para cima. para posicioná-lo antes de
if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples informando ao usuário. ele está pronto para fazer uma transação:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.Em Transição, selecione outra cena que permita ao usuário continuar a e prosseguir com a transação.

Selecione a condição
else if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples informando ao usuário. ele não consegue fazer uma transação:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Em Transição, selecione Encerrar conversa para encerrar a conversa se: quando um usuário não consegue fazer transações.

Solicite um endereço de entrega
Caso sua transação exija o endereço de entrega de um usuário, você deve solicitá-lo do usuário. Isso pode ser útil para determinar o preço total, local de entrega/retirada, ou para garantir que o usuário está na sua região de serviço. Para fazer isso, você deve fazer a transição para uma cena que peça ao usuário endereço de entrega.
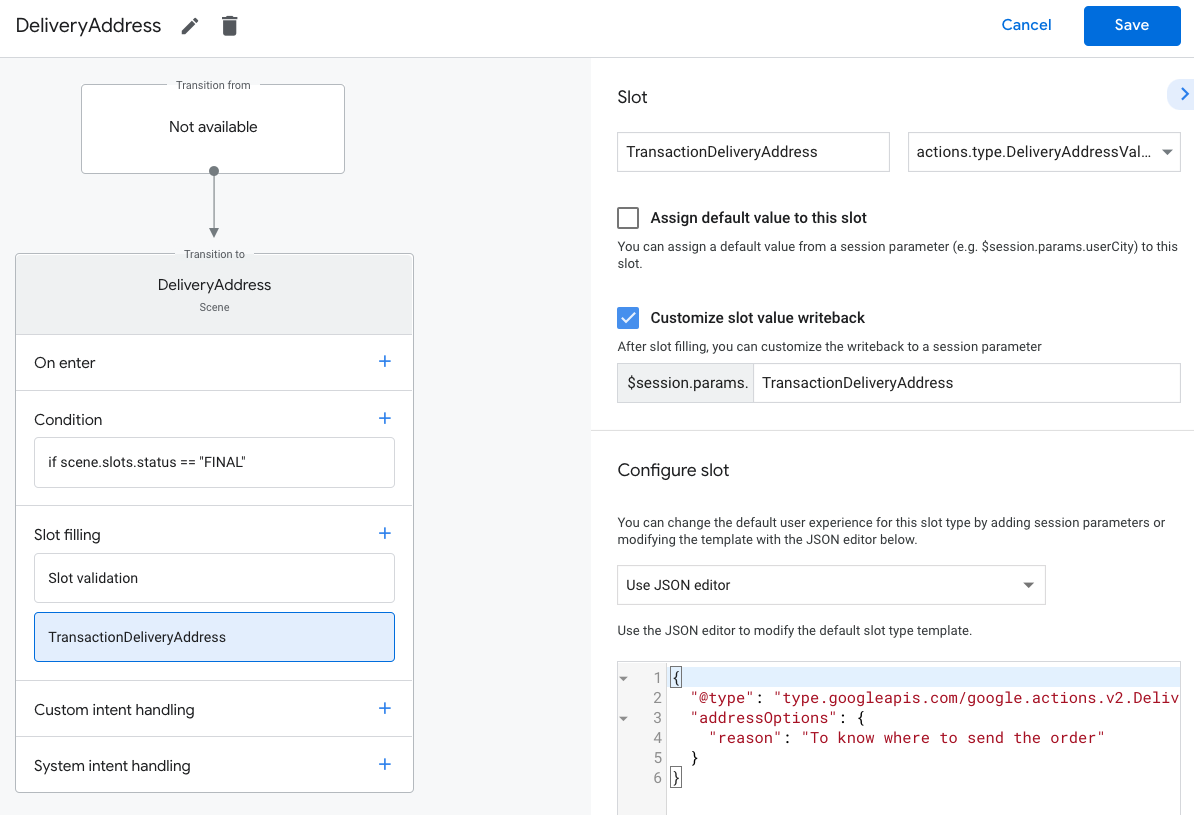
Criar cenário do endereço de entrega
- Na guia Cenas, adicione uma cena chamada
DeliveryAddress. - Em Preenchimento de slot, clique em + para adicionar um novo slot.
- Em Selecionar tipo, escolha
actions.type.DeliveryAddressValuecomo o tipo de slot. - No campo de nome do slot, dê o nome
TransactionDeliveryAddressao slot. - Marque a caixa de seleção Personalizar o writeback do valor do slot (ativada por padrão).
- Clique em Salvar.

Ao configurar o slot, é possível fornecer um reason que permita
antes da solicitação do Assistente para conseguir um endereço com uma string.O padrão
razão é "para saber para onde enviar o pedido". Portanto, o Assistente
pode perguntar ao usuário: "Para saber para onde enviar o pedido, preciso do seu endereço de entrega".
- Em plataformas com tela, o usuário pode escolher qual endereço quer usar para a transação. Se eles não forneceram um endereço anteriormente, serão sem precisar inserir um novo endereço.
- Em superfícies somente de voz, o Google Assistente vai pedir permissão ao usuário para compartilhar o endereço padrão para a transação. Caso ainda não tenham feito dado um endereço, a conversa será entregue a um telefone para entrada.
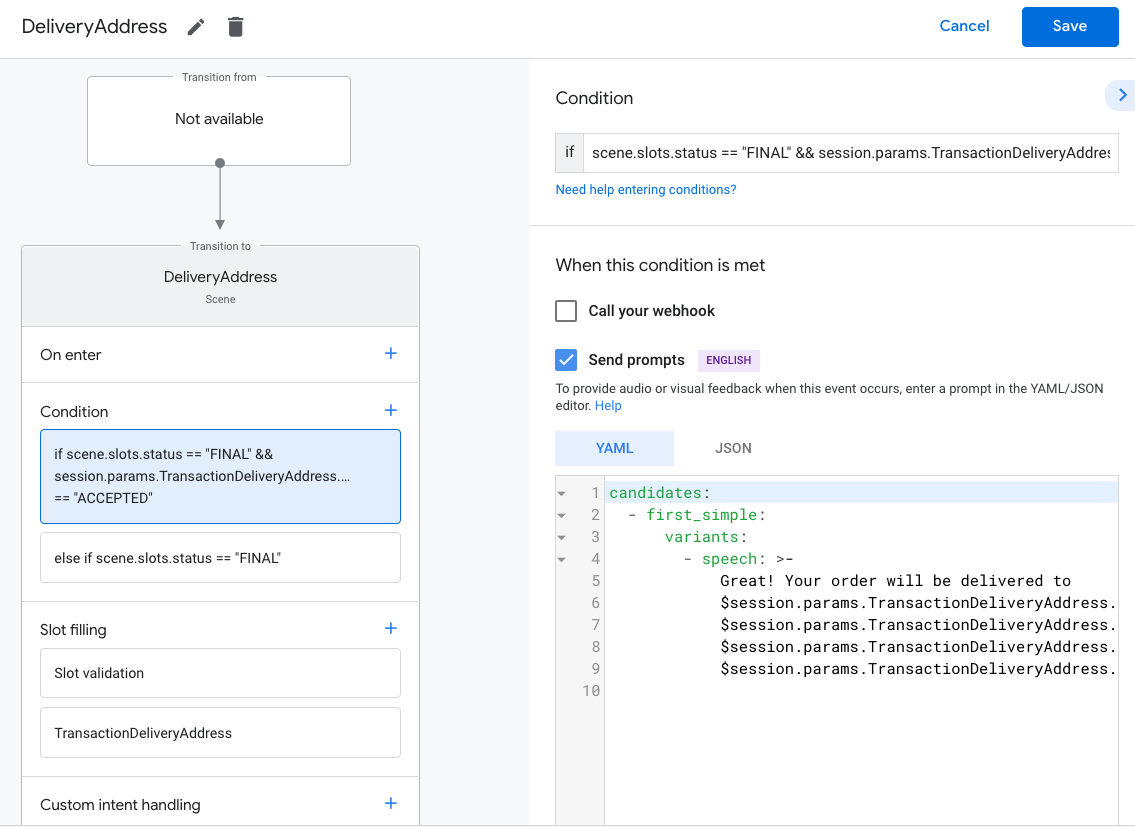
Para processar o resultado do endereço de entrega, siga estas etapas:
- Na guia Cenas, selecione a cena
DeliveryAddressrecém-criada. - Em Condição, clique em + para adicionar uma nova condição.
No campo de texto, digite a seguinte sintaxe de condição para verificar os condição de sucesso:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Passe o cursor sobre a condição que você acabou de adicionar e clique na seta para cima. para posicioná-lo antes de
if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples para que o usuário saber que recebeu o endereço:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeEm Transição, selecione outra cena que permita ao usuário continuar a conversa.

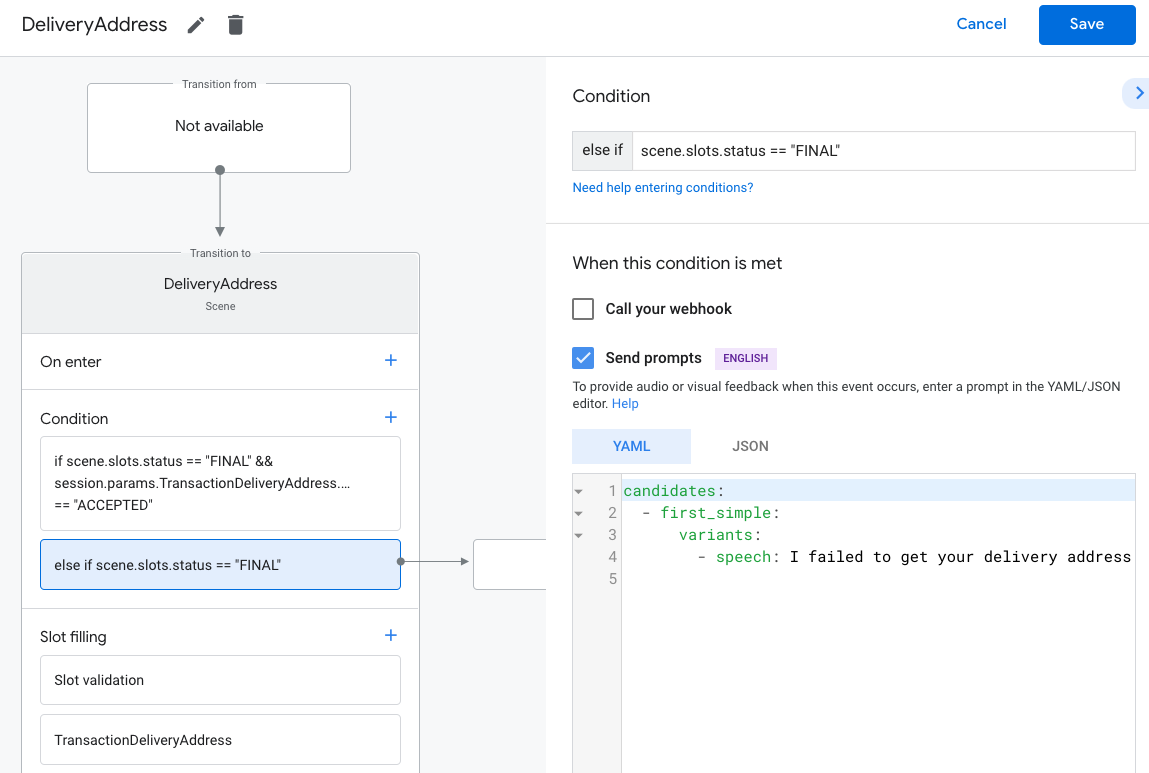
Selecione a condição
else if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples informando ao usuário. ele não consegue fazer uma transação:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.Em Transição, selecione Encerrar conversa para encerrar a conversa. caso um usuário não consiga fazer transações.

Criar o pedido
Depois de conseguir as informações de usuário necessárias, você criará um "carrinho" assembly" experiência que orienta o usuário na criação de um pedido. Cada Ação vai têm um fluxo de montagem de carrinho ligeiramente diferente, conforme apropriado produto ou serviço.
Na experiência mais básica de montagem de carrinho, o usuário escolhe itens de uma lista para adicionar na ordem deles, embora você possa projetar a conversa para simplificar a experiência do usuário. Você pode criar uma experiência de montagem de carrinhos que permita o usuário pode refazer o pedido de sua compra mais recente com uma simples pergunta de sim ou não. Você também pode apresentar ao usuário um carrossel ou cartão de lista dos principais "destaques" ou "recomendado" itens.
Recomendamos o uso de recursos avançados respostas para apresentar as opções do usuário visualmente, mas também projetar a conversa de modo que o usuário possa construir sua carrinho usando apenas a voz. Para conferir algumas práticas recomendadas e exemplos de experiências de montagem de carrinho de alta qualidade, consulte o Diretrizes de design.
Criar um pedido
Ao longo da conversa, você precisará reunir os itens que um usuário quer
para comprar e, em seguida, crie um objeto Order.
Seu Order precisa conter pelo menos o seguinte:
buyerInfo: informações sobre o usuário que fez a compra.transactionMerchant– Informações sobre o comerciante que facilitou o pedido.contents: o conteúdo real do pedido listado comolineItems.priceAttributes: detalhes de preço do pedido, incluindo o valor total custo do pedido com descontos e tributos.
Consulte o Order
documentação de resposta para criar seu carrinho. Pode ser necessário incluir
campos diferentes dependendo da ordem.
O exemplo de código abaixo mostra um pedido completo, incluindo campos opcionais:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Criar opções de ordem e apresentação
Antes de confirmar o pedido, o usuário verá uma proposta card do pedido. Você pode personalizar a forma como o card é apresentado ao usuário definindo várias opções de ordem e apresentação.
Abaixo estão as opções de pedido e apresentação para fazer um pedido que exige Um endereço de entrega, incluindo o e-mail do usuário no cartão de confirmação do pedido:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Criar parâmetros de pagamento
Seu objeto paymentParameters vai incluir parâmetros de tokenização que
mudar dependendo do processador do Google Pay que você planeja usar
(como Stripe, Braintree, ACI etc.).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
O conteúdo do objeto tokenizationSpecification será diferente para cada
para seu gateway de pagamento. A tabela a seguir mostra os parâmetros usados por cada gateway:
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}Salvar dados do pedido no parâmetro da sessão
No fulfillment, salve os dados do pedido em um parâmetro de sessão. O pedido será usado em vários cenários na mesma sessão.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Propor o pedido
Depois de criar um pedido, você deve apresentá-lo ao usuário para confirmação ou rejeição. Para isso, você precisa fazer a transição para uma cena que tome uma decisão de transação.
Criar cenário de decisão da transação
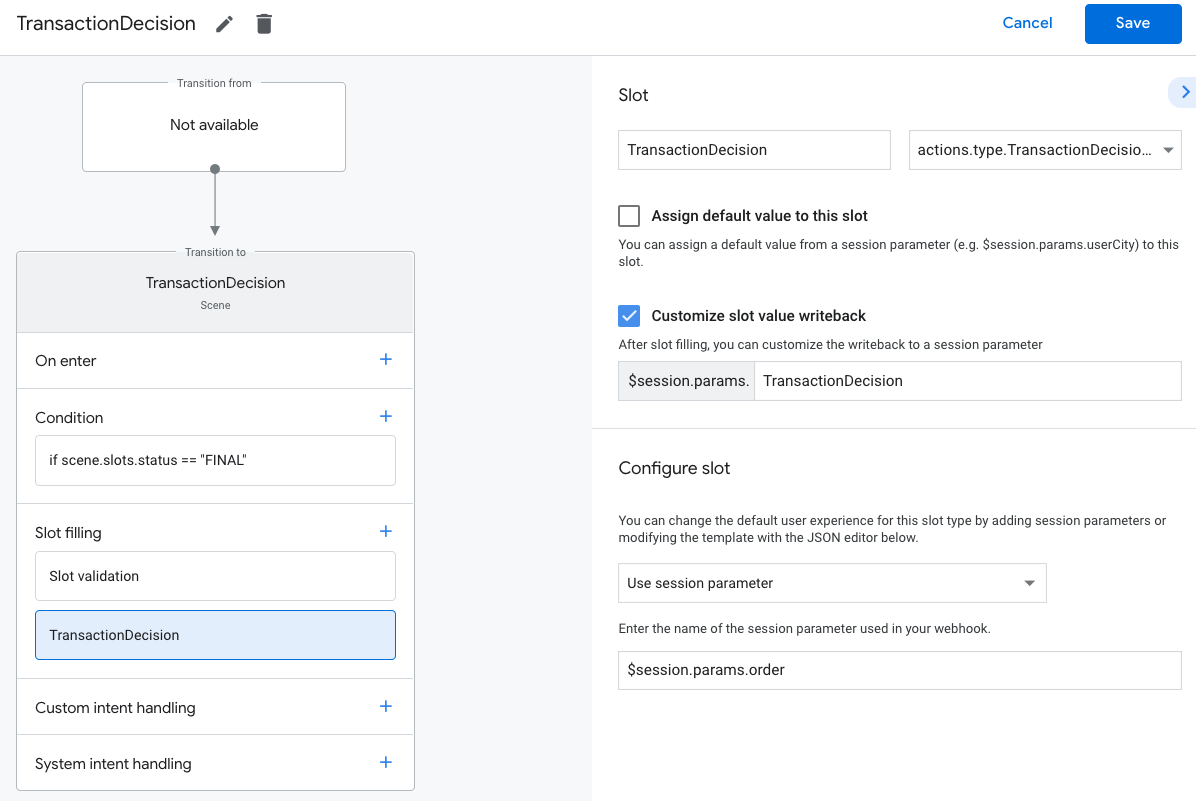
- Na guia Cenas, adicione uma cena chamada
TransactionDecision. - Em Preenchimento de slot, clique em + para adicionar um novo slot.
- Em Selecionar tipo, selecione
actions.type.TransactionDecisionValuecomo o tipo de slot. - No campo de nome do slot, dê o nome
TransactionDecisionao slot. - Marque a caixa de seleção Personalizar o writeback do valor do slot (ativada por padrão).
- Em Configurar slot, selecione Usar parâmetro de sessão no menu suspenso.
- Em Configurar slot,insira o nome do parâmetro da sessão usado.
para armazenar o pedido no campo de texto (ou seja,
$session.params.order). - Clique em Salvar.

Na tentativa de preencher um slot TransactionDecisionValue, o Google Assistente inicia
uma experiência integrada em que o Order transmitido é renderizado diretamente no
"Card de visualização do carrinho". O usuário pode dizer "fazer pedido", recusar a transação,
alterar uma opção de pagamento, como cartão de crédito ou endereço, ou solicitar alteração
o conteúdo do pedido.
Nesse momento, o usuário também pode solicitar alterações no pedido. Nesse caso, precisa garantir que o atendimento processe as solicitações de alteração do pedido após para finalizar a experiência de montagem do carrinho.
Processar o resultado da decisão de transação
Quando um slot TransactionDecisionValue é preenchido, a resposta do usuário ao
a decisão da transação será armazenada em um parâmetro de sessão. Esse valor contém
o seguinte:
ORDER_ACCEPTED,ORDER_REJECTED,DELIVERY_ADDRESS_UPDATED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
Para processar o resultado de uma decisão de transação:
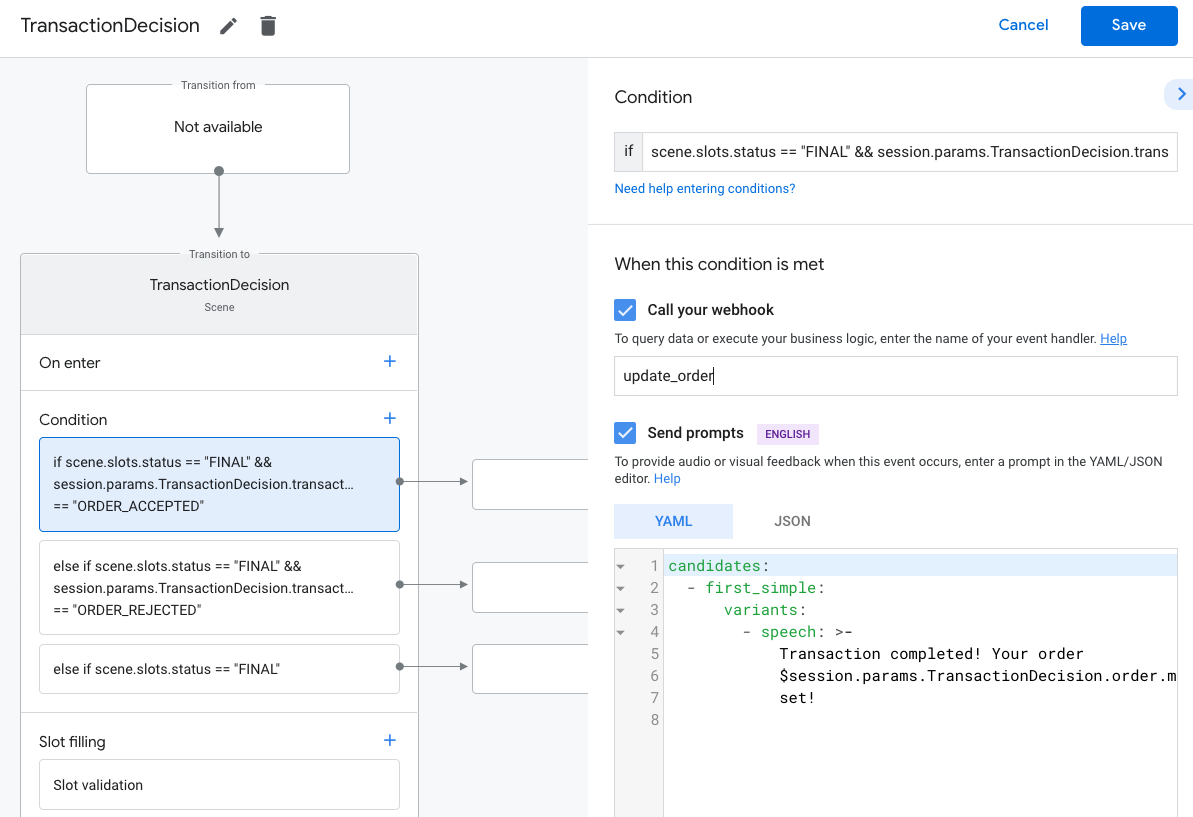
- Na guia Cenas, selecione a cena
TransactionDecisionrecém-criada. - Em Condição, clique em + para adicionar uma nova condição.
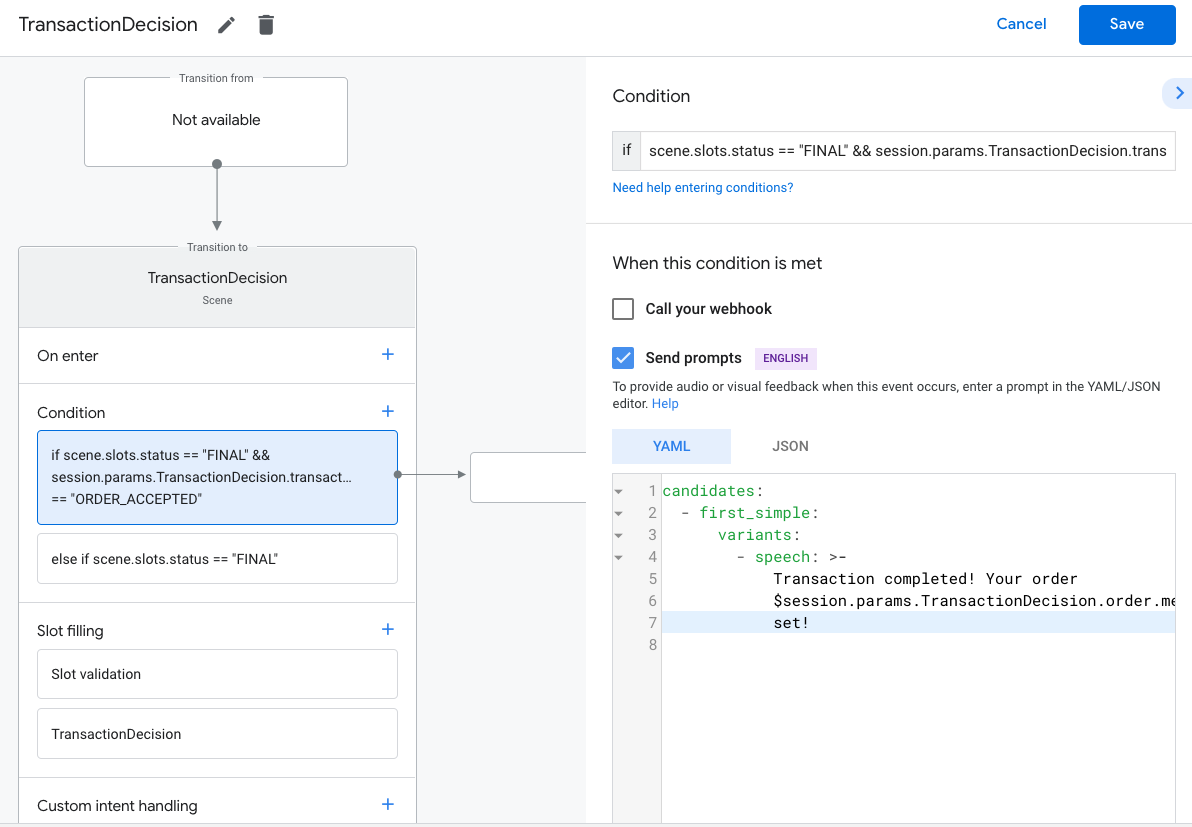
No campo de texto, digite a seguinte sintaxe de condição para verificar a condição de sucesso:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Passe o cursor sobre a condição que você acabou de adicionar e clique na seta para cima. para posicioná-lo antes de
if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples informando ao usuário. seu pedido for concluído:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!Em Transição, selecione Encerrar conversa para encerrar a conversa.

Em Condição, clique em + para adicionar uma nova condição.
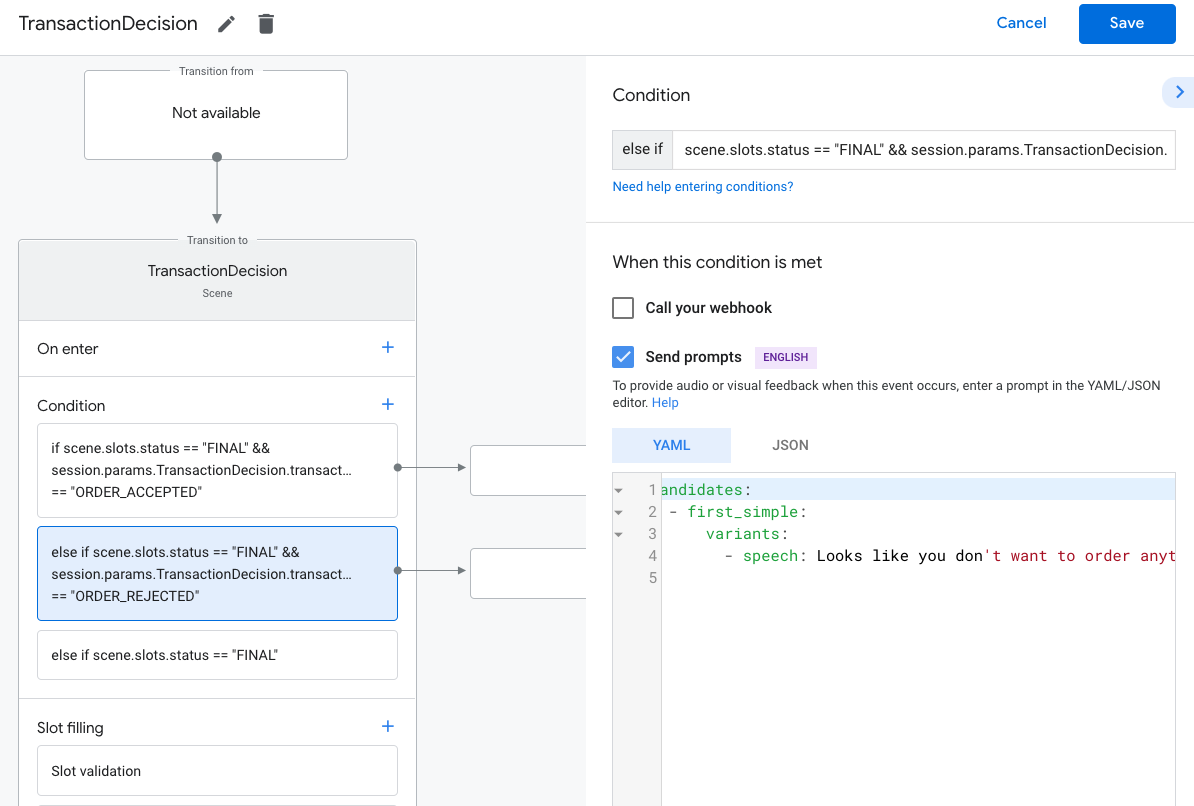
No campo de texto, digite a seguinte sintaxe de condição para verificar os condições de falha:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Passe o cursor sobre a condição que você acabou de adicionar e clique na seta para cima. para posicioná-lo antes de
if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples informando ao usuário. o pedido foi rejeitado:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.Em Transição, selecione Encerrar conversa para encerrar a conversa.

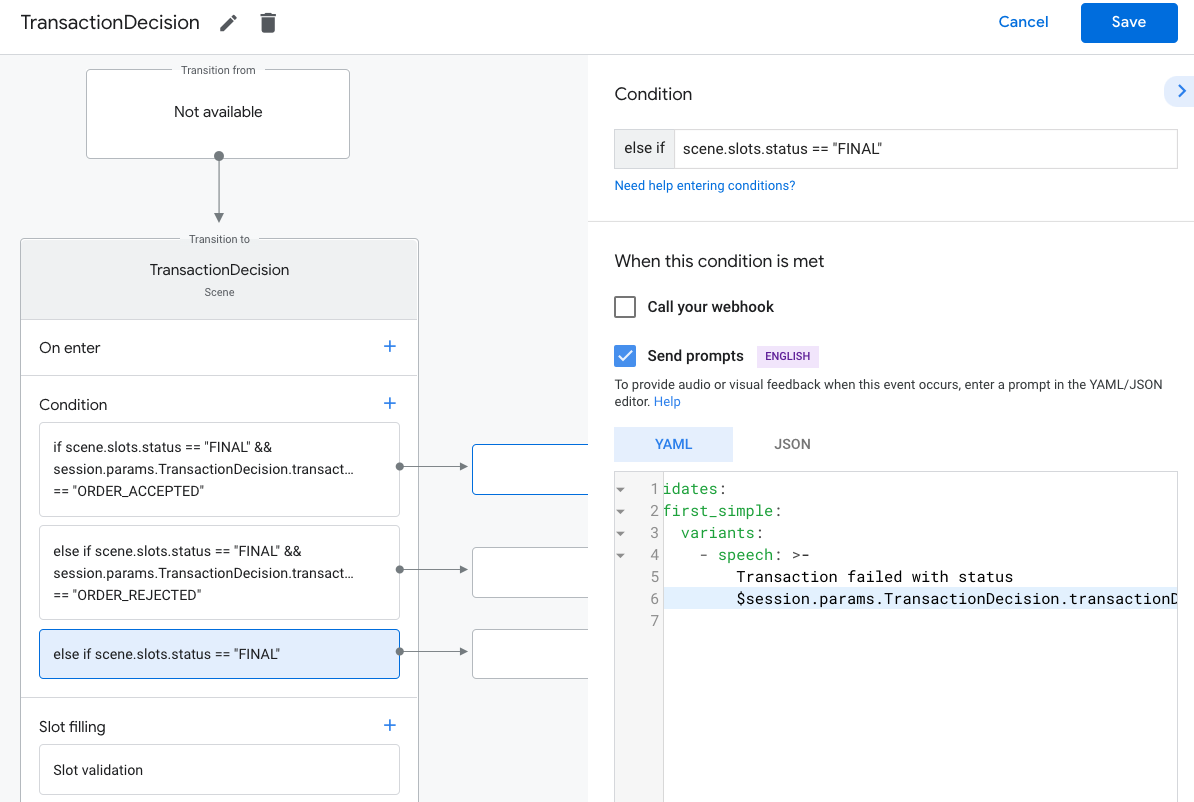
Selecione a condição
else if scene.slots.status == "FINAL".Ative Enviar solicitações e forneça um comando simples para que o usuário sabem que não conseguem fazer uma transação:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionEm Transição, selecione Encerrar conversa para encerrar a conversa. caso um usuário não consiga fazer transações.

Finalizar o pedido e enviar um recibo
Quando o slot TransactionDecisionValue retorna um resultado de ORDER_ACCEPTED,
realize imediatamente o processamento necessário para "confirmar" as
(por exemplo, mantê-la em seu próprio banco de dados e cobrar o usuário).
É possível encerrar a conversa com esta resposta, mas você precisa incluir uma mensagem
para manter a conversa fluindo. Ao fornecer essa informação
orderUpdate, o usuário vai encontrar um "cartão de comprovante recolhido" e o restante
da sua resposta. O cartão vai ser o mesmo do recibo que o usuário encontra na
Histórico de pedidos.
Durante a confirmação do pedido, o objeto do pedido pode incluir um userVisibleOrderId,
que é o ID que o usuário vê para o pedido. É possível reutilizar seu
merchantOrderId para este campo.
Parte do objeto OrderUpdate precisará conter um objeto de ação de acompanhamento,
que se manifestam como botões de URL na parte inferior dos detalhes do pedido que o usuário
podem encontrar no histórico de pedidos do Google Assistente.
- Você precisa fornecer pelo menos um
VIEW_DETAILSde acompanhamento a cada pedido. Ela deve conter um link direto para a representação do pedido no seu site ou app para dispositivos móveis. - Você também precisa enviar um comprovante formal por e-mail que atenda a todas as normas legais requisitos para realizar uma transação, além do cartão do recibo. na conversa da sua ação.
Para enviar uma atualização inicial do pedido:
- Na guia Cenas, selecione a cena
TransactionDecision. Em Condição, selecione a condição que verifica o resultado bem-sucedido.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Para essa condição, ative Chamar seu webhook e forneça uma intent nome do gerenciador, como
update_order.
No código do webhook, adicione um gerenciador de intent para enviar um pedido inicial. atualizar:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Enviar atualizações de pedidos
Você precisará manter o usuário informado sobre o status do pedido ao longo de por todo o ciclo de vida. Enviar atualizações do pedido ao usuário enviando HTTP PATCH para a API Orders com o status e os detalhes do pedido.
Configurar solicitações assíncronas para a API Orders
As solicitações de atualização de pedidos para a API Orders são autorizadas por um acesso
com base no token correto anterior. Para PATCH uma atualização de pedido para a API Orders, faça o download de um arquivo JSON
chave da conta de serviço associada ao seu projeto do Console do Actions e, em seguida, trocar
a chave da conta de serviço para um token do portador que pode ser passado ao
Cabeçalho Authorization da solicitação HTTP.
Para recuperar a chave da conta de serviço, siga estas etapas:
- No console do Google Cloud, Ir para Menu ☰ > APIs e Serviços > Credenciais > Criar credenciais > Chave da conta de serviço.
- Em Conta de serviço, selecione Nova conta de serviço.
- Defina a conta de serviço como
service-account. - Defina o Papel como Projeto > proprietário.
- Defina o tipo de chave como JSON.
- Selecione Criar.
- Será feito o download de uma chave privada da conta de serviço JSON para sua máquina local.
No código de atualizações do pedido, você pode trocar a chave de serviço por um token do portador usando a biblioteca de cliente das APIs do Google e a Escopo "https://www.googleapis.com/auth/actions.order.developer". Você pode encontrar etapas de instalação e exemplos na biblioteca de cliente da API Página do GitHub.
Você também pode mencionar order-update.js na nossa
Exemplo de Node.js
em um exemplo de troca de chaves.
Enviar atualizações de pedidos
Depois de trocar a chave da conta de serviço por um token do portador OAuth, pode enviar atualizações de pedidos como solicitações PATCH autorizadas para a Orders API.
URL da API Orders:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Forneça os seguintes cabeçalhos na solicitação:
"Authorization: Bearer token"pelo token do portador OAuth pela qual você trocou a chave da conta de serviço."Content-Type: application/json".
A solicitação PATCH precisa ter um corpo JSON no seguinte formato:
{ "orderUpdate": OrderUpdate }O OrderUpdate
consiste nos seguintes campos de nível superior:
updateMask: os campos do pedido que você está atualizando. Para atualizar o o status do pedido, Defina o valor comopurchase.status, purchase.userVisibleStatusLabel.order: o conteúdo da atualização. Se você estiver atualizando a conteúdo da ordem, defina o valor como o objetoOrderatualizado. Se você atualizar o status do pedido (por exemplo, de"CONFIRMED"a"SHIPPED"), o objeto contém o seguintes campos:merchantOrderId: o mesmo ID definido no objetoOrder.lastUpdateTime: carimbo de data/hora da atualização.purchase: um objeto que contém o seguinte:status: o status do pedido como umPurchaseStatus, como "SHIPPED" ou "DELIVERED".userVisibleStatusLabel: um rótulo voltado para o usuário com detalhes sobre o status do pedido, como "Seu pedido foi enviado e está no caminho".
userNotification(opcional): AuserNotificationque pode ser exibido no dispositivo do usuário quando essa atualização é enviada. Observação que a inclusão deste objeto não garante que uma notificação seja exibida no dispositivo do usuário.
O exemplo de código a seguir mostra um exemplo de OrderUpdate que atualiza a
do pedido para DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Definir o status da compra
O status de uma atualização de pedido
deve descrever o estado atual do pedido. No order.purchase.status da sua atualização
, use um dos seguintes valores:
CREATED: o pedido é aceito pelo usuário e "criado" da perspectiva da sua ação, mas exige processamento manual no seu back-end.CONFIRMED- O pedido está ativo e sendo processado para processamento.IN_PREPARATION- O pedido está sendo preparado para envio/entrega, como comida cozinhando ou embalando um item.READY_FOR_PICKUP: o pedido está disponível para retirada pelo destinatário.DELIVERED- O pedido foi entregue ao destinatárioOUT_OF_STOCK: um ou mais itens do pedido estão esgotados.CHANGE_REQUESTED– O usuário solicitou uma alteração no pedido, e a alteração é que estão sendo processados.RETURNED: o pedido foi devolvido pelo usuário após a entrega.REJECTED: se não foi possível processar, cobrar ou de outra forma "ativar" o pedido.CANCELLED– O pedido foi cancelado pelo usuário.
Você deve enviar atualizações de pedidos para cada status relevante para seu
transação. Por exemplo, se a transação exigir processamento manual para
registrar o pedido depois de feito, enviar uma atualização do pedido CREATED até
que um processamento adicional seja feito. Nem todos os pedidos exigem todos os valores de status.
Testar seu projeto
Ao testar seu projeto, você pode ativar o modo sandbox no Console do Actions para testar a ação sem fazer cobranças na forma de pagamento. Para ativar o modo sandbox, siga estas etapas:
- No Console do Actions, clique em Testar na navegação.
- Clique em Configurações.
- Ative a opção Sandbox de desenvolvimento.
Para transações físicas, também é possível definir o campo isInSandbox como true em
para sua amostra. Esta ação equivale a ativar a configuração do modo sandbox no
Console do Actions. Para conferir um snippet de código que usa isInSandbox, consulte a
seção Enviar atualizações de pedidos.
Solução de problemas
Se você tiver problemas durante o teste, leia as etapas de solução de problemas. para transações.